Oefening: aan de slag
In deze oefening maakt u een Azure Static Web Apps-instantie en een GitHub-actie waarmee uw toepassing automatisch wordt gebouwd en gepubliceerd.
In deze module wordt de Azure-sandbox gebruikt om u een gratis, tijdelijk Azure-abonnement te bieden dat u kunt gebruiken om de oefening te voltooien. Voordat u doorgaat, moet u ervoor zorgen dat u de sandbox boven aan deze pagina hebt geactiveerd.
Tip
Als u problemen ondervindt met uw knooppuntafhankelijkheden, controleert u of Node Version Manager is geïnstalleerd en kunt u overschakelen naar een eerdere versie.
Een opslagplaats maken
Maak vervolgens een nieuwe opslagplaats met behulp van een sjabloon voor GitHub-opslagplaatsen. Er zijn verschillende sjablonen beschikbaar die elk een starter-app bevatten die is gebouwd met een ander front-end-framework.
Ga naar de sjabloonpagina voor de sjabloonopslagplaats.
- Als het foutbericht 404 Pagina niet gevonden wordt weergegeven, meldt u zich aan bij GitHub en probeert u het opnieuw.
Als u wordt gevraagd om Eigenaar, kiest u een van uw GitHub-accounts.
Geef uw opslagplaats de naam my-static-web-app-authn.
Selecteer Opslagplaats maken van sjabloon.
Uw app lokaal klonen
U hebt zojuist een GitHub-opslagplaats gemaakt met de naam my-static-web-app-authn in uw GitHub-account. Kloon nu de opslagplaats en voer de code lokaal op uw computer uit.
Open een terminal op uw computer.
Begin door de GitHub-opslagplaats naar uw computer te klonen.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-authnGa naar de map voor de broncode.
cd my-static-web-app-authn
CORS lokaal configureren
U hoeft zich geen zorgen te maken over cross-origin resource sharing (CORS) wanneer u publiceert naar Azure Static Web Apps. Met Azure Static Web Apps wordt uw app automatisch geconfigureerd zodat deze via een omgekeerde proxy met uw API op Azure kan communiceren. Als u de app echter lokaal uitvoert, moet u CORS configureren zodat uw web-app en API kunnen communiceren.
Instrueer nu Azure Functions om uw web-app toe te staan HTTP-aanvragen naar de API op uw computer te verzenden.
Maak een bestand met de naam API/local.settings.json.
Voeg de volgende inhoud toe aan het bestand:
{ "Host": { "CORS": "http://localhost:4200" } }{ "Host": { "CORS": "http://localhost:3000" } }{ "Host": { "CORS": "http://localhost:5000" } }{ "Host": { "CORS": "http://localhost:8080" } }
Notitie
Het bestand local.settings.json is opgenomen in het bestand .gitignore. Dit voorkomt dat het bestand naar GitHub wordt gepusht. Dit is omdat het bestand mogelijk geheime gegevens bevat die u niet in GitHub wilt hebben. Daarom moest u het bestand maken toen u uw opslagplaats maakte op basis van de sjabloon.
De API uitvoeren
De api map bevat het Azure Functions-project met de HTTP-eindpunten voor de web-app. Begin met het lokaal uitvoeren van de API door de volgende stappen uit te voeren:
Notitie
Installeer de Azure Functions Core Tools waarmee u Azure Functions lokaal kunt uitvoeren.
Open in Visual Studio Code het opdrachtpalet door op F1 te drukken.
Voer Terminal in en selecteer Deze: Nieuwe geïntegreerde terminal maken.
Ga naar de API-map :
cd apiVoer de Azure Functions-app lokaal uit:
func start
Voer de web-app uit
Ga vervolgens als volgt naar de map van uw favoriete front-endframework:
cd angular-appcd react-appcd svelte-appcd vue-appInstalleer nu de toepassingsafhankelijkheden.
npm installVoer tenslotte de front-end-clienttoepassing uit.
npm startnpm startnpm run devnpm run serve
Blader naar uw app
Nu is het tijd om uw toepassing lokaal uit te voeren. Elke front-end-toepassing wordt uitgevoerd op een andere poort.
- Selecteer de koppeling om naar uw toepassing te bladeren.
Blader naar
http://localhost:4200.
Blader naar
http://localhost:3000.
Blader naar
http://localhost:5000.
Blader naar
http://localhost:8080.
Uw app moet een lijst met producten weergeven.
- Stop uw actieve app door in de terminal op Ctrl-C te drukken.
U hebt uw toepassing gebouwd en deze wordt nu lokaal uitgevoerd in uw browser.
Vervolgens moet u de toepassing naar Azure Static Web App publiceren.
Statische web-app maken
Nu u uw GitHub-opslagplaats hebt gemaakt, kunt u vanuit de Azure-portal een Static Web Apps-instantie maken met behulp van de extensie Azure Static Web Apps voor Visual Studio Code.
De extensie Azure Static Web Apps voor Visual Studio Code installeren
Ga naar de Visual Studio Marketplace en installeer de extensie Azure Static Web Apps voor Visual Studio Code.
Wanneer het tabblad Extensie wordt geladen in Visual Studio Code, selecteert u Installeren.
Nadat de installatie is voltooid, selecteert u Opnieuw laden.
Aanmelden bij Azure in Visual Studio Code
Meld u in Visual Studio Code aan bij Azure door Opdrachtpalet weergeven>te selecteren en Azure: Aanmelden in te voeren.
Belangrijk
Meld u aan bij Azure met hetzelfde account dat u ook hebt gebruikt voor het maken van de sandbox. De sandbox biedt toegang tot een Concierge-abonnement.
Volg de aanwijzingen om de code vanuit de webbrowser te kopiëren en plakken. Hiermee wordt uw sessie met Visual Studio Code geverifieerd.
Selecteer uw abonnement
Open Visual Studio Code en selecteer Bestand > openen om de opslagplaats te openen die u hebt gekloond naar uw computer in de editor.
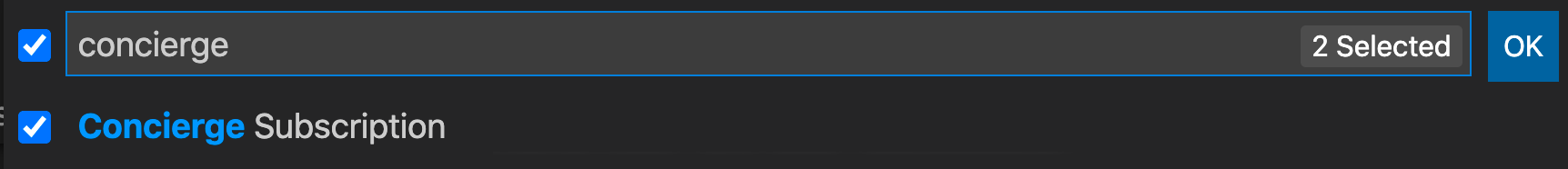
Controleer of u uw Azure-abonnementen hebt gefilterd om het Concierge-abonnement op te nemen door het opdrachtenpalet F1 te openen, in te voeren
Azure: Select Subscriptionsen op Enter te drukken.Selecteer Concierge-abonnement en druk op Enter.

Een statische web-app maken met Visual Studio Code
Open Visual Studio Code en selecteer Bestand > openen om de opslagplaats te openen die u hebt gekloond naar uw computer in de editor.
Selecteer in Visual Studio Code het Azure-logo op de activiteitenbalk om het venster Azure-extensies te openen.

Notitie
Aanmelding bij Azure en GitHub zijn vereist. Als u zich nog niet hebt aangemeld bij Azure en GitHub via Visual Studio Code, wordt u tijdens het aanmaakproces gevraagd om u bij beide aan te melden.
Plaats de muis over het label Static Web Apps en selecteer + (plusteken).

Wanneer het opdrachtpalet boven aan de editor wordt geopend, selecteert u Concierge-abonnement en drukt u op Enter.

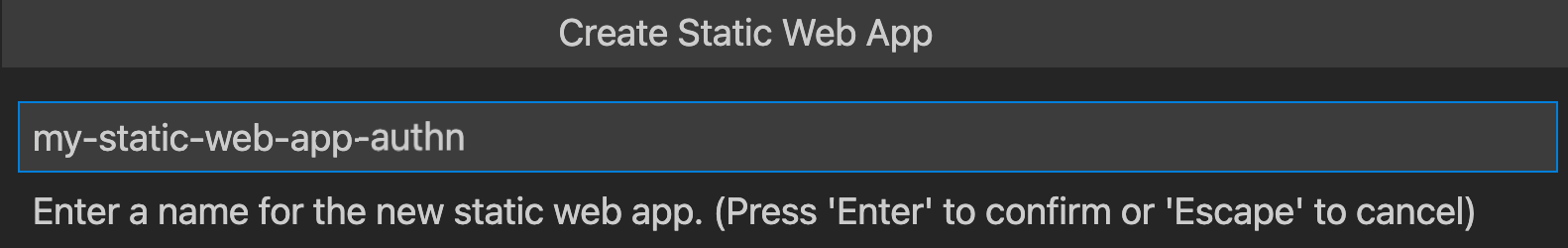
Voer my-static-web-app-authn in en druk op Enter.

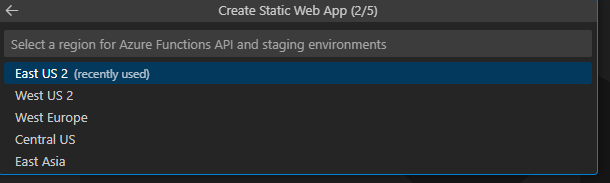
Selecteer de regio die het dichtst bij u ligt en druk op Enter.

Selecteer de bijbehorende frameworkoptie en druk op Enter.
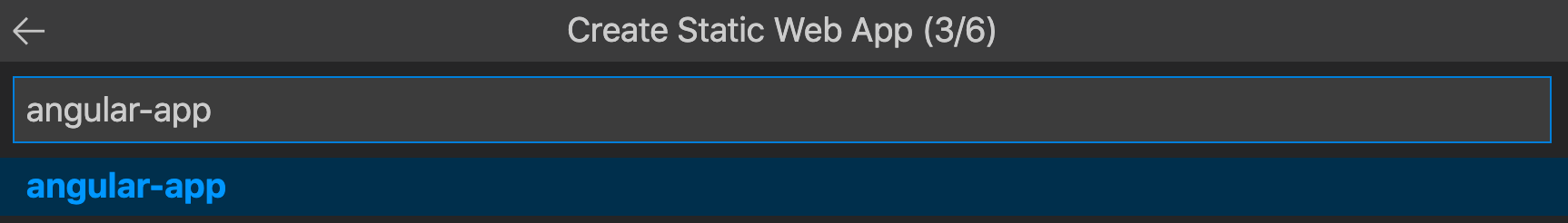
Selecteer angular-app als de locatie voor de toepassingscode en druk op Enter.

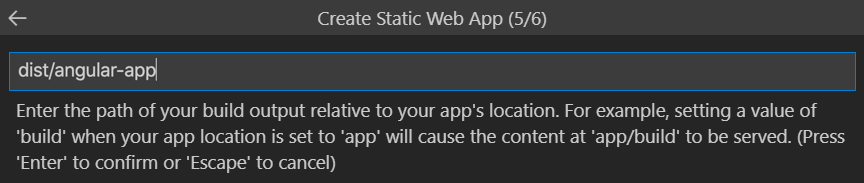
Voer dist/angular-app in als de uitvoerlocatie waar bestanden zijn gebouwd voor productie in uw app en druk op Enter.

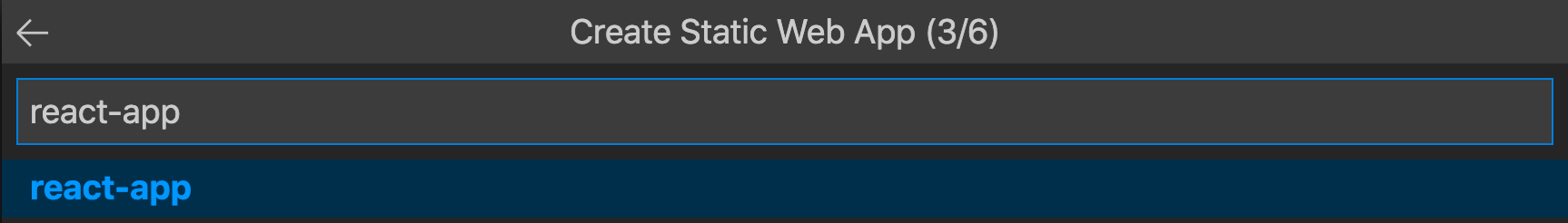
Selecteer react-app als de locatie voor de toepassingscode en druk op Enter.

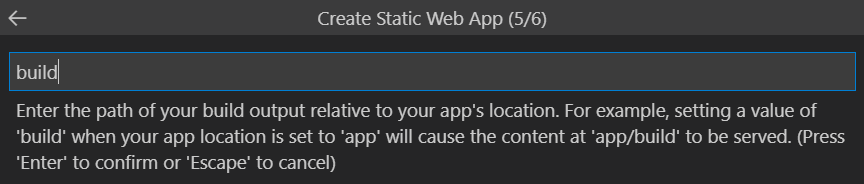
Voer de build in als de uitvoerlocatie waar bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Selecteer svelte-app als de locatie voor de toepassingscode en druk op Enter.

Voer openbaar in als de uitvoerlocatie waar bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Selecteer vue-app als de locatie voor de toepassingscode en druk op Enter.

Voer dist in als de uitvoerlocatie waar bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Notitie
Uw opslagplaats is mogelijk iets anders dan de opslagplaatsen die u in het verleden hebt gebruikt. Deze bevat vier verschillende apps in vier verschillende mappen. Elke map bevat een app die is gemaakt in een ander JavaScript-framework. Normaal gesproken hebt u één app in de hoofdmap van uw opslagplaats en geeft u / op voor de locatie van het app-pad. Dit is een goed voorbeeld van waarom Azure Static Web Apps u de mogelijkheid biedt om locaties te configureren. U krijgt hierdoor volledige controle over de manier waarop de app is gebouwd.
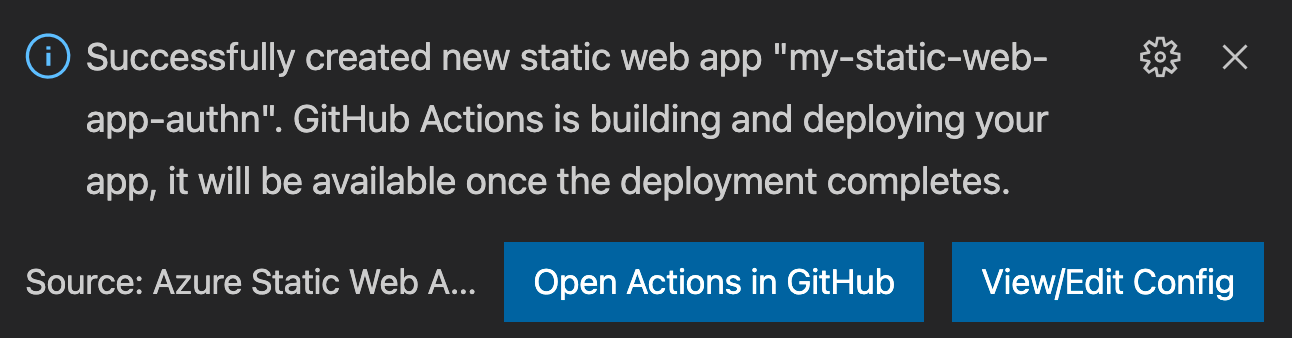
Nadat de app is gemaakt, wordt er een bevestigingsbericht weergegeven in Visual Studio Code.

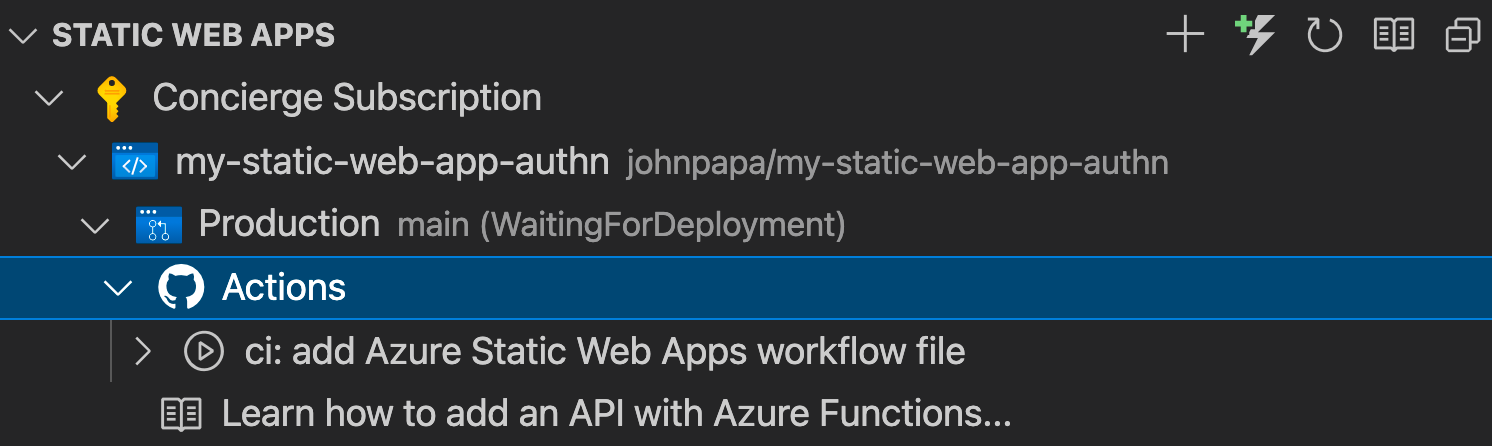
Terwijl de implementatie wordt uitgevoerd, rapporteert de Visual Studio Code-extensie de buildstatus aan u.
:::image type="content" source="../media/extension-waiting-for-deployment.png" alt-text="Screenshot showing the waiting for deployment button.":::
U kunt de voortgang van de implementatie bekijken met behulp van GitHub Actions door het menu Acties uit te vouwen.

Nadat de implementatie is voltooid, kunt u rechtstreeks naar uw website gaan.
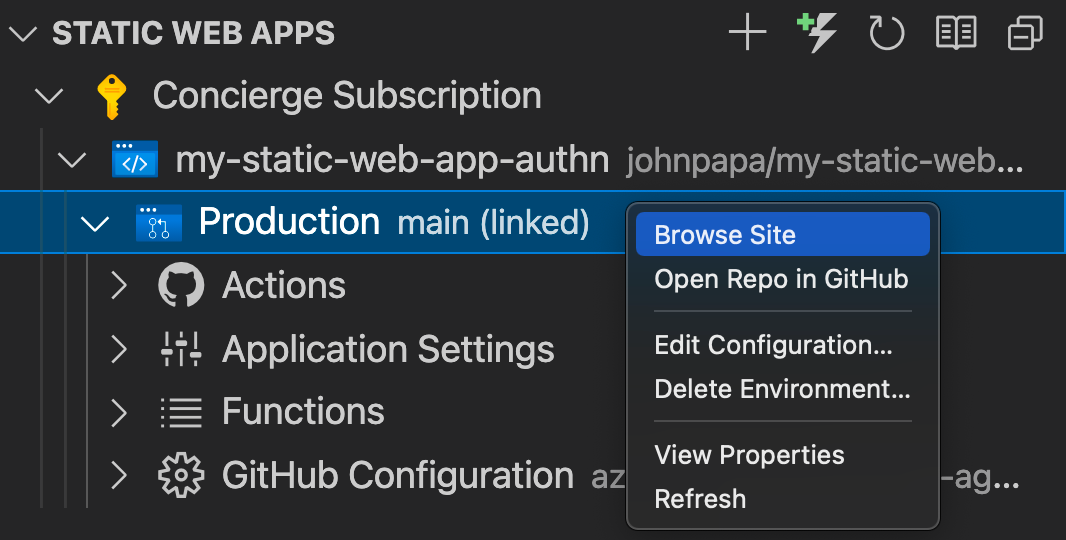
Als u de website in de browser wilt weergeven, klikt u met de rechtermuisknop op het project in de static Web Apps-extensie en selecteert u Bladeren door de site.

Gefeliciteerd U hebt uw app geïmplementeerd in Azure Static Web Apps.
Notitie
Maak u geen zorgen als u een webpagina ziet waarin staat dat de app nog niet is gebouwd en geïmplementeerd. Vernieuw de browser over een minuut. De GitHub-actie wordt automatisch uitgevoerd wanneer de Azure Static Web Apps wordt gemaakt. Als u de welkomstpagina ziet, betekent dit dat de app nog steeds wordt geïmplementeerd.
De wijzigingen ophalen uit GitHub
Haal de meest recente wijzigingen van GitHub op om het werkstroombestand te verwijderen dat is gemaakt door Azure Static Web Apps:
Druk op F1 om het opdrachtenpalet te openen.
Voer Git in en selecteer Git: Ophalen en druk vervolgens op Enter.
Volgende stappen
Vervolgens leert u hoe u gebruikersverificatie integreert in uw app.