Subskrybowanie zdarzeń zestawu SDK
Zestawy SDK usług Azure Communication Services są dynamiczne i zawierają wiele właściwości. Gdy te zmiany zmienią się, jako deweloper możesz chcieć wiedzieć, kiedy i co ważniejsze, co się zmienia. Oto jak to zrobić!
Zdarzenia w zestawie SDK wywoływania komunikacji platformy Azure
W tym przewodniku opisano różne zdarzenia lub zmiany właściwości, do których aplikacja może subskrybować. Subskrybowanie tych zdarzeń umożliwia aplikacji informowanie o zmianie stanu w wywołującym zestawie SDK i odpowiednio reagować.
Śledzenie zdarzeń ma kluczowe znaczenie, ponieważ umożliwia synchronizowanie stanu aplikacji ze stanem platformy ACSCalling bez konieczności implementowania mechanizmu ściągania na obiektach zestawu SDK.
W tym przewodniku założono, że wykonano przewodnik Szybki start lub zaimplementowano aplikację, która umożliwia wykonywanie i odbieranie wywołań. Jeśli nie ukończysz przewodnika rozpoczynania pracy, zapoznaj się z naszym przewodnikiem Szybki start.
Każdy obiekt w wywołującym zestawie SDK języka JavaScript ma i properties collections. Ich wartości zmieniają się przez cały okres istnienia obiektu.
on() Użyj metody , aby subskrybować zdarzenia obiektów i użyć off() metody , aby anulować subskrypcję zdarzeń obiektów.
Właściwości
Możesz subskrybować zdarzenie, '<property>Changed' aby nasłuchiwać zmian wartości we właściwości.
Przykład subskrypcji we właściwości
W tym przykładzie subskrybujemy zmiany wartości isLocalVideoStarted właściwości.
call.on('isLocalVideoStartedChanged', () => {
// At that point the value call.isLocalVideoStarted is updated
console.log(`isLocalVideoStarted changed: ${call.isLocalVideoStarted}`);
});
Kolekcje
Możesz subskrybować zdarzenie "<kolekcja>zaktualizowana", aby otrzymywać powiadomienia o zmianach w kolekcji obiektów. Zdarzenie "<kolekcja>zaktualizowana" jest wyzwalane za każdym razem, gdy elementy są dodawane do lub usuwane z monitorowanej kolekcji.
'<collection>Updated'Ładunek zdarzenia zawiera tablicę zawierającąaddedwartości dodane do kolekcji.'<collection>Updated'Ładunek zdarzenia zawiera również tablicę zawierającąremovedwartości usunięte z kolekcji.
Przykładowa subskrypcja w kolekcji
W tym przykładzie subskrybujemy zmiany w wartościach obiektu LocalVideoStreamCall .
call.on('localVideoStreamsUpdated', updateEvent => {
updateEvent.added.forEach(async (localVideoStream) => {
// Contains an array of LocalVideoStream that were added to the call
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(localVideoStream )
});
updateEvent.removed.forEach(localVideoStream => {
// Contains an array of LocalVideoStream that were removed from the call
// Remove the preview and stop any processing if needed
handleRemovedLocalVideoStream(localVideoStream )
});
});
Zdarzenia obiektu CallAgent
Nazwa zdarzenia: incomingCall
Zdarzenie incomingCall jest uruchamiane, gdy klient odbiera połączenie przychodzące.
Jak aplikacja powinna reagować na zdarzenie?
Aplikacja powinna powiadomić użytkownika o wywołaniu przychodzącym. Monit o powiadomienie powinien zaproponować użytkownikowi zaakceptowanie lub odrzucenie połączenia.
Przykładowy kod:
callClient.on('incomingCall', (async (incomimgCallEvent) => {
try {
// Store a reference to the call object
incomingCall = incomimgCallEvent.incomingCall;
// Update your UI to allow
acceptCallButton.disabled = false;
callButton.disabled = true;
} catch (error) {
console.error(error);
}
});
Nazwa zdarzenia: callsUpdated
Zaktualizowane callsUpdated zdarzenie jest wyzwalane po usunięciu lub dodaniu wywołania do agenta wywołania. To zdarzenie występuje, gdy użytkownik wykonuje, odbiera lub przerywa wywołanie.
Jak aplikacja powinna reagować na zdarzenie? Aplikacja powinna zaktualizować swój interfejs użytkownika na podstawie liczby aktywnych wywołań dla wystąpienia callAgent.
Nazwa zdarzenia: connectionStateChanged
Zdarzenie connectionStateChanged zostało wyzwolone po zaktualizowaniu stanu sygnału CallAgent .
Jak aplikacja powinna reagować na zdarzenie?
Aplikacja powinna zaktualizować swój interfejs użytkownika na podstawie nowego stanu. Możliwe wartości stanu połączenia to Connected i Disconnected
Przykładowy kod:
callClient.on('connectionStateChanged', (async (connectionStateChangedEvent) => {
if (connectionStateChangedEvent.newState === "Connected") {
enableCallControls() // Enable all UI element that allow user to make a call
}
if (connectionStateChangedEvent.newState === 'Disconnected') {
if (typeof connectionStateChangedEvent.reason !== 'undefined') {
alert(`Disconnected reason: ${connectionStateChangedEvent.reason}`)
}
disableCallControls() // Disable all the UI element that allows the user to make a call
}
});
Zdarzenia obiektu Call
Nazwa zdarzenia: stateChanged
Zdarzenie stateChanged jest wyzwalane po zmianie stanu wywołania. Na przykład gdy wywołanie przechodzi z connected do .disconnected
Jak aplikacja powinna reagować na zdarzenie?
Aplikacja powinna odpowiednio zaktualizować interfejs użytkownika. Wyłączanie lub włączanie odpowiednich przycisków i innych elementów interfejsu użytkownika na podstawie nowego stanu wywołania.
Przykładowy kod:
call.on('stateChanged', (async (connectionStateChangedEvent) => {
if(call.state === 'Connected') {
connectedLabel.hidden = false;
acceptCallButton.disabled = true;
startCallButton.disabled = true;
startVideoButton.disabled = false;
stopVideoButton.disabled = false
} else if (call.state === 'Disconnected') {
connectedLabel.hidden = true;
startCallButton.disabled = false;
console.log(`Call ended, call end reason={code=${call.callEndReason.code}, subCode=${call.callEndReason.subCode}}`);
}
});
Wydarzenie: idChanged
Zdarzenie idChanged jest wyzwalane po zmianie identyfikatora wywołania. Identyfikator wywołania zmienia się, gdy wywołanie przechodzi ze connecting stanu na connected. Po nawiązaniu połączenia identyfikator wywołania pozostaje identyczny.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna zapisać nowy identyfikator wywołania, ale można go również pobrać z obiektu wywołania później w razie potrzeby.
Przykładowy kod:
let callId = "";
call.on('idChanged', (async (callIdChangedEvent) => {
callId = call.id; // You can log it as the call ID is useful for debugging call issues
});
Wydarzenie: isMutedChanged
Zdarzenie isMutedChanged jest wyzwalane, gdy lokalny dźwięk jest wyciszony lub niemutowany.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna zaktualizować przycisk wyciszenia/wyciszenia do odpowiedniego stanu.
Przykładowy kod:
call.on('isMutedChanged', (async (isMutedChangedEvent) => {
microphoneButton.disabled = call.isMuted;
});
Wydarzenie: isScreenSharingOnChanged
Zdarzenie isScreenSharingOnChanged jest wyzwalane, gdy udostępnianie ekranu dla użytkownika lokalnego jest włączone lub wyłączone.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna wyświetlić podgląd i/lub ostrzeżenie dla użytkownika, jeśli udostępnianie ekranu stało się włączone. Jeśli udostępnianie ekranu nie zostanie wyłączone, aplikacja powinna usunąć podgląd i ostrzeżenie.
Przykładowy kod:
call.on('isScreenSharingOnChanged', () => {
if (!this.call.isScreenSharing) {
displayStartScreenSharingButton();
hideScreenSharingWarning()
removeScreenSharingPreview();
} else {
displayScreenSharingWarning()
displayStopScreenSharingButton();
renderScreenSharingPreview();
}
});
Wydarzenie: isLocalVideoStartedChanged
Zdarzenie isLocalVideoStartedChanged jest uruchamiane, gdy użytkownik włączył nasze lokalne wideo.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna wyświetlić podgląd lokalnego wideo i włączyć lub wyłączyć przycisk aktywacji aparatu.
Przykładowy kod:
call.on('isLocalVideoStartedChanged', () => {
showdDisableCameraButton(call.isLocalVideoStarted);
});
Wydarzenie: remoteParticipantsUpdated
Aplikacja powinna subskrybować wydarzenie dla każdego dodanego RemoteParticipants i anulowania subskrypcji zdarzeń dla uczestników, którzy opuścili połączenie.
Jak aplikacja może reagować na zdarzenie? Aplikacja powinna wyświetlić podgląd lokalnego wideo i włączyć lub wyłączyć przycisk aktywacji aparatu.
Przykładowy kod:
call.on('remoteParticipantsUpdated', (remoteParticipantsUpdatedEvent) => {
remoteParticipantsUpdatedEvent.added.forEach(participant => {
// handleParticipant should
// - subscribe to the remote participants events
// - update the UI
handleParticipant(participant);
});
remoteParticipantsUpdatedEvent.removed.forEach(participant => {
// removeParticipant should
// - unsubcribe from the remote participants events
// - update the UI
removeParticipant(participant);
});
});
Wydarzenie: localVideoStreamsUpdated
Zdarzenie localVideoStreamsUpdated jest uruchamiane po zmianie listy lokalnego strumienia wideo. Te zmiany mają miejsce po uruchomieniu lub usunięciu strumienia wideo przez użytkownika.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna wyświetlać podglądy dla każdego dodanego LocalVideoStream elementu. Aplikacja powinna usunąć podgląd i zatrzymać przetwarzanie dla każdego LocalVideoStream usuniętego.
Przykładowy kod:
call.on('localVideoStreamsUpdated', (localVideoStreamUpdatedEvent) => {
localVideoStreamUpdatedEvent.added.forEach(addedLocalVideoStream => {
// Add a preview and start any processing if needed
handleAddedLocalVideoStream(addedLocalVideoStream)
});
localVideoStreamUpdatedEvent.removed.forEach(removedLocalVideoStream => {
// Remove the preview and stop any processing if needed
this.handleRemovedLocalVideoStream(removedLocalVideoStream)
});
});
Wydarzenie: remoteAudioStreamsUpdated
Zdarzenie remoteAudioStreamsUpdated jest uruchamiane po zmianie listy zdalnego strumienia audio. Te zmiany mają miejsce, gdy uczestnicy zdalni dodają lub usuwają strumienie audio do wywołania.
Jak aplikacja może reagować na zdarzenie?
Jeśli strumień był przetwarzany i jest teraz usuwany, przetwarzanie powinno zostać zatrzymane. Z drugiej strony, jeśli strumień zostanie dodany, odbiór zdarzenia jest dobrym miejscem do rozpoczęcia przetwarzania nowego strumienia audio.
Wydarzenie: totalParticipantCountChanged
Pożary totalParticipantCountChanged , gdy liczba całkowitapartycypacja zmieniła się w wywołaniu.
Jak aplikacja może reagować na zdarzenie?
Jeśli aplikacja wyświetla licznik uczestnika, aplikacja może zaktualizować licznik uczestnika po odebraniu zdarzenia.
Przykładowy kod:
call.on('totalParticipantCountChanged', () => {
participantCounterElement.innerText = call.totalParticipantCount;
});
Wydarzenie: roleChanged
Uczestnik roleChanged jest wyzwalany, gdy w wywołaniu zmienią się role lokalneParticipant. Przykładem może być, gdy lokalny uczestnik zostanie prezenterem ACSCallParticipantRolePresenter w wywołaniu.
Jak aplikacja może reagować na zdarzenie? Aplikacja powinna włączać lub wyłączać przycisk oparty na nowej roli użytkownika.
Przykładowy kod:
call.on('roleChanged', () => {
this.roleElement = call.role;
});
Wydarzenie: mutedByOthers
Zdarzenie mutedByOthers ma miejsce, gdy inni uczestnicy połączenia są wyciszeni przez uczestnika lokalnego.
Jak aplikacja może reagować na zdarzenie? Aplikacja powinna wyświetlić użytkownikowi komunikat informujący o tym, że został wyciszony.
Przykładowy kod:
call.on('mutedByOthers', () => {
messageBanner.innerText = "You have been muted by other participant in this call";
});
Wydarzenie: callerInfoChanged
Zdarzenie callerInfoChanged występuje po zaktualizowaniu informacji o obiekcie wywołującym.
Jak aplikacja może reagować na zdarzenie? Aplikacja może aktualizować informacje o obiekcie wywołującym.
Przykładowy kod:
call.on('callerInfoChanged', () => {
showCallerInfo(call.callerInfo)
});
Wydarzenie: transferorInfoChanged
Zdarzenie transferorInfoChanged ma miejsce po zaktualizowaniu informacji o transferze.
Jak aplikacja może reagować na zdarzenie? Aplikacja może aktualizować informacje o transferze.
Przykładowy kod:
call.on('transferorInfoChanged', () => {
showTransferorInfo(call.transferorInfo)
});
Zdarzenia obiektu RemoteParticipant
Wydarzenie: roleChanged
Zdarzenie roleChanged jest uruchamiane, gdy RemotePartipant rola zmieni się w wywołaniu. Przykładem może być to, gdy element RemoteParticipant stanie się prezenterem ACSCallParticipantRolePresenter w wywołaniu.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna zaktualizować swój interfejs użytkownika na RemoteParticipant podstawie nowej roli.
Przykładowy kod:
remoteParticipant.on('roleChanged', () => {
updateRole(remoteParticipant);
});
Wydarzenie: isMutedChanged
Zdarzenie isMutedChanged jest uruchamiane, gdy jeden z RemoteParticipant wyciszeń lub wyciszy swój mikrofon.
Jak aplikacja może reagować na zdarzenie?
Aplikacja może wyświetlić ikonę w pobliżu widoku, który wyświetla uczestnika.
Przykładowy kod:
remoteParticipant.on('isMutedChanged', () => {
updateMuteStatus(remoteParticipant); // Update the UI based on the mute state of the participant
});
Wydarzenie: displayNameChanged
Wartość displayNameChanged po zaktualizowaniu nazwy elementu RemoteParticipant .
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna zaktualizować nazwę uczestnika, jeśli jest on wyświetlany w interfejsie użytkownika.
Przykładowy kod:
remoteParticipant.on('displayNameChanged', () => {
remoteParticipant.nameLabel.innerText = remoteParticipant.displayName;
});
Wydarzenie: isSpeakingChanged
Gdy isSpeakingChanged dominujący głośnik w wywołaniu zmienia się.
Jak aplikacja może reagować na zdarzenie?
Interfejs użytkownika aplikacji powinien nadać priorytet wyświetlaniu RemotePartipant osoby mówiącej, która stała się dominującą.
Przykładowy kod:
remoteParticipant.on('isSpeakingChanged', () => {
showAsRemoteSpeaker(remoteParticipant) // Display a speaking icon near the participant
});
Wydarzenie: videoStreamsUpdated
Gdy videoStreamsUpdated uczestnik zdalny dodaje lub usuwa element VideoStream do/z wywołania.
Jak aplikacja może reagować na zdarzenie?
Jeśli aplikacja przetwarzała strumień, który został usunięty. Aplikacja powinna zatrzymać przetwarzanie. Po dodaniu nowego strumienia aplikacja może chcieć ją renderować lub przetwarzać.
Przykładowy kod:
remoteParticipant.on('videoStreamsUpdated', (videoStreamsUpdatedEvent) => {
videoStreamsUpdatedEvent.added.forEach(addedRemoteVideoStream => {
// Remove a renderer and start processing the stream if any processing is needed
handleAddedRemoteVideoStream(addedRemoteVideoStream)
});
videoStreamsUpdatedEvent.removed.forEach(removedRemoteVideoStream => {
// Remove the renderer and stop processing the stream if any processing is ongoing
this.handleRemovedRemoteVideoStream(removedRemoteVideoStream)
});
});
Zdarzenie w AudioEffectsFeature obiekcie
Wydarzenie: effectsStarted
To zdarzenie występuje, gdy wybrany efekt dźwiękowy jest stosowany do strumienia audio. Na przykład gdy ktoś włączy funkcję Pomijanie szumu, effectsStarted zostanie wyzwolony.
Jak aplikacja może reagować na zdarzenie?
Aplikacja może wyświetlać lub włączać przycisk, który umożliwia użytkownikowi wyłączenie efektu audio.
Przykładowy kod:
audioEffectsFeature.on('effectsStarted', (effects) => {
stopEffectButton.style.visibility = "visible";
});
Wydarzenie: effectsStopped
To zdarzenie występuje, gdy wybrany efekt dźwiękowy jest stosowany do strumienia audio. Na przykład gdy ktoś wyłączy funkcję Pomijanie szumu, effectsStopped zostanie wyzwolony.
Jak aplikacja może reagować na zdarzenie?
Aplikacja może wyświetlać lub włączać przycisk, który umożliwia użytkownikowi włączenie efektu dźwiękowego.
Przykładowy kod:
audioEffectsFeature.on('effectsStopped', (effects) => {
startEffectButton.style.visibility = "visible";
});
Wydarzenie: effectsError
To zdarzenie występuje, gdy wystąpi błąd podczas uruchamiania lub stosowania efektu dźwiękowego.
Jak aplikacja może reagować na zdarzenie?
Aplikacja powinna wyświetlić alert lub komunikat o błędzie informujący, że efekt dźwiękowy nie działa zgodnie z oczekiwaniami.
Przykładowy kod:
audioEffectsFeature.on('effectsError', (error) => {
console.log(`Error with the audio effect ${error}`);
alert(`Error with the audio effect`);
});
Instalacja zestawu SDK
Znajdź plik na poziomie build.gradle projektu i dodaj mavenCentral() go do listy repozytoriów w obszarze buildscript i allprojects:
buildscript {
repositories {
...
mavenCentral()
...
}
}
allprojects {
repositories {
...
mavenCentral()
...
}
}
Następnie w pliku na poziomie build.gradle modułu dependencies dodaj następujące wiersze do sekcji:
dependencies {
...
implementation 'com.azure.android:azure-communication-calling:1.0.0'
...
}
Inicjowanie wymaganych obiektów
Aby utworzyć CallAgent wystąpienie, należy wywołać createCallAgent metodę w wystąpieniu CallClient . To wywołanie asynchroniczne zwraca CallAgent obiekt wystąpienia.
Metoda createCallAgent przyjmuje CommunicationUserCredential jako argument, który hermetyzuje token dostępu.
Aby uzyskać dostęp, DeviceManagernależy najpierw utworzyć callAgent wystąpienie. Następnie możesz użyć metody , aby pobrać metodę CallClient.getDeviceManager DeviceManager.
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential).get();
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
Aby ustawić nazwę wyświetlaną elementu wywołującego, użyj tej alternatywnej metody:
String userToken = '<user token>';
CallClient callClient = new CallClient();
CommunicationTokenCredential tokenCredential = new CommunicationTokenCredential(userToken);
android.content.Context appContext = this.getApplicationContext(); // From within an activity, for instance
CallAgentOptions callAgentOptions = new CallAgentOptions();
callAgentOptions.setDisplayName("Alice Bob");
DeviceManager deviceManager = callClient.getDeviceManager(appContext).get();
CallAgent callAgent = callClient.createCallAgent(appContext, tokenCredential, callAgentOptions).get();
Korzystając z naszego zestawu Android SDK, możesz subskrybować większość właściwości i kolekcji, aby otrzymywać powiadomienia o zmianie wartości.
Właściwości
Aby subskrybować property changed zdarzenia:
// subscribe
PropertyChangedListener callStateChangeListener = new PropertyChangedListener()
{
@Override
public void onPropertyChanged(PropertyChangedEvent args)
{
Log.d("The call state has changed.");
}
}
call.addOnStateChangedListener(callStateChangeListener);
//unsubscribe
call.removeOnStateChangedListener(callStateChangeListener);
Jeśli używasz odbiorników zdarzeń zdefiniowanych w tej samej klasie, powiąż odbiornik ze zmienną. Przekaż zmienną jako argument, aby dodać i usunąć metody odbiornika.
Jeśli spróbujesz przekazać odbiornik bezpośrednio jako argument, utracisz odwołanie do tego odbiornika. Język Java tworzy nowe wystąpienia tych odbiorników i nie odwołuje się do utworzonych wcześniej. Będą one nadal uruchamiane prawidłowo, ale nie można ich usunąć, ponieważ nie będziesz już mieć odwołania do nich.
Kolekcje
Aby subskrybować collection updated zdarzenia:
LocalVideoStreamsChangedListener localVideoStreamsChangedListener = new LocalVideoStreamsChangedListener()
{
@Override
public void onLocalVideoStreamsUpdated(LocalVideoStreamsEvent localVideoStreamsEventArgs) {
Log.d(localVideoStreamsEventArgs.getAddedStreams().size());
Log.d(localVideoStreamsEventArgs.getRemovedStreams().size());
}
}
call.addOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
// To unsubscribe
call.removeOnLocalVideoStreamsChangedListener(localVideoStreamsChangedListener);
Konfigurowanie systemu
Wykonaj następujące kroki, aby skonfigurować system.
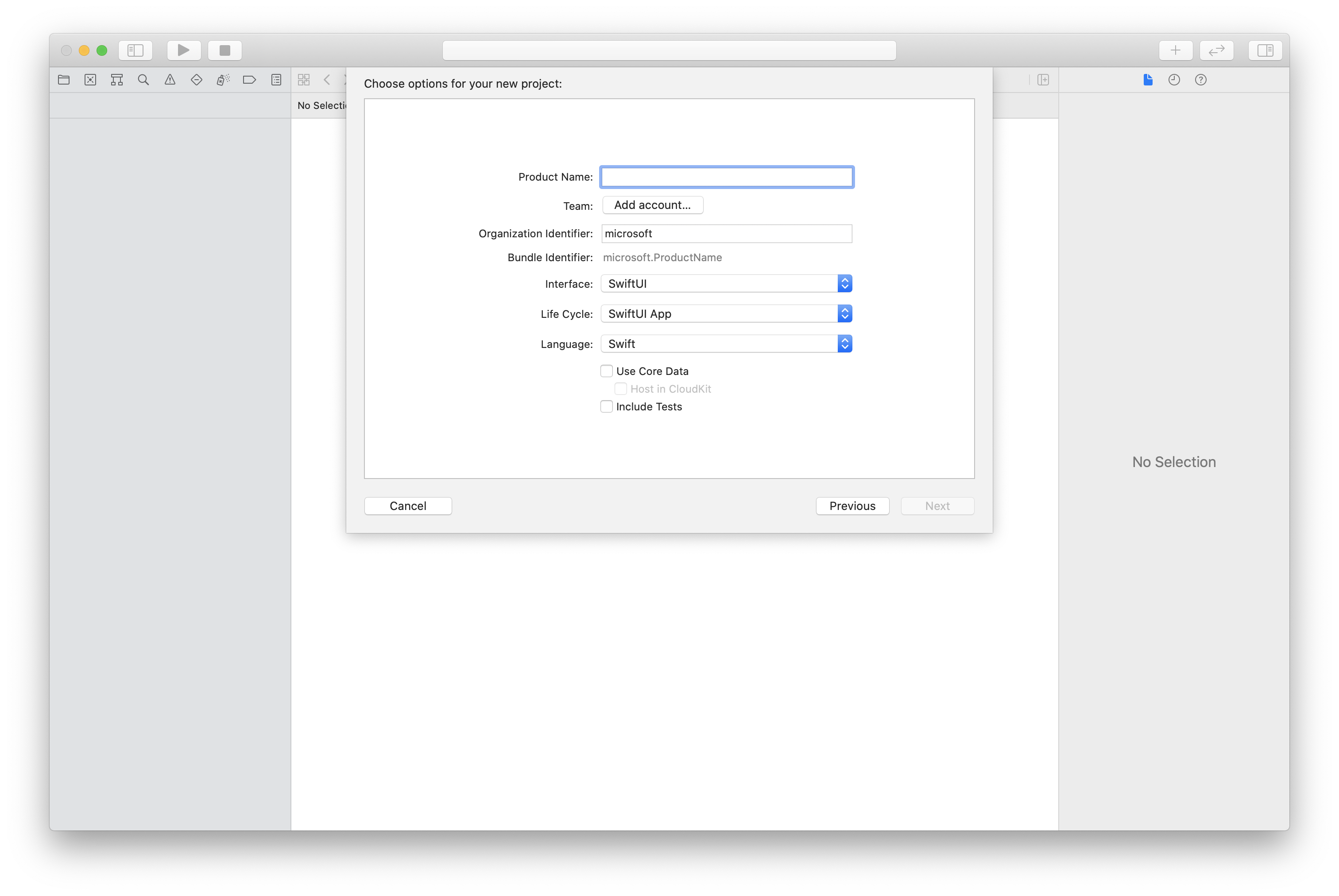
Tworzenie projektu Xcode
W programie Xcode utwórz nowy projekt systemu iOS i wybierz szablon Aplikacja z jednym widokiem. W tym artykule jest używana struktura SwiftUI, dlatego należy ustawić wartość Language na Swift i ustawić wartość Interface na SwiftUI.
Nie zamierzasz tworzyć testów w tym artykule. Możesz wyczyścić pole wyboru Uwzględnij testy .

Instalowanie pakietu i zależności przy użyciu narzędzia CocoaPods
Utwórz plik Podfile dla aplikacji, podobnie jak w tym przykładzie:
platform :ios, '13.0' use_frameworks! target 'AzureCommunicationCallingSample' do pod 'AzureCommunicationCalling', '~> 1.0.0' endUruchom program
pod install.Otwórz
.xcworkspaceza pomocą programu Xcode.
Żądanie dostępu do mikrofonu
Aby uzyskać dostęp do mikrofonu urządzenia, należy zaktualizować listę właściwości informacji aplikacji przy użyciu polecenia NSMicrophoneUsageDescription. Ustaw skojarzona wartość na ciąg zawarty w oknie dialogowym używanym przez system do żądania dostępu od użytkownika.
Kliknij prawym przyciskiem myszy wpis Info.plist drzewa projektu, a następnie wybierz pozycję Otwórz jako>kod źródłowy. Dodaj następujące wiersze w sekcji najwyższego poziomu <dict> , a następnie zapisz plik.
<key>NSMicrophoneUsageDescription</key>
<string>Need microphone access for VOIP calling.</string>
Konfigurowanie struktury aplikacji
Otwórz plik projektu ContentView.swift . Dodaj deklarację import na początku pliku, aby zaimportować bibliotekę AzureCommunicationCalling . Ponadto zaimportuj plik AVFoundation. Potrzebne są żądania uprawnień dźwięku w kodzie.
import AzureCommunicationCalling
import AVFoundation
Inicjowanie klasy CallAgent
Aby utworzyć CallAgent wystąpienie z CallClientklasy , należy użyć callClient.createCallAgent metody, która asynchronicznie zwraca CallAgent obiekt po zainicjowaniu.
Aby utworzyć klienta wywołania, przekaż CommunicationTokenCredential obiekt:
import AzureCommunication
let tokenString = "token_string"
var userCredential: CommunicationTokenCredential?
do {
let options = CommunicationTokenRefreshOptions(initialToken: token, refreshProactively: true, tokenRefresher: self.fetchTokenSync)
userCredential = try CommunicationTokenCredential(withOptions: options)
} catch {
updates("Couldn't created Credential object", false)
initializationDispatchGroup!.leave()
return
}
// tokenProvider needs to be implemented by Contoso, which fetches a new token
public func fetchTokenSync(then onCompletion: TokenRefreshOnCompletion) {
let newToken = self.tokenProvider!.fetchNewToken()
onCompletion(newToken, nil)
}
CommunicationTokenCredential Przekaż utworzony obiekt do CallClient, a następnie ustaw nazwę wyświetlaną:
self.callClient = CallClient()
let callAgentOptions = CallAgentOptions()
options.displayName = " iOS Azure Communication Services User"
self.callClient!.createCallAgent(userCredential: userCredential!,
options: callAgentOptions) { (callAgent, error) in
if error == nil {
print("Create agent succeeded")
self.callAgent = callAgent
} else {
print("Create agent failed")
}
})
Dzięki naszemu zestawowi SDK systemu iOS możesz subskrybować większość właściwości i kolekcji, aby otrzymywać powiadomienia o zmianie wartości.
Właściwości
Aby zasubskrybować property changed zdarzenia, użyj następującego kodu.
call.delegate = self
// Get the property of the call state by getting on the call's state member
public func call(_ call: Call, didChangeState args: PropertyChangedEventArgs) {
{
print("Callback from SDK when the call state changes, current state: " + call.state.rawValue)
}
// to unsubscribe
self.call.delegate = nil
Kolekcje
Aby zasubskrybować collection updated zdarzenia, użyj następującego kodu.
call.delegate = self
// Collection contains the streams that were added or removed only
public func call(_ call: Call, didUpdateLocalVideoStreams args: LocalVideoStreamsUpdatedEventArgs) {
{
print(args.addedStreams.count)
print(args.removedStreams.count)
}
// to unsubscribe
self.call.delegate = nil