Mixed Reality Design Language — MRTK3

De afgelopen jaren hebben we veel verschillende apparaten en formulierfactoren geleverd met verschillende weergavetypen, resoluties en gebruikerservaringen. We hebben een reeks best practices ontwikkeld voor het ontwerpen van geweldige ervaringen in mixed reality, maar deze best practices blijven zich ontwikkelen terwijl we ontwerpen in verschillende producten en apparaten testen en evalueren.
Met trots introduceren we de nieuwste Mixed Reality Design Language- voor het eerst gepresenteerd in de Mesh-app voor HoloLens - aan het publiek via de bouwstenen van MRTK. De nieuwe ontwerpwijzigingen zijn bedoeld om ontwikkelaars in staat te stellen productieklare toepassingen te bouwen die mooier, bruikbaarder en draagbaarder zijn.
Verbeteringen
 Bijgewerkte geometrie met afgeronde hoeken voor meer benaderbare en gebruiksvriendelijke ervaringen
Bijgewerkte geometrie met afgeronde hoeken voor meer benaderbare en gebruiksvriendelijke ervaringen
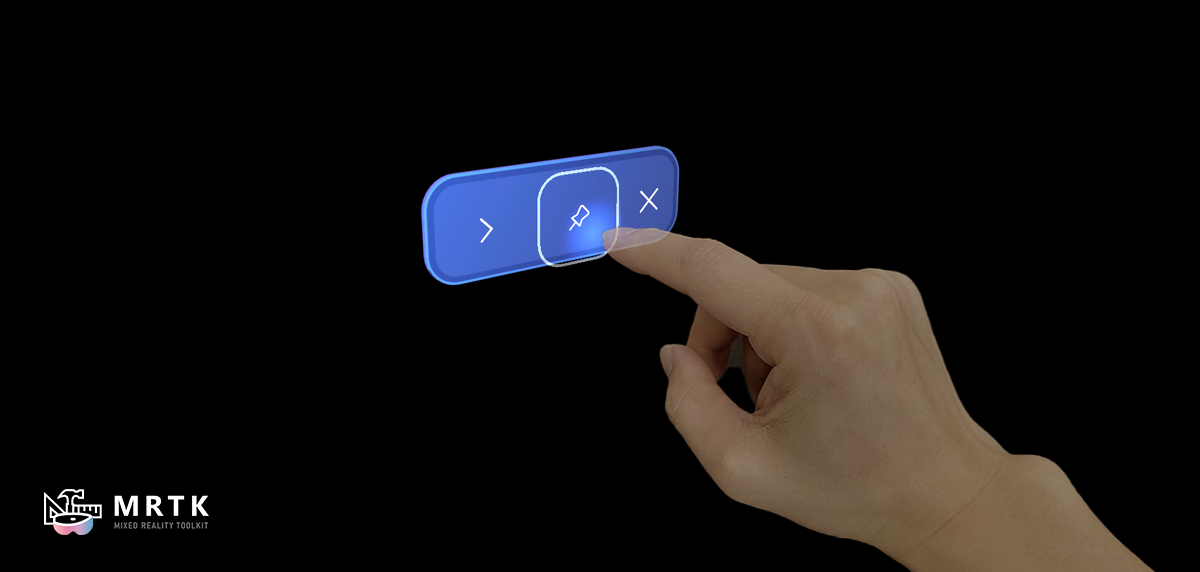
 Verbeterde visuele feedback voor verbeterde multimodale invoer, zoals oogkijken in combinatie met knijpbewegingen
Verbeterde visuele feedback voor verbeterde multimodale invoer, zoals oogkijken in combinatie met knijpbewegingen
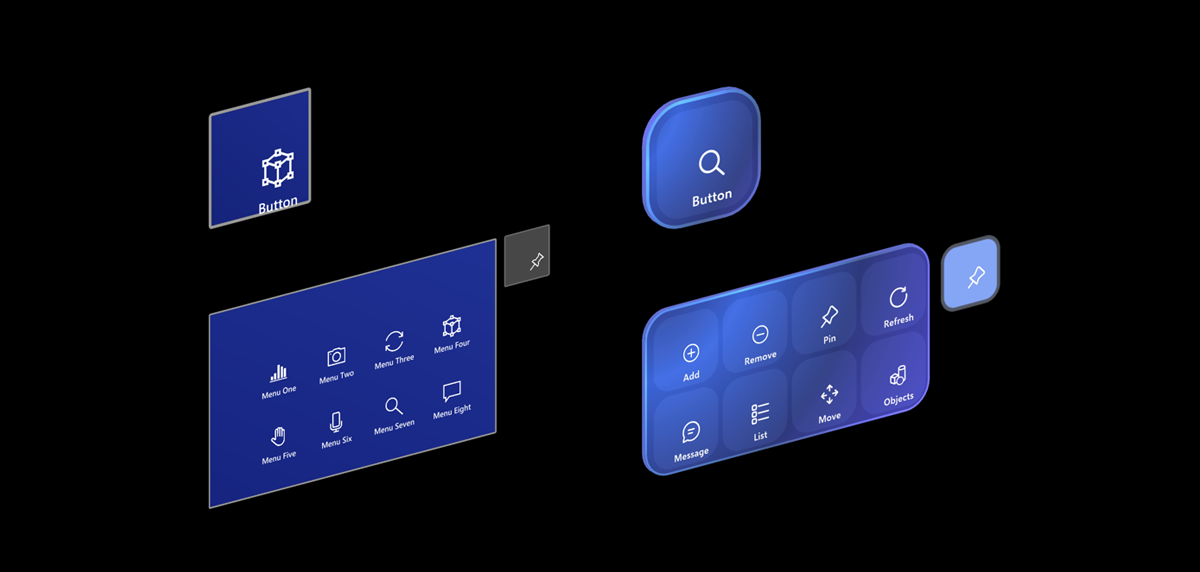
 Verbeterde modulaire eenheden die ondersteuning bieden voor verschillende UI-scenario's met permutaties
Verbeterde modulaire eenheden die ondersteuning bieden voor verschillende UI-scenario's met permutaties
 Modulair achterplaatsysteem voor het bouwen van complexe lay-outs die helder en bruikbaar blijven
Modulair achterplaatsysteem voor het bouwen van complexe lay-outs die helder en bruikbaar blijven
 Opnieuw ontworpen begrenzingsvakvisuals om visuele ruis te verminderen en interactie mogelijk te maken met vloeiende blikken
Opnieuw ontworpen begrenzingsvakvisuals om visuele ruis te verminderen en interactie mogelijk te maken met vloeiende blikken
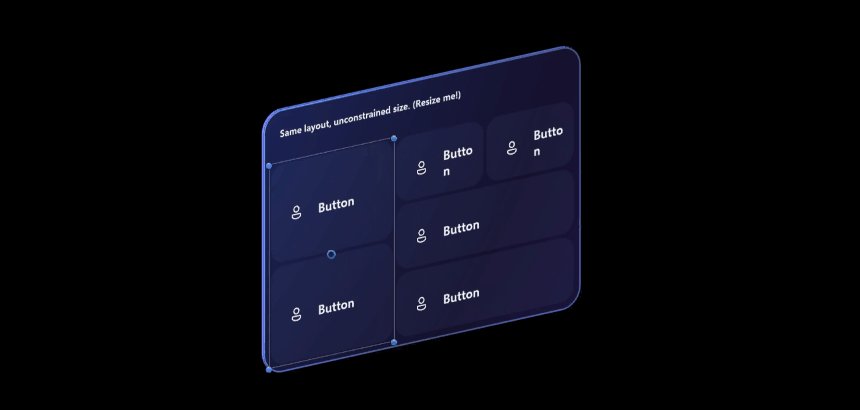
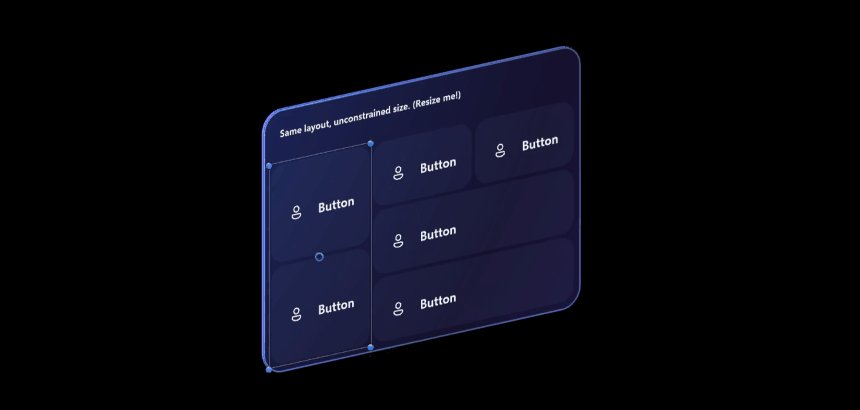
 Integratie met RectTransform en Unity Canvas die dynamische en flexibele indeling ondersteunt
Integratie met RectTransform en Unity Canvas die dynamische en flexibele indeling ondersteunt
Belangrijke elementen

Geometrie
De nieuwe ontwerptaal introduceert geometrie met afgeronde hoeken die een meer benaderbare, aantrekkelijke en moderne ervaring creëren. De geometrie is ook volledig driedimensionaal, met een tastbare dikte die helpt om de ontwerpen in de realiteit te gronden. Het herinnert de gebruiker er ook aan dat deze elementen echte, fysieke objecten zijn die zich binnen hun 3D-ruimte bevinden en aan objecten kunnen worden gekoppeld en kunnen worden opgehaald, verplaatst of gemanipuleerd.

Kleur
Kleur helpt gebruikers zich te concentreren op hun taken door een visuele hiërarchie en structuur tussen gebruikersinterface-elementen aan te geven. Het kleurenschema van de nieuwe ontwerptaal minimaliseert vermoeidheid van het oog en blijft helder en ondoorzichtig genoeg op additieve beeldschermen om het vertrouwen van de gebruiker te versterken wanneer ze directe handinteracties maken. Gedetailleerde elementen, zoals iriserende effecten, zijn het resultaat van ontwerp- en gebruikersonderzoeksiteraties om de beste ervaring te bieden in de additieve weergave van HoloLens en andere Mixed Reality apparaten.

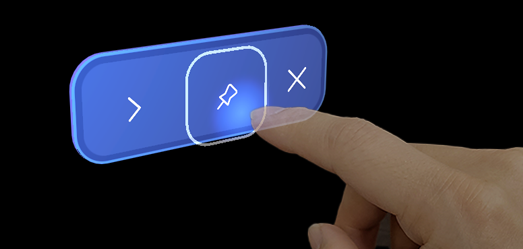
Licht en materialen
Licht en materialen spelen een essentiële rol bij het geven van visuele feedback in ruimtelijke interacties. Het gebruik van contextuele 3D-verlichting helpt de gebruiker diepte en interactietoestand waar te nemen, met name wanneer de additieve beeldschermen van het apparaat diepteverwarring kunnen veroorzaken. De vingertoppen van de gebruiker werpen bijvoorbeeld een subtiele gloed op de drukbare oppervlakken van knoppen, waardoor de gebruiker de afstand van zijn vinger tot het hologram verbetert.

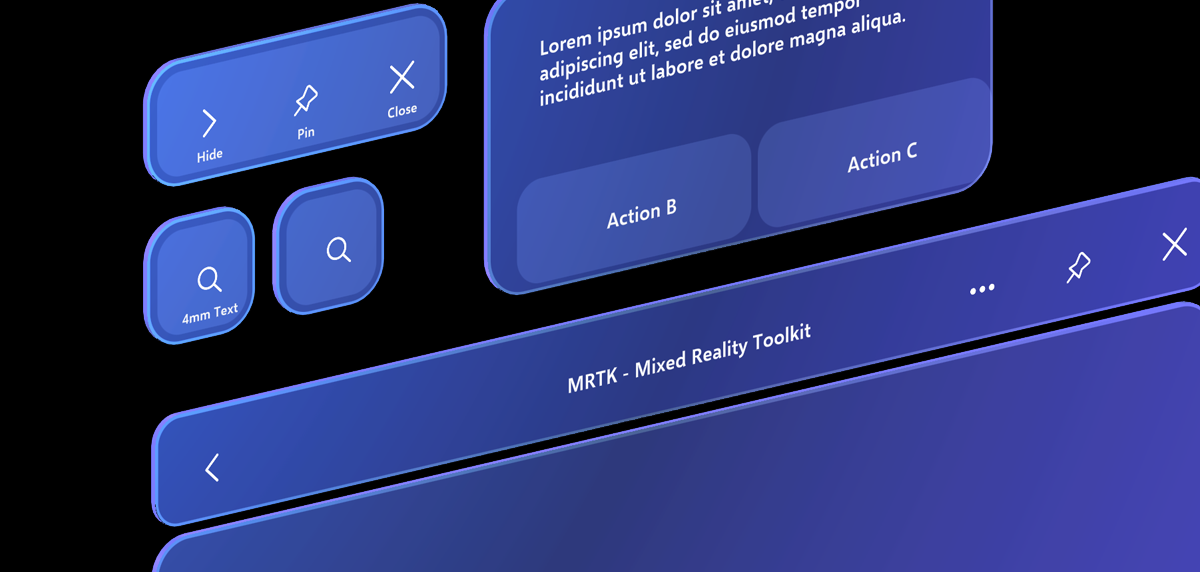
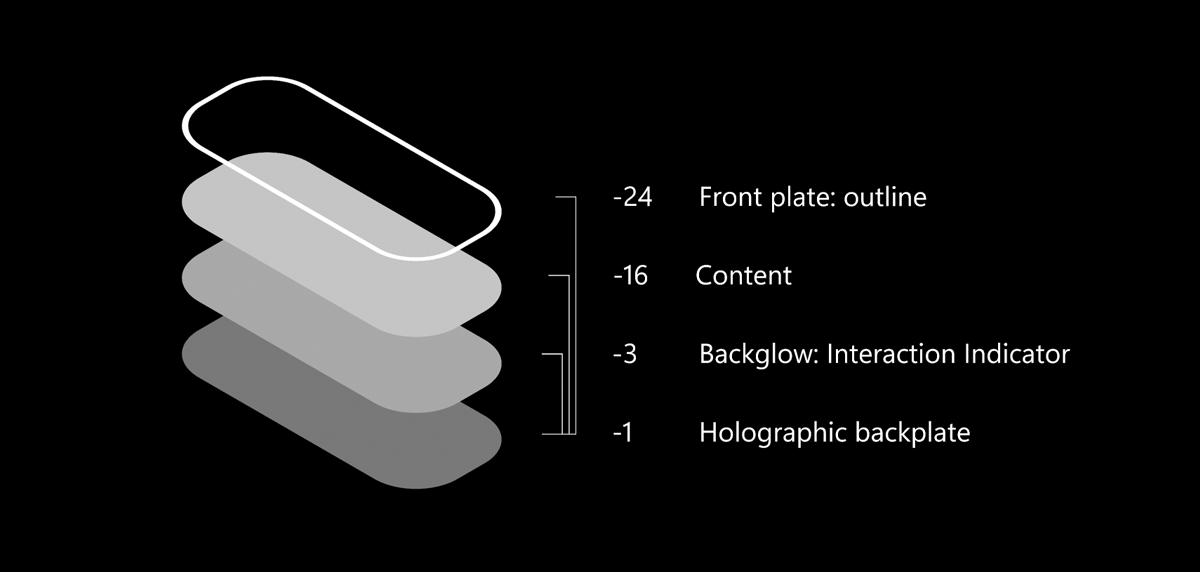
Lagen
Gelaagdheid is het concept van het overlappen van het ene oppervlak met het andere. De Mixed Reality Design Language maakt gebruik van lagen en verhogingen om een volumetrische gebruikersinterface te maken die de interactiekwaliteit en bruikbaarheid in ruimtelijke interacties verbetert en gebruikers verrukt met een mooie en intuïtieve reactie op hun invoer.
![]()
Pictogrammen
Iconografie is een set visuele afbeeldingen en symbolen waarmee gebruikers uw app kunnen begrijpen en erop kunnen navigeren. De Mixed Reality Design Language maakt gebruik van fluent-systeempictogrammen van Microsoft. Elke glyph in ons lettertype voor systeempictogrammen is opnieuw ontworpen om een zachtere geometrie en modernere metaforen te gebruiken.

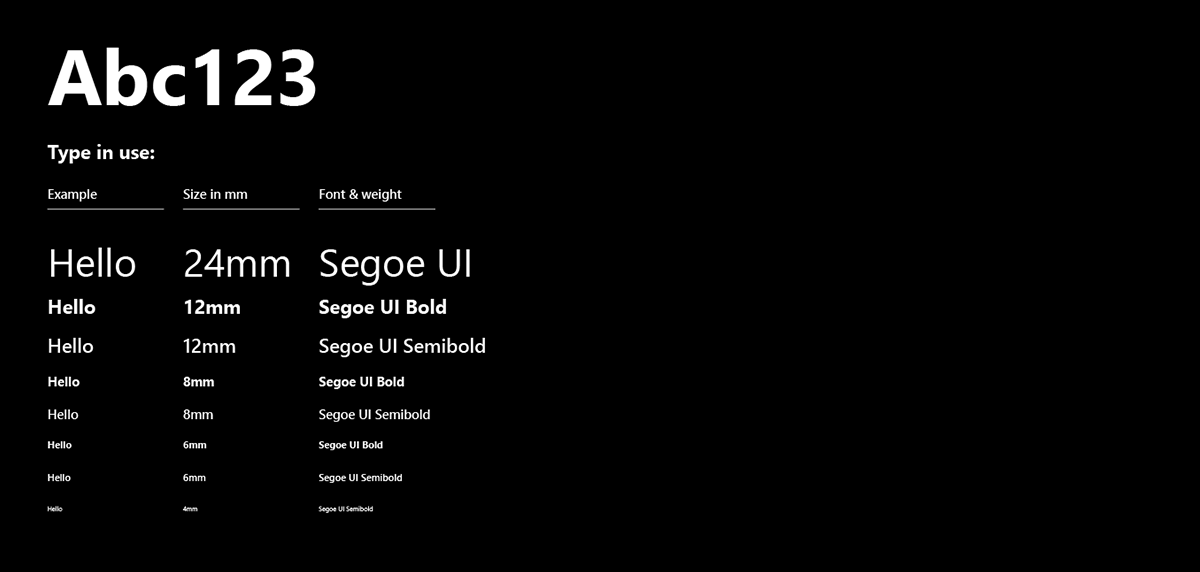
Typografie
Als visuele weergave van taal is de belangrijkste taak van typografie het communiceren van informatie. De type-helling van de ontwerptaal helpt u bij het maken van structuur en hiërarchie in uw inhoud om de leesbaarheid en leesbaarheid in uw gebruikersinterface te maximaliseren.
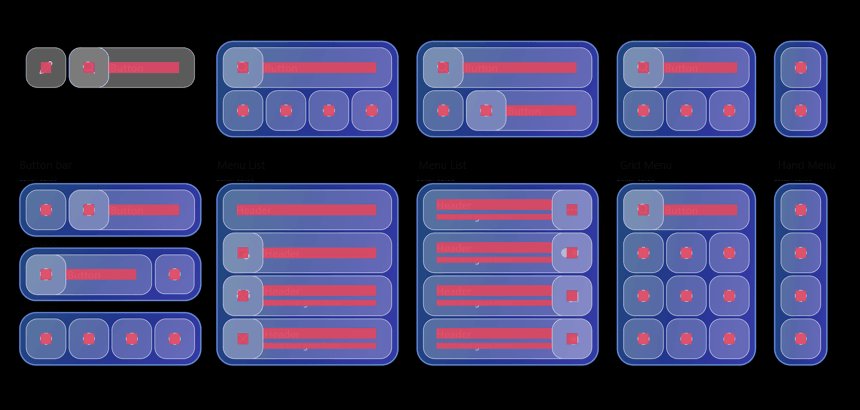
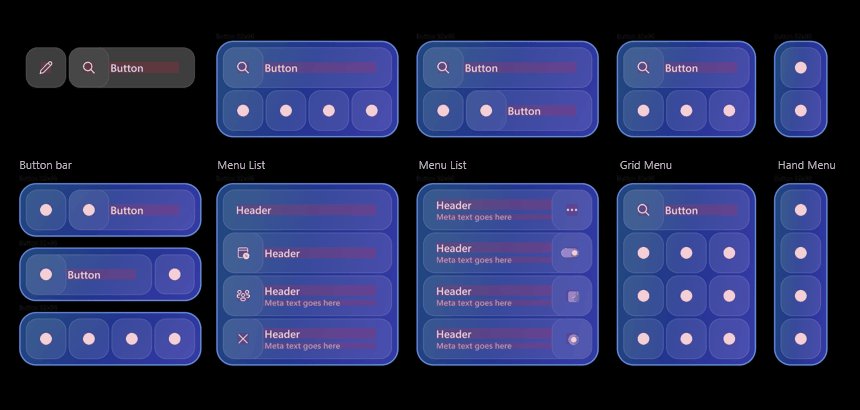
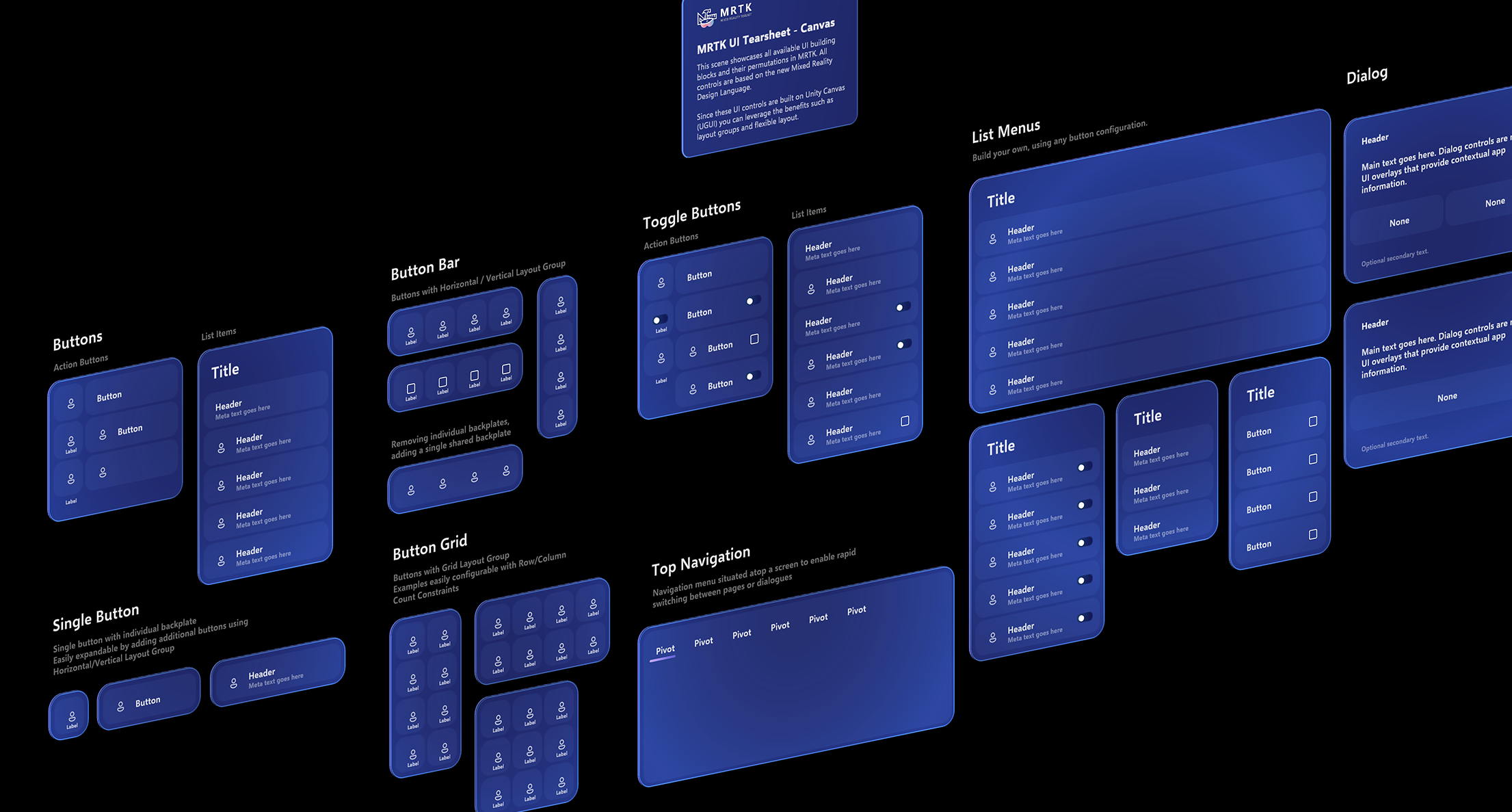
Mixed Reality-ontwerptaal in MRTK3
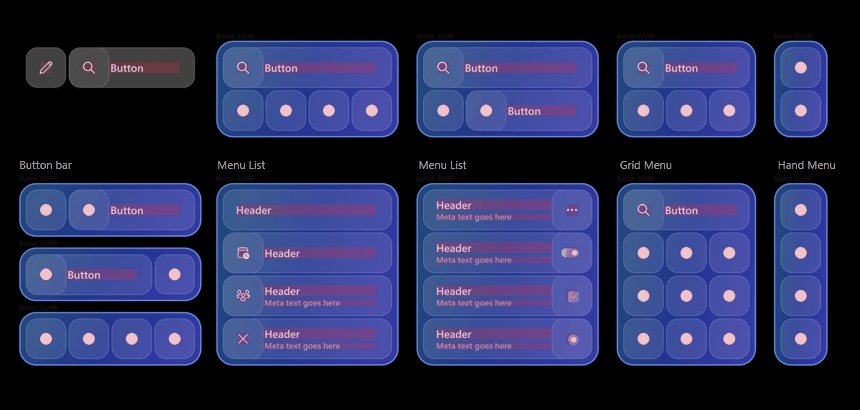
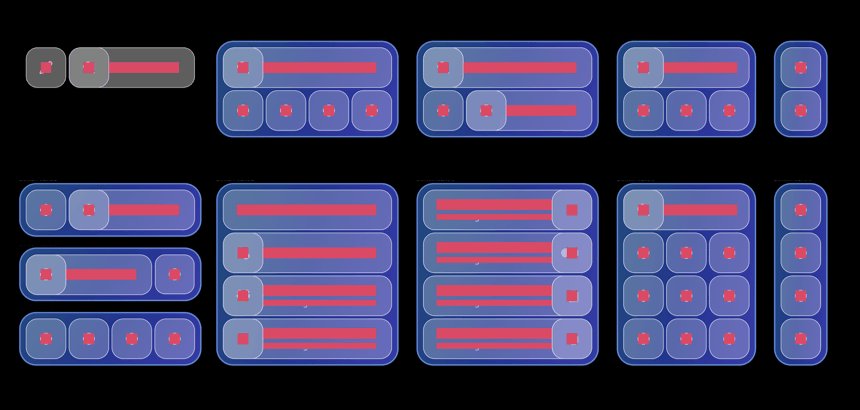
U kunt deze voorbeeldscènes bekijken voor verschillende UI-elementen met Mixed Reality Design Language.
- CanvasUITearSheet.unity: toont alle beschikbare prefab-varianten op basis van canvas in MRTK.
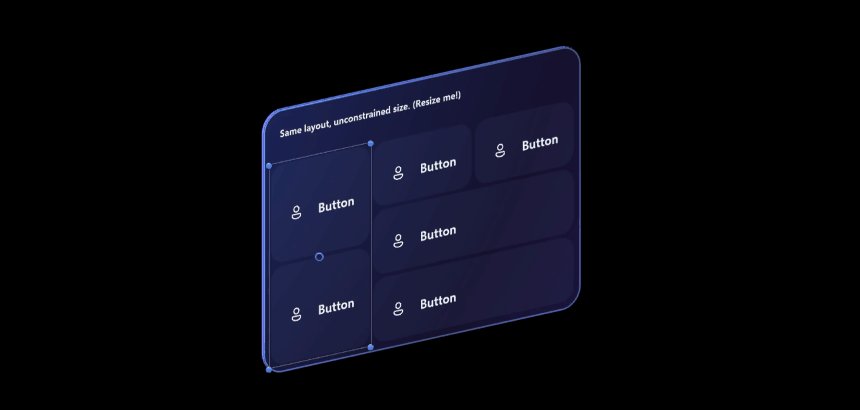
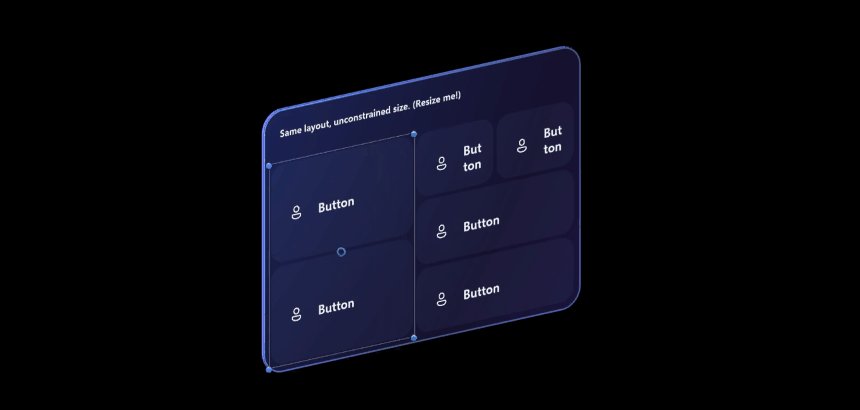
- CanvasExample.unity: Voorbeelden van het bouwen van grotere indelingen met behulp van de op canvas gebaseerde onderdelen.
- UITearSheet.unity: toont alle beschikbare prefab-varianten van knopen die niet op canvas zijn gebaseerd in MRTK.

Voorbeelden van het gebruik van Mixed Reality Design Language
Bekijk en leer meer over de voorbeelden van de Mixed Reality-ontwerptaal in actie.