De UI-tests plannen
In deze sectie gaat u samen met Amita en Andy praten over het opnemen van Selenium UI-tests in de release-pijplijn. Ze beginnen met het doorlopen van de tests die Amita normaal gesproken handmatig doet. Vervolgens worden de handmatige stappen van Amita toegewezen aan geautomatiseerde testcases.
UI-tests handmatig uitvoeren
Amita wacht tot Andy verschijnt. Andy helpt Amita bij het schrijven van een UI-test die wordt toegevoegd aan de testfase van de pijplijn. Wanneer hij aankomt, ziet Andy Amita krabbelen in haar notitieblok, iets doorkruisen, dempen en vervolgens de pagina scheuren.
Andy: Hallo. Je ziet er niet gelukkig uit.
Amita: Ik ben niet blij. Ik probeer erachter te komen hoe ik een geautomatiseerde test moet schrijven, maar ik weet niet waar ik moet beginnen. Ik heb geen code. Ik heb het gevoel dat ik verouderd ben.
Andy: Wow, ik denk niet dat het zo slecht is. Voor één ding hebben we altijd iemand nodig die het perspectief van de gebruiker in gedachten heeft. Er is geen manier om dat te automatiseren. Voor een andere begint niemand te weten hoe tests moeten worden geautomatiseerd. We waren allemaal beginners op een bepaald moment. Hopelijk kan ik het leerproces wat makkelijker maken.
Ik denk dat de beste manier om te beginnen is om iets wat je regelmatig handmatig doet te automatiseren. Kies een UI-test. Laten we de stappen dan eens bekijken en de stappen opschrijven. Vervolgens gaan we nagaan hoe we deze stappen kunnen automatiseren. Welke test moeten we kiezen?
Amita ademt diep in.
Amita: Laten we de modale venstertests automatiseren. Wanneer ik bijvoorbeeld op bepaalde dingen klik, zoals de knop Game downloaden , wil ik controleren of het juiste modale venster wordt weergegeven. Wanneer ik vervolgens uit het modale venster klik, wil ik controleren of het modale venster verdwijnt en of het hoofdvenster weer actief is.
Andy: Dat klinkt als een geweldige plek om te beginnen. U voert de test uit. Ik zal de procedure opschrijven.
Amita opent een Windows-laptop en start Google Chrome. Ze gaat naar de web-app en controleert of de startpagina wordt geopend.
Tip
Als u de handmatige tests van Amita wilt volgen, kunt u een lokale kopie van de Space Game-website uitvoeren. Voer in de Visual Studio Code-terminal de volgende opdrachten uit en klik vervolgens op de koppeling die er als Now listening on: http://localhost:5000volgt uitziet.
git fetch upstream selenium
git checkout -B selenium upstream/selenium
dotnet build --configuration Release
dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web
Andy: OK. Wat controleert u vervolgens?
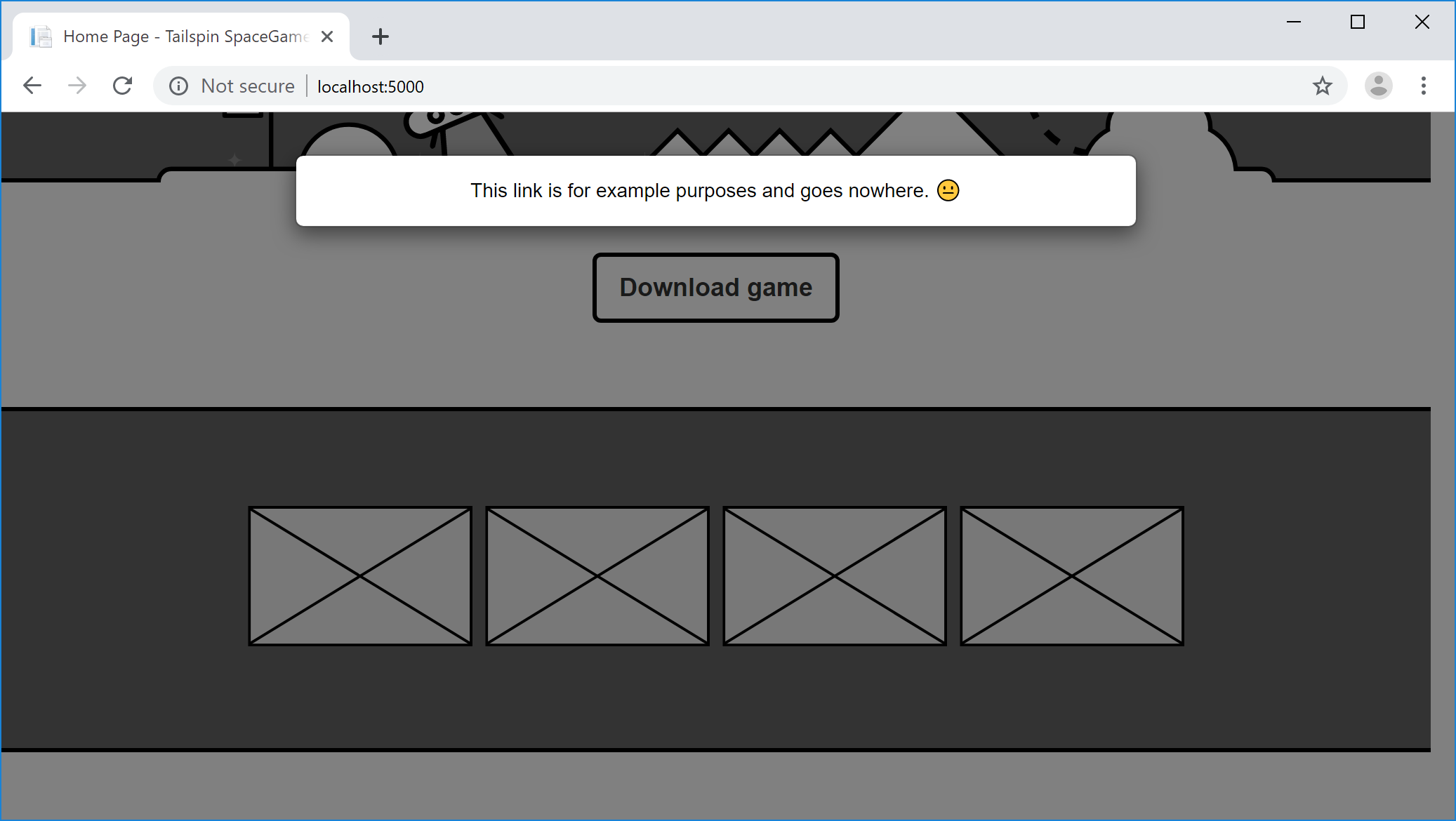
Amita: Ik controleer of wanneer ik op de knop Game downloaden klik, het juiste modale venster verschijnt.
Amita klikt op de knop Game downloaden . Het modale venster wordt weergegeven.

Andy: Geweldig. Welke modale vensters controleert u hierna?
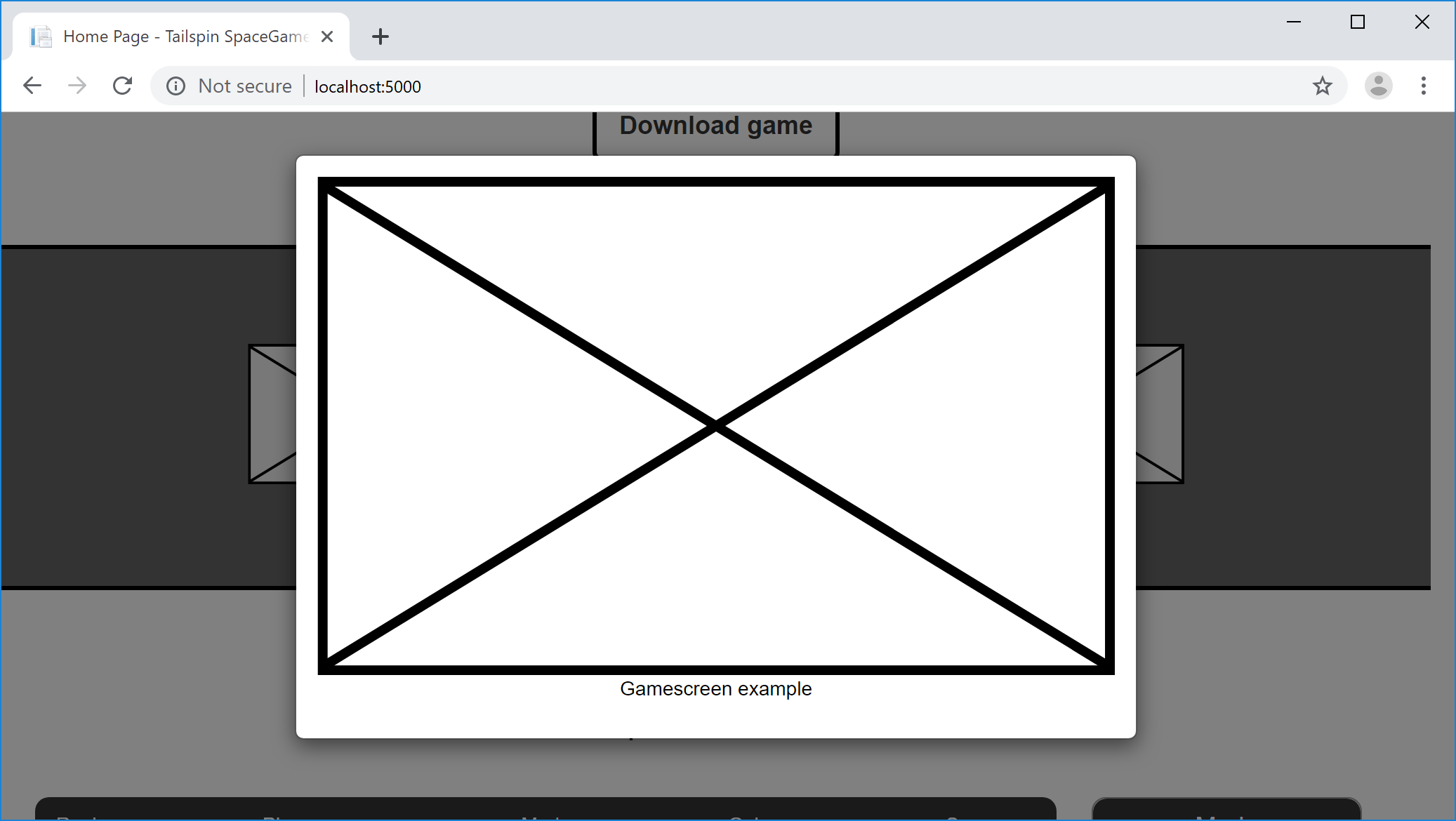
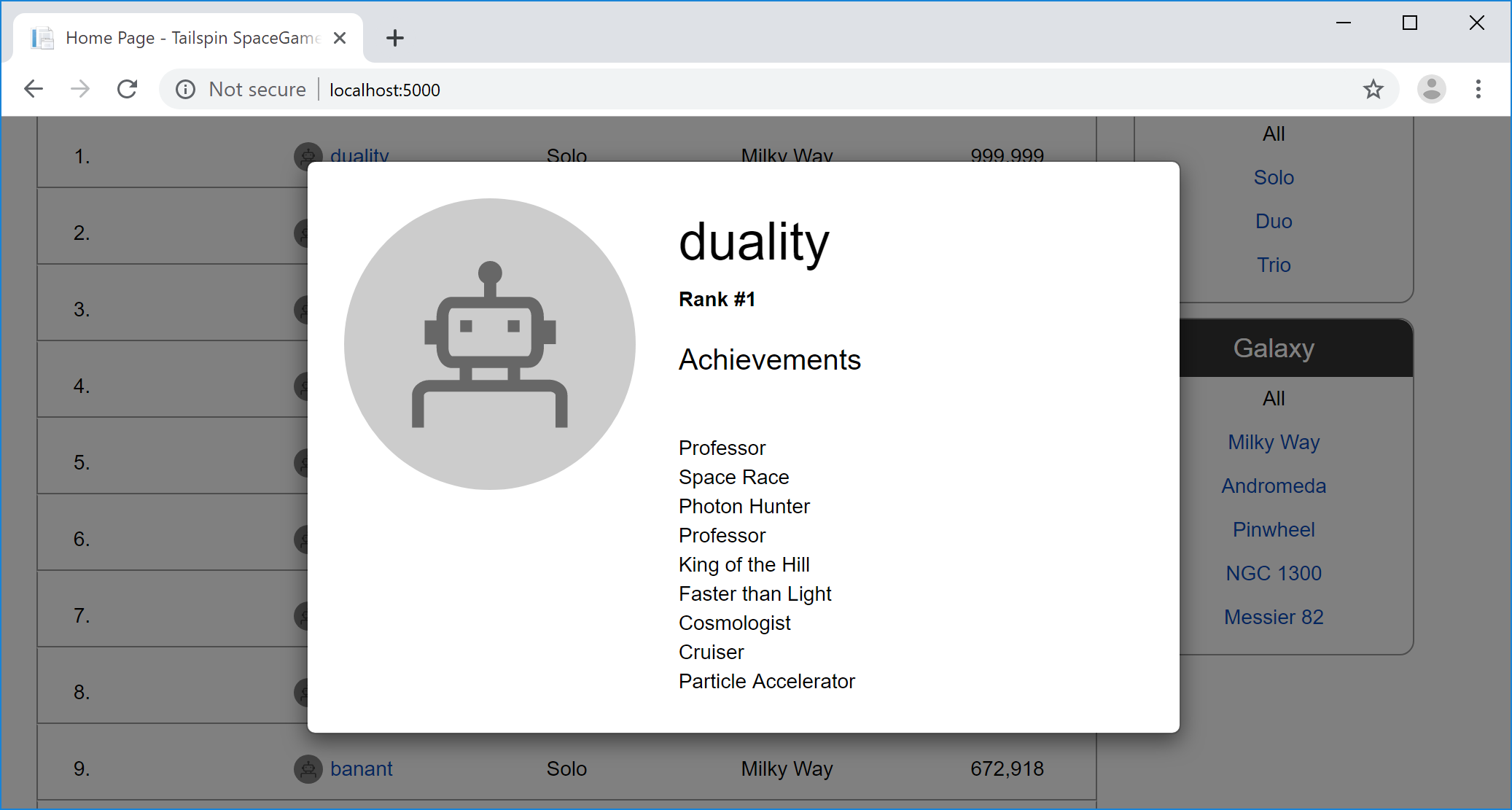
Amita: Volgende controleer ik de vier gameschermen. Daarna klik ik op de topspeler op het leaderboard. Ik controleer of het profiel van de speler wordt weergegeven.
Amita klikt op elk van de vier miniatuurafbeeldingen om de voorbeeldspelschermen weer te geven.

Vervolgens klikt Amita op de bovenste speler op het leaderboard. Het profiel van de speler wordt weergegeven.

Amita: Dat behandelt de modale venstertests. Ik voer deze tests uit op Windows omdat dat de meeste spelers gebruiken om onze site te bezoeken. Ik voer de tests uit op Chrome en wanneer ik tijd heb, voer ik ze ook uit in Firefox en Microsoft Edge.
Als ik tijd had, zou ik alle tests opnieuw uitvoeren op macOS en Linux, om ervoor te zorgen dat we compatibel zijn met elk besturingssysteem dat de spelers gebruiken om de site te bezoeken. Maar ik moet nog veel andere tests uitvoeren.
Wat zijn locators in Selenium?
In een Selenium-test selecteert een locator een HTML-element in de DOM (Document Object Model) waarop actie moet worden uitgevoerd. U kunt dom beschouwen als een structuur of grafiekweergave van een HTML-document. Elk knooppunt in de DOM vertegenwoordigt een deel van het document.
In een Selenium-test kunt u een HTML-element vinden op basis van het volgende:
-
idkenmerk. -
namekenmerk. - XPath-expressie.
- Koppelingstekst of gedeeltelijke koppelingstekst.
- Tagnaam, zoals
bodyofh1. - Naam van CSS-klasse.
- CSS-selector.
De locator die u gebruikt, is afhankelijk van de manier waarop uw HTML-code wordt geschreven en de soorten query's die u wilt uitvoeren.
In een HTML-document geeft het id kenmerk een unieke id voor een HTML-element op. Hier gebruikt u het id kenmerk om een query uit te voeren op elementen op de pagina, omdat elke id uniek moet zijn. Dit maakt het id kenmerk een van de eenvoudigste manieren om query's uit te voeren op elementen in een Selenium-test.
De id voor elk HTML-element ophalen
Hier volgt u samen met Amita en Andy terwijl ze de id verzamelen voor elke knop waarop Amita klikt en voor elk resulterend modaal venster.
Andy: Ik kan zien waarom deze tests zo lang duren en zo frustrerend kunnen zijn. Je houdt ervan om ze te automatiseren. Ik beloof het.
Dit is wat we gaan doen. We krijgen het id kenmerk voor elke knop die u klikt en voor het modale venster dat wordt weergegeven. De geautomatiseerde tests die we schrijven, kunnen deze expressies gebruiken om te weten welke knoppen u moet klikken en welke modale vensters u kunt verwachten.
Laten we beginnen met het ophalen van het id kenmerk voor de knop Game downloaden.
Notitie
U kunt deze stappen volgen als u wilt of gewoon meelezen. De volgende sectie bevat alle id kenmerken die u nodig hebt wanneer u de geautomatiseerde tests uitvoert.
Ga in Google Chrome naar de startpagina van Space Game .
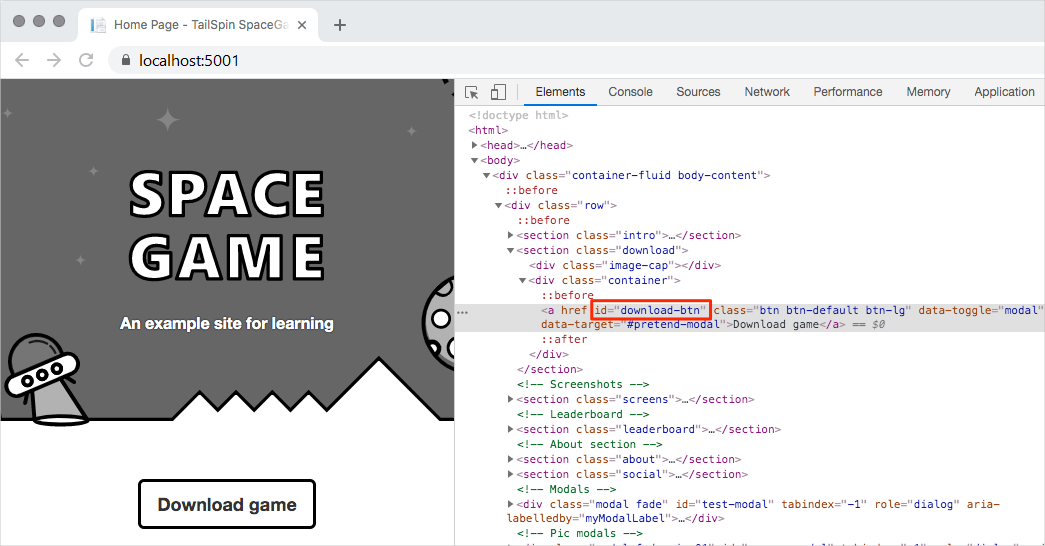
Klik met de rechtermuisknop op de knop Game downloaden en selecteer Vervolgens Inspect.
Het venster hulpprogramma's voor ontwikkelaars wordt geopend. De HTML-code voor de knop Game downloaden is gemarkeerd.
Bekijk de gemarkeerde code en noteer het
idkenmerk. Kopieer deidvoor later.
Selecteer de knop Game downloaden . Herhaal vervolgens stap 2 en 3 om het
idkenmerk op te halen voor het modale venster dat wordt weergegeven.Herhaal het proces voor de vier gameschermen en de topspeler op het leaderboard.
Amita opent Microsoft Word en voegt een tabel toe. De tabel bevat het id kenmerk voor elke koppeling en het id kenmerk voor het bijbehorende modale venster. Als u de tabel basic wilt houden, registreert Amita:
- De knop Game downloaden .
- Slechts een van de gameschermen.
- De beste speler op het leaderboard.
De tabel van Amita ziet er als volgt uit:
| Functie | Link id |
Modaal id |
|---|---|---|
| Knop Game downloaden | download-btn |
pretend-modal |
| Eerste gamescherm | screen-01 |
screen-modal |
| Top leaderboard speler | profile-1 |
profile-modal-1 |
De geautomatiseerde tests plannen
Amita: OK. We hebben het id kenmerk voor elke knop die ik klik. We hebben ook het resulterende modale venster. Wat is de volgende stap?
Andy: Ik denk dat we klaar zijn om onze tests te schrijven. Dit is wat we gaan doen:
- Maak een NUnit-project met Selenium. Het project wordt samen met de broncode van de app opgeslagen in de map.
- Schrijf een testcase die gebruikmaakt van automatisering om op de opgegeven koppeling te klikken. In de testcase wordt gecontroleerd of het verwachte modale venster wordt weergegeven.
- Gebruik het
idkenmerk dat we hebben opgeslagen om de parameters op te geven voor de testcasemethode. Met deze taak maakt u een reeks of reeks tests. - Configureer de tests die moeten worden uitgevoerd op Chrome, Firefox en Microsoft Edge. Met deze taak maakt u een matrix met tests.
- Voer de tests uit en bekijk hoe elke webbrowser automatisch wordt weergegeven.
- Bekijk hoe Selenium automatisch de reeks tests voor elke browser doorloopt.
- Controleer in het consolevenster of alle tests zijn geslaagd.
Amita: Ik zal blij zijn om te zien hoe snel de tests worden uitgevoerd. Kunnen we de tests nu proberen?
Andy: Absoluut. Laten we naar mijn laptop gaan. Ik heb de app-code klaar.