Oefening: een testtaak toevoegen aan uw werkstroom
Het beveiligingsteam van uw speelgoedbedrijf wil dat u controleert of uw website alleen toegankelijk is via HTTPS. In deze oefening configureert u uw werkstroom om een betrouwbaarheidstest uit te voeren die de vereiste van het beveiligingsteam controleert.
Tijdens het proces voert u de volgende taken uit:
- Voeg een testscript toe aan uw opslagplaats.
- Werk uw werkstroomdefinitie bij om een testtaak toe te voegen.
- Voer de werkstroom uit en bekijk dat de test mislukt.
- Corrigeer het Bicep-bestand en bekijk dat de werkstroom is uitgevoerd.
Een testscript toevoegen
Hier voegt u een testscript toe om te controleren of de website toegankelijk is wanneer HTTPS wordt gebruikt en niet toegankelijk is wanneer het niet-beveiligde HTTP-protocol wordt gebruikt.
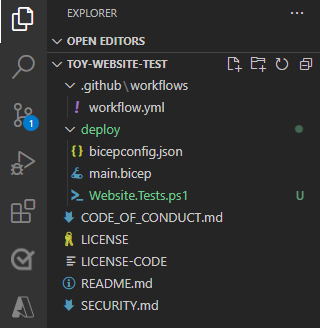
Maak in Visual Studio Code een nieuw bestand in de map Deploy met de naam Website.Tests.ps1.

Kopieer en plak de volgende testcode in het bestand:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }Het resultaat is een Pester-testbestand. Hiervoor is een parameter met de naam
$HostNamevereist. Er worden twee tests uitgevoerd op basis van de hostnaam:- Probeert verbinding te maken met de website via HTTPS. De test wordt doorgegeven als de server reageert met een HTTP-antwoordstatuscode tussen 200 en 299, wat aangeeft dat de verbinding is geslaagd.
- Probeert verbinding te maken met de website via HTTP. De test wordt doorgegeven als de server reageert met een HTTP-antwoordstatuscode van 300 of hoger.
Voor deze oefening is het niet belangrijk dat u de details van het testbestand begrijpt en hoe het werkt. We bieden koppelingen in de samenvatting, zodat u meer informatie kunt krijgen als u geïnteresseerd bent.
De uitvoer van uw Bicep-bestand publiceren als taakuitvoer
Voor het testscript dat u in de voorgaande stappen hebt gemaakt, moet een hostnaam worden getest. Uw Bicep-bestand bevat al een uitvoer, maar voordat u het in uw betrouwbaarheidstests kunt gebruiken, moet u het publiceren als taakuitvoer.
Open in Visual Studio Code het bestand workflow.yml in de map .github/workflows .
Voeg in de implementatietaak een
idaan deDeploy websitestap toe, zodat u naar de stap kunt verwijzen. Voeg ook een taakuitvoer toe waarmee deappServiceAppHostNameuitvoer van de implementatiestap wordt gekopieerd:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Sla het bestand op.
Een betrouwbaarheidstesttaak toevoegen aan uw werkstroom
U kunt nu een betrouwbaarheidstesttaak toevoegen waarmee uw tests worden uitgevoerd.
Voeg onderaan het bestand de volgende definitie toe voor de betrouwbaarheidstesttaak :
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshMet deze code wordt de taak gedefinieerd. De taak bevat een stap voor het uitchecken van de code en een stap voor het uitvoeren van tests met behulp van Pester.
De taakdefinitie gebruikt de
needseigenschap om een afhankelijkheid van de implementatietaak te definiëren. Deze afhankelijkheid zorgt ervoor dat de taken worden uitgevoerd in de gewenste volgorde. Hiermee kunt u ook de uitvoer van de implementatietaak gebruiken wanneer u de betrouwbaarheidstests uitvoert.Notitie
PowerShell en Pester zijn beide vooraf geïnstalleerd op door GitHub gehoste runners. U hoeft niets speciaals te doen om ze in een scriptstap te gebruiken.
Sla het bestand op.
Uw werkstroomdefinitie controleren en doorvoeren
Controleer of uw workflow.yml-bestand eruitziet als de volgende code:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshAls uw bestand er anders uitziet, werkt u het bij zodat het overeenkomt met dit voorbeeld en slaat u het op.
Voer uw wijzigingen door en push deze naar uw Git-opslagplaats door de volgende opdrachten uit te voeren in de Visual Studio Code-terminal:
git add . git commit -m "Add test job" git push
Voer de werkstroom uit en controleer het testresultaat
Ga in uw browser naar uw werkstroom.
Selecteer de meest recente uitvoering van uw werkstroom.
Wacht totdat de werkstroom de lint-, validatie- en preview-taken heeft voltooid. Hoewel GitHub Actions de pagina automatisch bijwerken met de meest recente status, is het een goed idee om uw pagina af en toe te vernieuwen.
Selecteer de knop Implementaties controleren, selecteer de websiteomgeving en selecteer vervolgens Goedkeuren en implementeren.
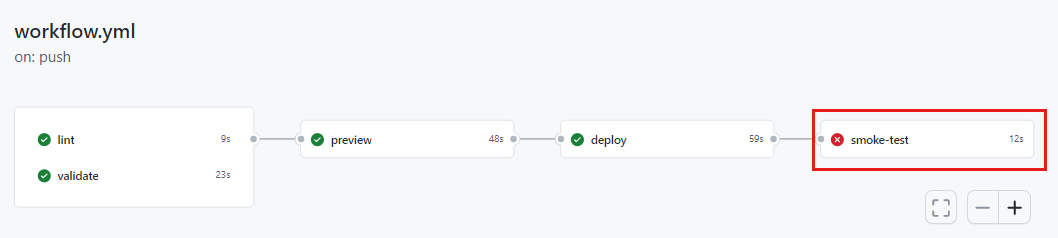
Wacht tot de uitvoering van de werkstroom is voltooid.
U ziet dat de implementatietaak is voltooid. De betrouwbaarheidstesttaak eindigt met een fout.

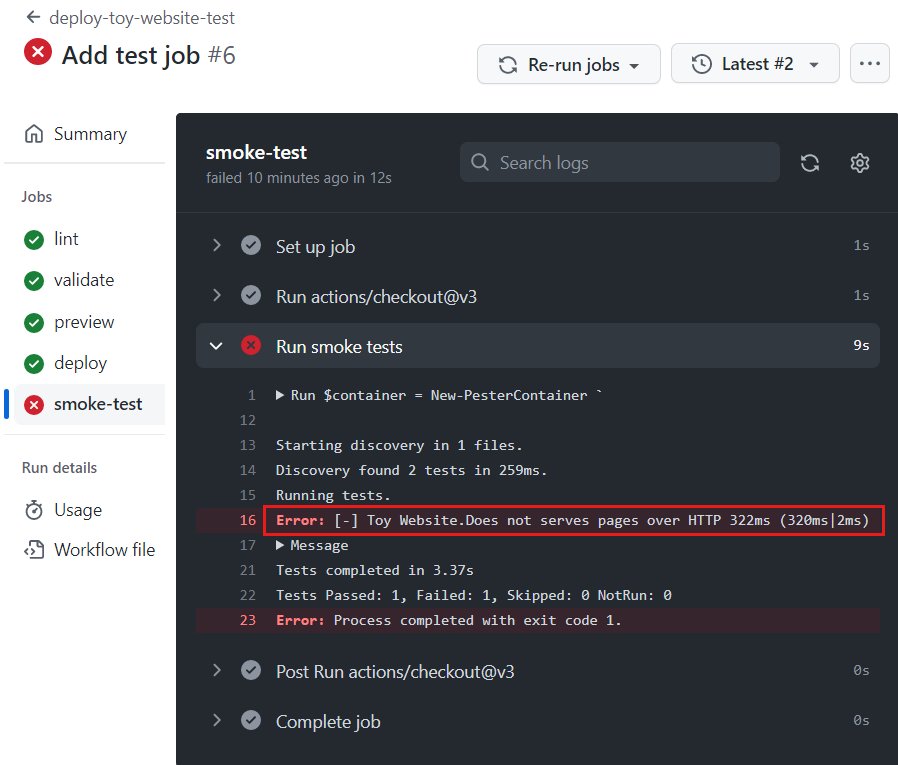
Selecteer de betrouwbaarheidstesttaak om de details ervan te bekijken.
U ziet dat de uitvoer van de betrouwbaarheidstest laat zien dat er twee tests zijn uitgevoerd. Eén geslaagd en één is mislukt. De test die is mislukt, wordt vermeld als Speelgoedwebsite.Biedt geen pagina's via HTTP.

Deze tekst geeft aan dat de website niet juist is geconfigureerd om te voldoen aan de vereisten van uw beveiligingsteam.
Het Bicep-bestand bijwerken
Nu u hebt vastgesteld dat uw Bicep-definitie niet voldoet aan de vereisten van uw beveiligingsteam, kunt u dit oplossen.
Open in Visual Studio Code het bestand main.bicep in de implementatiemap .
Zoek de definitie voor de Azure-app Service-app en werk deze bij om de eigenschap op te nemen in het
httpsOnlypropertiesgebied:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Sla het bestand op.
Voer uw wijzigingen door en push deze naar uw Git-opslagplaats door de volgende opdrachten uit te voeren in de Visual Studio Code-terminal:
git add . git commit -m "Configure HTTPS on website" git push
De werkstroom opnieuw uitvoeren
Ga in uw browser naar de werkstroomuitvoeringen.
Selecteer de meest recente uitvoering.
Wacht totdat de werkstroom de lint-, validatie- en preview-taken heeft voltooid. Hoewel GitHub de pagina automatisch bijwerken met de meest recente status, is het een goed idee om uw pagina af en toe te vernieuwen.
Selecteer de voorbeeldtaak en bekijk de wat-als-resultaten opnieuw.
U ziet dat de what-if-opdracht de wijziging heeft gedetecteerd in de waarde van de
httpsOnlyeigenschap:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Ga terug naar de werkstroomuitvoering.
Selecteer de knop Implementaties controleren, selecteer de websiteomgeving en selecteer vervolgens Goedkeuren en implementeren.
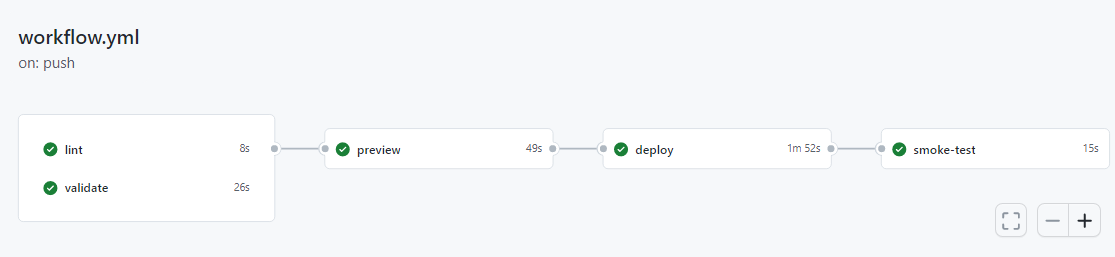
Wacht tot de uitvoering van de werkstroom is voltooid.
U ziet dat de volledige werkstroom is voltooid, inclusief de betrouwbaarheidstesttaak . Dit succes geeft aan dat beide tests zijn geslaagd.

De resources opschonen
Nadat u de oefening hebt voltooid, kunt u de resources verwijderen, zodat u er geen kosten voor in rekening worden gebracht.
Voer in de Visual Studio Code-terminal de volgende opdracht uit:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
De resourcegroep wordt op de achtergrond verwijderd.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force