Fouten opsporen in apps in een lokale Docker-container
Visual Studio biedt een consistente manier om Docker-containers te ontwikkelen en uw toepassing lokaal te valideren. U kunt uw apps uitvoeren en fouten opsporen in Linux- of Windows-containers die worden uitgevoerd op uw lokale Windows-bureaublad waarop Docker is geïnstalleerd en u hoeft de container niet telkens opnieuw op te starten wanneer u een codewijziging aanbrengt.
In dit artikel wordt uitgelegd hoe u Visual Studio gebruikt om een app te starten in een lokale Docker-container, wijzigingen aan te brengen en de browser te vernieuwen om de wijzigingen te bekijken. In dit artikel leest u ook hoe u onderbrekingspunten instelt voor foutopsporing voor apps in containers. Ondersteunde projecttypen zijn web-app, console-app en Azure-functie gericht op .NET Framework en .NET Core. De voorbeelden in dit artikel zijn een project van het type ASP.NET Core Web App en een project van het type Console App (.NET Framework).
Als u al een project van een ondersteund type hebt, kan Visual Studio een Dockerfile maken en uw project configureren voor uitvoering in een container. Zie Container Tools in Visual Studio.
Voorwaarden
Als u fouten wilt opsporen in apps in een lokale Docker-container, moeten de volgende hulpprogramma's worden geïnstalleerd:
- Visual Studio 2019 waarop de workload Webontwikkeling is geïnstalleerd
- Visual Studio 2022- waarop de workload Webontwikkeling is geïnstalleerd
Als u Docker-containers lokaal wilt uitvoeren, moet u een lokale Docker-client hebben. U kunt Docker Desktop-gebruiken. Hiervoor is Windows 10 of hoger vereist.
Een web-app maken
Als u een project hebt en u Docker-ondersteuning hebt toegevoegd zoals beschreven in het overzicht, kunt u deze sectie overslaan.
Selecteer in het startvenster van Visual Studio Een nieuw project maken.
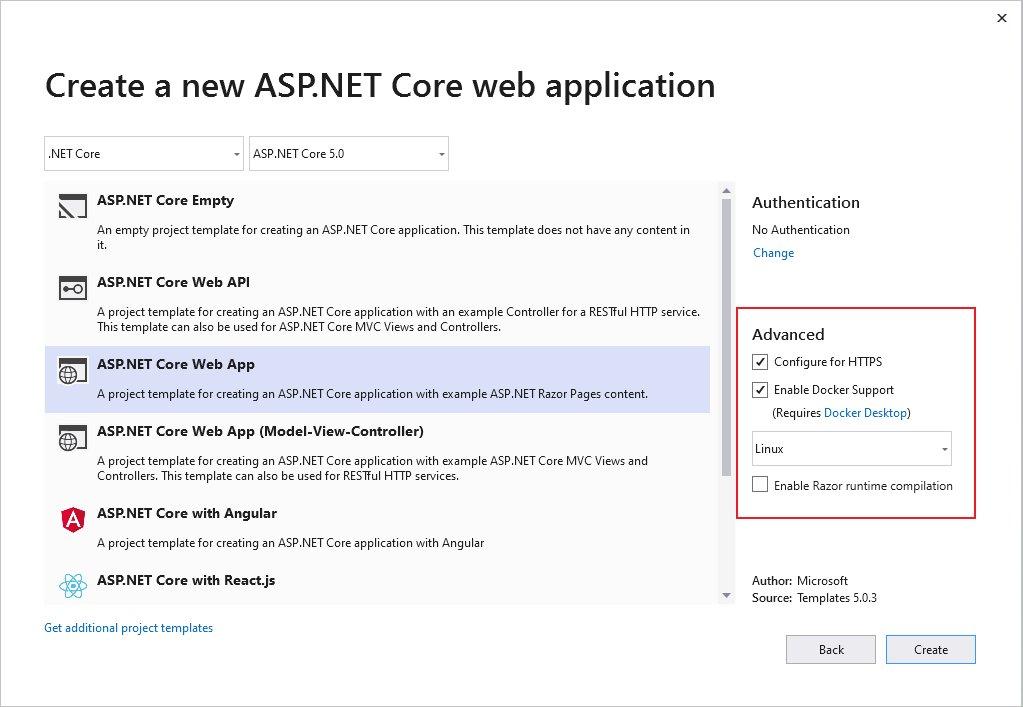
Selecteer ASP.NET Core Web Appen selecteer vervolgens Volgende.
Voer een naam in voor uw nieuwe toepassing (of gebruik de standaardnaam), geef de locatie op de schijf op en selecteer vervolgens Volgende.
Selecteer de .NET-versie waarop u zich wilt richten. Als u het niet zeker weet, kies de LTS-release (langetermijnondersteuning).

Kies of u SSL-ondersteuning wilt door het selectievakje Configureren voor HTTPS in of uit te schakelen.
Schakel het selectievakje Docker-ondersteuning inschakelen in.
Gebruik de vervolgkeuzelijst om het gewenste type container te selecteren: Windows of Linux-.
Selecteer om te maken en het proces te voltooien.
Selecteer in het startvenster van Visual Studio Een nieuw project maken.
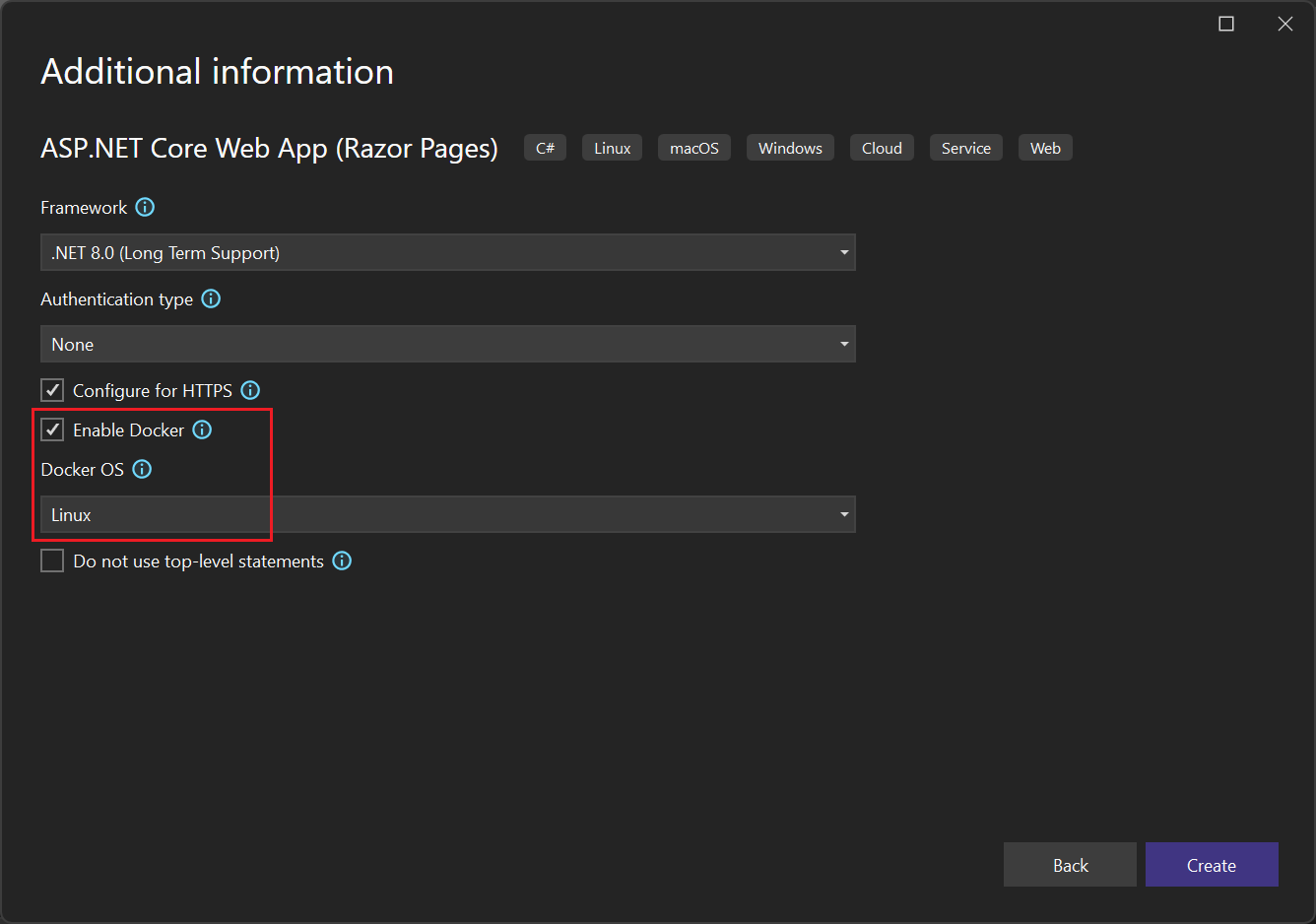
Selecteer ASP.NET Core Web Appen selecteer vervolgens Volgende.
Voer een naam in voor uw nieuwe toepassing (of gebruik de standaardnaam), geef de locatie op de schijf op en selecteer vervolgens Volgende.
Selecteer de .NET-versie waarop u zich wilt richten. Kies de LTS-release (langetermijn-ondersteuning) als u het niet zeker weet .

Kies of u SSL-ondersteuning wilt door het selectievakje Configureren voor HTTPS in of uit te schakelen.
Selecteer het selectievakje Docker inschakelen.
Gebruik de vervolgkeuzelijst Docker OS om het gewenste type container te selecteren: Windows of Linux-.
Kies aanmaken om het proces te voltooien.
Uw Razor-pagina's bewerken en vernieuwen
Als u snel wijzigingen in uw Razor-pagina's wilt herhalen, kunt u uw toepassing in een container starten. Ga vervolgens verder met het aanbrengen van wijzigingen en bekijk ze zoals u zou doen met IiS Express (Internet Information Services).
Zorg ervoor dat Docker is ingesteld voor het gebruik van het containertype (Linux of Windows) dat u gebruikt. Klik met de rechtermuisknop op het Docker-pictogram op de taakbalk en kies Overschakelen naar Linux-containers of naar Windows-containers, indien van toepassing.
Het bewerken van uw code en het vernieuwen van de actieve site, zoals beschreven in deze sectie, is niet ingeschakeld in de standaardsjablonen in .NET Core en .NET 5 en hoger. Als u dit wilt inschakelen, voegt u het NuGet-pakket toe Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Voeg een aanroep toe aan de extensiemethode AddRazorRuntimeCompilation aan de code in de methode
Startup.ConfigureServices. U hebt dit alleen nodig in de foutopsporingsmodus, dus codeer deze als volgt in deMainmethode:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifZie Razor-bestandscompilatie in ASP.NET Corevoor meer informatie. De exacte code kan variëren, afhankelijk van het doelframework en de projectsjabloon die u hebt gebruikt.
Stel Oplossingsconfiguratie in op Debuggen. Druk vervolgens op Ctrl+F5- om uw Docker-installatiekopieën te bouwen en lokaal uit te voeren.
Wanneer de containerinstallatiekopie is gebouwd en wordt uitgevoerd in een Docker-container, start Visual Studio de web-app in uw standaardbrowser.
Ga naar de pagina Index. We brengen wijzigingen aan op deze pagina.
Ga terug naar Visual Studio en open Index.cshtml.
Voeg de volgende HTML-inhoud toe aan het einde van het bestand en sla de wijzigingen op.
<h1>Hello from a Docker container!</h1>Wanneer de .NET-build is voltooid in het uitvoervenster en u de volgende regels ziet, gaat u terug naar uw browser en vernieuwt u de pagina:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Uw wijzigingen zijn toegepast.
Debuggen met onderbrekingspunten
Vaak moeten wijzigingen verder worden gecontroleerd. U kunt de functies voor foutopsporing van Visual Studio voor deze taak gebruiken.
Open Index.cshtml.csin Visual Studio.
Vervang de inhoud van de methode
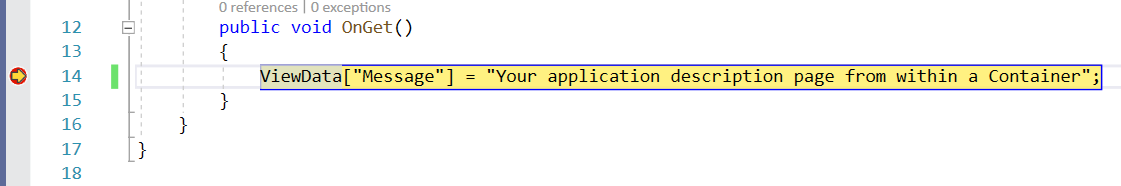
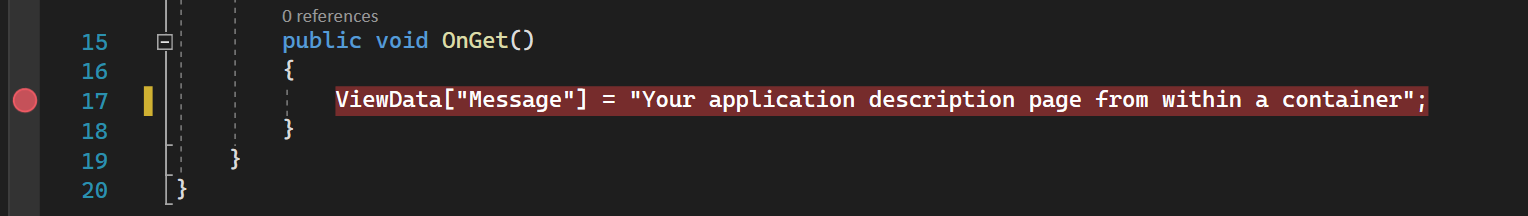
OnGetdoor de volgende code:ViewData["Message"] = "Your application description page from within a container";Stel links van de coderegel een onderbrekingspunt in.
Druk op F5 om foutopsporing te starten en op het onderbrekingspunt te drukken.
Schakel over naar Visual Studio om het onderbrekingspunt weer te geven. Waarden controleren.


Dynamisch opnieuw laden
In Visual Studio 17.10 en hoger wordt Hot Reload- ook ondersteund in containers, hoewel u er rekening mee moet houden dat u de pagina in een container moet vernieuwen om wijzigingen te zien. Als de wijziging in een CSS-bestand is, moet u de pagina opnieuw vernieuwen om deze wijzigingen te zien. Houd er ook rekening mee dat updates voor scoped CSS-bestanden (.razor.css-bestanden, zie ASP.NET Core Blazor CSS-Isolatie) niet worden ondersteund als onderdeel van hot-reload.
Een .NET Framework-console-app maken
In deze sectie wordt beschreven hoe u fouten kunt opsporen in een .NET Framework-console-app-project in een lokale Docker-container door eerst te laten zien hoe u Docker-ondersteuning toevoegt aan het project. Het is belangrijk om te herkennen dat verschillende projecttypen verschillende niveaus van Docker-ondersteuning hebben. Er zijn zelfs verschillende niveaus van Docker-ondersteuning voor .NET Core -console-app-projecten (inclusief .NET 5 en hoger) versus .NET Framework-console-app-projecten.
Wanneer een .NET Framework-console-app-project wordt gemaakt, is er geen optie om Docker-ondersteuning in te schakelen. Nadat u een dergelijk project hebt gemaakt, is het niet mogelijk om expliciet Docker-ondersteuning toe te voegen aan het project. Voor een .NET Framework-console-app-project is het mogelijk om ondersteuning toe te voegen voor containerindeling. Een neveneffect van het toevoegen van indelingsondersteuning aan het .NET Framework-console-app-project is dat Docker-ondersteuning wordt toegevoegd aan het project.
De volgende procedure laat zien hoe u indelingsondersteuning toevoegt aan een .NET Framework-console-app-project, waarmee docker-ondersteuning wordt toegevoegd aan het project en waarmee het project fouten kan opsporen in een lokale Docker-container.
- Maak een nieuw .NET Framework Console-app-project.
- Klik in Solution Explorer met de rechtermuisknop op het projectknooppunt en selecteer Toevoegen>Ondersteuning voor containerorkestratie. Selecteer Docker Composein het dialoogvenster dat wordt weergegeven. Er wordt een Dockerfile aan uw project toegevoegd en er wordt een Docker Compose-project met bijbehorende ondersteuningsbestanden toegevoegd.
Fouten opsporen met onderbrekingspunten
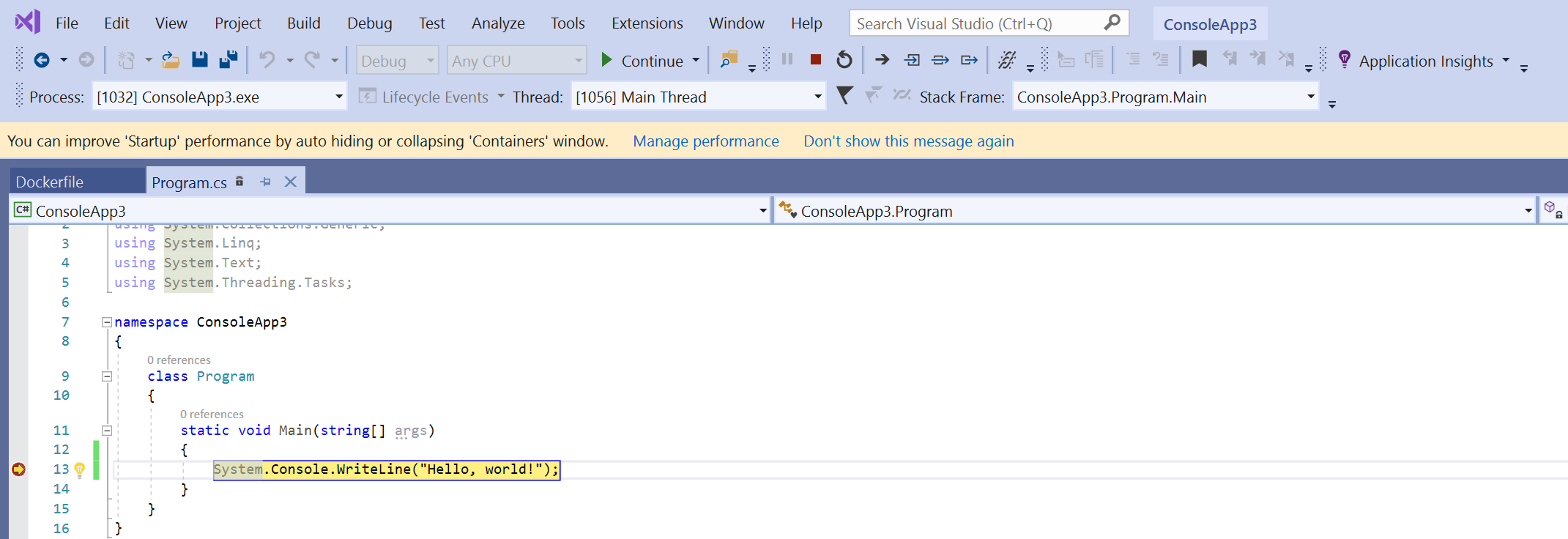
In Solution Explorer, open Program.cs.
Vervang de inhoud van de methode
Maindoor de volgende code:System.Console.WriteLine("Hello, world!");Stel een onderbrekingspunt links van de coderegel in.
Druk op F5- om foutopsporing te starten en het onderbrekingspunt te bereiken.
Schakel over naar Visual Studio om het onderbrekingspunt weer te geven en waarden te inspecteren.

Verifiëren bij Azure-services met behulp van de tokenproxy
Wanneer u Azure-services van een container gebruikt, kunt u DefaultAzureCredential- (met de VisualStudioCredential ingeschakeld) gebruiken om te verifiëren met Azure-services met uw Microsoft Entra-account zonder extra configuratie in de container. Zie Visual Studio Container Tools configurerenom dit in te schakelen. U moet ook Azure-authenticatie instellen in Visual Studio door de instructies in Visual Studio authenticeren met Azurete volgen. De ondersteuning voor VisualStudioCredential in een container is beschikbaar in Visual Studio versie 17.6 en hoger.
Azure Functions
Als u een geïntegreerd Azure Functions-project opspoort en de tokenproxy in de container gebruikt om verificatie voor Azure-services te verwerken, moet u de .NET-runtime naar de container kopiëren om de tokenproxy uit te voeren. Als u fouten opspoort in een geïsoleerd Azure Functions-project, is de .NET-runtime al aanwezig, dus deze extra stap is niet nodig.
Om ervoor te zorgen dat de .NET-runtime beschikbaar is voor de tokenproxy, voegt u de debug-laag toe of wijzigt u deze in de Dockerfile waarmee de .NET-runtime naar de containerinstallatiekopieën wordt gekopieerd. Voor Linux-containers kunt u de volgende code toevoegen aan het Dockerfile:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
In het Visual Studio-project moet u ook enkele wijzigingen aanbrengen om dit op te geven als de laag die moet worden gebruikt bij het opsporen van fouten in de snelle modus. Zie Docker-containers aanpassen in Visual Studiovoor een uitleg van de snelle modus. Voor scenario's met één container (niet Docker Compose) stelt u de MSBuild-eigenschap DockerfileFastModeStage in op debug om die laag te gebruiken voor foutopsporing. Wijzig voor Docker Compose de docker-compose.vs.debug.yml als volgt:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Zie VisualStudioCredentialExamplevoor een codevoorbeeld van verificatie met Azure Functions, inclusief geïntegreerde en geïsoleerde scenario's.
Container hergebruiken
Wanneer u Fast Modegebruikt, die Visual Studio normaal gesproken gebruikt voor de foutopsporingsconfiguratie, bouwt Visual Studio alleen uw containerinstallatiekopieën en de container zelf opnieuw op wanneer u het Dockerfile wijzigt. Als u het Dockerfile niet wijzigt, wordt de container opnieuw gebruikt vanuit een eerdere uitvoering.
Als u de container handmatig hebt gewijzigd en opnieuw wilt beginnen met een schone containerimage, gebruikt u de opdracht Build>Clean in Visual Studio en bouwt u vervolgens zoals gebruikelijk.
Wanneer u de Fast-modus niet gebruikt, wat gebruikelijk is voor de releaseconfiguratie, wordt de container telkens opnieuw opgebouwd wanneer het project wordt gebouwd.
U kunt configureren wanneer de snelle modus wordt gebruikt; zie Visual Studio Container Tools configureren.
Problemen oplossen
Leer hoe je problemen oplost bij de ontwikkeling van Visual Studio Docker.
Verwante inhoud
Lees Hoe Visual Studio container-apps bouwtvoor meer informatie.
Meer informatie over Docker met Visual Studio, Windows en Azure
- Meer informatie over containerontwikkeling met Visual Studio.
- Zie Docker-integratie voor Azure Pipelinesals u een Docker-container wilt bouwen en implementeren.
- Zie Windows-containerinformatievoor een index van Windows Server- en Nano Server-artikelen.
- Meer informatie over Azure Kubernetes Service en bekijk de documentatie van Azure Kubernetes Service.