Rapporten ontwerpen voor navigatie
Er zijn veel verschillende knopacties beschikbaar om u te helpen bij het configureren van rapportnavigatie-ervaringen. Hoewel navigatie met knoppen mogelijk is, is de indeling van het rapport en de knop essentieel om ervoor te zorgen dat gebruikers van rapporten efficiënt in het rapport kunnen navigeren.
Tip
Om een naadloze integratie in uw rapportontwerp te garanderen, moeten deze UX-onderdelen vroeg in het ontwerpproces worden overwogen. Het achteraf aanpassen van knoppen en acties aan een rapportontwerp kan leiden tot een onopvallende en niet-aaneengesloten ervaring voor rapportgebruikers.
Knoppen moeten op relevante en consistente locaties worden geplaatst. Een knop is alleen waardevol als deze gemakkelijk te vinden is. Zorg ervoor dat knoppen op een relevante en consistente locatie op de rapportpagina worden geplaatst om de detectie gemakkelijker te maken.
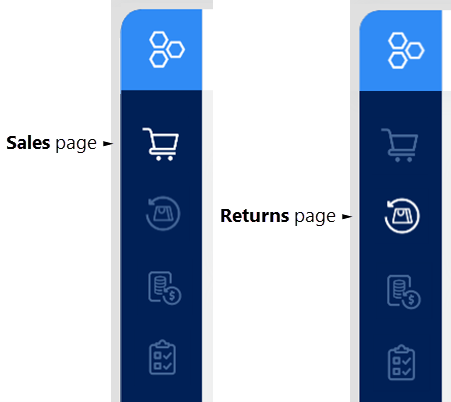
In het volgende voorbeeld kunnen gebruikers van rapporten met knoppen aan de linkerkant van de rapportpagina navigeren tussen pagina's. Het belangrijkste is dat ze op alle rapportpagina's op dezelfde locatie en in dezelfde volgorde worden geplaatst. De knop die de huidige pagina vertegenwoordigt, is zodanig opgemaakt dat het pictogram wordt gemarkeerd.
Wanneer een knop slechts één sectie van een rapport beïnvloedt, kunt u deze in die sectie plaatsen, zodat het duidelijk is voor gebruikers van rapporten dat de actie alleen van toepassing is op die sectie.
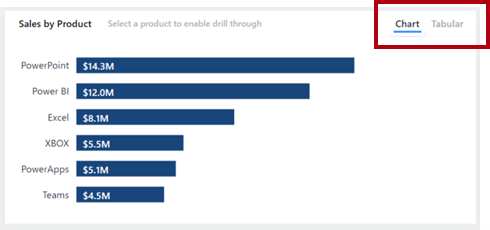
In de volgende afbeelding bevinden zich twee knoppen in de rechterbovenhoek van een sectie waarmee de rapportgebruiker kan schakelen tussen typen visuals.
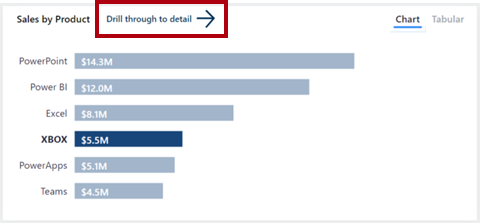
En als een knopactie wordt ingezoomd op een pagina, plaatst u deze zo dicht mogelijk bij de visual die deze activeert.
In de volgende afbeelding bevindt de knop Analyseren naar detail zich boven de visual waarmee deze wordt geactiveerd.
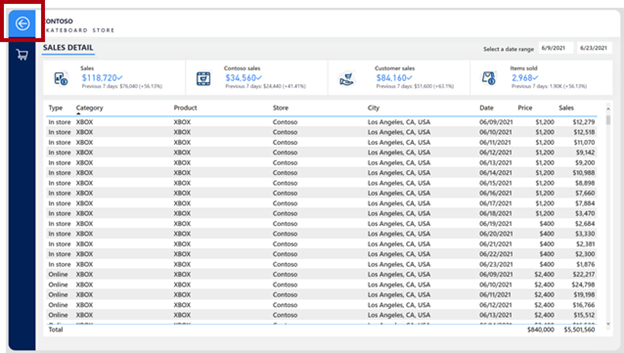
Zorg er op de drillthrough-pagina voor dat een knop Vorige een eenvoudige manier biedt voor de gebruiker van het rapport om terug te keren naar waar hij of zij heeft ingezoomd. Een vaste conventie is om een pijl-links te gebruiken voor de knop.
Notitie
Power BI voegt automatisch een knop Vorige toe, die zich in de linkerbovenhoek van de pagina bevindt. Het knoppictogram is een pijl naar links.
Knoppen moeten duidelijk interactief zijn. Als een knop niet interactief lijkt te zijn, ziet de gebruiker van het rapport deze mogelijk niet. U kunt twee opmaakopties toepassen om ze te detecteren: opmaak bij aanwijzen en beschrijvende knopinfo.
Opmaak bij aanwijzen
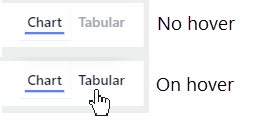
U kunt knoppen configureren om hun status te wijzigen wanneer een muisaanwijzer beschikbaar is. Wanneer de gebruiker van het rapport de cursor boven een knop beweegt, verandert het cursorpictogram in een aanwijzende vinger, wat aangeeft dat de knop kan worden geselecteerd. In dit voorbeeld is de tekst van de knop Tabellair standaard lichtgrijs, maar wanneer de muisaanwijzer boven de cursor beweegt, wordt deze donkerder naar zwart.

Beschrijvende knopinfo
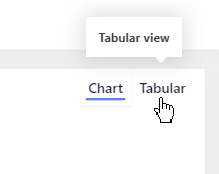
Naast de opmaak bij aanwijzen kunt u knopinfo configureren om beknopt te laten zien wat de knop doet.

Notitie
Schakel de knopinfotekst in de sectie Actie voor de knop in en voer deze in.