TypeScript-code compileren (ASP.NET Core)
Gebruik het NuGet-pakket TypeScript om TypeScript-ondersteuning toe te voegen aan uw ASP.NET Core-projecten. Vanaf Visual Studio 2019 is het raadzaam om het NuGet-pakket te gebruiken in plaats van de TypeScript SDK. Het TypeScript NuGet-pakket biedt meer overdraagbaarheid op verschillende platforms en omgevingen.
Voor ASP.NET Core-projecten is een gemeenschappelijk gebruik voor het NuGet-pakket het compileren van TypeScript met behulp van de .NET Core CLI. In .NET-scenario's is het NuGet-pakket de voorkeursoptie en is het de enige manier om TypeScript-compilatie in te schakelen met behulp van .NET Core CLI-opdrachten zoals dotnet build en dotnet publish. Voor MSBuild-integratie met ASP.NET Core en TypeScript kiest u ook het NuGet-pakket.
Belangrijk
Voor projecten op basis van de JSPS-(JavaScript Project System) of .esproj projecten, gebruikt u het npm-pakket in plaats van NuGet om Ondersteuning voor TypeScript toe te voegen.
TypeScript-ondersteuning toevoegen met NuGet
Het TypeScript NuGet-pakket TypeScript-ondersteuning toevoegt. Wanneer het NuGet-pakket voor TypeScript 3.2 of hoger is geïnstalleerd in uw project, wordt de bijbehorende versie van de TypeScript-taalservice geladen in de editor.
Als Visual Studio is geïnstalleerd, wordt de node.exe die ermee is gebundeld, automatisch opgehaald door Visual Studio. Als u Node.js niet hebt geïnstalleerd, raden we u aan de LTS-versie te installeren vanaf de Node.js website.
Open uw ASP.NET Core-project in Visual Studio.
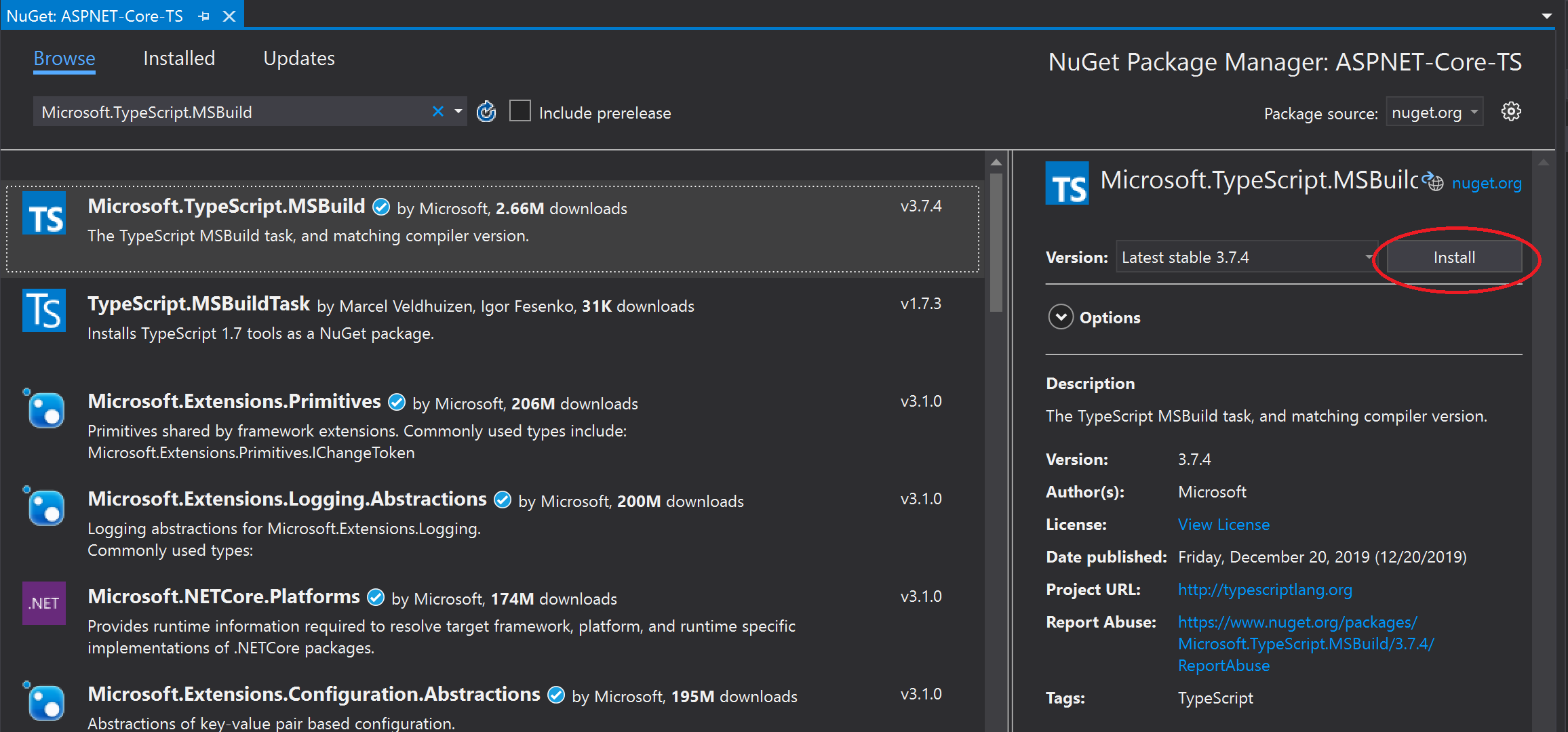
In Solution Explorer (rechterdeelvenster). klik met de rechtermuisknop op het projectknooppunt en kies NuGet-pakketten beheren. Zoek op het tabblad Bladeren naar Microsoft.TypeScript.MSBuilden klik vervolgens op Installeren om het pakket te installeren.

Visual Studio voegt het NuGet-pakket toe onder de Dependencies-knooppunt in Solution Explorer. De volgende pakketreferentie wordt toegevoegd aan uw *.csproj-bestand.
<PackageReference Include="Microsoft.TypeScript.MSBuild" Version="3.9.7"> <PrivateAssets>all</PrivateAssets> <IncludeAssets>runtime; build; native; contentfiles; analyzers; buildtransitive</IncludeAssets> </PackageReference>Klik met de rechtermuisknop op het projectknooppunt en kies Add > New Item. Kies het TypeScript JSON-configuratiebestanden klik vervolgens op toevoegen.
Als u niet alle itemsjablonen ziet, kiest u Alle sjablonen weergevenen kiest u vervolgens de itemsjabloon.
Visual Studio voegt het tsconfig.json-bestand toe aan de hoofdmap van het project. U kunt dit bestand gebruiken om de opties voor de TypeScript-compiler te configureren.
Open tsconfig.json en werk deze bij om de gewenste compileropties in te stellen.
Hier volgt een voorbeeld van een eenvoudig tsconfig.json bestand.
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "wwwroot/js" }, "include": [ "scripts/**/*" ] }In dit voorbeeld:
- include vertelt de compiler waar TypeScript-bestanden (*.ts) te vinden zijn.
- outDir optie geeft de uitvoermap op voor de gewone JavaScript-bestanden die zijn getranspileerd door de TypeScript-compiler.
- optie sourceMap geeft aan of de compiler sourceMap--bestanden genereert.
De vorige configuratie biedt slechts een eenvoudige inleiding tot het configureren van TypeScript. Zie tsconfig.jsonvoor meer informatie over andere opties.
De toepassing bouwen
Voeg TypeScript- (.ts) of TypeScript JSX-bestanden (.tsx) toe aan uw project en voeg vervolgens TypeScript-code toe. Gebruik het volgende voor een eenvoudig voorbeeld van TypeScript:
let message: string = 'Hello World'; console.log(message);Als u een ouder niet-SDK-stijlproject gebruikt, volg de instructies in Standaardimport verwijderen voordat u gaat bouwen.
Kies Build > Build Solution.
Hoewel de app automatisch wordt gebouwd wanneer u deze uitvoert, willen we kijken naar iets wat er gebeurt tijdens het buildproces:
Als u brontoewijzingen hebt gegenereerd, opent u de map die is opgegeven in de outDir- optie en vindt u de gegenereerde *.js bestand(en) samen met de gegenereerde *js.map-bestanden.
Bronkaartbestanden zijn vereist voor foutopsporing.
Als u wilt compileren telkens wanneer u het project opslaat, gebruikt u de optie compileOnSave in tsconfig.json.
{ "compileOnSave": true, "compilerOptions": { } }
Zie ASP.NET Core- en TypeScript-voor een voorbeeld van het gebruik van gulp met de Task Runner om uw app te bouwen.
Als u problemen ondervindt waarbij Visual Studio gebruikmaakt van een versie van Node.js of een hulpprogramma van derden dat verschilt van de versie die u verwachtte, moet u mogelijk het pad instellen dat Visual Studio moet gebruiken. Kies Extra>Opties. Kies onder Projecten en oplossingenwebpakketbeheer>externe webhulpprogramma's.
De toepassing uitvoeren
Druk op F5 of selecteer de knop Start boven aan het venster.
Details van NuGet-pakketstructuur
Microsoft.TypeScript.MSBuild.nupkg bevat twee hoofdmappen:
map aanmaken
Er bevinden zich twee bestanden in deze map. Beide zijn toegangspunten: voor het primaire TypeScript-doelbestand en het props-bestand.
Microsoft.TypeScript.MSBuild.targets
Met dit bestand worden variabelen ingesteld waarmee het runtimeplatform, zoals een pad naar TypeScript.Tasks.dll, wordt opgegeven voordat u Microsoft.TypeScript.targets importeert uit de hulpprogramma's map.
Microsoft.TypeScript.MSBuild.props
Dit bestand importeert Microsoft.TypeScript.Default.props uit de hulpprogramma's map en stelt eigenschappen in die aangeven dat de build is gestart via NuGet.
hulpprogramma's map
Pakketversies vóór 2.3 bevatten alleen een tsc-map. Microsoft.TypeScript.targets en TypeScript.Tasks.dll bevinden zich op het hoofdniveau.
In pakketversie 2.3 en hoger bevat het hoofdniveau
Microsoft.TypeScript.targetsenMicrosoft.TypeScript.Default.props. Zie MSBuild Configurationvoor meer informatie over deze bestanden.Daarnaast bevat de map drie submappen:
net45
Deze map bevat
TypeScript.Tasks.dllen andere DLL's waarvan deze afhankelijk is. Bij het bouwen van een project op een Windows-platform gebruikt MSBuild de DLL's uit deze map.netstandard1.3
Deze map bevat een andere versie van
TypeScript.Tasks.dll, die wordt gebruikt bij het bouwen van projecten op een niet-Windows-computer.tsc
Deze map bevat
tsc.js,tsserver.jsen alle afhankelijkheidsbestanden die nodig zijn om ze uit te voeren als knooppuntscripts.Notitie
Als Visual Studio is geïnstalleerd, haalt het NuGet-pakket automatisch de versie van node.exe gebundeld met Visual Studio op. Anders moet Node.js op de computer worden geïnstalleerd.
Versies vóór 3.1 bevatten een
tsc.exeuitvoerbaar bestand om de compilatie uit te voeren. In versie 3.1 is het uitvoerbare bestand verwijderd ten gunste van het gebruik vannode.exe.
Standaardimport verwijderen
In oudere ASP.NET Core-projecten die gebruikmaken van de indeling niet-SDK-indeling, moet u mogelijk enkele projectbestandselementen verwijderen.
Als u het NuGet-pakket voor MSBuild-ondersteuning voor een project gebruikt, mag het projectbestand geen Microsoft.TypeScript.Default.props of Microsoft.TypeScript.targetsimporteren. De bestanden worden geïmporteerd door het NuGet-pakket, dus als u ze afzonderlijk opslaat, kan dit onbedoeld gedrag veroorzaken.
Klik met de rechtermuisknop op het project en kies Projectverwijderen.
Klik met de rechtermuisknop op het project en kies <projectbestandsnaam bewerken>.
Het projectbestand wordt geopend.
Verwijzingen naar
Microsoft.TypeScript.Default.propsenMicrosoft.TypeScript.targetsverwijderen.De importen die moeten worden verwijderd, zien er ongeveer als volgt uit:
<Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.Default.props')" /> <Import Project="$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets" Condition="Exists('$(MSBuildExtensionsPath32)\Microsoft\VisualStudio\v$(VisualStudioVersion)\TypeScript\Microsoft.TypeScript.targets')" />