Linting JavaScript in Visual Studio
Linting JavaScript en TypeScript in Visual Studio wordt mogelijk gemaakt door ESLint-. Als u nieuw bent bij ESLint, kunt u beginnen met het raadplegen van de documentatie.
Linting-ondersteuning inschakelen
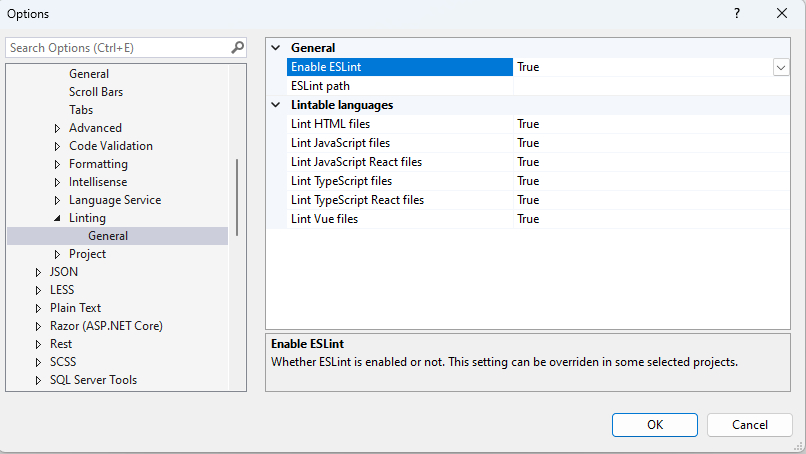
Als u linting-ondersteuning wilt inschakelen in Visual Studio 2022 of hoger, schakelt u de instelling ESLint- in Tools > Options > Text Editor > JavaScript/TypeScript > Lintingin.

Op de pagina Opties kunt u ook de set bestanden wijzigen die u wilt linten. Standaard worden alle bestandsextensies die gecontroleerd kunnen worden (.js, .jsx, .ts, .tsx, .vue, .html) gecontroleerd. De OP HTML LSP gebaseerde editor moet zijn ingeschakeld voor linting Vue- en HTML-bestanden. De respectieve instelling vindt u in Tools > Options > Environment > Preview Features>HTML LSP-editor.
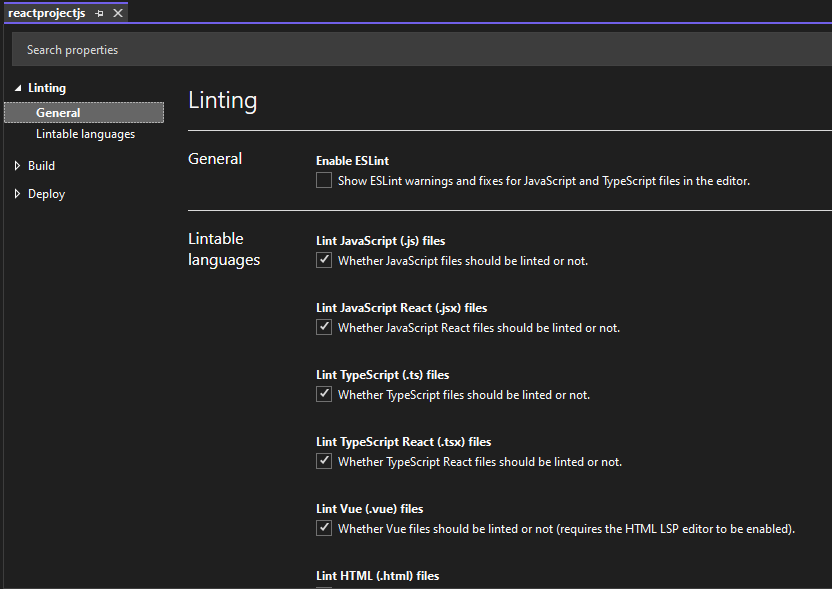
U kunt deze opties in sommige projecttypen overschrijven, zoals de zelfstandige React-projectsjablonen. In deze projecten kunt u de instellingen van de pagina Extra > Opties overschrijven met behulp van projecteigenschappen:

ESLint-afhankelijkheden installeren
Zodra linting is ingeschakeld, moeten de benodigde afhankelijkheden worden geïnstalleerd. Afhankelijkheden omvatten het ESLint npm-pakket en andere invoegtoepassingen die van toepassing zijn op uw project. Dit pakket kan lokaal worden geïnstalleerd in elk project waar u linting wilt inschakelen, of u kunt het globaal installeren met behulp van npm install -g eslint. Een globale installatie wordt echter niet aanbevolen omdat invoegtoepassingen en deelbare configuraties altijd lokaal moeten worden geïnstalleerd.
Vanaf Visual Studio 2022 versie 17.7 Preview 2 kunt u ook de instelling ESLint Path gebruiken onder Tools > Options > Text Editor > JavaScript/TypeScript > Linting om een map op te geven waaruit ESLint moet worden geladen. Deze instelling is handig wanneer ESLint wereldwijd is geïnstalleerd, waarbij u het bijbehorende pad kunt instellen op C:\Program Files\nodejs\node_modules.
Afhankelijk van de bestanden die u wilt linten, zijn mogelijk andere ESLint-invoegtoepassingen nodig. U hebt bijvoorbeeld TypeScript ESLint-nodig, waardoor ESLint kan worden uitgevoerd op TypeScript-code en regels bevat die specifiek zijn voor de extra typegegevens.
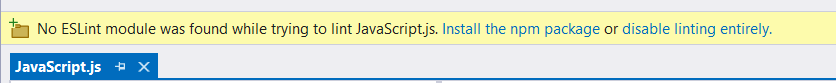
Wanneer ESLint is ingeschakeld, maar het ESLint-npm-pakket niet wordt gevonden, wordt er een gouden balk weergegeven. Met dit bericht kunt u ESLint installeren als een lokale npm ontwikkelingsafhankelijkheid.

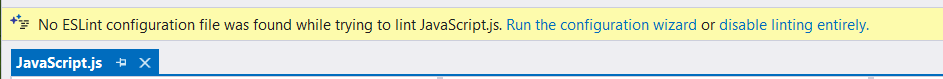
Als een .eslintrc-bestand niet wordt gevonden, wordt er ook een gouden balk weergegeven. Met dit bericht kunt u een configuratiewizard uitvoeren waarmee de invoegtoepassingen worden geïnstalleerd die van toepassing zijn op het huidige project.

Lintingregels en autofixes uitschakelen
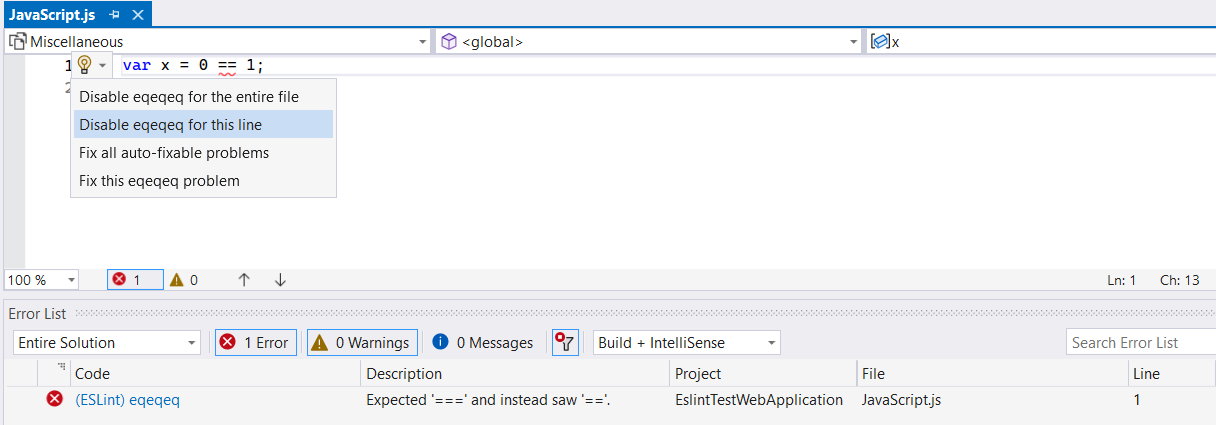
U kunt lintingfouten uitschakelen op een specifieke regel of bestand. U kunt de fouten uitschakelen met behulp van het gloeilampmenu Snelle acties:

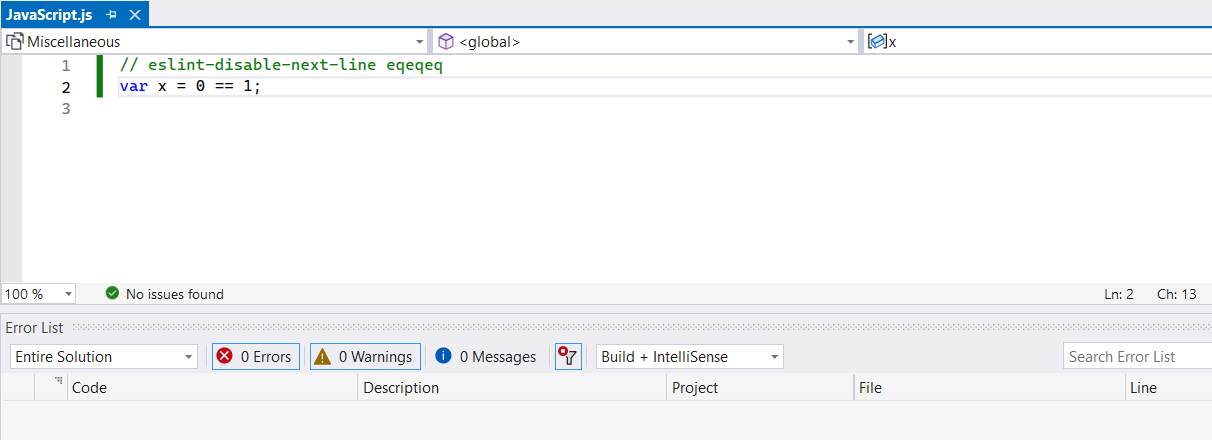
In de volgende afbeelding ziet u het resultaat als u een linting-fout voor de geselecteerde coderegel uitschakelt.

Met codeacties voor autofix kunt u bovendien een autofix toepassen om de bijbehorende linting-fout op te lossen.
Probleemoplossing
U kunt het deelvenster ESLint Language Extension openen in het uitvoervenster om eventuele foutmeldingen of andere logbestanden te zien waarin het probleem kan worden uitgelegd.