Zelfstudie: Uw eerste Windows App SDK-toepassing maken in Visual Studio met XAML en C#
In deze inleiding tot de IDE (Integrated Development Environment) van Visual Studio maakt u een Hello World-app die wordt uitgevoerd op elk Windows 10- of hoger-apparaat. Hiervoor gebruikt u een Windows App SDK-projectsjabloon (WinUI 3), Extensible Application Markup Language (XAML) en de programmeertaal C#.
Notitie
WinUI 3 is het systeemeigen UI-platformonderdeel dat wordt geleverd met de Windows App SDK- (volledig losgekoppeld van Windows SDK's). Zie WinUI 3voor meer informatie.
Als u Visual Studio nog niet hebt geïnstalleerd, gaat u naar de Visual Studio-downloadpagina pagina om deze gratis te installeren.
Voorwaarden
U hebt Visual Studio nodig om deze zelfstudie te voltooien. Ga naar de downloadpagina van Visual Studio voor een gratis versie.
Workloads en onderdelen die nodig zijn voor het ontwikkelen met WinUI en de Windows App SDK. Als u een workload in Visual Studio wilt controleren of installeren, selecteert u Tools>Hulpprogramma's en onderdelen ophalen. Voor meer informatie, zie Workloads of afzonderlijke onderdelen wijzigen.
Selecteer op het tabblad Workloads van het Installatieprogramma van Visual Studio de volgende werkbelastingen en onderdelen:
- Voor C# app-ontwikkeling met de Windows App SDK selecteert u Ontwikkeling van Windows-toepassingen.
Een project maken
Maak eerst een WinUI 3-project. Het projecttype wordt geleverd met alle sjabloonbestanden die u nodig hebt, voordat u iets hebt toegevoegd.
Belangrijk
Visual Studio 2019 ondersteunt alleen Windows App SDK 1.1 en eerder. Visual Studio 2022 wordt aanbevolen voor het ontwikkelen van apps met alle versies van de Windows App SDK.
De Windows App SDK 1.1.x-sjablonen zijn beschikbaar door een Visual Studio-extensie (VSIX)te installeren.
Notitie
Als u al een Visual Studio SDK-extensie (VSIX) voor Windows App SDK hebt geïnstalleerd, verwijdert u deze voordat u een andere versie installeert. Zie Extensies beheren voor Visual Studiovoor instructies.
- U kunt de nieuwste stabiele 1.1.x release VSIX vanuit Visual Studio installeren. Selecteer Extensions>Manage Extensions, zoek Windows App SDKen download de Windows App SDK-extensie. Sluit Visual Studio en open deze opnieuw en volg de aanwijzingen om de extensie te installeren. Zorg ervoor dat u de sjablonen voor Windows App SDK 1.1 installeert.
- U kunt de extensie ook rechtstreeks downloaden vanuit Visual Studio Marketplaceen deze installeren:
Nadat de sjabloonextensie is geïnstalleerd, kunt u uw eerste project maken. Zie Hulpprogramma's installeren voor de Windows App SDK-voor meer informatie over ondersteuning voor Visual Studio 2019. In de rest van deze zelfstudie wordt ervan uitgegaan dat u Visual Studio 2022 gebruikt.
Open Visual Studio en kies in het startvenster Een nieuw project maken.
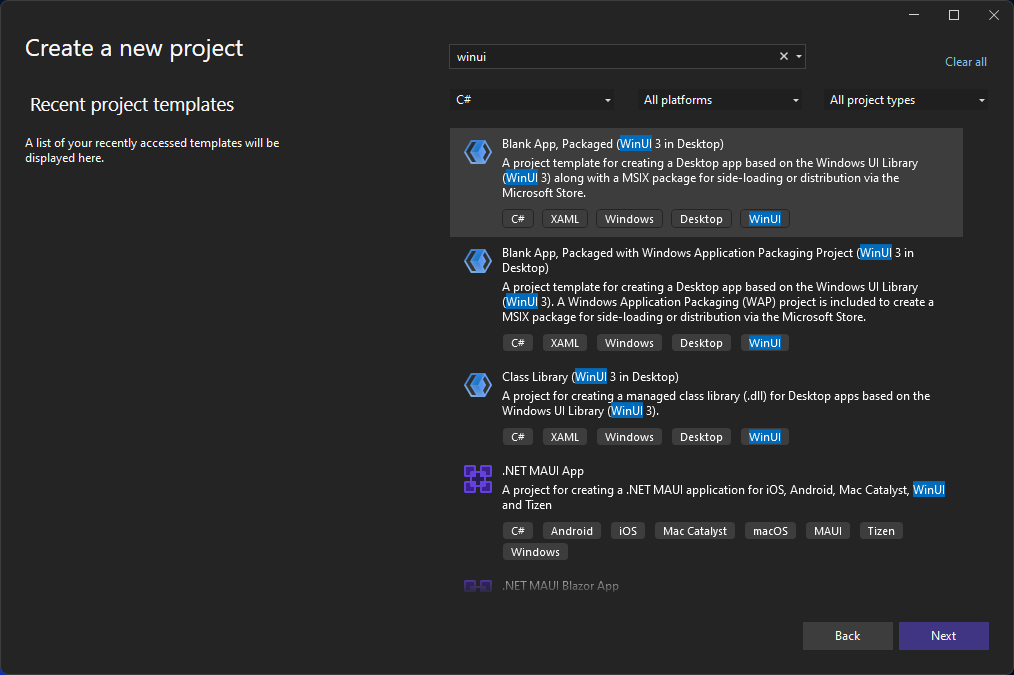
Voer op het Scherm Een nieuw project de tekst WinUI in het zoekvak in, kies de C#-sjabloon voor Lege app, Verpakt (WinUI 3 in Desktop), en kies vervolgens Volgende.
nl-NL:

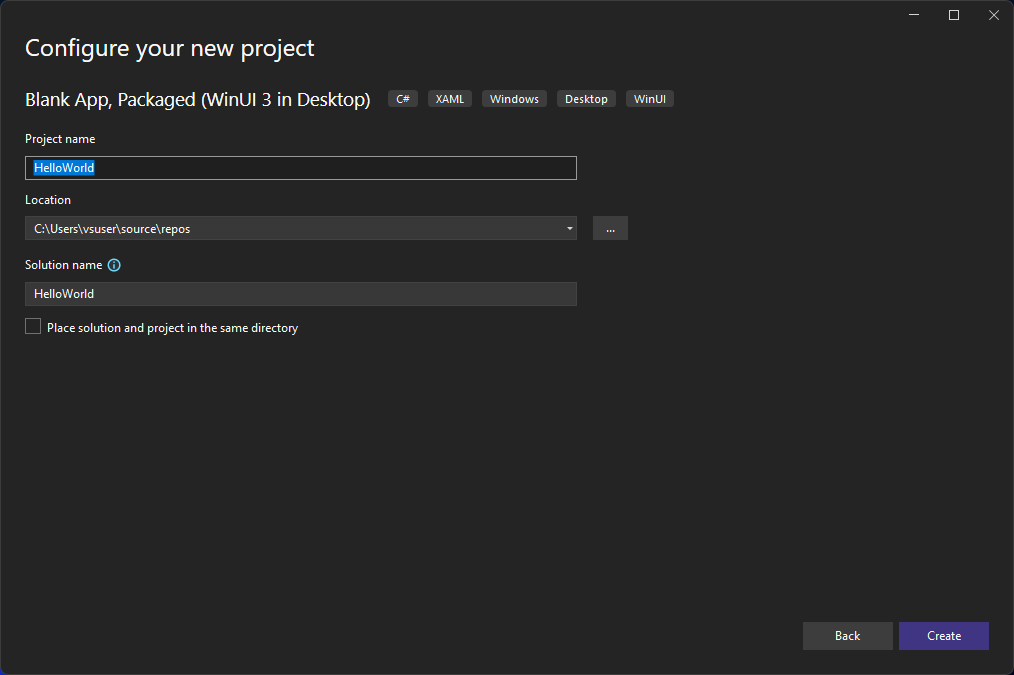
Geef het project een naam, HelloWorld, en kies Maken.

Notitie
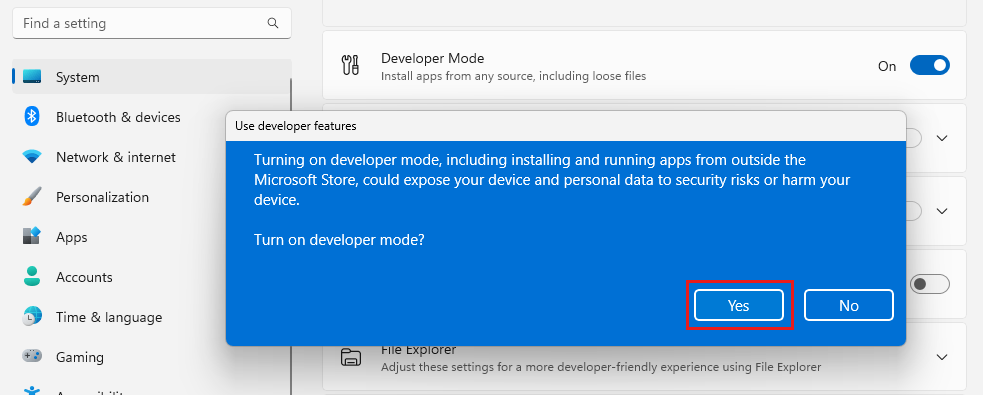
Als dit de eerste keer is dat u Visual Studio hebt gebruikt om een Windows App SDK-app te maken, wordt mogelijk een dialoogvenster Instellingen weergegeven. Kies ontwikkelaarsmodusen kies vervolgens Ja.

Visual Studio installeert een extra developer mode-pakket voor u. Wanneer de installatie van het pakket is voltooid, sluit u het dialoogvenster Instellingen.
De toepassing maken
Het is tijd om te beginnen met ontwikkelen. U voegt een knopbedieningselement toe, voegt een actie toe aan de knop en voert vervolgens de app "Hallo Wereld" uit om te zien hoe het eruitziet.
Een knop toevoegen aan het ontwerpcanvas
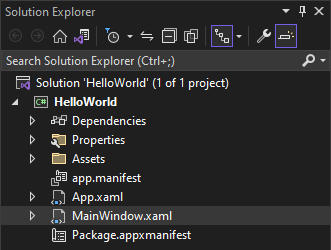
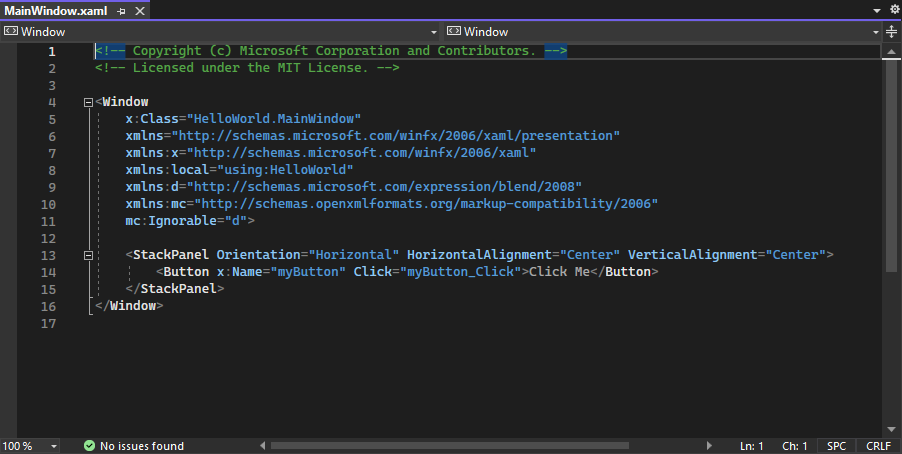
Dubbelklik in Solution Explorerop MainWindow.xaml- om de XAML-opmaakeditor te openen.

In de XAML-editor kunt u markeringen toevoegen of wijzigen. In tegenstelling tot UWP-projecten heeft WinUI 3 geen ontwerpweergave.

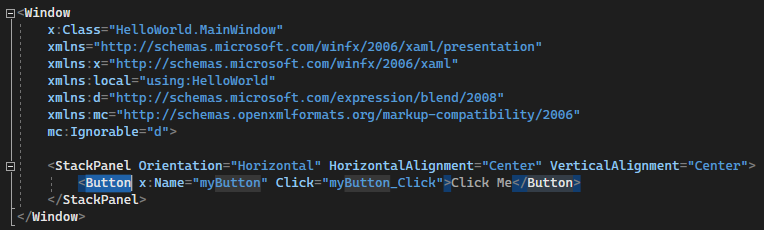
Controleer de knop besturingselement die is genest in de StackPanel aan de basis van het Venster.

Het label op de knop wijzigen
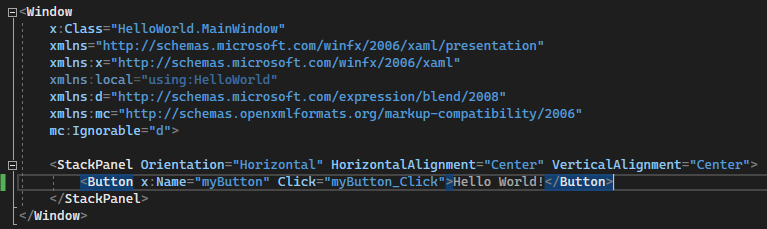
Wijzig in de XAML-editorde waarde voor knopinhoud van 'Klik op mij' in 'Hallo wereld!'.

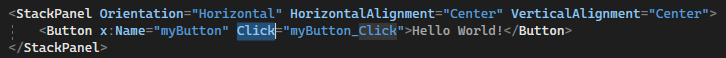
Opmerking dat de knop ook een Click gebeurtenishandler genaamd myButton_Click gespecificeerd heeft. Dat gaan we in de volgende stap doen.

De gebeurtenisafhandelaar wijzigen
Een 'gebeurtenishandler' klinkt ingewikkeld, maar het is gewoon een andere naam voor code die wordt aangeroepen wanneer een gebeurtenis plaatsvindt. In dit geval wordt een actie toegevoegd die wordt geactiveerd door de knop 'Hallo wereld!'.
Dubbelklik in Solution Explorerop MainWindow.xaml.cs, de pagina achter de code.
Bewerk de code van de gebeurtenis-handler in het venster van de C#-editor dat wordt geopend.
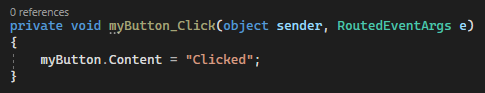
Hier is waar dingen interessant worden. De standaard gebeurtenis-handler ziet er als volgt uit:

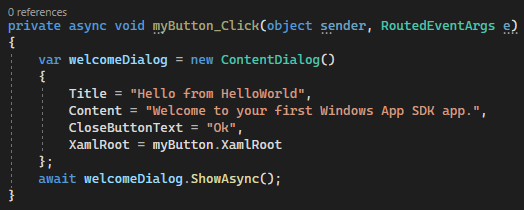
Laten we dit wijzigen, dus dit ziet er als volgt uit:

Dit is de code die u wilt kopiëren en plakken:
private async void myButton_Click(object sender, RoutedEventArgs e) { var welcomeDialog = new ContentDialog() { Title = "Hello from HelloWorld", Content = "Welcome to your first Windows App SDK app.", CloseButtonText = "Ok", XamlRoot = myButton.XamlRoot }; await welcomeDialog.ShowAsync(); }
Wat hebben we net gedaan?
De code maakt gebruik van de controle ContentDialog om een welkomstbericht weer te geven in een modaal pop-upvenster binnen het huidige venster. (Zie ContentDialog Classvoor meer informatie over het gebruik van Microsoft.UI.Xaml.Controls.ContentDialog.)
De toepassing uitvoeren
Het is tijd om de Windows App SDK-app Hallo wereld te bouwen, te implementeren en te starten om te zien hoe deze eruitziet. Dit doet u als volgt.
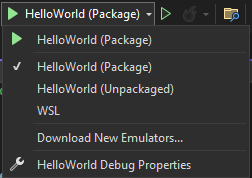
Gebruik de knop Afspelen (deze bevat de tekst HelloWorld (Pakket)) om de toepassing op de lokale computer te starten.

(U kunt ook Foutopsporing>Start Foutopsporing kiezen in de menubalk of op F5 drukken om uw app te starten.)
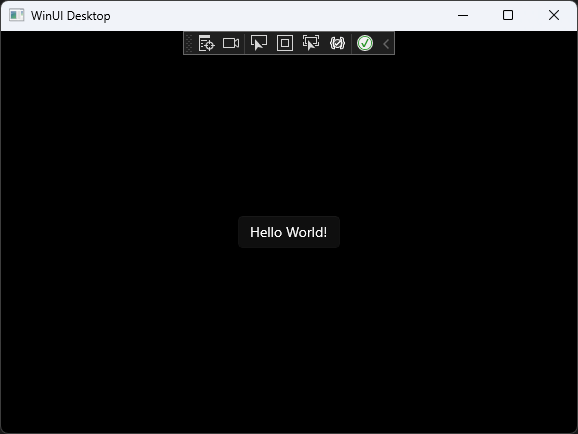
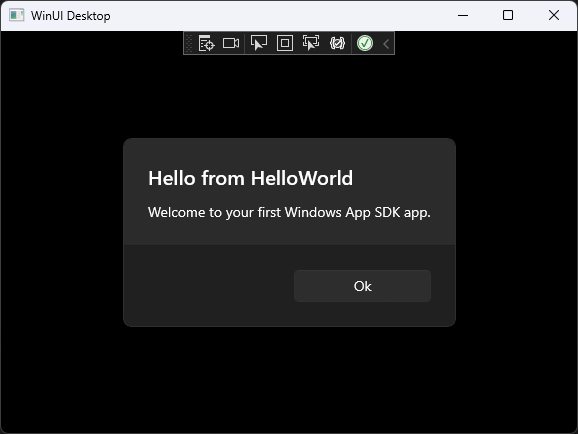
Bekijk uw app, die binnenkort wordt weergegeven nadat een welkomstscherm is verdwenen. De app moet er ongeveer als volgt uitzien:

Selecteer de knop Hallo wereld.
Op uw Windows 10- of hoger-apparaat wordt een bericht weergegeven met de tekst 'Welkom bij uw eerste Windows App SDK-app' met de titel 'Hello from HelloWorld'. Klik op OK- om het bericht te sluiten.

Als u de app wilt sluiten, selecteert u de knop Foutopsporing stoppen op de werkbalk. (U kunt ook Foutopsporing>stop foutopsporing in de menubalk kiezen of op Shift+F5drukken.)
Volgende stappen
Gefeliciteerd met het voltooien van deze zelfstudie. We hopen dat u enkele basisbeginselen hebt geleerd over de Windows App SDK, WinUI 3 en de Visual Studio IDE. Ga verder met de volgende zelfstudie voor meer informatie: