Een Vue.js-project maken
In deze inleiding van 5-10 minuten tot de IDE (Integrated Development Environment) van Visual Studio maakt en voert u een eenvoudige Vue.js front-endwebtoepassing uit.
Voorwaarden
Zorg ervoor dat u de volgende software installeert:
- Visual Studio 2022 of hoger. Ga naar de Visual Studio downloads pagina om deze gratis te installeren.
- npm (
https://www.npmjs.com/), dat is opgenomen in Node.js - Vue.js (-Installatie | Vue.js (vuejs.org))
Uw app maken
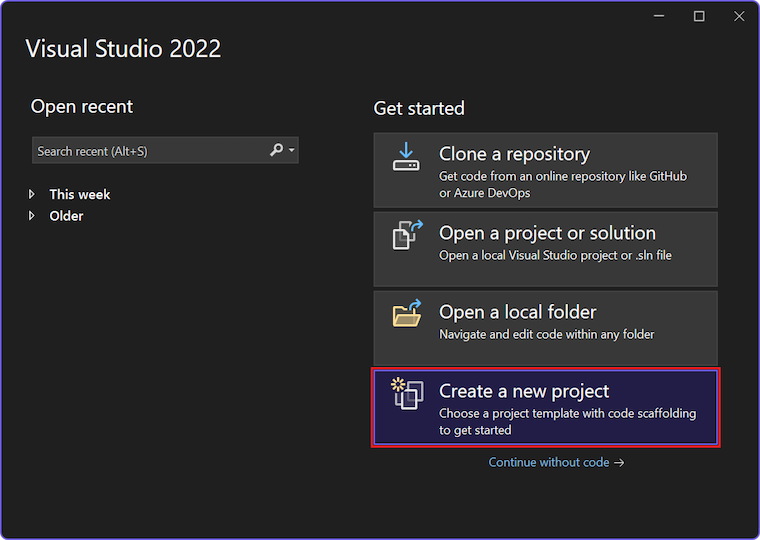
Selecteer in het Startvenster (kies Bestand>om het Startvenster te openen) Een nieuw project maken.

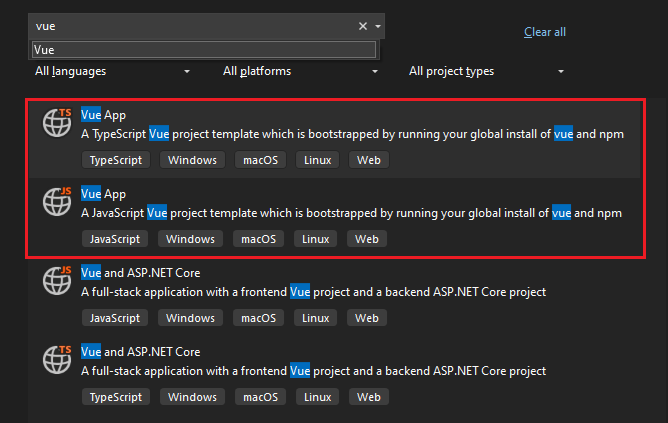
Zoek naar Vue in de zoekbalk bovenaan en selecteer vervolgens Vue App voor JavaScript of TypeScript.

Vanaf Visual Studio 2022 versie 11 is de sjabloonnaam gewijzigd van Standalone JavaScript Vue Project in Vue App.
Geef uw project en oplossing een naam en kies vervolgens Volgende.
Kies maken en wacht tot visual Studio het project heeft gemaakt.
De projecteigenschappen weergeven
Met de standaardprojectinstellingen kunt u het project bouwen en fouten opsporen. Als u echter instellingen wilt wijzigen, klikt u met de rechtermuisknop op het project in Solution Explorer, selecteert u eigenschappenen gaat u vervolgens naar de sectie Linting, Build of Deploy.
Gebruik launch.jsonvoor de configuratie van het foutopsporingsprogramma.
Notitie
launch.json slaat de opstartinstellingen op die zijn gekoppeld aan de knop Start op de werkbalk Foutopsporing. Op dit moment moet launch.json zich onder de map .vscode bevinden.
Uw project bouwen
Kies Build>Build Solution om het project te bouwen.
Uw project starten
Druk op F5 of selecteer de knop Start boven aan het venster en u ziet een opdrachtprompt zoals:
VITE v4.4.9 gereed in 780 ms
Notitie
Controleer de console-uitvoer voor berichten, zoals een bericht waarin u wordt geïnstrueerd om uw versie van Node.jsbij te werken.
Vervolgens ziet u dat de basis-Vue.js-app wordt weergegeven.
Volgende stappen
Voor ASP.NET Core-integratie: