Datumkiezer
De datumkiezer biedt u een gestandaardiseerde manier om gebruikers een gelokaliseerde datumwaarde te laten kiezen met aanraak-, muis- of toetsenbordinvoer.

Is dit de juiste controle?
Gebruik een datumkiezer om een gebruiker een bekende datum te laten kiezen, zoals een geboortedatum, waarbij de context van de agenda niet belangrijk is.
Als de context van een agenda belangrijk is, kunt u overwegen een kalenderdatumkiezer te gebruiken of agendaweergave.
Zie het artikel Datum- en tijdbesturingselementen voor meer informatie over het kiezen van het juiste datumbesturingselement.
Voorbeelden
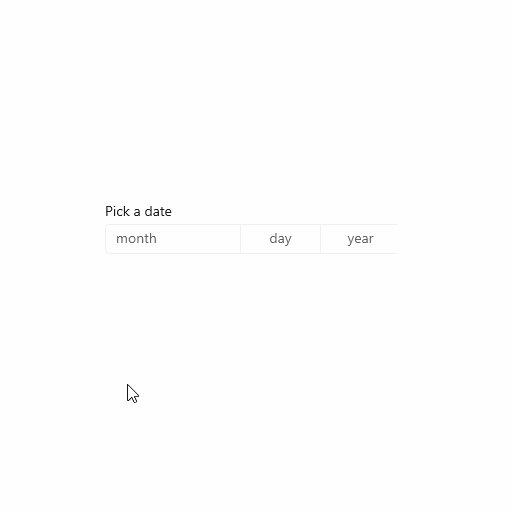
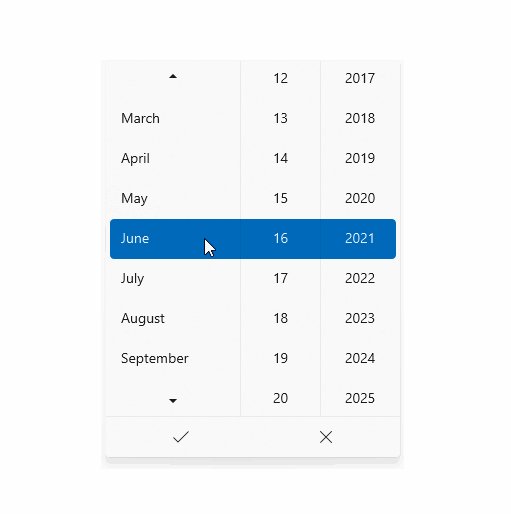
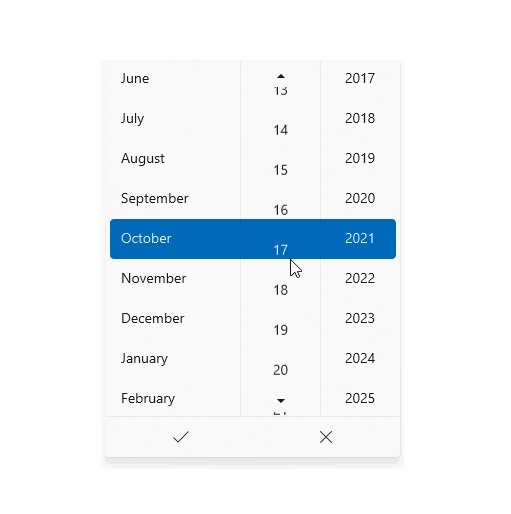
Het ingangspunt geeft de gekozen datum weer en wanneer de gebruiker het toegangspunt selecteert, wordt een kiezeroppervlak verticaal uitgevouwen vanaf het midden voor de gebruiker om een selectie te maken. De datumkiezer dekt andere delen van de gebruikersinterface; hij verplaatst niets.

Een datumkiezer maken
- Belangrijke API's:DatePicker-klasse, eigenschap SelectedDate
De WinUI 3 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 3. Download de app uit de Microsoft Store of haal de broncode op GitHub-
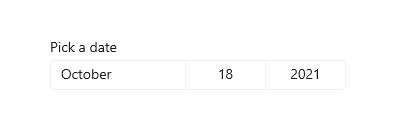
In dit voorbeeld ziet u hoe u een eenvoudige datumkiezer maakt met een koptekst.
<DatePicker x:Name="exampleDatePicker" Header="Pick a date"/>
DatePicker exampleDatePicker = new DatePicker();
exampleDatePicker.Header = "Pick a date";
De resulterende datumkiezer ziet er als volgt uit:

De datumkiezer opmaken
Standaard wordt in de datumkiezer de dag, maand en het jaar weergegeven. Als voor uw scenario voor de datumkiezer niet alle velden nodig zijn, kunt u de velden verbergen die u niet nodig hebt. Als u een veld wilt verbergen, stelt u het bijbehorende veldeigenschap Zichtbaar in op false: DayVisible, MonthVisibleof YearVisible.
Hier is alleen het jaar nodig, dus de dag- en maandvelden zijn verborgen.
<DatePicker x:Name="yearDatePicker" Header="In what year was Microsoft founded?"
MonthVisible="False" DayVisible="False"/>

De tekenreeksinhoud van elke ComboBox in de DatePicker wordt gemaakt door een DateTimeFormatter-. U informeert de DateTimeFormatter over het opmaken van de datumwaarde door een tekenreeks op te geven die ofwel een -indelingssjabloon, of een -indelingspatroonis. Zie de eigenschappen DayFormat, MonthFormaten YearFormat voor meer informatie.
Hier wordt een -notatiepatroon gebruikt om de maand weer te geven als een geheel getal en afkorting. U kunt letterlijke tekenreeksen toevoegen aan het notatiepatroon, zoals de haakjes rond de afkorting van de maand: ({month.abbreviated}).
<DatePicker MonthFormat="{}{month.integer(2)} ({month.abbreviated})" DayVisible="False"/>

Datumwaarden
Het controle-element datumkiezer bevat zowel Date/DateChanged als SelectedDate/SelectedDateChanged APIs. Het verschil tussen deze is dat Date niet nullable is, terwijl SelectedDate nullable is.
De waarde van SelectedDate wordt gebruikt om de datumkiezer te vullen en is standaard null. Als SelectedDate is null, wordt de eigenschap Date ingesteld op 12-31-1600; anders wordt de Date waarde gesynchroniseerd met de SelectedDate waarde. Wanneer SelectedDatenullis, wordt de datumkiezer 'unset' en worden in plaats van een datum de veldnamen weergegeven.

U kunt de eigenschappen MinYear en MaxYear instellen om de datumwaarden in de kiezer te beperken. Standaard is MinYear ingesteld op 100 jaar vóór de huidige datum en MaxYear is ingesteld op 100 jaar na de huidige datum.
Als u alleen MinYear of MaxYearinstelt, moet u ervoor zorgen dat er een geldig datumbereik wordt gemaakt op basis van de datum die u hebt ingesteld en de standaardwaarde van de andere datum; anders is er geen datum beschikbaar om te selecteren in de kiezer. Als u bijvoorbeeld alleen yearDatePicker.MaxYear = new DateTimeOffset(new DateTime(900, 1, 1)); instelt, wordt een ongeldig datumbereik gemaakt met de standaardwaarde van MinYear.
Een datumwaarde initialiseren
De datumeigenschappen kunnen niet worden ingesteld als een XAML-kenmerktekenreeks, omdat de Parser van Windows Runtime XAML geen conversielogica heeft voor het converteren van tekenreeksen naar datums als DateTime / DateTimeOffset-objecten. Hier volgen enkele voorgestelde manieren waarop deze objecten in code kunnen worden gedefinieerd en ingesteld op een andere datum dan de huidige datum.
-
DateTime-: instantieer een Windows.Globalization.Calendar object (het wordt geïnitialiseerd tot de huidige datum). Stel Jaarin of roep AddYearsaan om de datum aan te passen. Roep vervolgens Calendar.GetDateTime- aan en gebruik de geretourneerde
DateTimeom de datumeigenschap in te stellen. - DateTimeOffset: roep de constructor aan. Gebruik de constructorsignatuur voor de binnenste System.DateTime. Of maak een standaard DateTimeOffset- (deze is geïnitialiseerd op de huidige datum) en roep AddYearsaan.
Een andere mogelijke techniek is om een datum te definiëren die beschikbaar is als een gegevensobject of in de gegevenscontext, en vervolgens de datumeigenschap in te stellen als een XAML-kenmerk dat verwijst naar een extensie voor {Binding}-markeringen die toegang hebben tot de datum als gegevens.
Notitie
Zie Datum/tijd- en kalenderwaarden in het artikel Over datum- en tijdbesturingselementen voor belangrijke informatie over datumwaarden.
In dit voorbeeld ziet u hoe u de eigenschappen SelectedDate, MinYearen MaxYear instelt op verschillende DatePicker besturingselementen.
<DatePicker x:Name="yearDatePicker" MonthVisible="False" DayVisible="False"/>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"/>
public MainPage()
{
this.InitializeComponent();
// Set minimum year to 1900 and maximum year to 1999.
yearDatePicker.SelectedDate = new DateTimeOffset(new DateTime(1950, 1, 1));
yearDatePicker.MinYear = new DateTimeOffset(new DateTime(1900, 1, 1));
// Using a different DateTimeOffset constructor.
yearDatePicker.MaxYear = new DateTimeOffset(1999, 12, 31, 0, 0, 0, new TimeSpan());
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
De datumwaarden gebruiken
Als u de datumwaarde in uw app wilt gebruiken, gebruikt u doorgaans een gegevensbinding naar de eigenschap SelectedDate of verwerkt u de gebeurtenis SelectedDateChanged.
Zie voor een voorbeeld van het gebruik van een
DatePickerenTimePickerbij elkaar om éénDateTimewaarde bij te werken agenda, datum en tijd besturingselementen - gebruik een datumkiezer en tijdkiezer samen.
Hier gebruikt u een DatePicker om een gebruiker de aankomstdatum te laten selecteren. U verwerkt de SelectedDateChanged gebeurtenis om een DateTime--exemplaar met de naam arrivalDateTimebij te werken.
<StackPanel>
<DatePicker x:Name="arrivalDatePicker" Header="Arrival date"
DayFormat="{}{day.integer} ({dayofweek.abbreviated})"
SelectedDateChanged="arrivalDatePicker_SelectedDateChanged"/>
<Button Content="Clear" Click="ClearDateButton_Click"/>
<TextBlock x:Name="arrivalText" Margin="0,12"/>
</StackPanel>
public sealed partial class MainPage : Page
{
DateTime arrivalDateTime;
public MainPage()
{
this.InitializeComponent();
// Set minimum to the current year and maximum to five years from now.
arrivalDatePicker.MinYear = DateTimeOffset.Now;
arrivalDatePicker.MaxYear = DateTimeOffset.Now.AddYears(5);
}
private void arrivalDatePicker_SelectedDateChanged(DatePicker sender, DatePickerSelectedValueChangedEventArgs args)
{
if (arrivalDatePicker.SelectedDate != null)
{
arrivalDateTime = new DateTime(args.NewDate.Value.Year, args.NewDate.Value.Month, args.NewDate.Value.Day);
}
arrivalText.Text = arrivalDateTime.ToString();
}
private void ClearDateButton_Click(object sender, RoutedEventArgs e)
{
arrivalDatePicker.SelectedDate = null;
arrivalText.Text = string.Empty;
}
}
UWP en WinUI 2
Belangrijk
De informatie en voorbeelden in dit artikel zijn geoptimaliseerd voor apps die gebruikmaken van de Windows App SDK en WinUI 3, maar zijn algemeen van toepassing op UWP-apps die gebruikmaken van WinUI 2. Zie de UWP API-referentie voor platformspecifieke informatie en voorbeelden.
Deze sectie bevat informatie die u nodig hebt om het besturingselement te gebruiken in een UWP- of WinUI 2-app.
API's voor deze besturing bevinden zich in de Windows.UI.Xaml.Controls naamruimte.
- UWP-API's:DatePicker-klasse, eigenschap SelectedDate
- Open de App WinUI 2 Gallery en zie de DatePicker in actie. De WinUI 2 Gallery app bevat interactieve voorbeelden van de meeste Besturingselementen, functies en functionaliteit van WinUI 2. Haal de app op uit de Microsoft Store of haal de broncode van GitHub-.
U wordt aangeraden de nieuwste WinUI 2 te gebruiken om de meest recente stijlen en sjablonen voor alle besturingselementen te verkrijgen. WinUI 2.2 of hoger bevat een nieuwe sjabloon voor dit besturingselement dat gebruikmaakt van afgeronde hoeken. Zie hoekstraalvoor meer informatie.
Verwante artikelen
Windows developer
