Weergave draaien
Gebruik een spiegelweergave voor het bladeren door afbeeldingen of andere items in een verzameling, zoals foto's in een album of items op een productdetailspagina, één item tegelijk. Voor aanraakapparaten, swipen over een item gaat door de collectie. Voor een muis worden navigatieknoppen weergegeven wanneer de muis erboven gehouden wordt. Voor een toetsenbord navigeren de pijltoetsen door de verzameling.
Is dit de juiste controle?
De weergave Flipping is het meest geschikt voor het doorbladeren van afbeeldingen in kleine tot middelgrote verzamelingen (tot ongeveer 25 items). Voorbeelden van dergelijke verzamelingen zijn items op een productdetailspagina of foto's in een fotoalbum. Hoewel we de foto-carrousel niet aanbevelen voor de meeste grote verzamelingen, is de functie wel gebruikelijk voor het bekijken van individuele afbeeldingen in een fotoalbum.
Aanbevelingen
- Spiegelweergaven werken het beste voor verzamelingen van ongeveer 25 items.
- Vermijd het gebruik van een bladercontrole voor grotere verzamelingen, omdat de terugkerende beweging van het bladeren door elk item vermoeiend kan zijn. Een uitzondering hierop is voor fotoalbums, die vaak honderden of duizenden afbeeldingen bevatten. Fotoalbums schakelen bijna altijd over naar een spiegelweergave zodra een foto is geselecteerd in de indeling van de rasterweergave. Voor andere grote verzamelingen kunt u een lijstweergave of rasterweergave overwegen.
Controlelijst voor globalisatie en lokalisatie
- bidirectionele overwegingen: gebruik standaardspiegeling voor RTL-talen. De besturingselementen voor terug en vooruit moeten zijn gebaseerd op de richting van de taal, dus voor RTL-talen moet de rechterknop naar achteren navigeren en moet de linkerknop vooruit navigeren.
Voorbeelden
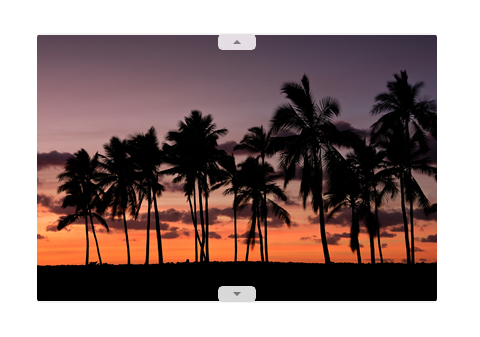
Horizontaal bladeren, beginnend bij het meest linkse item en naar rechts bladeren, is de typische indeling voor een flip-weergave. Deze indeling werkt goed in portret- of landschapmodus op alle apparaten.

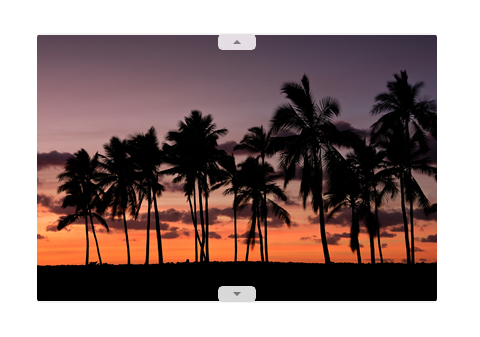
U kunt ook verticaal door een spiegelweergave bladeren:

Een flip-weergave maken
- Belangrijke API's: FlipView-klasse, eigenschap ItemsSource, ItemTemplate-eigenschap
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
FlipView is een ItemsControl, zodat deze een verzameling items van elk type kan bevatten. Als u de weergave wilt vullen, voegt u items toe aan de Items verzameling of stelt u de eigenschap ItemsSource in op een gegevensbron.
Standaard wordt een gegevenselement in de bladerweergave weergegeven als de tekenreeksvoorstelling van het gegevensobject waaraan het is gebonden. Als u precies wilt opgeven hoe items in de flipweergave worden weergegeven, maakt u een DataTemplate- om de indeling van besturingselementen te definiëren die worden gebruikt om een afzonderlijk item weer te geven. De besturingselementen in de indeling kunnen worden gebonden aan eigenschappen van een gegevensobject of inhoud die inline is gedefinieerd. U wijst de DataTemplate toe aan de eigenschap ItemTemplate van FlipView.
Items toevoegen aan de verzameling Items
U kunt items toevoegen aan de verzameling Items met behulp van XAML of code. Normaal gesproken voegt u items op deze manier toe als u een klein aantal items hebt dat niet wordt gewijzigd en die eenvoudig zijn gedefinieerd in XAML, of als u de items in code tijdens runtime genereert. Hier ziet u een spiegelweergave met items die inline zijn gedefinieerd.
<FlipView x:Name="flipView1">
<Image Source="Assets/Logo.png" />
<Image Source="Assets/SplashScreen.png" />
<Image Source="Assets/SmallLogo.png" />
</FlipView>
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.Items.Add("Item 1");
flipView1.Items.Add("Item 2");
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
Wanneer u items toevoegt aan een flipweergave, worden ze automatisch in een FlipViewItem container geplaatst. Als u wilt wijzigen hoe een item wordt weergegeven, kunt u een stijl toepassen op de itemcontainer door de eigenschap ItemContainerStyle in te stellen.
Wanneer u de items in XAML definieert, worden ze automatisch toegevoegd aan de verzameling Items.
De itembron instellen
Doorgaans gebruikt u een spiegelweergave om gegevens weer te geven uit een bron, zoals een database of internet. Als u een spiegelweergave van een gegevensbron wilt vullen, stelt u de eigenschap ItemsSource in op een verzameling gegevensitems.
Hier wordt de itemsbron van de flip-weergave rechtstreeks in code ingesteld op een exemplaar van een verzameling.
// Data source.
List<String> itemsList = new List<string>();
itemsList.Add("Item 1");
itemsList.Add("Item 2");
// Create a new flip view, add content,
// and add a SelectionChanged event handler.
FlipView flipView1 = new FlipView();
flipView1.ItemsSource = itemsList;
flipView1.SelectionChanged += FlipView_SelectionChanged;
// Add the flip view to a parent container in the visual tree.
stackPanel1.Children.Add(flipView1);
U kunt de eigenschap ItemsSource ook binden aan een verzameling in XAML. Zie Gegevensbinding met XAMLvoor meer informatie.
Hier is de ItemsSource gebonden aan een CollectionViewSource- met de naam itemsViewSource.
<Page.Resources>
<!-- Collection of items displayed by this page -->
<CollectionViewSource x:Name="itemsViewSource" Source="{Binding Items}"/>
</Page.Resources>
...
<FlipView x:Name="itemFlipView"
ItemsSource="{Binding Source={StaticResource itemsViewSource}}"/>
Voorzichtigheid
U kunt een spiegelweergave vullen door items toe te voegen aan de verzameling Items of door de eigenschap Itemsbron in te stellen, maar u kunt niet beide manieren tegelijk gebruiken. Als u de eigenschap ItemsBron instelt en u een item toevoegt in XAML, wordt het toegevoegde item genegeerd. Als u de eigenschap ItemsBron instelt en een item toevoegt aan de verzameling Items in code, wordt er een foutmelding gegenereerd.
Het uiterlijk van de items opgeven
Standaard wordt een gegevensitem in de flipweergave weergegeven als de tekenreeksweergave van het gegevensobject waaraan het is gebonden. Meestal wilt u een uitgebreidere presentatie van uw gegevens weergeven. Als u precies wilt opgeven hoe items in de flipweergave worden weergegeven, maakt u een DataTemplate-. De XAML in de DataTemplate definieert de indeling en het uiterlijk van besturingselementen die worden gebruikt om een afzonderlijk item weer te geven. De bedieningselementen in de indeling kunnen worden gebonden aan eigenschappen van een gegevensobject of kunnen inhoud bevatten die inline is gedefinieerd. De DataTemplate is toegewezen aan de eigenschap ItemTemplate van het Besturingselement FlipView.
In dit voorbeeld wordt de ItemTemplate van een FlipView inline gedefinieerd. Er wordt een overlay toegevoegd aan de afbeelding om de naam van de afbeelding weer te geven.
<FlipView MaxWidth="400" Height="180" BorderBrush="Black" BorderThickness="1"
ItemsSource="{x:Bind Items, Mode=OneWay}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="data:ControlInfoDataItem">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image Width="36" Source="{x:Bind ImagePath}" Stretch="Uniform"
VerticalAlignment="Center" />
<Border Background="#A5FFFFFF" Height="60" Grid.Row="1">
<TextBlock x:Name="Control2Text" Text="{x:Bind Title}" Foreground="Black"
Padding="12,12" Style="{StaticResource TitleTextBlockStyle}"
HorizontalAlignment="Center" />
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
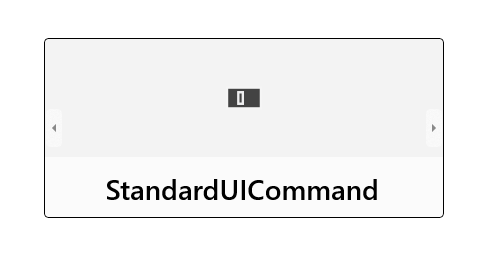
Hier ziet u hoe de indeling die door de gegevenssjabloon is gedefinieerd, eruitziet.

De oriëntatie van de flipweergave instellen
Bij standaardinstelling wordt de flipweergave horizontaal gedraaid. Als u deze verticaal wilt spiegelen, gebruikt u een stapelpaneel met een verticale richting als de ItemsPanel van de spiegelweergave.
In dit voorbeeld ziet u hoe u een StackPanel met een verticale orientatie gebruikt als ItemsPanel van een FlipView.
<FlipView x:Name="flipViewVertical" Width="480" Height="270"
BorderBrush="Black" BorderThickness="1">
<!-- Use a vertical stack panel for vertical flipping. -->
<FlipView.ItemsPanel>
<ItemsPanelTemplate>
<VirtualizingStackPanel Orientation="Vertical"/>
</ItemsPanelTemplate>
</FlipView.ItemsPanel>
<FlipView.ItemTemplate>
<DataTemplate>
<Grid>
<Image Width="480" Height="270" Stretch="UniformToFill"
Source="{Binding Image}"/>
<Border Background="#A5000000" Height="80" VerticalAlignment="Bottom">
<TextBlock Text="{Binding Name}"
FontFamily="Segoe UI" FontSize="26.667"
Foreground="#CCFFFFFF" Padding="15,20"/>
</Border>
</Grid>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
De draaibare weergave ziet er als volgt uit met een verticale oriëntatie.

Een contextindicator toevoegen
Gebruik een contextindicator (zoals een PipsPager of filmstrook) met een spiegelweergave om gebruikers een referentiepunt binnen de inhoud te bieden.
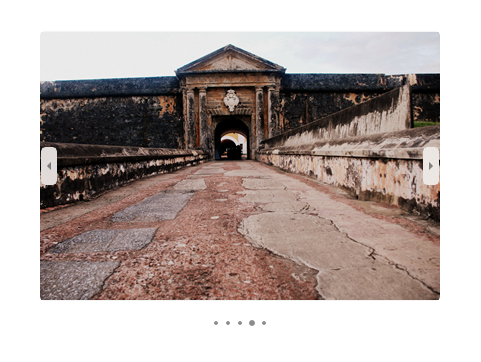
In de volgende afbeelding ziet u een PipsPager die wordt gebruikt met een kleine fotogalerie (we raden u aan de PipsPager onder de galerie te centreren).

Dit codefragment laat zien hoe u een PipsPager verbindt met een FlipView-.
<StackPanel>
<FlipView x:Name="Gallery" MaxWidth="400" Height="270" ItemsSource="{x:Bind Pictures}">
<FlipView.ItemTemplate>
<DataTemplate x:DataType="x:String">
<Image Source="{x:Bind Mode=OneWay}"/>
</DataTemplate>
</FlipView.ItemTemplate>
</FlipView>
<!-- The SelectedPageIndex is bound to the FlipView to keep the two in sync -->
<PipsPager x:Name="FlipViewPipsPager"
HorizontalAlignment="Center"
Margin="0, 10, 0, 0"
NumberOfPages="{x:Bind Pictures.Count}"
SelectedPageIndex="{x:Bind Path=Gallery.SelectedIndex, Mode=TwoWay}" />
</StackPanel>
Voor grotere verzamelingen (10 of meer items) raden we u ten zeerste aan een contextuele indicator te gebruiken, zoals een filmstrook met miniaturen. In tegenstelling tot een PipsPager die gebruikmaakt van eenvoudige puntjes of glyphs, toont elke miniatuur in de filmstrook een kleinere, selecteerbare versie van de bijbehorende afbeelding.

Zie XAML FlipView-voorbeeldvoor een volledig voorbeeld waarin wordt getoond hoe u een contextindicator toevoegt aan een FlipView.
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor deze controle bevinden zich in de Windows.UI.Xaml.Controls naamruimte.
- UWP-API's:FlipView-klasse, eigenschap ItemsSource, ItemTemplate-eigenschap
- Open de App WinUI 2 Gallery en zie de FlipView in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Haal de app uit de Microsoft Store of verkrijg de broncode op GitHub.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen. WinUI 2.2 of hoger bevat een nieuwe sjabloon voor dit besturingselement dat gebruikmaakt van afgeronde hoeken. Zie hoekstraalvoor meer informatie.
Verwante artikelen
Windows developer
