Oefening: een Azure Static Web App maken
In deze oefening maakt u een Azure Static Web Apps-instantie en een GitHub-actie waarmee u uw toepassing automatisch kunt bouwen en publiceren.
Statische web-app maken
Nu u uw GitHub-opslagplaats hebt gemaakt, kunt u vanuit de Azure Portal een Static Web Apps-instantie maken.
In deze module wordt de Azure-sandbox gebruikt om u een gratis, tijdelijk Azure-abonnement te bieden dat u kunt gebruiken om de oefening te voltooien. Voordat u doorgaat moet u de sandbox activeren bovenaan deze pagina.
Met de Azure-sandbox die u hebt geactiveerd, kunt u Azure-services gebruiken zonder dat er kosten in rekening worden gebracht.
De extensie Azure Static Web Apps voor Visual Studio Code installeren
Ga naar de Visual Studio Marketplace en installeer de extensie Azure Static Web Apps voor Visual Studio Code.
Wanneer het tabblad Extensie in Visual Studio Code wordt geladen, selecteert u de knop Installeren .
Nadat de installatie is voltooid, selecteert u Opnieuw opstarten om bij te werken als hierom wordt gevraagd.
Aanmelden bij Azure in Visual Studio Code
Meld u in Visual Studio Code aan bij Azure door Opdrachtpalet weergeven>te selecteren en Azure: Aanmelden in te voeren.
Belangrijk
Meld u aan bij Azure met hetzelfde account dat u ook hebt gebruikt voor het maken van de sandbox. De sandbox biedt toegang tot een Concierge-abonnement.
Volg de aanwijzingen om de code vanuit de webbrowser te kopiëren en plakken. Hiermee wordt uw sessie met Visual Studio Code geverifieerd.
Selecteer uw abonnement
Open Visual Studio Code en selecteer Bestand > openen en open de opslagplaats die u hebt gekloond naar uw computer in de editor.
Controleer of u uw Azure-abonnementen hebt gefilterd om het Concierge-abonnement op te nemen door het opdrachtenpalet te openen en in te voeren
Azure: Select Subscriptionsen op Enter te drukken.Selecteer Concierge-abonnement en druk op Enter.

Statische web-app maken
Open Visual Studio Code en selecteer Bestand > openen om de opslagplaats te openen die u hebt gekloond naar uw computer in de editor.
Selecteer in Visual Studio Code het Azure-logo in de activiteitenbalk om het venster met Azure-extensies te openen.

Notitie
Aanmelding bij Azure en GitHub zijn vereist. Als u zich nog niet hebt aangemeld bij Azure en GitHub via Visual Studio Code, wordt u tijdens het aanmaakproces gevraagd om u bij beide aan te melden.
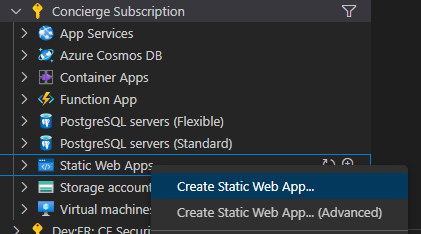
Plaats de muis over de kop van Static Web Apps, klik met de rechtermuisknop en selecteer Statische web-app maken.

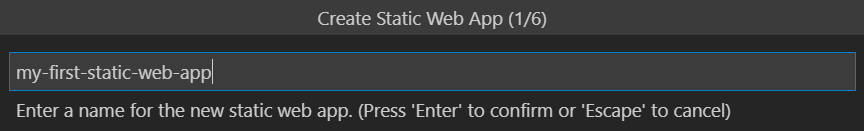
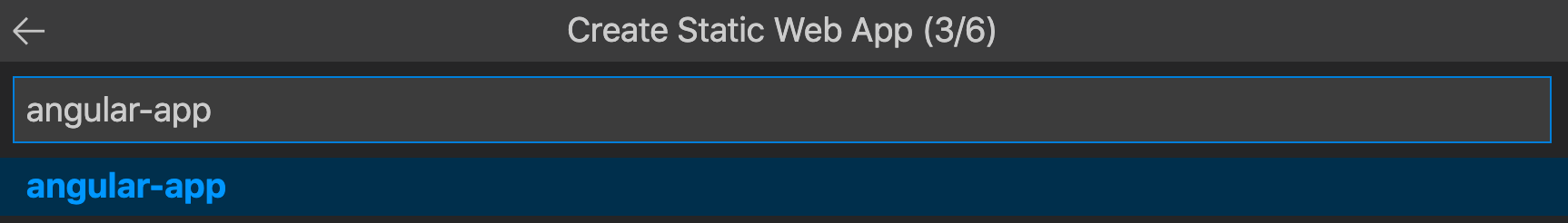
Voer my-static-web-app-and-api in en druk op Enter.

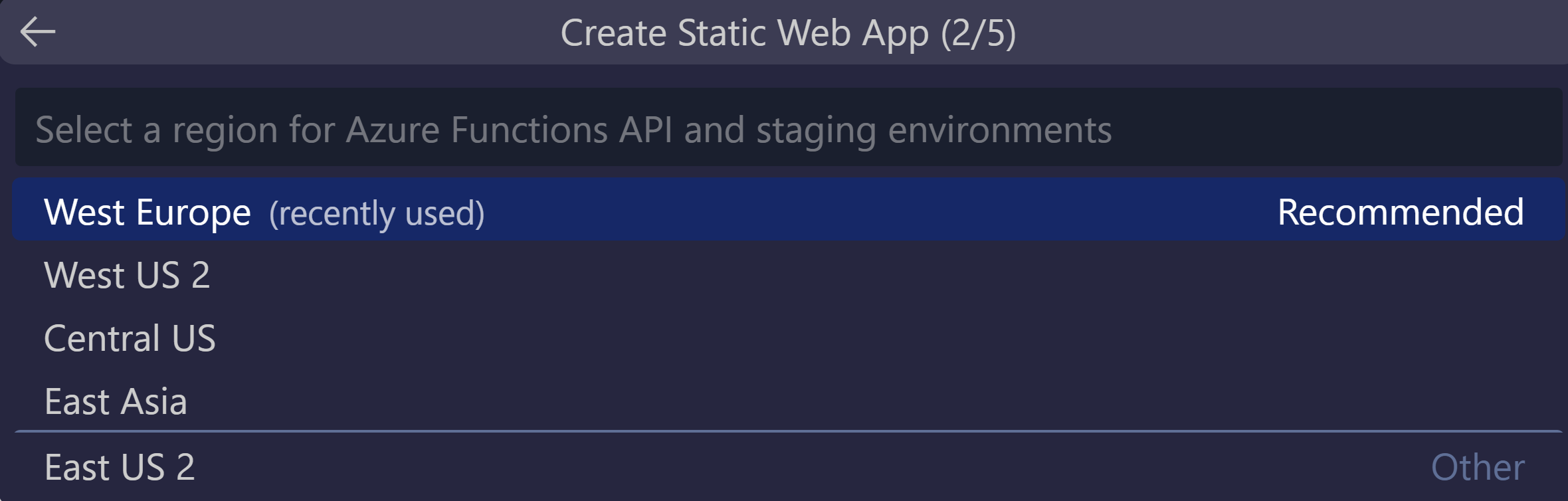
Selecteer uw locatie en druk op Enter.

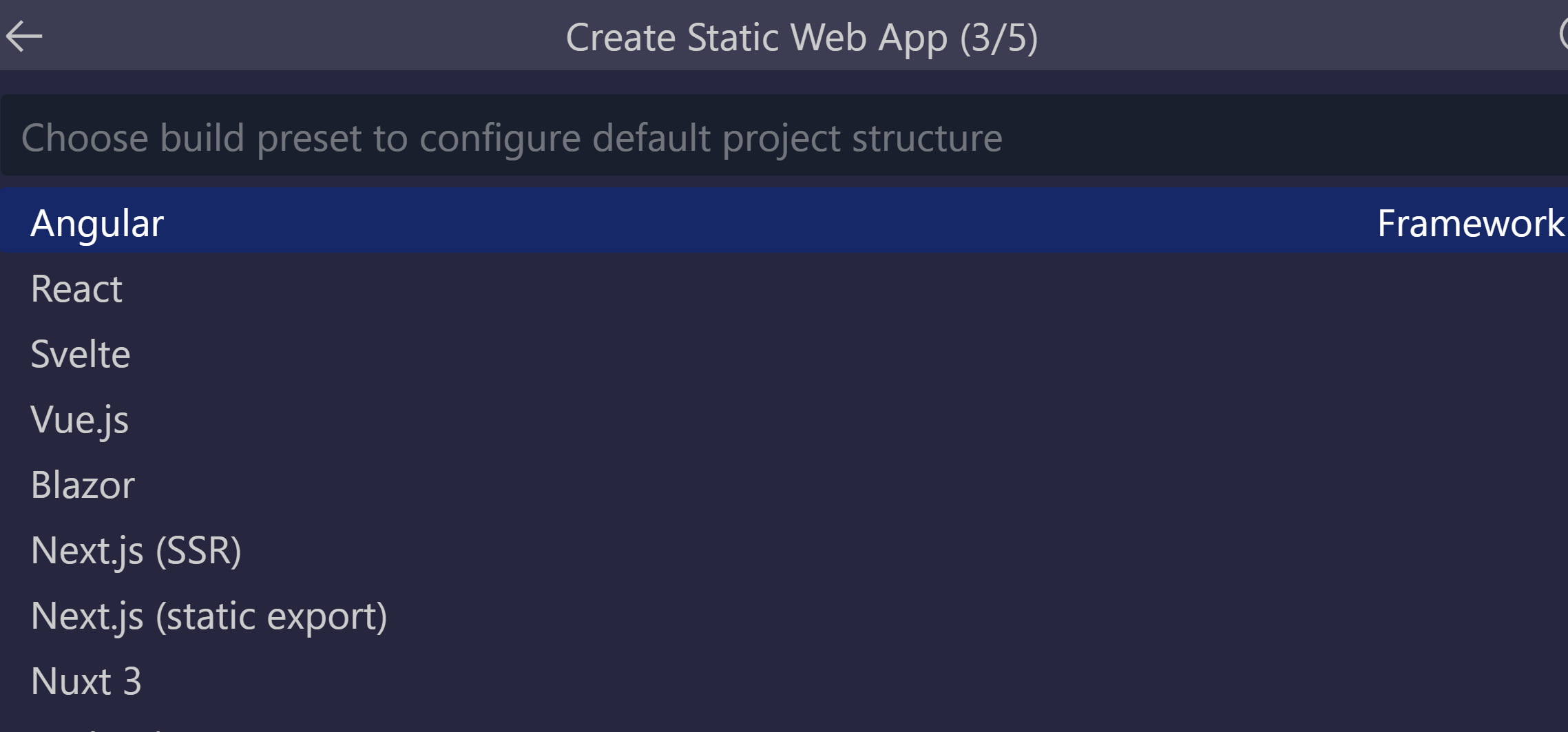
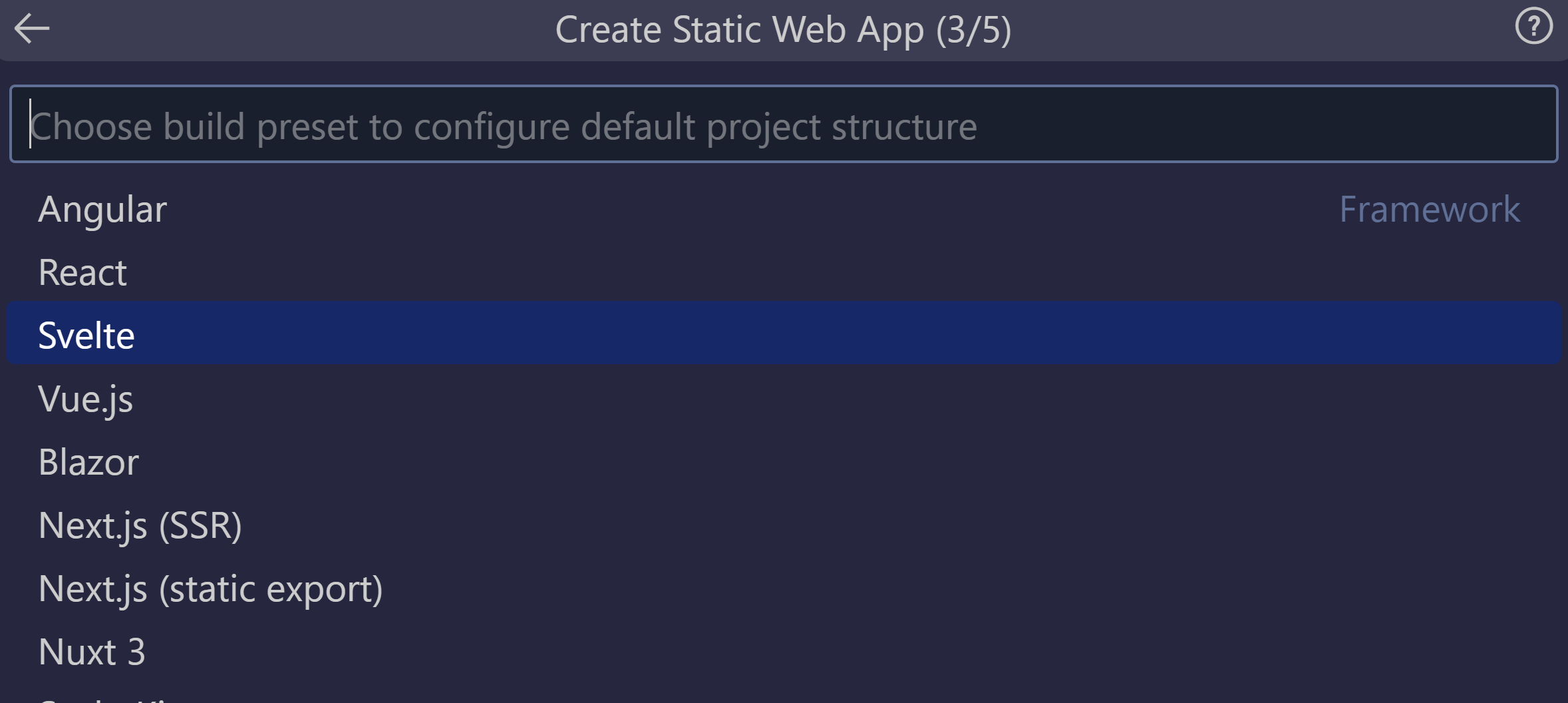
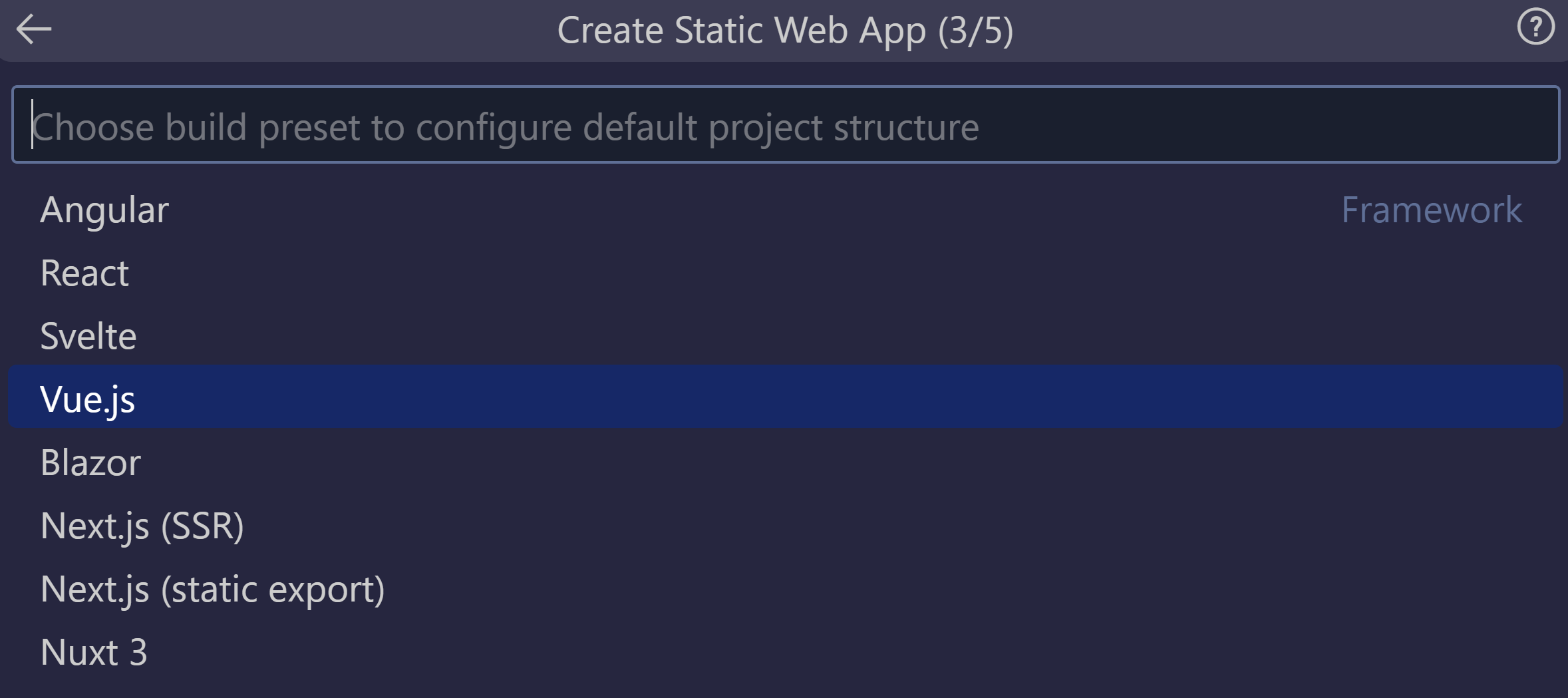
Selecteer de optie Angular en druk op Enter

Voer /angular-app in als de locatie voor de toepassingscode en druk op Enter.

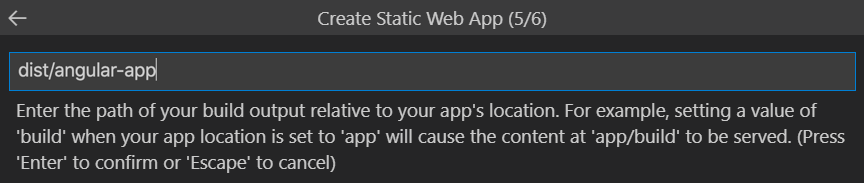
Voer dist/angular-app in als de locatie van de build-uitvoer waarin bestanden zijn gebouwd voor productie in uw app en druk op Enter.

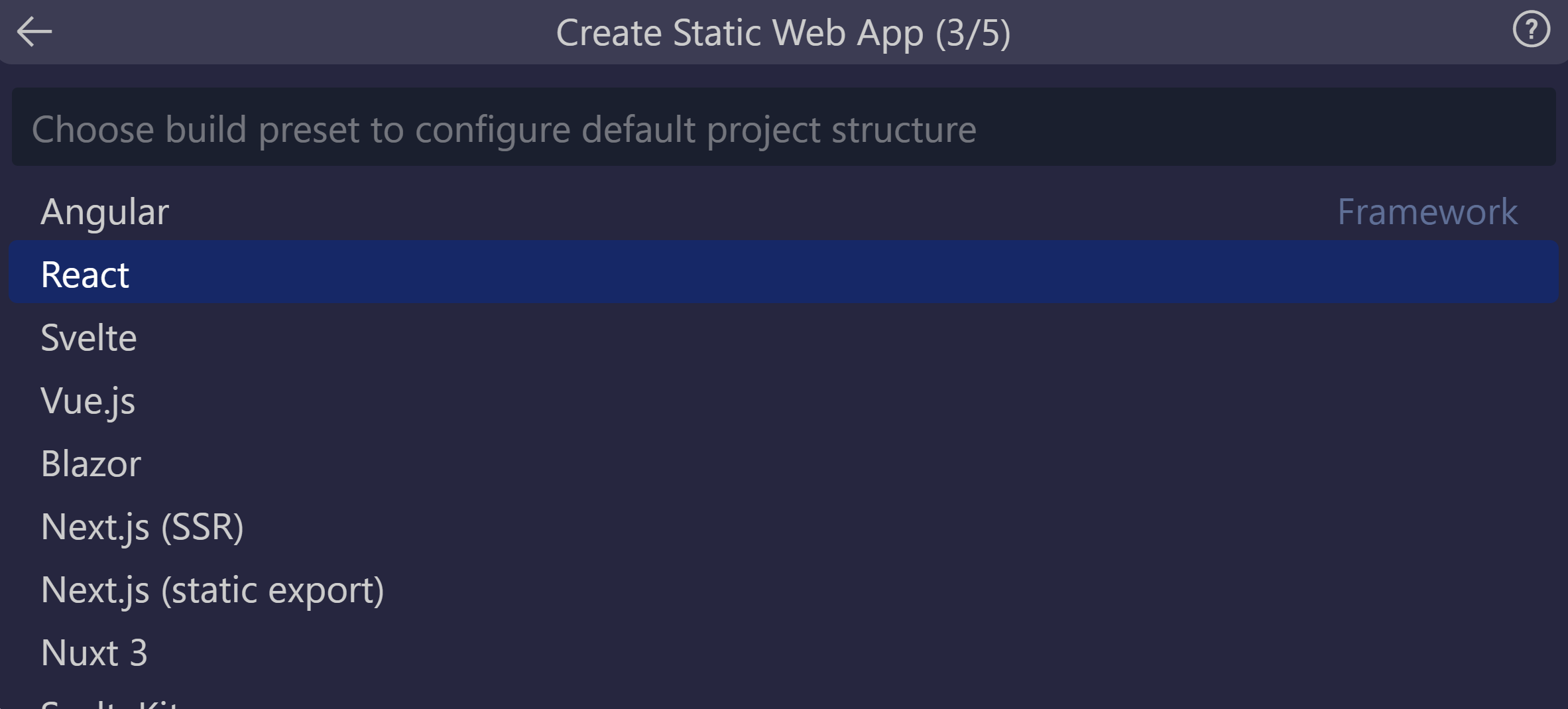
Selecteer de React-optie en druk op Enter

Voer /react-app in als de locatie voor de toepassingscode en druk op Enter.

Voer de build-uitvoerlocatie in waar bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Selecteer de optie Svelte en druk op Enter

Voer /svelte-app in als de locatie voor de toepassingscode en druk op Enter.

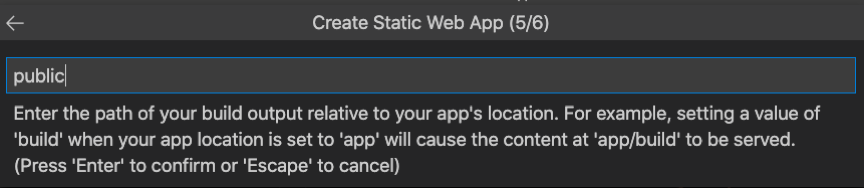
Voer openbaar in als de locatie van de build-uitvoer waarin bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Selecteer de optie Vue en druk op Enter

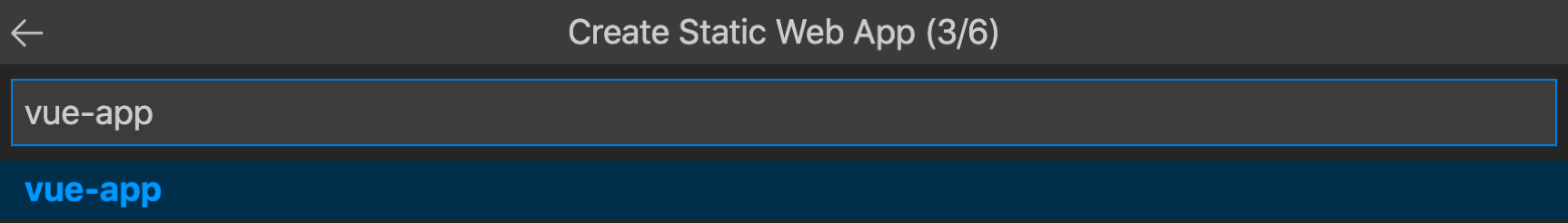
Voer /vue-app in als de locatie voor de toepassingscode en druk op Enter.

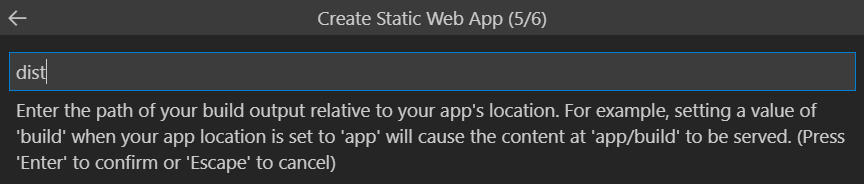
Voer dist in als de locatie van de build-uitvoer waarin bestanden zijn gebouwd voor productie in uw app en druk op Enter.

Notitie
Uw opslagplaats is mogelijk iets anders dan de opslagplaatsen die u in het verleden hebt gebruikt. Deze bevat vier verschillende apps in vier verschillende mappen. Elke map bevat een app die is gemaakt in een ander JavaScript-framework. Normaal gesproken hebt u één app in de hoofdmap van uw opslagplaats en geeft u / op voor de locatie van het app-pad. Dit is een goed voorbeeld van waarom Azure Static Web Apps u de mogelijkheid biedt om locaties te configureren. U krijgt hierdoor volledige controle over de manier waarop de app is gebouwd.
Zodra de app is gemaakt, wordt er een bevestigingsbericht weergegeven in Visual Studio Code.

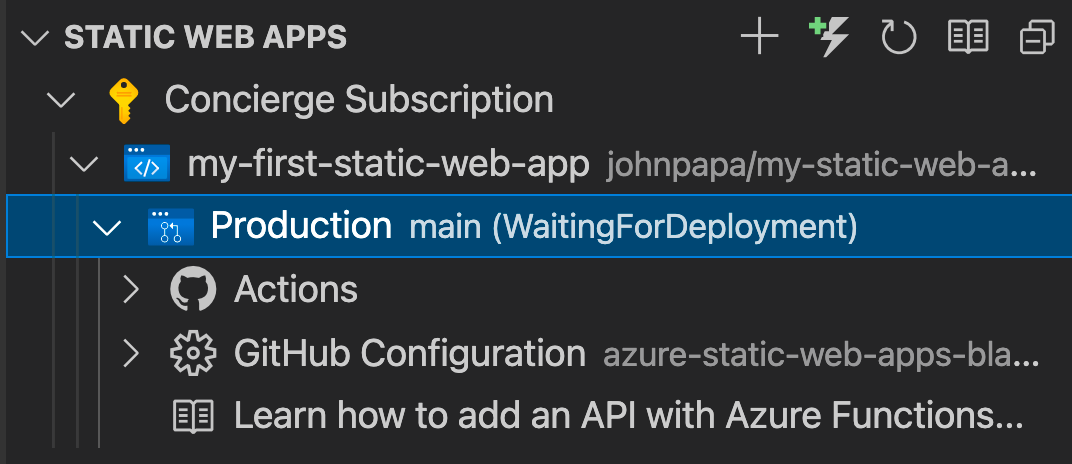
Terwijl de implementatie wordt uitgevoerd, rapporteert de Visual Studio Code-extensie de buildstatus aan u.

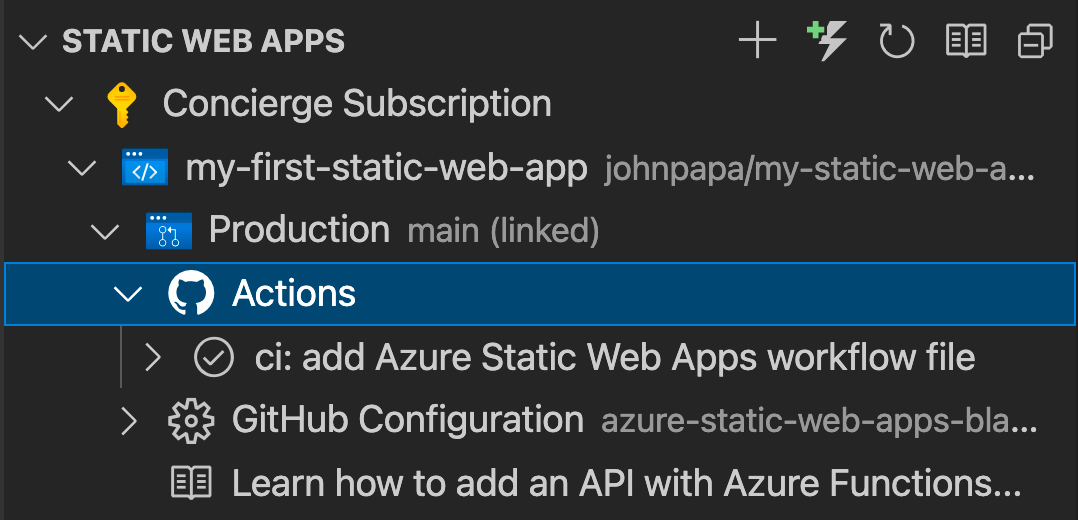
U kunt de voortgang van de implementatie bekijken met behulp van GitHub Actions door het menu Acties uit te vouwen.

Zodra de implementatie is voltooid, kunt u rechtstreeks naar uw website navigeren.
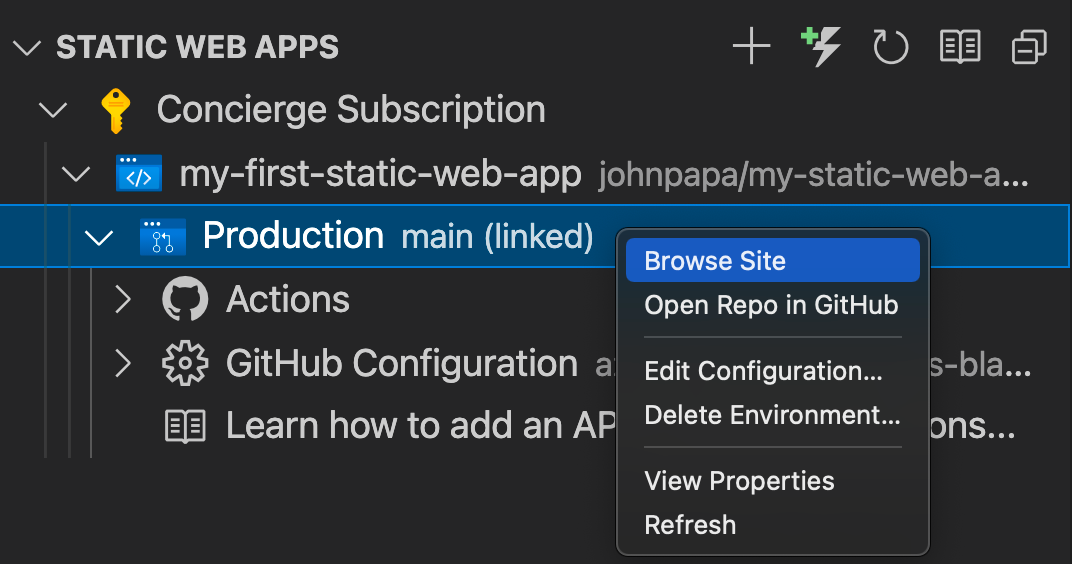
Als u de website in de browser wilt weergeven, klikt u met de rechtermuisknop op het project in de extensie Static Web Apps en selecteert u Bladeren door de site.

Gefeliciteerd U hebt uw eerste app geïmplementeerd in Azure Static Web Apps!
Notitie
Maakt u zich geen zorgen als u een webpagina ziet met de melding dat de app nog niet is gebouwd en geïmplementeerd. Vernieuw de browser over een minuut. De GitHub-actie wordt automatisch uitgevoerd wanneer de Azure Static Web Apps wordt gemaakt. Als u de welkomstpagina ziet, betekent dit dat de app nog steeds wordt geïmplementeerd.