Knopgroep — MRTK3

Flexibele en responsieve knopgroepen zijn eenvoudig te bouwen met behulp van het nieuwe op canvas gebaseerde indelingssysteem. Voorheen moesten gebruikers het ObjectBar script gebruiken om een verzameling onderliggende items op één as op te maken en moest elk onderliggend item handmatig worden toegevoegd aan de ObjectBarlijst met beheerde onderliggende items.
Met op Canvas gebaseerde UX kunt u profiteren van het ingebouwde indelingssysteem op basis van RectTransform om eenvoudig rijen, kolommen en rasters met UI-onderdelen te bouwen en te beheren. Knopbalken en -rasters kunnen worden gebouwd met behulp van de HorizontalLayoutGrouponderdelen , VerticalLayoutGroupen GridLayoutGroup UnityUI. De onderliggende elementen worden automatisch ingedeeld op basis van de beperkingen, opvulling en opties die zijn geconfigureerd in de indelingsgroep.
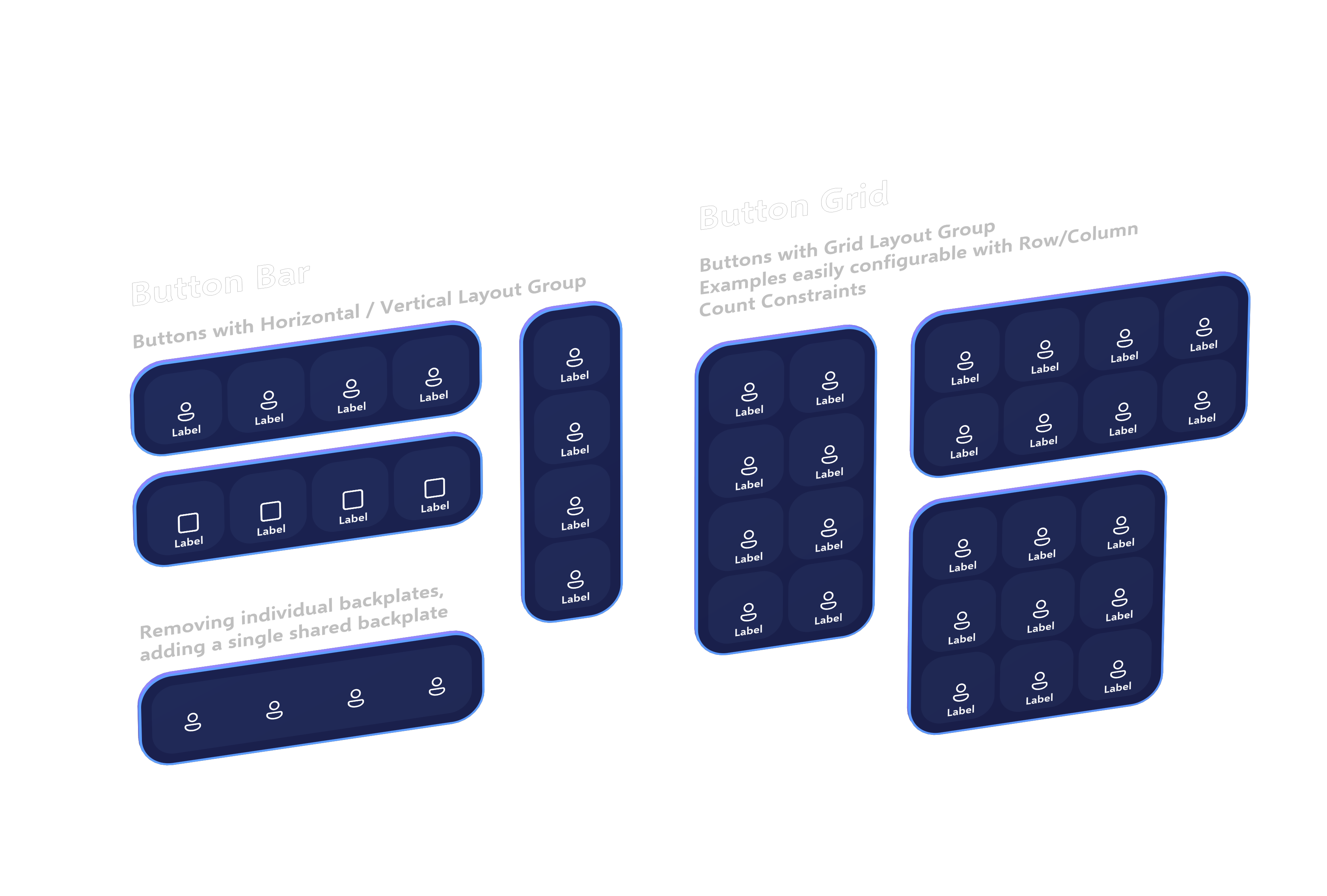
Knopbalk
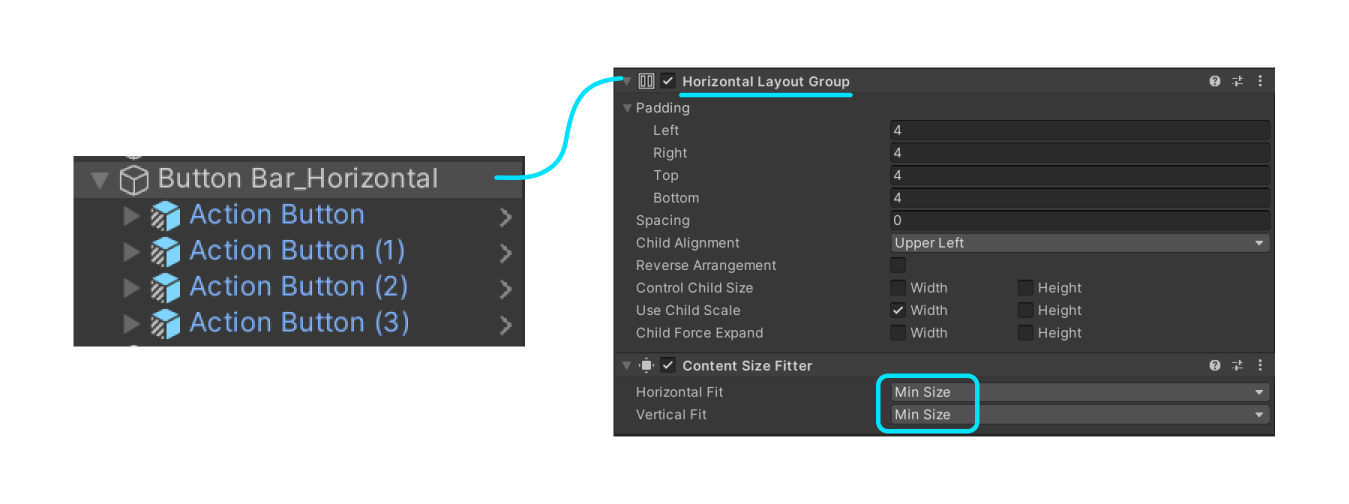
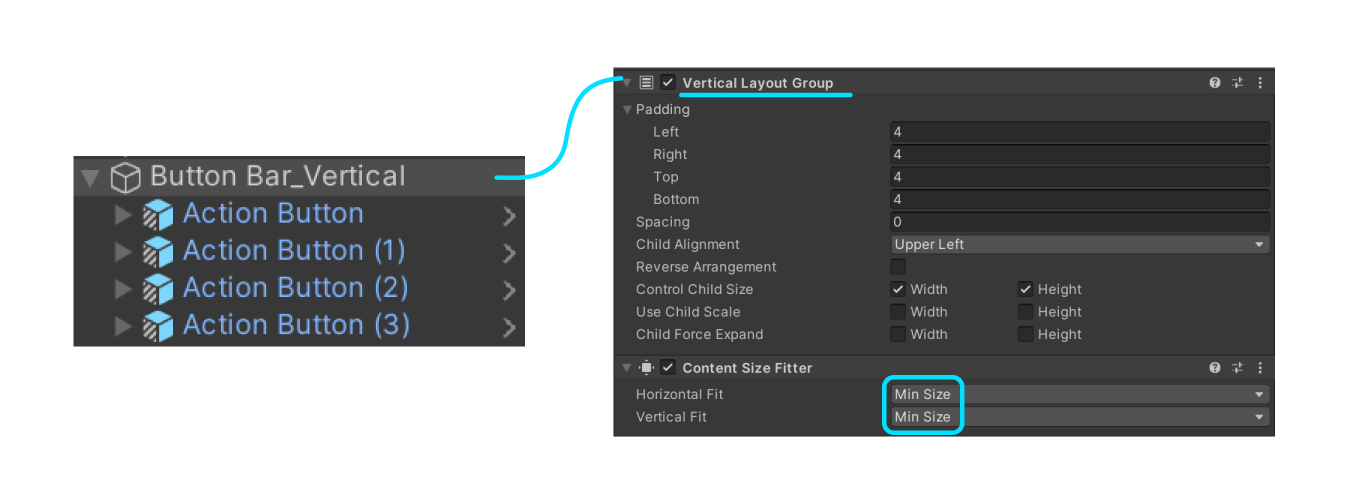
Als u een horizontale of verticale 'balk' met knoppen (of andere ui-besturingselementen) wilt maken, kunt u een eenvoudige indeling maken met behulp van HorizontalLayoutGroup, VerticalLayoutGroupof ContentSizeFitter.


Houd er rekening mee dat onderliggende onderdelen van deze onderdelen voor automatische indeling een LayoutElement onderdeel moeten hebben om de indelingsengine te informeren over de minimale grootte en voorkeursgrootten voor elk kind. Onze Button-prefabs worden vooraf geïnstalleerd met deze onderdelen, maar mogelijk moet u ze toevoegen aan uw eigen aangepaste besturingselementen of de minimale en voorkeursgrootte aanpassen aan uw behoeften.
Knopraster
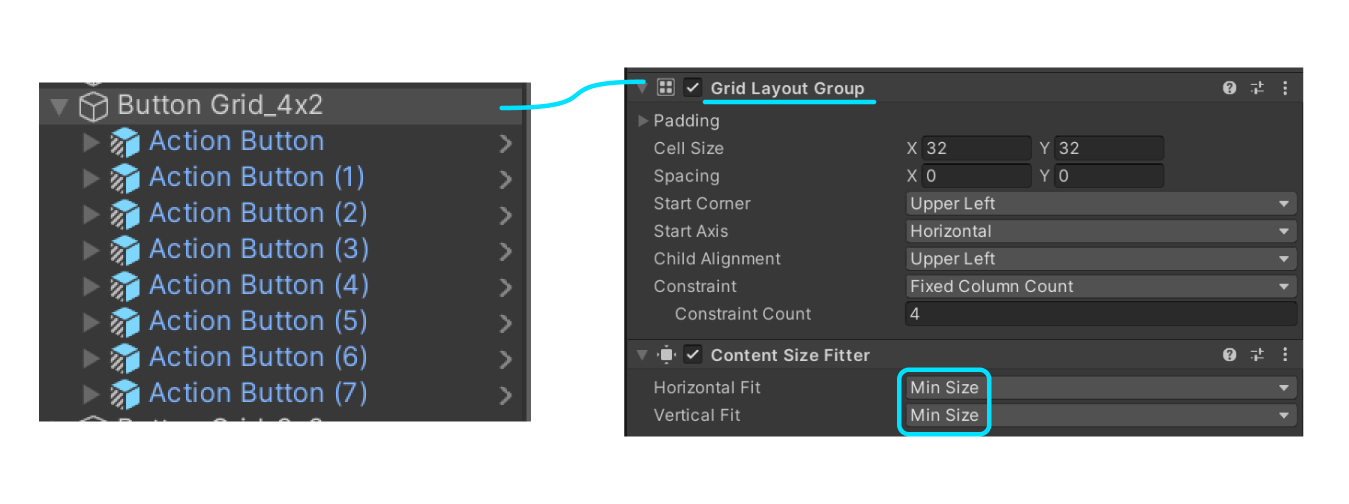
Als u een flexibel raster met knoppen wilt maken, is dezelfde indeling en hetzelfde ontwerp van de knopbalk van toepassing, maar in plaats daarvan wordt een GridLayoutGroup gebruikt.

Als u het aantal rijen of kolommen wilt aanpassen, selecteert u het gewenste beperkingstype.
- Vast aantal kolommen geeft het aantal kolommen op. Het aantal rijen wordt aangepast, afhankelijk van het aantal items in de verzameling.
- Vast aantal rijen geeft het aantal kolommen op. Het aantal rijen wordt aangepast, afhankelijk van het aantal items in de verzameling.
-
Flexibele resultaten in een flexibel aantal rijen of kolommen, afhankelijk van de geselecteerde aanpassingstypen in de
ContentSizeFitter. AlsPreferred sizeu selecteert voor beide typen passend maken in deContentSizeFitter, samen met eenFlexiblerasterbeperking, resulteert dit in een rasterindeling die voornamelijk vierkant/even is, maar waar nodig rijen of kolommen worden toegevoegd.
Voor meer informatie over het gebruik van het unityUI-indelingssysteem kunt u de documentatie hier bekijken.