Gegevensbindingen gebruiken in XAML
Gegevensbindingen kunnen worden gedeclareerd in code of in XAML met behulp van markeringsextensies. In deze les wordt de laatste besproken, omdat het de meest voorkomende manier is om bindingen te maken. Er zijn een aantal redenen om de voorkeur te geven aan XAML. Ten eerste beschouwen de meeste mensen bindingen om deel uit te maken van hun UI-code, omdat de bindingen gegevens ophalen die de gebruikersinterface kan weergeven. Ten tweede is er een markeringsextensie met de naam Binding waarmee u het eenvoudig kunt doen.
Wat zijn gegevensbindingen?
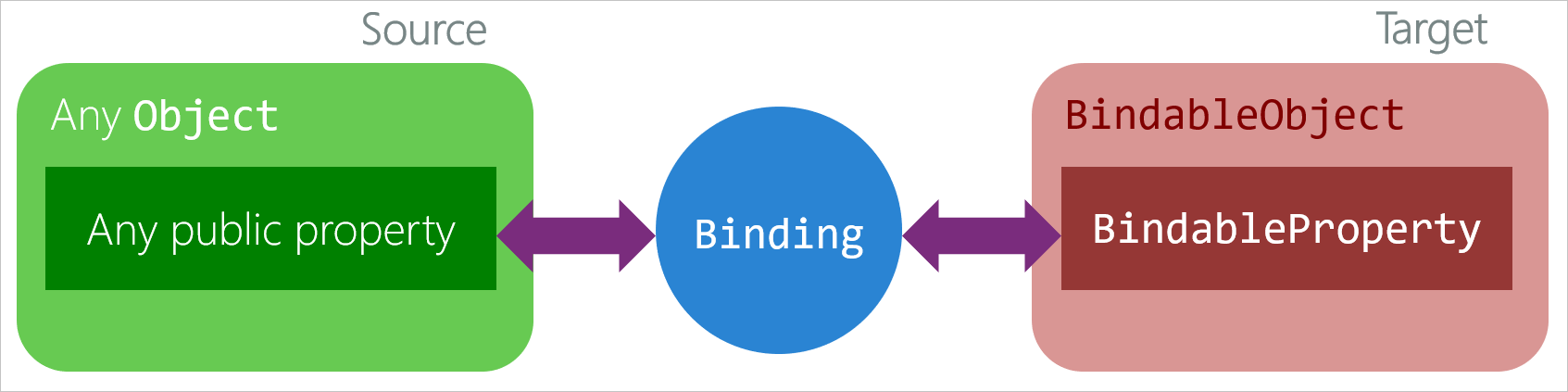
Een binding koppelt twee eigenschappen aan elkaar. De ene eigenschap bevindt zich in uw gebruikersinterface en de andere bevindt zich in uw gegevensmodelobject. Als de waarde van een van beide eigenschappen verandert, kan het bindingsobject de andere bijwerken. Met andere woorden, bindingen zijn tussenliggende objecten die uw gebruikersinterface en gegevens synchroniseren. We gebruiken de termenbron en het doel om de twee betrokken objecten te identificeren:
Bron: Een bron kan een object van elk type zijn. In de praktijk gebruikt u doorgaans een gegevensobject als uw bron. U moet de eigenschap voor dat bronobject identificeren om deel te nemen aan de binding. U identificeert de eigenschap door de
Patheigenschap in de binding in te stellen.Doel: Het doel is een eigenschap die wordt geïmplementeerd met behulp van een speciale eigenschap genaamd .
BindablePropertyHet object met hetBindablePropertymoet zijn afgeleid vanBindableObject. Alle besturingselementen in .NET MAUI zijn afgeleid vanBindableObjecten de meeste van hun eigenschappen zijnBindableProperties.
In het volgende diagram ziet u hoe een binding een tussenliggend object tussen twee eigenschappen is:

Een gegevensbinding maken in XAML
Laten we eens kijken naar een eenvoudige binding die in XAML is gemaakt met behulp van de {Binding} markeringsextensie. De eigenschap van de bron wordt gekoppeld WeatherService.Humidity aan de Text eigenschap van het besturingselement voor de gebruikersinterface.
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<ResourceDictionary>
<services:WeatherService x:Key="myWeatherService" />
</ResourceDictionary>
</VerticalStackLayout.Resources>
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
De bindingsbron is:
Een objectexemplaren van het
WeatherServicetype. Er wordt naar het exemplaar verwezen via de{StaticResource ...}XAML-extensie, die verwijst naar een object in de resourcewoordenlijst van de stack-indeling.De
Pathverwijst naar een eigenschap met de naamHumidityvan hetWeatherServicetype.Dit
Pathis de eerste naamloze parameter voor de{Binding}syntaxis en dePath=syntaxis kan worden weggelaten. Deze twee bindingen zijn gelijkwaardig:<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" /> <Label Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
Het bindingsdoel is:
- Het
Labelbesturingselement. - De eigenschap van
Texthet besturingselement.
Wanneer de gebruikersinterface wordt weergegeven, maakt de {Binding} XAML-extensie een binding tussen de WeatherService en Label. De binding leest de waarde van de WeatherService.Humidity eigenschap in de Label.Text eigenschap.
Een ander besturingselement gebruiken als bindingsbron
Een handige functie van binding is het verbinden met andere besturingselementen. De volgende XAML is een eenvoudige demonstratie:
<VerticalStackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label x:Name="TargetLabel" Text="TEXT TO ROTATE" BackgroundColor="Yellow" />
<Slider WidthRequest="100" Maximum="360"
Value="{Binding Rotation, Mode=OneWayToSource, Source={x:Reference TargetLabel}}" />
</VerticalStackLayout>
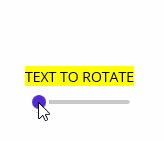
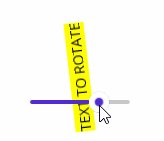
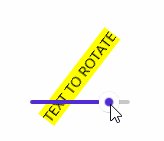
De Slider.Value eigenschap is gebonden aan de Label.Rotation eigenschap, maar op een andere manier dan eerder uitgelegd. Deze eigenschap maakt gebruik van de bindingsmodus OneWayToSource, waarmee het typische bindingsmechanisme wordt omgekeerd. In plaats van de bron die het doel bijwerkt, OneWayToSource wordt de bron bijgewerkt wanneer het doel wordt gewijzigd. In dit voorbeeld wanneer de schuifregelaar wordt verplaatst, wordt de draaiing van het label bijgewerkt op basis van de waarde van de schuifregelaar, zoals wordt geïllustreerd in de volgende animatie:

Het gebruikelijke scenario voor het binden van besturingselementen aan elkaar is wanneer een besturingselement, meestal een verzamelingsbesturingselement zoals a ListView of CarouselView, een geselecteerd item heeft dat u als gegevensbron wilt gebruiken. In het voorbeeld van een pagina met de weersvoorspelling hebt u mogelijk een ListView prognose van vijf dagen. Wanneer de gebruiker een dag in de lijst selecteert, worden de details van die weersvoorspelling weergegeven in andere besturingselementen. Als de gebruiker een andere dag selecteert, worden de andere besturingselementen opnieuw bijgewerkt met de details van de geselecteerde dag.
Dezelfde bron gebruiken voor meerdere bindingen
In het vorige voorbeeld is het gebruik van een statische resource als bron voor één binding gedemonstreerd. Deze bron kan worden gebruikt in meerdere bindingen. Hier volgt een voorbeeld van het declareren van een binding tussen drie verschillende besturingselementen, allemaal binding met hetzelfde object en dezelfde eigenschap Path, hoewel sommigen de Path eigenschap weglaten:
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
U hoeft niet hetzelfde Path te gebruiken wanneer u hetzelfde Sourcegebruikt:
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Temperature, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
U presenteert zelden één stukje gegevens uit een bron, maar dit kan gebeuren. Meestal hebt u verschillende besturingselementen die verschillende gegevens uit dezelfde bron gebruiken. Deze situatie is zo gebruikelijk dat de BindableObject klasse een eigenschap heeft met de naam BindingContext die als bron voor gegevensbinding werkt. Houd er rekening mee dat .NET MAUI-besturingselementen overnemen van de BindableObject klasse, zodat de .NET MAUI-besturingselementen de BindingContext eigenschap hebben.
Het instellen van de Source binding is optioneel. Met een binding die niet is Source ingesteld, wordt in de XAML-visualstructuur automatisch gezocht naar een BindingContext, die is ingesteld in de XAML of door code is toegewezen aan een bovenliggend element. Bindingen worden geëvalueerd volgens dit patroon:
Als de binding een
Source, die bron wordt gebruikt en het zoeken stopt. De bindingPathwordt toegepast op deSourcebinding om een waarde op te halen. AlsSourcedit niet is ingesteld, begint de zoekopdracht naar een bindingsbron.De zoekopdracht begint met het doelobject zelf. Als het doelobject
BindingContextniet null is, stopt de zoekopdracht en wordt de bindingPathtoegepast op deBindingContextbinding om een waarde op te halen. Als deBindingContextwaarde null is, wordt de zoekopdracht voortgezet.Dit proces wordt voortgezet totdat de XAML-hoofdmap wordt bereikt. De zoekopdracht eindigt door de
BindingContexthoofdmap te controleren op een niet-null-waarde. Als er geen geldige waardeBindingContextis gevonden, heeft de binding niets om tegen te binden en doet niets.
Het is gebruikelijk om het BindingContext niveau van het hoofdobject in te stellen om toe te passen op de hele XAML.
Er is een laatste handige functie die de moeite waard is om te vermelden. Bindingen kijken naar wijzigingen in de objectverwijzing van de bron. Dit werkt zelfs voor bindingen die als bron worden gebruikt BindingContext . Als de Source bindingen opnieuw worden toegewezen aan een BindingContext ander object, halen de bindingen de gegevens uit de nieuwe bron op en werken ze hun doel bij.