Knop — MRTK3

Met een knop kan de gebruiker een onmiddellijke actie activeren. Het is een van de meest fundamentele onderdelen in mixed reality en het bieden van bevredigende en betrouwbare knopinteracties is essentieel voor een hoogwaardige mixed reality-ervaring. MRTK biedt twee categorieën knopprefabs: op canvas en niet op canvas gebaseerd. Beide configuraties maken gebruik van het PressableButton script, een subklasse van StatefulInteractable uitgebreid om gedrag op te nemen dat specifiek is voor knoppen.
Meer informatie over de werking van het hybride Canvas UI-systeem.
Voorbeeldscènes
Als u het ontwikkelingssjabloonproject gebruikt, zijn er verschillende voorbeeldscènes beschikbaar die de beschikbare prefabs voor knoppen demonstreren.
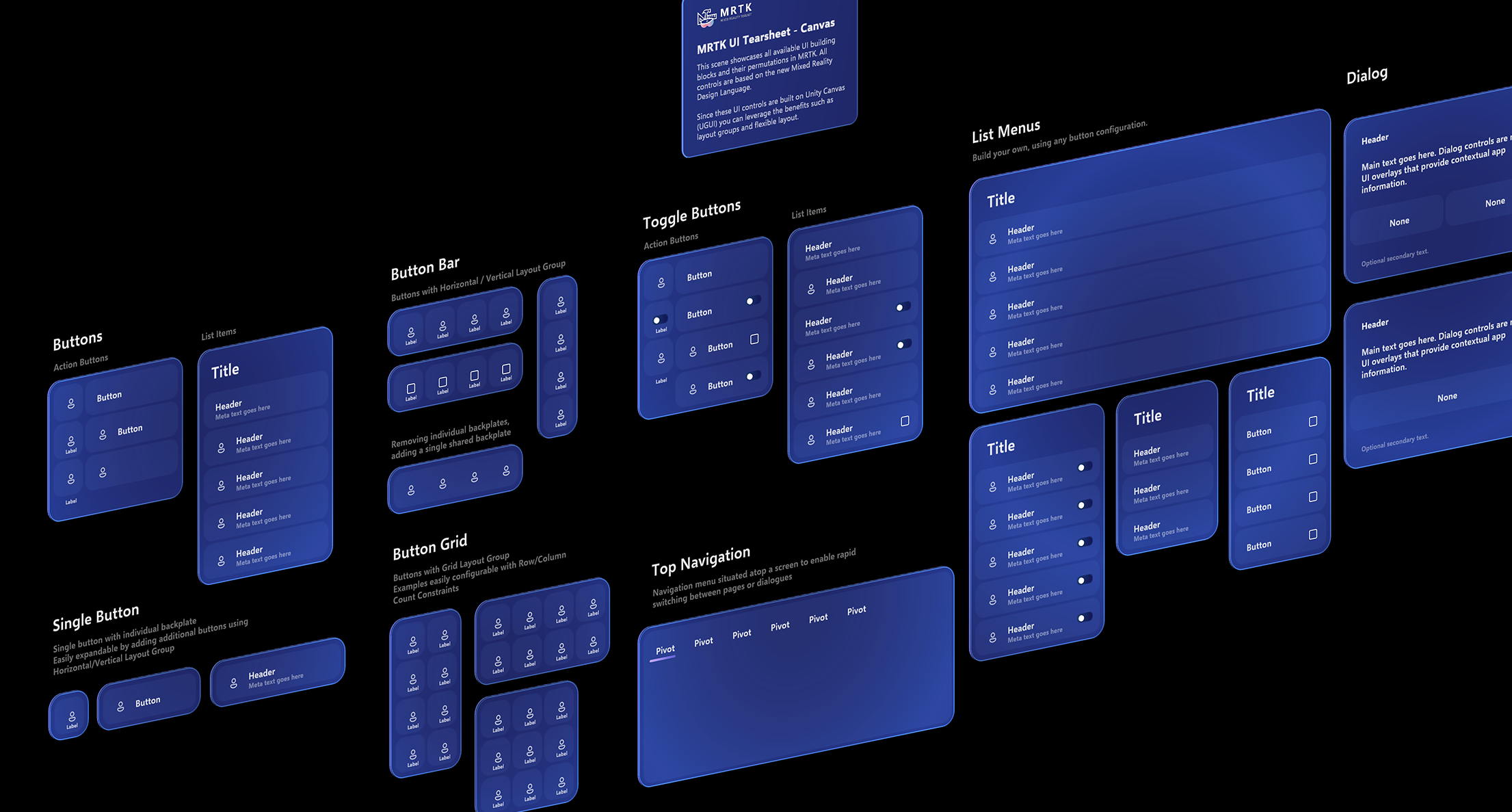
CanvasUITearSheet.unity toont alle beschikbare prefab-varianten op basis van canvas in MRTK.

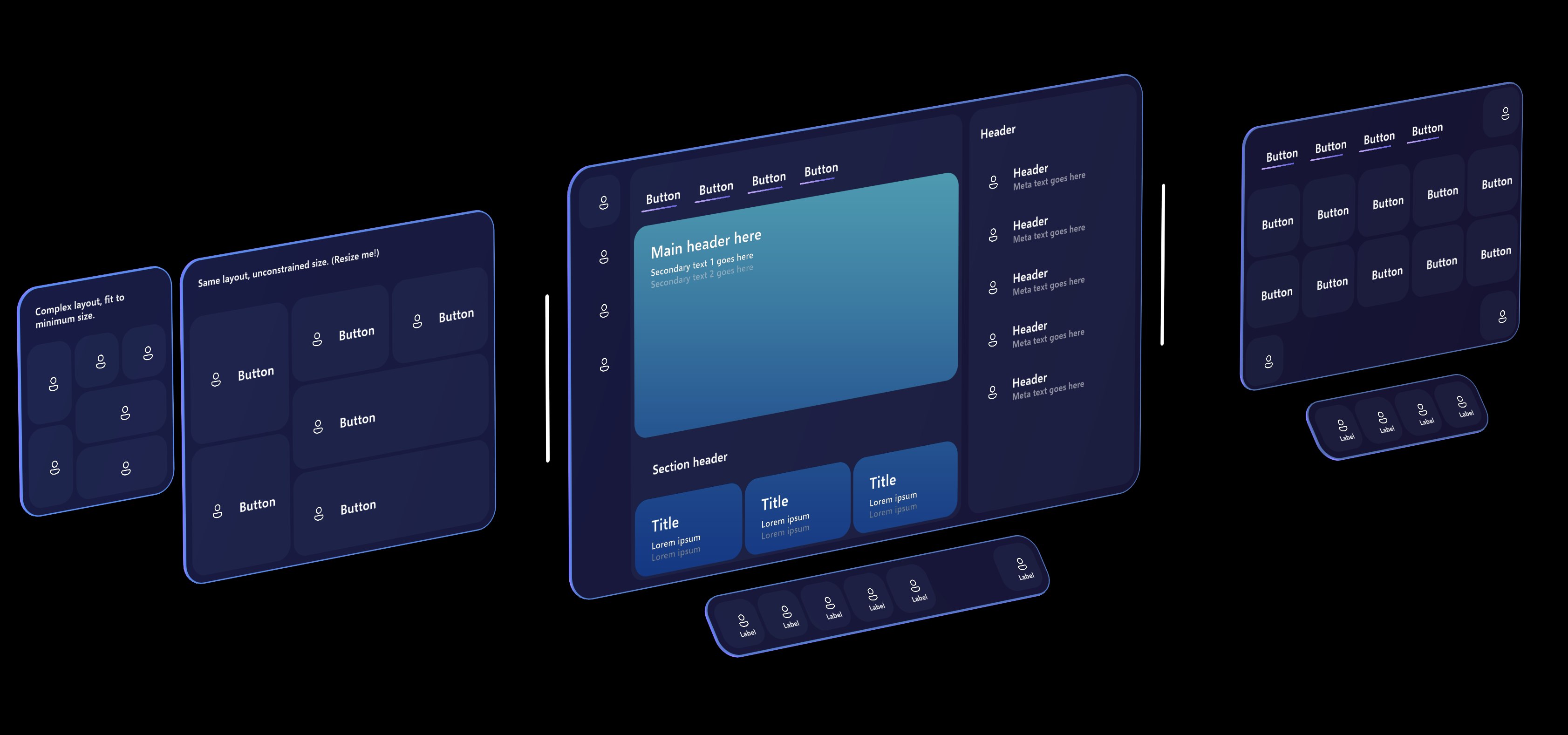
CanvasExample.unity toont enkele voorbeelden van het bouwen van grotere indelingen met behulp van de op Canvas gebaseerde onderdelen.

Prefabs
Knoppen op basis van canvas zijn flexibel en configureerbaar en kunnen worden aangepast aan elke dimensie of verhouding. Als zodanig worden slechts enkele prefab-knoppen geleverd.
- EmptyButton biedt het drukbare oppervlak/voorpaneel, holografische achterplaat en gloedeffect. Er is geen tekst, pictogram, label of andere inhoud. Dit is dus abstracter knopachtige besturingselementen kunnen worden gebouwd als een variant van deze prefab zonder de tekst of pictograminhoud te verstoren.
- ActionButton is een eenvoudige knop met een pictogram, tekst en een label. Deze afzonderlijke onderdelen kunnen worden in- of uitgeschakeld en het lay-outsysteem wordt dienovereenkomstig aangepast.
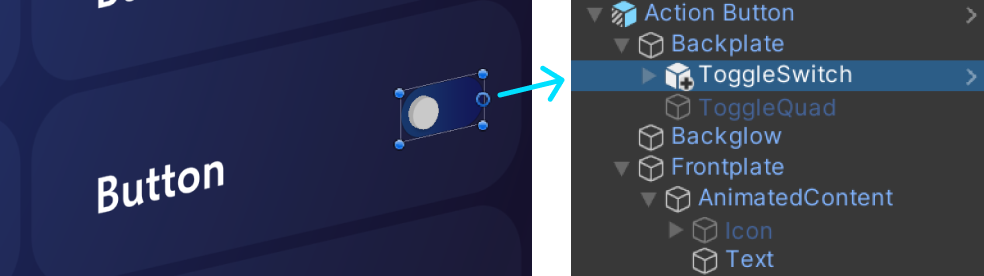
Andere verbeteringen kunnen worden toegevoegd aan de knop, zoals de wisselknopindicator. Functies die niet zijn bedoeld om mee te bewegen met de voorplaat, moeten aan het achterste onderdeel worden bevestigd.

Structuur
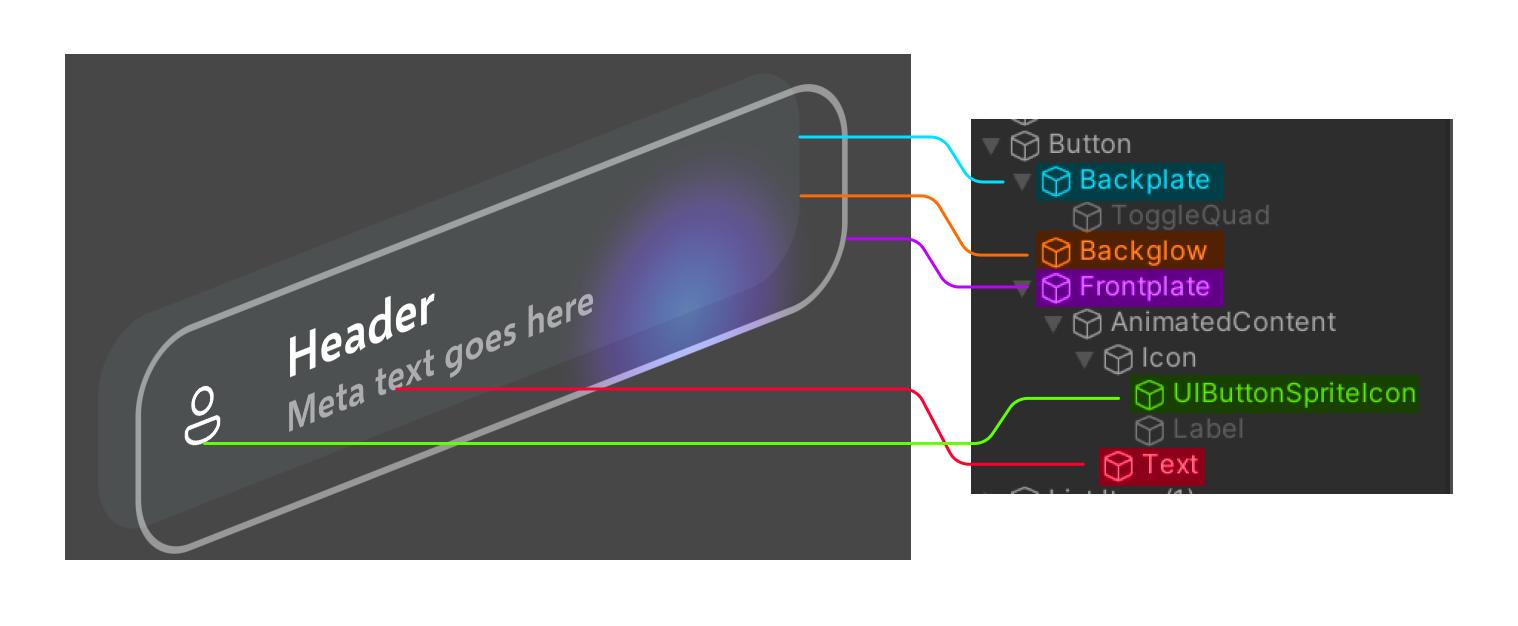
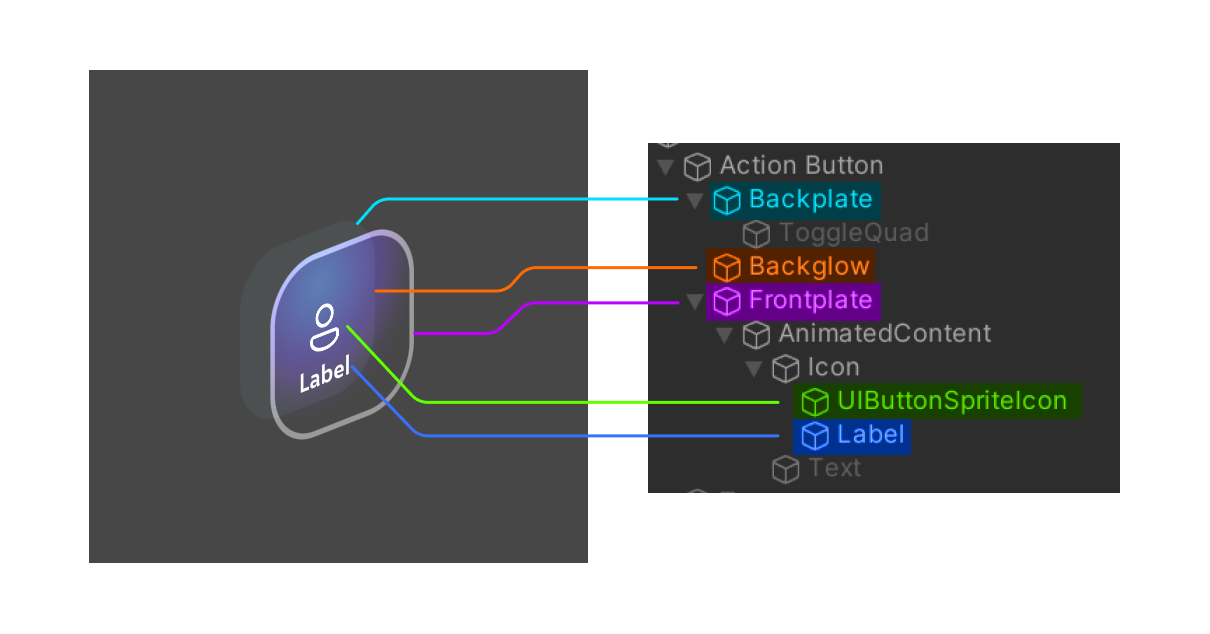
De verschillende onderdelen van een ActionButton kunnen worden in- of uitgeschakeld om aan te passen hoe de knop eruitziet en zich gedraagt. We hebben twee verschillende mogelijke configuraties ontleed om de verschillende onderdelen van de prefab-knop weer te geven. De backglow is niet zichtbaar in deze schermafbeeldingen, omdat de knop niet actief wordt ingedrukt.
Ten eerste een grotere configuratie waarbij het hoofdobject Text actief is en inlinestijlen gebruikt om zowel een koptekst als een subtekst weer te geven.
 Ten tweede, een kleinere configuratie waarbij de actief is om een beschrijving van de actie weer te geven onder het pictogram. Het hoofdobject Text is uitgeschakeld.
Ten tweede, een kleinere configuratie waarbij de actief is om een beschrijving van de actie weer te geven onder het pictogram. Het hoofdobject Text is uitgeschakeld.

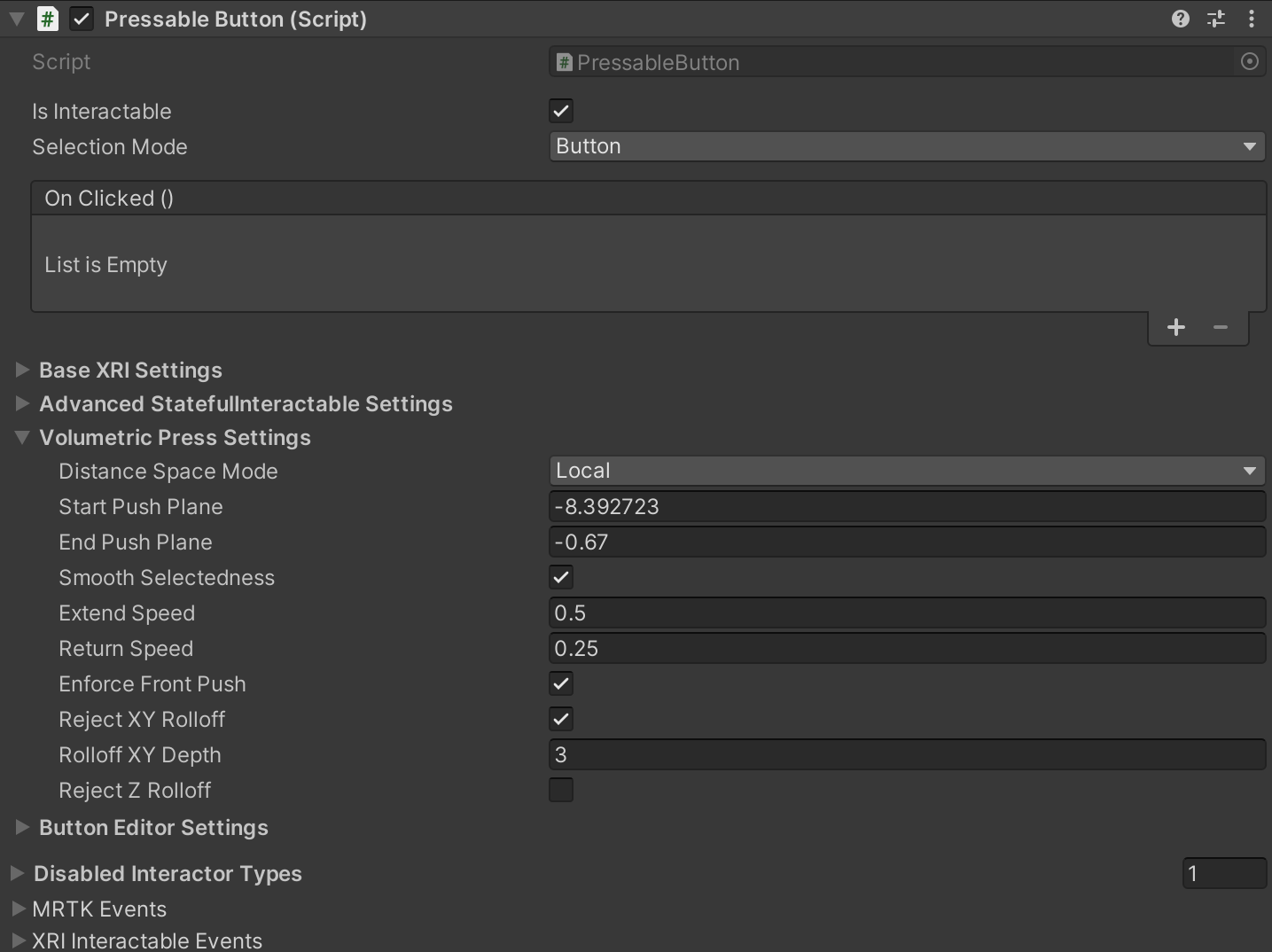
PressableButton Klasse
De PressableButton klasse is afgeleid van StatefulInteractable met nieuwe en overschreven functies die specifiek zijn voor knoppen. In de Inspector kunt u instellingen configureren die betrekking hebben op de volumetrische pers, naast alle andere configureerbare instellingen van StatefulInteractable.

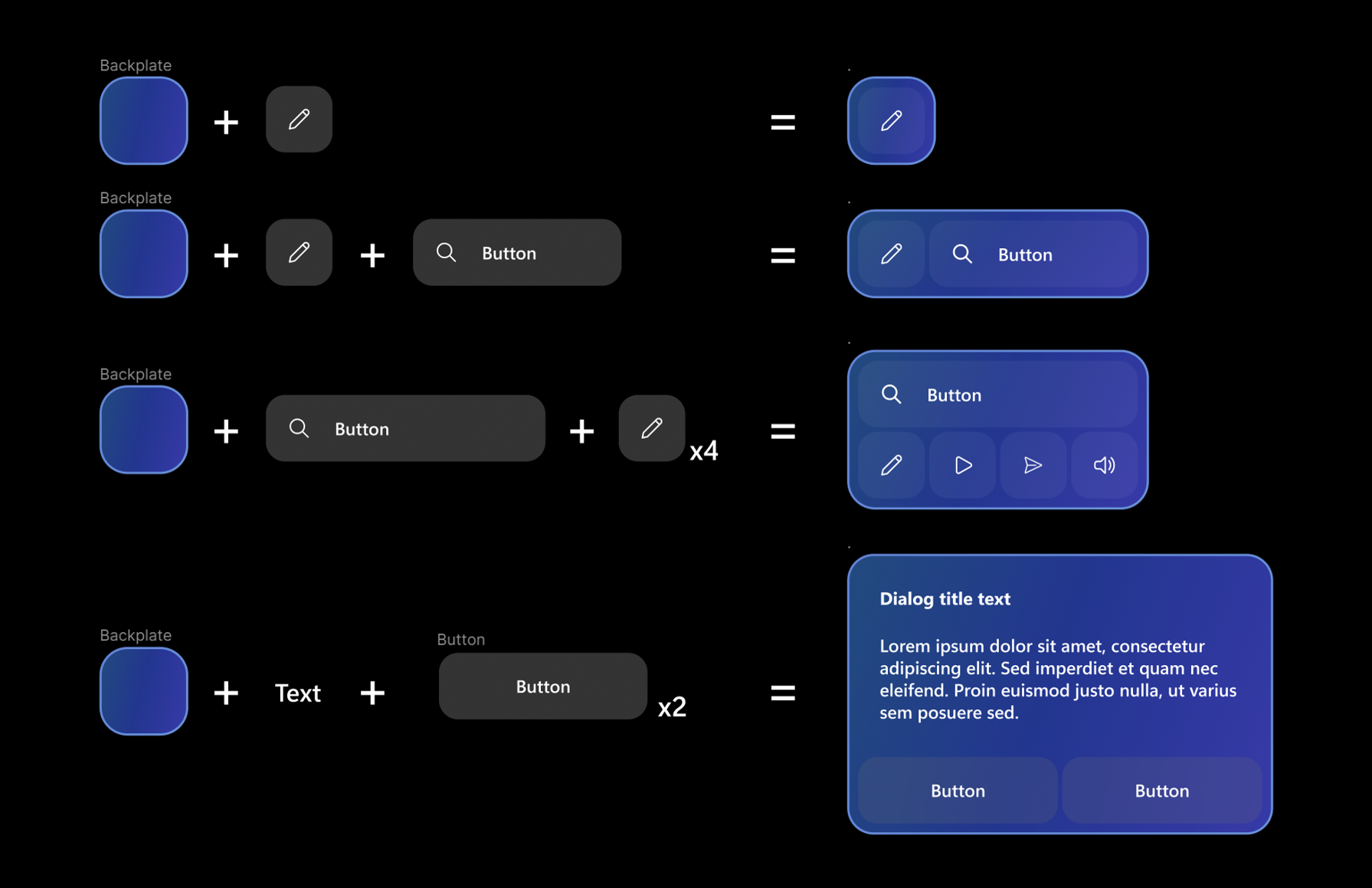
Gebruikersinterface maken met knoppen
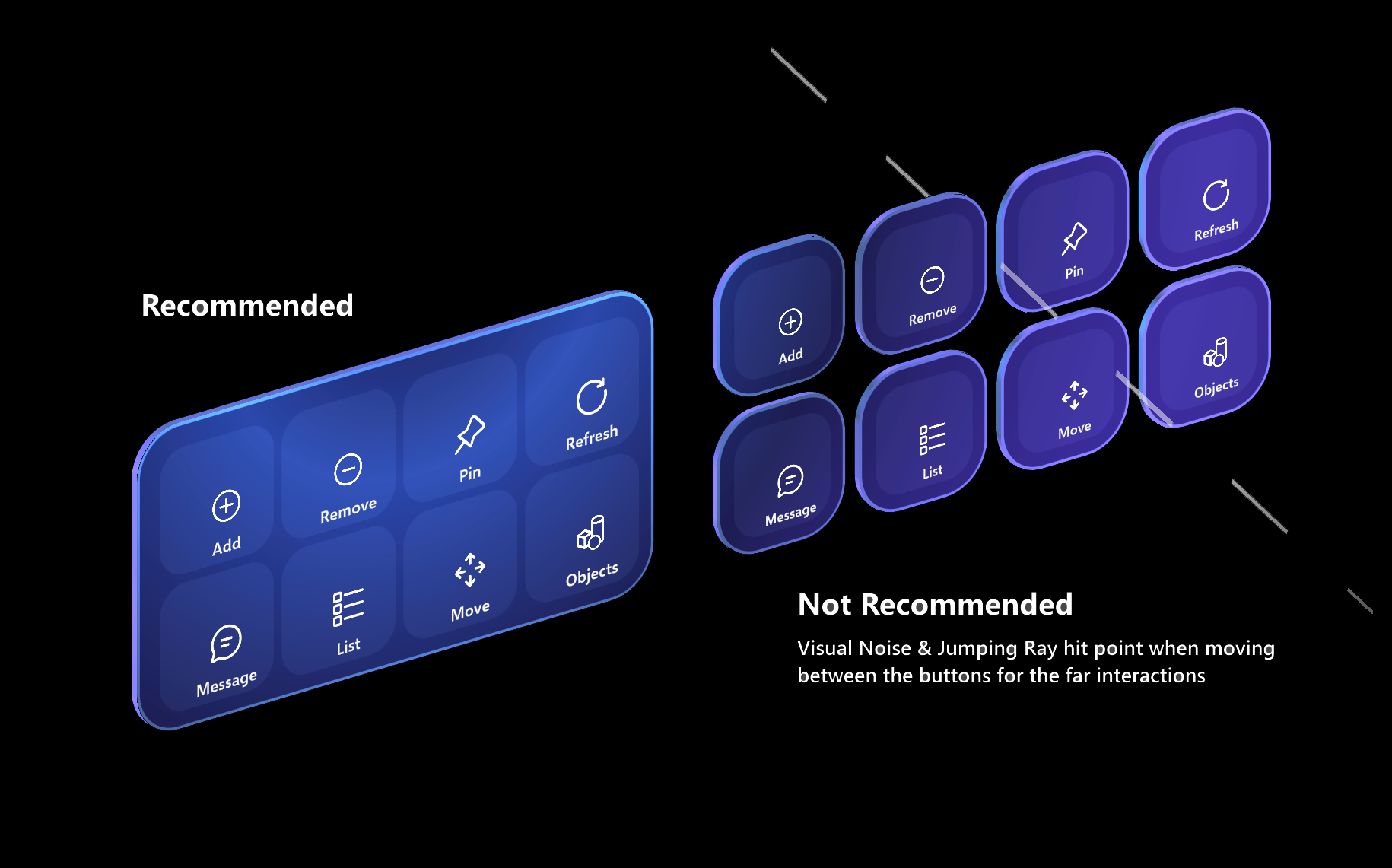
Wanneer u een menu of UI-deelvensters met meerdere knoppen maakt, is het raadzaam om een gedeelde geometrie van de achterplaat te gebruiken. Door een gedeelde achterplaat te gebruiken, kunnen we de visuele ruis verminderen en de bruikbaarheid verbeteren. Hier volgen enkele voorbeelden van het opmaken van knoppen boven op de gedeelde achterplaat.



Aanvullende onderdelen
Ter referentie zijn hier enkele aanvullende onderdelen die verantwoordelijk zijn voor het verwerken van aspecten van knopvisuals en functionaliteit:
- De visuele puls van de voorplaat die wordt waargenomen wanneer de knop wordt geselecteerd, wordt afgehandeld door een
InteractablePulseonderdeel. - Het knoppictogram kan worden ingesteld op een MRTK-pictogram met behulp van
FontIconSelector. - Een
RectTransformColliderFitterkan optioneel worden gebruikt op canvasknoppen om het aan te passenBoxCollideraan de bijbehorendeRectTransform. Dit onderdeel is standaard uitgeschakeld voor prestaties.