Zelfstudie: Een ASP.NET Core-app maken met Angular in Visual Studio
In dit artikel leert u hoe u een ASP.NET Core-project bouwt om te fungeren als een API-back-end en een Angular-project om te fungeren als de gebruikersinterface.
Visual Studio bevat ASP.NET Spa-sjablonen (Core Single Page Application) die ondersteuning bieden voor Angular en React. De sjablonen bieden een ingebouwde Client App-map binnen uw ASP.NET Core-projecten, die de basisbestanden en mappen van elk framework bevatten.
U kunt de methode die in dit artikel wordt beschreven, gebruiken om ASP.NET Core Single Page Applications te maken die:
- Plaats de client-app in een afzonderlijk project, buiten het ASP.NET Core-project
- Het clientproject maken op basis van de framework-CLI die op uw computer is geïnstalleerd
Notitie
In dit artikel wordt het proces voor het maken van projecten beschreven met behulp van de bijgewerkte sjabloon in Visual Studio 2022 versie 17.8.
Voorwaarden
Zorg ervoor dat u het volgende installeert:
- Visual Studio 2022 versie 17.8 of hoger met de ASP.NET en webontwikkeling workload is geïnstalleerd. Ga naar de Visual Studio-downloadpagina om het gratis te installeren. Als u de workload wilt installeren en Visual Studio al hebt, gaat u naar Tools>Hulpprogramma's en onderdelen ophalen..., waarmee het installatieprogramma van Visual Studio wordt geopend. Kies de ASP.NET- en webontwikkelingsworkload en kies vervolgens Wijzigen.
- npm (
https://www.npmjs.com/), dat is opgenomen in Node.js - Angular CLI (
https://angular.dev/tools/cli), die de versie van uw keuze kan zijn. Het front-endproject wordt gemaakt met behulp van de framework CLI-hulpprogramma's die u op uw lokale computer hebt geïnstalleerd, dus dit bepaalt de Angular-versie die in de sjabloon wordt gebruikt.
De front-end-app maken
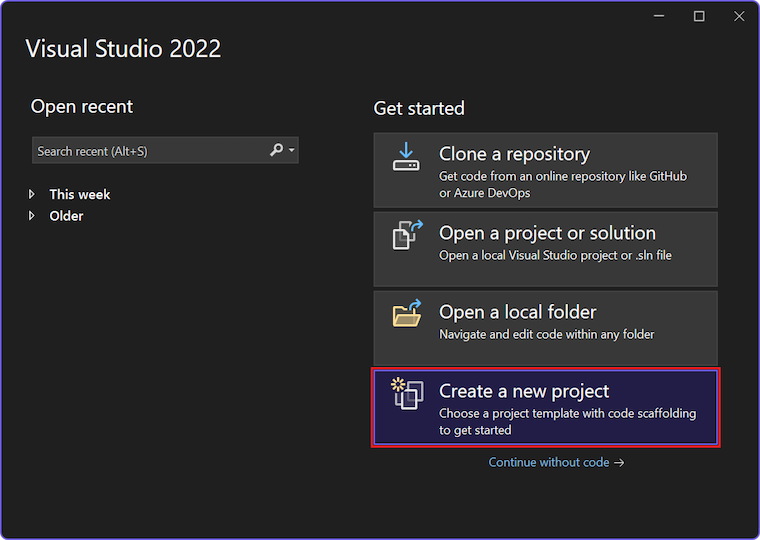
In het Startvenster (kies Bestand>Startvenster te openen), selecteer Een nieuw project maken.

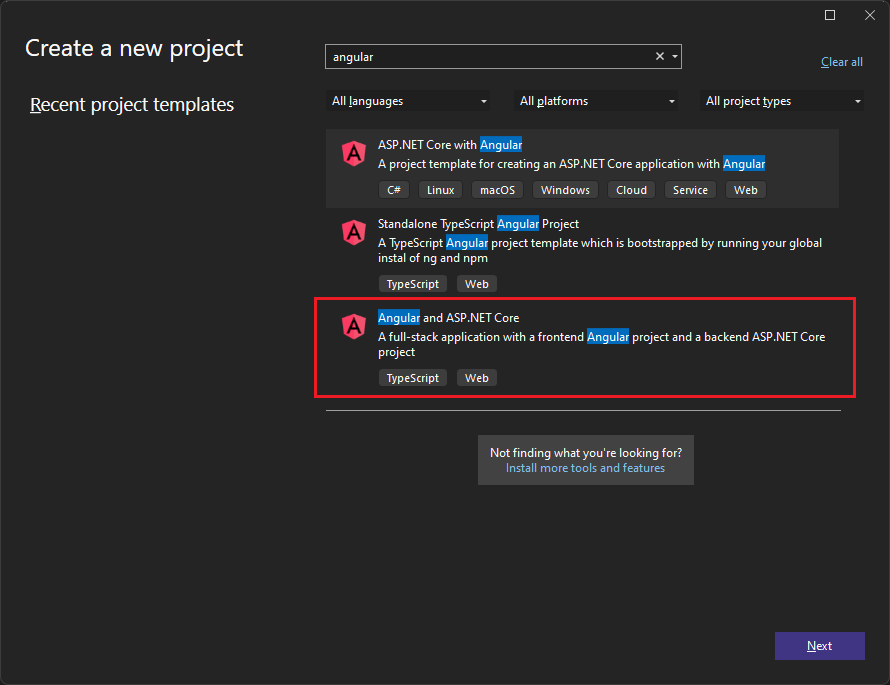
Zoek naar Angular in de zoekbalk bovenaan en selecteer vervolgens Angular en ASP.NET Core.

Geef het project de naam AngularWithASP- en selecteer vervolgens Volgende.
Zorg ervoor dat Configureren voor HTTPS is ingeschakeld in het dialoogvenster Aanvullende Informatie. Laat in de meeste scenario's de andere instellingen op de standaardwaarden staan.
Selecteer Maak.
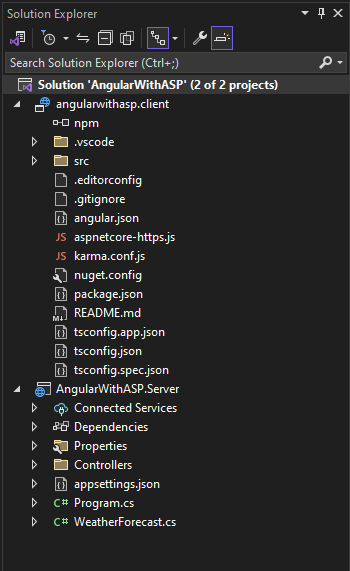
Solution Explorer toont het volgende:

In vergelijking met de zelfstandige Angular-sjabloonziet u enkele nieuwe en gewijzigde bestanden voor integratie met ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json(gewijzigd)
- angular.json(gewijzigd)
- app.components.ts
- app.module.ts
Zie Volgende stappenvoor meer informatie over sommige van deze projectbestanden.
De projecteigenschappen instellen
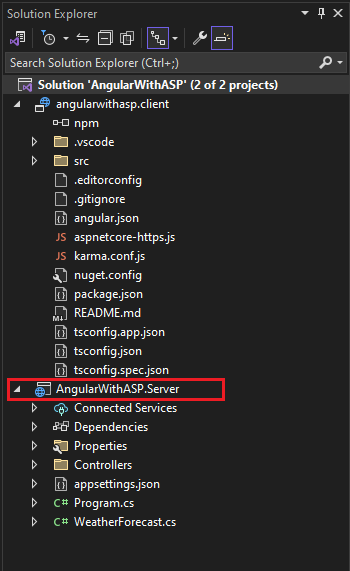
Klik in Solution Explorer met de rechtermuisknop op het project AngularWithASP.Server en kies Properties.

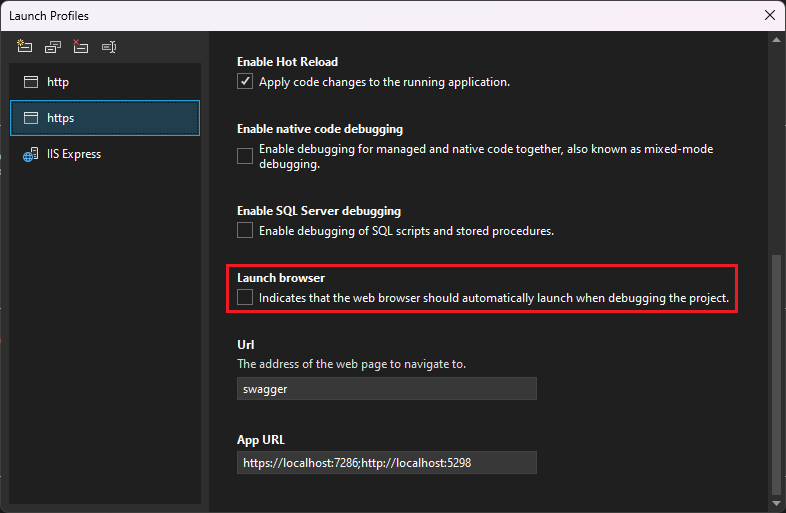
Open op de pagina Eigenschappen het tabblad Foutopsporing en selecteer de optie Openen van de gebruikersinterface voor foutopsporingsprofielen. Schakel de optie Launch Browser uit voor het https profiel of het profiel dat genoemd is naar het ASP.NET Core-project, indien aanwezig.

Deze waarde voorkomt dat de webpagina wordt geopend met de bronweergegevens.
Notitie
In Visual Studio slaat
launch.jsonde opstartinstellingen op die zijn gekoppeld aan de knop Start op de werkbalk Foutopsporing.launch.jsonmoet zich onder de map.vscodebevinden.Klik met de rechtermuisknop op de oplossing in Solution Explorer en selecteer Eigenschappen. Controleer of de instellingen van het startupproject zijn ingesteld op Meerdere projectenen of de actie voor beide projecten op Startis ingesteld.
Het project starten
Druk op F5 of selecteer de knop Start boven aan het venster om de app te starten. Er worden twee opdrachtprompts weergegeven:
- Het ASP.NET Core API-project dat draait
- De Angular CLI voert de opdracht ng start uit
Notitie
Controleer de console-uitvoer op berichten. Er kan bijvoorbeeld een bericht zijn om Node.jsbij te werken.
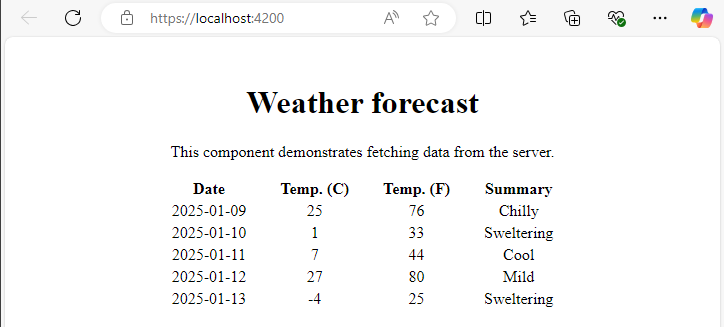
De Angular-app wordt weergegeven en wordt ingevuld via de API (de localhostpoort kan afwijken van de schermopname).

Als u de app niet ziet, zie Probleemoplossing.
Het project publiceren
Vanaf Visual Studio 2022 versie 17.3 kunt u de geïntegreerde oplossing publiceren met het hulpprogramma Visual Studio Publish.
Notitie
Als u publiceren wilt gebruiken, maakt u uw JavaScript-project met Visual Studio 2022 versie 17.3 of hoger.
Klik in Solution Explorer met de rechtermuisknop op het project AngularWithASP.Server en selecteer >Projectreferentie toevoegen.
Zorg ervoor dat het angularwithasp.client project is geselecteerd.
Kies OK-.
Klik opnieuw met de rechtermuisknop op het ASP.NET Core-project en selecteer Projectbestand bewerken.
Hiermee opent u het
.csproj-bestand voor het project.Controleer in het bestand
.csprojof de projectreferentie een<ReferenceOutputAssembly>element bevat met de waarde die is ingesteld opfalse.Deze verwijzing moet er als volgt uitzien:
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Klik met de rechtermuisknop op het ASP.NET Core-project en kies Project opnieuw laden als deze optie beschikbaar is.
Controleer in Program.csof de volgende code aanwezig is.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Als u wilt publiceren, klikt u met de rechtermuisknop op het ASP.NET Core-project, kiest u Publicerenen selecteert u opties die overeenkomen met het gewenste publicatiescenario, zoals Azure, publiceren naar een map, enzovoort.
Het publicatieproces duurt langer dan alleen voor een ASP.NET Core-project, omdat de opdracht
npm run buildwordt aangeroepen bij het publiceren. De BuildCommand- wordt standaardnpm run builduitgevoerd.Als u naar een map publiceert, raadpleegt u ASP.NET Core mapstructuur voor meer informatie over de bestanden die zijn toegevoegd aan de publicatiemap .
Probleemoplossing
Proxyfout
Mogelijk ziet u de volgende fout:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Als u dit probleem ziet, is de front-end waarschijnlijk gestart vóór de back-end.
- Als de backend-opdrachtprompt online is, vernieuw de Angular-app in de browser.
- Controleer ook of de back-end is geconfigureerd voordat de front-end wordt gestart. Als u dit wilt controleren, selecteert u de oplossing in Solution Explorer en kiest u Eigenschappen in het menu Project. Selecteer vervolgens Opstartprojecten configureren en zorg ervoor dat het back-endproject ASP.NET Core eerst in de lijst staat. Als het niet het eerste is, selecteer dan het project en gebruik de knop Pijl-omhoog om het bovenste project in de opstartlijst te maken.
Poort controleren
Als de weergegevens niet correct worden geladen, moet u mogelijk ook controleren of uw poorten juist zijn.
Ga naar het
launchSettings.json-bestand in uw ASP.NET Core-project (in de map Eigenschappen). Haal het poortnummer op uit de eigenschapapplicationUrl.Als er meerdere
applicationUrleigenschappen zijn, zoekt u er een met behulp van eenhttps-eindpunt. Het moet er ongeveer uitzien alshttps://localhost:7049.Ga vervolgens naar het
proxy.conf.js-bestand voor uw Angular-project (zoek in de map src). Werk de doeleigenschap bij zodat deze overeenkomt met de eigenschapapplicationUrlin launchSettings.json. Wanneer u deze bijwerkt, moet die waarde er ongeveer als volgt uitzien:target: 'https://localhost:7049',
Docker
Als u het project maakt met Docker-ondersteuning ingeschakeld, voert u de volgende stappen uit:
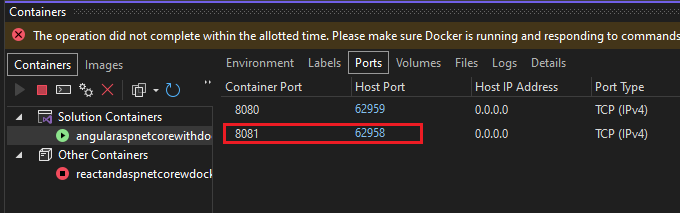
Nadat de app is geladen, haalt u de Docker HTTPS-poort op met behulp van het venster Containers in Visual Studio. Controleer het tabblad Environment of het tabblad Ports.

Open het
proxy.conf.js-bestand voor het Angular-project. Werk detargetvariabele bij zodat deze overeenkomt met de HTTPS-poort in het venster Containers. Bijvoorbeeld in de volgende code:const target = env.ASPNETCORE_HTTPS_PORT ? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}` : env.ASPNETCORE_URLS ? env.ASPNETCORE_URLS.split(';')[0] : 'https://localhost:7209';Wijzig
https://localhost:7209in de overeenkomende HTTPS-poort (in dit voorbeeldhttps://localhost:62958).Start de app opnieuw op.
Volgende stappen
Zie de sectie Angular onder Ontwikkelen van Single Page Appsvoor meer informatie over SPA-toepassingen in ASP.NET Core. Het gekoppelde artikel biedt aanvullende context voor projectbestanden zoals aspnetcore-https.js en proxy.conf.js, hoewel details van de implementatie verschillen vanwege verschillen in projectsjablonen. In plaats van een ClientApp-map bevinden de Angular-bestanden zich bijvoorbeeld in een afzonderlijk project.
Zie MSBuild-eigenschappen voor JSPS-voor informatie over MSBuild die specifiek zijn voor het clientproject.