Infobadge
Badging is een niet-intrusieve en intuïtieve manier om meldingen weer te geven of de focus te vestigen op een gebied binnen een app, of dat nu gaat om meldingen, het aangeven van nieuwe inhoud of het weergeven van een waarschuwing. Een info badge is een klein stukje gebruikersinterface dat kan worden toegevoegd aan een app en kan worden aangepast om een getal, pictogram of een eenvoudige stip weer te geven.
De info badge is ingebouwd in de XAML-navigation view, maar kan ook worden geplaatst als een zelfstandig element in de XAML-structuur, zodat u een info badge in een besturingselement of een deel van de gebruikersinterface van uw keuze kunt plaatsen. Wanneer u een info badge ergens anders dan navigation viewgebruikt, bent u verantwoordelijk voor het programmatisch bepalen wanneer de info badgemoet worden weergegeven en gesloten en waar u de info badgekunt plaatsen.

Is dit de juiste controle?
Een info badge moet worden gebruikt wanneer u op een onaanzienlijke manier de aandacht van de gebruiker naar een bepaald deel van uw app wilt trekken. Wanneer een info badge wordt weergegeven, is het bedoeld om de aandacht op een gebied te vestigen en de gebruiker vervolgens weer te laten doorgaan, waarbij de gebruiker kan kiezen of ze de details willen bekijken van de reden waarom de info badge verschijnt. Infobadges mogen alleen berichten vertegenwoordigen die kunnen worden afgewezen en niet blijvend zijn. Een info badge moet specifieke regels hebben met betrekking tot wanneer het kan verschijnen, verdwijnen en veranderen.
Voorbeelden van het juiste info badge gebruik:
- Om aan te geven dat er nieuwe berichten zijn aangekomen.
- Om aan te geven dat er nieuwe artikelen beschikbaar zijn om te lezen.
- Om aan te geven dat er nieuwe opties beschikbaar zijn op een pagina.
- Om aan te geven dat er mogelijk een probleem is met een item op een bepaalde pagina dat de werking van de app niet belemmert.
Wanneer moet een ander besturingselement worden gebruikt?
Een info badge mag niet worden gebruikt om kritieke fouten weer te geven of zeer belangrijke berichten over te brengen die onmiddellijk actie moeten ondernemen. Infobadges mogen niet worden gebruikt in gevallen waarin ze onmiddellijk moeten worden gebruikt om de app te kunnen blijven gebruiken.
Voorbeelden van ongepast info badge gebruik:
- Als u een dringende kwestie wilt aangeven op een pagina in de app die moet worden aangepakt voordat u de app gaat gebruiken. Gebruik voor dit scenario een content dialog.
- In een app verschijnt info badgezonder dat de gebruiker deze kan verwijderen. Gebruik een info barvoor een permanente waarschuwing zoals deze.
- Het gebruik van de info badge als een permanente manier om de focus van de gebruiker op een gebied te richten, zonder dat de gebruiker de info badgekan verwijderen.
- Een info badge gebruiken als een gewoon pictogram of een gewone afbeelding in uw app. Gebruik in plaats daarvan een geschikte afbeelding of pictogram (zie IconElement en IconSource).
Typen info badges
Er zijn drie stijlen van info badge waaruit u kunt kiezen: punt, pictogramen numerieke, zoals hieronder wordt weergegeven.

Punt info badge
De punt info badge is een eenvoudige ellips met een diameter van 4px. Het heeft geen rand en is niet bedoeld om tekst of iets anders erin vast te houden.
Gebruik de punt-info badge voor algemene scenario's waarin u de focus van de gebruiker naar de info badge wilt leiden, bijvoorbeeld om aan te geven dat er nieuwe inhoud of updates beschikbaar zijn.
Pictogram info badge
Het icoon info badge is een ellips met een diameter van 16 pixels dat een pictogram erin bevat. De info badge heeft een eigenschap IconSource die flexibiliteit biedt voor de typen ondersteunde pictogrammen.
U moet het pictogram info badge gebruiken om een snel bericht te verzenden en de aandacht van de gebruiker te trekken, bijvoorbeeld om de gebruiker te waarschuwen dat er iets niet-blokkerends is misgegaan, er een extra belangrijke update beschikbaar is, of dat iets specifieks in de app momenteel is ingeschakeld (zoals een afteltimer die actief is).
Als u een BitmapIconSource- wilt gebruiken voor de IconSource van uw info badge, moet u ervoor zorgen dat de bitmap binnen de info badge past (door de grootte van het pictogram te wijzigen of de grootte van het info badgete wijzigen).
Numerieke info badge
De numerieke info badge is dezelfde vorm en grootte als het pictogram info badge, maar het bevat een getal erin, bepaald door de eigenschap Waarde. Getallen moeten gehele gehele getallen zijn en groter dan of gelijk aan nul zijn. De breedte van de info badge wordt automatisch uitgebreid naarmate het aantal dat wordt weergegeven, groeit tot meerdere cijfers, met een vloeiende animatie.
Gebruik de numerieke info badge om aan te geven dat er een specifiek aantal items is dat aandacht nodig heeft, bijvoorbeeld nieuwe e-mailberichten of berichten.
Vooraf ingestelde info badge stijlen
Ter ondersteuning van de meest voorkomende scenario's waarin info badges worden gebruikt, bevat het besturingselement ingebouwde vooraf ingestelde info badge stijlen. Hoewel u uw info badge kunt aanpassen om een gewenste combinatie van kleur/pictogram/getal te gebruiken, zijn deze ingebouwde voorinstellingen een snelle optie om ervoor te zorgen dat uw info badge voldoet aan de toegankelijkheidsrichtlijnen en proportioneel is in termen van pictogram- en getalgrootte.
De volgende stijlvoorinstellingen zijn beschikbaar voor info badges:
Aandacht
AttentionDotInfoBadgeStyleAttentionIconInfoBadgeStyleAttentionValueInfoBadgeStyle

Informatief
InformationalDotInfoBadgeStyleInformationalIconInfoBadgeStyleInformationalValueInfoBadgeStyle

Succes
SuccessDotInfoBadgeStyleSuccessIconInfoBadgeStyleSuccessValueInfoBadgeStyle

Voorzichtigheid
CautionDotInfoBadgeStyleCautionIconInfoBadgeStyleCautionValueInfoBadgeStyle

Kritisch
CriticalDotInfoBadgeStyleCriticalIconInfoBadgeStyleCriticalValueInfoBadgeStyle

Als een stijl is ingesteld op een info badge en er ook een conflicterende eigenschap is ingesteld, overschrijft de eigenschap het conflicterende deel van de stijl, maar blijven niet-conflicterende stijlelementen toegepast.
Als u bijvoorbeeld de CriticalIconInfoBadgeStyle toepast op een info badge, maar ook InfoBadge.Value = "1"instelt, krijgt u uiteindelijk een info badge met de achtergrondkleur Kritiek, maar het getal 1 erin wordt weergegeven in plaats van het vooraf ingestelde pictogram weer te geven.
In dit voorbeeld wordt een info badge gemaakt die de kleur en het pictogram van het Aandachtspictogram vooraf ingestelde stijl aanneemt.
<InfoBadge Style="{ThemeResource AttentionIconInfoBadgeStyle}"/>
![]()
Toegankelijkheid
Het besturingselement info badge heeft geen functionaliteit voor schermlezers of gebruikersinterface-automatisering (UIA) die erin is ingebouwd, omdat het besturingselement niet focusbaar is en niet kan worden bediend.
Als u een info badge in een navigation viewgebruikt, biedt de navigation view ingebouwde schermlezer en ondersteunende technologieondersteuning. Wanneer u door een navigation view bladert en u terechtkomt op een navigation view item met een info badge erop, kondigt de schermlezer aan dat er een info badge op dit item staat. Als de info badge in kwestie numeriek is, kondigt de schermlezer ook de waarde van de info badgeaan.
Als u een info badge buiten een navigation viewgebruikt, raden we het volgende aan om ervoor te zorgen dat uw app volledig toegankelijk is:
- Het bovenliggende element van de info badge moet focusbaar en toegankelijk zijn via de tabtoets.
- Het bovenliggende element kondigt de info badge aan schermlezers aan.
- De app verzendt een UIA-melding wanneer de info badge voor het eerst wordt weergegeven.
- De app verzendt een UIA-melding wanneer een info badge verdwijnt uit de gebruikersinterface.
- De app verzendt een UIA-melding na een belangrijke wijziging bij een bestaande info badge.
- De definitie van 'significante wijziging' is aan u als afzonderlijke ontwikkelaar. Voorbeelden hiervan kunnen zijn: een info badge schakelen tussen verschillende typen, een info badge die de kleur wijzigt om de status aan te geven, of een info badge's waarde die een bepaald significant getal overschrijdt.
Als u wilt bepalen wat het bovenliggende element aan schermlezers aankondigt, kunt u gekoppelde eigenschappen van de AutomationProperties-klasse gebruiken. Voor een info badgeis het raadzaam om de eigenschappen AutomationProperties.FullDescription of AutomationProperties.ItemStatus op het ouderelement in te stellen.
Als u UIA-meldingen wilt verzenden bij de verschijning of verwijdering van de info badge, kunt u de methode AutomationPeer.RaiseAutomationEvent gebruiken.
De info badge heeft een standaardgrootte die voldoet aan de toegankelijkheidsvereisten. U kunt veel aspecten van de info badge aanpassen, inclusief de hoogte/breedte/kleur, enzovoort, maar het is belangrijk dat de standaard-info badge voldoet aan onze richtlijnen voor toegankelijkheid voor grootte en kleur.
Een InfoBadge maken
Belangrijk
Sommige informatie heeft betrekking op voorlopige versie van het product dat aanzienlijk kan worden gewijzigd voordat het wordt vrijgegeven. Microsoft geeft geen garanties, uitdrukkelijk of impliciet, met betrekking tot de informatie die hier wordt verstrekt.
- Belangrijke API's:InfoBadge-klasse, IconSource-eigenschap , Waarde-eigenschap
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
U kunt in XAML of in code een InfoBadge maken. Het type InfoBadge dat u maakt, wordt bepaald door welke eigenschappen u instelt.
Punt
Als u een dot InfoBadge wilt maken, gebruikt u een standaard InfoBadge-besturingselement zonder dat er eigenschappen zijn ingesteld.
<InfoBadge />

Icoon
Als u een infobadge-pictogram wilt maken, stelt u de eigenschap IconSource in.
<InfoBadge x:Name="SyncStatusInfoBadge">
<InfoBadge.IconSource>
<SymbolIconSource Symbol="Sync"/>
</InfoBadge.IconSource>
</InfoBadge>
![]()
Numeriek
Als u een numerieke InfoBadge wilt maken, stelt u de eigenschap Waarde in.
<InfoBadge x:Name="EmailInfoBadge" Value="{x:Bind numUnreadMail}"/>

In de meeste scenario's koppelt u de eigenschap Value van de InfoBadge aan een veranderende geheel getalwaarde in de back-end van uw app, zodat u de InfoBadge eenvoudig kunt verhogen/verlagen en weergeven/verbergen op basis van die specifieke waarde.
Notitie
Als zowel de eigenschappen Icon als Value zijn ingesteld, heeft de eigenschap Value voorrang en wordt InfoBadge weergegeven als een numeriek InfoBadge.
InfoBadge gebruiken in NavigationView
Als u een Navigatieweergave in uw app gebruikt, raden we u aan een InfoBadge in de Navigatieweergave te gebruiken om meldingen en waarschuwingen voor de hele app weer te geven. Als u InfoBadge op een NavigationViewItem wilt plaatsen, wijst u het InfoBadge-object toe aan de eigenschap NavigationViewItem.InfoBadge.
In Left-Expanded modus wordt InfoBadge rechts uitgelijnd tegen de rand van de NavigationViewItem.

In Left-Compact modus verschijnt de InfoBadge overliggend in de rechterbovenhoek van het pictogram.

In Topmodus wordt InfoBadge uitgelijnd in de rechterbovenhoek van het volledige item.
navigatieweergave in de bovenste modus 
We raden u aan geen verschillende typen InfoBadges in één Navigatieweergave te gebruiken, zoals het koppelen van een numerieke InfoBadge aan één NavigationViewItem en een punt InfoBadge aan een andere NavigationViewItem in dezelfde NavigationView.
Voorbeeld: Een numerieke InfoBadge verhogen in een NavigationView
In dit voorbeeld wordt gesimuleerd hoe een e-mail-app een InfoBadge in een NavigationView kan gebruiken om het aantal nieuwe e-mailberichten in het Postvak IN weer te geven en het aantal te verhogen dat wordt weergegeven in InfoBadge wanneer een nieuw bericht wordt ontvangen.
<NavigationView SelectionChanged="NavigationView_SelectionChanged">
<NavigationView.MenuItems>
<NavigationViewItem Content="Home" Icon="Home"/>
<NavigationViewItem Content="Account" Icon="Contact"/>
<NavigationViewItem x:Name="InboxPage" Content="Inbox" Icon="Mail">
<NavigationViewItem.InfoBadge>
<InfoBadge x:Name="bg1"
Value="{x:Bind mailBox.NewMailCount, Mode=OneWay}"
Visibility="{x:Bind mailBox.HasNewMail, Mode=OneWay}"/>
</NavigationViewItem.InfoBadge>
</NavigationViewItem>
</NavigationView.MenuItems>
<Frame x:Name="contentFrame" />
</NavigationView>
public sealed partial class MainWindow : Window
{
MailBox mailBox = new MailBox();
public MainWindow()
{
this.InitializeComponent();
}
private void NavigationView_SelectionChanged(NavigationView sender,
NavigationViewSelectionChangedEventArgs args)
{
if (args.SelectedItem == InboxPage)
{
mailBox.ResetNewMailCount();
}
else
{
mailBox.CheckMail();
}
}
}
public class MailBox : DependencyObject
{
DispatcherQueueTimer timer;
// Dependency Properties for binding.
public int NewMailCount
{
get { return (int)GetValue(NewMailCountProperty); }
set { SetValue(NewMailCountProperty, value); }
}
public static readonly DependencyProperty NewMailCountProperty =
DependencyProperty.Register("NewMailCount", typeof(int), typeof(MailBox), new PropertyMetadata(0));
public bool HasNewMail
{
get { return (bool)GetValue(HasNewMailProperty); }
set { SetValue(HasNewMailProperty, value); }
}
public static readonly DependencyProperty HasNewMailProperty =
DependencyProperty.Register("HasNewMail", typeof(bool), typeof(MailBox), new PropertyMetadata(false));
public MailBox()
{
timer = this.DispatcherQueue.CreateTimer();
timer.Interval = new TimeSpan(15000000);
timer.Tick += (s, e) =>
{
NewMailCount++;
if (HasNewMail == false) { HasNewMail = true; }
};
timer.Start();
}
public void ResetNewMailCount()
{
NewMailCount = 0;
HasNewMail = false;
timer.Stop();
}
public void CheckMail()
{
timer.Start();
}
}

Hiërarchie in NavigationView
Als u een hiërarchische Navigatieweergavehebt, waarin NavigationViewItems in andere NavigationViewItems zijn genest, volgen de hoofditems dezelfde ontwerp- en plaatsingspatronen zoals hierboven beschreven.
De ouder NavigationViewItem en de onderliggende NavigationViewItems hebben elk hun eigen InfoBadge-kenmerk. U kunt de waarde van de InfoBadge van het bovenliggende element binden aan factoren die de InfoBadge-waarden van de onderliggende elementen bepalen, zoals het weergeven van de som van de numerieke InfoBadges van de onderliggende elementen op de InfoBadge van het bovenliggende element.
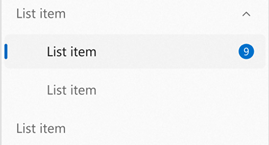
In deze afbeelding ziet u een hiërarchische Navigatieweergave met de PaneDisplayMode ingesteld op Top, waarbij het item op het hoogste niveau (ouder) een numerieke InfoBadge weergeeft. De app heeft de InfoBadge van het bovenliggende item ingesteld om weer te geven wat er wordt weergegeven in de InfoBadges van de onderliggende items, aangezien de onderliggende items op dit moment niet zijn uitgevouwen (en daarom niet zichtbaar zijn).

Een InfoBadge gebruiken in een ander besturingselement
Mogelijk wilt u waarschuwingen of meldingen weergeven over elementen in uw app, behalve NavigationView. Mogelijk hebt u een ListViewItem- die speciale aandacht nodig heeft, of een menu-item waarin een melding wordt weergegeven. In dergelijke gevallen kunt u InfoBadge rechtstreeks integreren in uw UI met andere bedieningselementen.
InfoBadge is een UIElement- en kan daarom niet worden gebruikt als een gedeelde resource.
Als u dit wilt doen, gebruikt u InfoBadge net als elk ander besturingselement: voeg gewoon de InfoBadge-markering toe waar u deze wilt weergeven. Omdat InfoBadge overneemt van Control, heeft het alle ingebouwde plaatsingseigenschappen, zoals marge, uitlijning, opvulling en meer, die u kunt gebruiken om uw InfoBadge precies op de gewenste positie te plaatsen.
Als u een InfoBadge in een andere controle plaatst, zoals een -knop of een ListViewItem-, wordt deze waarschijnlijk afgesneden als u het plaatst om buiten het begrenzingsvak van de bovenliggende controle uit te breiden. Als uw InfoBadge zich in een ander besturingselement bevindt, mag het niet langs de hoeken van het begrenzingsvak van het besturingselement worden geplaatst.
Voorbeeld: Een InfoBadge in een ander controlemenu plaatsen
Hier ziet u een knop met een InfoBadge in de rechterbovenhoek, waarbij de badge boven op de inhoud is geplaatst. Dit voorbeeld kan ook worden toegepast op veel andere besturingselementen dan Knop. Het laat zien hoe u een InfoBadge in een ander WinUI-besturingselement kunt plaatsen, positioneren en weergeven.
<Button Width="200" Height="60" Padding="4"
HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch">
<Grid>
<SymbolIcon Symbol="Sync"/>
<InfoBadge x:Name="buttonInfoBadge"
Background="#C42B1C"
HorizontalAlignment="Right"
VerticalAlignment="Top"
Width="16" Height="16">
<InfoBadge.IconSource>
<FontIconSource Glyph=""/>
</InfoBadge.IconSource>
</InfoBadge>
</Grid>
</Button>

Een InfoBadge beheren
Een InfoBadge geeft doorgaans een tijdelijke waarschuwing weer, dus het is gebruikelijk om deze weer te geven of te verbergen en de stijl regelmatig te wijzigen terwijl uw app wordt uitgevoerd.
Een InfoBadge weergeven en verbergen
U kunt de eigenschap Visibility of eigenschap Opacity gebruiken om een InfoBadge weer te geven en te verbergen op basis van gebruikersacties, programmalogica, meteritems, enzovoort.
Net als bij andere UIElements, zal het instellen van Visibility.Collapsed ervoor zorgen dat de InfoBadge geen ruimte inneemt in uw lay-out, waardoor andere elementen mogelijk verschuiven wanneer deze wel of niet wordt weergegeven.
Als het verplaatsen van elementen een probleem vormt, kunt u de eigenschap Opacity gebruiken om de InfoBadge weer te geven en te verbergen.
Opacity is standaard ingesteld op 1.0; u kunt deze instellen op 0 om de InfoBadge te verbergen. Wanneer u de eigenschap Opacity gebruikt, neemt InfoBadge nog steeds ruimte in de indeling in beslag, zelfs als deze momenteel verborgen is.
De stijl InfoBadge wijzigen
U kunt het pictogram of nummer wijzigen dat in een InfoBadge wordt weergegeven terwijl het zichtbaar is. Het verlagen of verhogen van een numerieke InfoBadge op basis van gebruikersactie kan worden bereikt door de waarde van InfoBadge.Valuete wijzigen. U kunt het pictogram van een InfoBadge wijzigen door InfoBadge.IconSource in te stellen op een nieuw IconSource-object. Wanneer u pictogrammen wijzigt, moet u ervoor zorgen dat het nieuwe pictogram dezelfde grootte heeft als het oude pictogram om een jarring visueel effect te voorkomen.
Standaardgedrag
Als er geen InfoBadge.Value of InfoBadge.IconSource zijn ingesteld, wordt standaard een punt weergegeven (met name als Value is ingesteld op -1 en IconSource is ingesteld op null, wat de standaardwaarden zijn). Als zowel de eigenschappen Value als IconSource zijn ingesteld, zal de InfoBadge de eigenschap Value honoreren en een getalwaarde weergeven.
U kunt ook het type InfoBadge wijzigen terwijl het wordt weergegeven. Als u het type InfoBadge wilt wijzigen, moet u ervoor zorgen dat de bijbehorende eigenschap van het huidige type (Value of IconSource) is ingesteld op de standaardwaarde (-1 of null) en dat de eigenschap van het nieuwe type gelijk is aan een juiste waarde. Als u het type InfoBadge wilt wijzigen van numeriek of pictogram in een punttype InfoBadge, moet u ervoor zorgen dat InfoBadge.Value is ingesteld op -1 en InfoBadge.IconSource is ingesteld op null.
Afhankelijk van hoe u uw InfoBadge hebt positioneerd, moet u er rekening mee houden dat items hierdoor kunnen verschuiven als de grootte en vorm van de InfoBadge kunnen veranderen.
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
Voor De InfoBadge voor UWP-apps is WinUI 2 vereist. Zie WinUI 2voor meer informatie, inclusief installatie-instructies. API's voor deze control bevinden zich in de Microsoft.UI.Xaml.Controls naamruimte.
- WinUI 2 Apis:InfoBadge-klasse, IconSource-eigenschap , Waarde-eigenschap
- Open de App WinUI 2 Gallery en zie InfoBadge in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Download de app uit de Microsoft Store of download de broncode op GitHub.
Als u de code in dit artikel wilt gebruiken met WinUI 2, gebruikt u een alias in XAML (we gebruiken muxc) om de API's van de Windows UI-bibliotheek weer te geven die zijn opgenomen in uw project. Zie Aan de slag met WinUI 2 voor meer informatie.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:InfoBadge/>
Verwante artikelen
Windows developer
