Wysyłanie wiadomości szablonu WhatsApp
Ten dokument zawiera wskazówki dotyczące wysyłania wiadomości szablonu WhatsApp przy użyciu zestawu ADVANCED Communication Messages SDK.
Dlaczego muszę wysłać wiadomość szablonu?
Firma może wysyłać komunikaty szablonów tylko do momentu wysłania wiadomości do firmy przez użytkownika.
Firma lub użytkownik może zainicjować okno konwersacji, ale firma jest ograniczona do tego, jakiego rodzaju wiadomości mogą wysyłać. Dopiero po wysłaniu wiadomości do firmy przez użytkownika firma może wysyłać wiadomości tekstowe lub multimedialne do użytkownika podczas aktywnej konwersacji. Po wygaśnięciu 24-godzinnego okna konwersacji należy ponownie zainicjować konwersację. Aby dowiedzieć się więcej o rozmowach, zobacz definicję na WhatsApp Business Platform.
Aby uzyskać więcej informacji na temat wymagań WhatsApp dotyczących szablonów, zapoznaj się z dokumentacją interfejsu API platformy WhatsApp Business:
- Tworzenie szablonów i zarządzanie nimi
- Składniki szablonu
- Wysyłanie komunikatów szablonu
- Firmy muszą również przestrzegać wymagań dotyczących zgody przed wysłaniem wiadomości do użytkowników WhatsApp
Wybieranie szablonu
Po utworzeniu konta WhatsApp Business za pośrednictwem witryny Azure Portal podczas rejestracji osadzonej zestaw przykładowych szablonów może być automatycznie dostępny do wypróbowania. Zobacz użycie kilku z tych przykładowych szablonów na stronie Przykłady.
Tworzenie szablonu
Aby utworzyć własne szablony, użyj Meta WhatsApp Manager. Postępuj zgodnie z instrukcjami w Meta Business Help Center na stronie Tworzenie szablonów wiadomości dla konta WhatsApp Business.
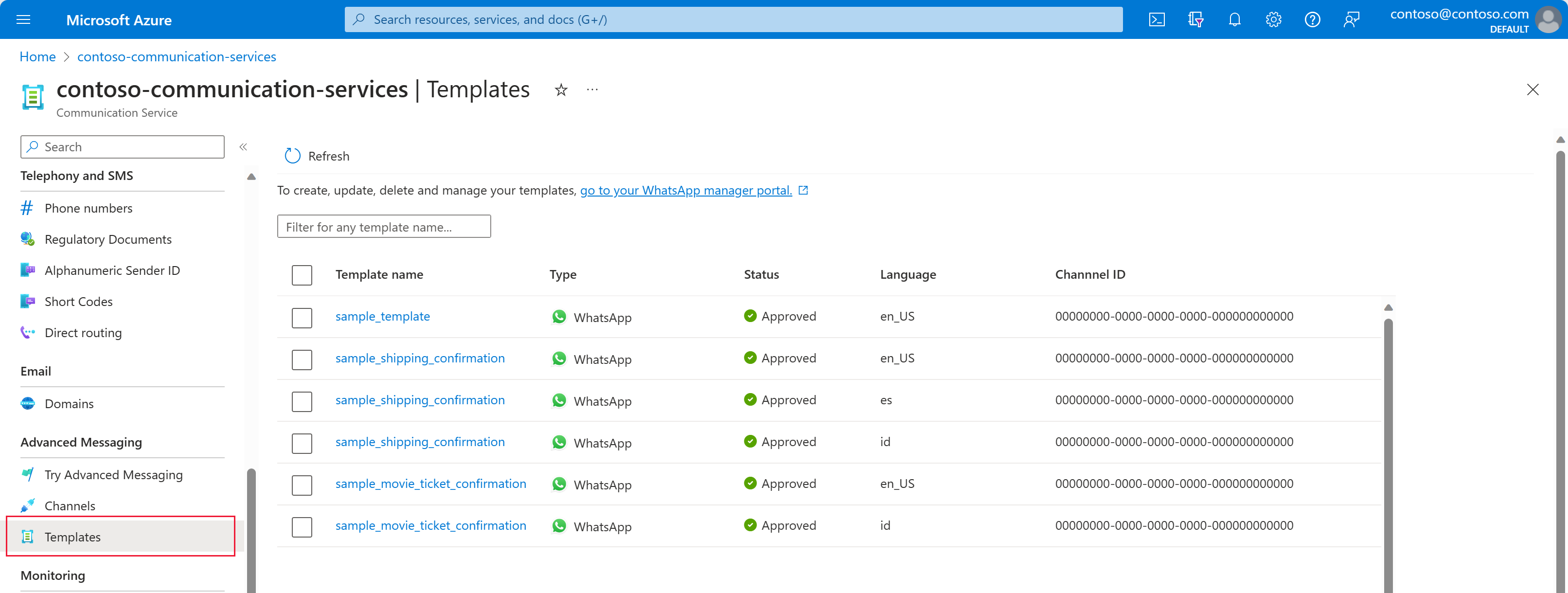
Szablony list
Szablony można wyświetlić w witrynie Azure Portal, przechodząc do szablonów zasobów > usługi Azure Communication Service.
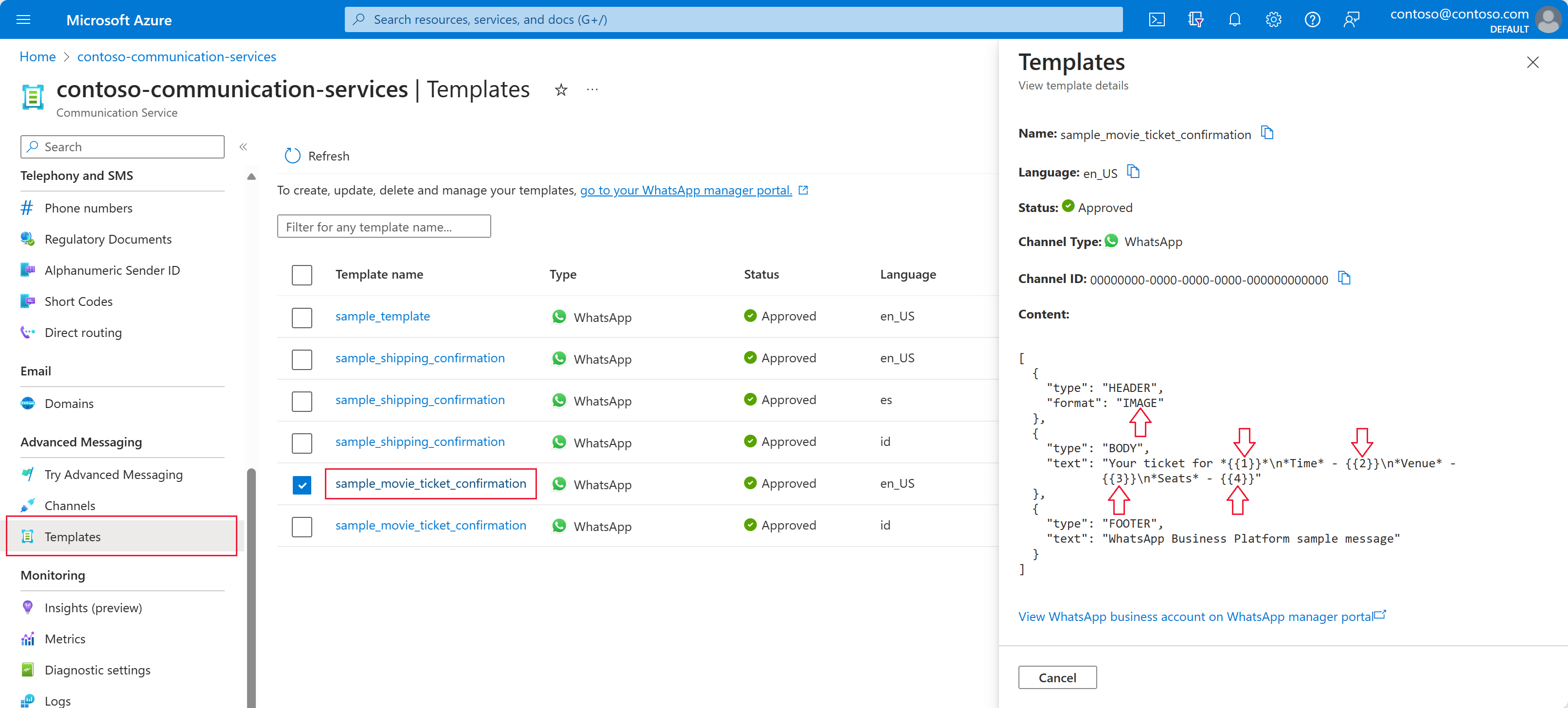
Wybierając szablon, możesz wyświetlić szczegóły szablonu.
Pole content szczegółów szablonu może zawierać powiązania parametrów. Powiązania parametrów można oznaczyć jako:
- Pole "format" z wartością taką jak
IMAGE. - Podwójne nawiasy otaczające liczbę, na przykład
{{1}}. Liczba, indeksowana uruchomiona na 1, wskazuje kolejność, w której należy podać wartości powiązania w celu utworzenia szablonu komunikatu.
Alternatywnie możesz wyświetlać i edytować wszystkie szablony konta WhatsApp Business w narzędziach >konta WhatsApp Manager> Szablony wiadomości.
Aby programowo wyświetlić listę szablonów, możesz pobrać wszystkie szablony dla identyfikatora kanału:
MessageTemplateClient messageTemplateClient = new MessageTemplateClient(connectionString);
Pageable<MessageTemplateItem> templates = messageTemplateClient.GetTemplates(channelRegistrationId);
Krótki przewodnik
Szablony bez parametrów
Jeśli szablon nie przyjmuje żadnych parametrów, nie musisz podawać wartości ani powiązań podczas tworzenia elementu MessageTemplate.
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
Przykład
Szablony z parametrami tekstowymi w treści
Służy MessageTemplateText do definiowania parametrów w treści oznaczonych podwójnymi nawiasami otaczającymi liczbę, taką jak {{1}}. Liczba, indeksowana uruchomiona na 1, wskazuje kolejność, w której należy podać wartości powiązania w celu utworzenia szablonu komunikatu.
Treść definicji szablonu:
{
"type": "BODY",
"text": "Message with two parameters: {{1}} and {{2}}"
},
Zestaw szablonu wiadomości:
var param1 = new MessageTemplateText(name: "first", text: "First Parameter");
var param2 = new MessageTemplateText(name: "second", text: "Second Parameter");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(param1.Name));
bindings.Body.Add(new(param2.Name));
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
messageTemplate.Values.Add(param1);
messageTemplate.Values.Add(param2);
Przykłady
- Korzystanie z przykładowego szablonu sample_shipping_confirmation
- Korzystanie z przykładowego szablonu sample_movie_ticket_confirmation
- Korzystanie z przykładowego szablonu sample_happy_hour_announcement
- Korzystanie z przykładowego szablonu sample_flight_confirmation
- Korzystanie z przykładowego szablonu sample_issue_resolution
- Korzystanie z przykładowego szablonu sample_purchase_feedback
Szablony z nośnikiem w nagłówku
Użyj parametru MessageTemplateImage, MessageTemplateVideolub MessageTemplateDocument , aby zdefiniować parametr nośnika w nagłówku.
Nagłówek definicji szablonu wymagający nośnika obrazu:
{
"type": "HEADER",
"format": "IMAGE"
},
Format może wymagać różnych typów multimediów. W zestawie SDK platformy .NET każdy typ nośnika używa odpowiedniego typu MessageTemplateValue.
| Formatuj | Typ MessageTemplateValue | Typ pliku |
|---|---|---|
| OBRAZ | MessageTemplateImage |
png, jpg |
| FILM | MessageTemplateVideo |
mp4 |
| DOKUMENT | MessageTemplateDocument |
Aby uzyskać więcej informacji na temat obsługiwanych typów mediów i limitów rozmiaru, zobacz dokumentację WhatsApp dla mediów wiadomości.
Zestaw szablonu komunikatów dla nośnika obrazów:
var url = new Uri("< Your media URL >");
var media = new MessageTemplateImage("image", url);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(media.Name));
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
template.Bindings = bindings;
template.Values.Add(media);
Przykłady
- OBRAZ: Użyj przykładowego szablonu sample_movie_ticket_confirmation
- OBRAZ: Użyj przykładowego szablonu sample_purchase_feedback
- WIDEO: Użyj przykładowego szablonu sample_happy_hour_announcement
- DOKUMENT: Użyj przykładowego szablonu sample_flight_confirmation
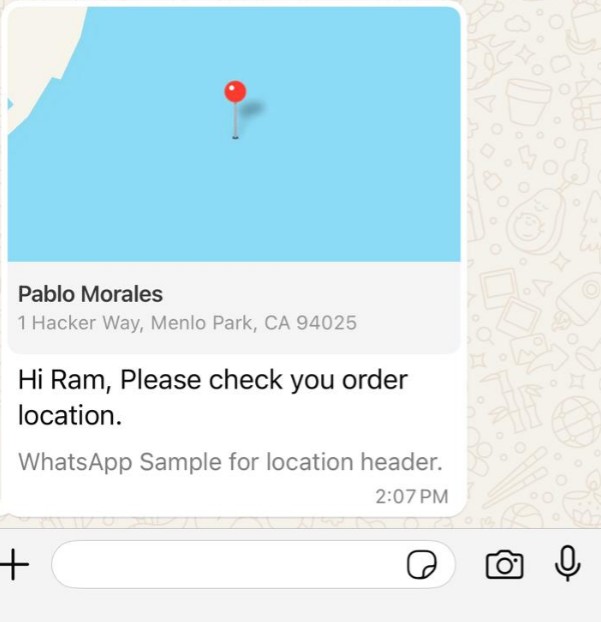
Szablony z lokalizacją w nagłówku
Użyj MessageTemplateLocation polecenia , aby zdefiniować parametr lokalizacji w nagłówku.
Definicja szablonu składnika nagłówka wymagającego lokalizacji jako:
{
"type": "header",
"parameters": [
{
"type": "location",
"location": {
"latitude": "<LATITUDE>",
"longitude": "<LONGITUDE>",
"name": "<NAME>",
"address": "<ADDRESS>"
}
}
]
}
Format może wymagać różnych typów multimediów. W zestawie SDK platformy .NET każdy typ nośnika używa odpowiedniego typu MessageTemplateValue.
| Właściwości | opis | Type |
|---|---|---|
| ADRES | Adres, który pojawi się po wartości "NAME" poniżej mapy ogólnej w górnej części komunikatu. | string |
| LATITUDE | Szerokość geograficzna lokalizacji. | double |
| LONGITUDE | Długość geograficzna lokalizacji. | double |
| NAZWA LOKALIZACJI | Tekst, który pojawi się bezpośrednio poniżej mapy ogólnej w górnej części wiadomości. | string |
Aby uzyskać więcej informacji na temat szablonów opartych na lokalizacji, zobacz dokumentację WhatsApp dla mediów wiadomości.
Zestaw szablonu komunikatów oparty na lokalizacji:
var location = new MessageTemplateLocation("location");
location.LocationName = "Pablo Morales";
location.Address = "1 Hacker Way, Menlo Park, CA 94025";
location.Position = new Azure.Core.GeoJson.GeoPosition(longitude: 122.148981, latitude: 37.483307);
WhatsAppMessageTemplateBindings location_bindings = new();
location_bindings.Header.Add(new(location.Name));
var messageTemplateWithLocation = new MessageTemplate(templateNameWithLocation, templateLanguage);
messageTemplateWithLocation.Values.Add(location);
messageTemplateWithLocation.Bindings = location_bindings;
Przykład
Szablony z przyciskami szybkiej odpowiedzi
Użyj polecenia MessageTemplateQuickAction , aby zdefiniować ładunek dla przycisków szybkiej odpowiedzi.
MessageTemplateQuickAction obiekty i mają następujące trzy atrybuty.
W szczególności w przypadku przycisków szybkiej odpowiedzi postępuj zgodnie z tymi wytycznymi, aby utworzyć MessageTemplateQuickAction obiekt.
name
Elementnamesłuży do wyszukiwania wartości w plikuMessageTemplateWhatsAppBindings.text
Atrybuttextnie jest używany.payload
Przypisanypayloaddo przycisku jest dostępny w odpowiedzi na wiadomość, jeśli użytkownik wybierze przycisk.
Przyciski definicji szablonu:
{
"type": "BUTTONS",
"buttons": [
{
"type": "QUICK_REPLY",
"text": "Yes"
},
{
"type": "QUICK_REPLY",
"text": "No"
}
]
}
Kolejność wyświetlania przycisków w definicji szablonu powinna być zgodna z kolejnością, w jakiej przyciski są zdefiniowane podczas tworzenia powiązań za pomocą MessageTemplateWhatsAppBindingspolecenia .
Zestaw szablonu wiadomości:
var yes = new MessageTemplateQuickAction(name: "Yes", payload: "User said yes");
var no = new MessageTemplateQuickAction(name: "No", payload: "User said no");
var yesButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name);
var noButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Buttons.Add(yesButton);
bindings.Buttons.Add(noButton);
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
template.Values.Add(yes);
template.Values.Add(no);
Aby uzyskać więcej informacji na temat ładunku w szybkich odpowiedziach od użytkownika, zobacz dokumentację WhatsApp dotyczącą odebranego wywołania zwrotnego za pomocą przycisku szybkiej odpowiedzi.
Przykład
Szablony z przyciskami wywołania akcji
Użyj MessageTemplateQuickAction polecenia , aby zdefiniować sufiks adresu URL dla przycisków wywołania akcji.
MessageTemplateQuickAction obiekty i mają następujące trzy atrybuty.
W szczególności w przypadku przycisków wywołania akcji postępuj zgodnie z tymi wytycznymi, aby utworzyć MessageTemplateQuickAction obiekt.
name
Elementnamesłuży do wyszukiwania wartości w plikuMessageTemplateWhatsAppBindings.text
Atrybuttextdefiniuje tekst, który jest dołączany do adresu URL.payload
Atrybutpayloadnie jest wymagany.
Przyciski definicji szablonu:
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Take Survey",
"url": "https://www.example.com/{{1}}"
}
]
}
Kolejność wyświetlania przycisków w definicji szablonu powinna być zgodna z kolejnością, w jakiej przyciski są zdefiniowane podczas tworzenia powiązań za pomocą MessageTemplateWhatsAppBindingspolecenia .
Zestaw szablonu wiadomości:
var urlSuffix = new MessageTemplateQuickAction(name: "text", text: "url-suffix-text");
var urlButton = new WhatsAppMessageTemplateBindingsButton(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name);
WhatsAppMessageTemplateBindings bindings = new();
bindings.Buttons.Add(urlButton);
var messageTemplate = new MessageTemplate(templateName, templateLanguage);
messageTemplate.Bindings = bindings;
messageTemplate.Values.Add(urlSuffix);
Przykład
Przykłady
Te przykłady wykorzystują przykładowe szablony dostępne dla kont WhatsApp Business utworzonych za pośrednictwem osadzonej rejestracji w witrynie Azure Portal.
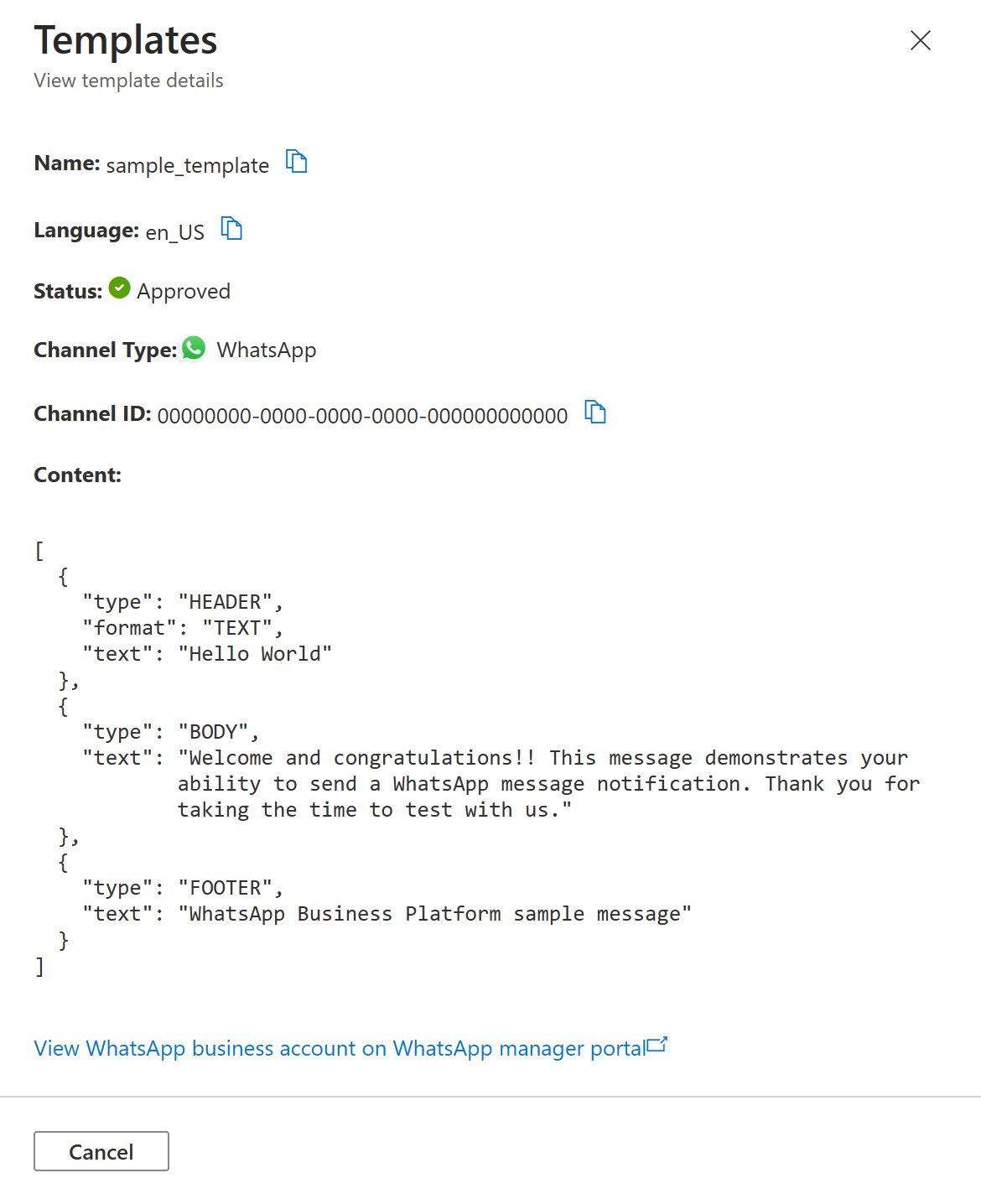
Korzystanie z przykładowego szablonu sample_template
Przykładowy szablon o nazwie sample_template nie przyjmuje żadnych parametrów.
Złóż element MessageTemplate , odwołując się do nazwy i języka szablonu docelowego.
string templateName = "sample_template";
string templateLanguage = "en_us";
var sampleTemplate = new MessageTemplate(templateName, templateLanguage);
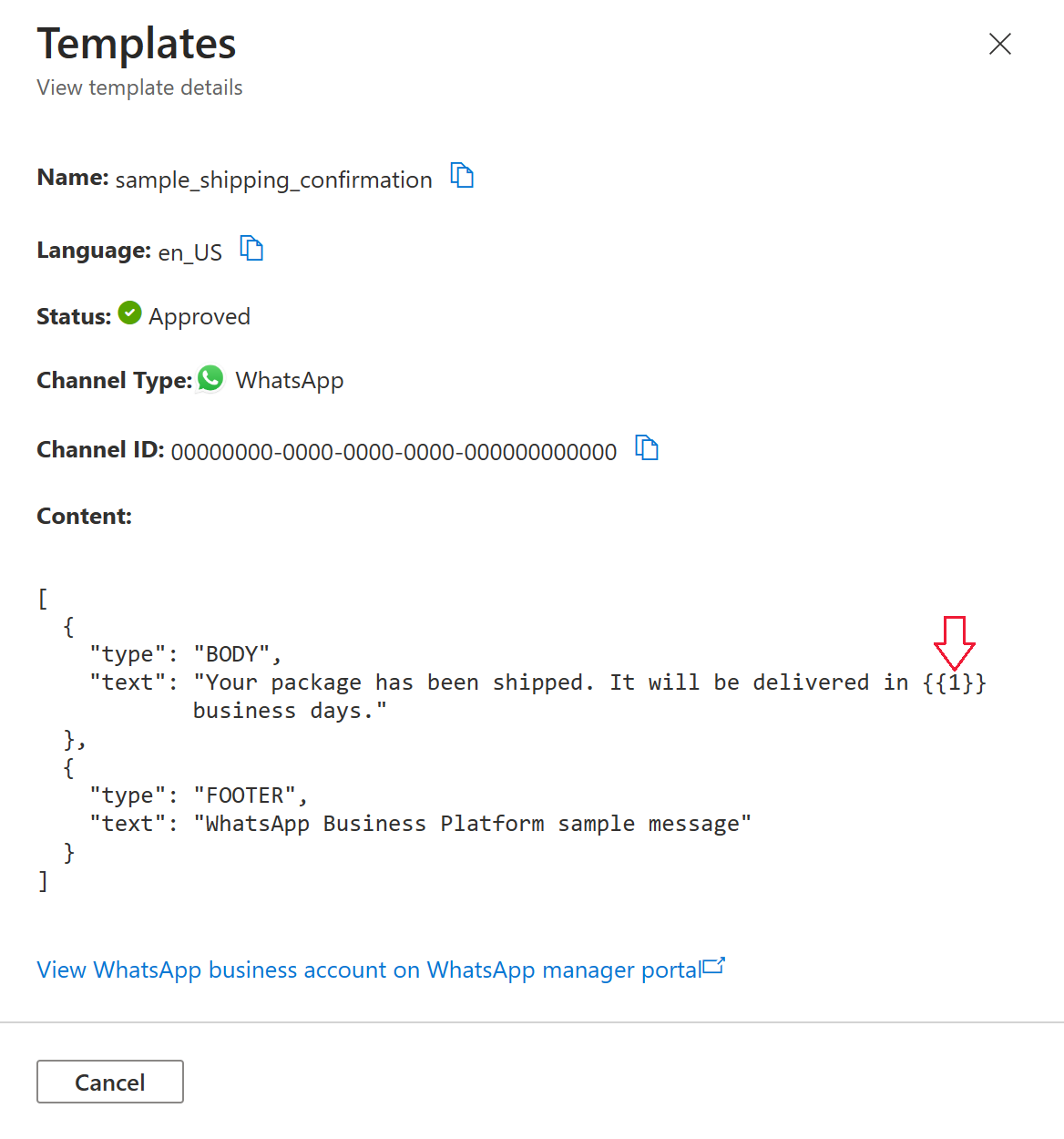
Korzystanie z przykładowego szablonu sample_shipping_confirmation
Niektóre szablony przyjmują parametry. Uwzględnij tylko parametry wymagane przez szablon. Dołączanie parametrów, które nie są w szablonie, jest nieprawidłowe.
W tym przykładzie treść szablonu ma jeden parametr:
{
"type": "BODY",
"text": "Your package has been shipped. It will be delivered in {{1}} business days."
},
Parametry są definiowane przy użyciu MessageTemplateValue wartości i MessageTemplateWhatsAppBindings powiązań. Użyj wartości i powiązań, aby zebrać element MessageTemplate.
string templateName = "sample_shipping_confirmation";
string templateLanguage = "en_us";
var threeDays = new MessageTemplateText("threeDays", "3");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(threeDays.Name));
MessageTemplate shippingConfirmationTemplate = new(templateName, templateLanguage);
shippingConfirmationTemplate.Bindings = bindings;
shippingConfirmationTemplate.Values.Add(threeDays);
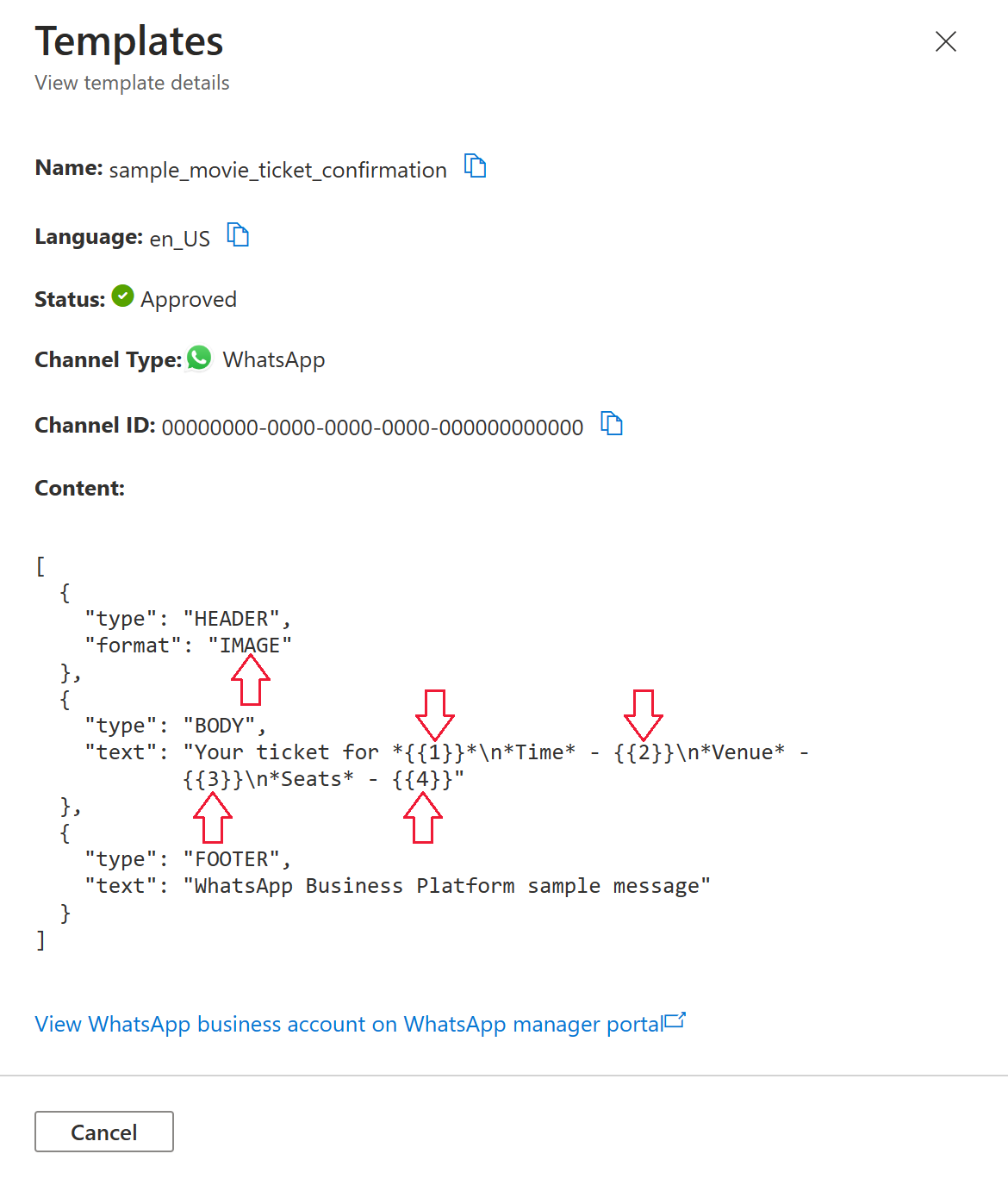
Korzystanie z przykładowego szablonu sample_movie_ticket_confirmation
Szablony mogą wymagać różnych typów parametrów, takich jak tekst i obrazy.
W tym przykładzie nagłówek szablonu wymaga obrazu:
{
"type": "HEADER",
"format": "IMAGE"
},
Treść szablonu wymaga czterech parametrów tekstowych:
{
"type": "BODY",
"text": "Your ticket for *{{1}}*\n*Time* - {{2}}\n*Venue* - {{3}}\n*Seats* - {{4}}"
},
Utwórz jedną MessageTemplateImage i cztery MessageTemplateText zmienne. Następnie zmontuj listę MessageTemplateValue elementów i element MessageTemplateWhatsAppBindings , podając parametry w kolejności wyświetlania parametrów w zawartości szablonu.
string templateName = "sample_movie_ticket_confirmation";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage("image", imageUrl);
var title = new MessageTemplateText("title", "Contoso");
var time = new MessageTemplateText("time", "July 1st, 2023 12:30PM");
var venue = new MessageTemplateText("venue", "Southridge Video");
var seats = new MessageTemplateText("seats", "Seat 1A");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(title.Name));
bindings.Body.Add(new(time.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(seats.Name));
MessageTemplate movieTicketConfirmationTemplate = new(templateName, templateLanguage);
movieTicketConfirmationTemplate.Values.Add(image);
movieTicketConfirmationTemplate.Values.Add(title);
movieTicketConfirmationTemplate.Values.Add(time);
movieTicketConfirmationTemplate.Values.Add(venue);
movieTicketConfirmationTemplate.Values.Add(seats);
movieTicketConfirmationTemplate.Bindings = bindings;
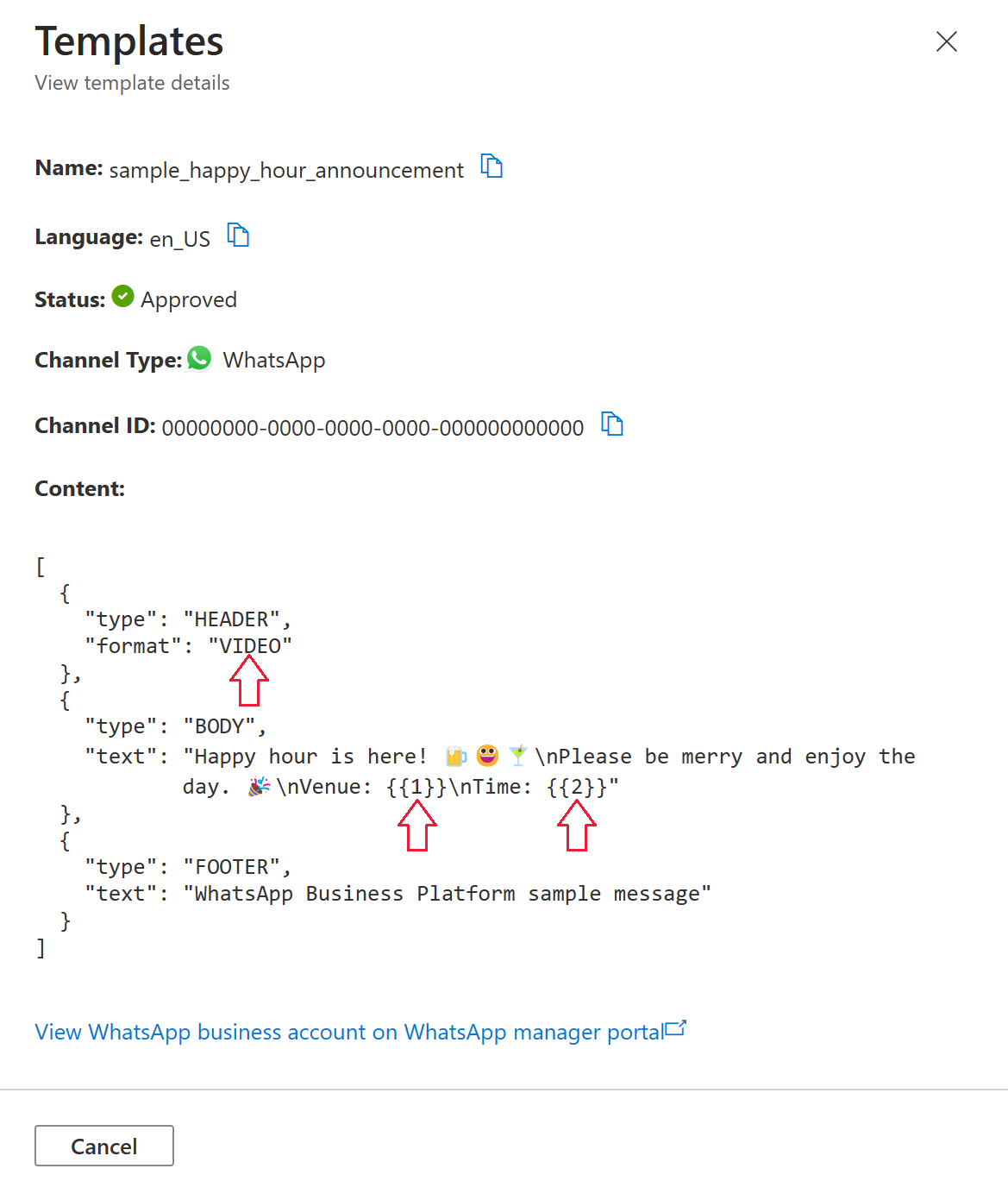
Korzystanie z przykładowego szablonu sample_happy_hour_announcement
Ten przykładowy szablon używa wideo w nagłówku i dwóch parametrów tekstowych w treści.
W tym miejscu nagłówek szablonu wymaga klipu wideo:
{
"type": "HEADER",
"format": "VIDEO"
},
Wideo powinno być adresem URL hostowanego wideo mp4. Aby uzyskać więcej informacji na temat obsługiwanych typów mediów i limitów rozmiaru, zobacz dokumentację WhatsApp dla mediów wiadomości.
Treść szablonu wymaga dwóch parametrów tekstowych:
{
"type": "BODY",
"text": "Happy hour is here! 🍺😀🍸\nPlease be merry and enjoy the day. 🎉\nVenue: {{1}}\nTime: {{2}}"
},
Utwórz jedną MessageTemplateVideo i dwie MessageTemplateText zmienne. Następnie zmontuj listę MessageTemplateValue elementów i element MessageTemplateWhatsAppBindings , podając parametry w kolejności wyświetlania parametrów w zawartości szablonu.
string templateName = "sample_happy_hour_announcement";
string templateLanguage = "en_us";
var videoUrl = new Uri("< Your .mp4 Video URL >");
var video = new MessageTemplateVideo("video", videoUrl);
var venue = new MessageTemplateText("venue", "Fourth Coffee");
var time = new MessageTemplateText("time", "Today 2-4PM");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(video.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(time.Name));
MessageTemplate happyHourAnnouncementTemplate = new(templateName, templateLanguage);
happyHourAnnouncementTemplate.Values.Add(venue);
happyHourAnnouncementTemplate.Values.Add(time);
happyHourAnnouncementTemplate.Values.Add(video);
happyHourAnnouncementTemplate.Bindings = bindings;
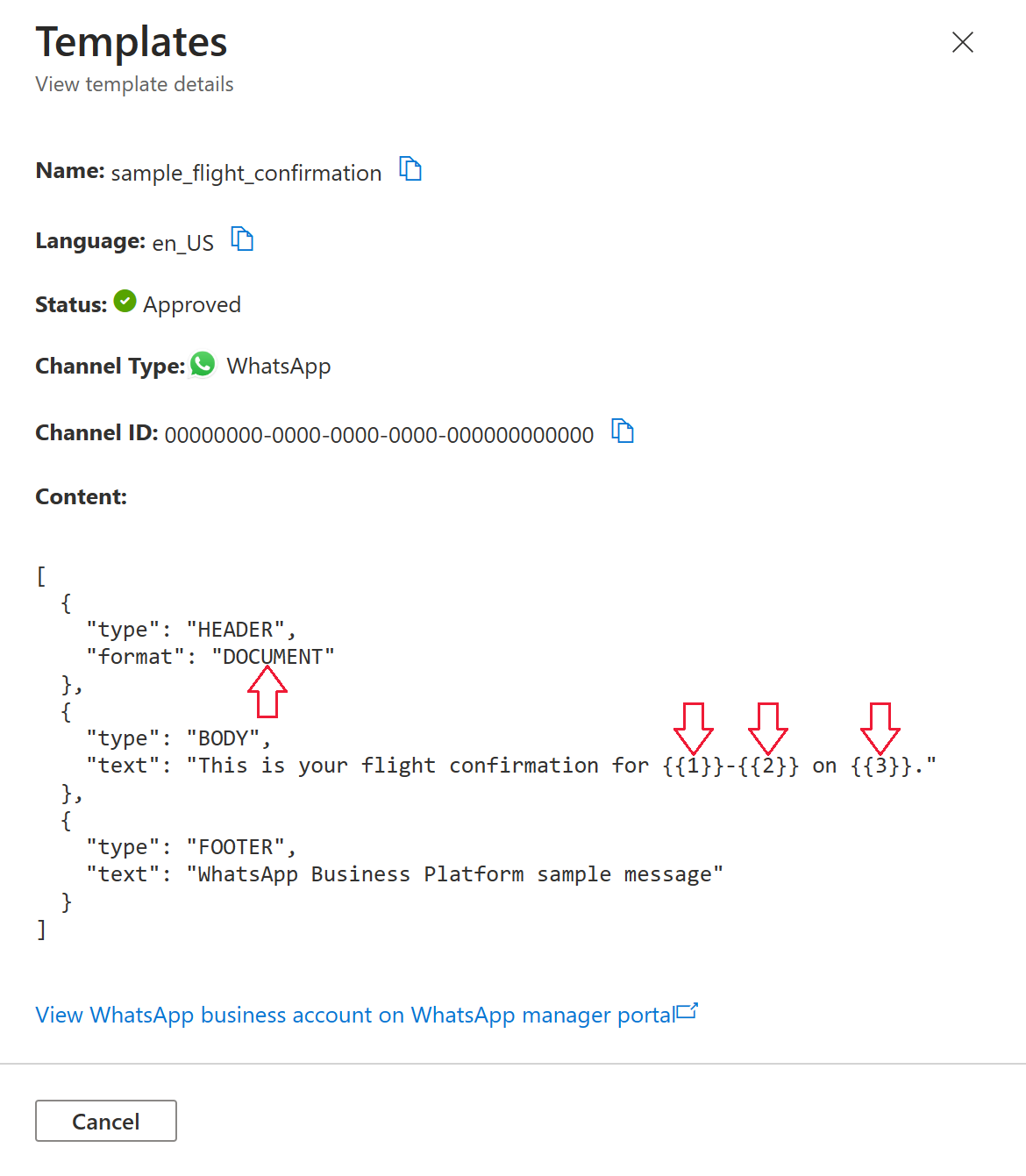
Korzystanie z przykładowego szablonu sample_flight_confirmation
Ten przykładowy szablon używa dokumentu w nagłówku i trzech parametrów tekstowych w treści.
W tym miejscu nagłówek szablonu wymaga dokumentu:
{
"type": "HEADER",
"format": "DOCUMENT"
},
Dokument powinien być adresem URL hostowanego dokumentu PDF. Aby uzyskać więcej informacji na temat obsługiwanych typów mediów i limitów rozmiaru, zobacz dokumentację WhatsApp dla mediów wiadomości.
Treść szablonu wymaga trzech parametrów tekstowych:
{
"type": "BODY",
"text": "This is your flight confirmation for {{1}}-{{2}} on {{3}}."
},
Utwórz jedną MessageTemplateDocument i trzy MessageTemplateText zmienne. Następnie zmontuj listę MessageTemplateValue elementów i element MessageTemplateWhatsAppBindings , podając parametry w kolejności wyświetlania parametrów w zawartości szablonu.
string templateName = "sample_flight_confirmation";
string templateLanguage = "en_us";
var documentUrl = new Uri("< Your .pdf document URL >");
var document = new MessageTemplateDocument("document", documentUrl);
var firstName = new MessageTemplateText("firstName", "Kat");
var lastName = new MessageTemplateText("lastName", "Larssen");
var date = new MessageTemplateText("date", "July 1st, 2023");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(document.Name));
bindings.Body.Add(new(firstName.Name));
bindings.Body.Add(new(lastName.Name));
bindings.Body.Add(new(date.Name));
MessageTemplate flightConfirmationTemplate = new(templateName, templateLanguage);
flightConfirmationTemplate.Values.Add(document);
flightConfirmationTemplate.Values.Add(firstName);
flightConfirmationTemplate.Values.Add(lastName);
flightConfirmationTemplate.Values.Add(date);
flightConfirmationTemplate.Bindings = bindings;
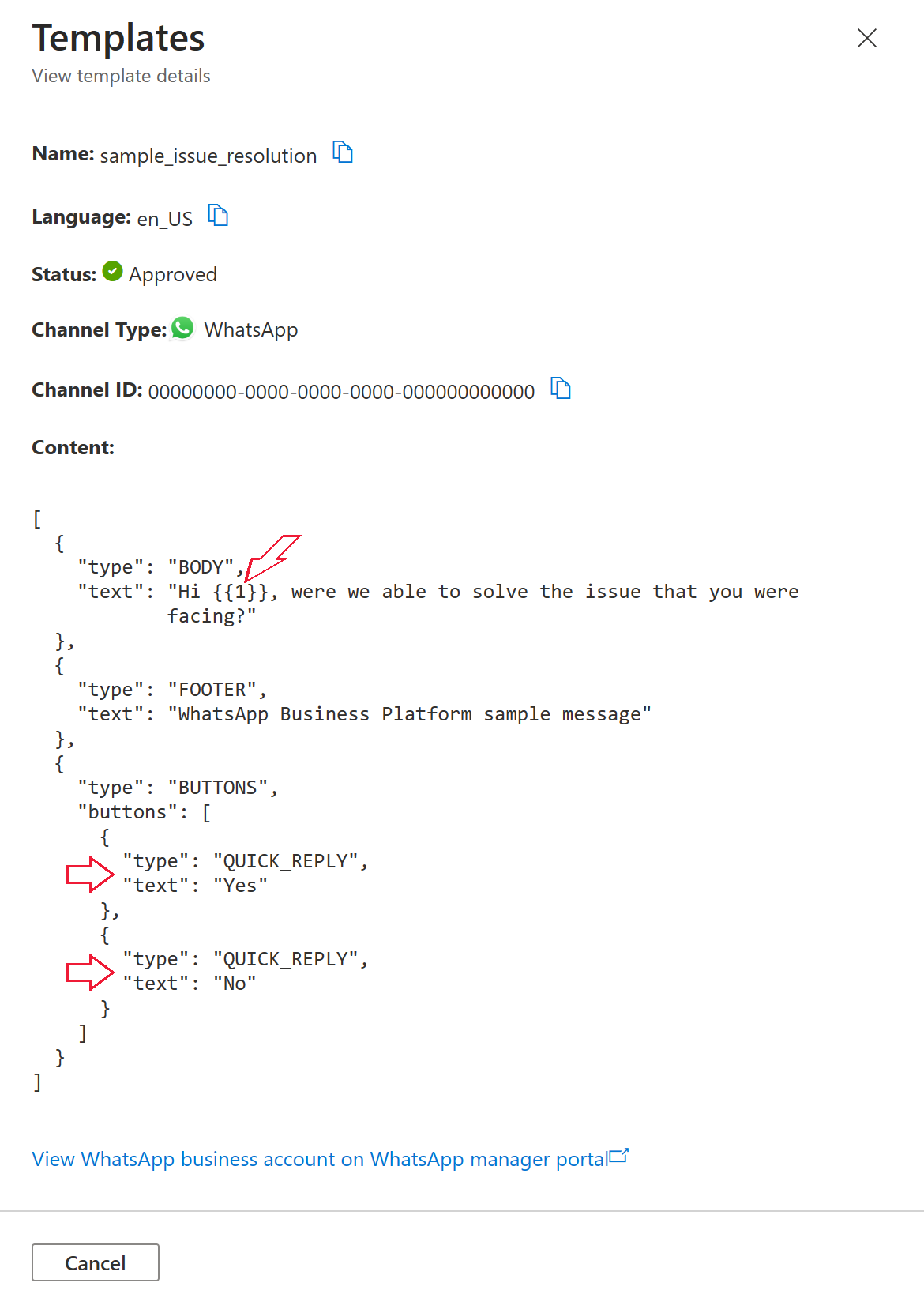
Korzystanie z przykładowego szablonu sample_issue_resolution
Ten przykładowy szablon dodaje dwa wstępnie wypełnione przyciski odpowiedzi do wiadomości. Zawiera również jeden parametr tekstowy w treści.
W tym miejscu treść szablonu wymaga jednego parametru tekstowego:
{
"type": "BODY",
"text": "Hi {{1}}, were we able to solve the issue that you were facing?"
},
Szablon zawiera dwa wstępnie wypełnione przyciski odpowiedzi i Yes No.
{
"type": "BUTTONS",
"buttons": [
{
"type": "QUICK_REPLY",
"text": "Yes"
},
{
"type": "QUICK_REPLY",
"text": "No"
}
]
}
Przyciski szybkiej odpowiedzi są definiowane jako MessageTemplateQuickAction obiekty i mają trzy atrybuty:
name
Elementnamesłuży do wyszukiwania wartości w plikuMessageTemplateWhatsAppBindings.text
Za pomocą przyciskówtextszybkiej odpowiedzi atrybut nie jest używany.payload
Przypisanypayloaddo przycisku jest dostępny w odpowiedzi na wiadomość, jeśli użytkownik wybierze przycisk.
Aby uzyskać więcej informacji na temat przycisków, zobacz dokumentację WhatsApp dotyczącą obiektu parametru przycisku.
Utwórz jedną MessageTemplateText i dwie MessageTemplateQuickAction zmienne. Następnie zmontuj listę MessageTemplateValue elementów i element MessageTemplateWhatsAppBindings , podając parametry w kolejności wyświetlania parametrów w zawartości szablonu. Kolejność ma również znaczenie podczas definiowania przycisków powiązania.
string templateName = "sample_issue_resolution";
string templateLanguage = "en_us";
var name = new MessageTemplateText(name: "name", text: "Kat");
var yes = new MessageTemplateQuickAction(name: "Yes"){ Payload = "Kat said yes" };
var no = new MessageTemplateQuickAction(name: "No") { Payload = "Kat said no" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(name.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name));
MessageTemplate issueResolutionTemplate = new(templateName, templateLanguage);
issueResolutionTemplate.Values.Add(name);
issueResolutionTemplate.Values.Add(yes);
issueResolutionTemplate.Values.Add(no);
issueResolutionTemplate.Bindings = bindings;
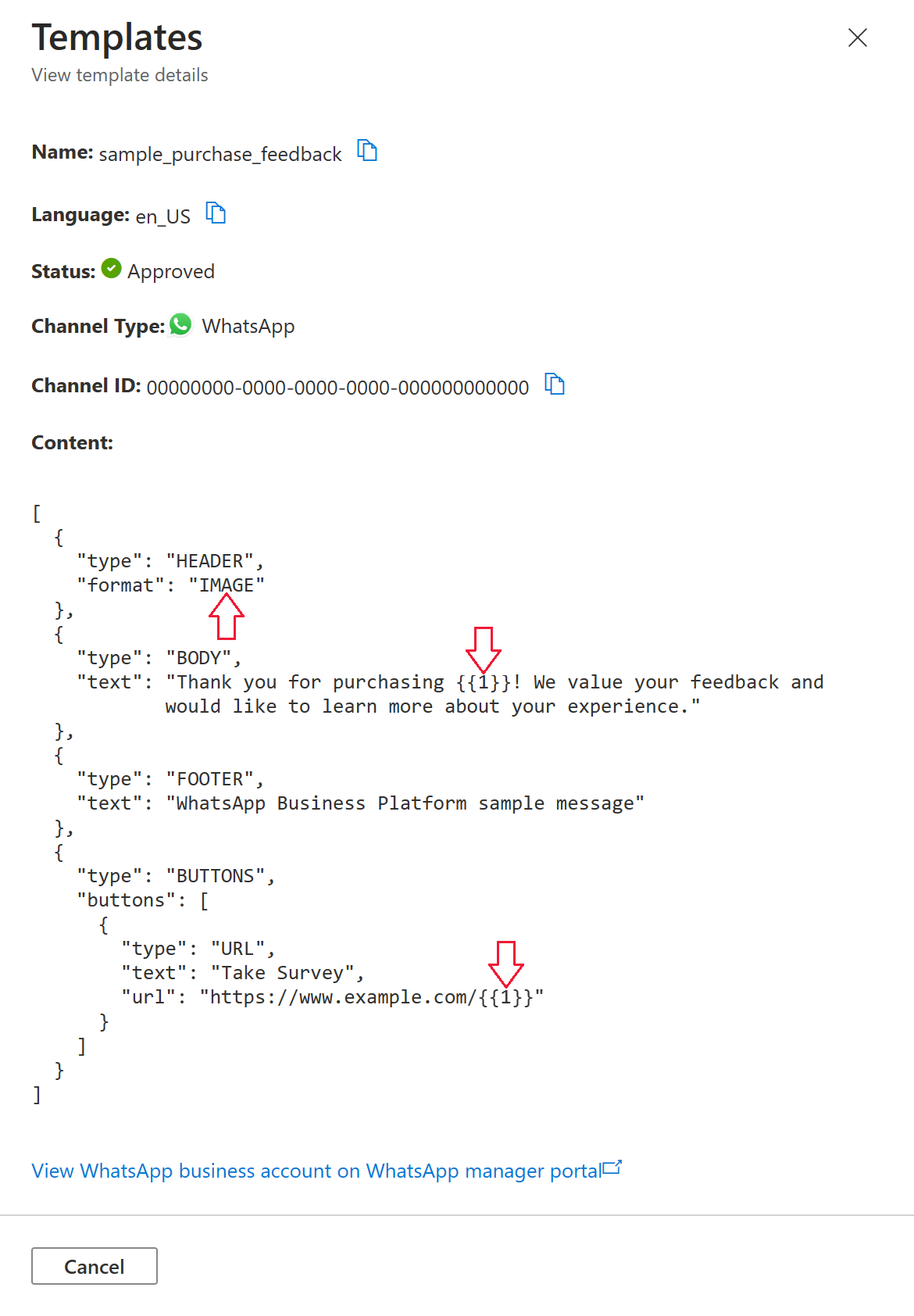
Korzystanie z przykładowego szablonu sample_purchase_feedback
Ten przykładowy szablon dodaje przycisk z dynamicznym linkiem adresu URL do wiadomości. Używa również obrazu w nagłówku i parametru tekstowego w treści.
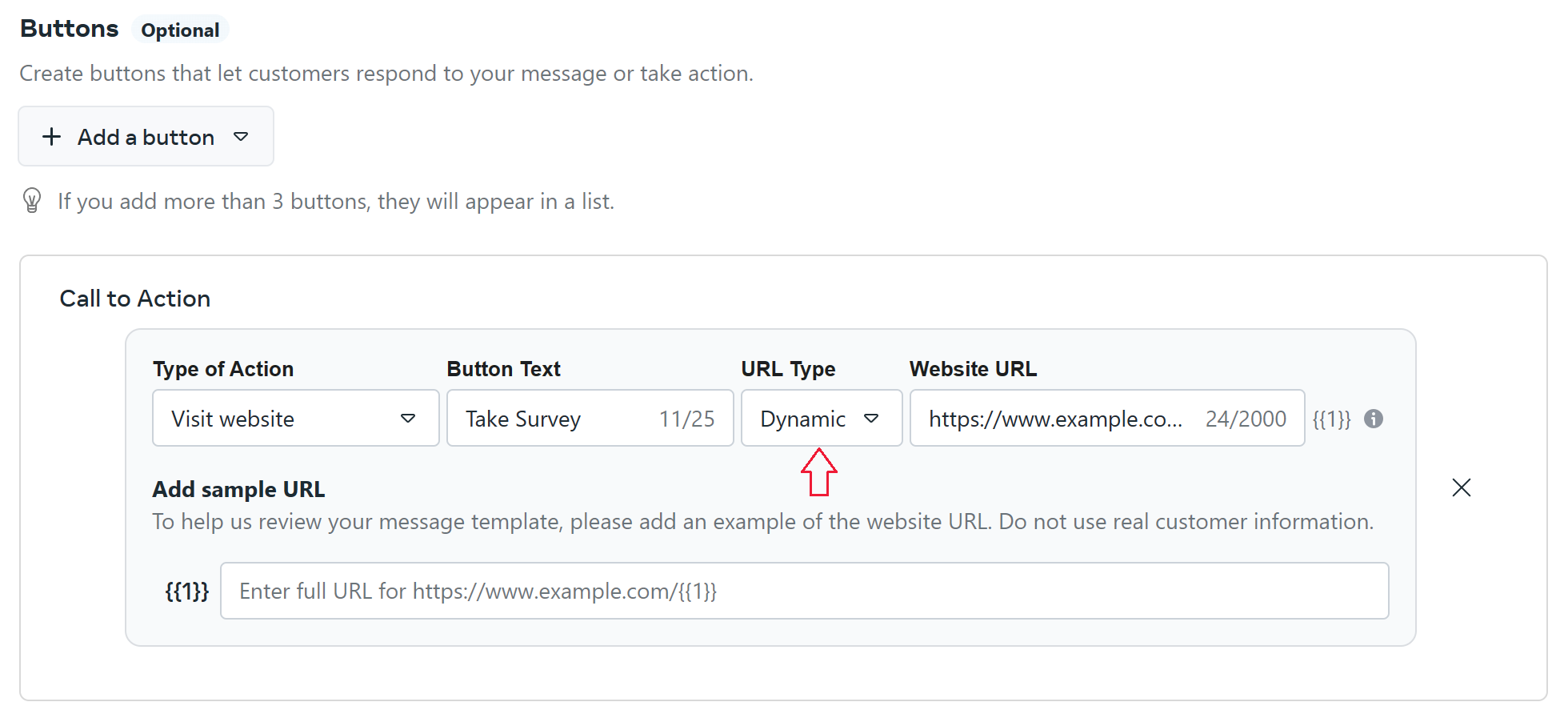
Jeśli używasz wstępnie utworzonego przykładowego szablonu sample_purchase_feedback, musisz zmodyfikować typ adresu URL przycisku z Static na Dynamic.
Przejdź do szablonów wiadomości w menedżerze WhatsApp i edytuj szablon .sample_purchase_feedback Na liście rozwijanej Typ adresu URL zmień go z Static na Dynamic. W razie potrzeby dołącz przykładowy adres URL.
Teraz, jeśli wyświetlisz szczegóły szablonu w witrynie Azure Portal, zobaczysz: 
W tym przykładzie nagłówek szablonu wymaga obrazu:
{
"type": "HEADER",
"format": "IMAGE"
},
W tym miejscu treść szablonu wymaga jednego parametru tekstowego:
{
"type": "BODY",
"text": "Thank you for purchasing {{1}}! We value your feedback and would like to learn more about your experience."
},
Szablon zawiera dynamiczny przycisk adresu URL z jednym parametrem:
{
"type": "BUTTONS",
"buttons": [
{
"type": "URL",
"text": "Take Survey",
"url": "https://www.example.com/{{1}}"
}
]
}
Przyciski wywołania akcji dla linków witryny sieci Web są definiowane jako MessageTemplateQuickAction obiekty i mają trzy atrybuty:
name
Elementnamesłuży do wyszukiwania wartości w plikuMessageTemplateWhatsAppBindings.text
Za pomocą przycisku wywołania akcji dla linkówtextdo witryny internetowej atrybut definiuje tekst, który jest dołączany do adresu URL.
W tym przykładzie wartość totextsurvey-code. W komunikacie odebranym przez użytkownika zostanie wyświetlony przycisk, który łączy je z adresem URLhttps://www.example.com/survey-code.payload
Za pomocą przycisku wywołania akcji dla linkówpayloaddo witryny sieci Web atrybut nie jest wymagany.
Aby uzyskać więcej informacji na temat przycisków, zobacz dokumentację WhatsApp dotyczącą obiektu parametru przycisku.
Utwórz jedną, jedną MessageTemplateImageMessageTemplateTexti jedną MessageTemplateQuickAction zmienną. Następnie zmontuj listę MessageTemplateValue elementów i element MessageTemplateWhatsAppBindings , podając parametry w kolejności wyświetlania parametrów w zawartości szablonu. Kolejność ma również znaczenie podczas definiowania przycisków powiązania.
string templateName = "sample_purchase_feedback";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage(name: "image", uri: imageUrl);
var product = new MessageTemplateText(name: "product", text: "coffee");
var urlSuffix = new MessageTemplateQuickAction(name: "text") { Text = "survey-code" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(product.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name));
MessageTemplate purchaseFeedbackTemplate = new("sample_purchase_feedback", "en_us");
purchaseFeedbackTemplate.Values.Add(image);
purchaseFeedbackTemplate.Values.Add(product);
purchaseFeedbackTemplate.Values.Add(urlSuffix);
purchaseFeedbackTemplate.Bindings = bindings;
Pełny przykład kodu
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Threading.Tasks;
using Azure;
using Azure.Communication.Messages;
using Azure.Communication.Messages.Models.Channels;
namespace SendTemplateMessages
{
class Program
{
public static async Task Main(string[] args)
{
Console.WriteLine("Azure Communication Services - Send WhatsApp Template Messages\n");
string connectionString = Environment.GetEnvironmentVariable("COMMUNICATION_SERVICES_CONNECTION_STRING");
NotificationMessagesClient notificationMessagesClient = new NotificationMessagesClient(connectionString);
var channelRegistrationId = new Guid("<Your Channel ID>");
var recipientList = new List<string> { "<Recipient's WhatsApp Phone Number>" };
// List out available templates for a channel ID
MessageTemplateClient messageTemplateClient = new MessageTemplateClient(connectionString);
Pageable<MessageTemplateItem> templates = messageTemplateClient.GetTemplates(channelRegistrationId);
foreach (WhatsAppMessageTemplateItem template in templates)
{
Console.WriteLine("Name: {0}\tLanguage: {1}\tStatus: {2}\tContent: {3}\n",
template.Name, template.Language, template.Status, template.Content);
}
// Send Sample Template sample_template
MessageTemplate sampleTemplate = AssembleSampleTemplate();
var sampleTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, sampleTemplate);
var result = await notificationMessagesClient.SendAsync(sampleTemplateContent);
PrintResponse(result);
// Send sample template sample_shipping_confirmation
MessageTemplate shippingConfirmationTemplate = AssembleSampleShippingConfirmation();
var shippingConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, shippingConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(shippingConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_movie_ticket_confirmation
MessageTemplate movieTicketConfirmationTemplate = AssembleSampleMovieTicketConfirmation();
var movieTicketConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, movieTicketConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(movieTicketConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_happy_hour_announcement
MessageTemplate happyHourTemplate = AssembleSampleHappyHourAnnouncement();
var happyHourTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, happyHourTemplate);
result = await notificationMessagesClient.SendAsync(happyHourTemplateContent);
PrintResponse(result);
// Send sample template sample_flight_confirmation
MessageTemplate flightConfirmationTemplate = AssembleSampleFlightConfirmation();
var flightConfirmationTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, flightConfirmationTemplate);
result = await notificationMessagesClient.SendAsync(flightConfirmationTemplateContent);
PrintResponse(result);
// Send sample template sample_issue_resolution
MessageTemplate issueResolutionTemplate = AssembleSampleIssueResolution();
var issueResolutionTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, issueResolutionTemplate);
result = await notificationMessagesClient.SendAsync(issueResolutionTemplateContent);
PrintResponse(result);
// Send sample template sample_purchase_feedback
MessageTemplate purchaseFeedbackTemplate = AssembleSamplePurchaseFeedback();
var purchaseFeedbackTemplateContent = new TemplateNotificationContent(channelRegistrationId, recipientList, purchaseFeedbackTemplate);
result = await notificationMessagesClient.SendAsync(purchaseFeedbackTemplateContent);
PrintResponse(result);
Console.WriteLine("Press any key to exit.");
Console.ReadKey(true);
}
public static MessageTemplate AssembleSampleTemplate()
{
string templateName = "sample_template";
string templateLanguage = "en_us";
return new MessageTemplate(templateName, templateLanguage);
}
public static MessageTemplate AssembleSampleShippingConfirmation()
{
string templateName = "sample_shipping_confirmation";
string templateLanguage = "en_us";
var threeDays = new MessageTemplateText("threeDays", "3");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(threeDays.Name));
MessageTemplate shippingConfirmationTemplate = new(templateName, templateLanguage);
shippingConfirmationTemplate.Bindings = bindings;
shippingConfirmationTemplate.Values.Add(threeDays);
return shippingConfirmationTemplate;
}
public static MessageTemplate AssembleSampleMovieTicketConfirmation()
{
string templateName = "sample_movie_ticket_confirmation";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage("image", imageUrl);
var title = new MessageTemplateText("title", "Contoso");
var time = new MessageTemplateText("time", "July 1st, 2023 12:30PM");
var venue = new MessageTemplateText("venue", "Southridge Video");
var seats = new MessageTemplateText("seats", "Seat 1A");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(title.Name));
bindings.Body.Add(new(time.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(seats.Name));
MessageTemplate movieTicketConfirmationTemplate = new(templateName, templateLanguage);
movieTicketConfirmationTemplate.Values.Add(image);
movieTicketConfirmationTemplate.Values.Add(title);
movieTicketConfirmationTemplate.Values.Add(time);
movieTicketConfirmationTemplate.Values.Add(venue);
movieTicketConfirmationTemplate.Values.Add(seats);
movieTicketConfirmationTemplate.Bindings = bindings;
return movieTicketConfirmationTemplate;
}
public static MessageTemplate AssembleSampleHappyHourAnnouncement()
{
string templateName = "sample_happy_hour_announcement";
string templateLanguage = "en_us";
var videoUrl = new Uri("< Your .mp4 Video URL >");
var video = new MessageTemplateVideo("video", videoUrl);
var venue = new MessageTemplateText("venue", "Fourth Coffee");
var time = new MessageTemplateText("time", "Today 2-4PM");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(video.Name));
bindings.Body.Add(new(venue.Name));
bindings.Body.Add(new(time.Name));
MessageTemplate happyHourAnnouncementTemplate = new(templateName, templateLanguage);
happyHourAnnouncementTemplate.Values.Add(venue);
happyHourAnnouncementTemplate.Values.Add(time);
happyHourAnnouncementTemplate.Values.Add(video);
happyHourAnnouncementTemplate.Bindings = bindings;
return happyHourAnnouncementTemplate;
}
public static MessageTemplate AssembleSampleFlightConfirmation()
{
string templateName = "sample_flight_confirmation";
string templateLanguage = "en_us";
var documentUrl = new Uri("< Your .pdf document URL >");
var document = new MessageTemplateDocument("document", documentUrl);
var firstName = new MessageTemplateText("firstName", "Kat");
var lastName = new MessageTemplateText("lastName", "Larssen");
var date = new MessageTemplateText("date", "July 1st, 2023");
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(document.Name));
bindings.Body.Add(new(firstName.Name));
bindings.Body.Add(new(lastName.Name));
bindings.Body.Add(new(date.Name));
MessageTemplate flightConfirmationTemplate = new(templateName, templateLanguage);
flightConfirmationTemplate.Values.Add(document);
flightConfirmationTemplate.Values.Add(firstName);
flightConfirmationTemplate.Values.Add(lastName);
flightConfirmationTemplate.Values.Add(date);
flightConfirmationTemplate.Bindings = bindings;
return flightConfirmationTemplate;
}
public static MessageTemplate AssembleSampleIssueResolution()
{
string templateName = "sample_issue_resolution";
string templateLanguage = "en_us";
var name = new MessageTemplateText(name: "name", text: "Kat");
var yes = new MessageTemplateQuickAction(name: "Yes"){ Payload = "Kat said yes" };
var no = new MessageTemplateQuickAction(name: "No") { Payload = "Kat said no" };
WhatsAppMessageTemplateBindings bindings = new();
bindings.Body.Add(new(name.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), yes.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.QuickReply.ToString(), no.Name));
MessageTemplate issueResolutionTemplate = new(templateName, templateLanguage);
issueResolutionTemplate.Values.Add(name);
issueResolutionTemplate.Values.Add(yes);
issueResolutionTemplate.Values.Add(no);
issueResolutionTemplate.Bindings = bindings;
return issueResolutionTemplate;
}
public static MessageTemplate AssembleSamplePurchaseFeedback()
{
string templateName = "sample_purchase_feedback";
string templateLanguage = "en_us";
var imageUrl = new Uri("https://aka.ms/acsicon1");
var image = new MessageTemplateImage(name: "image", uri: imageUrl);
var product = new MessageTemplateText(name: "product", text: "coffee");
var urlSuffix = new MessageTemplateQuickAction(name: "text") { Text = "survey-code"};
WhatsAppMessageTemplateBindings bindings = new();
bindings.Header.Add(new(image.Name));
bindings.Body.Add(new(product.Name));
bindings.Buttons.Add(new(WhatsAppMessageButtonSubType.Url.ToString(), urlSuffix.Name));
MessageTemplate purchaseFeedbackTemplate = new(templateName, templateLanguage);
purchaseFeedbackTemplate.Values.Add(image);
purchaseFeedbackTemplate.Values.Add(product);
purchaseFeedbackTemplate.Values.Add(urlSuffix);
purchaseFeedbackTemplate.Bindings = bindings;
return purchaseFeedbackTemplate;
}
public static void PrintResponse(Response<SendMessageResult> response)
{
Console.WriteLine($"Response: {response.GetRawResponse().Status} " +
$"({response.GetRawResponse().ReasonPhrase})");
Console.WriteLine($"Date: " +
$"{response.GetRawResponse().Headers.First(header => header.Name == "Date").Value}");
Console.WriteLine($"ClientRequestId: {response.GetRawResponse().ClientRequestId}");
Console.WriteLine($"MS-CV: " +
$"{response.GetRawResponse().Headers.First(header => header.Name == "MS-CV").Value}");
foreach (var receipts in response.Value.Receipts)
{
Console.WriteLine($"MessageId: {receipts.MessageId}");
}
Console.WriteLine($"\n");
}
}
}