Oefening: een Azure Static Web App maken
In deze oefening maakt u een Azure Static Web Apps-exemplaar, inclusief een GitHub Action waarmee uw toepassing automatisch wordt gebouwd en gepubliceerd.
Een statische web-app maken
Nu u uw GitHub-opslagplaats hebt gemaakt, kunt u een Static Web Apps-exemplaar maken vanuit Azure Portal.
In deze module wordt de Azure-sandbox gebruikt om u een gratis, tijdelijk Azure-abonnement te bieden dat u kunt gebruiken om de oefening te voltooien. Voordat u doorgaat, moet u ervoor zorgen dat u de sandbox boven aan deze pagina activeert.
Meld u aan bij Azure Portal en zorg ervoor dat u zich aanmeldt met hetzelfde account als dat voor het activeren van de sandbox.
Selecteer een resource maken op de startpagina van Azure onder Azure-services. Het deelvenster Een resource maken wordt weergegeven.
Zoek en selecteer statische web-app in het zoekvak van Marketplace. Het deelvenster Statische web-app wordt weergegeven.
Selecteer Maken. Het deelvenster Statische web-app maken wordt weergegeven. Configureer uw nieuwe app en koppel deze aan uw GitHub-opslagplaats.
Voer op het tabblad Basisinformatie de volgende waarden in voor elke instelling.
Instelling Weergegeven als Projectgegevens Abonnement Concierge-abonnement Resourcegroep [naam sandbox-resourcegroep] Details van statische web-app Naam Uw app een naam geven. Geldige tekens zijn a-z(niet hoofdlettergevoelig),0-9en-.Hostingplan Prijscategorie voor uw toepassing Selecteer Gratis Details van Azure Functions en fasering Regio voor Azure Functions-API en faseringsomgevingen Selecteer de regio die het dichtst bij u is gelegen Implementatiedetails Bron GitHub selecteren GitHub-account Selecteer Aanmelden met GitHub. Het deelvenster Azure Static Web Apps autoriseren wordt weergegeven. Selecteer Azure-App-Service-Static-Web-Apps autoriseren. Uw wachtwoord invoeren. Organisatie Selecteer de organisatie waar u de opslagplaats hebt gemaakt Opslagplaats my-static-blazor-app Vertakking main Details van build Vooraf ingestelde instellingen bouwen Blazor App-locatie Klant API-locatie Api Uitvoerlocatie wwwroot Selecteer Beoordelen en maken>Maken.
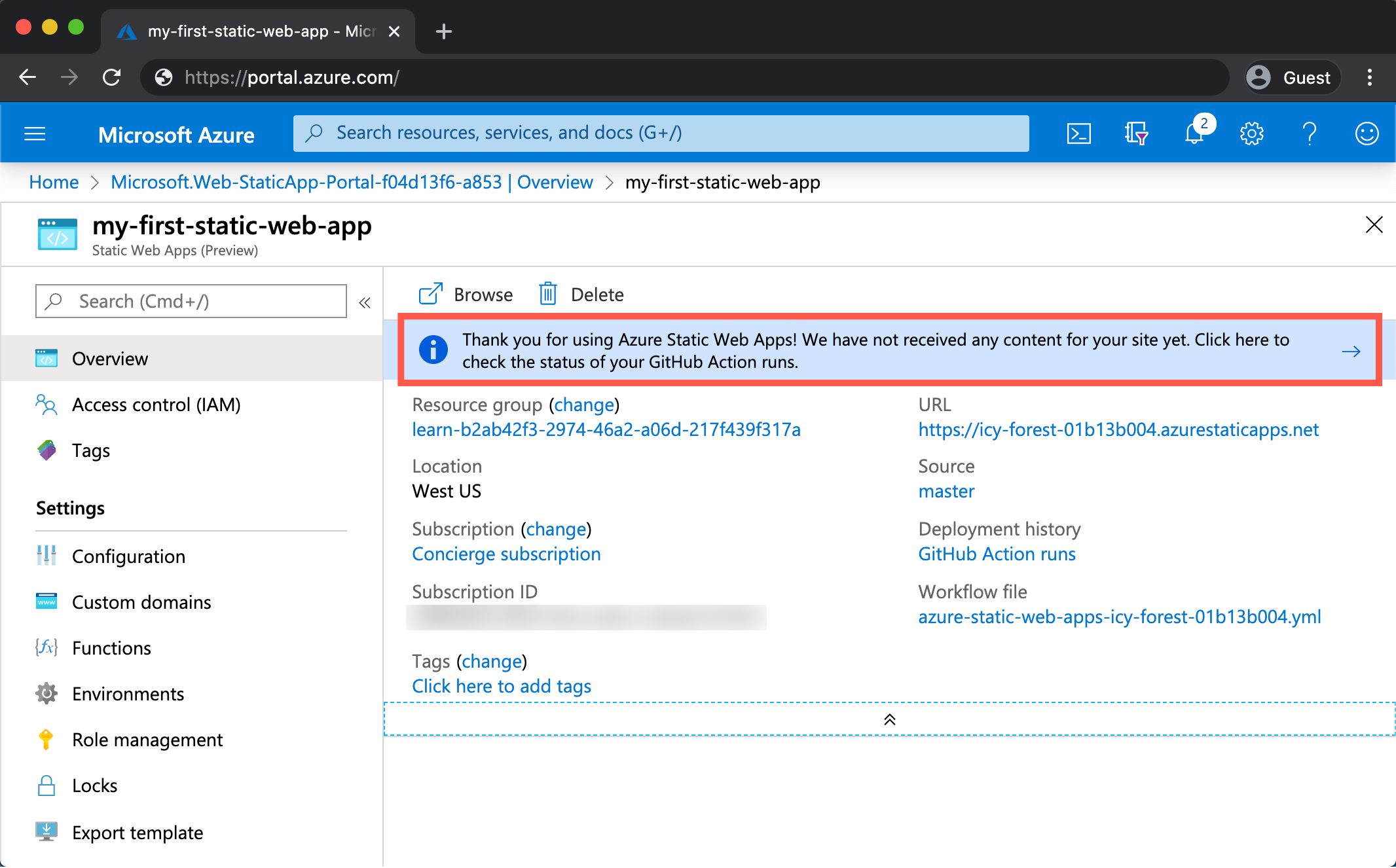
Nadat de implementatie is voltooid, selecteert u Ga naar de resource. Het deelvenster Statische web-app wordt weergegeven.
De GitHub-actie controleren
In deze fase wordt uw Static Web Apps-instantie gemaakt in Azure, maar uw app is nog niet geïmplementeerd. De GitHub Action die Azure in uw opslagplaats maakt, wordt automatisch uitgevoerd om de eerste build en implementatie van uw app te activeren, maar het duurt enkele minuten voordat deze is voltooid.
U kunt de status van uw build- en implementatieactie controleren door de volgende koppeling te selecteren om naar de pagina Acties van uw GitHub-opslagplaats te gaan:

Nadat u daar bent:
Selecteer Azure Static Web Apps CI/CD.
Selecteer de doorvoering met de titel Ci: Werkstroombestand van Azure Static Web Apps toevoegen.
Selecteer de koppeling Taak bouwen en implementeren
Hier kunt u de voortgang van uw app tijdens het bouwen bekijken.
Website bekijken
Als uw GitHub-actie klaar is met het bouwen en publiceren van uw web-app, kunt u uw actieve app bekijken.
Selecteer de URL-koppeling in Azure Portal om uw app in de browser te bekijken.
Uw app is nu wereldwijd beschikbaar, maar zegt nog steeds gegevens laden omdat er nog geen gegevens of API zijn. In de volgende sectie voegt u de API voor uw web-app toe.
Gefeliciteerd U hebt uw eerste app geïmplementeerd in Azure Static Web Apps.
Notitie
Maakt u zich geen zorgen als u een webpagina ziet met de melding dat de app nog niet is gebouwd en geïmplementeerd. Vernieuw de browser over een minuut. De GitHub-actie wordt automatisch uitgevoerd wanneer de Azure Static Web Apps wordt gemaakt. Als u de welkomstpagina ziet, betekent dit dat de app nog steeds wordt geïmplementeerd.
Volgende stappen
Er ontbreekt een API voor de boodschappenlijst in uw app. Vervolgens verkent u hoe u een Azure Functions-API toevoegt aan uw app die naast de statische assets naar Azure publiceert.