Een gebruikersinterface maken met XAML Designer
De XAML Designer in Visual Studio en Blend voor Visual Studio biedt een visuele interface om u te helpen bij het ontwerpen van op XAML gebaseerde apps, zoals WPF en UWP. U kunt gebruikersinterfaces voor uw apps maken door controle-elementen te slepen vanuit het venster Werkset (venster Bronnen in Blend voor Visual Studio) en eigenschappen in te stellen in het venster Eigenschappen. U kunt XAML ook rechtstreeks bewerken in de XAML-weergave.
Voor geavanceerde gebruikers is het zelfs mogelijk om de XAML Designer aan te passen.
Notitie
WinUI 3/ .NET MAUI XAML designer wordt niet ondersteund in Visual Studio 2022. Als u uw WinUI 3/ .NETLOAD XAML UIs wilt bekijken en deze wilt bewerken terwijl de app wordt uitgevoerd, gebruikt u XAML Hot Reload voor WinUI 3 / .NETLOAD. Zie de pagina XAML Hot Reload voor meer informatie.
Notitie
Xamarin.Forms biedt geen ondersteuning voor een XAML-ontwerper. Als u uw Xamarin.Forms XAML-UIs wilt weergeven en deze wilt bewerken terwijl de app wordt uitgevoerd, gebruikt u XAML Hot Reload voor Xamarin.Forms. Zie de pagina XAML Hot Reload voor Xamarin.Forms (preview) voor meer informatie.
XAML Designer-werkruimte
De werkruimte in XAML Designer bestaat uit verschillende visuele interface-elementen. Dit zijn de artboard (het visuele ontwerpoppervlak), de XAML-editor, het venster Documentoverzicht (objecten en tijdlijnvenster in Blend voor Visual Studio) en het venster Eigenschappen. Als u de XAML Designer wilt openen, klikt u met de rechtermuisknop op een XAML-bestand in Solution Explorer- en kiest u Weergaveontwerper-.
XAML Designer biedt een XAML-weergave en een gesynchroniseerde ontwerpweergave van de weergegeven XAML-markeringen van uw app. Wanneer een XAML-bestand is geopend in Visual Studio of Blend voor Visual Studio, kunt u schakelen tussen de ontwerpweergave en de XAML-weergave met behulp van de tabbladen Ontwerpen en XAML-. U kunt de knop Deelvensters wisselen knop gebruiken  om te schakelen welk venster bovenaan wordt weergegeven: het tekenbord of de XAML-editor.
om te schakelen welk venster bovenaan wordt weergegeven: het tekenbord of de XAML-editor.
Ontwerpweergave
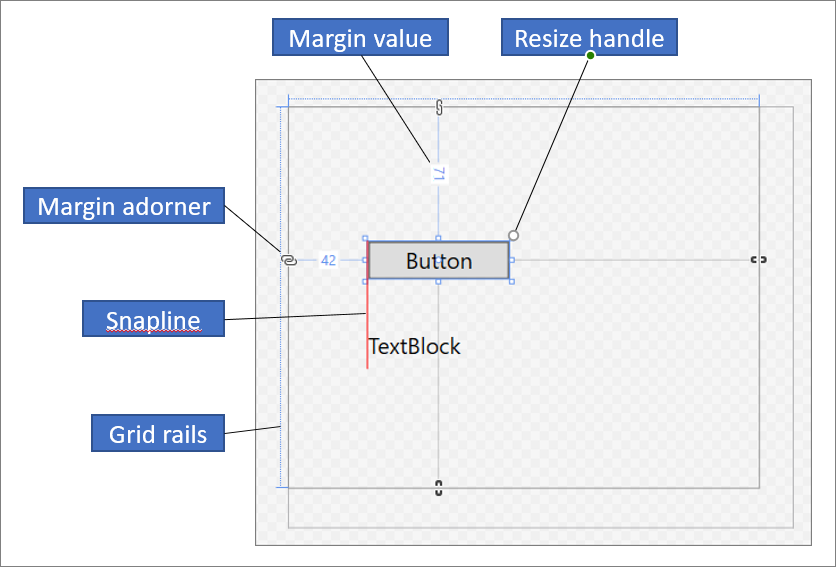
In de ontwerpweergave is het venster met het tekenbord het actieve venster en kunt u het gebruiken als een primair werkoppervlak. U kunt deze gebruiken om een pagina in uw app visueel te ontwerpen door elementen toe te voegen, te tekenen of te wijzigen. Zie Werken met elementen in XAML Designervoor meer informatie. In deze afbeelding ziet u het tekenbord in de ontwerpweergave.

Deze functies zijn beschikbaar in het artboard:
leidlijnen
Uitlijnlijnen zijn uitlijningsgrenzen die worden weergegeven als rode stippellijnen om weer te geven wanneer de randen van besturingselementen worden uitgelijnd of wanneer tekstbasislijnen zijn uitgelijnd. Uitlijningsgrenzen worden alleen weergegeven wanneer uitlijnen op uitlijnlijnen is ingeschakeld.
rasterrails
Gridrails worden gebruikt voor het beheren van de rijen en kolommen in een deelvenster Raster. U kunt rijen en kolommen maken en verwijderen en u kunt de relatieve breedte en hoogte ervan aanpassen. De verticale rasterrail, die links van het tekenbord wordt weergegeven, wordt gebruikt voor rijen en de horizontale lijn, die bovenaan wordt weergegeven, wordt gebruikt voor kolommen.
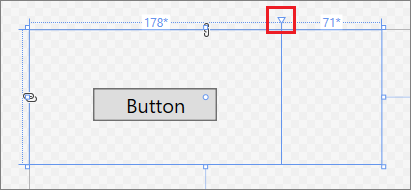
Rasterversieringen
Een rastermarkering wordt weergegeven als een driehoek met een verticale of horizontale lijn eraan gekoppeld op de rasterlijn. Wanneer u een raster versierder sleept, worden de breedten of hoogten van aangrenzende kolommen of rijen bijgewerkt terwijl u de muis beweegt.
Grid-adorners worden gebruikt om de breedte en hoogte van de rijen en kolommen van een raster te regelen. U kunt een nieuwe kolom of rij toevoegen door te klikken in de gridrails. Wanneer u een nieuwe rij- of kolomlijn toevoegt voor een rasterpaneel met twee of meer kolommen of rijen, wordt er een miniwerkbalk weergegeven buiten de rail waarmee u expliciet breedte en hoogte kunt instellen. Met de miniwerkbalk kunt u de grootteopties voor rasterrijen en -kolommen instellen.

formaatgrepen wijzigen
Formaatgrepen worden weergegeven op geselecteerde besturingselementen en stellen u in staat om het formaat van het besturingselement te wijzigen. Wanneer u het formaat van een besturingselement wijzigt, lijken breedte- en hoogtewaarden doorgaans te helpen bij het aanpassen van de grootte van het besturingselement. Zie Werken met elementen in XAML Designervoor meer informatie over het bewerken van besturingselementen in ontwerpweergave.
marges
Marges vertegenwoordigen de hoeveelheid vaste ruimte tussen de rand van een besturingselement en de rand van de container. U kunt de marges van een besturingselement instellen door de eigenschap Margin te gebruiken onder Layout in het venster Eigenschappen.
margeversieringen
Gebruik margesierstukken om de marges van een element te wijzigen ten opzichte van de lay-outcontainer. Wanneer een marge-adorner open is, wordt er geen marge ingesteld en laat de marge-adorner een verbroken verbinding zien. Wanneer de marge niet is ingesteld, blijven elementen onveranderd wanneer het formaat van de indelingscontainer tijdens runtime wordt gewijzigd. Wanneer een marge versierder wordt gesloten, geeft een marge versierder een niet-verbroken ketting weer en worden elementen verplaatst met de marge wanneer de indelingscontainer tijdens de uitvoering wordt gewijzigd (de marge blijft vast).
elementhandgrepen
U kunt een element wijzigen met behulp van de elementgrepen die op het tekenbord worden weergegeven wanneer u de aanwijzer over de hoeken van het blauwe vak beweegt dat een element omringt. Met deze grepen kunt u het element roteren, verkleinen, spiegelen, verplaatsen of een hoekstraal toevoegen. Het symbool voor de elementgreep varieert per functie en verandert afhankelijk van de exacte locatie van de aanwijzer. Als u de elementgrepen niet ziet, controleert u of het element is geselecteerd.
In Ontwerpweergave zijn er extra artboard-opdrachten beschikbaar in het linkerbenedengebied van het venster, zoals hier wordt weergegeven:
opdrachten ontwerpweergave 
Deze opdrachten zijn beschikbaar op deze werkbalk:
zoomen
Met zoom kunt u de grootte van het ontwerpoppervlak aanpassen. U kunt zoomen van 12,5% tot 800% of opties selecteren, zoals Selectie aanpassen en Alleaanpassen.
Uitlijnraster weergeven/verbergen
Hiermee kan je het uitlijnraster, dat de rasterlijnen toont, weergeven of verbergen. Rasterlijnen worden gebruikt wanneer u uitlijnen op rasterlijnen of uitlijnen op opvoerlijneninschakelt.
Uitlijnen op rasterlijnen in- of uitschakelen
Als uitlijnen op rasterlijnen is ingeschakeld, wordt een element meestal uitgelijnd met de dichtstbijzijnde horizontale en verticale rasterlijnen wanneer u het naar het tekenbord sleept.
tekenbordachtergrond in-/uitschakelen
Schakelen tussen een lichte en donkere achtergrond.
Aan/uitzetten van magnetische lijnen voor uitlijning
Met snaplines kunt u besturingselementen ten opzichte van elkaar uitlijnen. Als uitlijnen op uitlijnlijnen is ingeschakeld, worden uitlijningsgrenzen weergegeven wanneer de randen en de tekst van sommige besturingselementen horizontaal of verticaal worden uitgelijnd wanneer u een besturingselement sleept ten opzichte van andere besturingselementen. Een uitlijningsgrens wordt weergegeven als een rode stippellijn.
projectcode uitschakelen
Schakelt projectcode uit, bijvoorbeeld aangepaste besturingselementen en waardeconversieprogramma's, en laadt de ontwerpfunctie opnieuw.
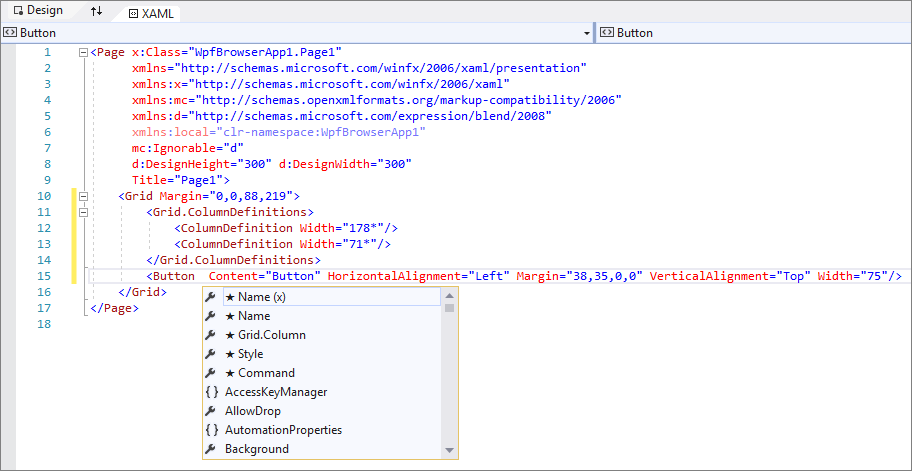
XAML-weergave
In XAML- weergave is het venster met de XAML-editor het actieve venster en is de XAML-editor uw primaire bewerkingsprogramma. De Extensible Application Markup Language (XAML) biedt een declaratieve xml-woordenlijst voor het opgeven van de gebruikersinterface van een toepassing. De XAML-weergave bevat IntelliSense, automatische opmaak, markering van syntaxis en tagnavigatie. In de volgende afbeelding ziet u de XAML-weergave met een IntelliSense-menu geopend:

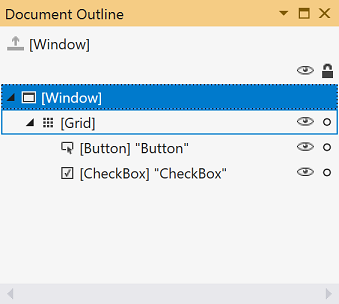
Venster Documentoverzicht
Het venster Documentoverzicht in Visual Studio is vergelijkbaar met het venster Objecten en tijdlijn in Blend voor Visual Studio. Documentoverzicht helpt u bij het uitvoeren van deze taken:
Bekijk de hiërarchische structuur van alle elementen op het tekenbord.
Selecteer elementen zodat u ze kunt wijzigen. U kunt ze bijvoorbeeld verplaatsen in de hiërarchie of hun eigenschappen instellen in het venster Eigenschappen. Zie Werken met elementen in XAML Designervoor meer informatie.
Sjablonen maken en wijzigen voor elementen die besturingselementen zijn.
Animaties maken (alleen Blend voor Visual Studio).
Als u het venster Documentoverzicht in Visual Studio wilt weergeven, selecteert u op de menubalk Weergave>Andere Vensters>Documentoverzicht. Als u het venster Objecten en Tijdlijn in Blend voor Visual Studio wilt weergeven, selecteert u op de menubalk Weergave>Documentoverzicht.

In de hoofdweergave in het venster Documentoverzicht/Objecten en Tijdlijn ziet u de hiërarchie van een document in een boomstructuur. U kunt de hiërarchie van het document gebruiken om het document op verschillende detailniveaus te bekijken en elementen individueel of in groepen te vergrendelen en te verbergen. De volgende opties zijn beschikbaar in het venster Documentoverzicht/Objecten en Tijdlijn:
weergeven/verbergen
Hiermee worden tekenbordelementen weergegeven of verborgen. Verschijnt als een symbool van een oog wanneer getoond. U kunt ook op Ctrl+H drukken om een element te verbergen en Shift +Ctrl+H om het weer te geven.
vergrendelen/ontgrendelen
Hiermee vergrendelt of ontgrendelt u artboard-elementen. Vergrendelde elementen kunnen niet worden gewijzigd. Wordt weergegeven als een hangslotsymbool wanneer deze is vergrendeld. U kunt ook op Ctrl+L drukken om een element te vergrendelen en Shift +Ctrl+L- te ontgrendelen.
Scope retourneren naar pageRoot
De optie bovenaan het venster Documentoverzicht/Objecten en Tijdlijn, die een pijl-omhoog-symbool toont, gaat naar het vorige bereik. Het vergroten van de scope is alleen van toepassing wanneer u zich binnen de scope van een stijl of sjabloon bevindt.
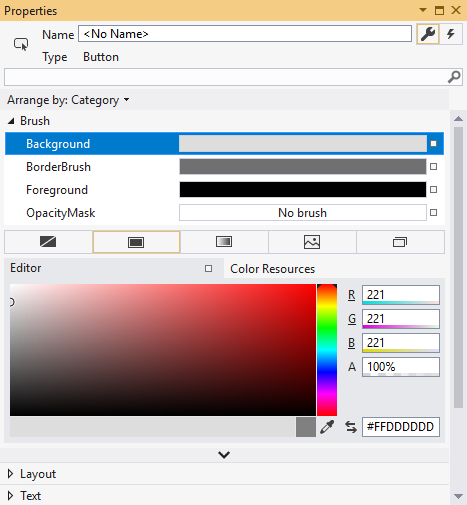
Eigenschappenvenster
Met het venster Eigenschappen kunt u eigenschapswaarden instellen voor besturingselementen. Dit ziet er als volgt uit:

Er zijn verschillende opties bovenaan het venster Eigenschappen:
- Wijzig de naam van het geselecteerde element in het vak Naam.
- In de linkerbovenhoek ziet u een pictogram dat het geselecteerde element vertegenwoordigt.
- Als u de eigenschappen op categorie of alfabetisch wilt rangschikken, klikt u op categorie, naamof bron in de rangschikken op lijst.
- Als u de lijst met gebeurtenissen voor een besturingselement wilt zien, klikt u op de knop Gebeurtenissen, die wordt weergegeven als een bliksemschichtsymbool.
- Als u naar een eigenschap wilt zoeken, typt u de naam van de eigenschap in het zoekvak. In het venster Eigenschappen worden de eigenschappen weergegeven die overeenkomen met uw zoekopdracht terwijl u typt.
Met sommige eigenschappen kunt u geavanceerde eigenschappen instellen door een pijl-omlaag knop te selecteren.
Rechts van elke eigenschapswaarde bevindt zich een eigenschapsmarkering die wordt weergegeven als een vaksymbool. Het uiterlijk van de eigenschapsmarkering geeft aan of er een gegevensbinding of een resource is toegepast op de eigenschap. Een wit vaksymbool geeft bijvoorbeeld een standaardwaarde aan, een zwart-vaksymbool geeft meestal aan dat een lokale resource is toegepast en een oranje vak geeft meestal aan dat er een gegevensbinding is toegepast. Wanneer u op de eigenschapsmarkering klikt, kunt u naar de definitie van een stijl navigeren, de opbouwfunctie voor gegevensbindingen openen of de resourcekiezer openen.
Zie Inleiding tot besturingselementen en patronenvoor meer informatie over het gebruik van eigenschappen en gebeurtenissen.