Zelfstudie: Interactie met 3D-object
Meer informatie over het maken van 3D-objecten en interacties voor een Mixed Reality ervaring met behulp van Babylon.js. In deze sectie begint u met iets eenvoudigs, zoals het schilderen van de gezichten van een kubus wanneer u het object selecteert.
In deze zelfstudie worden de volgende onderwerpen behandeld:
- Interacties toevoegen
- Insluitende WebXR-modus inschakelen
- De app uitvoeren op Windows Mixed Reality Simulator
- De app uitvoeren en fouten opsporen in Android Chrome
Voordat u begint
In de vorige zelfstudiestap is een eenvoudige webpagina met een scène gemaakt. Laat de hostingwebpagina openen om te bewerken.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Interactie toevoegen
Eerst gaan we de code bijwerken waarmee de kubus wordt gemaakt, zodat de kubus wordt geschilderd met een willekeurige kleur. Hiervoor voegen we materiaal toe aan onze kubus. Materiaal stelt ons in staat om kleur en patronen op te geven en kan worden gebruikt om andere objecten te bedekken. Hoe een materiaal eruitziet, is afhankelijk van het licht of de lichten die in de scène worden gebruikt en hoe het is ingesteld om te reageren. De diffuseColor spreidt bijvoorbeeld de kleur over de mesh waaraan het is bevestigd. Voeg de volgende code toe:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Nu de kubus is geverfd met een willekeurige kleur, gaan we een interactie toevoegen aan:
- De kleur wijzigen wanneer op de kubus wordt geklikt
- De kubus verplaatsen nadat de kleur is gewijzigd
Als u interacties wilt toevoegen, moeten we acties gebruiken. Er wordt een actie gestart als reactie op de gebeurtenistrigger. Bijvoorbeeld wanneer de gebruiker op de kubus klikt. We hoeven BABYLON alleen maar te instantiëren. ActionManager en registreer een actie voor een bepaalde trigger. Het BABYLON. ExecuteCodeAction voert de JavaScript-functie uit wanneer iemand op de kubus klikt:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));De uiteindelijke code van de webpagina ziet er als volgt uit:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Insluitende WebXR-ervaring inschakelen
Nu de kubus van kleur verandert, zijn we klaar om de insluitende ervaring te proberen.
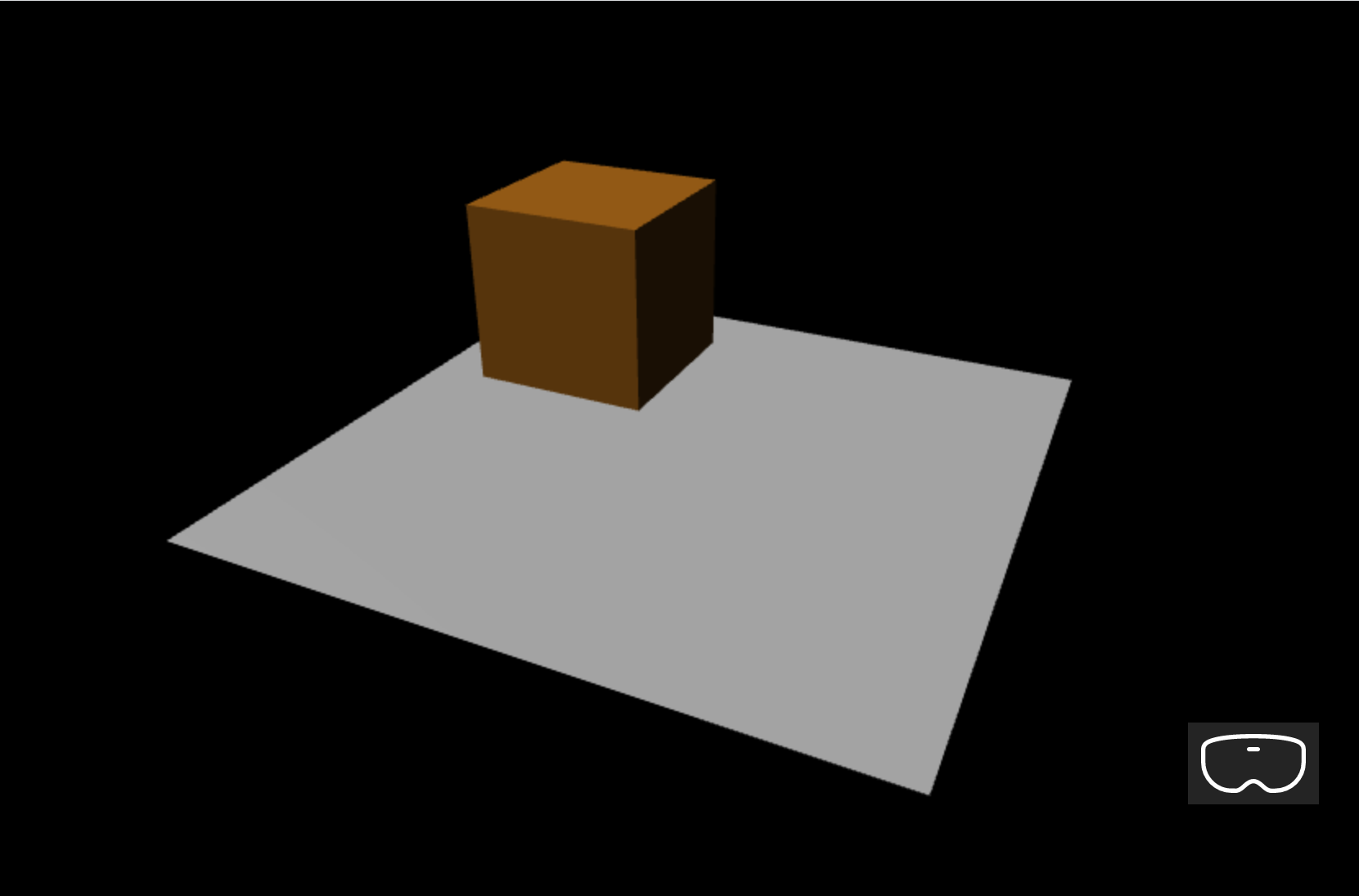
In deze stap gaan we een basis introduceren. De kubus hangt in de lucht en onderaan zien we een vloer. Voeg de grond als volgt toe:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Hierdoor ontstaat een eenvoudige 4x4-meter vloer.
Om WebXR-ondersteuning toe te voegen, moeten we createDefaultXRExperienceAsync aanroepen, wat een Promise-resultaat heeft. Voeg deze code toe aan het einde van de functie createScene in plaats van scène retourneren;:
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Omdat de functie createScene nu een belofte retourneert in plaats van een scène, moeten we wijzigen hoe createScene en engine.runRenderLoop worden aangeroepen. Vervang de huidige aanroepen van deze functies, die zich vlak vóór de <tag /script> bevinden, door de onderstaande code:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });De uiteindelijke code van de webpagina ziet er als volgt uit:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>De bovenstaande code genereert de volgende uitvoer in het browservenster:

Uitvoeren op een Windows Mixed Reality Simulator
Schakel de Windows Mixed Reality Simulator in als u dit in het verleden nog niet hebt gedaan.
Selecteer de knop Immersive-VR in de rechterbenedenhoek:

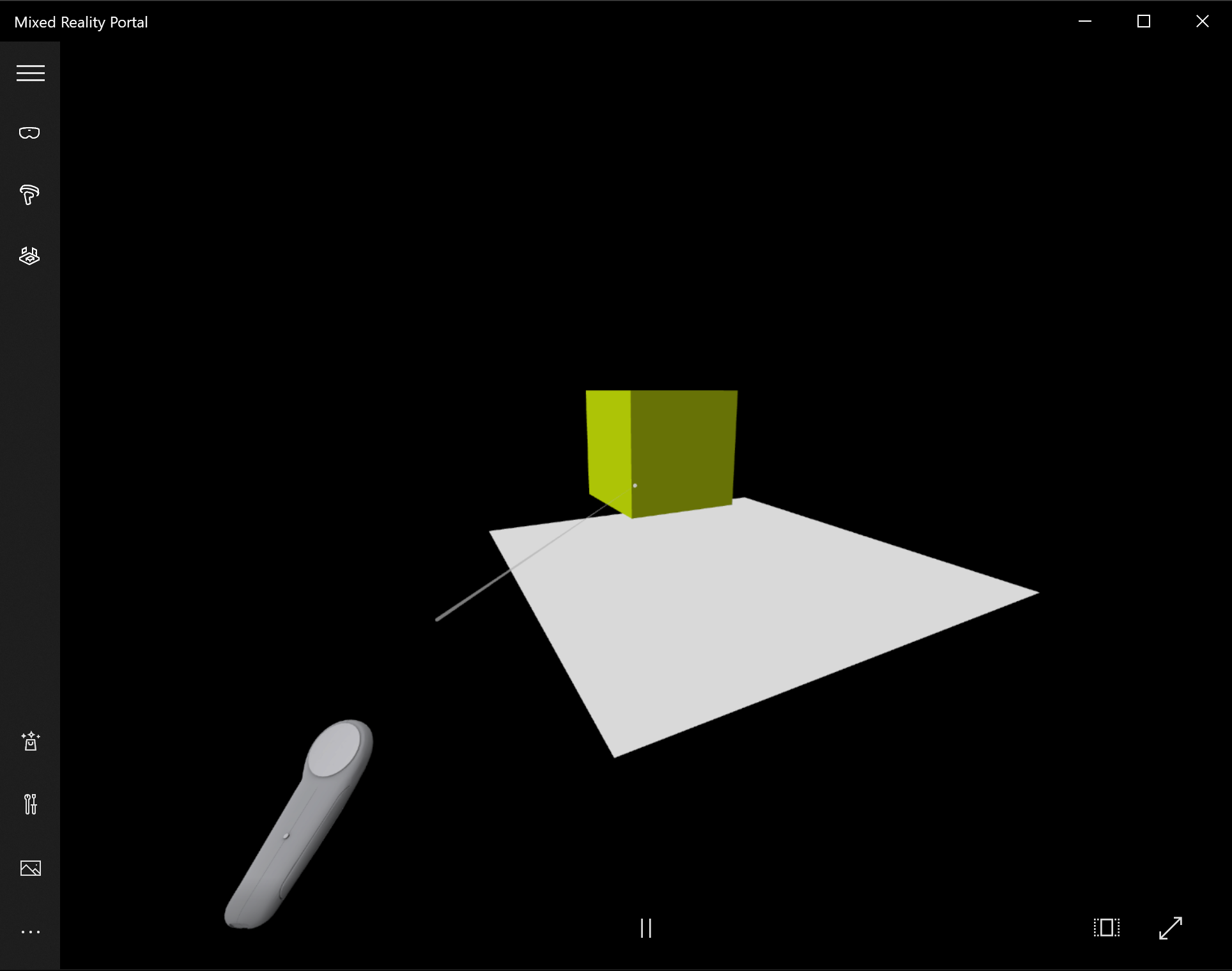
Met deze actie wordt het venster Windows Mixed Reality Simulator geopend, zoals hieronder wordt weergegeven:

Gebruik de toetsen W, A, S en D op het toetsenbord om dienovereenkomstig vooruit, naar links en naar rechts te lopen. Gebruik de gesimuleerde hand om de kubus te richten en druk op Enter op het toetsenbord om de klikactie uit te voeren. De kubus verandert van kleur en verplaatst naar een nieuwe positie.
Notitie
Zorg er bij het richten van de kubus voor dat het einde van de handstraal (witte cirkel) met de kubus kruist, zoals wordt weergegeven op de bovenstaande afbeelding. Meer informatie over Punt en doorvoeren met handen.
Uitvoeren en fouten opsporen op Android-apparaat
Voer de volgende stappen uit om foutopsporing in te schakelen op uw Android-apparaat:
Vereisten
Een webserver die een statische HTML-pagina in een beveiligde context (https:// of via port forwarding op localhost) op de ontwikkelcomputer fungeert. Gebruik bijvoorbeeld het service npm-pakket als eenvoudige lichtgewicht webserver die statische HTML-bestanden dient. Controleer meer npm-service
Op het apparaat dat oorspronkelijk bij de Google Play Store is geleverd, moet Android 7.0 of hoger worden uitgevoerd
De nieuwste versie van Google Chrome op zowel het ontwikkelwerkstation als op het apparaat
Als u wilt controleren of het apparaat juist is geconfigureerd om WebXR uit te voeren, bladert u naar een webXR-voorbeeldpagina op het apparaat. U ziet het bericht, zoals:
Uw browser ondersteunt WebXR en kan Virtual Reality- en Augmented Reality-ervaringen uitvoeren als u over de juiste hardware beschikt.
Schakel de ontwikkelaarsmodus en USB-foutopsporing in op een Android-apparaat. Bekijk hoe u dit doet voor uw versie van Android op de officiële documentatiepagina Opties voor ontwikkelaars op apparaten configureren
Sluit vervolgens het Android-apparaat aan op uw ontwikkelcomputer of laptop via een USB-kabel
Zorg ervoor dat de webserver op de ontwikkelcomputer wordt uitgevoerd. Navigeer bijvoorbeeld naar de hoofdmap met uw webhostingpagina (index.html) en voer de volgende code uit (ervan uitgaande dat u het npm-pakket serveren gebruikt):
serveOpen Google Chrome op uw ontwikkelcomputer en voer in de adresbalk de volgende tekst in:
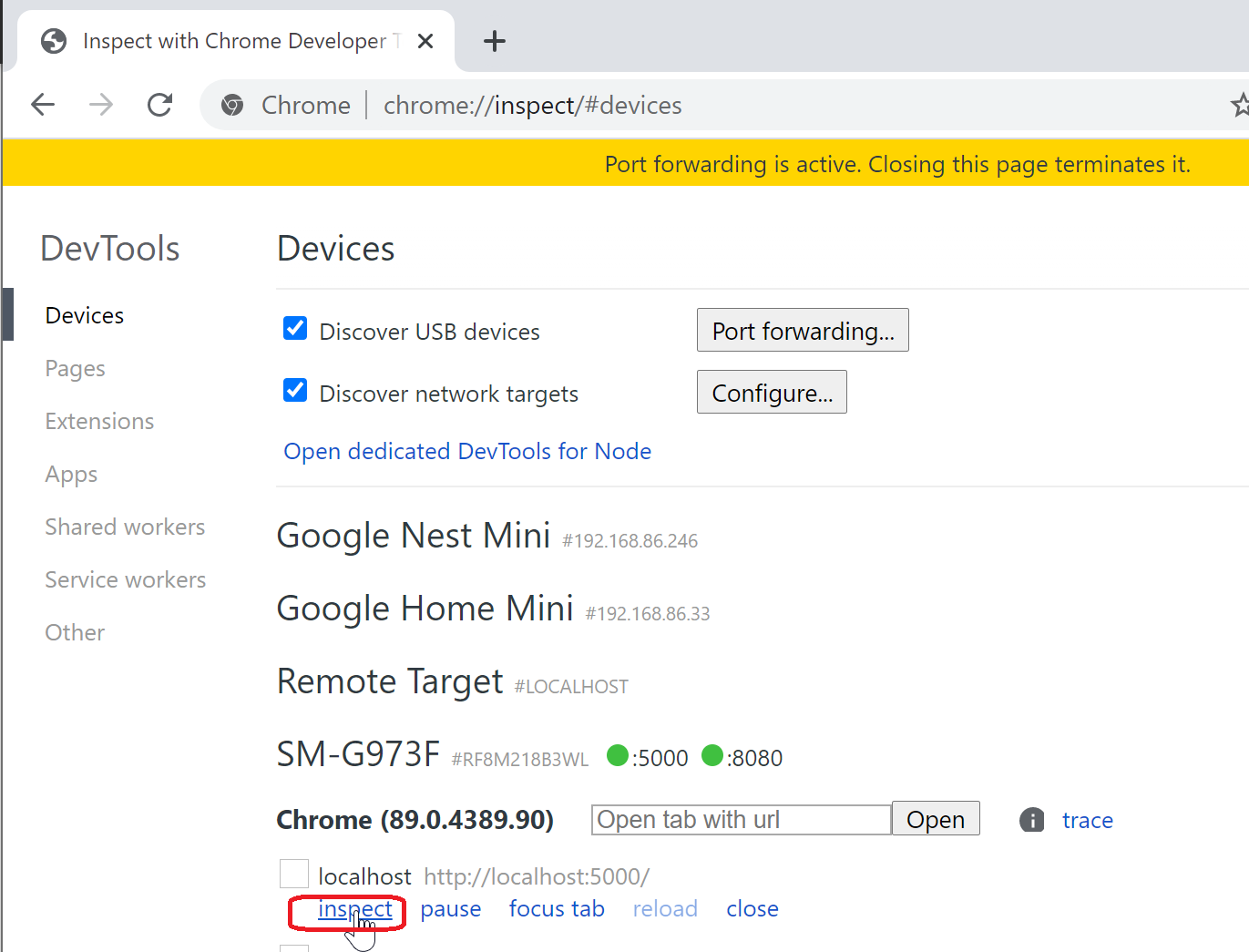
chrome://inspect#devices

Zorg ervoor dat het selectievakje USB-apparaten detecteren is ingeschakeld
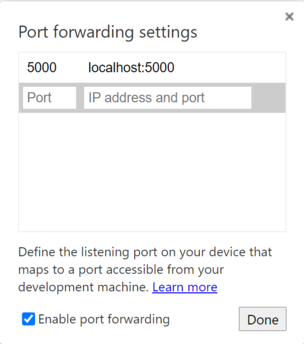
Klik op de knop Port forwarding en zorg ervoor dat Port Forwarding is ingeschakeld en de vermelding localhost:5000 bevat, zoals hieronder wordt weergegeven:

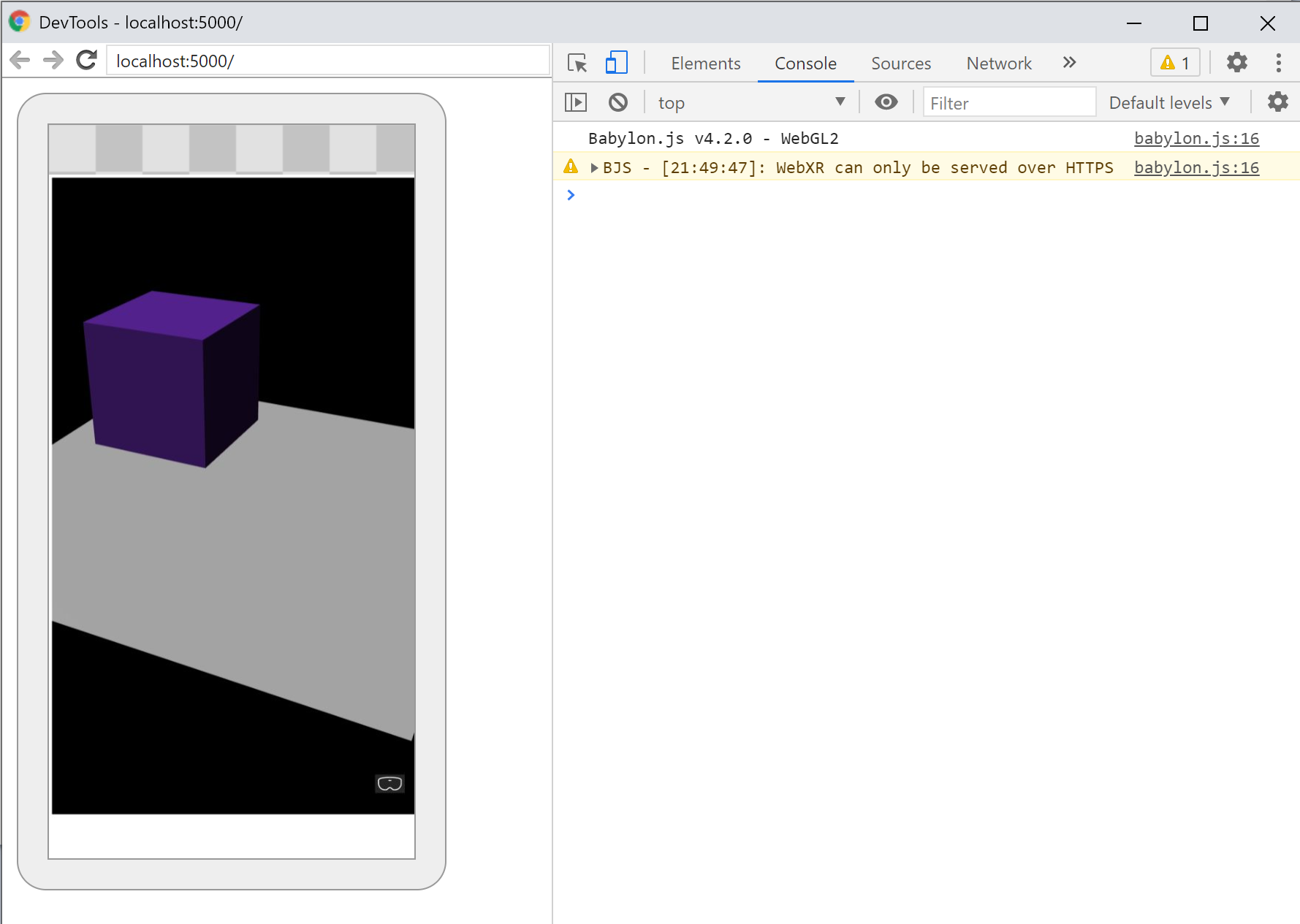
Open op uw verbonden Android-apparaat een Google Chrome-venster en blader naar http://localhost:5000 en u ziet de kubus
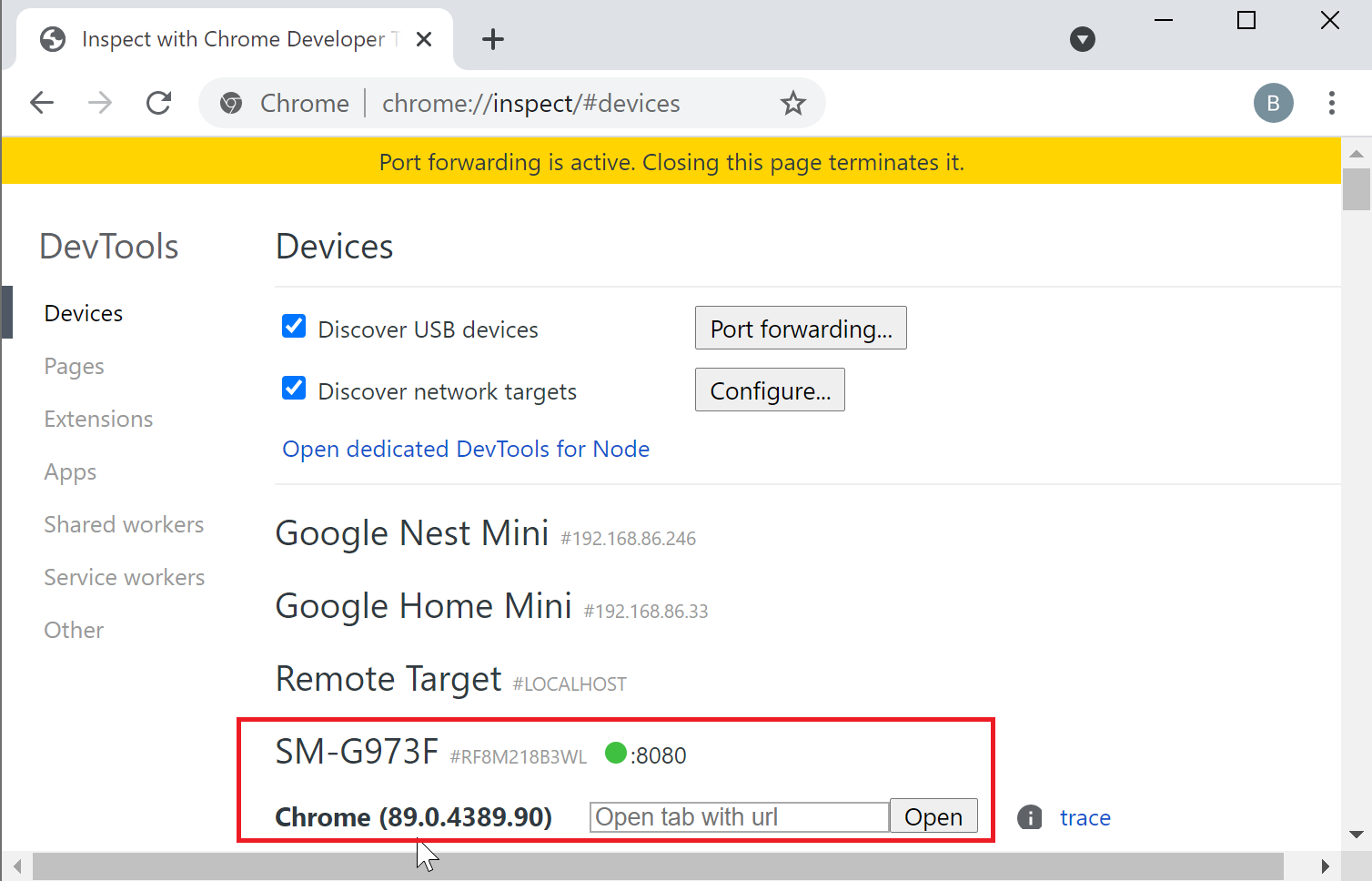
Op uw ontwikkelcomputer, in Chrome, ziet u uw apparaat en een lijst met webpagina's die daar momenteel zijn geopend:

Klik op de knop Controleren naast een vermelding http://localhost:5000:

Chrome DevTools gebruiken om fouten op de pagina op te sporen
Opgedane kennis
Hier volgen de belangrijkste punten uit deze zelfstudie:
- Babylon.js maakt het eenvoudig om insluitende ervaringen te maken met JavaScript
- Als u virtuele scènes wilt maken, hoeft u geen code op laag niveau te schrijven of een nieuwe technologie te leren
- U kunt Mixed Reality toepassingen bouwen met een browser die door WebXR wordt ondersteund zonder dat u een headset hoeft te kopen
Volgende stappen
Gefeliciteerd! U hebt onze reeks Babylon.js zelfstudies voltooid en geleerd hoe u het volgende kunt doen:
- Een ontwikkelomgeving instellen
- Een nieuwe webpagina maken om resultaten weer te geven
- De Babylon.js-API om eenvoudige 3D-elementen te maken en ermee te werken
- De toepassing uitvoeren en testen in een Windows Mixed Reality-simulator
Zie Overzicht van JavaScript-ontwikkeling voor meer informatie over Mixed Reality JavaScript-ontwikkeling.
Als u op zoek bent naar een andere Babylon.js zelfstudie, bekijkt u de Zelfstudiereeks pianobouw voor meer informatie over het bouwen van een piano in de VR-ruimte met behulp van Babylon.js.