HoloLens (1e generatie) en Azure 302: Computer vision
Opmerking
De zelfstudies van Mixed Reality Academy zijn ontworpen met HoloLens (1e generatie) en Mixed Reality Immersive Headsets in gedachten. Daarom vinden we het belangrijk om deze zelfstudies te laten staan voor ontwikkelaars die nog steeds op zoek zijn naar hulp bij het ontwikkelen van deze apparaten. Deze zelfstudies worden niet bijgewerkt met de nieuwste hulpprogramma's of interacties die worden gebruikt voor HoloLens 2. Ze worden onderhouden om te blijven werken op de ondersteunde apparaten. Er zal in de toekomst een nieuwe reeks zelfstudies worden gepost die laten zien hoe u kunt ontwikkelen voor HoloLens 2. Deze kennisgeving wordt bijgewerkt met een koppeling naar die zelfstudies wanneer ze worden geplaatst.
In deze cursus leert u hoe u visuele inhoud binnen een opgegeven afbeelding kunt herkennen met behulp van Azure Computer Vision mogelijkheden in een mixed reality-toepassing.
Herkenningsresultaten worden weergegeven als beschrijvende tags. U kunt deze service gebruiken zonder dat u een machine learning-model hoeft te trainen. Zie MR en Azure 302b als voor uw implementatie een machine learning-model moet worden getraind.

De Microsoft Computer Vision is een set API's die is ontworpen om ontwikkelaars te voorzien van afbeeldingsverwerking en -analyse (met retourinformatie), met behulp van geavanceerde algoritmen, allemaal vanuit de cloud. Ontwikkelaars uploaden een afbeelding of afbeeldings-URL en de Microsoft Computer Vision API-algoritmen analyseren de visuele inhoud op basis van invoer die de gebruiker heeft gekozen, die vervolgens informatie kan retourneren, waaronder het identificeren van het type en de kwaliteit van een afbeelding, het detecteren van menselijke gezichten (het retourneren van hun coördinaten) en het taggen of categoriseren van afbeeldingen. Ga voor meer informatie naar de pagina Azure Computer Vision API.
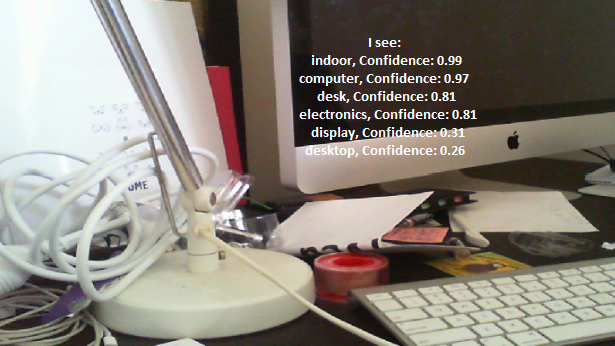
Nadat u deze cursus hebt voltooid, hebt u een HoloLens-toepassing voor mixed reality, waarmee u het volgende kunt doen:
- Met behulp van de tikbeweging legt de camera van de HoloLens een afbeelding vast.
- De installatiekopieën worden verzonden naar de Azure Computer Vision API-service.
- De objecten die worden herkend, worden weergegeven in een eenvoudige gebruikersinterfacegroep die is geplaatst in de Unity-scène.
In uw toepassing is het aan u om te bepalen hoe u de resultaten integreert met uw ontwerp. Deze cursus is ontworpen om u te leren hoe u een Azure-service kunt integreren met uw Unity-project. Het is uw taak om de kennis die u uit deze cursus opdoet te gebruiken om uw mixed reality-toepassing te verbeteren.
Apparaatondersteuning
| Cursus | HoloLens | Meeslepende headsets |
|---|---|---|
| MR en Azure 302: Computer Vision | ✔️ | ✔️ |
Opmerking
Hoewel deze cursus zich voornamelijk richt op HoloLens, kunt u wat u in deze cursus leert ook toepassen op Windows Mixed Reality immersive (VR) headsets. Omdat insluitende headsets (VR) geen toegankelijke camera's hebben, hebt u een externe camera nodig die is aangesloten op uw pc. Terwijl u de cursus volgt, ziet u notities over eventuele wijzigingen die u mogelijk moet toepassen om insluitende headsets (VR) te ondersteunen.
Voorwaarden
Opmerking
Deze zelfstudie is bedoeld voor ontwikkelaars die basiservaring hebben met Unity en C#. Houd er ook rekening mee dat de vereisten en schriftelijke instructies in dit document vertegenwoordigen wat is getest en geverifieerd op het moment van schrijven (mei 2018). U bent vrij om de nieuwste software te gebruiken, zoals vermeld in het artikel over het installeren van de hulpprogramma's , hoewel niet mag worden aangenomen dat de informatie in deze cursus perfect overeenkomt met wat u in nieuwere software vindt dan wat hieronder wordt vermeld.
Voor deze cursus raden we de volgende hardware en software aan:
- Een ontwikkel-pc, compatibel met Windows Mixed Reality voor ontwikkeling van immersive headsets (VR)
- Windows 10 Fall Creators Update (of hoger) met de ontwikkelaarsmodus ingeschakeld
- De nieuwste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Een Windows Mixed Reality immersive (VR) headset of Microsoft HoloLens met ontwikkelaarsmodus ingeschakeld
- Een camera die is verbonden met uw pc (voor meeslepende ontwikkeling van headsets)
- Internettoegang voor het instellen en ophalen van Computer Vision-API van Azure
Voordat u van start gaat
- Om problemen met het bouwen van dit project te voorkomen, wordt u aangeraden het project te maken dat in deze zelfstudie wordt vermeld in een hoofdmap of bijna-hoofdmap (lange mappaden kunnen tijdens het bouwen problemen veroorzaken).
- Uw HoloLens instellen en testen. Als u ondersteuning nodig hebt voor het instellen van uw HoloLens, raadpleegt u het artikel Over het instellen van HoloLens.
- Het is een goed idee om kalibratie en sensorafstemming uit te voeren wanneer u begint met het ontwikkelen van een nieuwe HoloLens-app (soms kan het helpen om deze taken voor elke gebruiker uit te voeren).
Volg deze koppeling naar het artikel HoloLens Calibration voor hulp bij kalibratie.
Volg deze koppeling naar het artikel HoloLens Sensor Tuning voor hulp bij het afstemmen van sensoren.
Hoofdstuk 1: De Azure-portal
Als u de Computer Vision API-service in Azure wilt gebruiken, moet u een exemplaar van de service configureren dat beschikbaar wordt gemaakt voor uw toepassing.
Meld u eerst aan bij Azure Portal.
Opmerking
Als u nog geen Azure-account hebt, moet u er een maken. Als u deze zelfstudie volgt in een les- of labsituatie, vraagt u uw instructeur of een van de proctors om hulp bij het instellen van uw nieuwe account.
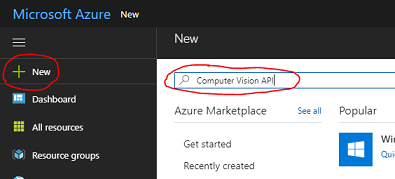
Zodra u bent aangemeld, klikt u op Nieuw in de linkerbovenhoek, zoekt u Computer Vision API en klikt u op Enter.

Opmerking
Het woord Nieuw is mogelijk vervangen door Een resource maken in nieuwere portals.
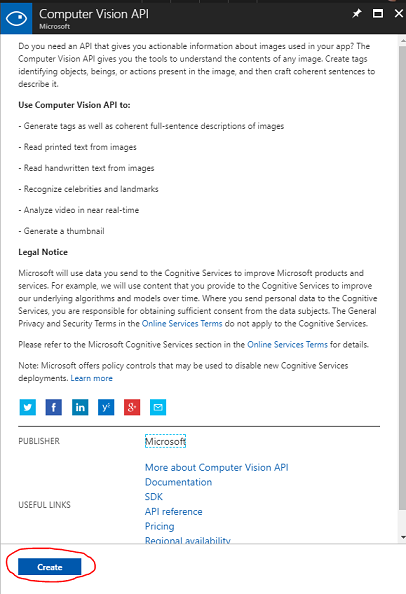
De nieuwe pagina bevat een beschrijving van de Computer Vision API-service. Selecteer linksonder op deze pagina de knop Maken om een koppeling met deze service te maken.

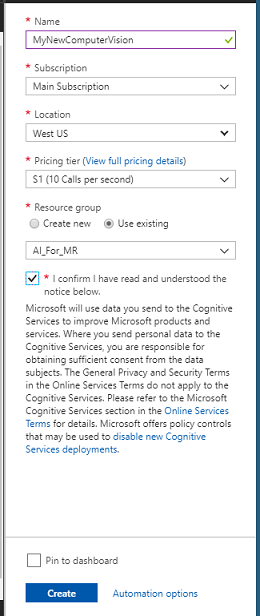
Zodra u op Maken hebt geklikt:
Voeg de gewenste naam voor dit service-exemplaar in.
Selecteer een abonnement.
Selecteer de prijscategorie die geschikt is voor u. Als dit de eerste keer is dat u een Computer Vision API-service maakt, moet er een gratis laag (met de naam F0) voor u beschikbaar zijn.
Kies een resourcegroep of maak een nieuwe. Een resourcegroep biedt een manier om een verzameling Azure-assets te bewaken, de toegang te beheren, de facturering in te richten en te beheren. Het wordt aanbevolen om alle Azure-services die zijn gekoppeld aan één project (bijvoorbeeld deze labs) onder een gemeenschappelijke resourcegroep te houden.
Als u meer wilt lezen over Azure-resourcegroepen, gaat u naar het artikel over de resourcegroep.
Bepaal de locatie voor uw resourcegroep (als u een nieuwe resourcegroep maakt). De locatie zou zich idealiter in de regio bevinden waar de toepassing zou worden uitgevoerd. Sommige Azure-assets zijn alleen beschikbaar in bepaalde regio's.
U moet ook bevestigen dat u de voorwaarden die op deze Service van toepassing zijn, hebt begrepen.
Klik op Maken.

Nadat u op Maken hebt geklikt, moet u wachten tot de service is gemaakt. Dit kan een minuut duren.
Er wordt een melding weergegeven in de portal zodra het service-exemplaar is gemaakt.

Klik op de melding om uw nieuwe service-exemplaar te verkennen.

Klik op de knop Ga naar resource in de melding om uw nieuwe service-exemplaar te verkennen. U wordt naar uw nieuwe Computer Vision API-service-exemplaar gebracht.

In deze zelfstudie moet uw toepassing uw service aanroepen. Dit wordt gedaan met behulp van de abonnementssleutel van uw service.
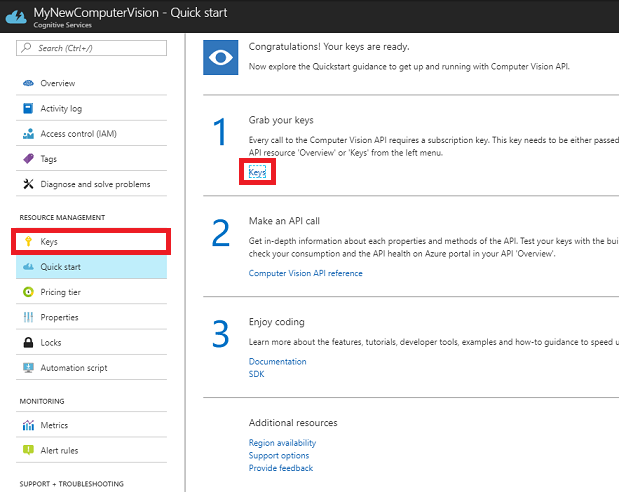
Ga op de pagina Snel starten van uw Computer Vision API-service naar de eerste stap, Uw sleutels ophalen en klik op Sleutels (u kunt dit ook doen door te klikken op de blauwe hyperlink Sleutels in het navigatiemenu van de services, aangegeven met het sleutelpictogram). Hiermee worden uw servicesleutels weergegeven.
Maak een kopie van een van de weergegeven sleutels, omdat u deze later in uw project nodig hebt.
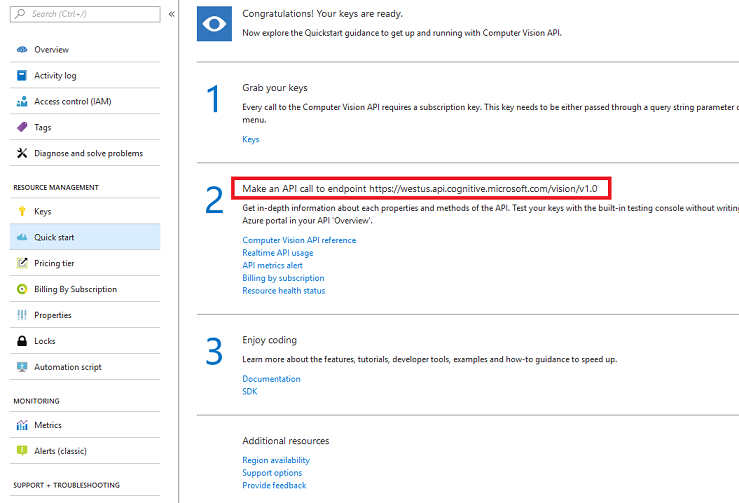
Terug naar de pagina Snel starten en haal daar uw eindpunt op. Houd er rekening mee dat die van u kan verschillen, afhankelijk van uw regio (als dat zo is, moet u later een wijziging aanbrengen in uw code). Maak een kopie van dit eindpunt voor later gebruik:

Tip
U kunt hier controleren wat de verschillende eindpunten zijn.
Hoofdstuk 2: Het Unity-project instellen
Het volgende is een typische set-up voor het ontwikkelen met mixed reality en is als zodanig een goede sjabloon voor andere projecten.
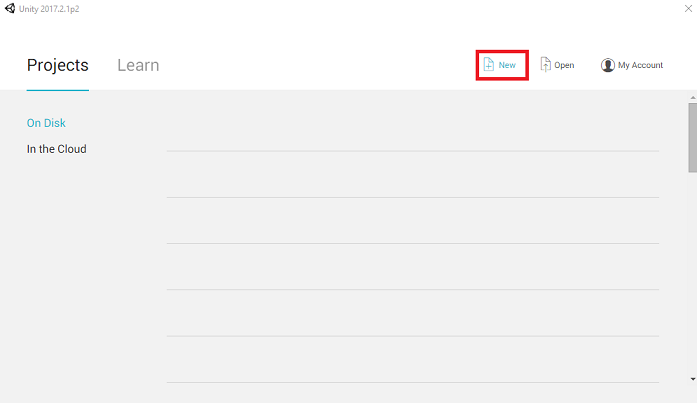
Open Unity en klik op Nieuw.

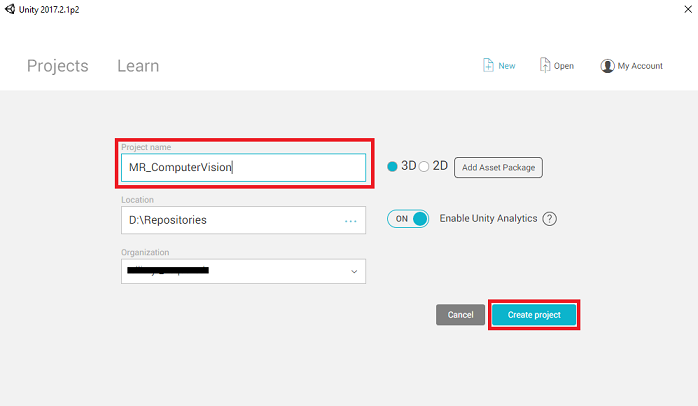
U moet nu een Unity-projectnaam opgeven. Voeg MR_ComputerVision in. Zorg ervoor dat het projecttype is ingesteld op 3D. Stel de locatie in op een geschikte locatie (dichter bij hoofdmappen is beter). Klik vervolgens op Project maken.

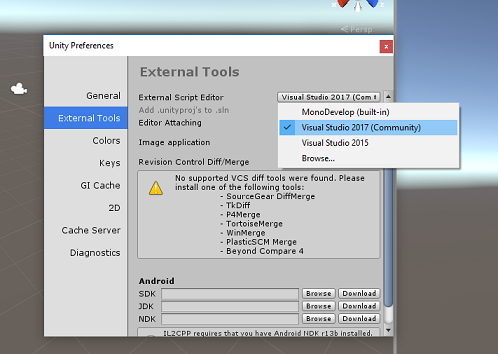
Als Unity is geopend, is het de moeite waard om de standaardscript-Editor is ingesteld op Visual Studio. Ga naar Voorkeuren bewerken > en navigeer vervolgens vanuit het nieuwe venster naar Externe hulpprogramma's. Wijzig extern script Editor in Visual Studio 2017. Sluit het venster Voorkeuren .

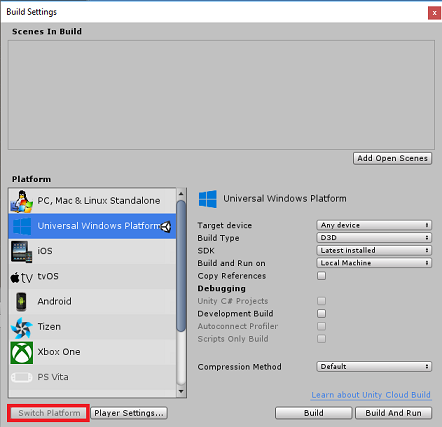
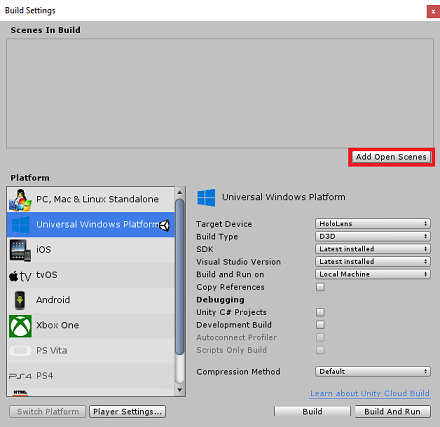
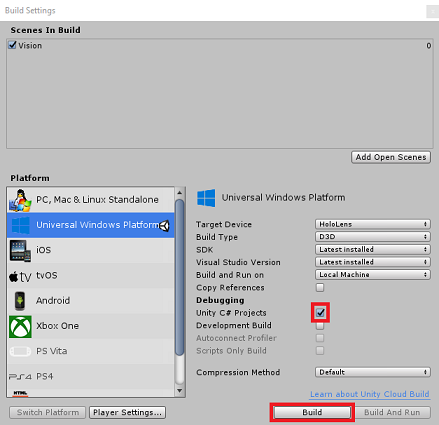
Ga vervolgens naar Instellingen voor bestandsopbouw > en selecteer Universeel Windows-platform en klik vervolgens op de knop Platform wisselen om uw selectie toe te passen.

Terwijl u zich nog steeds in de instellingen voor het > maken van bestanden hebt en controleert u of:
Doelapparaat is ingesteld op HoloLens
Voor de insluitende headsets stelt u Doelapparaat in op Elk apparaat.
Buildtype is ingesteld op D3D
SDK is ingesteld op Laatst geïnstalleerd
Visual Studio-versie is ingesteld op Laatst geïnstalleerd
Bouwen en uitvoeren is ingesteld op Lokale computer
Sla de scène op en voeg deze toe aan de build.
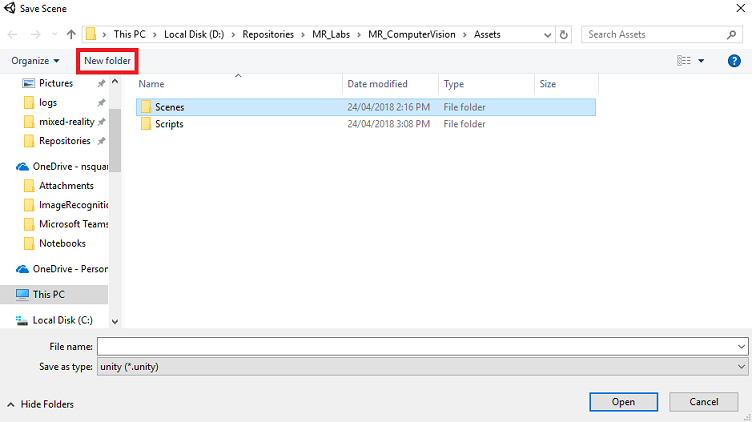
Dit doet u door Open scènes toevoegen te selecteren. Er wordt een venster voor opslaan weergegeven.

Maak hiervoor een nieuwe map en een toekomstige scène, en selecteer vervolgens de knop Nieuwe map om een nieuwe map te maken en geef deze de naam Scènes.

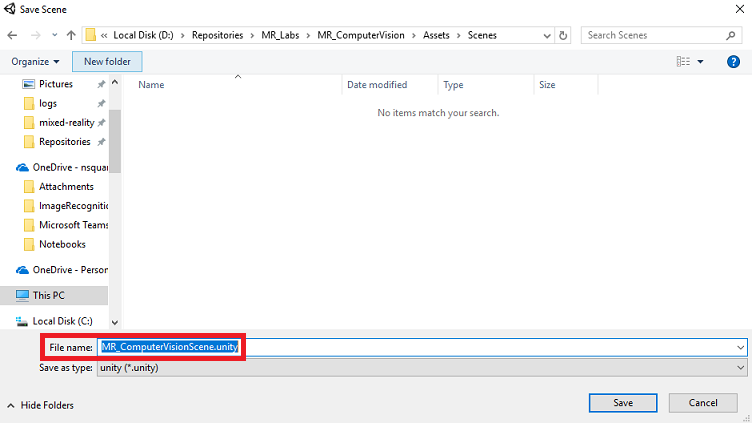
Open de zojuist gemaakte map Scènes en typ in het tekstveld Bestandsnaam: MR_ComputerVisionScene en klik vervolgens op Opslaan.

Houd er rekening mee dat u uw Unity-scènes moet opslaan in de map Assets , omdat deze moeten worden gekoppeld aan het Unity-project. Het maken van de map scènes (en andere vergelijkbare mappen) is een typische manier om een Unity-project te structureren.
De overige instellingen, in Build-instellingen, moeten voorlopig als standaard worden gelaten.
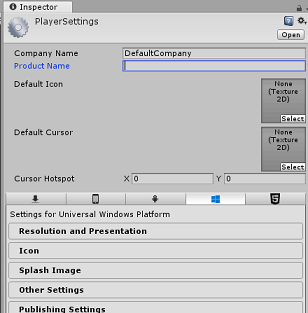
Klik in het venster Build-instellingen op de knop Instellingen voor speler . Hiermee wordt het gerelateerde deelvenster geopend in de ruimte waar de Inspector zich bevindt.

In dit deelvenster moeten enkele instellingen worden geverifieerd:
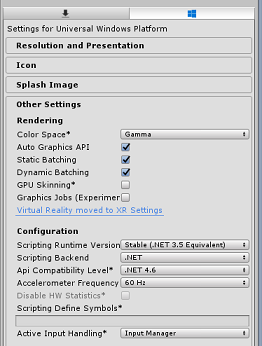
Op het tabblad Overige instellingen :
Scripting Runtime-versie moet stabiel zijn (.NET 3.5 equivalent).
De back-end van scripts moet .NET zijn
API-compatibiliteitsniveau moet .NET 4.6 zijn

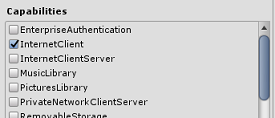
Controleer op het tabblad Publicatie-instellingen onder Mogelijkheden het volgende:
InternetClient
Webcam

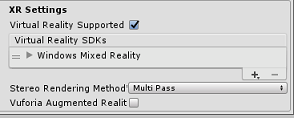
Verderop in het deelvenster, in XR-instellingen (te vinden onder Publicatie-instellingen), selecteert u Virtual Reality Ondersteund, controleert u of de Windows Mixed Reality SDK is toegevoegd.

Terug in Build-instellingenwordt Unity C# Projects niet langer grijs weergegeven; schakel het selectievakje naast dit selectievakje in.
Sluit het venster Build-instellingen.
Sla uw scène en project op (SCÈNE BESTAND > OPSLAAN/PROJECT OPSLAAN >BESTAND).
Hoofdstuk 3 – Hoofdcamera instellen
Belangrijk
Als u het onderdeel Unity Set up van deze cursus wilt overslaan en direct verder wilt gaan met code, kunt u dit .unitypackage downloaden, het in uw project importeren als een aangepast pakket en vervolgens doorgaan vanaf Hoofdstuk 5.
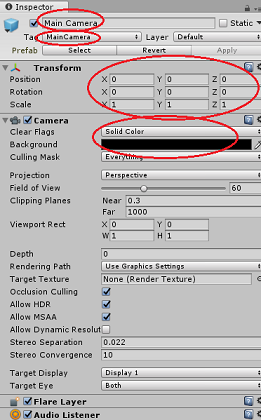
Selecteer in het deelvenster Hiërarchie de hoofdcamera.
Zodra deze optie is geselecteerd, kunt u alle onderdelen van de hoofdcamera in het deelvenster Inspector zien.
Het camera-object moet de naam Hoofdcamera hebben (let op de spelling!)
De hoofdcameratag moet worden ingesteld op MainCamera (let op de spelling!)
Zorg ervoor dat de transformatiepositie is ingesteld op 0, 0, 0
Stel Markeringen wissen in op Effen kleur (negeer dit voor insluitende headset).
Stel de achtergrondkleur van het cameraonderdeel in op Zwart, Alfa 0 (Hex Code: #00000000) (negeer dit voor insluitende headset).

Vervolgens moet u een eenvoudig cursorobject maken dat is gekoppeld aan de hoofdcamera, waarmee u de uitvoer van de afbeeldingsanalyse kunt plaatsen wanneer de toepassing wordt uitgevoerd. Deze cursor bepaalt het middelpunt van de camerafocus.
De cursor maken:
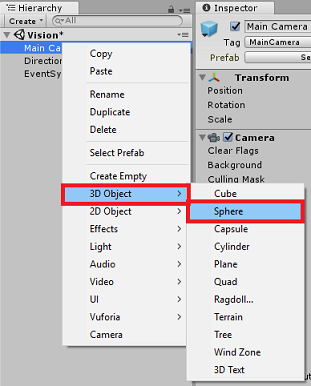
Klik in het deelvenster Hiërarchie met de rechtermuisknop op de hoofdcamera. Klik onder 3D-object op Sphere.

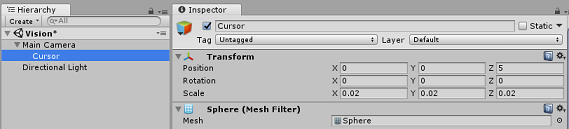
Wijzig de naam van de Sphere in Cursor (dubbelklik op het cursorobject of druk op de toetsenbordknop F2 met het object geselecteerd) en zorg ervoor dat het zich bevindt als onderliggend element van de hoofdcamera.
Klik in het deelvenster Hiërarchie met de linkermuisknop op de cursor. Terwijl de cursor is geselecteerd, past u de volgende variabelen in het deelvenster Inspector aan:
De transformatiepositie instellen op 0, 0, 5
De schaal instellen op 0,02, 0,02, 0,02

Hoofdstuk 4: Het labelsysteem instellen
Zodra u een afbeelding hebt gemaakt met de hololenscamera, wordt die afbeelding voor analyse verzonden naar uw Azure Computer Vision API Service-exemplaar.
De resultaten van die analyse zijn een lijst met herkende objecten met de naam Tags.
U gebruikt Labels (als een 3D-tekst in de wereldruimte) om deze tags weer te geven op de locatie waar de foto is gemaakt.
In de volgende stappen ziet u hoe u het labelobject instelt.
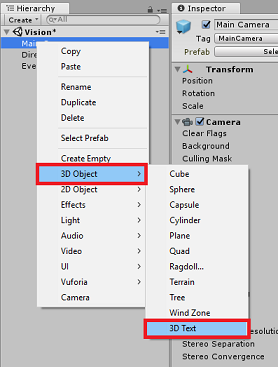
Klik met de rechtermuisknop in het deelvenster Hiërarchie (de locatie maakt op dit moment niet uit) en voeg onder 3D-object een 3D-tekst toe. Geef het de naam LabelText.

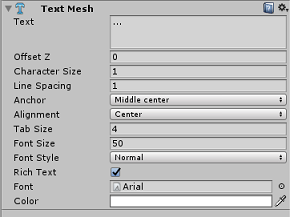
Klik in het deelvenster Hiërarchie met de linkermuisknop op LabelTekst. Als labeltekst is geselecteerd, past u de volgende variabelen aan in het deelvenster Inspector:
- De positie instellen op 0,0,0
- De schaal instellen op 0,01, 0,01, 0,01
- In het onderdeel Text Mesh:
- Vervang alle tekst in Tekst door '...'
- Het anker instellen op Midden midden
- De uitlijning instellen op Centreren
- De tabgrootte instellen op 4
- Tekengrootte instellen op 50
- De kleur instellen op #FFFFFFFF

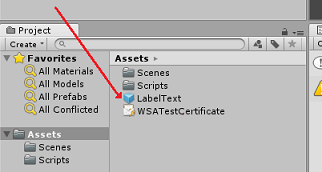
Sleep de LabelText vanuit het deelvenster Hiërarchie naar de map Activa, binnen in het deelvenster Project. Hierdoor wordt labeltekst een prefab, zodat deze in code kan worden geïnstantieerd.

U moet labeltekst verwijderen uit het deelvenster Hiërarchie, zodat deze niet wordt weergegeven in de openingsscène. Omdat het nu een prefab is, die u voor afzonderlijke exemplaren vanuit uw map Assets aanroept, hoeft u deze niet binnen de scène te houden.
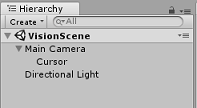
De uiteindelijke objectstructuur in het deelvenster Hiërarchie moet er uitzien zoals in de onderstaande afbeelding:

Hoofdstuk 5: De klasse ResultsLabel maken
Het eerste script dat u moet maken, is de klasse ResultsLabel , die verantwoordelijk is voor het volgende:
- Het maken van de labels in de juiste wereldruimte, ten opzichte van de positie van de camera.
- De tags uit de Afbeeldings-Anaysis weergeven.
Ga als volgt te werk om deze klasse te maken:
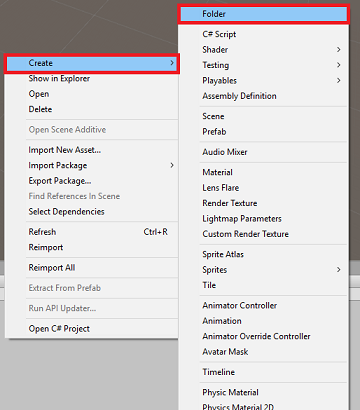
Klik met de rechtermuisknop in het projectvenster en klik vervolgens op Map maken>. Geef de map de naam Scripts.

Dubbelklik op de map Scripts maken om de map te openen. Klik vervolgens in die map met de rechtermuisknop en selecteer Vervolgens C#-scriptmaken>. Geef het script de naam ResultsLabel.
Dubbelklik op het nieuwe script ResultsLabel om het te openen met Visual Studio.
Voeg in de klasse Klasse de volgende code in de klasse ResultsLabel in:
using System.Collections.Generic; using UnityEngine; public class ResultsLabel : MonoBehaviour { public static ResultsLabel instance; public GameObject cursor; public Transform labelPrefab; [HideInInspector] public Transform lastLabelPlaced; [HideInInspector] public TextMesh lastLabelPlacedText; private void Awake() { // allows this instance to behave like a singleton instance = this; } /// <summary> /// Instantiate a Label in the appropriate location relative to the Main Camera. /// </summary> public void CreateLabel() { lastLabelPlaced = Instantiate(labelPrefab, cursor.transform.position, transform.rotation); lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // Change the text of the label to show that has been placed // The final text will be set at a later stage lastLabelPlacedText.text = "Analysing..."; } /// <summary> /// Set the Tags as Text of the last Label created. /// </summary> public void SetTagsToLastLabel(Dictionary<string, float> tagsDictionary) { lastLabelPlacedText = lastLabelPlaced.GetComponent<TextMesh>(); // At this point we go through all the tags received and set them as text of the label lastLabelPlacedText.text = "I see: \n"; foreach (KeyValuePair<string, float> tag in tagsDictionary) { lastLabelPlacedText.text += tag.Key + ", Confidence: " + tag.Value.ToString("0.00 \n"); } } }Sla uw wijzigingen op in Visual Studio voordat u terugkeert naar Unity.
Terug in de Unity Editor, klikt u op de klasse ResultsLabel en sleept u deze vanuit de map Scripts naar het object Hoofdcamera in het deelvenster Hiërarchie.
Klik op de hoofdcamera en bekijk het deelvenster Inspector.
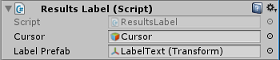
Het script dat u zojuist naar de camera sleept, ziet u dat er twee velden zijn: Cursor en Label Prefab.
Sleep het object met de naam Cursor vanuit het deelvenster Hiërarchie naar de sleuf met de naam Cursor, zoals wordt weergegeven in de onderstaande afbeelding.
Sleep het object met de naam LabelText van de map Assets in het projectvenster naar de sleuf met de naam Label Prefab, zoals wordt weergegeven in de onderstaande afbeelding.

Hoofdstuk 6: De klasse ImageCapture maken
De volgende klasse die u gaat maken, is de klasse ImageCapture . Deze klasse is verantwoordelijk voor:
- Een afbeelding vastleggen met de HoloLens-camera en deze opslaan in de map App.
- Tikbewegingen van de gebruiker vastleggen.
Ga als volgt te werk om deze klasse te maken:
Ga naar de map Scripts die u eerder hebt gemaakt.
Klik met de rechtermuisknop in de map, C#-script maken>. Roep het script ImageCapture aan.
Dubbelklik op het nieuwe ImageCapture-script om het te openen met Visual Studio.
Voeg de volgende naamruimten toe aan de bovenkant van het bestand:
using System.IO; using System.Linq; using UnityEngine; using UnityEngine.XR.WSA.Input; using UnityEngine.XR.WSA.WebCam;Voeg vervolgens de volgende variabelen toe in de klasse ImageCapture , boven de methode Start( ):
public static ImageCapture instance; public int tapsCount; private PhotoCapture photoCaptureObject = null; private GestureRecognizer recognizer; private bool currentlyCapturing = false;
Met de variabele tapsCount wordt het aantal tikbewegingen opgeslagen dat door de gebruiker is vastgelegd. Dit nummer wordt gebruikt bij de naamgeving van de vastgelegde afbeeldingen.
Code voor de methoden Awake() en Start() moet nu worden toegevoegd. Deze worden aangeroepen wanneer de klasse initialiseert:
private void Awake() { // Allows this instance to behave like a singleton instance = this; } void Start() { // subscribing to the HoloLens API gesture recognizer to track user gestures recognizer = new GestureRecognizer(); recognizer.SetRecognizableGestures(GestureSettings.Tap); recognizer.Tapped += TapHandler; recognizer.StartCapturingGestures(); }Implementeer een handler die wordt aangeroepen wanneer er een tikbeweging plaatsvindt.
/// <summary> /// Respond to Tap Input. /// </summary> private void TapHandler(TappedEventArgs obj) { // Only allow capturing, if not currently processing a request. if(currentlyCapturing == false) { currentlyCapturing = true; // increment taps count, used to name images when saving tapsCount++; // Create a label in world space using the ResultsLabel class ResultsLabel.instance.CreateLabel(); // Begins the image capture and analysis procedure ExecuteImageCaptureAndAnalysis(); } }
Met de methode TapHandler() wordt het aantal tikken van de gebruiker verhoogd en wordt de huidige cursorpositie gebruikt om te bepalen waar een nieuw label moet worden geplaatst.
Deze methode roept vervolgens de methode ExecuteImageCaptureAndAnalysis() aan om de kernfunctionaliteit van deze toepassing te starten.
Zodra een afbeelding is vastgelegd en opgeslagen, worden de volgende handlers aangeroepen. Als het proces is geslaagd, wordt het resultaat voor analyse doorgegeven aan de VisionManager (die u nog moet maken).
/// <summary> /// Register the full execution of the Photo Capture. If successful, it will begin /// the Image Analysis process. /// </summary> void OnCapturedPhotoToDisk(PhotoCapture.PhotoCaptureResult result) { // Call StopPhotoMode once the image has successfully captured photoCaptureObject.StopPhotoModeAsync(OnStoppedPhotoMode); } void OnStoppedPhotoMode(PhotoCapture.PhotoCaptureResult result) { // Dispose from the object in memory and request the image analysis // to the VisionManager class photoCaptureObject.Dispose(); photoCaptureObject = null; StartCoroutine(VisionManager.instance.AnalyseLastImageCaptured()); }Voeg vervolgens de methode toe die de toepassing gebruikt om het proces voor het vastleggen van installatiekopieën te starten en de installatiekopieën op te slaan.
/// <summary> /// Begin process of Image Capturing and send To Azure /// Computer Vision service. /// </summary> private void ExecuteImageCaptureAndAnalysis() { // Set the camera resolution to be the highest possible Resolution cameraResolution = PhotoCapture.SupportedResolutions.OrderByDescending((res) => res.width * res.height).First(); Texture2D targetTexture = new Texture2D(cameraResolution.width, cameraResolution.height); // Begin capture process, set the image format PhotoCapture.CreateAsync(false, delegate (PhotoCapture captureObject) { photoCaptureObject = captureObject; CameraParameters camParameters = new CameraParameters(); camParameters.hologramOpacity = 0.0f; camParameters.cameraResolutionWidth = targetTexture.width; camParameters.cameraResolutionHeight = targetTexture.height; camParameters.pixelFormat = CapturePixelFormat.BGRA32; // Capture the image from the camera and save it in the App internal folder captureObject.StartPhotoModeAsync(camParameters, delegate (PhotoCapture.PhotoCaptureResult result) { string filename = string.Format(@"CapturedImage{0}.jpg", tapsCount); string filePath = Path.Combine(Application.persistentDataPath, filename); VisionManager.instance.imagePath = filePath; photoCaptureObject.TakePhotoAsync(filePath, PhotoCaptureFileOutputFormat.JPG, OnCapturedPhotoToDisk); currentlyCapturing = false; }); }); }
Waarschuwing
Op dit moment ziet u een fout die wordt weergegeven in het Unity Editor consolepaneel. Dit komt doordat de code verwijst naar de VisionManager-klasse die u in het volgende hoofdstuk gaat maken.
Hoofdstuk 7: Aanroepen naar Azure en afbeeldingsanalyse
Het laatste script dat u moet maken, is de klasse VisionManager .
Deze klasse is verantwoordelijk voor:
- De meest recente installatiekopieën laden die zijn vastgelegd als een matrix van bytes.
- De bytematrix verzenden naar uw Azure Computer Vision API Service-exemplaar voor analyse.
- Het antwoord ontvangen als een JSON-tekenreeks.
- Het antwoord deseriialiseren en de resulterende tags doorgeven aan de klasse ResultsLabel .
Ga als volgt te werk om deze klasse te maken:
Dubbelklik op de map Scripts om deze te openen.
Klik met de rechtermuisknop in de map Scripts en klik op C#-script maken>. Geef het script de naam VisionManager.
Dubbelklik op het nieuwe script om het te openen met Visual Studio.
Werk de naamruimten bij zodat deze hetzelfde zijn als de volgende, boven aan de klasse VisionManager :
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;Boven aan het script , in de klasse VisionManager (boven de methode Start(), moet u nu twee klassen maken die het gedeserialiseerde JSON-antwoord van Azure vertegenwoordigen:
[System.Serializable] public class TagData { public string name; public float confidence; } [System.Serializable] public class AnalysedObject { public TagData[] tags; public string requestId; public object metadata; }Opmerking
Voor de klassen TagData en AnalysedObject moet vóór de declaratie het kenmerk [System.Serializable] zijn toegevoegd om te kunnen worden gedeserialiseerd met de Unity-bibliotheken.
In de klasse VisionManager moet u de volgende variabelen toevoegen:
public static VisionManager instance; // you must insert your service key here! private string authorizationKey = "- Insert your key here -"; private const string ocpApimSubscriptionKeyHeader = "Ocp-Apim-Subscription-Key"; private string visionAnalysisEndpoint = "https://westus.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags"; // This is where you need to update your endpoint, if you set your location to something other than west-us. internal byte[] imageBytes; internal string imagePath;Waarschuwing
Zorg ervoor dat u uw verificatiesleutel invoegt in de variabele authorizationKey . U hebt uw verificatiesleutel genoteerd aan het begin van deze cursus, hoofdstuk 1.
Waarschuwing
De variabele visionAnalysisEndpoint kan afwijken van de variabele die in dit voorbeeld is opgegeven. De west-us verwijst strikt naar Service-exemplaren die zijn gemaakt voor de regio VS - west. Werk dit bij met uw eindpunt-URL; Hier volgen enkele voorbeelden van hoe dit eruit kan zien:
- Europa - west:
https://westeurope.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Zuidoost-Azië:
https://southeastasia.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags - Australië - oost:
https://australiaeast.api.cognitive.microsoft.com/vision/v1.0/analyze?visualFeatures=Tags
- Europa - west:
Code voor Ontwaakt moet nu worden toegevoegd.
private void Awake() { // allows this instance to behave like a singleton instance = this; }Voeg vervolgens de coroutine toe (met de statische stroommethode eronder), waarmee de resultaten worden verkregen van de analyse van de afbeelding die is vastgelegd met de klasse ImageCapture .
/// <summary> /// Call the Computer Vision Service to submit the image. /// </summary> public IEnumerator AnalyseLastImageCaptured() { WWWForm webForm = new WWWForm(); using (UnityWebRequest unityWebRequest = UnityWebRequest.Post(visionAnalysisEndpoint, webForm)) { // gets a byte array out of the saved image imageBytes = GetImageAsByteArray(imagePath); unityWebRequest.SetRequestHeader("Content-Type", "application/octet-stream"); unityWebRequest.SetRequestHeader(ocpApimSubscriptionKeyHeader, authorizationKey); // the download handler will help receiving the analysis from Azure unityWebRequest.downloadHandler = new DownloadHandlerBuffer(); // the upload handler will help uploading the byte array with the request unityWebRequest.uploadHandler = new UploadHandlerRaw(imageBytes); unityWebRequest.uploadHandler.contentType = "application/octet-stream"; yield return unityWebRequest.SendWebRequest(); long responseCode = unityWebRequest.responseCode; try { string jsonResponse = null; jsonResponse = unityWebRequest.downloadHandler.text; // The response will be in Json format // therefore it needs to be deserialized into the classes AnalysedObject and TagData AnalysedObject analysedObject = new AnalysedObject(); analysedObject = JsonUtility.FromJson<AnalysedObject>(jsonResponse); if (analysedObject.tags == null) { Debug.Log("analysedObject.tagData is null"); } else { Dictionary<string, float> tagsDictionary = new Dictionary<string, float>(); foreach (TagData td in analysedObject.tags) { TagData tag = td as TagData; tagsDictionary.Add(tag.name, tag.confidence); } ResultsLabel.instance.SetTagsToLastLabel(tagsDictionary); } } catch (Exception exception) { Debug.Log("Json exception.Message: " + exception.Message); } yield return null; } }/// <summary> /// Returns the contents of the specified file as a byte array. /// </summary> private static byte[] GetImageAsByteArray(string imageFilePath) { FileStream fileStream = new FileStream(imageFilePath, FileMode.Open, FileAccess.Read); BinaryReader binaryReader = new BinaryReader(fileStream); return binaryReader.ReadBytes((int)fileStream.Length); }Sla uw wijzigingen op in Visual Studio voordat u terugkeert naar Unity.
Ga terug naar de Unity Editor en sleep de klassen VisionManager en ImageCapture van de map Scripts naar het object Hoofdcamera in het deelvenster Hiërarchie.
Hoofdstuk 8 - Voordat u gaat bouwen
Als u een grondige test van uw toepassing wilt uitvoeren, moet u deze sideloaden naar uw HoloLens. Voordat u dit doet, moet u ervoor zorgen dat:
- Alle instellingen die in hoofdstuk 2 worden vermeld, zijn correct ingesteld.
- Alle scripts zijn gekoppeld aan het hoofdcameraobject .
- Alle velden in het deelvenster Hoofdcameracontrole zijn correct toegewezen.
- Zorg ervoor dat u uw verificatiesleutel invoegt in de variabele authorizationKey .
- Zorg ervoor dat u uw eindpunt ook hebt gecontroleerd in uw VisionManager-script en dat het is afgestemd op uw regio (in dit document wordt standaard west-us gebruikt ).
Hoofdstuk 9: de UWP-oplossing bouwen en de toepassing sideloaden
Alles wat nodig is voor de Unity-sectie van dit project is nu voltooid, dus het is tijd om het te bouwen vanuit Unity.
Navigeer naar Build-instellingen - Bestand > Build-instellingen...
Klik in het venster Build-instellingen op Bouwen.

Als dat nog niet is gebeurd, selecteert u Unity C#-projecten.
Klik op Bouwen. Unity start een Bestandenverkenner-venster, waarin u een map moet maken en selecteren om de app in te bouwen. Maak die map nu en geef deze de naam App. Druk vervolgens op Map selecteren terwijl de map App is geselecteerd.
Unity begint met het bouwen van uw project in de map App .
Zodra Unity klaar is met bouwen (dit kan enige tijd duren), wordt er een Bestandenverkenner venster geopend op de locatie van uw build (controleer uw taakbalk, omdat deze mogelijk niet altijd boven uw vensters wordt weergegeven, maar u wordt op de hoogte gesteld van de toevoeging van een nieuw venster).
Hoofdstuk 10 : Implementeren in HoloLens
Implementeren op HoloLens:
U hebt het IP-adres van uw HoloLens nodig (voor externe implementatie) en om ervoor te zorgen dat uw HoloLens zich in de ontwikkelaarsmodus bevindt. Om dit te doen:
- Terwijl u uw HoloLens draagt, opent u de Instellingen.
- Ga naar Netwerk & Internet > Wi-Fi > Geavanceerde opties
- Noteer het IPv4-adres .
- Navigeer vervolgens terug naar Instellingen en vervolgens naar & Beveiliging > voor ontwikkelaars bijwerken
- Stel de ontwikkelaarsmodus in.
Navigeer naar uw nieuwe Unity-build (de map App ) en open het oplossingsbestand met Visual Studio.
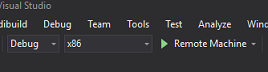
Selecteer foutopsporing in de oplossingsconfiguratie.
Selecteer in solution platform x86, Externe machine.

Ga naar het menu Bouwen en klik op Oplossing implementeren om de toepassing te sideloaden naar uw HoloLens.
Uw app moet nu worden weergegeven in de lijst met geïnstalleerde apps op uw HoloLens, klaar om te worden gestart.
Opmerking
Als u een insluitende headset wilt implementeren, stelt u Solution Platform in op Lokale machine en stelt u configuratie in op Foutopsporing, met x86als platform. Implementeer vervolgens op de lokale computer met behulp van het menu Build en selecteer Oplossing implementeren.
Uw voltooide Computer Vision-API-toepassing
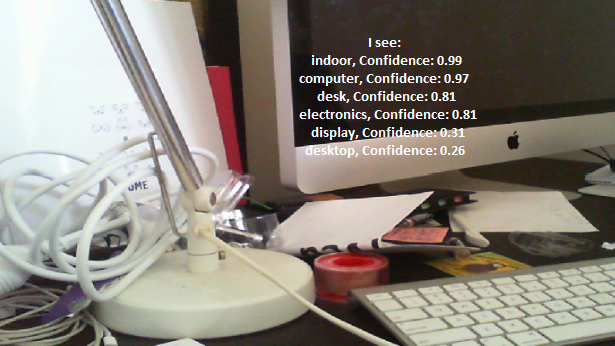
Gefeliciteerd, u hebt een mixed reality-app gemaakt die gebruikmaakt van de Azure Computer Vision-API om objecten uit de echte wereld te herkennen en vertrouwen te tonen in wat er is gezien.

Bonusoefeningen
Oefening 1
Net zoals u de parameter Tags hebt gebruikt (zoals blijkt uit het eindpunt dat in VisionManager wordt gebruikt), kunt u de app uitbreiden om andere informatie te detecteren; bekijk welke andere parameters u HIER kunt gebruiken.
Oefening 2
Geef de geretourneerde Azure-gegevens weer op een meer gespreks- en leesbare manier, waarbij de getallen mogelijk worden verborgen. Alsof een bot tegen de gebruiker spreekt.