Text blok
Text blok is het primaire besturingselement voor het weergeven van alleen-lezen tekst in apps. U kunt deze gebruiken om tekst met één regel of meerdere regels, inline-hyperlinks en tekst weer te geven met opmaak zoals vet, cursief of onderstreept.
Is dit de juiste controle?
Een tekstblok is doorgaans gemakkelijker te gebruiken en biedt betere prestaties bij het weergeven van tekst dan een tekstblok met opmaak, dus deze heeft de voorkeur voor de meeste gebruikersinterfacetekst van de app. U kunt eenvoudig tekst openen en gebruiken vanuit een tekstblok in uw app door de waarde van de eigenschap Text op te halen. Het biedt ook veel van dezelfde opmaakopties voor het aanpassen van de weergave van uw tekst.
Hoewel u regelafbrekingen in de tekst kunt plaatsen, is het tekstblok ontworpen om één alinea weer te geven en biedt het geen ondersteuning voor tekstinspringing. Gebruik een RichTextBlock- wanneer u ondersteuning nodig hebt voor meerdere alinea's, tekst met meerdere kolommen of andere complexe tekstindelingen of inline ui-elementen zoals afbeeldingen.
Zie het artikel Text besturingselementen voor meer informatie over het kiezen van het juiste tekstbesturingselement.
Een tekstblok maken
- Belangrijke API's:TextBlock klasse, Text eigenschap, Inlines eigenschap
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
U kunt als volgt een eenvoudig TextBlock besturingselement definiëren en de eigenschap Text instellen op een tekenreeks.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Inhoudsmodel
Er zijn twee eigenschappen die u kunt gebruiken om inhoud toe te voegen aan een TextBlock: Text en Inlines.
De meest voorkomende manier om tekst weer te geven, is door de eigenschap Text in te stellen op een tekenreekswaarde, zoals wordt weergegeven in het vorige voorbeeld.
U kunt ook inhoud toevoegen door inline flow contentelementen in de eigenschap Inlines te plaatsen, zoals dit. (Inlines is de standaardeigenschap voor inhoud van een TextBlock, zodat u deze niet expliciet hoeft toe te voegen in XAML.)
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Elementen die zijn afgeleid van de klasse Inline, zoals Bold, Italic, Run, Spanen LineBreak, maken verschillende opmaak mogelijk voor verschillende delen van de tekst. Zie de sectie Tekst opmaken voor meer informatie. Met het element inline Hyperlink kunt u een hyperlink toevoegen aan uw tekst. Het gebruik van Inlines schakelt echter ook snelle padtekstweergave uit, die in de volgende sectie wordt besproken.
Prestatieoverwegingen
Waar mogelijk maakt XAML gebruik van een efficiënter codepad voor het indelen van tekst. Dit snelle pad vermindert zowel het totale geheugengebruik en vermindert de CPU-tijd aanzienlijk om tekst meten en rangschikken uit te voeren. Dit snelle pad is alleen van toepassing op TextBlock, dus het moet de voorkeur hebben indien mogelijk ten opzichte van RichTextBlock.
Voor bepaalde condities moet TextBlock terugvallen op een functierijker en CPU-intensiever codepad voor tekstweergave. Als u tekst wilt weergeven op het snelle pad, moet u deze richtlijnen volgen wanneer u de hier vermelde eigenschappen instelt.
-
Text: de belangrijkste voorwaarde is dat het snelle pad alleen wordt gebruikt wanneer u tekst instelt door de eigenschap
Textexpliciet in te stellen, hetzij in XAML of in code (zoals in de vorige voorbeelden). Het instellen van de tekst via de TextBlock'sInlinescollectie (zoals<TextBlock>Inline text</TextBlock>) schakelt het snelle pad uit vanwege de mogelijke complexiteit van meerdere formaten. - CharacterSpacing: Alleen de standaardwaarde van 0 is snelle route.
-
TextTrimming-: alleen de waarden
None,CharacterEllipsisenWordEllipsiszijn snel pad. Met de waardeClipwordt het snelle pad uitgeschakeld.
Notitie
UWP Alleen: Vóór Windows 10 versie 1607 zijn extra eigenschappen ook van invloed op het snelle traject. Als uw app op een eerdere versie van Windows wordt uitgevoerd, zullen deze voorwaarden ertoe leiden dat uw tekst in de langzame modus wordt weergegeven. Zie Versieaanpasbare codevoor meer informatie over versies.
-
Typografie: alleen de standaardwaarden voor de verschillende
Typographyeigenschappen zijn een snelle route. -
LineStackingStrategy: Als LineHeight niet 0 is, schakelen de waarden
BaselineToBaselineenMaxHeighthet snelle pad uit. -
IsTextSelectionEnabled: Alleen
falseis de snelle route. Als u deze eigenschap instelt optruewordt het snelle pad uitgeschakeld.
U kunt de eigenschap DebugSettings.IsTextPerformanceVisualizationEnabled instellen op true tijdens foutopsporing om te bepalen of tekst gebruikmaakt van snelle padweergave. Wanneer deze eigenschap is ingesteld op true, wordt de tekst op het snelle pad weergegeven in een heldergroene kleur.
Doorgaans stelt u de foutopsporingsinstellingen in de methode-override OnLaunched op de code-behind-pagina voor App.xamlin, als volgt.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
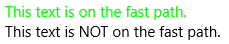
In dit voorbeeld wordt de eerste TextBlock weergegeven via de snelle route, terwijl de tweede dat niet wordt.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Wanneer u deze XAML uitvoert in de foutopsporingsmodus met IsTextPerformanceVisualizationEnabled ingesteld op true, ziet het resultaat er als volgt uit.

Voorzichtigheid
De kleur van tekst die niet op het snelle pad staat, wordt niet gewijzigd. Als u tekst in uw app hebt met de kleur die is opgegeven als heldergroen, wordt deze nog steeds in heldergroen weergegeven wanneer deze zich op het tragere renderingpad bevindt. Wees voorzichtig om tekst die in de app op groen is ingesteld niet te verwarren met tekst die vanwege de foutopsporingsinstellingen op de snelle route staat en groen is.
Tekst opmaken
Hoewel de eigenschap Text platte tekst opslaat, kunt u verschillende opmaakopties toepassen op de besturingselement TextBlock om aan te passen hoe de tekst in uw app wordt weergegeven. U kunt standaardbesturingselementeigenschappen instellen, zoals FontFamily, FontSize, FontStyle, Voorgronden CharacterSpacing- om het uiterlijk van de tekst te wijzigen. U kunt ook inline-tekstelementen en Typografie gekoppelde eigenschappen gebruiken om uw tekst op te maken. Deze opties beïnvloeden alleen hoe de TextBlock de tekst lokaal weergeeft, dus als u de tekst kopieert en plakt in een RTF-veld, wordt er bijvoorbeeld geen opmaak toegepast.
Notitie
Zoals vermeld in de vorige sectie, worden inlinetekstelementen en niet-standaard typografiewaarden niet weergegeven op het snelle pad.
Inline elementen
De Microsoft.UI.Xaml.Documents naamruimte biedt diverse inlinetekstelementen die u kunt gebruiken om tekst op te maken, zoals Bold, Italic, Run, Spanen LineBreak.
U kunt een reeks tekenreeksen weergeven in een TextBlock, waarbij elke tekenreeks een andere opmaak heeft. U kunt dit doen door een Run element te gebruiken om elke tekenreeks weer te geven met de opmaak en door elk Run element te scheiden met een LineBreak element.
U kunt verschillende geformatteerde tekststrings binnen een TextBlock definiëren met behulp van Run objecten gescheiden door een LineBreak.
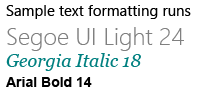
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Dit is het resultaat.

Typografie
De gekoppelde eigenschappen van de Typografie klasse bieden toegang tot een set Typografie-eigenschappen van Microsoft OpenType. U kunt deze gekoppelde eigenschappen instellen op de TextBlockof op afzonderlijke inlinetekstelementen. In deze voorbeelden worden beide weergegeven.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor dit besturingselement bevinden zich in de Windows.UI.Xaml.Controls namespace.
- UWP-API's:TextBlock klasse, Text eigenschap, Inlines eigenschap
- Open de app WinUI 2 Gallery en bekijk de TextBlock in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Krijg de app uit de Microsoft Store of verkrijg de broncode op GitHub.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen, sjablonen en functies voor alle besturingselementen te verkrijgen.
Verwante artikelen
Windows developer
