Oefening: uw web-app opnieuw in Azure App Service implementeren
In de vorige oefening hebt u geleerd hoe u uw web-app configureert om de Maven-invoegtoepassing voor Azure App Service te gebruiken. Uw Maven-project is correct geconfigureerd en getest. U kunt uw app herhalen, verbeteren en opnieuw implementeren in Azure. Stel bijvoorbeeld dat u specifieke gegevens wilt ophalen over de locatie waarin uw toepassingscode is geïmplementeerd en uw web-app opnieuw is geïmplementeerd.
In deze oefening werkt u de pagina index.jsp voor uw web-app bij om wat informatie over de server op te nemen. Nadat u die wijzigingen lokaal hebt getest, implementeert u uw web-app opnieuw in Azure.
Uw web-app bijwerken en testen
Gebruik
codedit om uwindex.jsppagina te bewerken:code ~/MyWebApp/src/main/webapp/index.jspVervang de inhoud van dit bestand door de volgende HTML- en inline Java-code:
<%@ page import = "java.io.*,java.util.*, jakarta.servlet.*, java.net.InetAddress, java.io.File" %> <html> <head><title>Server Status Page</title></head> <body> <h2>Server name: <% out.print(InetAddress.getLocalHost().getHostName());%></h2> <p><strong>Internal IP Address:</strong> <% out.println(InetAddress.getLocalHost().getHostAddress()); %></p> <p><strong>Free disk space:</strong> <% File file = new File("/"); out.println(file.getFreeSpace()); file = null; %> </p> <p><strong>Free memory: </strong> <% out.println(Runtime.getRuntime().freeMemory()); %> </p> <p><strong>Date: </strong> <% Date date = new Date(); out.print(date.toString()); date = null; %> </p> </body> </html>Typ Ctrl+S om uw wijzigen op te slaan.
Typ Ctrl+Q om de code-editor te sluiten.
U moet een poort openen om de lokale webserver beschikbaar te maken voor weergave in een browser. Gebruik in Cloud Shell
curl:curl -X POST http://localhost:8888/openPort/8000;Voer de app lokaal uit met de volgende Maven-opdracht:
mvn package cargo:runOpen een nieuw browsertabblad met behulp van de URL in de JSON, waaraan
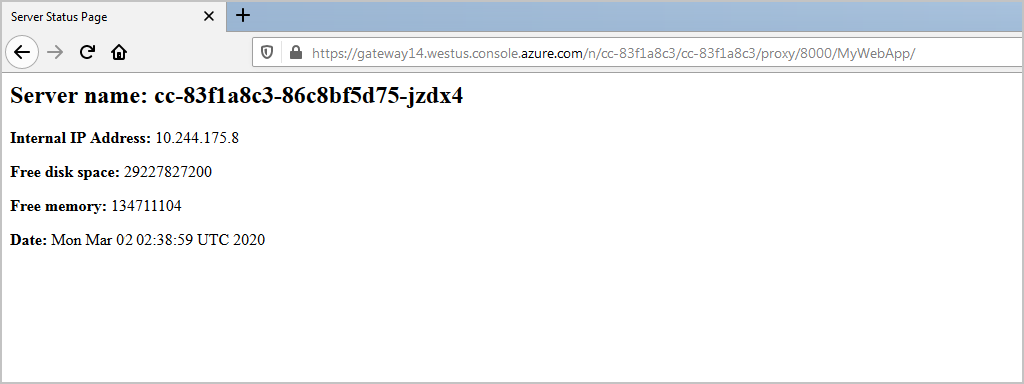
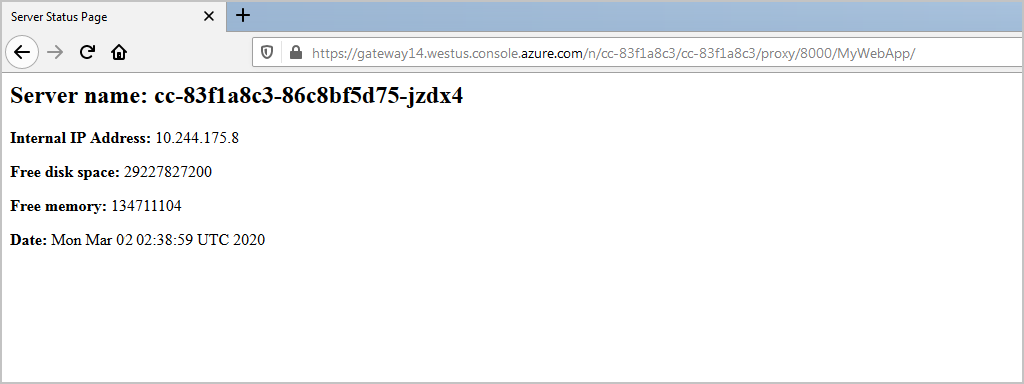
MyWebApp/is toegevoegd. U ziet nu de nieuwe pagina Serverstatus:
Ga naar de geïmplementeerde app door de URL in de shell te selecteren om te zien dat de geïmplementeerde app in App Services wordt uitgevoerd.
Stop de web-app met Ctrl+C.
Sluit de geopende poort met behulp van
curl.curl -X POST http://localhost:8888/closePort/8000;
Uw web-app opnieuw implementeren
Bouw de app opnieuw en implementeer deze opnieuw:
mvn clean package mvn azure-webapp:deployIn Maven wordt een reeks bouwberichten weergegeven; in het laatste bericht moet worden vermeld dat de implementatie in Azure is gelukt.
[INFO] Successfully deployed the resources to MyWebApp-1570214065588 [INFO] Trying to deploy artifact to MyWebApp-1570214065588... [INFO] Deploying (/home/cephas/MyWebApp/target/MyWebApp.war)[war] ... [INFO] Application url: https://MyWebApp-1570214065588.azurewebsites.net [INFO] ------------------------------------------------------------------------ [INFO] BUILD SUCCESS [INFO] ------------------------------------------------------------------------ [INFO] Total time: 01:00 min [INFO] Finished at: 2024-05-02T12:58:05Z [INFO] ------------------------------------------------------------------------Ga naar de geïmplementeerde app door de URL in de shell te selecteren:

Logboeken in real-time streamen
U hebt nu uw app geïmplementeerd en uitgevoerd in App Service. Als u problemen wilt oplossen, kunt u deze Azure CLI-opdracht gebruiken om realtime logboekstreaming vanuit de app op te halen:
az webapp log tail -n <app name> -g "<rgn>[sandbox resource group name]</rgn>"
In de volgende les leert u hoe u uw web-app-implementaties in Azure App Service kunt verifiëren.