Szablony usługi Notification Hubs
Szablony umożliwiają aplikacji klienckiej określenie dokładnego formatu powiadomień, które mają być odbierane. Za pomocą szablonów aplikacja może zrealizować kilka różnych korzyści, w tym następujące:
- Niezależne od platformy zaplecze
- Spersonalizowane powiadomienia
- Niezależność wersji klienta
- Łatwa lokalizacja
Ta sekcja zawiera dwa szczegółowe przykłady używania szablonów do wysyłania niesłysznych powiadomień platformy przeznaczonych dla wszystkich urządzeń na różnych platformach oraz personalizowania powiadomień rozgłaszanych na każdym urządzeniu.
Korzystanie z szablonów międzyplatformowych
Standardowym sposobem wysyłania powiadomień wypychanych jest wysyłanie każdego powiadomienia, które ma zostać wysłane, określony ładunek do usług powiadomień platformy (WNS, APNS). Na przykład aby wysłać alert do usługi APNS, ładunek jest obiektem JSON następującego formularza:
{"aps": {"alert" : "Hello!" }}
Aby wysłać podobny komunikat wyskakujące w aplikacji ze Sklepu Windows, ładunek XML jest następujący:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
Podobne ładunki można tworzyć dla platform MPNS (Windows Phone) i FCM (Android).
To wymaganie wymusza, aby zaplecze aplikacji tworzyło różne ładunki dla każdej platformy i skutecznie sprawia, że zaplecze jest odpowiedzialne za część warstwy prezentacji aplikacji. Niektóre problemy obejmują lokalizację i układy graficzne (zwłaszcza w przypadku aplikacji ze Sklepu Windows, które obejmują powiadomienia dla różnych typów kafelków).
Funkcja szablonu usługi Notification Hubs umożliwia aplikacji klienckiej tworzenie specjalnych rejestracji, nazywanych rejestracjami szablonów, które obejmują oprócz zestawu tagów szablonu. Funkcja szablonu usługi Notification Hubs umożliwia aplikacji klienckiej kojarzenie urządzeń z szablonami niezależnie od tego, czy pracujesz z instalacjami (preferowanymi) czy rejestracjami. Biorąc pod uwagę powyższe przykłady ładunku, jedyne informacje niezależne od platformy to rzeczywisty komunikat alertu (Hello!). Szablon to zestaw instrukcji dla centrum powiadomień dotyczących formatowania niezależnego od platformy komunikatu na potrzeby rejestracji tej konkretnej aplikacji klienckiej. W poprzednim przykładzie komunikat niezależny od platformy jest pojedynczą właściwością: message = Hello!.
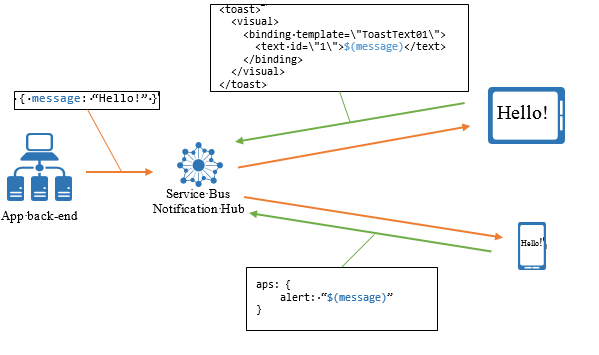
Na poniższej ilustracji przedstawiono proces:

Szablon rejestracji aplikacji klienckiej systemu iOS jest następujący:
{"aps": {"alert": "$(message)"}}
Odpowiedni szablon aplikacji klienckiej ze Sklepu Windows to:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
Zwróć uwagę, że rzeczywisty komunikat jest zastępowany wyrażeniem $(message). To wyrażenie instruuje centrum powiadomień, gdy wysyła komunikat do tej konkretnej rejestracji, w celu utworzenia komunikatu, który następuje po nim i wstawia wspólną wartość.
Jeśli pracujesz z modelem instalacji, klucz instalacji "templates" zawiera kod JSON wielu szablonów. Jeśli pracujesz z modelem rejestracji, aplikacja kliencka może utworzyć wiele rejestracji w celu korzystania z wielu szablonów; na przykład szablon komunikatów alertów i szablon aktualizacji kafelków. Aplikacje klienckie mogą również mieszać rejestracje natywne (rejestracje bez szablonu) i rejestracje szablonów.
Centrum powiadomień wysyła jedno powiadomienie dla każdego szablonu bez względu na to, czy należą one do tej samej aplikacji klienckiej. To zachowanie może służyć do tłumaczenia powiadomień niezależnych od platformy do większej liczby powiadomień. Na przykład ten sam niezależny od platformy komunikat do centrum powiadomień może być bezproblemowo przetłumaczony w wyskakujących alertach i aktualizacji kafelka, bez konieczności informowania o nim zaplecza. Niektóre platformy (na przykład system iOS) mogą zwinąć wiele powiadomień do tego samego urządzenia, jeśli są wysyłane w krótkim czasie.
Używanie szablonów do personalizacji
Kolejną zaletą korzystania z szablonów jest możliwość korzystania z usługi Notification Hubs do przeprowadzania personalizacji powiadomień na rejestrację. Rozważmy na przykład aplikację pogodową, która wyświetla kafelek z warunkami pogodowymi w określonej lokalizacji. Użytkownik może wybrać stopnie Celsjusza lub Fahrenheita oraz pojedynczą lub pięciodniową prognozę. Przy użyciu szablonów każda instalacja aplikacji klienckiej może zarejestrować się w wymaganym formacie (1-dniowy stopni Celsjusza, 1-dniowy Fahrenheit, 5-dniowy stopni Celsjusza, 5-dniowy fahrenheit) i wysłać pojedynczy komunikat zawierający wszystkie informacje wymagane do wypełnienia tych szablonów (na przykład pięciodniowa prognoza stopni Celsjusza i Fahrenheit).
Szablon prognozy jednorazowej z temperaturami Celsjusza jest następujący:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
Komunikat wysłany do centrum powiadomień zawiera wszystkie następujące właściwości:
| day1_image | day2_image | day3_image | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | day4_tempC | day5_tempC |
| day1_tempF | day2_tempF | day3_tempF | day4_tempF | day5_tempF |
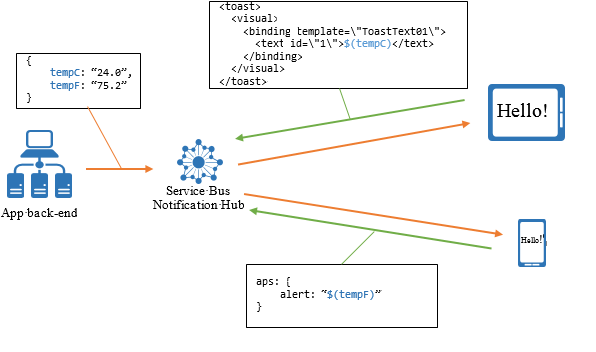
Korzystając z tego wzorca, zaplecze wysyła tylko jedną wiadomość bez konieczności przechowywania określonych opcji personalizacji dla użytkowników aplikacji. Na poniższej ilustracji przedstawiono ten scenariusz:

Jak zarejestrować szablony
Aby zarejestrować się przy użyciu szablonów przy użyciu modelu instalacji (preferowanego) lub modelu rejestracji, zobacz Zarządzanie rejestracją.
Język wyrażeń szablonu
Szablony są ograniczone do formatów dokumentów XML lub JSON. Ponadto wyrażenia można umieszczać tylko w określonych miejscach; na przykład atrybuty węzła lub wartości xml, wartości właściwości ciągu dla formatu JSON.
W poniższej tabeli przedstawiono język dozwolony w szablonach:
| Wyrażenie | Opis |
|---|---|
| $(prop) | Odwołanie do właściwości zdarzenia o podanej nazwie. Nazwy właściwości nie są uwzględniane wielkości liter. To wyrażenie rozpoznaje wartość tekstową właściwości lub pusty ciąg, jeśli właściwość nie jest obecna. |
| $(prop, n) | Jak powyżej, ale tekst jest jawnie przycięty na n znaków, na przykład $(title, 20) klipy zawartości właściwości tytułu na 20 znaków. |
| . (prop, n) | Jak pokazano powyżej, ale tekst jest sufiksowany z trzema kropkami, ponieważ jest przycięty. Całkowity rozmiar przyciętego ciągu i sufiks nie przekracza n znaków. (tytuł, 20) z właściwością wejściową "To jest wiersz tytułu" powoduje , że jest to tytuł... |
| %(prop) | Podobnie jak $(name), z tą różnicą, że dane wyjściowe są kodowane za pomocą identyfikatora URI. |
| #(prop) | Używane w szablonach JSON (na przykład w przypadku szablonów systemów iOS i Android). Ta funkcja działa dokładnie tak samo jak wcześniej określone "$(prop)", z wyjątkiem przypadków użycia w szablonach JSON (na przykład szablonów firmy Apple). W takim przypadku, jeśli ta funkcja nie jest otoczona ciągiem "{','}" (na przykład "myJsonProperty": "#(name)" i oblicza liczbę w formacie JavaScript, na przykład regexp: (0|( [1-9] [0-9]*))(.[ 0-9]+)? (e| E)(+|-)? [0-9]+)?, a następnie wyjściowy kod JSON jest liczbą. Na przykład "badge: "#(name)" staje się "znaczek": 40 (a nie "40"). |
| "tekst" lub "tekst" | Literał. Literały zawierają dowolny tekst ujęty w cudzysłów pojedynczych lub podwójnych. |
| expr1 + expr2 | Operator łączenia łączący dwa wyrażenia w jeden ciąg. |
Wyrażenia mogą być dowolnymi z powyższych formularzy.
W przypadku używania łączenia całe wyrażenie musi być otoczone ciągiem {}. Na przykład {$(prop) + ‘ - ’ + $(prop2)}.
Na przykład następujący szablon nie jest prawidłowym szablonem XML:
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
Jak wyjaśniono wcześniej, podczas korzystania z łączenia wyrażenia muszą być opakowane w nawiasy klamrowe. Przykład:
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>