Zelfstudie: Een ASP.NET Core-app maken met React in Visual Studio
In dit artikel leert u hoe u een ASP.NET Core-project bouwt om te fungeren als een API-back-end en een React-project om te fungeren als de gebruikersinterface.
Momenteel bevat Visual Studio ASP.NET SPA-sjablonen (Core Single Page Application) die ondersteuning bieden voor Angular en React. De sjablonen bieden een ingebouwde map Client App in uw ASP.NET Core-projecten die de basisbestanden en mappen van elk framework bevatten.
U kunt de methode die in dit artikel wordt beschreven, gebruiken om ASP.NET Core Single Page Applications te maken die:
- Plaats de client-app in een afzonderlijk project, buiten het ASP.NET Core-project
- Het clientproject maken op basis van de framework-CLI die op uw computer is geïnstalleerd
Notitie
In dit artikel wordt het proces voor het maken van projecten beschreven met behulp van de bijgewerkte sjabloon in Visual Studio 2022 versie 17.11, die gebruikmaakt van de Vite CLI. Vite bepaalt de versie van React met behulp van projectafhankelijkheden, zoals de versies die zijn geconfigureerd in package.json.
Voorwaarden
- Visual Studio 2022 versie 17.11 of hoger met de ASP.NET en webontwikkeling workload geïnstalleerd. Ga naar de Visual Studio-downloadpagina om deze gratis te installeren. Als u de workload wilt installeren en Visual Studio al hebt, gaat u naar Tools>Hulpprogramma's en onderdelen ophalen..., waarmee het installatieprogramma van Visual Studio wordt geopend. Kies de ASP.NET- en webontwikkelingsworkload en kies vervolgens Wijzigen.
- npm (
https://www.npmjs.com/), dat is opgenomen in Node.js
De front-end-app maken
Selecteer in het startvenster Een nieuw project maken.

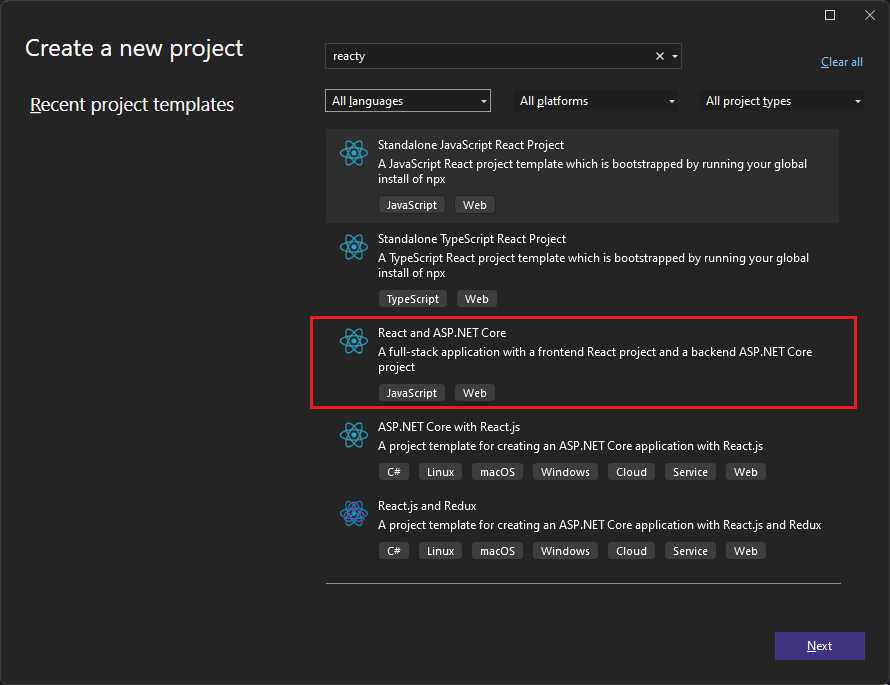
Zoek naar React in de zoekbalk bovenaan en selecteer vervolgens React en ASP.NET Core. Deze sjabloon is een JavaScript-sjabloon.

Noem het project ReactWithASP- en selecteer Volgende.
Zorg ervoor dat Configureren voor HTTPS is ingeschakeld in het dialoogvenster Aanvullende Informatie. Laat in de meeste scenario's de andere instellingen op de standaardwaarden staan.
Selecteer maken.
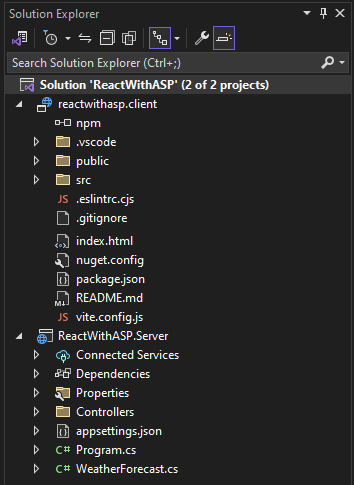
Solution Explorer toont de volgende projectgegevens:

In vergelijking met de zelfstandige React-sjabloonziet u enkele nieuwe en gewijzigde bestanden voor integratie met ASP.NET Core:
- vite.config.js
- App.js (gewijzigd)
- App.test.js (gewijzigd)
Selecteer een geïnstalleerde browser op de werkbalk Foutopsporing, zoals Chrome of Microsoft Edge.
Als de gewenste browser nog niet is geïnstalleerd, installeert u eerst de browser en selecteert u deze.
De projecteigenschappen instellen
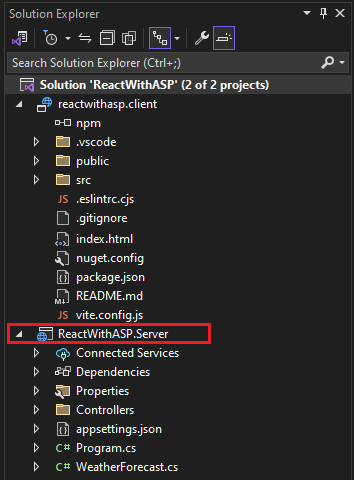
Klik in Solution Explorer met de rechtermuisknop op het project ReactWithASP.Server en kies Eigenschappen.

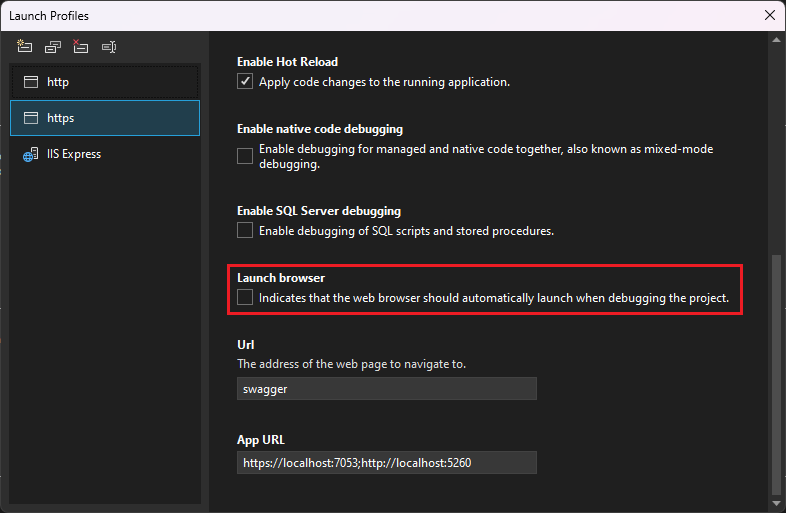
Open op de pagina Eigenschappen het tabblad Foutopsporing en selecteer de optie Open gebruikersinterface voor debug-lanceerprofielen. Schakel de optie Browser starten uit voor het https--profiel of het profiel dat is genoemd naar het ASP.NET Core-project, indien aanwezig.

Deze waarde voorkomt dat de webpagina wordt geopend met de bronweergegevens.
Notitie
In Visual Studio slaat
launch.jsonde opstartinstellingen op die zijn gekoppeld aan de knop Start op de werkbalk Foutopsporing. Op dit moment moetlaunch.jsonzich onder de map.vscodebevinden.Klik met de rechtermuisknop op de oplossing in Solution Explorer en selecteer Eigenschappen. Controleer of de instellingen van het Startproject zijn ingesteld op Meerdere projectenen of de actie voor beide projecten is ingesteld op Start.
Het project starten
Druk op F5 of selecteer de knop Start boven aan het venster om de app te starten. Er worden twee opdrachtprompts weergegeven:
Het ASP.NET Core API-project dat wordt uitgevoerd
De Vite CLI met een bericht zoals
VITE v4.4.9 ready in 780 msNotitie
Controleer de console-uitvoer op berichten. Er kan bijvoorbeeld een bericht zijn om Node.jsbij te werken.
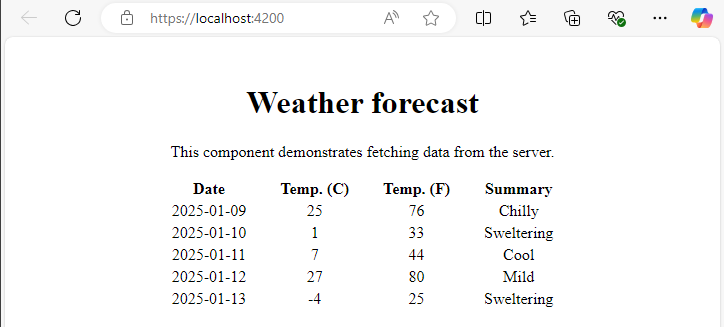
De React-app wordt weergegeven en wordt ingevuld via de API (de localhost-poort kan afwijken van de schermopname).

Als u de app niet ziet, raadpleeg Probleemoplossing.
Het project publiceren
Klik in Solution Explorer met de rechtermuisknop op het project ReactWithASP.Server en selecteer >Projectverwijzing toevoegen.
Zorg ervoor dat het reactwithasp.client project is geselecteerd.
Kies OK-.
Klik opnieuw met de rechtermuisknop op het ASP.NET Core-project en selecteer Projectbestand bewerken.
Hiermee opent u het
.csproj-bestand voor het project.Controleer in het bestand
.csprojof de projectreferentie een<ReferenceOutputAssembly>element bevat met de waarde die is ingesteld opfalse.Deze verwijzing moet er als volgt uitzien.
<ProjectReference Include="..\reactwithasp.client\reactwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik met de rechtermuisknop op het ASP.NET Core-project en kies Project opnieuw laden als deze optie beschikbaar is.
Controleer in Program.csof de volgende code aanwezig is.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Als u wilt publiceren, klikt u met de rechtermuisknop op het ASP.NET Core-project, kiest u Publicerenen selecteert u opties die overeenkomen met het gewenste publicatiescenario, zoals Azure, publiceren naar een map, enzovoort.
Het publicatieproces duurt langer dan alleen voor een ASP.NET Core-project, omdat de opdracht
npm run buildwordt aangeroepen bij het publiceren. De BuildCommand- wordt standaardnpm run builduitgevoerd.Als u naar een map publiceert, raadpleegt u ASP.NET Hoofdmapstructuur voor meer informatie over de bestanden die zijn toegevoegd aan de map publiceren.
Probleemoplossing
Proxyfout
Mogelijk ziet u de volgende fout:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:7183 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Als u dit probleem ziet, is de front-end waarschijnlijk gestart vóór de back-end.
- Zodra je de backend-opdrachtprompt ziet, vernieuw je de React-app in de browser.
- Controleer ook of de back-end is geconfigureerd voordat de front-end wordt gestart. Als u dit wilt controleren, selecteert u de oplossing in Solution Explorer en kiest u Eigenschappen in het menu Project. Selecteer vervolgens Opstartprojecten configureren en zorg ervoor dat het back-endproject ASP.NET Core eerst in de lijst staat. Als het project niet bovenaan staat, selecteert u het project en gebruikt u de knop Pijl-omhoog om het bovenaan in de startlijst te zetten.
Poorten controleren
Als de weergegevens niet correct worden geladen, moet u mogelijk ook controleren of uw poorten juist zijn.
Zorg ervoor dat de poortnummers overeenkomen. Ga naar het
launchSettings.json-bestand in het project ASP.NET Core ReactWithASP.Server (in de map Eigenschappen). Haal het poortnummer op uit de eigenschapapplicationUrl.Als er meerdere
applicationUrleigenschappen zijn, zoekt u er een met behulp van eenhttps-eindpunt. Het lijkt ophttps://localhost:7183.Open het bestand
vite.config.jsvoor het React-project. Werk de eigenschaptargetbij zodat deze overeenkomt met de eigenschapapplicationUrlin launchSettings.json. De bijgewerkte waarde ziet er ongeveer als volgt uit:target: 'https://localhost:7183/',
Privacyfout
Mogelijk ziet u de volgende certificaatfout:
Your connection isn't private
Verwijder de React-certificaten uit %appdata%\local\asp.net\https of %appdata%\roaming\asp.net\httpsen probeer het opnieuw.
Docker
Als u het project maakt met Docker-ondersteuning ingeschakeld, voert u de volgende stappen uit:
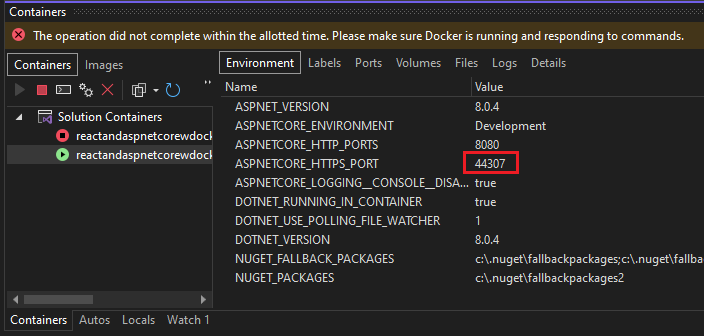
Nadat de app is geladen, haalt u de Docker HTTPS-poort op met behulp van het venster Containers in Visual Studio. Controleer het tabblad Environment of Ports.

Open het bestand
vite.config.jsvoor het React-project. Werk detargetvariabele bij zodat deze overeenkomt met de HTTPS-poort in het venster Containers. Bijvoorbeeld in de volgende code:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7143';wijzig
https://localhost:7143in de overeenkomende HTTPS-poort (in dit voorbeeldhttps://localhost:44307).Start de app opnieuw op.
Volgende stappen
Zie de React-sectie onder Ontwikkelen van applicaties met één paginavoor meer informatie over SPA-toepassingen in ASP.NET Core. Het gekoppelde artikel biedt aanvullende context voor projectbestanden zoals aspnetcore-https.js, hoewel details van de implementatie verschillen op basis van de sjabloonverschillen. In plaats van een ClientApp-map bevinden de React-bestanden zich bijvoorbeeld in een afzonderlijk project.
Zie MSBuild-eigenschappen voor JSPS-voor informatie over MSBuild die specifiek zijn voor het clientproject.