Zelfstudie: Een WPF-toepassing maken met C#
In deze zelfstudie raakt u vertrouwd met veel van de hulpprogramma's, dialoogvensters en ontwerpers die u kunt gebruiken bij het ontwikkelen van toepassingen met Visual Studio. Je maakt een "Hello, World"-toepassing, ontwerpt de gebruikersinterface, voegt code toe en spoort fouten op. Tegelijkertijd leert u meer over het werken in de geïntegreerde ontwikkelomgeving van Visual Studio (IDE).
- De IDE configureren
- Een project maken
- De gebruikersinterface ontwerpen
- Fouten opsporen en de toepassing testen
Voorwaarden
- Als u Visual Studio niet hebt, ga dan naar Visual Studio downloads om het gratis te installeren.
- Zorg ervoor dat de .NET-desktopontwikkeling workload geïnstalleerd is. U kunt deze configuratie controleren in het installatieprogramma van Visual Studio.
- U kunt .NET Framework of .NET Core gebruiken voor deze zelfstudie. .NET Core is het nieuwere, modernere framework. Voor .NET Core is Visual Studio 2019 versie 16.3 of hoger vereist.
Wat is Windows Presentation Foundation?
Windows Presentation Foundation (WPF) is een gebruikersinterfaceframework waarmee bureaubladclienttoepassingen worden gemaakt. Het WPF-ontwikkelplatform ondersteunt een breed scala aan toepassingsontwikkelingsfuncties, waaronder een toepassingsmodel, resources, besturingselementen, graphics, indeling, gegevensbinding, documenten en beveiliging.
WPF maakt deel uit van .NET. Als u eerder toepassingen met .NET hebt gemaakt met behulp van ASP.NET of Windows Forms, moet de programmeerervaring bekend zijn. WPF maakt gebruik van de Extensible Application Markup Language (XAML) om een declaratief model te bieden voor toepassingsprogrammering. Zie Desktop Guide (WPF .NET)voor meer informatie.
De IDE configureren
Wanneer u Visual Studio start, wordt het startvenster geopend. Selecteer Doorgaan zonder code om de ontwikkelomgeving te openen. U ziet hulpmiddelenvensters, menu's, werkbalken en de hoofdvensterruimte. Vensters van hulpprogramma's worden aan de zijkanten van het toepassingsvenster gedokt. Het zoekvak, de menubalk en de standaardwerkbalk bevinden zich bovenaan. Wanneer u een oplossing of project laadt, worden editors en ontwerpers weergegeven in de centrale ruimte van het toepassingsvenster. Wanneer u een toepassing ontwikkelt, besteedt u de meeste tijd in dit centrale gebied.
Het project maken
Wanneer u een toepassing maakt in Visual Studio, maakt u eerst een project en een oplossing. In dit voorbeeld maakt u een WPF-project (Windows Presentation Foundation).
Open Visual Studio.
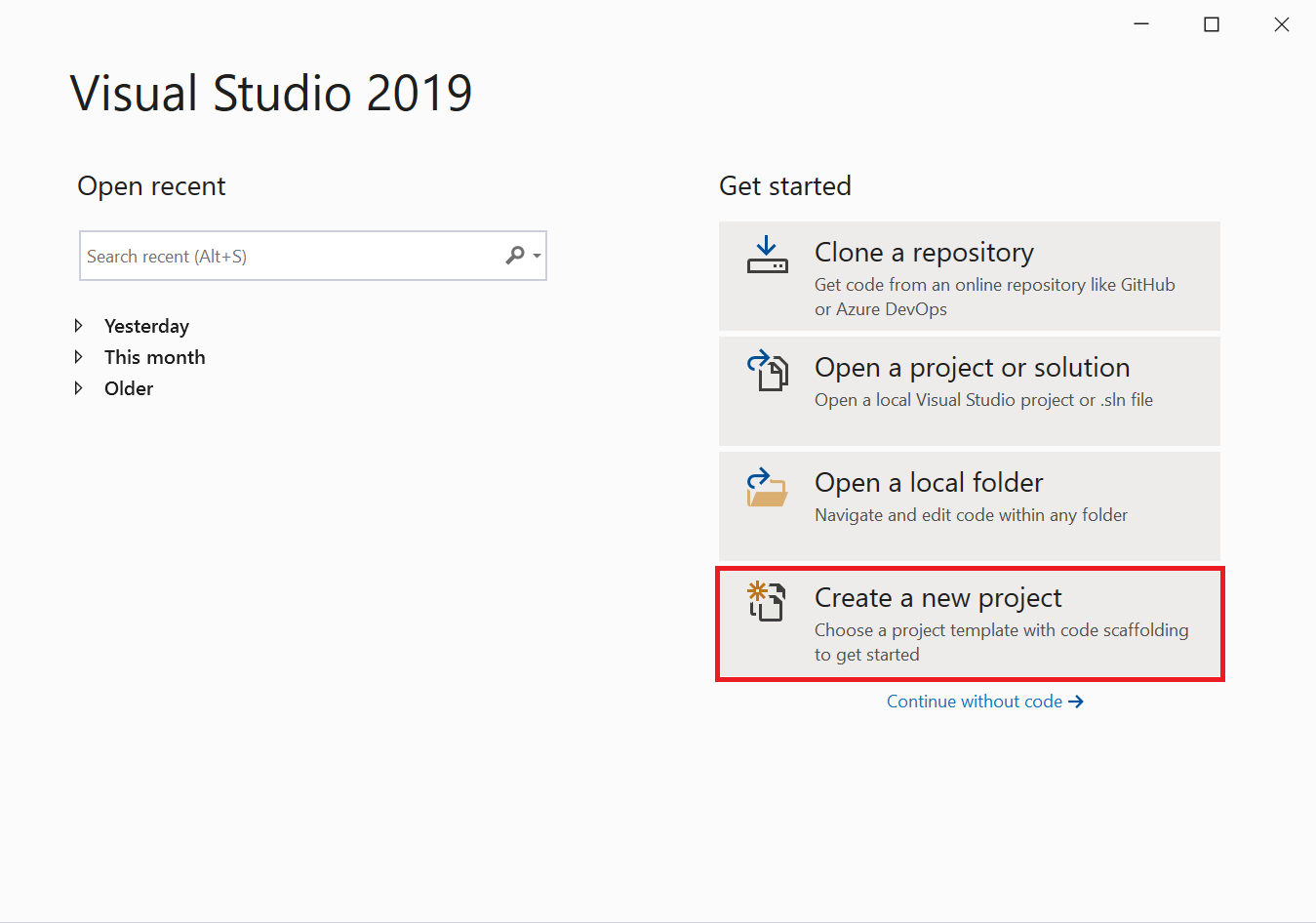
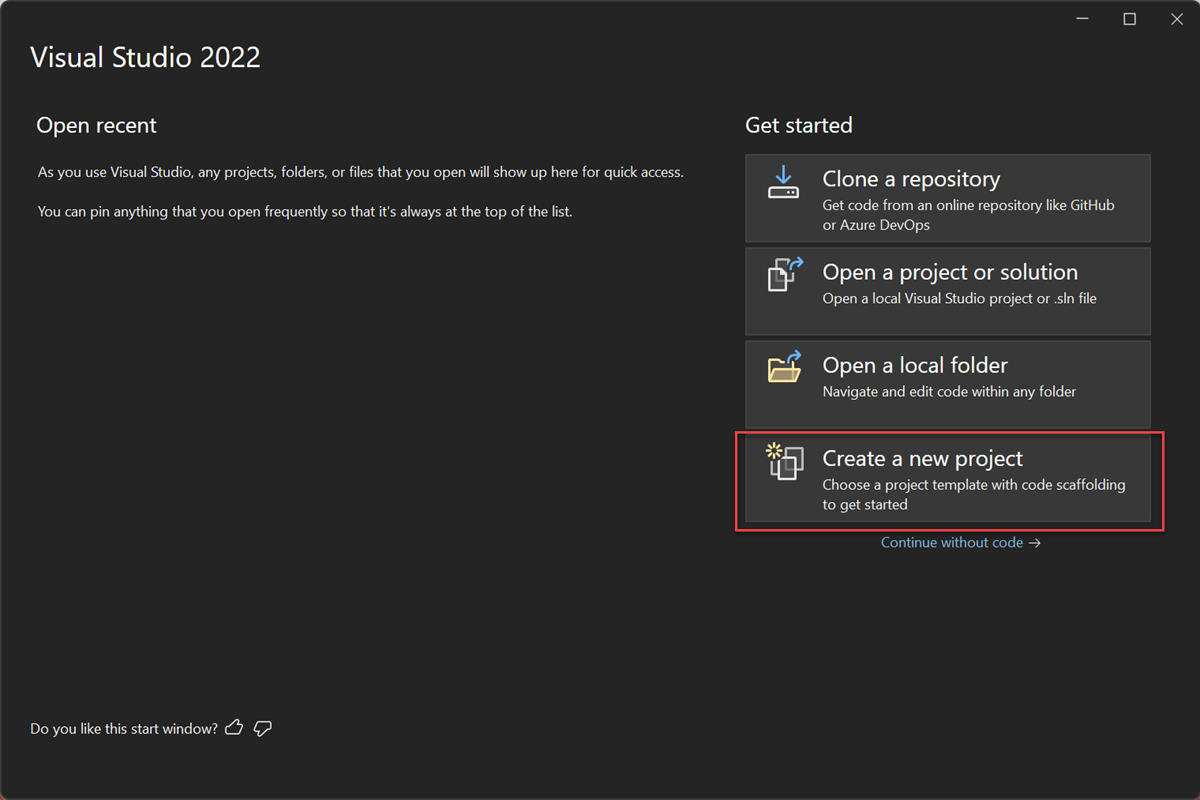
Kies in het startvenster Een nieuw project maken.
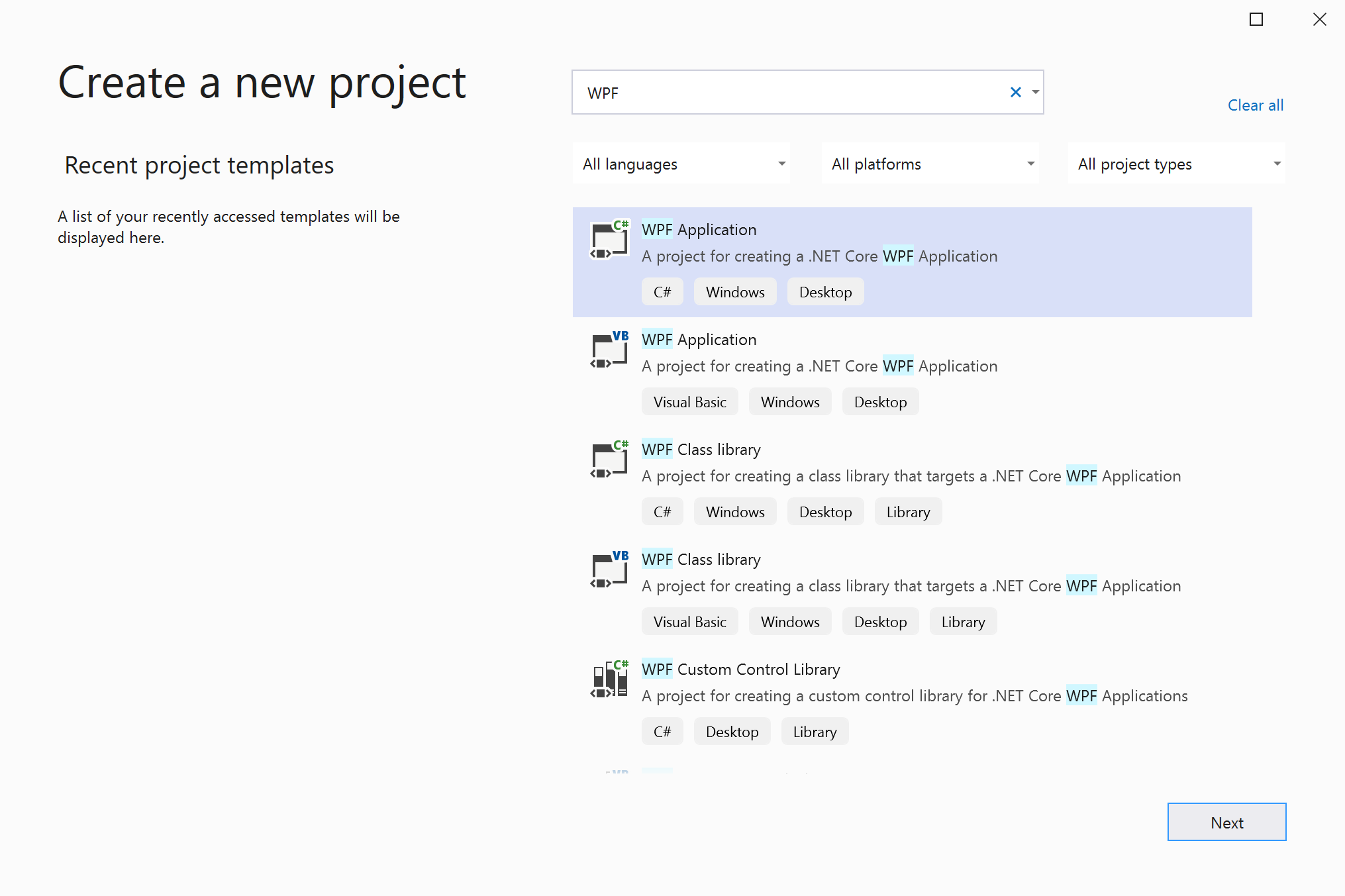
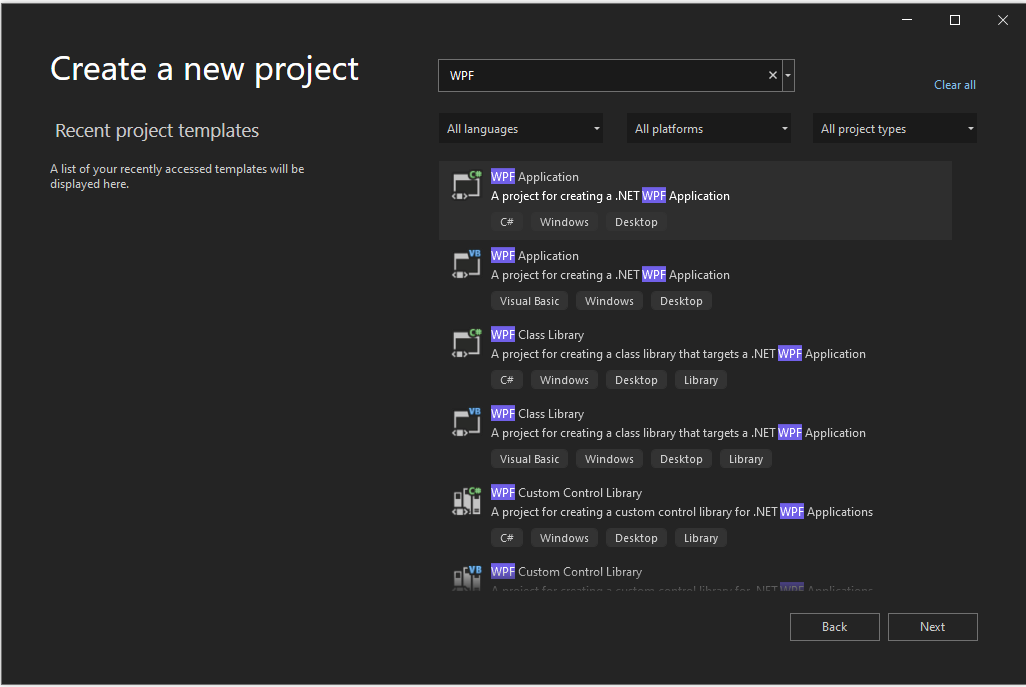
Zoek in het scherm Een nieuw project maken naar WPF-. Kies WPF-toepassingen kies vervolgens Volgende.
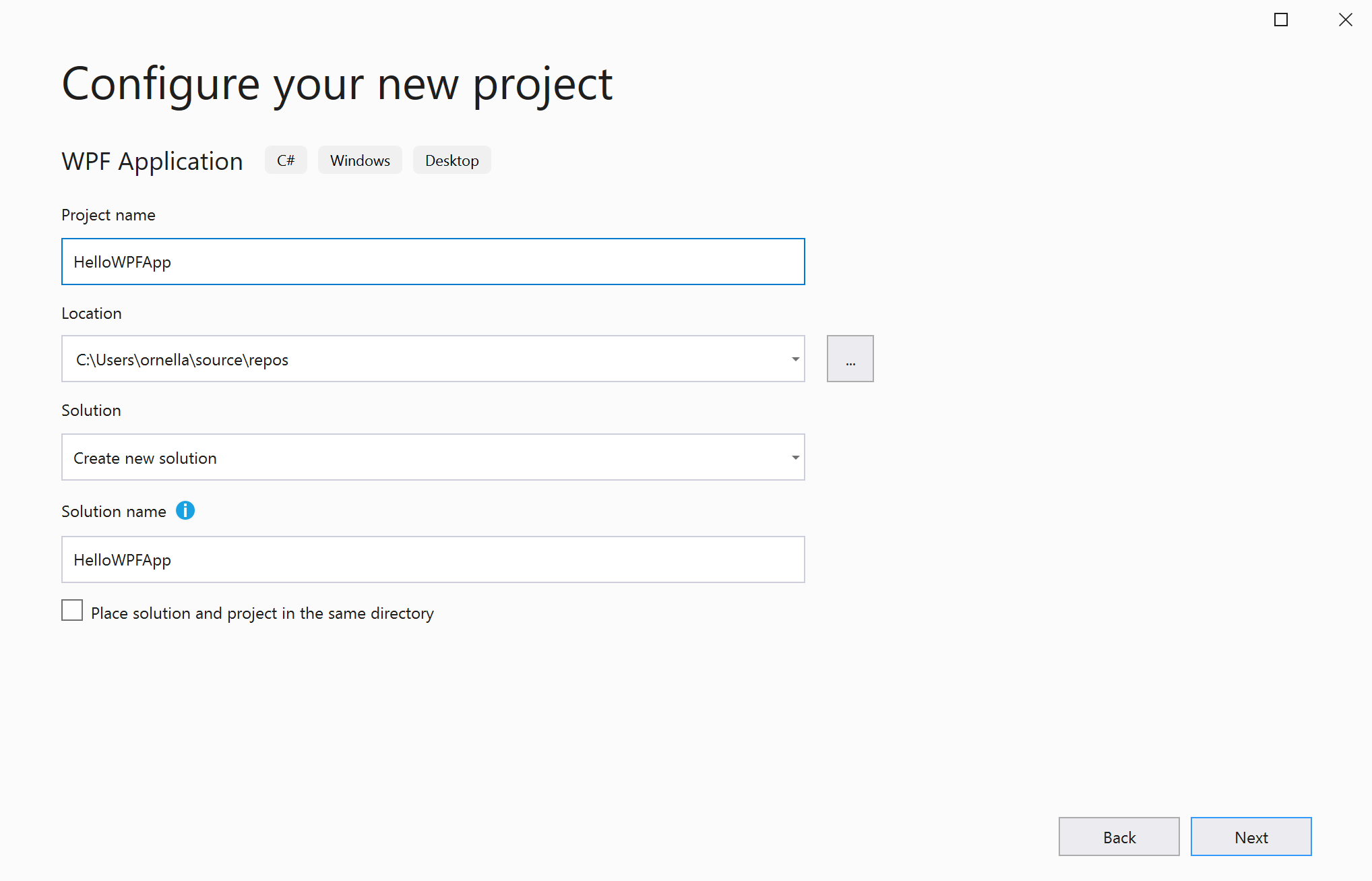
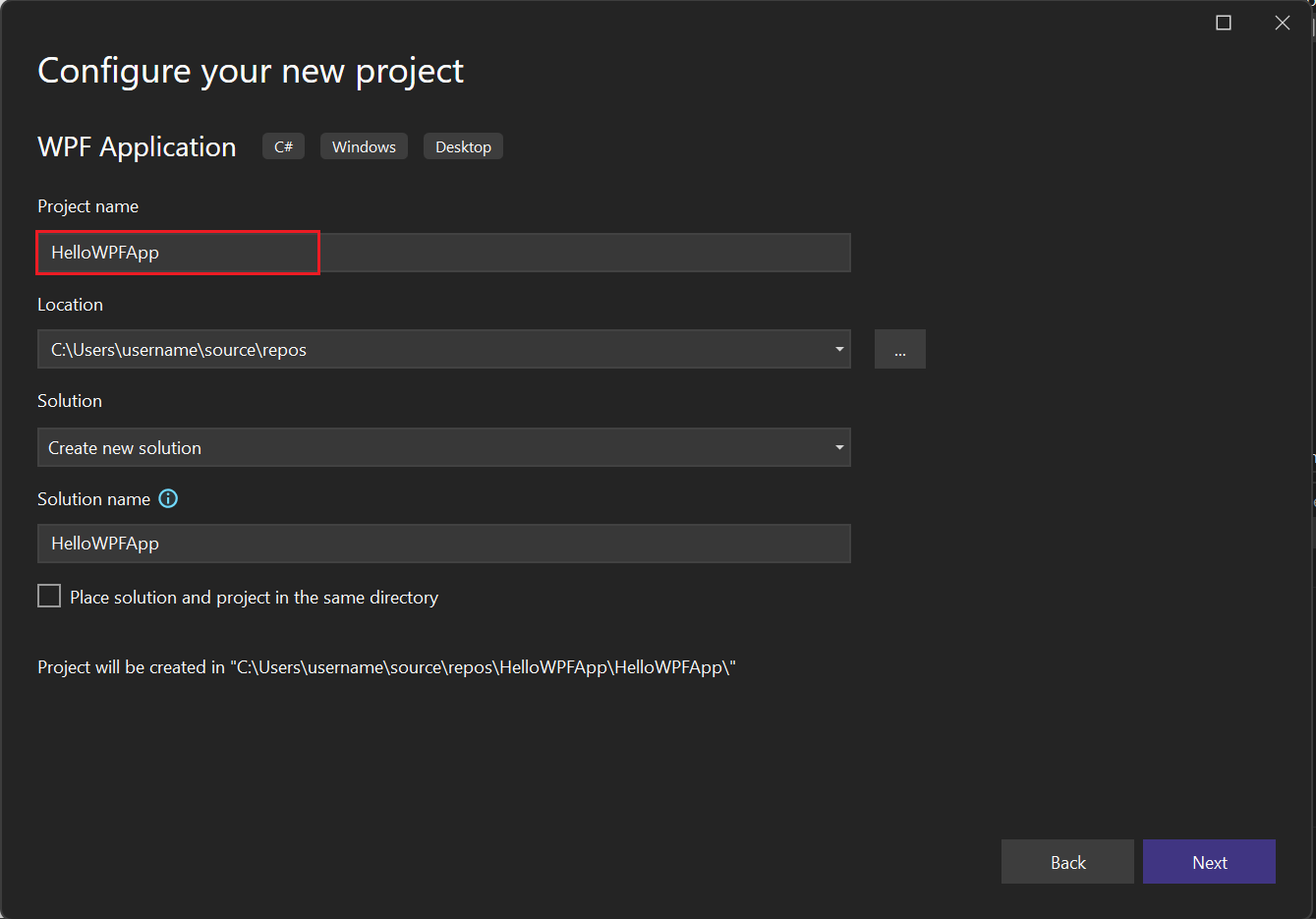
Geef in het volgende scherm een naam op voor het project, HelloWPFAppen kies Volgende.
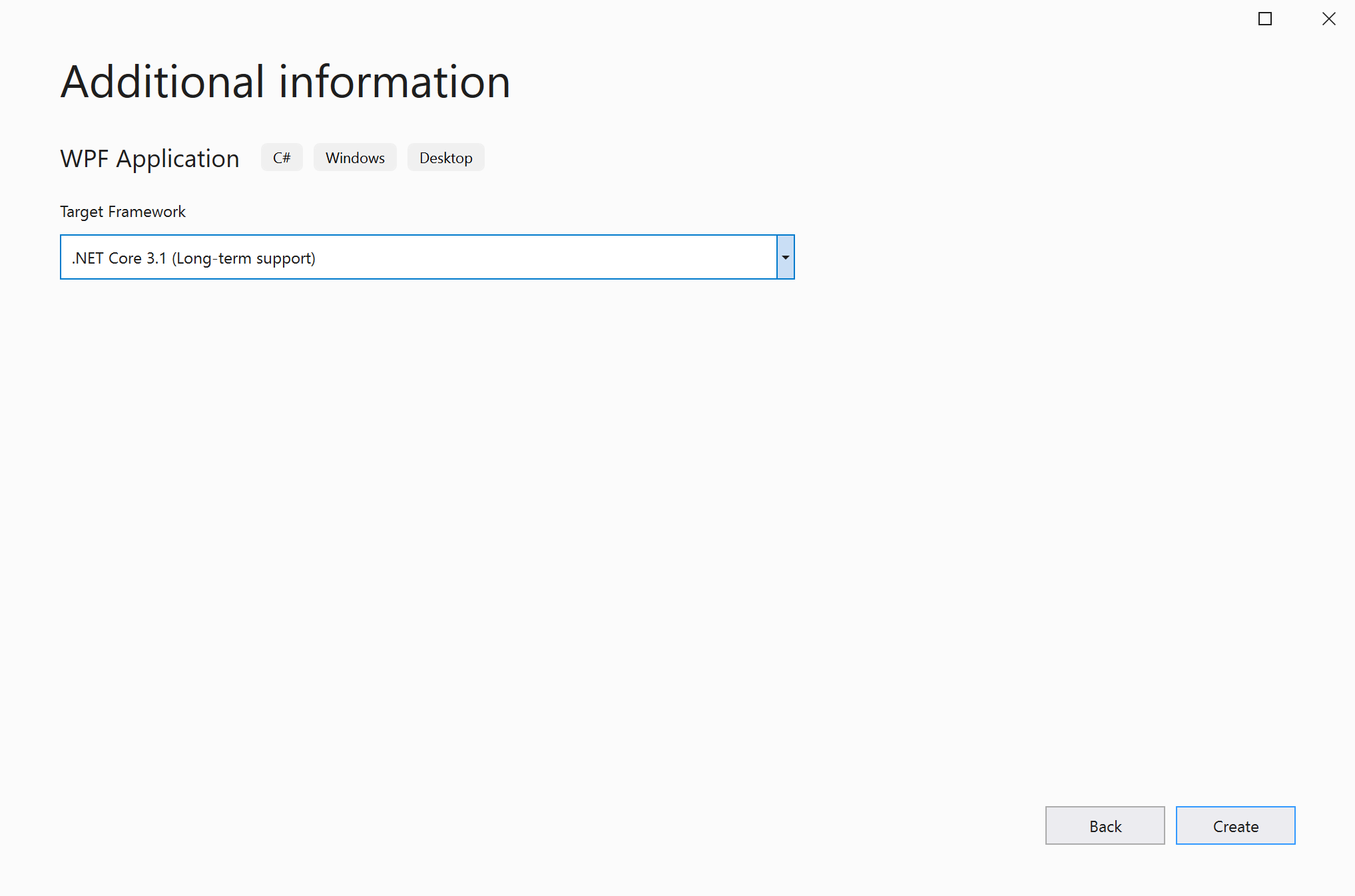
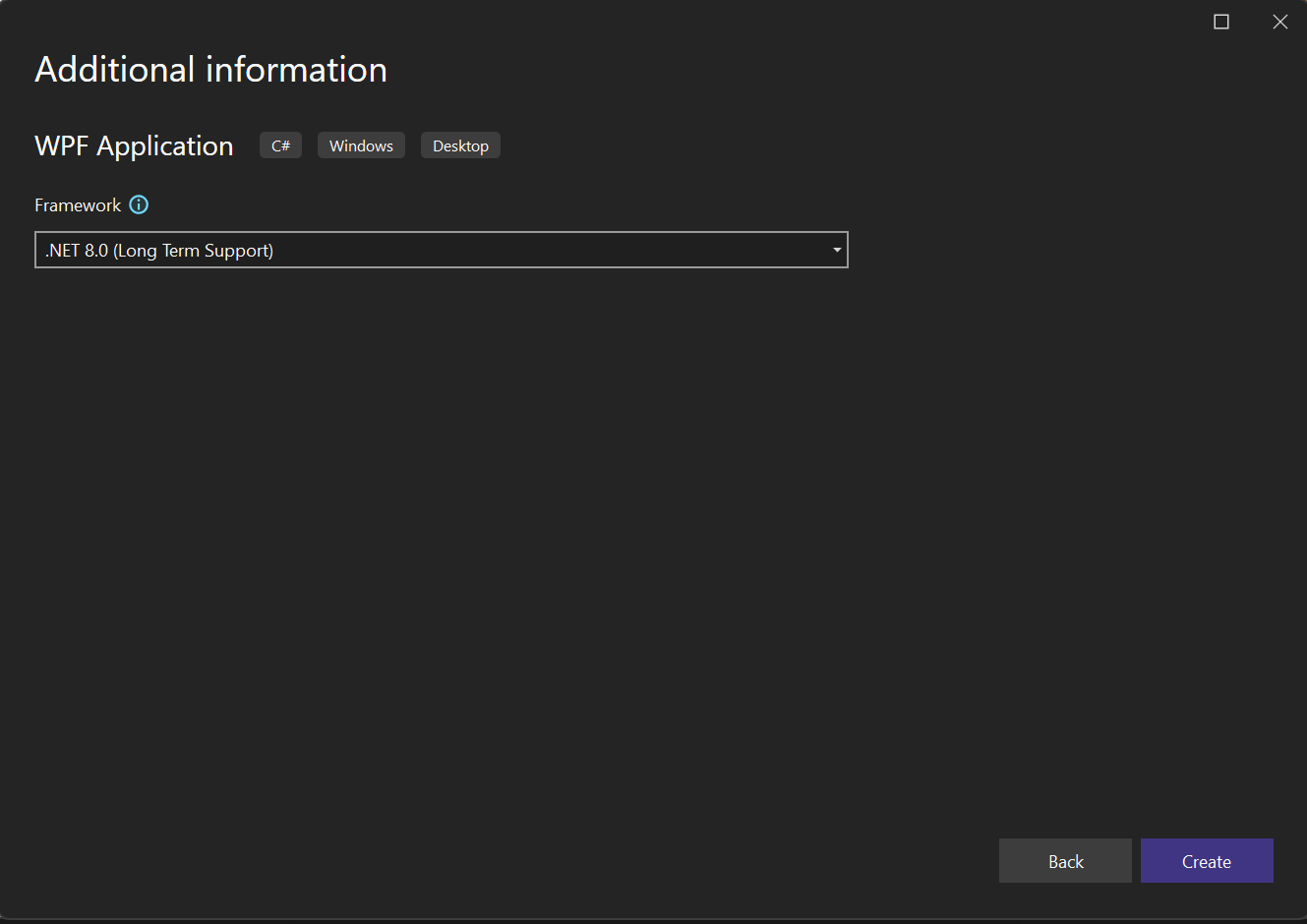
In het venster Aanvullende informatie moet .NET Core 3.1 al zijn geselecteerd voor uw doelframework. Als dat niet het is, selecteert u .NET Core 3.1. Kies vervolgens Aanmaken.
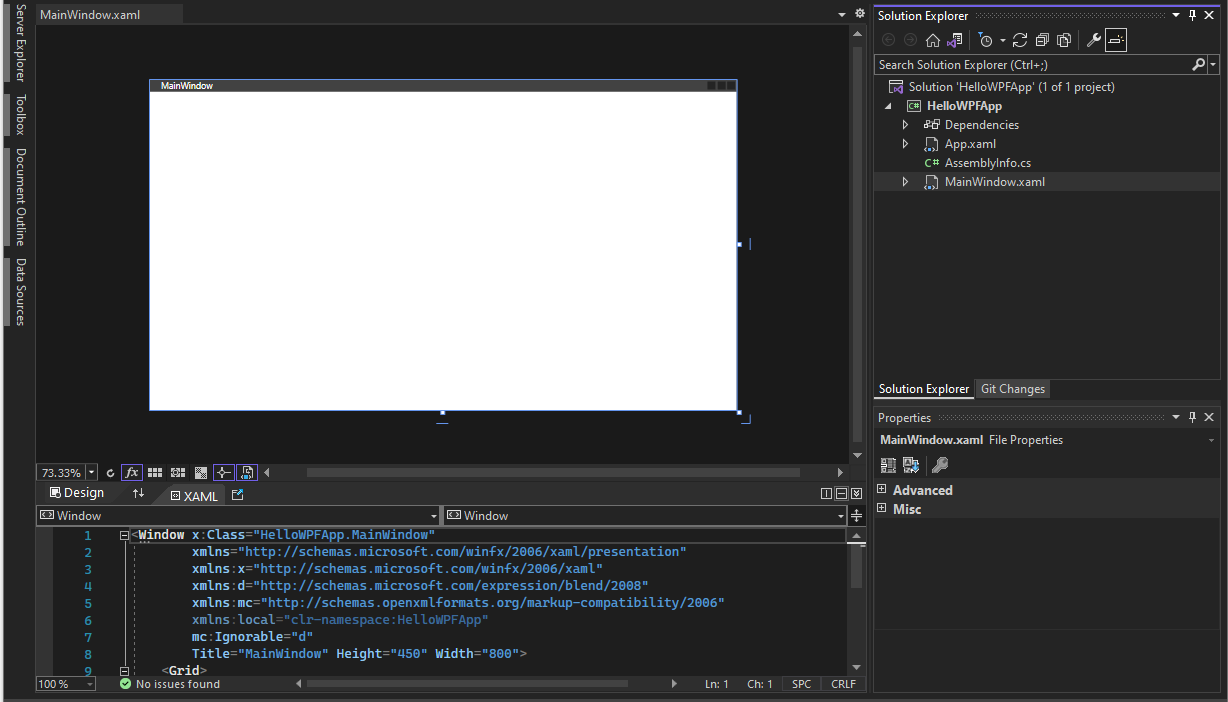
Visual Studio maakt het HelloWPFApp-project en de oplossing.
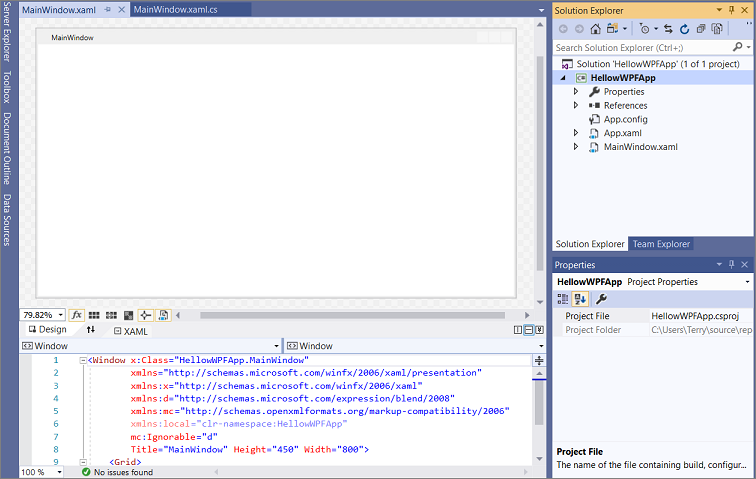
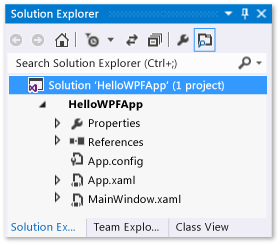
Solution Explorer toont de verschillende bestanden. De WPF Designer- toont een ontwerpweergave en een XAML-weergave van MainWindow.xaml in een gesplitste weergave. U kunt de splitsbalk schuiven om meer of minder van elk van de weergaven te tonen. U kunt ervoor kiezen om alleen de visuele weergave of alleen de XAML-weergave te zien.

Notitie
Zie het XAML-overzicht voor WPF- pagina voor meer informatie over XAML.
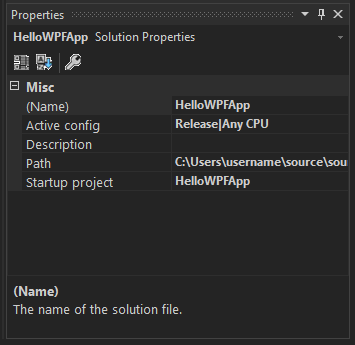
Nadat u het project hebt gemaakt, kunt u het aanpassen. Om dit te doen, kiest u Eigenschappenvenster vanuit het menu Weergave, of drukt u op F4. U kunt opties voor projectitems, besturingselementen en andere items in een toepassing weergeven en wijzigen.

Open Visual Studio.
Kies in het startvenster Een nieuw project maken.
Zoek in het scherm Een nieuw project maken naar WPF-. Kies WPF-toepassingen kies vervolgens Volgende.
Geef in het volgende scherm een naam op voor het project, HelloWPFAppen kies Volgende.
Controleer in het venster Aanvullende informatie of .NET 8.0- is geselecteerd voor uw doelframework. Kies vervolgens Maken.
Visual Studio maakt het HelloWPFApp-project en de oplossing.
Solution Explorer laat de verschillende bestanden zien. De WPF Designer- toont een ontwerpweergave en een XAML-weergave van MainWindow.xaml in een gesplitste weergave. U kunt de splitsbalk schuiven om meer of minder van beide weergaven te laten zien. U kunt ervoor kiezen om alleen de visuele weergave of alleen de XAML-weergave te zien.
Notitie
Voor meer informatie over de Extensible Application Markup Language (XAML), zie XAML-overzicht voor WPF.
Nadat u het project hebt gemaakt, kunt u het aanpassen. Als u dit wilt doen, kiest u Eigenschappenvenster in het menu Weergave of drukt u op F4. Vervolgens kunt u opties voor projectitems, besturingselementen en andere items in een toepassing weergeven en wijzigen.

De gebruikersinterface ontwerpen
Als de designer niet open is, selecteert u MainWindow.xaml en Shift+F7 om de ontwerpfunctie te openen.
In deze zelfstudie voegt u drie typen besturingselementen toe aan deze toepassing: een TextBlock besturingselement, twee RadioButton besturingselementen en een Button besturingselement.
Een TextBlock-besturingselement toevoegen
Volg deze stappen om een TextBlock toe te voegen.
Selecteer Ctrl+Q- om het zoekvak te activeren en typ Werkset. Kies > Werkset weergeven in de lijst met resultaten.
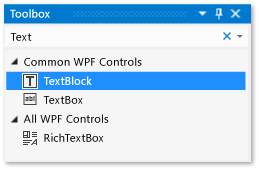
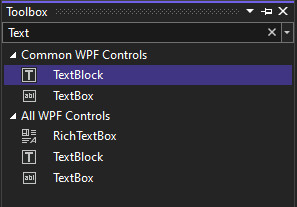
Vouw in de Toolboxhet knooppunt Common WPF Controls uit om het textblock-besturingselement te zien.

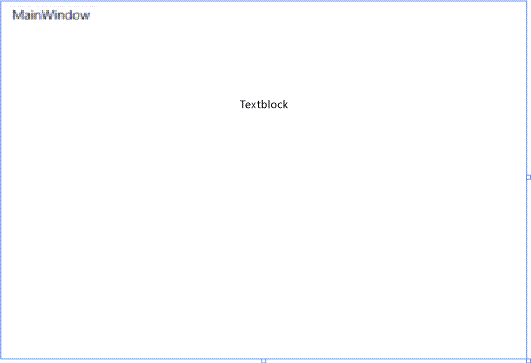
Voeg een TextBlock-besturingselement toe aan het ontwerpoppervlak. Kies het TextBlock item en sleep het naar het venster op het ontwerpoppervlak. Centreer het besturingselement boven aan het venster. In Visual Studio 2019 en hoger kunt u de richtlijnen gebruiken om het besturingselement te centreren.
Uw venster ziet er ongeveer als volgt uit:

De XAML-opmaak moet er als volgt uitzien:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
Selecteer Ctrl+Q- om het zoekvak te activeren en typ Werkset. Kies > Werkset weergeven in de lijst met resultaten.
Vouw in de Toolboxhet knooppunt Common WPF Controls uit om het textblock-besturingselement te zien.

Voeg een TextBlock-besturingselement toe aan het ontwerpoppervlak. Kies het TextBlock item en sleep het naar het venster op het ontwerpoppervlak. Centreer het besturingselement boven aan het venster. U kunt de richtlijnen gebruiken om het besturingselement te centreren.
Uw venster ziet er ongeveer als volgt uit:

De XAML-opmaak moet er als volgt uitzien:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="TextBlock" VerticalAlignment="Top"/> </Grid>
De tekst in het tekstblok aanpassen
U kunt wijzigen welke tekst de TextBlock weergeeft.
Zoek in de XAML-weergave de markeringen voor TextBlock- en wijzig het kenmerk Text van
TextBlockinSelect a message option and then choose the Display button.De XAML-opmaak moet er als volgt uitzien:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="387,60,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> </Grid>Centreer het TextBlock opnieuw en sla de wijzigingen op door Ctrl+S- te selecteren of door de menuopdracht Bestand te gebruiken.
Radioknoppen toevoegen
Voeg vervolgens twee besturingselementen RadioButton toe aan het formulier.
Zoek in de Toolboxhet besturingselement RadioButton.

Voeg twee RadioButton-besturingselementen toe aan het ontwerpoppervlak. Kies het item RadioButton en sleep het naar het venster op het ontwerpoppervlak. Verplaats de knoppen door ze te selecteren en de pijltoetsen te gebruiken. Rangschik ze zodat de knoppen naast elkaar worden weergegeven onder het besturingselement TextBlock. Gebruik de richtlijnen om de besturingselementen uit te lijnen.
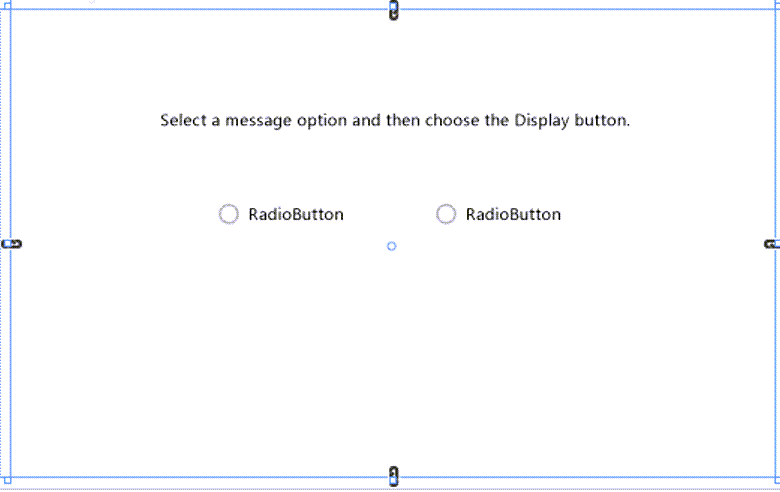
Uw venster ziet er als volgt uit:

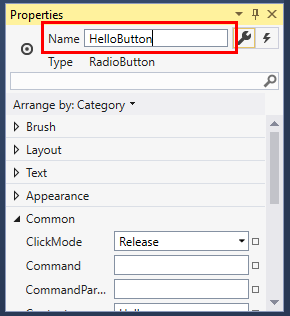
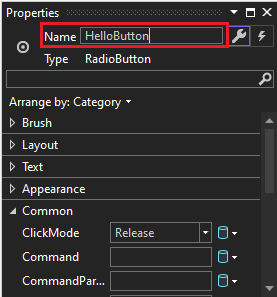
Wijzig in het venster Eigenschappen voor het linkerbesturingselement Keuzerondje bovenaan de eigenschap Naam in
HelloButton.
Wijzig in het Eigenschappen venster voor de rechter Keuzerondje-besturing de eigenschap Naam naar
GoodbyeButtonen sla daarna je wijzigingen op.
Zoek in de Toolboxnaar het RadioButton besturingselement.

Voeg twee RadioButton-besturingselementen toe aan het ontwerpoppervlak. Kies het item RadioButton en sleep het naar het venster op het ontwerpoppervlak. Verplaats de knoppen door ze te selecteren en de pijltoetsen te gebruiken. Rangschik ze zodat de knoppen naast elkaar worden weergegeven onder het besturingselement TextBlock. U kunt de richtlijnen gebruiken om de besturingselementen uit te lijnen.
Uw venster ziet er als volgt uit:

In het eigenschappenvenster voor de linker RadioButton, verander bovenaan de eigenschap Naam naar
HelloButton.
Wijzig in het venster Eigenschappen voor het rechterbesturingselement Keuzerondje de eigenschap Naam in
GoodbyeButtonen sla de wijzigingen vervolgens op.
Weergavetekst toevoegen voor elk keuzerondje
Voeg vervolgens weergavetekst toe voor elke RadioButton-besturingselement. Met de volgende procedure wordt de eigenschap Content voor een Besturingselement RadioButton bijgewerkt.
Werk het kenmerk Inhoud voor de twee radioknoppen
HelloButtonenGoodbyeButtonbij naar"Hello"en"Goodbye"in de XAML. De XAML-opmaak moet er nu ongeveer uitzien als in dit voorbeeld:<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
Een radioknop instellen die standaard is geselecteerd
In deze stap stelt u HelloButton in om standaard geselecteerd te zijn, zodat een van de twee keuzerondjes altijd is geselecteerd.
Zoek in de XAML-weergave de markeringen voor HelloButton.
Voeg een kenmerk IsChecked toe en stel dit in op True. Voeg specifiek
IsChecked="True"toe.De XAML-opmaak moet er nu ongeveer uitzien als in dit voorbeeld:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> </Grid>
De knopcontrole toevoegen
Het laatste gebruikersinterface-element dat u toevoegt is een knop regelaar.
Zoek in de Werksethet besturingselement knop. Voeg het toe aan het ontwerpoppervlak onder de RadioButton-bedieningselementen door het in de ontwerpweergave naar het formulier te slepen. Een richtlijn helpt u bij het centreren van de controle.
Wijzig in de XAML-weergave de waarde van Inhoud voor het besturingselement Knop van
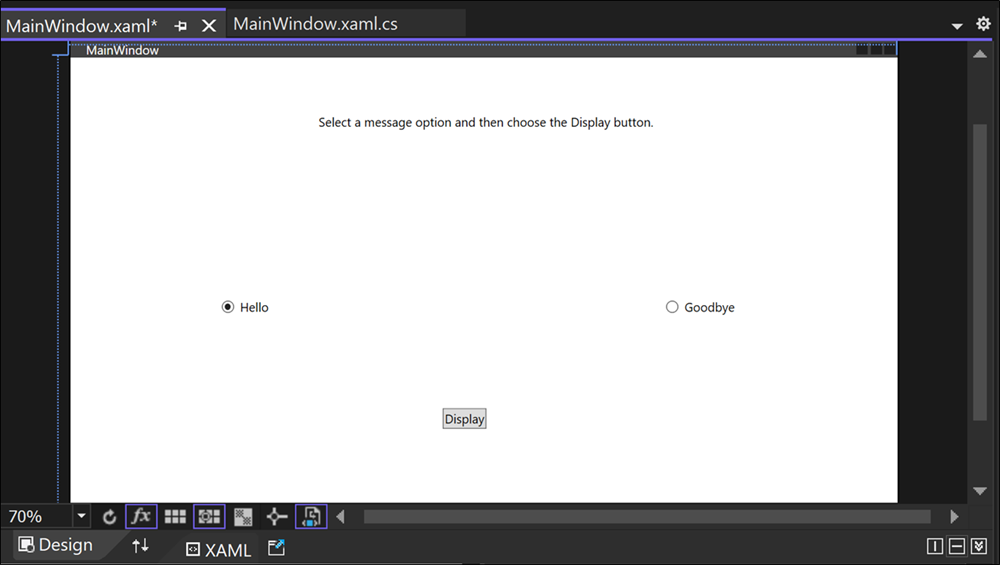
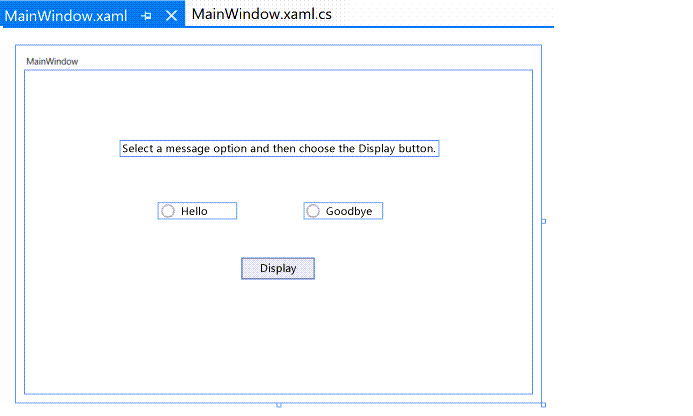
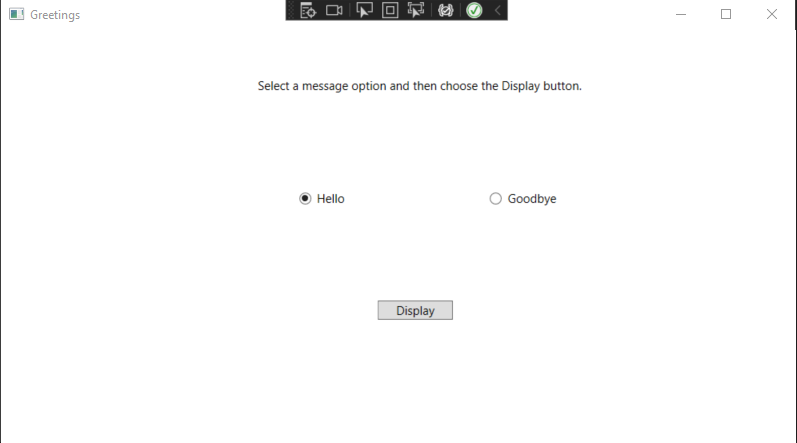
Content="Button"inContent="Display"en sla de wijzigingen vervolgens op.Het venster moet er ongeveer uitzien als in deze afbeelding.

De XAML-opmaak moet er nu ongeveer uitzien als in dit voorbeeld:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Zoek in de Werksethet besturingselement knop. Voeg het toe aan het ontwerpoppervlak onder de RadioButton-besturingselementen door het in de ontwerpweergave naar het formulier te slepen. De richtlijnen kunnen u helpen bij het centreren van het besturingselement.
Wijzig in de XAML-weergave de waarde van Inhoud voor het besturingselement Knop van
Content="Button"inContent="Display"en sla de wijzigingen vervolgens op.Uw venster ziet er ongeveer als volgt uit:
De XAML-opmaak moet er nu ongeveer uitzien als in dit voorbeeld:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75"/> </Grid>
Code toevoegen aan de weergaveknop
Wanneer deze toepassing wordt uitgevoerd, wordt een berichtvak weergegeven nadat een gebruiker een keuzerondje heeft gekozen en vervolgens de knop weergeven kiest. Het ene berichtvak wordt weergegeven voor Hallo en er verschijnt nog een bericht voor Afscheid. Als u dit gedrag wilt maken, voegt u code toe aan de gebeurtenis Button_Click in MainWindow.xaml.cs.
Dubbelklik op de knop Display op het ontwerpoppervlak.
MainWindow.xaml.cs wordt geopend, met de cursor in de gebeurtenis
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Voeg binnen de accolades de volgende code toe:
if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Sla de toepassing op.
Wanneer deze toepassing wordt uitgevoerd, wordt een berichtvak weergegeven nadat een gebruiker een keuzerondje heeft gekozen en vervolgens de knop weergeven kiest. Het ene berichtvak wordt weergegeven voor Hallo en er verschijnt nog een bericht voor Afscheid. Als u dit gedrag wilt maken, voegt u code toe aan de gebeurtenis Button_Click in MainWindow.xaml.cs.
Dubbelklik, op het ontwerpoppervlak, op de knop Display.
MainWindow.xaml.cs wordt geopend, met de cursor in de gebeurtenis
Button_Click.private void Button_Click(object sender, RoutedEventArgs e) { }Wanneer u dubbelklikt op de knop weergeven, wordt
Click="Button_Click"toegevoegd aan de XAML.De XAML-opmaak moet er nu ongeveer uitzien als in dit voorbeeld:
<Grid> <TextBlock HorizontalAlignment="Left" Margin="252,47,0,0" TextWrapping="Wrap" Text="Select a message option and then choose the Display button." VerticalAlignment="Top"/> <RadioButton x:Name="HelloButton" Content="Hello" IsChecked="True" HorizontalAlignment="Left" Margin="297,161,0,0" VerticalAlignment="Top"/> <RadioButton x:Name="GoodbyeButton" Content="Goodbye" HorizontalAlignment="Left" Margin="488,161,0,0" VerticalAlignment="Top"/> <Button Content="Display" HorizontalAlignment="Left" Margin="377,270,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/> </Grid>Voeg in de
Button_Clickhaakjes de volgende code toe:if (HelloButton.IsChecked == true) { MessageBox.Show("Hello."); } else if (GoodbyeButton.IsChecked == true) { MessageBox.Show("Goodbye."); }Sla de toepassing op.
Fouten opsporen en de toepassing testen
Vervolgens debugt u de toepassing om fouten op te sporen en test u of beide berichtvakken correct worden weergegeven. In de volgende instructies wordt uitgelegd hoe u het foutopsporingsprogramma bouwt en start. Zie Een WPF-toepassing (WPF) bouwen en Debug WPFvoor meer informatie.
De naam van MainWindow.xaml wijzigen
Geef MainWindow een specifiekere naam. Klik in Solution Explorermet de rechtermuisknop op MainWindow.xaml en kies Naam vanwijzigen. Wijzig de naam van het bestand in Greetings.xaml. In dit voorbeeld wordt met deze wijziging een fout gemaakt die later wordt gebruikt om foutopsporing te demonstreren.
Fouten zoeken en oplossen
In deze stap vindt u de fout die eerder is veroorzaakt door de naam van het MainWindow.xaml-bestand te wijzigen.
Foutopsporing starten en de fout vinden
Start het foutopsporingsprogramma door F5- te selecteren of Foutopsporingte selecteren en vervolgens Start Debugging.
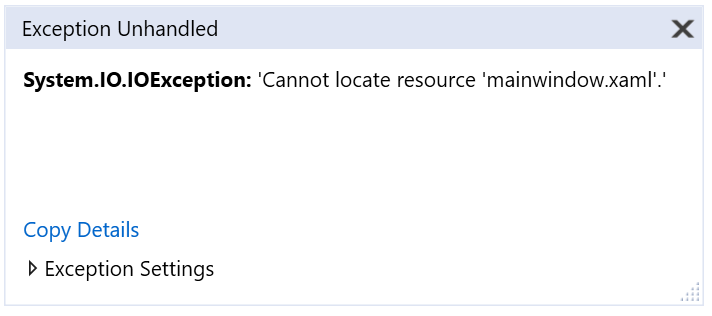
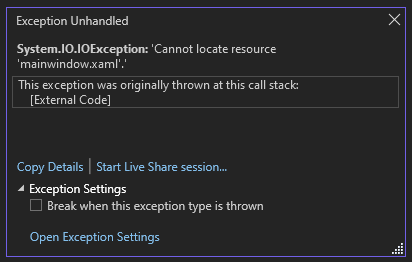
Er wordt een onderbrekingsmodus venster weergegeven. Het venster Uitvoer geeft aan dat er een IOException is opgetreden: Kan resource mainwindow.xaml niet vinden.

De foutopsporing stoppen door Debug>Stop Debuggingte kiezen.
U hebt de naam van MainWindow.xaml gewijzigd in Greetings.xaml, maar de code verwijst nog steeds naar MainWindow.xaml als de opstart-URI voor de toepassing, zodat het project niet kan worden gestart.
Start het foutopsporingsprogramma door F5- te selecteren of Foutopsporingte selecteren en vervolgens Start Debugging.
Er wordt een Break Mode venster weergegeven en het venster Output geeft aan dat er een IOException is opgetreden: Kan resource mainwindow.xaml niet vinden.

Stop de debugger door Debug>Debuggen stoppente kiezen.
U hebt de naam van MainWindow.xaml gewijzigd in Greetings.xaml, maar de code verwijst nog steeds naar MainWindow.xaml als de opstart-URI voor de toepassing, zodat het project niet kan worden gestart.
Begroetingen.xaml opgeven als opstart-URI
Open in Solution Explorerhet bestand
App.xaml.Wijzig
StartupUri="MainWindow.xaml"inStartupUri="Greetings.xaml"en sla de wijzigingen op.
Als optionele stap voorkomt u verwarring om de titel van het toepassingsvenster te wijzigen zodat deze overeenkomt met deze nieuwe naam.
Open in Solution Explorerhet
Greetings.xaml-bestand dat u zojuist hebt hernoemd.Wijzig de waarde van de eigenschap Window.Title van
Title="MainWindow"inTitle="Greetings"en sla de wijzigingen op.
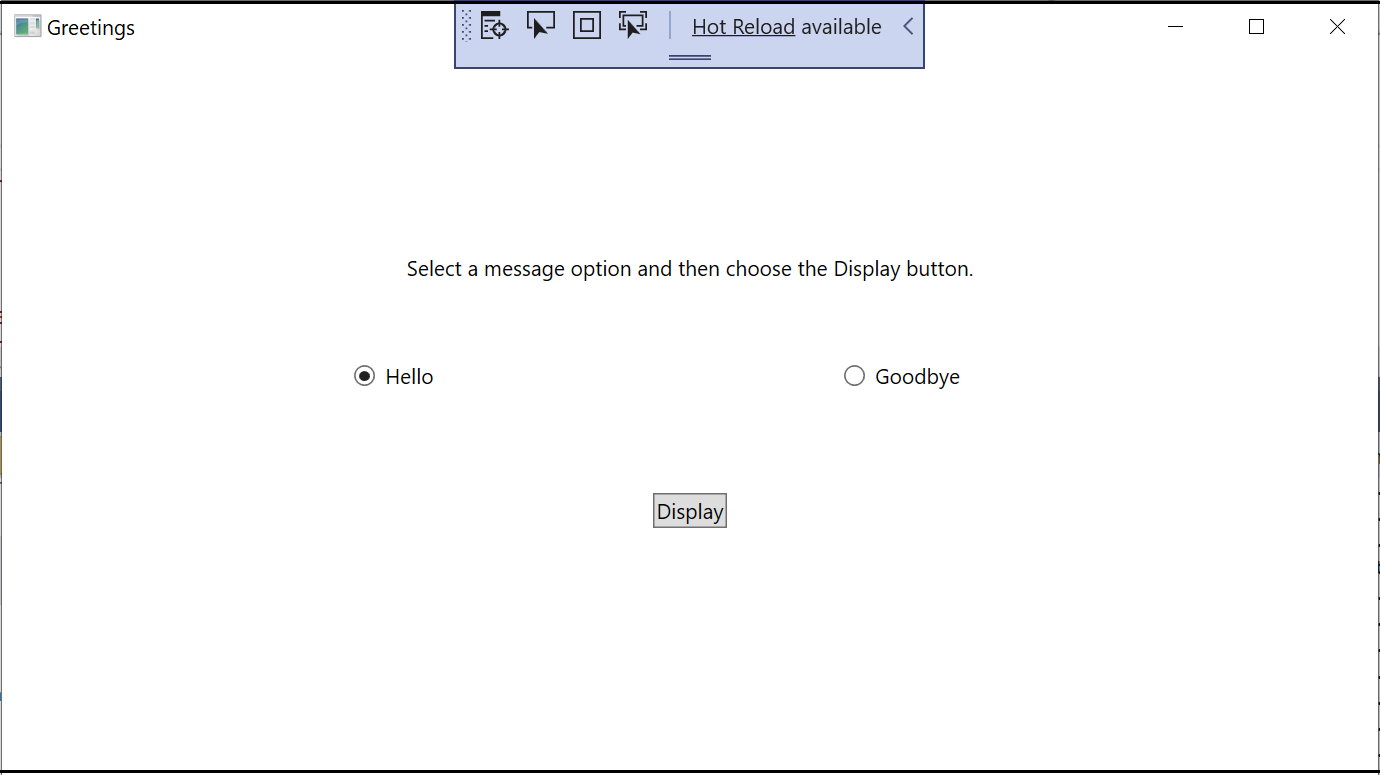
Start het foutopsporingsprogramma opnieuw (druk op F5). U ziet nu het venster Begroetingen van uw toepassing.

Als u de foutopsporing wilt stoppen, sluit u het toepassingsvenster
Fouten opsporen met onderbrekingspunten
U kunt de code testen tijdens foutopsporing door enkele onderbrekingspunten toe te voegen. U kunt onderbrekingspunten toevoegen door Foutopsporing>Onderbrekingspunt in-/uitschakelente kiezen, door in de linkermarge van de editor naast de coderegel te klikken waar u de onderbreking wilt laten plaatsvinden, of door op F9te drukken.
Onderbrekingspunten toevoegen
Open Greetings.xaml.csen selecteer deze regel:
MessageBox.Show("Hello.")Voeg een onderbrekingspunt toe vanuit het menu door Debuggente selecteren en vervolgens Onderbrekingspunt in-/uitschakelen.
Er wordt een rode cirkel weergegeven naast de coderegel in de linkermarge van het editorvenster.
Selecteer deze regel:
MessageBox.Show("Goodbye.").Druk op de toets F9 om een onderbrekingspunt toe te voegen en selecteer vervolgens F5- om de foutopsporing te starten.
Kies in het venster Begroetingen het keuzerondje Hallo en kies vervolgens de knop weergeven.
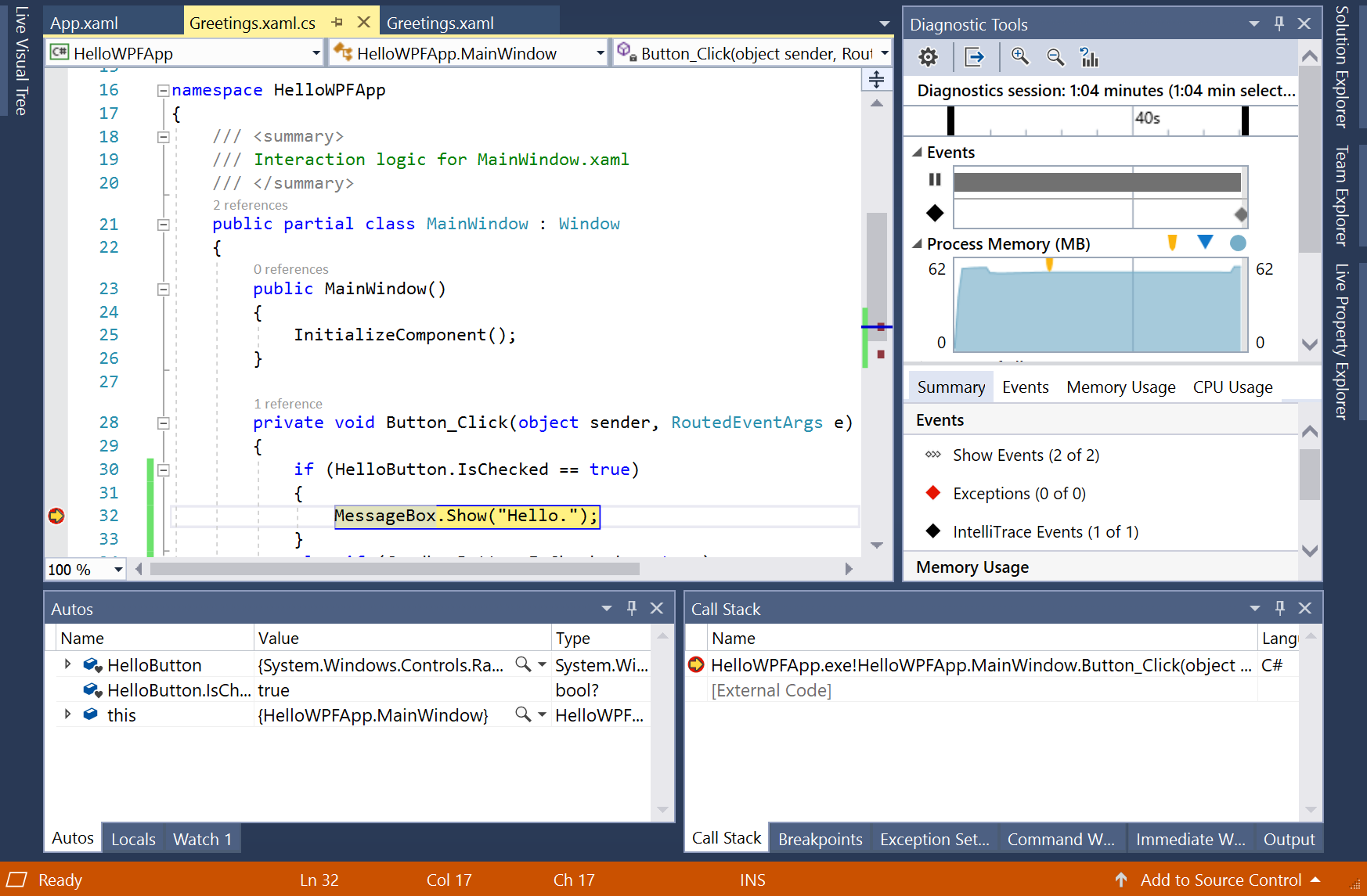
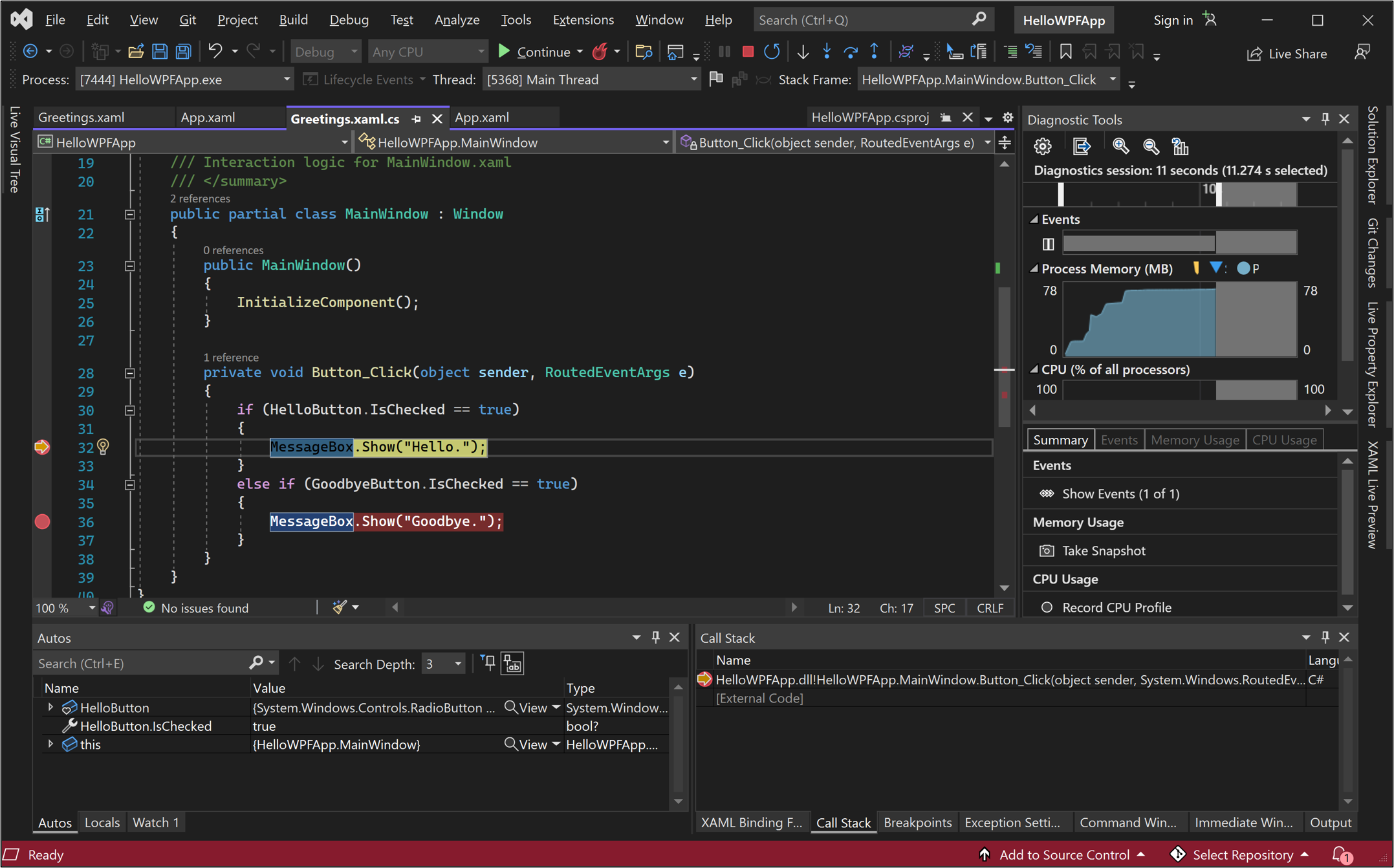
De lijn
MessageBox.Show("Hello.")is geel gemarkeerd. Aan de onderkant van de IDE zijn de vensters Autos, Locals en Watch aan de linkerkant gedockt. De Aanroepstack, Onderbrekingspunten, Uitzonderingsinstellingen, Opdrachtvenster, Onmiddellijke venster, en Uitvoervenster zijn aan de rechterkant gekoppeld.Kies in de menubalk Debug>Stap Uit.
De toepassing hervat de uitvoering en er wordt een berichtvak met het woord 'Hallo' weergegeven.
Kies OK- in het berichtvak om het te sluiten.
Kies in het venster Begroetingen de radioknop Afscheid en kies vervolgens de knop Weergeven.
De lijn
MessageBox.Show("Goodbye.")is geel gemarkeerd.Kies de F5- sleutel om door te gaan met foutopsporing. Wanneer het berichtvak wordt weergegeven, kiest u OK in het berichtvak om het te sluiten.
Als u de foutopsporing wilt stoppen, sluit u het toepassingsvenster.
Kies in de menubalk Foutopsporing>Alle onderbrekingspunten uitschakelen.
Open Greetings.xaml.csen selecteer deze regel:
MessageBox.Show("Hello.")Voeg een breekpunt toe vanuit het menu door Foutopsporingte selecteren, en daarna Breekpunt in-/uitschakelen.
Er wordt een rode cirkel weergegeven naast de coderegel in de linkermarge van het editorvenster.
Selecteer deze regel: "
MessageBox.Show("Goodbye.")".Druk op de toets F9 om een onderbrekingspunt toe te voegen en selecteer vervolgens F5- om de foutopsporing te starten.
Kies in het venster Begroetingen het keuzerondje Hallo en kies vervolgens de knop weergeven.
De lijn
MessageBox.Show("Hello.")is geel gemarkeerd. Aan de onderkant van de IDE zijn de Automatisch-, Locals- en Watch-vensters aan de linkerkant gedokt. De Oproepstack, Onderbrekingspunten, Uitzonderingsinstellingen, Opdracht, Onmiddellijkeen Uitvoer vensters worden samen aan de rechterkant gekoppeld.Kies in de menubalk Debug>Stap Uit.
De toepassing hervat de uitvoering en er wordt een berichtvak met het woord 'Hallo' weergegeven.
Kies OK- in het berichtvak om het te sluiten.
Kies in het venster Begroetingen het keuzerondje Afscheid en kies vervolgens de knop weergeven.
De lijn
MessageBox.Show("Goodbye.")is geel gemarkeerd.Kies de F5- sleutel om door te gaan met foutopsporing. Wanneer het berichtvak wordt weergegeven, kiest u OK in het berichtvak om het te sluiten.
Als u de foutopsporing wilt stoppen, sluit u het toepassingsvenster.
Kies in de menubalk Foutopsporing>Alle onderbrekingspunten uitschakelen.
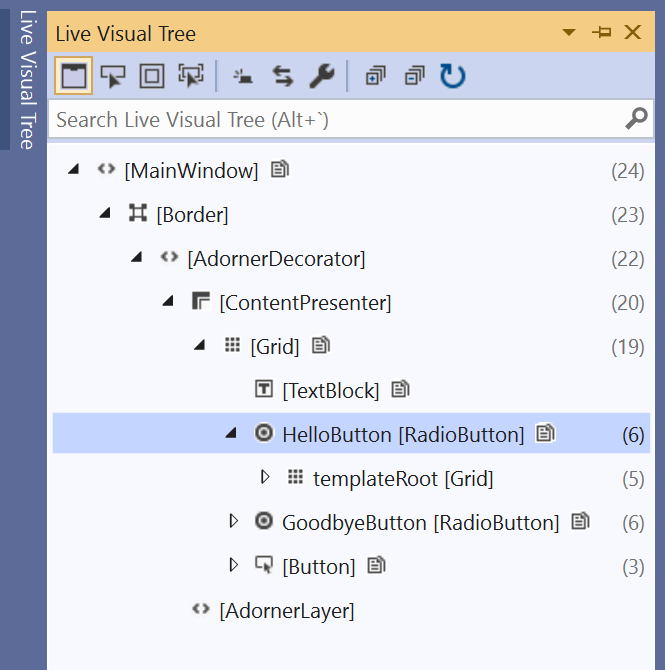
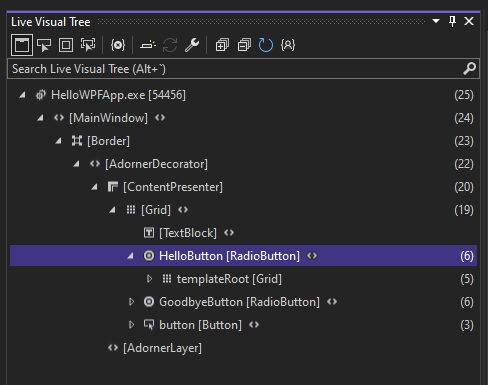
Een weergave van de elementen van de gebruikersinterface weergeven
In de actieve app ziet u een widget die boven aan het venster wordt weergegeven. De widget is een runtime-helper die snelle toegang biedt tot enkele handige functies voor foutopsporing. Selecteer de eerste knop Ga naar Live Visual Tree. U ziet nu een venster met een boomstructuur die alle visuele elementen van uw pagina bevat. Vouw de knooppunten uit om de knoppen te vinden die u hebt toegevoegd.


Een releaseversie van de toepassing bouwen
Nadat u hebt gecontroleerd of alles werkt, kunt u een release-build van de toepassing voorbereiden.
Selecteer in het hoofdmenu Oplossing bouwen>Schone oplossing om tussenliggende bestanden en uitvoerbestanden te verwijderen die tijdens eerdere builds zijn gemaakt. Deze stap is niet vereist, maar hiermee wordt de debugbuild-uitvoer opgeschoond.
Wijzig de buildconfiguratie voor HelloWPFApp van Debug in Release met behulp van de vervolgkeuzelijst op de werkbalk. Op dit moment staat er Debug.
Bouw de oplossing door Build>Build Solutionte kiezen.
Gefeliciteerd met het voltooien van deze zelfstudie. U vindt de .exe die u hebt gebouwd onder uw oplossing en projectmap (...\HelloWPFApp\HelloWPFApp\bin\Release).
Verwante inhoud
Volgende stap
Gefeliciteerd met het voltooien van deze zelfstudie. Ga verder met de volgende zelfstudies voor meer informatie.