Zelfstudie: Uw eerste Universal Windows Platform-toepassing maken in Visual Studio met XAML en C#
In deze zelfstudie maakt u als inleiding tot de IDE (Integrated Development Environment) van Visual Studio een 'Hallo wereld'-app die wordt uitgevoerd op elk Windows 10- of hoger-apparaat. Hiervoor gebruikt u een UWP-projectsjabloon (Universal Windows Platform), Extensible Application Markup Language (XAML) en de C#-programmeertaal.
Notitie
Als u tevreden bent met uw huidige functionaliteit in uw UNIVERSAL Windows Platform (UWP), hoeft u uw projecttype niet te migreren naar Windows App SDK. WinUI 2.x en de Windows SDK ondersteunen UWP-projecttypen. Als u aan de slag wilt met WinUI 3 en Windows App SDK, kunt u de stappen volgen in de Windows App SDK-zelfstudie.
In deze zelfstudie gaat u het volgende doen:
- Een project maken
- Een toepassing maken
- De toepassing uitvoeren
Voorwaarden
U hebt Visual Studio nodig om deze zelfstudie te voltooien. Ga naar de downloadpagina van Visual Studio voor een gratis versie.
Notitie
Voor deze zelfstudie is de Lege App (Universal Windows) projectsjabloon vereist. Selecteer tijdens de installatie de Universal Windows Platform-ontwikkeling workload:

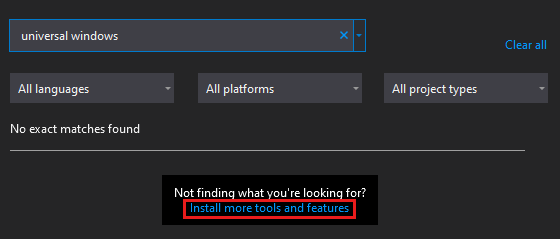
Als u Visual Studio al hebt geïnstalleerd en functies moet toevoegen, selecteert u in het menu Extra>Extra en onderdelen ophalen, of selecteert u in het venster Een nieuw project maken de koppeling Meer hulpprogramma's en onderdelen installeren .

Een project maken
Maak eerst een Universeel Windows-platformproject. Het projecttype wordt geleverd met alle sjabloonbestanden die u nodig hebt, voordat u iets toevoegt.
Open Visual Studio en kies in het startvenster Een nieuw project maken.
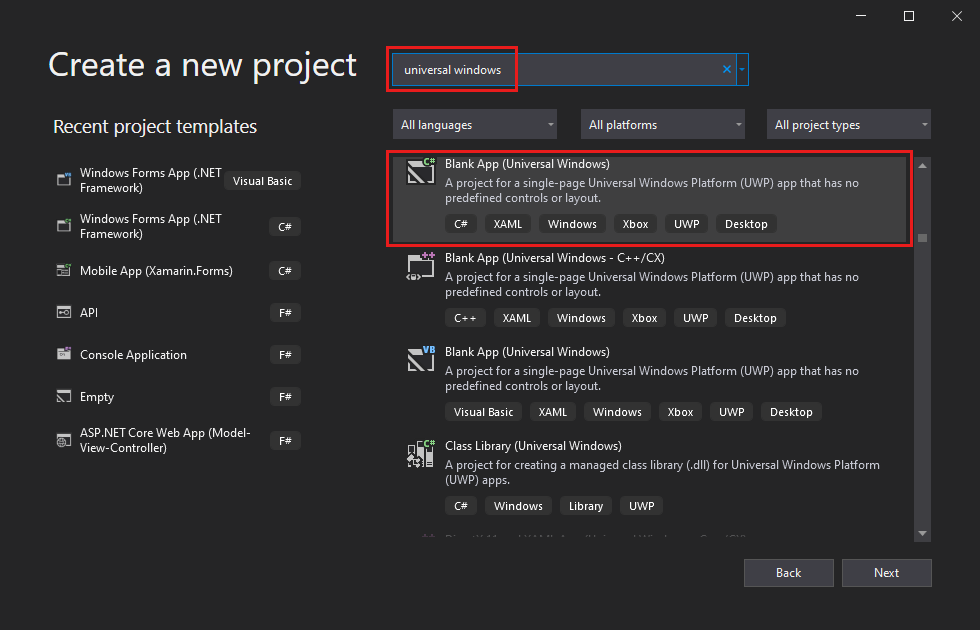
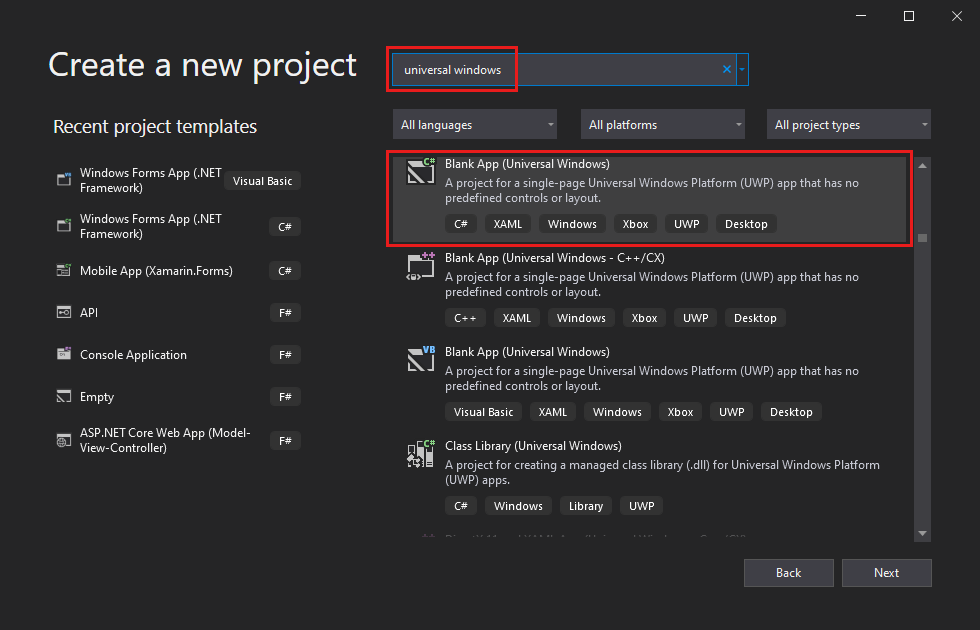
Voer in het Een nieuw project scherm maken Universele Windows- in het zoekvak in, kies de C#-sjabloon voor lege app (Universele Windows)en kies vervolgens Volgende.

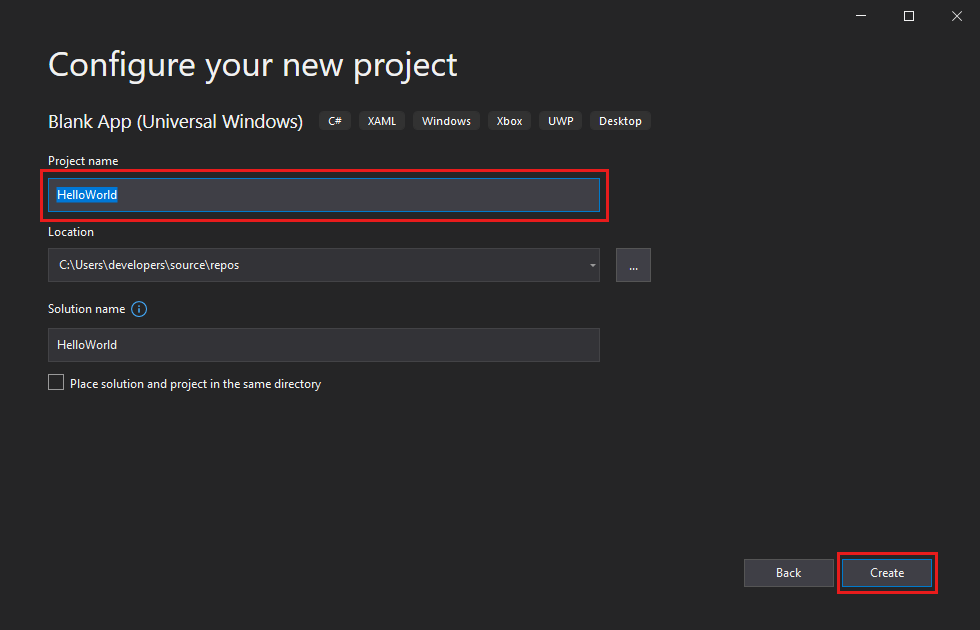
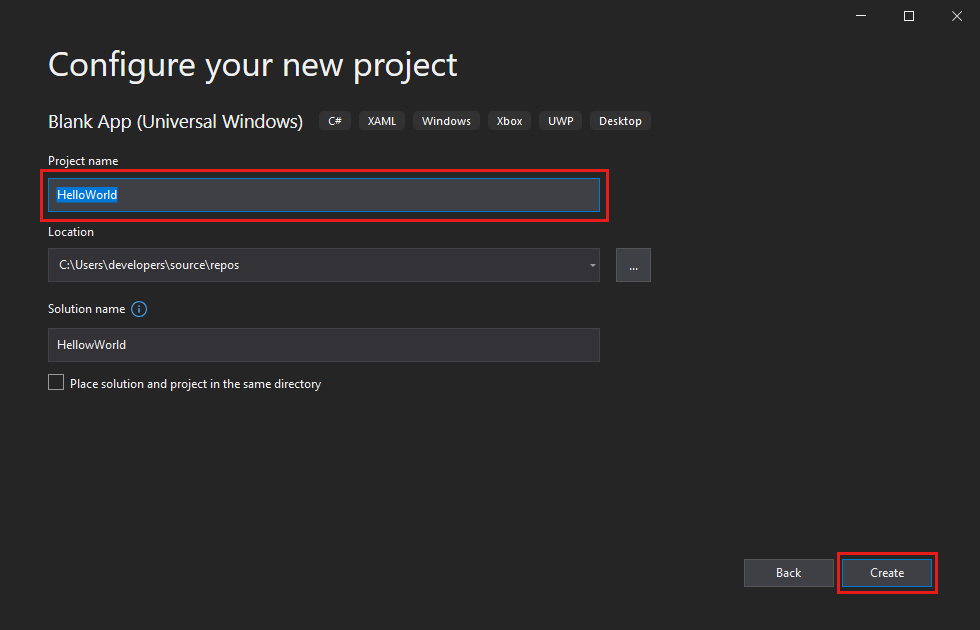
Geef het project een naam, HelloWorld, en kies Creëren.

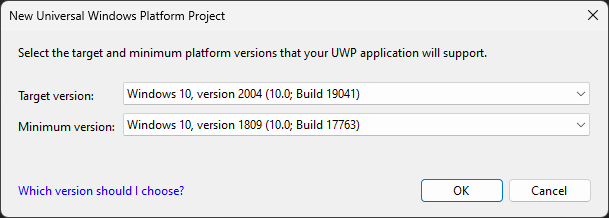
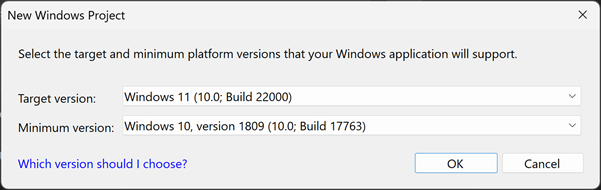
Accepteer de standaardinstellingen doelversie en Minimumversie in het dialoogvenster Nieuw universeel Windows-platformproject.

Notitie
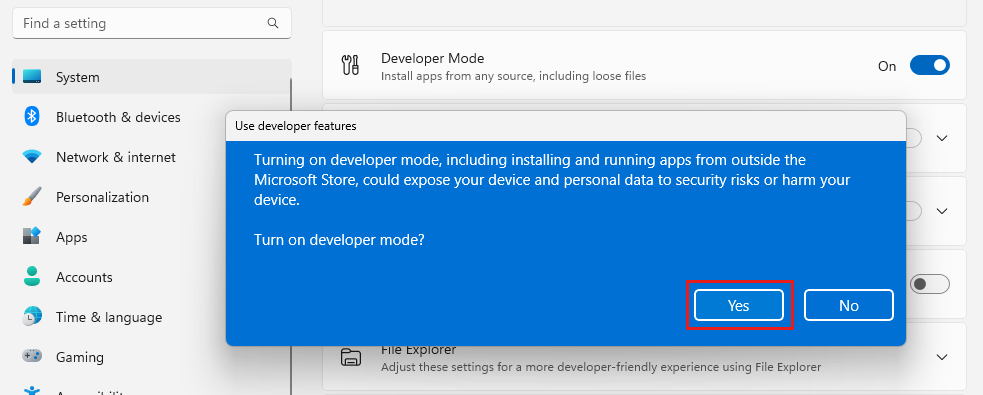
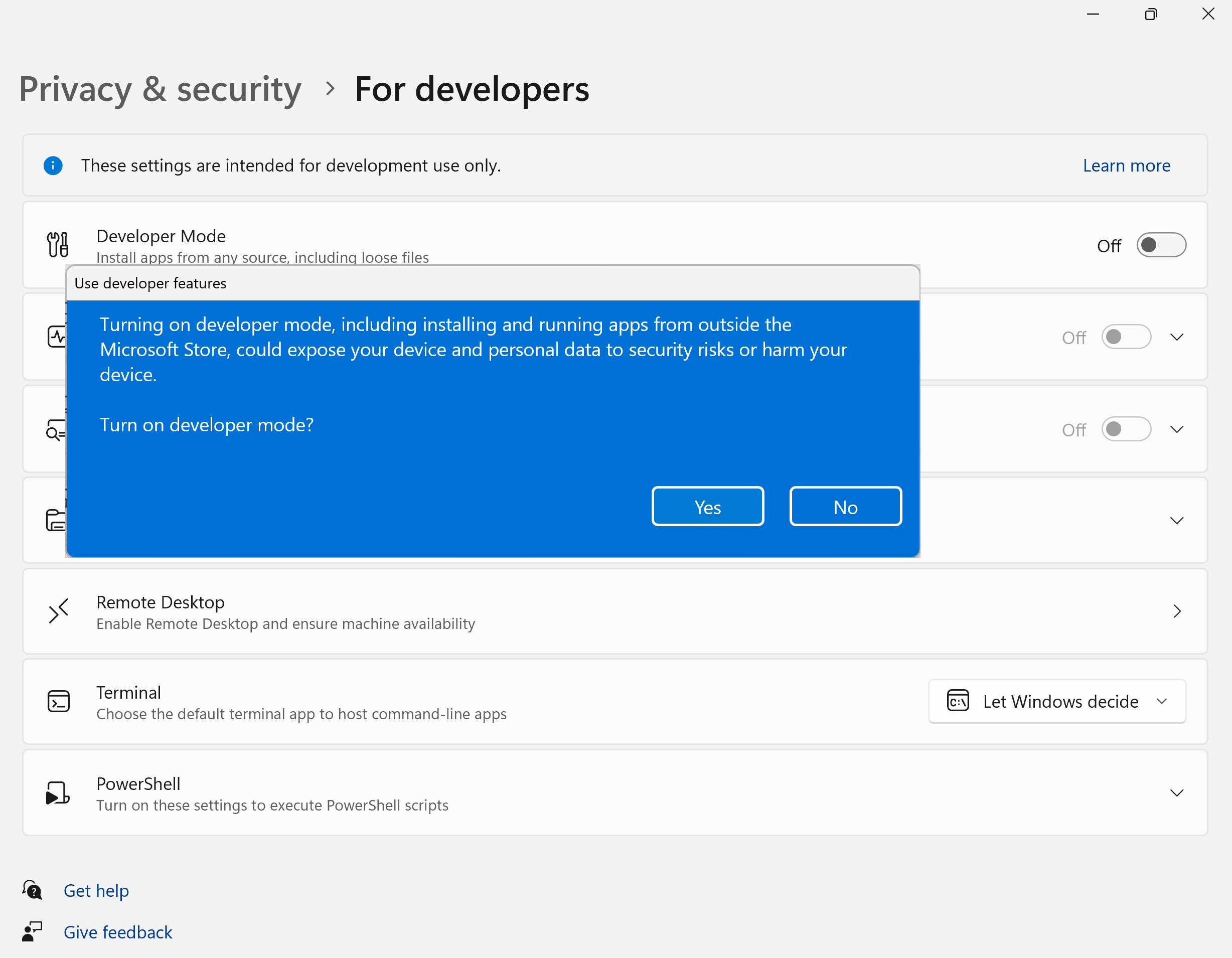
Als dit de eerste keer is dat u Visual Studio hebt gebruikt om een UWP-app te maken, wordt mogelijk een dialoogvenster Instellingen weergegeven. Kies ontwikkelaarsmodusen kies vervolgens Ja.

Visual Studio installeert een extra developer mode-pakket voor u. Wanneer de installatie van het pakket is voltooid, sluit u het dialoogvenster Instellingen.
Open Visual Studio en kies in het startvenster Een nieuw project maken.
Voer in het Een nieuw project scherm maken Universele Windows- in het zoekvak in, kies de C#-sjabloon voor lege app (Universele Windows)en kies vervolgens Volgende.

Geef het project een naam, HelloWorld, en kies Maken.

Accepteer de standaardinstellingen doelversie en Minimumversie in het dialoogvenster Nieuw universeel Windows-platformproject.

Notitie
Als dit de eerste keer is dat u Visual Studio hebt gebruikt om een UWP-app te maken, wordt het dialoogvenster Ontwikkelaarsmodus inschakelen voor Windows weergegeven. Selecteer instellingen voor ontwikkelaars om Instellingente openen. Schakel ontwikkelaarsmodusin en kies Ja.

Visual Studio installeert een extra developer mode-pakket voor u. Wanneer de installatie van het pakket is voltooid, sluit u het dialoogvenster Instellingen.
De toepassing maken
Het is tijd om te beginnen met ontwikkelen. Voeg een knop toe, voeg een actie toe aan de knop en start vervolgens de app 'Hallo wereld' om te zien hoe het eruit ziet.
Een knop toevoegen aan het ontwerpcanvas
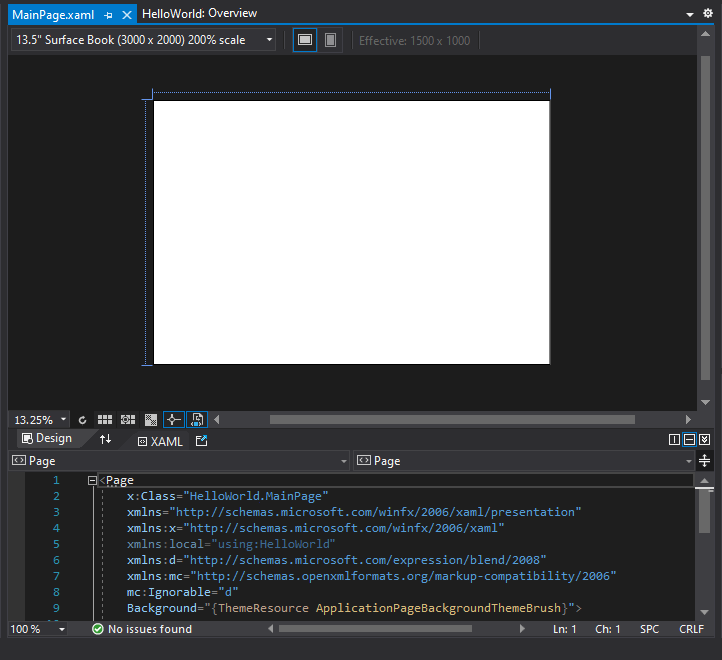
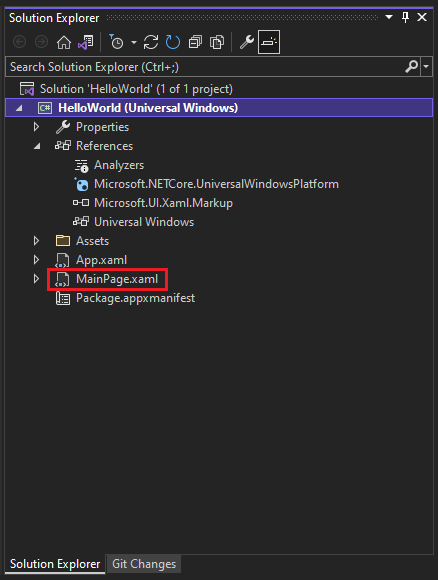
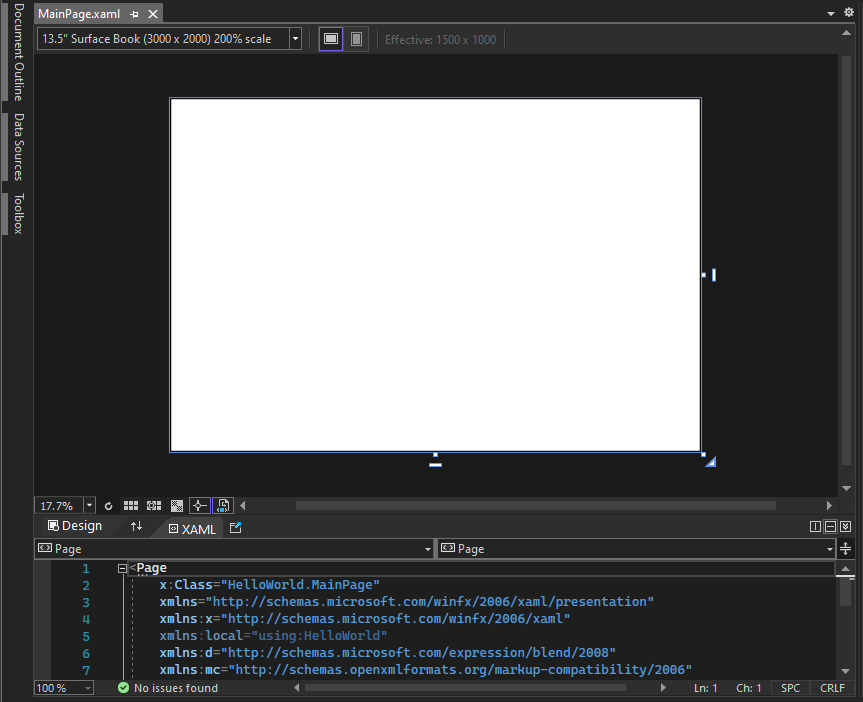
Dubbelklik in de Solution Explorer-op
MainPage.xamlom een gesplitste weergave te openen.
Er zijn twee deelvensters: de XAML Designer-, met een ontwerpcanvas en de XAML-editor, waar u code kunt toevoegen of wijzigen.

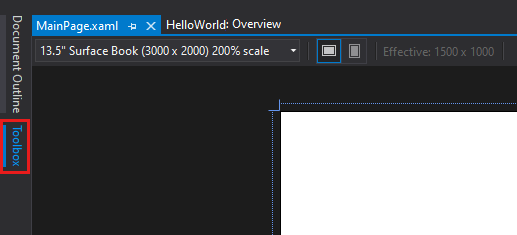
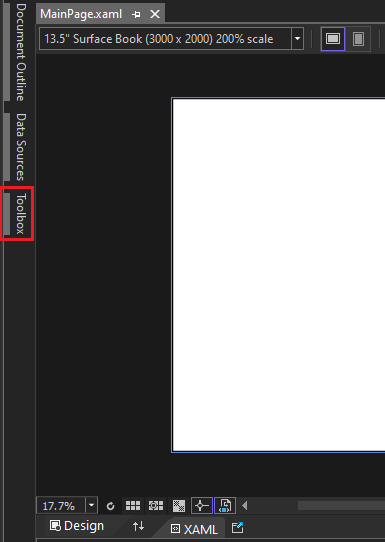
Kies Werkset om het fly-outvenster van de werkset te openen.

Als u de optie Werkset niet ziet, kunt u deze openen via de menubalk. Kies hiervoor >werkbalk weergeven. Of druk op Ctrl+Alt+X-.
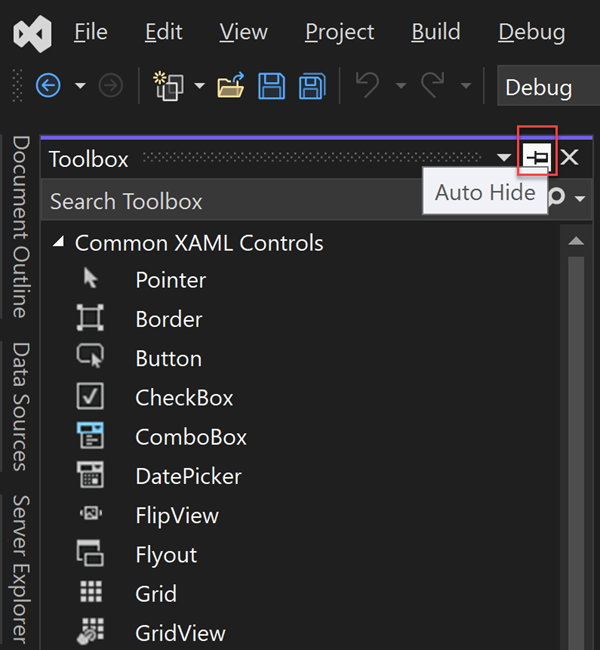
Selecteer het Pin pictogram om het werksetvenster vast te zetten.

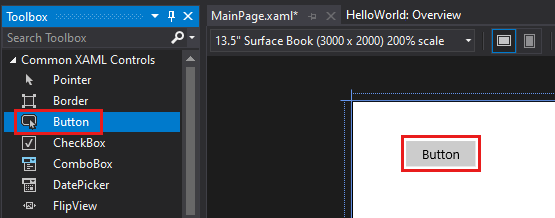
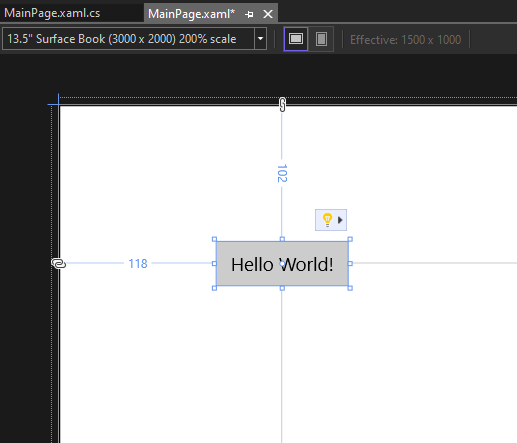
Selecteer het besturingselement knop en sleep het naar het ontwerpcanvas.
nl-NL:

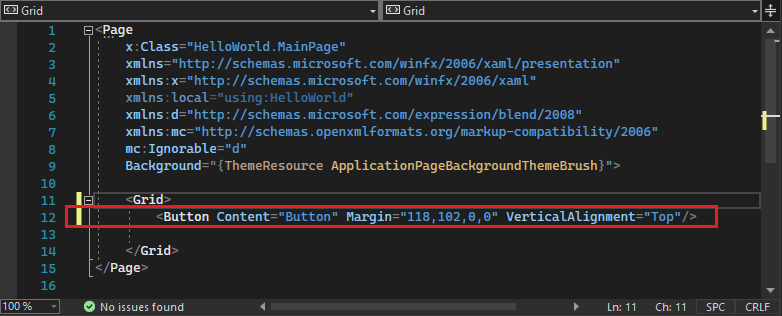
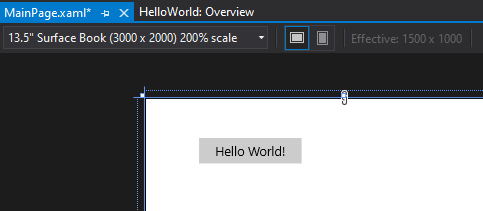
Als u de code in de XAML-editorbekijkt, ziet u dat de knop daar ook wordt weergegeven:

Dubbelklik in de Solution Explorer-op
MainPage.xamlom een gesplitste weergave te openen.
Er zijn twee deelvensters: de XAML Designer-, met een ontwerpcanvas en de XAML-editor, waar u code kunt toevoegen of wijzigen.

Kies Toolbox om het uitklapvenster van de Toolbox te openen.

Als u de optie Werkset niet ziet, kunt u deze openen via de menubalk. Kies hiervoor >werkbalk weergeven. Of druk op Ctrl+Alt+X-.
Selecteer het pictogram Vastzetten om het werksetvenster te vastzetten.

Selecteer het besturingselement knop en sleep het naar het ontwerpcanvas.

Als u de code in de XAML-editorbekijkt, ziet u dat de knop daar ook wordt weergegeven:

Een label toevoegen aan de knop
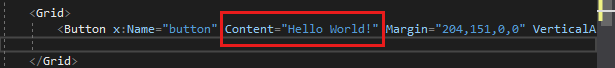
Binnen de XAML-editor, wijzig de
Button Contentwaarde van Button in Hallo wereld!
U ziet dat de knop in de XAML Designer ook wijzigingen aanbrengt.

Wijzig in de XAML Editor
Button Contentwaarde van Button in Hallo wereld!
U ziet dat de knop in de XAML Designer ook wijzigingen aanbrengt.

Een gebeurtenis-handler toevoegen
Een gebeurtenis-handler klinkt ingewikkeld, maar het is gewoon een andere naam voor code die wordt aangeroepen wanneer een gebeurtenis plaatsvindt. In dit geval wordt er een actie toegevoegd aan de Hallo wereld! knop.
Dubbelklik op het knopbesturingselement op het ontwerpcanvas.
Bewerk de code van de gebeurtenis-handler in MainPage.xaml.cs, de code-behind-pagina.
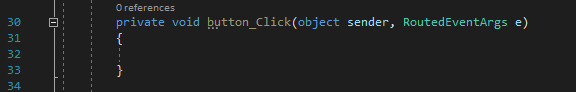
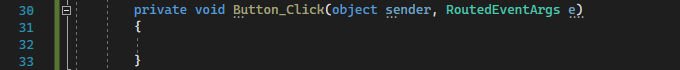
Hier is waar dingen interessant worden. De standaard gebeurtenis-handler ziet er als volgt uit:

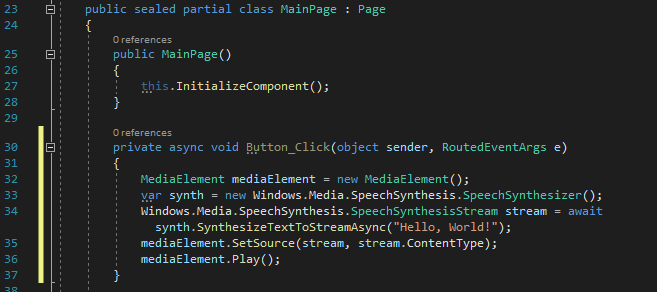
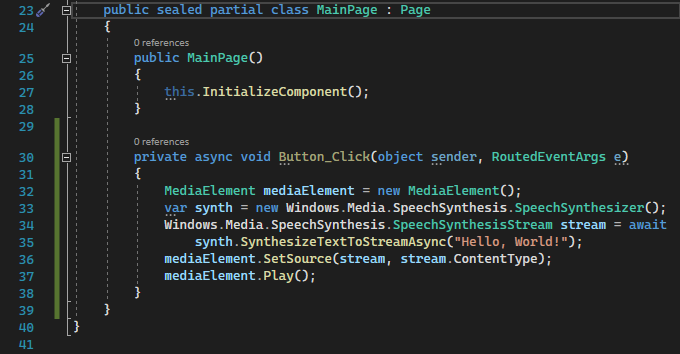
Wijzig deze, zodat het er als volgt uitziet:

Dit is de code die u wilt kopiëren en plakken:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Dubbelklik op het knopbesturingselement op het ontwerpcanvas.
Bewerk de code van de gebeurtenis-handler in MainPage.xaml.cs, de achterliggende codepagina.
Hier is waar dingen interessant worden. De standaard gebeurtenis-handler ziet er als volgt uit:

Wijzig deze, zodat het er als volgt uitziet:

Dit is de code die u wilt kopiëren en plakken:
private async void Button_Click(object sender, RoutedEventArgs e) { MediaElement mediaElement = new MediaElement(); var synth = new Windows.Media.SpeechSynthesis.SpeechSynthesizer(); Windows.Media.SpeechSynthesis.SpeechSynthesisStream stream = await synth.SynthesizeTextToStreamAsync("Hello, World!"); mediaElement.SetSource(stream, stream.ContentType); mediaElement.Play(); }
Wat hebben we net gedaan?
De code maakt gebruik van enkele Windows-API's om een spraaksyntheseobject te maken en geeft het vervolgens tekst om te zeggen. Zie System.Speech.Synthesisvoor meer informatie over het gebruik van SpeechSynthesis.
De toepassing uitvoeren
Het is tijd om de UWP-app Hallo wereld te bouwen, te implementeren en te starten om te zien hoe deze eruitziet en klinkt. Dit doet u als volgt.
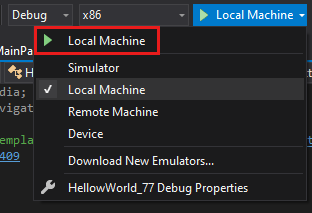
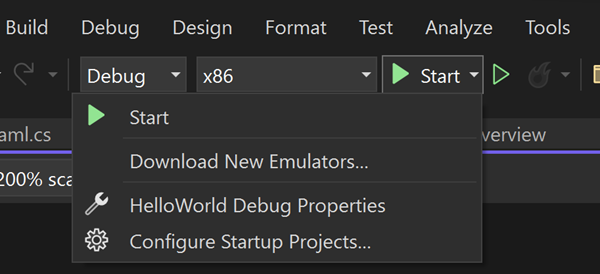
Gebruik de knop Afspelen om de toepassing op de lokale computer te starten. Deze bevat de tekst Lokale machine.

U kunt ook Foutopsporing>Start Foutopsporing kiezen in de menubalk of op F5- drukken om de app te starten.
Bekijk uw app, die binnenkort wordt weergegeven nadat een welkomstscherm is verdwenen. De app moet er ongeveer als volgt uitzien:

Selecteer de knop Hallo wereld.
Uw Windows 10- of hoger-apparaat zegt letterlijk: 'Hallo, wereld!'
Als u de app wilt sluiten, selecteert u de knop Foutopsporing stoppen op de werkbalk. U kunt ook Foutopsporing>Foutopsporing stoppen in de menubalk of op Shift+F5-drukken.
Het is tijd om de UWP-app Hallo wereld te bouwen, te implementeren en te starten om te zien hoe deze eruitziet en klinkt. Dit doet u als volgt.
Gebruik de knop Afspelen (de tekst Lokale machine) om de toepassing op de lokale computer te starten.

U kunt ook Debug>Start Debugging kiezen in de menubalk of op F5 drukken om uw app te starten.
Bekijk uw app, die binnenkort wordt weergegeven nadat een welkomstscherm is verdwenen. De app moet er ongeveer als volgt uitzien:

Selecteer de knop Hallo wereld.
Uw Windows 10- of hoger-apparaat zegt letterlijk: 'Hallo, wereld!'
Als u de app wilt sluiten, selecteert u de knop Foutopsporing stoppen op de werkbalk. U kunt ook Debug>Stop foutopsporing kiezen in de menubalk, of druk op Shift+F5.
Verwante inhoud
Volgende stap
Gefeliciteerd met het voltooien van deze zelfstudie. We hopen dat u enkele basisbeginselen hebt geleerd over UWP en de Visual Studio IDE. Ga verder met de volgende zelfstudie voor meer informatie: