Notitie
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen u aan te melden of de directory te wijzigen.
Voor toegang tot deze pagina is autorisatie vereist. U kunt proberen de mappen te wijzigen.

De prefab Slate biedt een dun vensterstijlbesturingselement voor het weergeven van 2D-inhoud, bijvoorbeeld tekst zonder opmaak of artikelen inclusief media. Het biedt een grabbable titelbalk en de functionaliteit Follow Me en Close . Het inhoudsvenster kan worden geschoven via gearticuleerde handinvoer.
Een slate-besturingselement gebruiken
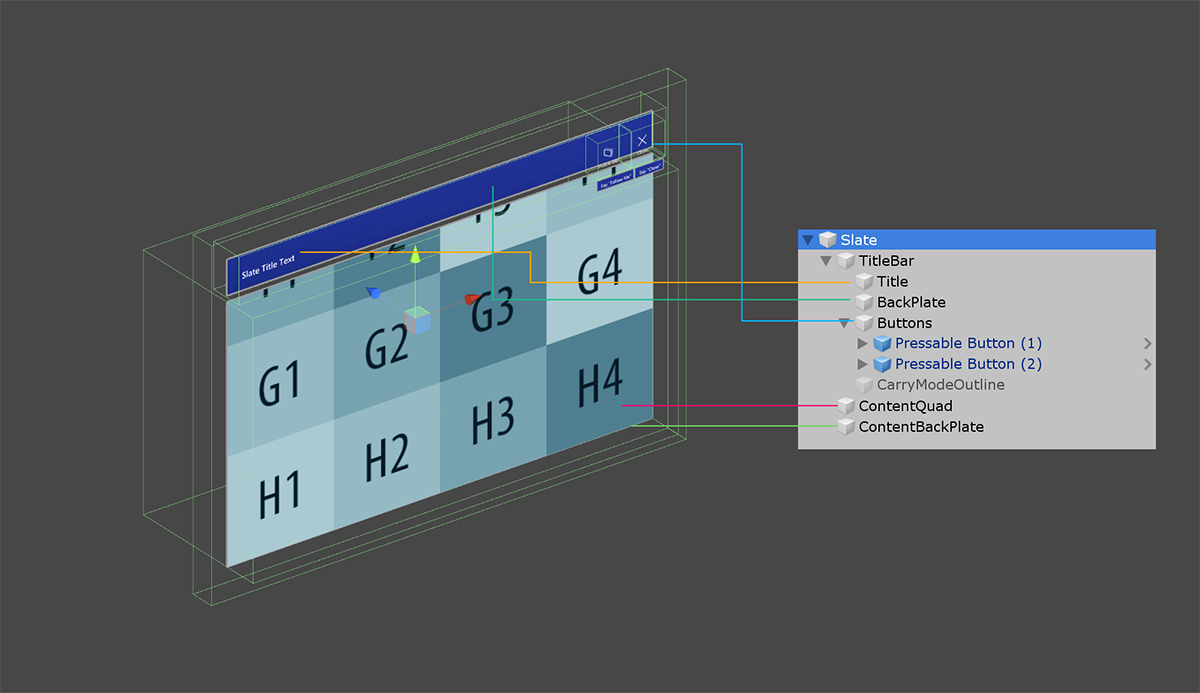
Een slate-besturingselement bestaat uit de volgende elementen:
- Titelbalk: de hele titelbalk boven op de lei.
- Titel: het titelgebied aan de linkerkant van de titelbalk.
- Knoppen: het knopgebied aan de rechterkant van de titelbalk.
- Achterplaat: De achterkant van de leisteen.
- ContentQuad: Inhoud wordt toegewezen als materiaal. In het voorbeeld wordt een voorbeeldmateriaal 'PanContent' gebruikt.

Besturingselement Voor grenzen
Een slate-besturingselement bevat een script voor het besturingselement voor grenzen voor schalen en roteren. Zie de pagina met het besturingselement voor grenzen voor meer informatie over het besturingselement voor grenzen .

Knoppen
Een standaardslate bevat standaard twee knoppen in de rechterbovenhoek van de titelbalk:
- Volg mij: hiermee schakelt u een orbitale oplosser-onderdelen in om het leiobject de gebruiker te laten volgen.
- Sluiten: schakelt het slate-object uit.

Scripts
Over het algemeen moet het NearInteractionTouchable.cs script worden gekoppeld aan elk object dat is bedoeld om aanraak-gebeurtenissen te ontvangen van de IMixedRealityTouchHandler.

HandInteractionPan.csDit script verwerkt gearticuleerde handinvoer voor het aanraken en verplaatsen van de inhoud op de ContentQuad van de slate.HandInteractionPanZoom.cs: naast de panning-interactie ondersteunt dit script zoomen met twee handen.
