Uw eerste .NET MAUI-app voor Windows bouwen
Ga aan de slag met .NET MAUI door uw eerste platformoverschrijdende app in Windows te bouwen.
Introductie
In deze zelfstudie leert u hoe u uw eerste .NET MAUI-app voor Windows maakt en uitvoert in Visual Studio 2022 (17.3 of hoger). We voegen enkele MVVM Toolkit functies toe uit de .NET Community Toolkit om het ontwerp van het standaardproject te verbeteren.
De omgeving instellen
Als u uw omgeving nog niet hebt ingesteld voor .NET MAUI-ontwikkeling, volgt u de stappen om te Aan de slag met .NET MAUI op Windows.
Het .NET MAUI-project maken
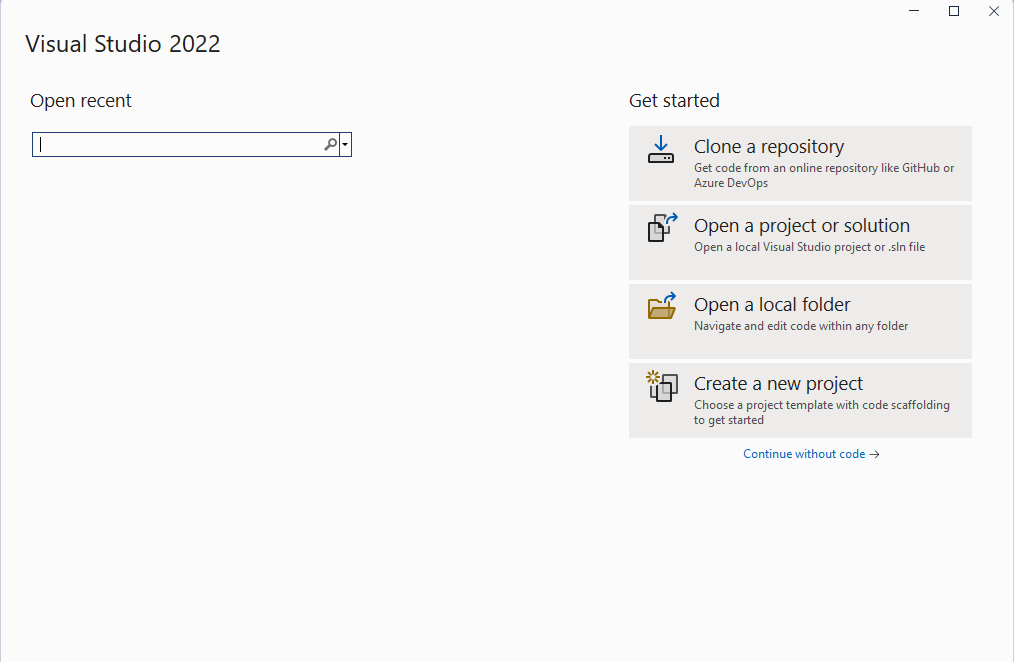
Start Visual Studio en klik in het startvenster op Een nieuw project maken om een nieuw project te maken:

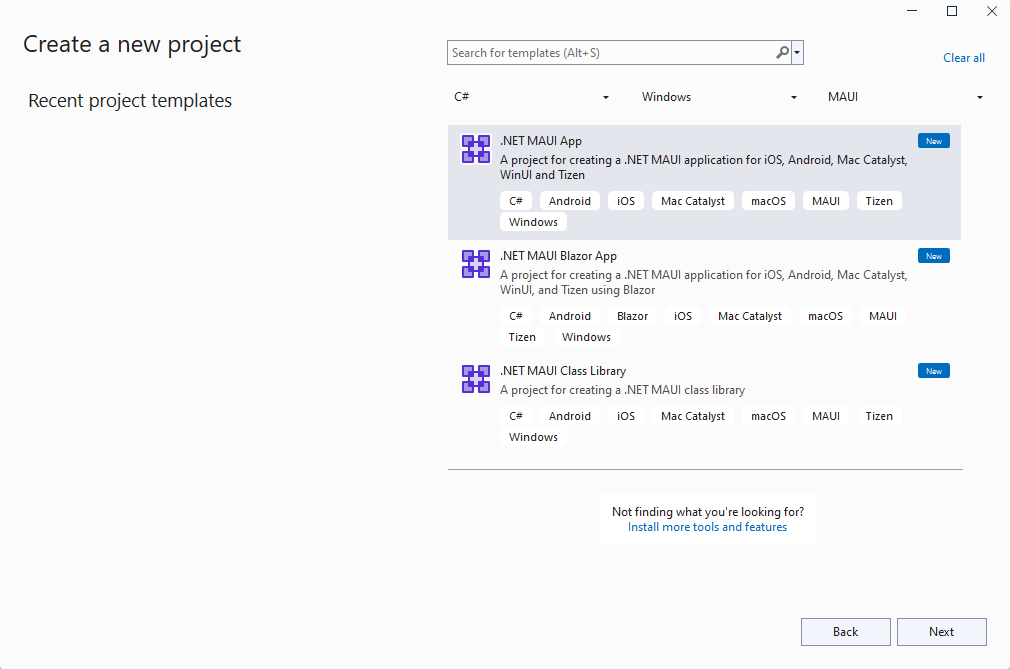
Selecteer in het venster Een nieuw project maken in de vervolgkeuzelijst Alle projecttypen, selecteer de sjabloon .NET MAUI App en klik op de knop Volgende:

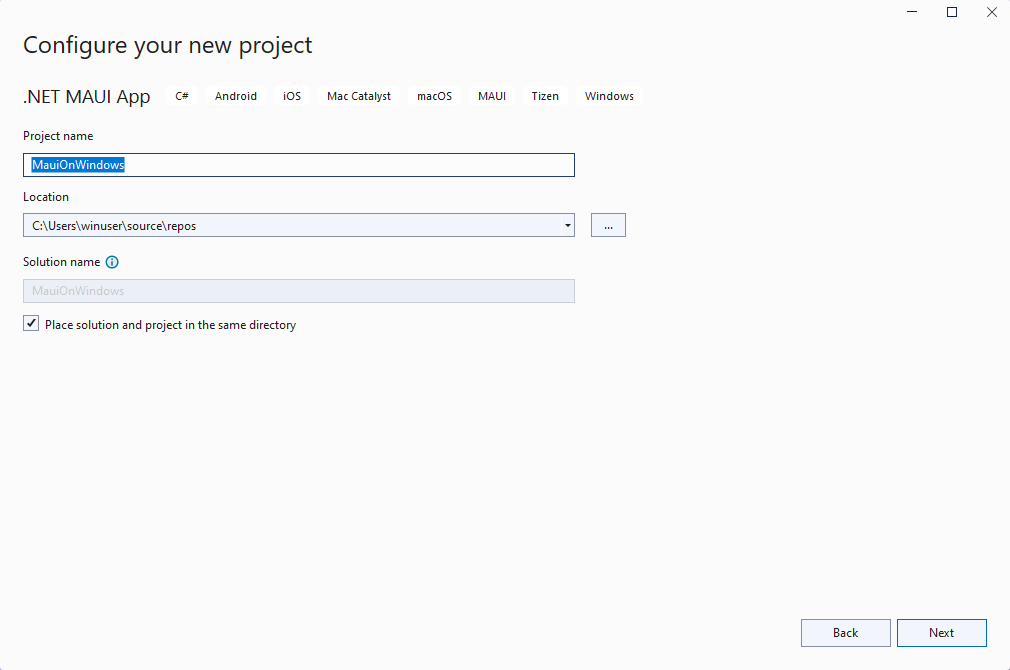
Geef in het venster Uw nieuwe project configureren een naam op voor uw project, kies een locatie voor het project en klik op de knop Volgende:

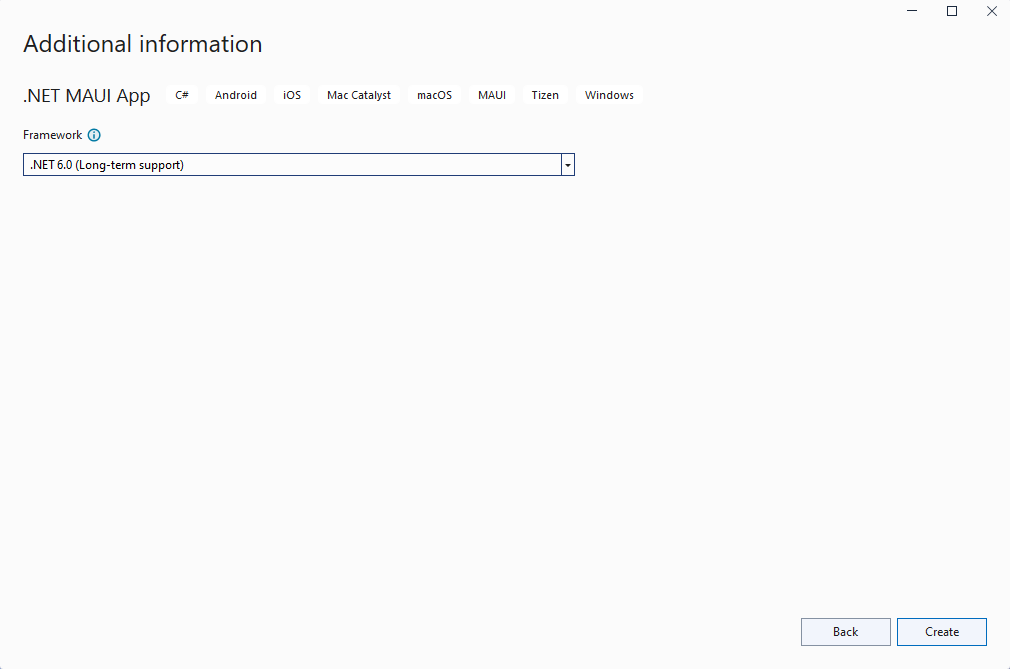
Klik in het venster Aanvullende informatie op de knop maken:

Wacht totdat het project is gemaakt en de bijbehorende afhankelijkheden zijn hersteld:

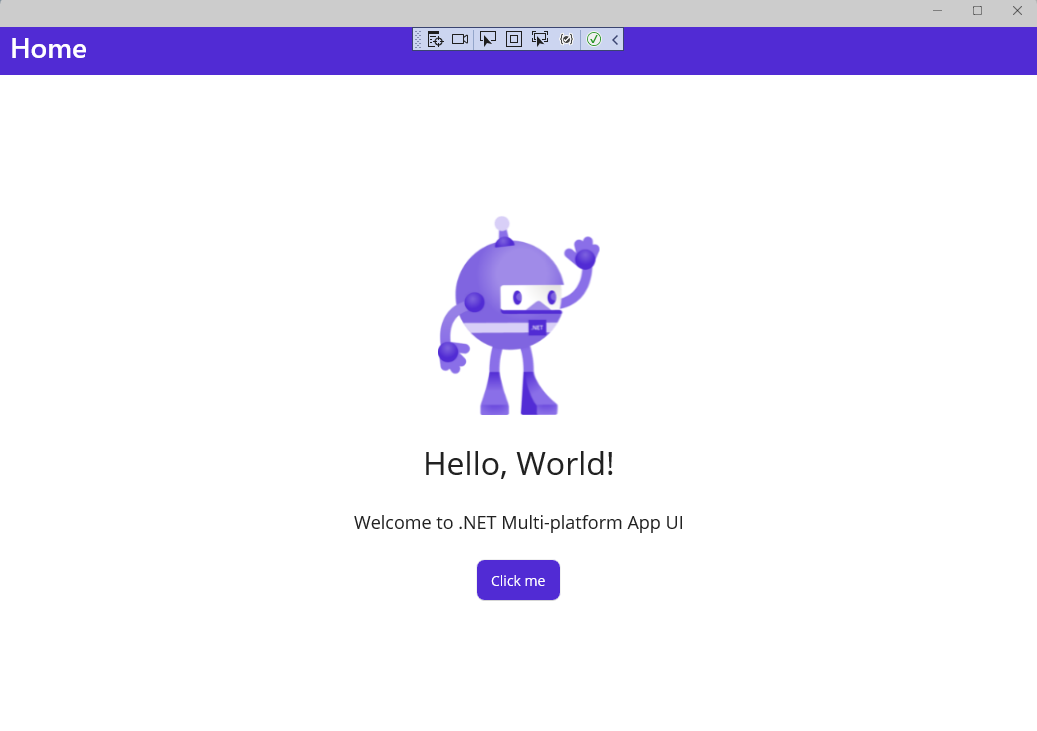
Druk op de werkbalk van Visual Studio op de knop Windows-machine om de app te bouwen en uit te voeren.
Druk in de actieve app meerdere keren op de knop Klik op mij en kijk of het aantal klikken op de knop wordt verhoogd:

U hebt zojuist uw eerste .NET MAUI-app uitgevoerd in Windows. In de volgende sectie leert u hoe u gegevensbindings- en berichtenfuncties toevoegt vanuit de MVVM Toolkit aan uw app.
Probleemoplossing
Als uw app niet kan worden gecompileerd, raadpleegt u Bekende problemen oplossen, die mogelijk een oplossing voor uw probleem hebben.
De MVVM Toolkit toevoegen
Nu u uw eerste .NET MAUI-app in Windows hebt uitgevoerd, gaan we enkele MVVM Toolkit-functies toevoegen aan het project om het ontwerp van de app te verbeteren.
Klik met de rechtermuisknop op het project in Solution Explorer en selecteer NuGet-pakketten beheren... in het contextmenu.
Selecteer in het venster NuGet Package Manager het tabblad Bladeren en zoek naar CommunityToolkit.MVVM:

Voeg de meest recente stabiele versie van het CommunityToolkit.MVVM pakket (versie 8.0.0 of hoger) toe aan het project door op Installerente klikken.
Sluit het venster NuGet Package Manager nadat het nieuwe pakket is geïnstalleerd.
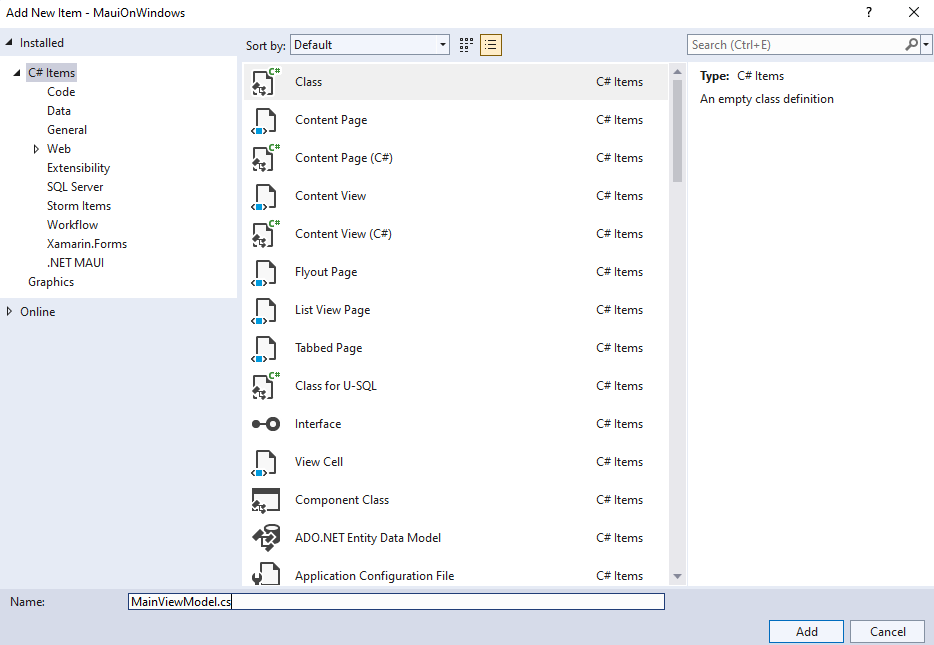
Klik opnieuw met de rechtermuisknop op het project en selecteer Toevoegen | Klas in het contextmenu.
Geef in het venster Nieuw item toevoegen dat wordt weergegeven de klasse
MainViewModeleen naam en klik op toevoegen:
De
MainViewModel-klasse zal de gegevensbinddoel zijn voor deMainPage. Werk deze bij om deze over te nemen vanObservableObjectin deCommunityToolkit.Mvvm.ComponentModelnaamruimte. Dit vereist ook dat de klasse moet wordenpublicenpartial.De
MainViewModel-klasse bevat de volgende code. DeCountChangedMessage-record definieert een bericht dat elke keer wordt verzonden wanneer de knop Klik mij wordt aangeklikt, om de weergave op de hoogte te stellen van de wijziging. De ObservableProperty en RelayCommand- kenmerken die zijn toegevoegd aan demessageenIncrementCounterleden zijn brongeneratoren die worden geleverd door de MVVM Toolkit om de MVVM-standaardcode te maken voorINotifyPropertyChanged- enIRelayCommand-implementaties. De implementatie van deIncrementCounter-methode bevat de logica vanOnCounterClickedin MainPage.xaml.cs, met een wijziging om een bericht te verzenden met het nieuwe tellerbericht. Deze code-achter code wordt later verwijderd.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }Notitie
U moet de naamruimte in de vorige code bijwerken zodat deze overeenkomt met de naamruimte in uw project.
Open het MainPage.xaml.cs-bestand voor bewerken en verwijder de methode
OnCounterClickeden hetcountveld.Voeg de volgende code toe aan de
MainPageconstructor na de aanroep naarInitializeComponent(). Deze code ontvangt het bericht dat is verzonden doorIncrementCounter()in deMainViewModelen werkt de eigenschapCounterBtn.Textbij met het nieuwe bericht en kondigt de nieuwe tekst aan met deSemanticScreenReader:WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });Je moet ook een
using-instructie toevoegen aan de klasse:using CommunityToolkit.Mvvm.Messaging;Voeg in
MainPage.xamleen naamruimtedeclaratie toe aan deContentPage, zodat deMainViewModelklasse kan worden gevonden:xmlns:local="clr-namespace:MauiOnWindows"Voeg
MainViewModeltoe als deBindingContextvoor deContentPage:<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>Werk de
ButtonopMainPagebij om eenCommandte gebruiken in plaats van hetClickedevent te verwerken. De opdracht wordt verbonden met deIncrementCounterCommandopenbare eigenschap die wordt gegenereerd door de brongeneratoren van de MVVM Toolkit:<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />Voer het project opnieuw uit en kijk of de teller nog steeds wordt verhoogd wanneer u op de knop klikt:

Terwijl het project wordt uitgevoerd, werkt u het bericht 'Hallo, wereld!' in het eerste label bij om 'Hallo, Windows!' te laten zien in MainPage.xaml-. Sla het bestand op en u ziet dat XAML Hot Reload de gebruikersinterface bijwerken terwijl de app nog steeds wordt uitgevoerd:

Volgende stappen
Leer hoe u een app bouwt waarin Microsoft Graph- gegevens voor een gebruiker worden weergegeven door gebruik te maken van de Graph SDK- in een .NET MAUI voor Windows-zelfstudie.
Verwante inhoud
Windows developer
