Rozszerzanie portalu dla deweloperów za pomocą niestandardowych widżetów
DOTYCZY: Developer | Podstawowa | Standardowa | Premia
Portal dla deweloperów usługi API Management zawiera edytor wizualny i wbudowane widżety, dzięki czemu można dostosować i styl wyglądu portalu. Jednak może być konieczne dalsze dostosowanie portalu deweloperów za pomocą funkcji niestandardowych. Możesz na przykład zintegrować portal deweloperów z systemem pomocy technicznej obejmującym dodawanie interfejsu niestandardowego. W tym artykule opisano sposoby dodawania niestandardowych funkcji, takich jak niestandardowe widżety do portalu deweloperów usługi API Management.
Poniższa tabela zawiera podsumowanie dwóch opcji z linkami do bardziej szczegółowych informacji.
| Metoda | opis |
|---|---|
| Niestandardowy widżet kodu HTML | — Uproszczone rozwiązanie dla wydawców interfejsu API w celu dodania logiki niestandardowej dla podstawowych przypadków użycia — Kopiowanie i wklejanie niestandardowego kodu HTML do formularza, a portal deweloperów renderuje go w elemecie iframe |
| Tworzenie i przekazywanie niestandardowego widżetu | - Rozwiązanie dla deweloperów dla bardziej zaawansowanych przypadków użycia widżetu — Wymaga lokalnej implementacji w języku React, Vue lub plain TypeScript — Szkielet widżetu i narzędzia udostępnione w celu ułatwienia deweloperom tworzenia widżetu i przekazywania do portalu dla deweloperów — Tworzenie, testowanie i wdrażanie widżetu można tworzyć skrypty za pomocą zestawu narzędzi platformy React Component Toolkit typu open source — Obsługuje przepływy pracy kontroli źródła, przechowywania wersji i ponownego używania kodu |
Uwaga
Samoobsługowe hostowanie portalu dla deweloperów to opcja rozszerzalności dla klientów, którzy muszą dostosować kod źródłowy całego rdzenia portalu. Zapewnia ona pełną elastyczność dostosowywania środowiska portalu, ale wymaga zaawansowanej konfiguracji. W przypadku samoobsługowego hostingu odpowiadasz za zarządzanie pełnym cyklem życia kodu: podstawy rozwidlenia kodu, opracowywania, wdrażania, hostowania, stosowania poprawek i uaktualniania.
Napiwek
Inną opcją dostosowywania portalu deweloperów jest użycie wtyczki portalu dla deweloperów typu open source dla platformy Wordpress. Korzystaj z możliwości witryny w witrynie WordPress, aby lokalizować zawartość, dostosowywać menu, stosować niestandardowe arkusze stylów i nie tylko w portalu deweloperów.
Korzystanie z niestandardowego widżetu kodu HTML
Portal zarządzanych deweloperów zawiera niestandardowy widżet kodu HTML, w którym można wstawić kod HTML w celu dostosowania małych portali. Na przykład użyj niestandardowego kodu HTML, aby osadzić klip wideo lub dodać formularz. Portal renderuje widżet niestandardowy w ramce wbudowanej (iframe).
W interfejsie administracyjnym portalu dla deweloperów przejdź do strony lub sekcji, w której chcesz wstawić widżet.
Wybierz szarą ikonę "plus" (+), która jest wyświetlana po umieszczeniu wskaźnika na stronie.
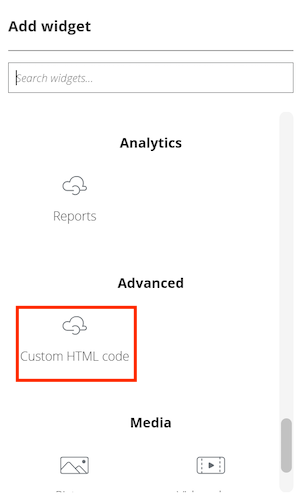
W oknie Dodawanie widżetu wybierz pozycję Niestandardowy kod HTML.

Wybierz ikonę ołówka, aby dostosować widżet.
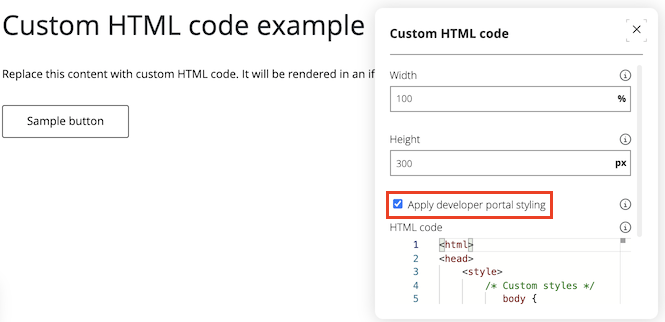
Wprowadź szerokość i wysokość (w pikselach) dla widżetu.
Aby dziedziczyć style z portalu dla deweloperów (zalecane), wybierz pozycję Zastosuj styl portalu deweloperów.
Uwaga
Jeśli to ustawienie nie zostanie wybrane, osadzone elementy będą zwykłymi kontrolkami HTML bez stylów portalu dla deweloperów.

Zastąp przykładowy kod HTML niestandardową zawartością.
Po zakończeniu konfiguracji zamknij okno.
Zapisz zmiany i opublikuj ponownie portal.
Uwaga
Firma Microsoft nie obsługuje kodu HTML dodanego w widżecie Niestandardowy kod HTML.
Tworzenie i przekazywanie niestandardowego widżetu
W przypadku bardziej zaawansowanych przypadków użycia można utworzyć i przekazać niestandardowy widżet do portalu deweloperów. Usługa API Management udostępnia szkielet kodu dla deweloperów umożliwiający tworzenie niestandardowych widżetów w języku React, Vue lub plain TypeScript. Szkielet zawiera narzędzia ułatwiające opracowywanie i wdrażanie widżetu w portalu deweloperów.
Wymagania wstępne
- Lokalne instalowanie środowiska uruchomieniowego Node.js
- Podstawowa wiedza na temat programowania i tworzenia aplikacji internetowych
Tworzenie widżetu
Ostrzeżenie
Niestandardowy kod widżetu jest przechowywany w publicznym magazynie obiektów blob platformy Azure skojarzonym z wystąpieniem usługi API Management. Po dodaniu niestandardowego widżetu do portalu deweloperów kod jest odczytywany z tego magazynu za pośrednictwem punktu końcowego, który nie wymaga uwierzytelniania, nawet jeśli portal deweloperów lub strona z widżetem niestandardowym jest dostępna tylko dla uwierzytelnionych użytkowników. Nie uwzględniaj poufnych informacji ani wpisów tajnych w kodzie niestandardowego widżetu.
W interfejsie administracyjnym portalu dla deweloperów wybierz pozycję Niestandardowe widżety>Utwórz nowy widżet niestandardowy.
Wprowadź nazwę widżetu i wybierz technologię. Aby uzyskać więcej informacji, zobacz Szablony widżetów w dalszej części tego artykułu.
Wybierz pozycję Utwórz widżet.
Otwórz terminal, przejdź do lokalizacji, w której chcesz zapisać kod widżetu, i uruchom następujące polecenie, aby pobrać szkielet kodu:
npx @azure/api-management-custom-widgets-scaffolderPrzejdź do nowo utworzonego folderu zawierającego szkielet kodu widżetu.
cd <name-of-widget>Otwórz folder w wybranym edytorze kodu, na przykład VS Code.
Zainstaluj zależności i uruchom projekt:
npm install npm startW przeglądarce powinna zostać otwarta nowa karta z portalem dla deweloperów połączonym z widżetem w trybie programowania.
Uwaga
Jeśli karta nie zostanie otwarta, wykonaj następujące czynności:
- Upewnij się, że serwer deweloperów został uruchomiony. W tym celu sprawdź dane wyjściowe w konsoli, w której uruchomiono serwer w poprzednim kroku. Powinien on wyświetlić port, na którym działa serwer (na przykład
http://127.0.0.1:3001). - Przejdź do usługi API Management w witrynie Azure Portal i otwórz portal dla deweloperów przy użyciu interfejsu administracyjnego.
- Dołącz
/?MS_APIM_CW_localhost_port=3001do adresu URL. Zmień numer portu, jeśli serwer działa na innym porcie.
- Upewnij się, że serwer deweloperów został uruchomiony. W tym celu sprawdź dane wyjściowe w konsoli, w której uruchomiono serwer w poprzednim kroku. Powinien on wyświetlić port, na którym działa serwer (na przykład
Zaimplementuj kod widżetu i przetestuj go lokalnie. Kod widżetu znajduje się w folderze
srcw następujących podfolderach:app- Kod składnika widżetu, z którego korzystają osoby odwiedzające opublikowany portal dla deweloperów, zobacz i wchodzenie z nimi w interakcjeeditor- Kod składnika widżetu używanego w interfejsie administracyjnym portalu dla deweloperów do edytowania ustawień widżetu
Plik
values.tszawiera wartości domyślne i typy właściwości niestandardowych widżetu, które można włączyć do edycji.
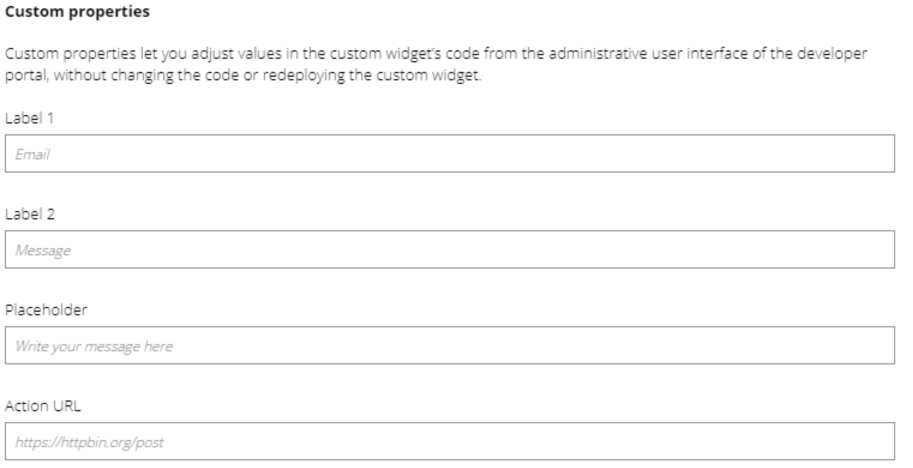
Właściwości niestandardowe umożliwiają dostosowanie wartości w wystąpieniu niestandardowego widżetu z administracyjnego interfejsu użytkownika portalu dla deweloperów bez zmieniania kodu lub ponownego wdrażania niestandardowego widżetu. Ten obiekt musi zostać przekazany do niektórych funkcji pomocnika widżetów.
Wdrażanie niestandardowego widżetu w portalu deweloperów
Określ następujące wartości w pliku znajdującym się w
deploy.jskatalogu głównym projektu:resourceId— Identyfikator zasobu usługi API Management w następującym formacie:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint— Punkt końcowy interfejsu API usługi Azure Management (zazwyczajmanagement.azure.comzależy od środowiska )apiVersion— Opcjonalnie użyj polecenia , aby zastąpić domyślną wersję interfejsu API zarządzania
Uruchom następujące polecenie:
npm run deployJeśli zostanie wyświetlony monit, zaloguj się do konta platformy Azure.
Uwaga
Po wyświetleniu monitu o zalogowanie się musisz użyć konta członkowskiego z dzierżawy Microsoft Entra ID skojarzonej z subskrypcją platformy Azure, w której znajduje się usługa API Management. Konto nie może być gościem ani kontem federacyjnym i musi mieć odpowiednie uprawnienia dostępu do interfejsu administracyjnego portalu.
Widżet niestandardowy jest teraz wdrażany w portalu deweloperów. Za pomocą interfejsu administracyjnego portalu można dodać go na stronach w portalu dla deweloperów i ustawić wartości dla wszystkich właściwości niestandardowych skonfigurowanych w widżecie.
Publikowanie portalu dla deweloperów
Po skonfigurowaniu widżetu w interfejsie administracyjnym ponownie opublikuj portal, aby udostępnić widżet w środowisku produkcyjnym.
Uwaga
- W przypadku wdrożenia zaktualizowanego kodu widżetu w późniejszym terminie widżet używany w środowisku produkcyjnym nie zostanie zaktualizowany do momentu ponownego opublikowania portalu dla deweloperów.
- Skompilowany kod widżetu jest skojarzony z określoną poprawką portalu. Jeśli ustawisz poprzednią poprawkę portalu jako bieżącą, zostanie użyty niestandardowy widżet skojarzony z tą poprawką.
Szablony widżetów
Udostępniamy szablony dla następujących technologii, których można użyć dla widżetu:
- TypeScript (czysta implementacja bez żadnej struktury)
- React
- Vue
Wszystkie szablony są oparte na języku programowania TypeScript.
Szablon React zawiera przygotowane niestandardowe zaczepienia w hooks.ts pliku i ustanowionych dostawców do udostępniania kontekstu za pośrednictwem drzewa składników z dedykowanymi useSecretselementami , useValuesi useEditorValues hakami.
@azure/api-management-custom-widgets-tools Korzystanie z pakietu
Ten pakiet npm zawiera następujące funkcje ułatwiające opracowywanie niestandardowego widżetu i udostępnia funkcje, w tym komunikację między portalem deweloperów a widżetem:
| Function | opis |
|---|---|
| getValues | Zwraca obiekt JSON zawierający wartości ustawione w edytorze widżetów w połączeniu z wartościami domyślnymi |
| getEditorValues | Zwraca obiekt JSON zawierający tylko wartości ustawione w edytorze widżetów |
| buildOnChange | Akceptuje typ TypeScript i zwraca funkcję w celu zaktualizowania wartości widżetu. Zwrócona funkcja przyjmuje jako parametr obiekt JSON ze zaktualizowanymi wartościami i nie zwraca żadnych elementów. Używane wewnętrznie w edytorze widżetów |
| askForSecrets | Zwraca obietnicę języka JavaScript, która po rozwiązaniu zwraca obiekt JSON danych potrzebnych do komunikowania się z zapleczem |
| deployNodeJs | Wdraża widżet w magazynie obiektów blob |
| getWidgetData | Zwraca wszystkie dane przekazane do niestandardowego widżetu z portalu dla deweloperów Używane wewnętrznie w szablonach |
@azure/api-management-custom-widgets-tools/getValues
Funkcja zwracająca obiekt JSON zawierający wartości ustawione w edytorze widżetów w połączeniu z wartościami domyślnymi przekazanymi jako argument.
Import {getValues} from "@azure/api-management-custom-widgets-tools/getValues"
import {valuesDefault} from "./values"
const values = getValues(valuesDefault)
Jest ona przeznaczona do użycia w środowisku uruchomieniowym (app) części widżetu.
@azure/api-management-custom-widgets-tools/getEditorValues
Funkcja, która działa tak samo jak getValues, ale zwraca tylko wartości ustawione w edytorze.
Ma być używany w edytorze widżetu, ale działa również w środowisku uruchomieniowym.
@azure/api-management-custom-widgets-tools/buildOnChange
Uwaga
Ta funkcja ma być używana tylko w edytorze widżetów.
Akceptuje typ TypeScript i zwraca funkcję w celu zaktualizowania wartości widżetu. Zwrócona funkcja przyjmuje jako parametr obiekt JSON ze zaktualizowanymi wartościami i nie zwraca żadnych elementów.
import {Values} from "./values"
const onChange = buildOnChange<Values>()
onChange({fieldKey: 'newValue'})
@azure/api-management-custom-widgets-tools/askForSecrets
Ta funkcja zwraca obietnicę języka JavaScript, która po rozwiązaniu zwraca obiekt danych JSON potrzebny do komunikowania się z zapleczem. token jest wymagany do uwierzytelniania. userId jest wymagane do wykonywania zapytań dotyczących zasobów specyficznych dla użytkownika. Te wartości mogą być niezdefiniowane, gdy portal jest wyświetlany przez użytkownika anonimowego. Obiekt Secrets zawiera managementApiUrlrównież adres URL zaplecza portalu i apiVersion, który jest obecnie używany przez portal dla deweloperów.
Uwaga
Ostrożnie zarządzaj tokenem i używaj go. Każdy, kto ma dostęp do danych w usłudze API Management.
@azure/api-management-custom-widgets-tools/deployNodeJs
Ta funkcja wdraża widżet w magazynie obiektów blob. We wszystkich szablonach jest ona wstępnie skonfigurowana w deploy.js pliku.
Domyślnie akceptuje trzy argumenty:
serviceInformation— Informacje o usłudze platformy Azure:resourceId— Identyfikator zasobu usługi API Management w następującym formacie:subscriptions/<subscription-id>/resourceGroups/<resource-group-name>/providers/Microsoft.ApiManagement/service/<api-management service-name>managementApiEndpoint— Punkt końcowy interfejsu API zarządzania platformy Azure (zazwyczajmanagement.azure.comzależy od środowiska )
Identyfikator widżetu — nazwa widżetu w formacie "przyjazny dla komputera" (alfanumeryczne małe litery i kreski alfabetyczne łacińskie;
Contoso widgetstaje sięcontoso-widgetznakiem ). Możesz go znaleźć w podpackage.jsonkluczemname.fallbackConfigPath— ścieżka pliku lokalnegoconfig.msapim.json, na przykład./static/config.msapim.json
@azure/api-management-custom-widgets-tools/getWidgetData
Uwaga
Ta funkcja jest używana wewnętrznie w szablonach. W większości implementacji nie należy jej potrzebować w przeciwnym razie.
Ta funkcja zwraca wszystkie dane przekazane do niestandardowego widżetu z portalu dla deweloperów. Zawiera inne dane, które mogą być przydatne podczas debugowania lub w bardziej zaawansowanych scenariuszach. Oczekuje się, że ten interfejs API zmieni się z potencjalnymi zmianami powodujących niezgodność. Zwraca obiekt JSON zawierający następujące klucze:
values- Wszystkie wartości ustawione w edytorze, ten sam obiekt, który jest zwracany przezgetEditorData
instanceId— identyfikator tego wystąpienia widżetu
Dodawanie lub usuwanie właściwości niestandardowych
Właściwości niestandardowe umożliwiają dostosowanie wartości w kodzie niestandardowego widżetu z administracyjnego interfejsu użytkownika portalu dla deweloperów bez zmieniania kodu lub ponownego wdrażania widżetu niestandardowego. Domyślnie są definiowane pola wejściowe dla czterech właściwości niestandardowych. W razie potrzeby można dodawać lub usuwać inne właściwości niestandardowe.
Ostrzeżenie
Nie przechowuj wpisów tajnych ani wartości poufnych we właściwościach niestandardowych.
Aby dodać właściwość niestandardową:
- W pliku
src/values.tsdodaj doValuestypu nazwę właściwości i typ zapisanych danych. - W tym samym pliku dodaj dla niego wartość domyślną.
- Przejdź do
editor.htmlpliku lubeditor/index(dokładna lokalizacja zależy od wybranej struktury) i zduplikuj istniejące dane wejściowe lub dodaj je samodzielnie. - Upewnij się, że pole wejściowe zgłasza zmienioną wartość funkcji
onChange, którą można pobrać zbuildOnChange.
(Opcjonalnie) Korzystanie z innej platformy
Aby zaimplementować widżet przy użyciu innej struktury i bibliotek interfejsu użytkownika języka JavaScript, należy skonfigurować projekt samodzielnie, korzystając z następujących wskazówek:
- W większości przypadków zalecamy rozpoczęcie od szablonu TypeScript.
- Zainstaluj zależności, tak jak w każdym innym projekcie npm.
- Jeśli wybrana struktura nie jest zgodna z narzędziem kompilacji Vite, skonfiguruj ją tak, aby wyświetlała skompilowane pliki do
./distfolderu. Opcjonalnie należy ponownie zdefiniować miejsce, w którym znajdują się skompilowane pliki, podając ścieżkę względną jako czwarty argument funkcjideployNodeJs. - W przypadku programowania lokalnego
config.msapim.jsonplik musi być dostępny pod adresem URLlocalhost:<port>/config.msapim.json, gdy serwer jest uruchomiony.
Tworzenie niestandardowych widżetów przy użyciu zestawu narzędzi platformy React Component Toolkit typu open source
Zestaw narzędzi platformy React Component Toolkit typu open source udostępnia zestaw skryptów pakietów npm, które ułatwiają konwertowanie aplikacji React na niestandardową strukturę widżetów, testowanie go i wdrażanie niestandardowego widżetu w portalu deweloperów. Jeśli masz dostęp do usługi Azure OpenAI, zestaw narzędzi może również utworzyć widżet na podstawie podanego opisu tekstowego.
Obecnie można użyć zestawu narzędzi na dwa sposoby wdrażania niestandardowego widżetu:
- Ręcznie zainstaluj zestaw narzędzi i uruchom skrypty pakietów npm lokalnie. Skrypty są uruchamiane sekwencyjnie w celu utworzenia, przetestowania i wdrożenia składnika React jako niestandardowego widżetu w portalu deweloperów.
- Używanie szablonu interfejsu wiersza polecenia dla deweloperów platformy Azure (azd) na potrzeby kompleksowego wdrożenia. Szablon
azdwdraża wystąpienie usługi Azure API Management i wystąpienie usługi Azure OpenAI. Po aprowizacji zasobów skrypt interaktywny ułatwia tworzenie, testowanie i wdrażanie niestandardowego widżetu w portalu deweloperów z podanego opisu.
Uwaga
Przykładowy szablon zestawu narzędzi React Component Toolkit i interfejsu wiersza polecenia dla deweloperów platformy Azure to projekty typu open source. Pomoc techniczna jest zapewniana tylko za pośrednictwem problemów z usługą GitHub w odpowiednich repozytoriach.
Powiązana zawartość
Dowiedz się więcej o portalu dla deweloperów: