Zelfstudie: Een overeenkomende game-app voor Windows Forms maken
In deze reeks van vier zelfstudies maakt u een overeenkomend spel. De speler zoekt naar paren van verborgen pictogrammen.
Gebruik deze zelfstudies voor meer informatie over de volgende taken in de IDE (Integrated Development Environment) van Visual Studio:
- Sla objecten, zoals pictogrammen, op in een List<T>-object.
- Gebruik een
foreach-lus in C# of eenFor Eachlus in Visual Basic om items in een lijst te doorlopen. - Houd de status van een formulier bij met behulp van referentievariabelen.
- Maak een gebeurtenis-handler om te reageren op gebeurtenissen die u met meerdere objecten kunt gebruiken.
- Maak een timer die aftelt en vervolgens precies één keer een gebeurtenis activeert nadat hij is gestart.
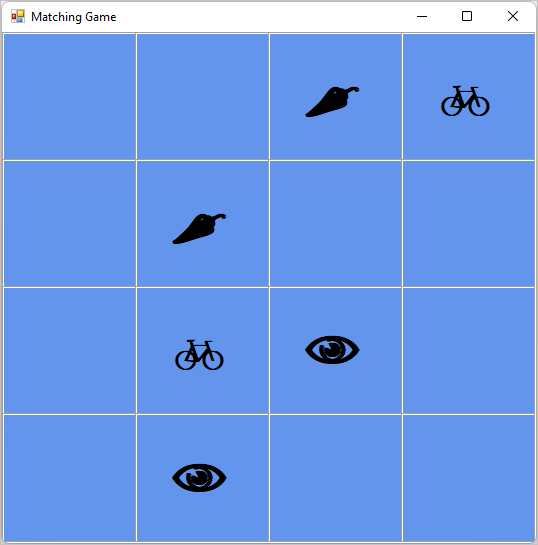
Als je klaar bent, heb je een compleet spel.

In deze eerste zelfstudie leert u het volgende:
- Maak een Visual Studio-project dat gebruikmaakt van Windows Forms.
- Een indelingselement toevoegen en opmaken.
- Labels toevoegen en opmaken.
Voorwaarden
U hebt Visual Studio nodig om deze zelfstudie te voltooien. Ga naar de downloadpagina van Visual Studio voor een gratis versie.
Notitie
Voor deze zelfstudie is de projectsjabloon Windows Forms App (.NET Framework) vereist. Selecteer tijdens de installatie de .NET-desktopontwikkeling workload:

Als u Visual Studio al hebt geïnstalleerd en de sjabloon wilt toevoegen, selecteer dan in het menu Hulpmiddelen>Hulpmiddelen en functies ophalen, of selecteer in het venster Een nieuw project maken de optie Meer hulpmiddelen en functies installeren.

Een matchgameproject met Windows Forms maken
De eerste stap van het maken van uw game is het maken van een Windows Forms App-project.
Open Visual Studio.
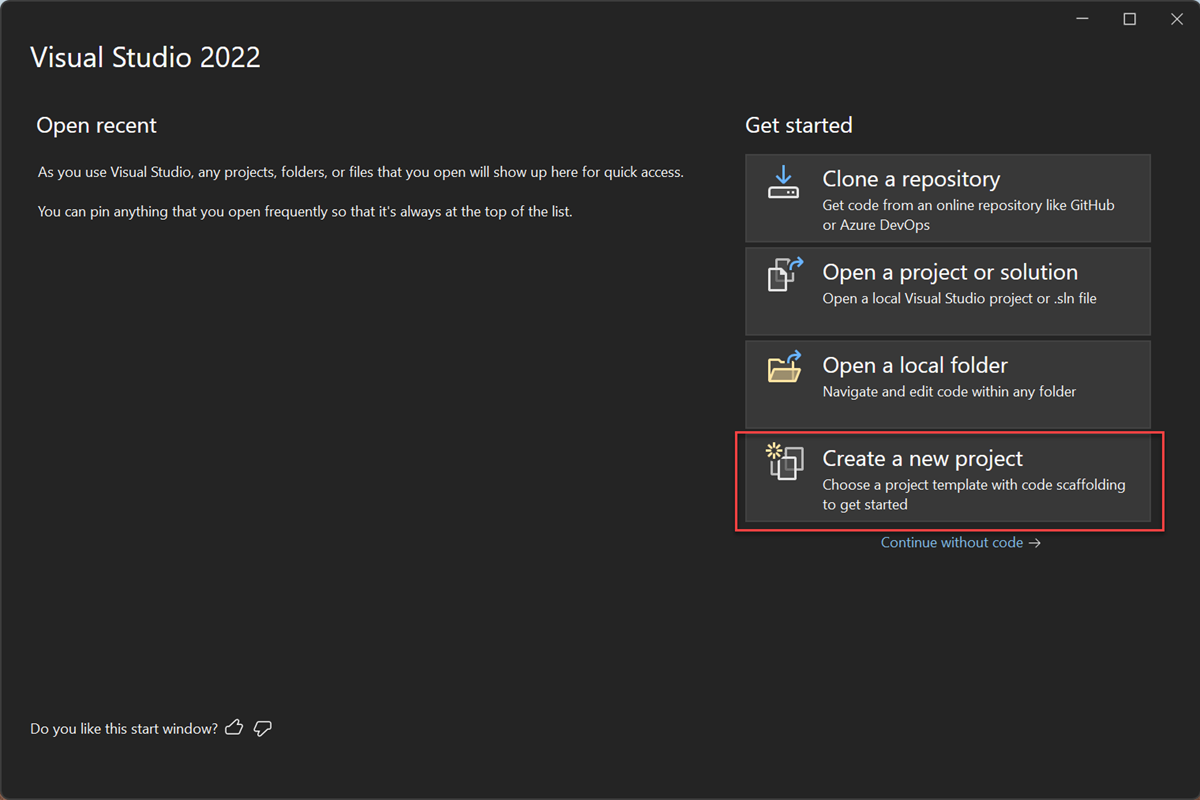
Selecteer in het startvenster Een nieuw project maken.

Zoek in het venster Een nieuw project maken naar Windows Forms. Selecteer vervolgens Bureaublad- in de Alle projecttypen lijst.
Selecteer de Windows Forms-app (.NET Framework) sjabloon voor C# of Visual Basic en selecteer vervolgens Volgende.
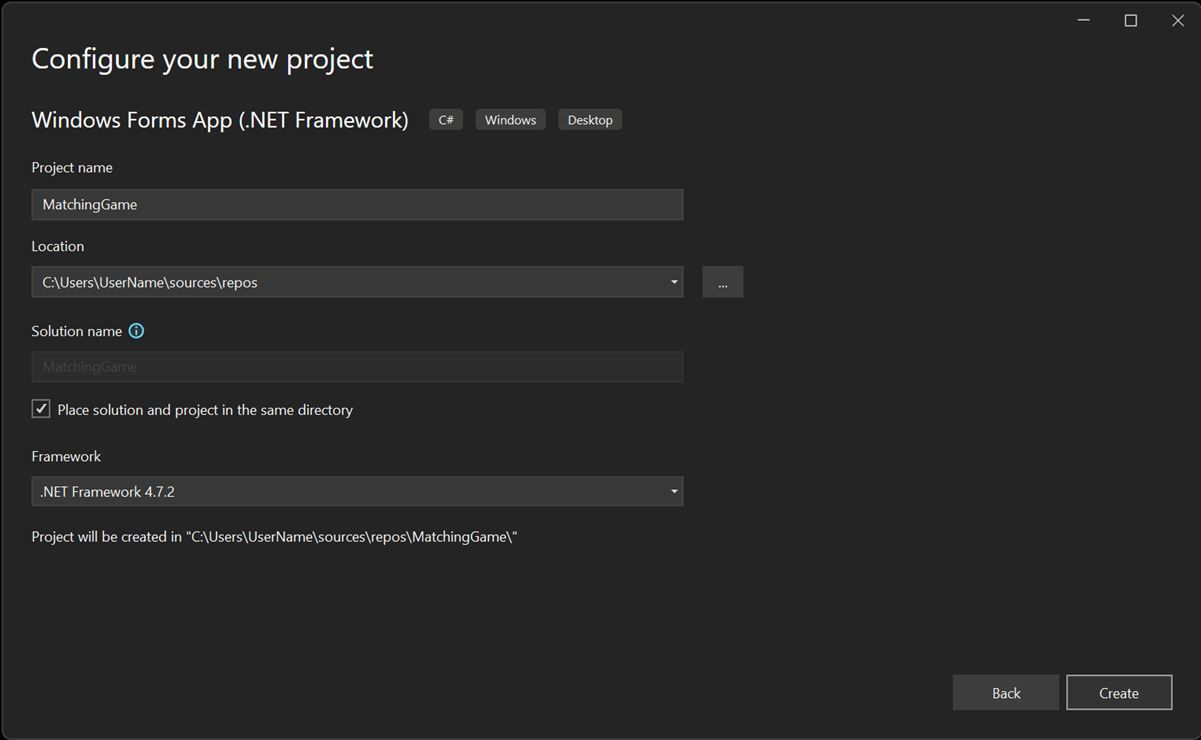
Geef in het venster Uw nieuwe project configureren uw project de naam MatchingGameen klik vervolgens op Maak.

Visual Studio maakt een -oplossing voor uw app. Een oplossing is een container voor de projecten en bestanden die uw app nodig heeft.
Op dit moment wordt in Visual Studio een leeg formulier weergegeven in Windows Forms Designer.
Een indeling voor uw spel maken
In deze sectie maakt u het vier-op-vier-raster voor het spel.
Selecteer het formulier om Windows Forms Designer te selecteren. Het tabblad leest Form1.cs [Ontwerp] voor C# of Form1.vb [Ontwerp] voor Visual Basic. Stel in het venster Eigenschappen de volgende formuliereigenschappen in.
- Wijzig de eigenschap Text van Form1 naar Matching Game. Deze tekst wordt boven aan het gamevenster weergegeven.
- Stel de grootte van het formulier in. U kunt deze wijzigen door de eigenschap Grootte in te stellen op 550, 550 of door de hoek van het formulier te slepen totdat u de juiste grootte onder aan de Visual Studio IDE ziet.
Selecteer het tabblad Werkset aan de linkerkant van de IDE. Als u deze niet ziet, selecteert u Weergave>Werkset in de menubalk of selecteert u Ctrl+Alt+X.
Sleep een TableLayoutPanel-besturingselement vanuit de categorie Containers in de gereedschapskist, of dubbelklik erop. Stel de volgende eigenschappen in voor het deelvenster in het venster Eigenschappen.
Stel de eigenschap BackColor in op CornflowerBlue. Als u deze eigenschap wilt instellen, selecteert u de pijl-omlaag naast de eigenschap BackColor. Selecteer Webin het resulterende dialoogvenster. Selecteer CornflowerBluein de lijst met namen.
Notitie
De kleuren zijn niet in alfabetische volgorde. CornflowerBlue bevindt zich onderaan de lijst.
Stel de eigenschap Dock in op Vul door het pijltje omlaag te selecteren en vervolgens de grote middelste knop te selecteren. Met deze optie wordt de tabel uitgespreid zodat deze het hele formulier bedekt.
Stel de eigenschap CellBorderStyle in op Inset-. Deze waarde biedt visuele randen tussen elke cel op het bord.
Selecteer de driehoekknop in de rechterbovenhoek van tableLayoutPanel om het taakmenu weer te geven. Selecteer in het taakmenu Rij toevoegen twee keer om nog twee rijen toe te voegen. Selecteer vervolgens Kolom toevoegen twee keer om twee kolommen toe te voegen.
Selecteer in het taakmenu Rijen en kolommen bewerken om het venster kolom- en rijstijlen te openen. Selecteer voor elke kolom de optie Percentage en stel vervolgens de breedte van elke kolom in op 25 procent.
Selecteer rijen in de lijst boven aan het venster en stel vervolgens de hoogte van elke rij in op 25 procent.
Wanneer u klaar bent, selecteert u OK om uw wijzigingen op te slaan.
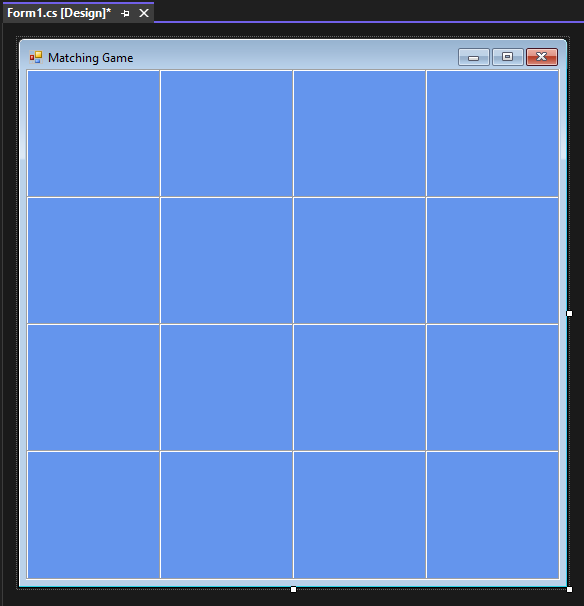
Uw TableLayoutPanel is nu een vier-op-vier raster met 16 even grote vierkante cellen. In deze rijen en kolommen worden de pictogrammen later weergegeven.

Labels toevoegen en opmaken
In dit gedeelte maakt u labels en bepaalt u de opmaak die tijdens de game worden weergegeven.
Zorg ervoor dat TableLayoutPanel is geselecteerd in de formuliereditor. Je zou tableLayoutPanel1 bovenaan het venster Eigenschappen moeten zien. Als het niet is geselecteerd, selecteert u de TableLayoutPanel op het formulier of selecteert u het in de lijst bovenaan het venster Eigenschappen.
Open de gereedschapskist, zoals voorheen, en open de categorie Common Controls. Voeg een Label controle toe aan de cel linksboven van de TableLayoutPanel. Het labelcontrole-element is nu geselecteerd in de IDE. Stel hiervoor de volgende eigenschappen in.
- Stel de eigenschap BackColor van het label in op CornflowerBlue.
- Stel de eigenschap AutoSize in op False.
- Stel de eigenschap Dock in op Fill.
- Stel de eigenschap TextAlign in op MiddleCenter door de pijl-naar-beneden naast de eigenschap te selecteren en vervolgens de middelste knop te selecteren. Deze waarde zorgt ervoor dat het pictogram midden in de cel wordt weergegeven.
- Selecteer de eigenschap Lettertype. Er verschijnt een knop met een beletselteken (...). Selecteer het beletselteken en stel de waarde Lettertype in op Webdings, de Lettertype stijl op Vet, en de grootte op 48.
- Stel de eigenschap Text van het label in op de letter c.
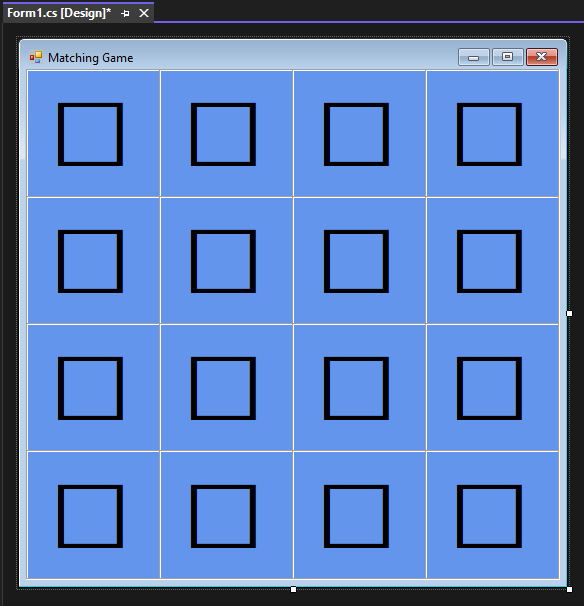
De cel linksboven van tableLayoutPanel bevat nu een zwarte doos gecentreerd op een blauwe achtergrond.
Notitie
Webdings is een pictogramlettertype dat wordt geleverd met het Windows-besturingssysteem. In uw overeenkomende spel komt de speler overeen met paren pictogrammen. Met dit lettertype worden de pictogrammen weergegeven die overeenkomen. Als de webdingspictogrammen niet goed worden weergegeven in het formulier, stelt u de eigenschap UseCompatibleTextRendering in eigenschap van labels op het formulier in op True.
Probeer in plaats van candere letters in de eigenschap Text. Een uitroepteken is een spin, een hoofdletter N is een oog en een komma is een chilipeper.
Selecteer de Label-besturingselement en kopieer deze naar de volgende cel in de TableLayoutPanel. Selecteer de toetsen Ctrl+C of klik op de menubalk >Kopiërenbewerken. Plak het vervolgens door Ctrl+V of Bewerken>Plakkente gebruiken.
Er wordt een kopie van het eerste label weergegeven in de tweede cel van TableLayoutPanel. Plak het opnieuw en een ander label wordt weergegeven in de derde cel. Blijf labels plakken totdat alle cellen zijn gevuld.
Met deze stap wordt de indeling voor uw formulier voltooid.

Volgende stap
Ga naar de volgende zelfstudie voor meer informatie over het toewijzen van een willekeurig pictogram aan elk label en het toevoegen van gebeurtenis-handlers aan labels.