Uitgebreid invoervak
U kunt een RichEditBox-besturingselement gebruiken om rich text-documenten in te voeren en te bewerken die opgemaakte tekst, hyperlinks en afbeeldingen bevatten. U kunt een RichEditBox alleen-lezen maken door de eigenschap IsReadOnly op truete zetten.
Is dit de juiste controle?
Gebruik een RichEditBox- om tekstbestanden weer te geven en te bewerken. U gebruikt geen RichEditBox om gebruikersinvoer in uw app op te halen zoals u andere standaardtekstinvoervakken gebruikt. In plaats daarvan gebruikt u het om te werken met tekstbestanden die los staan van uw app. Meestal slaat u tekst op die in een RichEditBox is ingevoerd in een .rtf-bestand.
- Als het primaire doel van het tekstvak met meerdere regels is voor het maken van alleen-lezen documenten (zoals blogberichten of de inhoud van een e-mailbericht) en deze documenten tekst met opmaak vereisen, gebruikt u in plaats daarvan een tekstblok met opmaak.
- Wanneer u tekst vastlegt die alleen wordt geconsumeerd en niet opnieuw aan de gebruikers wordt weergegeven, gebruik dan een besturingselement voor invoer zonder opmaak.
- Gebruik voor alle andere scenario's een eenvoudig tekstinvoerveld.
Zie het artikel Tekstbesturingselementen voor meer informatie over het kiezen van het juiste tekstbesturingselement.
Aanbevelingen
- Wanneer u een tekstvak met opmaak aanmaakt, voorziet u deze van stijlknoppen en voert u hun acties uit.
- Gebruik een lettertype dat overeenkomt met de stijl van uw app.
- Maak de hoogte van het tekstveld voldoende om plaats te bieden aan standaardinvoer.
- Laat de besturingselementen voor tekstinvoer niet in hoogte groeien terwijl gebruikers typen.
- Gebruik geen tekstvak met meerdere regels wanneer gebruikers slechts één regel nodig hebben.
- Gebruik geen besturingselement voor tekst met opmaak als een besturingselement voor tekst zonder opmaak voldoende is.
Voorbeelden
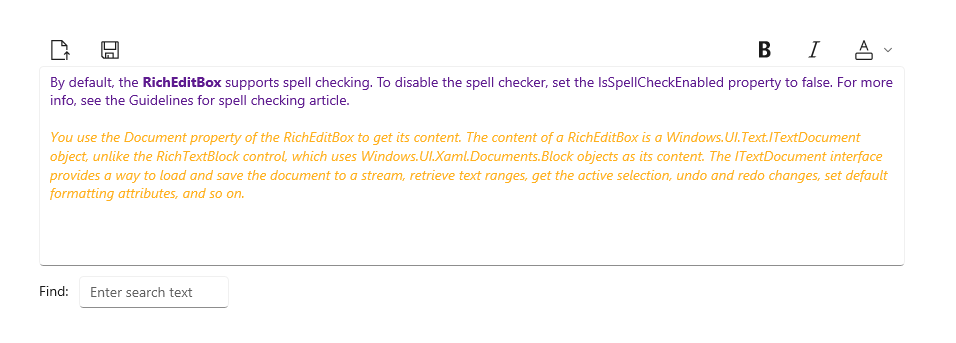
In dit rich edit-vak is een opgemaakte tekstdocument geopend. De opmaak- en bestandsknoppen maken geen deel uit van het uitgebreide invoervak, maar u moet ten minste een minimale set stijlknoppen opgeven en hun acties implementeren.

Een uitgebreid invoervak maken
- Belangrijke API's:RichEditBox-klasse, documenteigenschap, eigenschap IsReadOnly, eigenschap IsSpellCheckEnabled
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
RichEditBox ondersteunt standaard spellingcontrole. Als u de spellingcontrole wilt uitschakelen, stelt u de eigenschap IsSpellCheckEnabled in op false. Zie de Richtlijnen voor spellingcontrole artikel voor meer informatie.
U gebruikt de eigenschap Document van RichEditBox om de inhoud ervan op te halen. De inhoud van een RichEditBox is een ITextDocument-object, in tegenstelling tot het besturingselement RichTextBlock, dat gebruikmaakt van Blok-objecten als inhoud. De ITextDocument-interface biedt een manier om het document in een stroom te laden en op te slaan, tekstbereiken op te halen, de actieve selectie op te halen, wijzigingen ongedaan te maken en opnieuw uit te voeren, standaardopmaakkenmerken in te stellen, enzovoort.
In dit voorbeeld wordt weergegeven hoe u een Rich Text Format (.rtf) bestand kunt bewerken, laden en opslaan in een RichEditBox.
<RelativePanel Margin="20" HorizontalAlignment="Stretch">
<RelativePanel.Resources>
<Style TargetType="AppBarButton">
<Setter Property="IsCompact" Value="True"/>
</Style>
</RelativePanel.Resources>
<AppBarButton x:Name="openFileButton" Icon="OpenFile"
Click="OpenButton_Click" ToolTipService.ToolTip="Open file"/>
<AppBarButton Icon="Save" Click="SaveButton_Click"
ToolTipService.ToolTip="Save file"
RelativePanel.RightOf="openFileButton" Margin="8,0,0,0"/>
<AppBarButton Icon="Bold" Click="BoldButton_Click" ToolTipService.ToolTip="Bold"
RelativePanel.LeftOf="italicButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="italicButton" Icon="Italic" Click="ItalicButton_Click"
ToolTipService.ToolTip="Italic" RelativePanel.LeftOf="underlineButton" Margin="0,0,8,0"/>
<AppBarButton x:Name="underlineButton" Icon="Underline" Click="UnderlineButton_Click"
ToolTipService.ToolTip="Underline" RelativePanel.AlignRightWithPanel="True"/>
<RichEditBox x:Name="editor" Height="200" RelativePanel.Below="openFileButton"
RelativePanel.AlignLeftWithPanel="True" RelativePanel.AlignRightWithPanel="True"/>
</RelativePanel>
private async void OpenButton_Click(object sender, RoutedEventArgs e)
{
// Open a text file.
Windows.Storage.Pickers.FileOpenPicker open =
new Windows.Storage.Pickers.FileOpenPicker();
open.SuggestedStartLocation =
Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
open.FileTypeFilter.Add(".rtf");
Windows.Storage.StorageFile file = await open.PickSingleFileAsync();
if (file != null)
{
try
{
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.Read);
// Load the file into the Document property of the RichEditBox.
editor.Document.LoadFromStream(Windows.UI.Text.TextSetOptions.FormatRtf, randAccStream);
}
catch (Exception)
{
ContentDialog errorDialog = new ContentDialog()
{
Title = "File open error",
Content = "Sorry, I couldn't open the file.",
PrimaryButtonText = "Ok"
};
await errorDialog.ShowAsync();
}
}
}
private async void SaveButton_Click(object sender, RoutedEventArgs e)
{
Windows.Storage.Pickers.FileSavePicker savePicker = new Windows.Storage.Pickers.FileSavePicker();
savePicker.SuggestedStartLocation = Windows.Storage.Pickers.PickerLocationId.DocumentsLibrary;
// Dropdown of file types the user can save the file as
savePicker.FileTypeChoices.Add("Rich Text", new List<string>() { ".rtf" });
// Default file name if the user does not type one in or select a file to replace
savePicker.SuggestedFileName = "New Document";
Windows.Storage.StorageFile file = await savePicker.PickSaveFileAsync();
if (file != null)
{
// Prevent updates to the remote version of the file until we
// finish making changes and call CompleteUpdatesAsync.
Windows.Storage.CachedFileManager.DeferUpdates(file);
// write to file
Windows.Storage.Streams.IRandomAccessStream randAccStream =
await file.OpenAsync(Windows.Storage.FileAccessMode.ReadWrite);
editor.Document.SaveToStream(Windows.UI.Text.TextGetOptions.FormatRtf, randAccStream);
// Let Windows know that we're finished changing the file so the
// other app can update the remote version of the file.
Windows.Storage.Provider.FileUpdateStatus status = await Windows.Storage.CachedFileManager.CompleteUpdatesAsync(file);
if (status != Windows.Storage.Provider.FileUpdateStatus.Complete)
{
Windows.UI.Popups.MessageDialog errorBox =
new Windows.UI.Popups.MessageDialog("File " + file.Name + " couldn't be saved.");
await errorBox.ShowAsync();
}
}
}
private void BoldButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Bold = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void ItalicButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
charFormatting.Italic = Windows.UI.Text.FormatEffect.Toggle;
selectedText.CharacterFormat = charFormatting;
}
}
private void UnderlineButton_Click(object sender, RoutedEventArgs e)
{
Windows.UI.Text.ITextSelection selectedText = editor.Document.Selection;
if (selectedText != null)
{
Windows.UI.Text.ITextCharacterFormat charFormatting = selectedText.CharacterFormat;
if (charFormatting.Underline == Windows.UI.Text.UnderlineType.None)
{
charFormatting.Underline = Windows.UI.Text.UnderlineType.Single;
}
else {
charFormatting.Underline = Windows.UI.Text.UnderlineType.None;
}
selectedText.CharacterFormat = charFormatting;
}
}
Het juiste toetsenbord kiezen voor uw tekstbesturing
Om gebruikers te helpen bij het invoeren van gegevens via het schermtoetsenbord of SIP (Soft Input Panel), kunt u het invoerbereik van het tekstbeheer instellen op basis van het soort gegevens dat de gebruiker moet invoeren. De standaard toetsenbordindeling is meestal geschikt voor het werken met opgemaakte documenten.
Zie Gebruik het invoerbereik om het schermtoetsenbord aan te passenvoor meer informatie over hoe u invoerbereiken kunt gebruiken.
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor dit besturingselement bevinden zich in de Windows.UI.Xaml.Controls-naamruimte.
- UWP-API's:RichEditBox-klasse, documenteigenschap, eigenschap IsReadOnly, eigenschap IsSpellCheckEnabled
- Open de App WinUI 2 Gallery en zie de RichEditBox in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Haal de app uit de Microsoft Store of verkrijg de broncode op GitHub.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen. WinUI 2.2 of hoger bevat een nieuwe sjabloon voor dit besturingselement dat gebruikmaakt van afgeronde hoeken. Zie hoekstraalvoor meer informatie.
Verwante artikelen
Windows developer
