Oefening: extra pagina's en e-mail ontwerpen in Power Apps
In deze les ontwerpt u enkele extra pagina's ter ondersteuning van uw mixed reality-functies. Deze pagina's voeren een aantal specifieke functies uit die nodig zijn om de toepassing op de juiste manier te laten werken. U gebruikt ook de e-mailfunctionaliteit van Power Apps om de ordergegevens naar de klanten te verzenden.
Notitiepagina maken
De gebruiker kan foto's maken tijdens de Weergave in MR sessie en deze weergeven via een galerie. Op de notitiepaginakunt u tekstuele notities en afbeeldingen opslaan die zijn vastgelegd tijdens weergave in MR sessie.
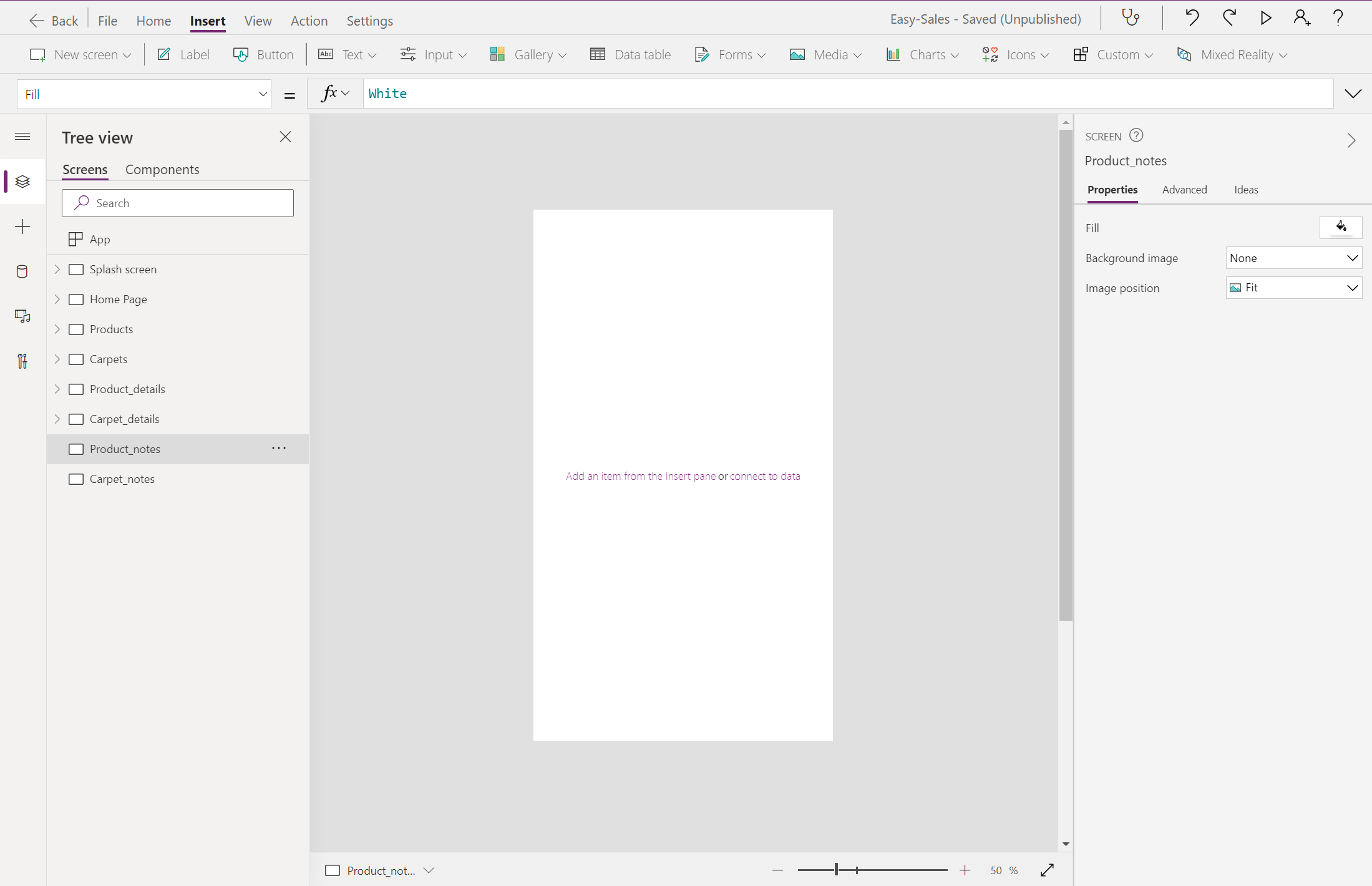
Maak twee nieuwe Lege schermen en wijzig de naam ervan Product_notes en Carpet_notes.
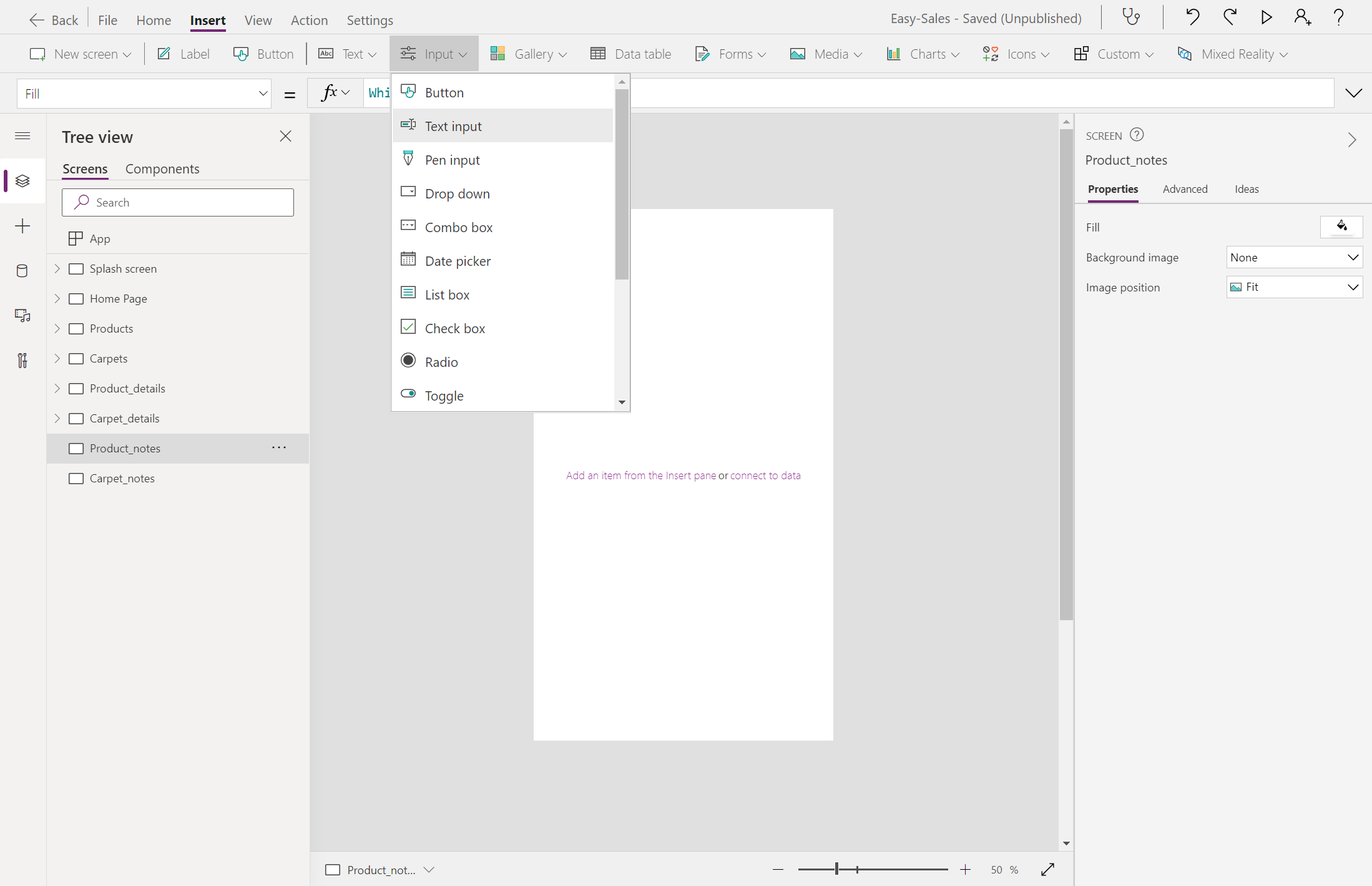
Ontwerp de Product_notes pagina: Selecteer de vervolgkeuzelijst Invoer en selecteer tekstinvoer. Wijzig de naam TextInput_products.
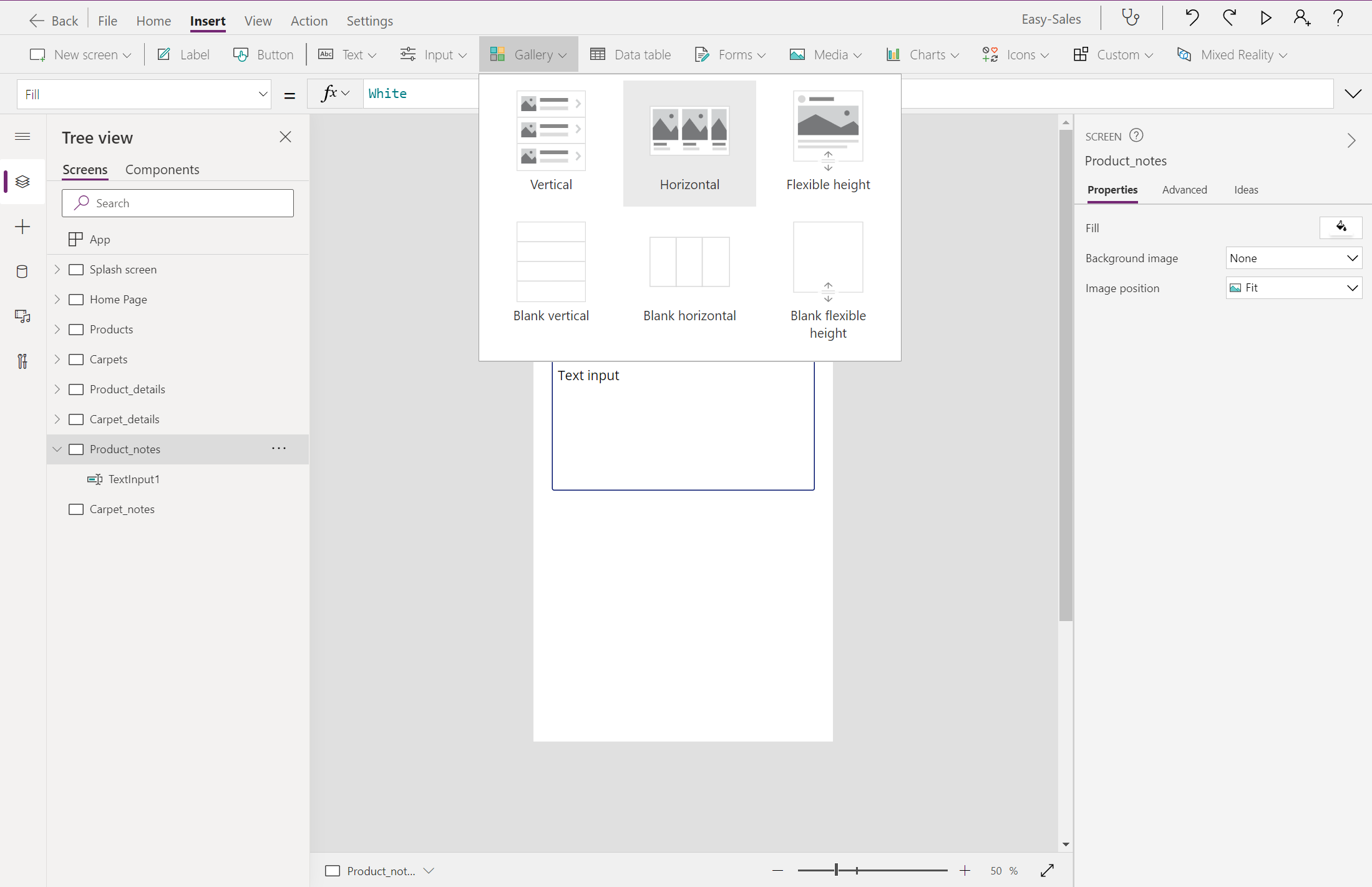
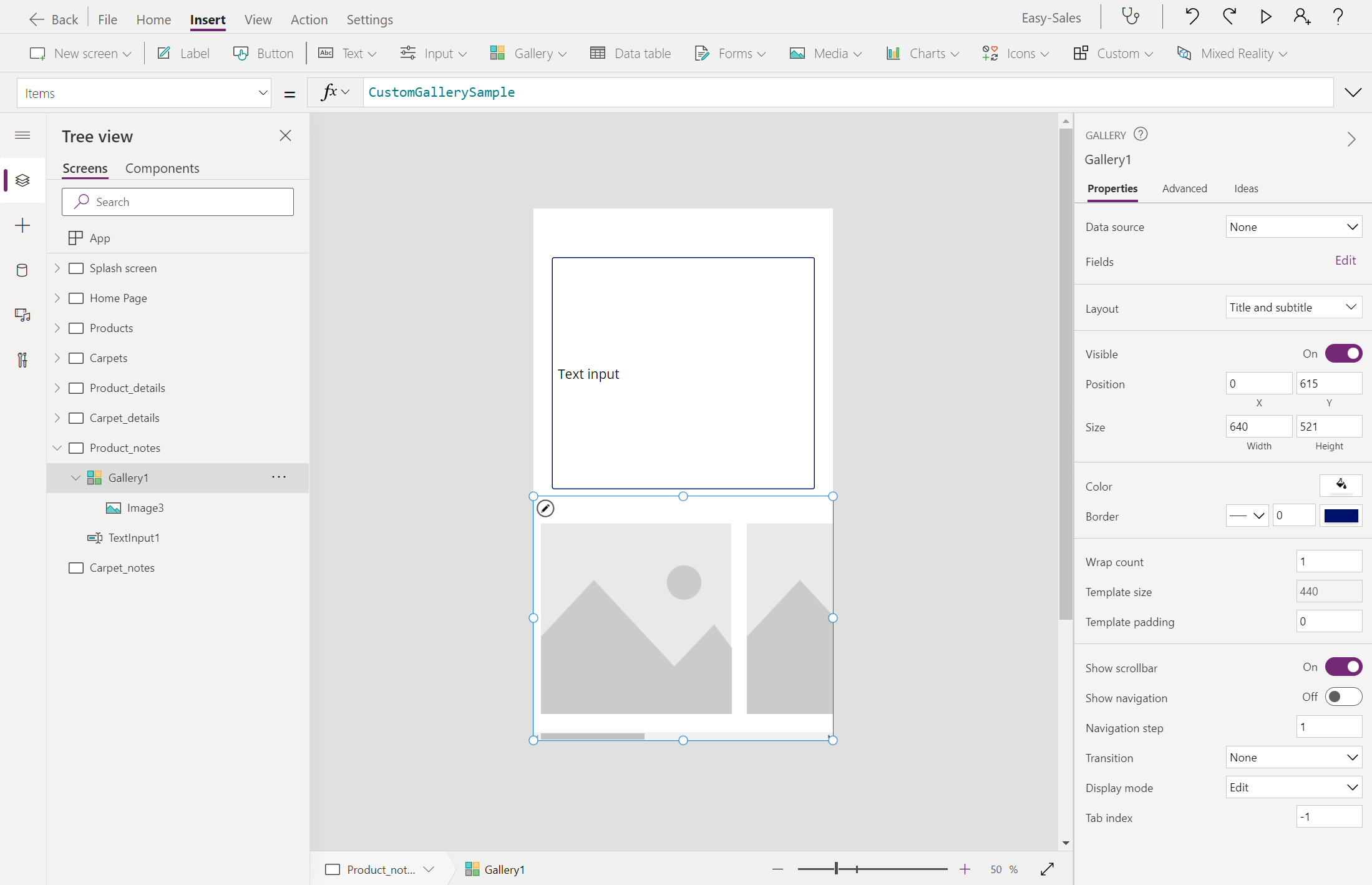
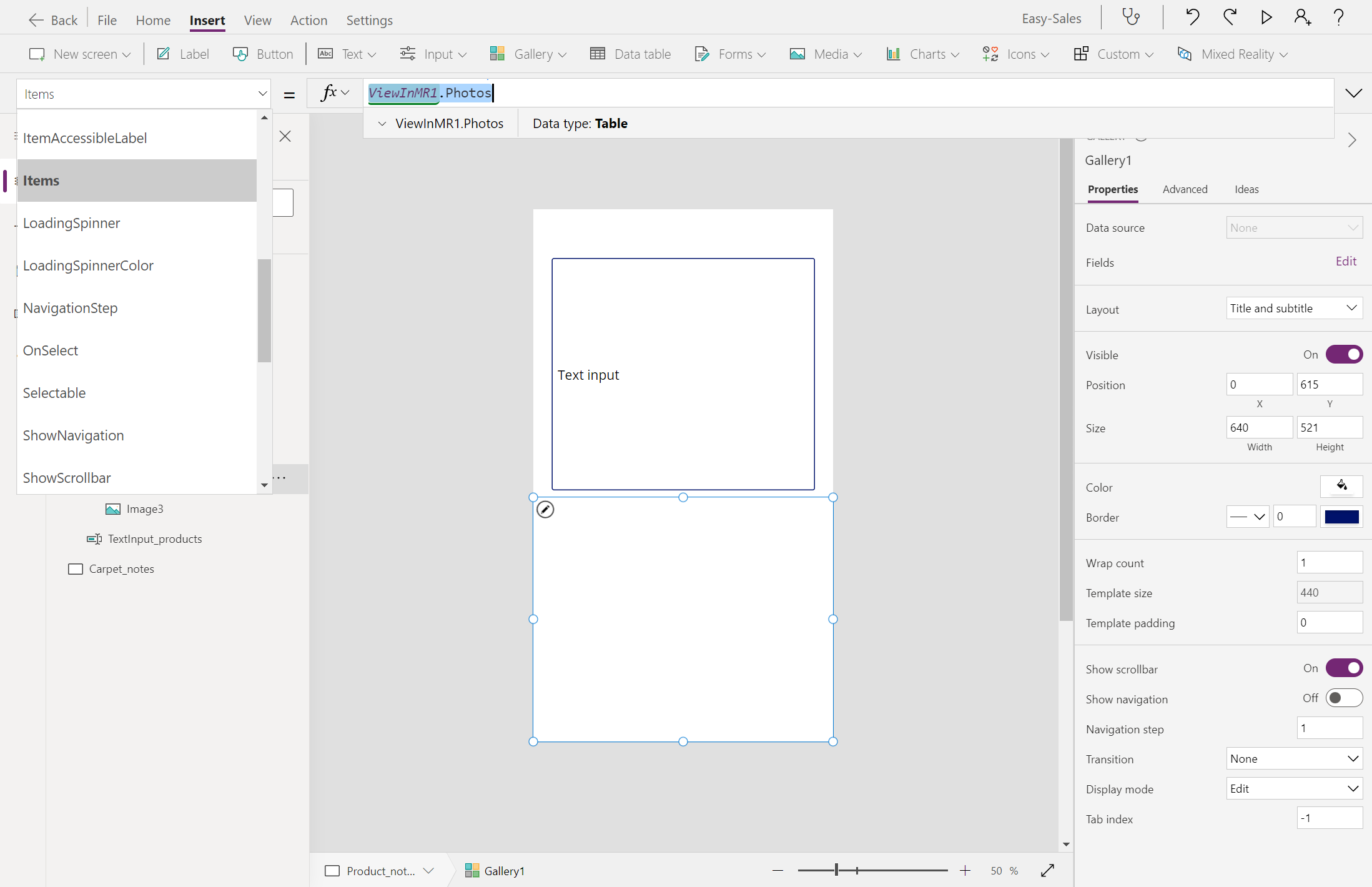
Selecteer Galerie>Horizontale om een horizontaal type galerie op te nemen. U slaat de foto's, gemaakt tijdens de View in de MR-sessie, op in deze galerij. Wijzig de naam van de galerie View_products.
Plaats de galerie aan het andere deel van het scherm. Behoud alleen de afbeelding door de subtitel en titelte verwijderen. Vergroot de afbeelding.
Selecteer de galerie en configureer de eigenschap Items door de volgende regel toe te voegen:
ViewInMR1.PhotosAlle foto's die zijn gemaakt in de Weergave in MR-sessie worden in deze galerij opgeslagen voor toekomstig gebruik.
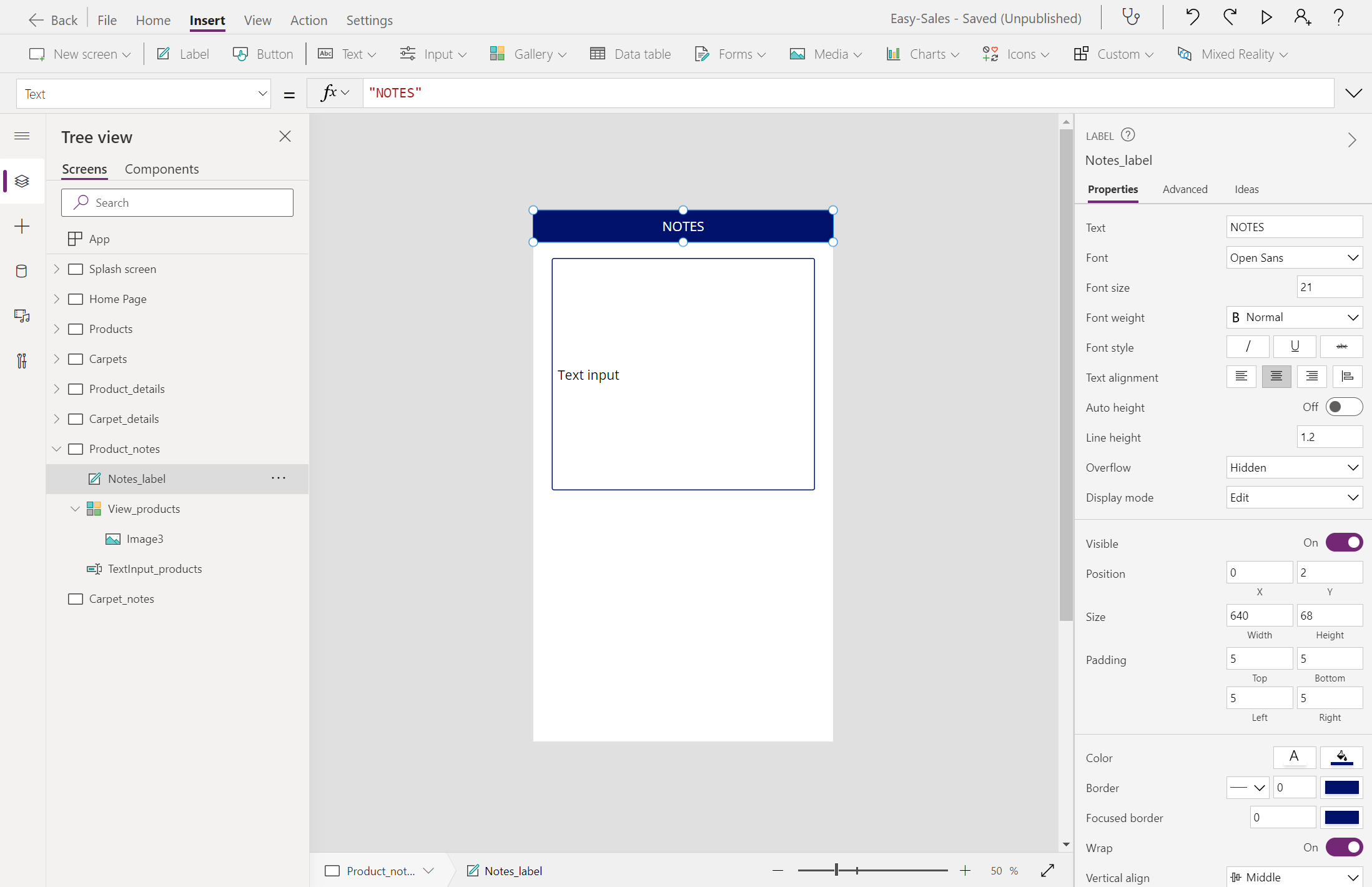
Bovenaan het scherm gaan we een label invoegen. Selecteer de optie Label en lijn het vervolgens centraal uit. Pas de positie, kleur en tekstweergave aan op basis van uw behoeften. Wijzig de naam Notes_label.
We plaatsen een pictogram Terug boven het eerder toegevoegde Label om de gebruiker zo nodig naar de startpagina te laten navigeren. Als u het pictogram Vorige wilt toevoegen, vouwt u op het tabblad Invoegen de vervolgkeuzelijst Pictogrammen uit en selecteert u vervolgens het pictogram Vorige.
Plaats het pictogram Back correct en configureer de eigenschap OnSelect door het volgende toe te voegen:
Navigate(Product_details,ScreenTransition.Cover)Ga naar het Product_details scherm en voeg een Notitie-pictogram toe uit de vervolgkeuzelijst Pictogrammen op het tabblad Invoegen.
Configureer de eigenschap OnSelect van het pictogram Opmerking door de volgende regel toe te voegen:
Navigate(Product_notes,ScreenTransition.CoverRight)Dezelfde procedure voor Notes_carpetsrepliceren.
Notitie
Wij zullen de weergave niet opnemen in de functie MR voor de categorie Tapijten. Sluit voor de pagina Notes_carpets het toevoegen van de Galerij controle uit om foto's die tijdens de View in MR sessie zijn gemaakt op te slaan.
Fooi
U kunt uw toepassing testen door op de toets F5 op het toetsenbord te drukken of door de knop Afspelen te selecteren in de rechterbovenhoek van Power Apps Studio.
Maak een bestellingsoverzichtspagina
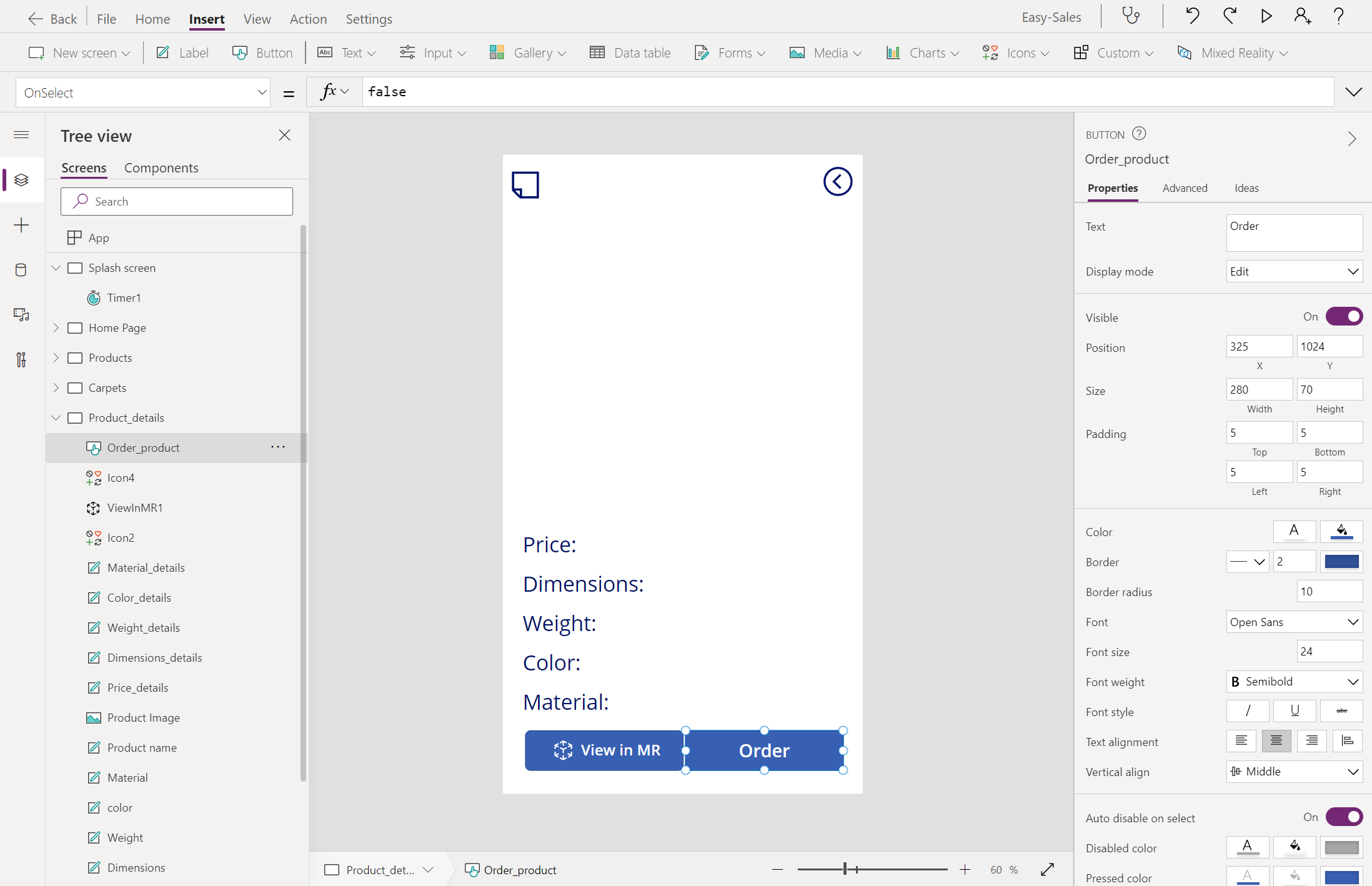
Voeg knoppen toe aan de Product_details- en Carpet_details schermen. Wijzig de naam van de knoppen Order_product en Order_carpet. Wijzig de weergavetekst van de knoppen in Volgorde.
Maak twee nieuwe Lege schermen en hernoem ze naar Order_products en Order_carpets.
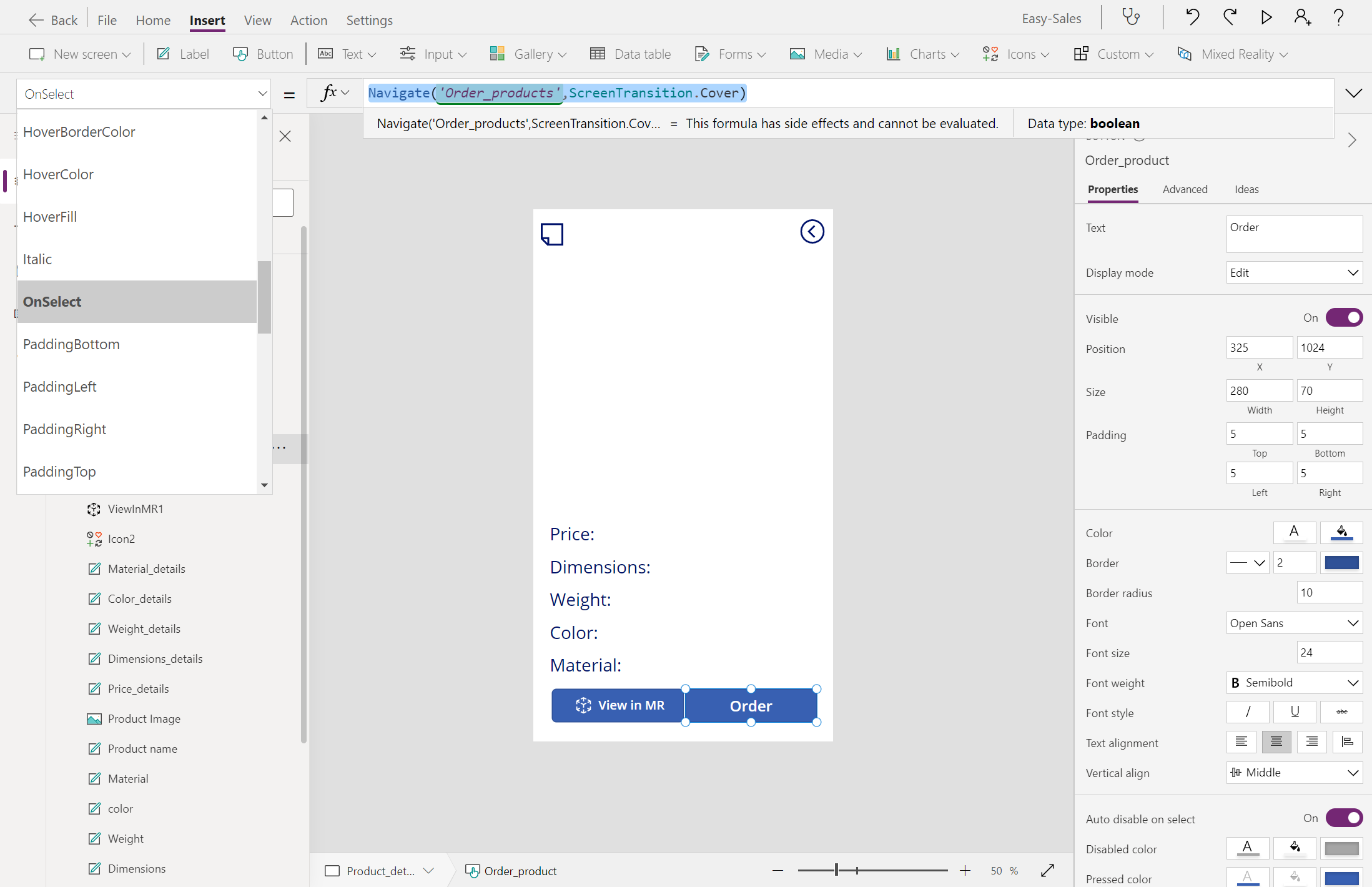
Selecteer het Product_details scherm en configureer vervolgens de eigenschap OnSelect van de knop Order als volgt:
Navigate('Order_products',ScreenTransition.Cover)Volg dezelfde procedure voor het Carpet_details scherm.
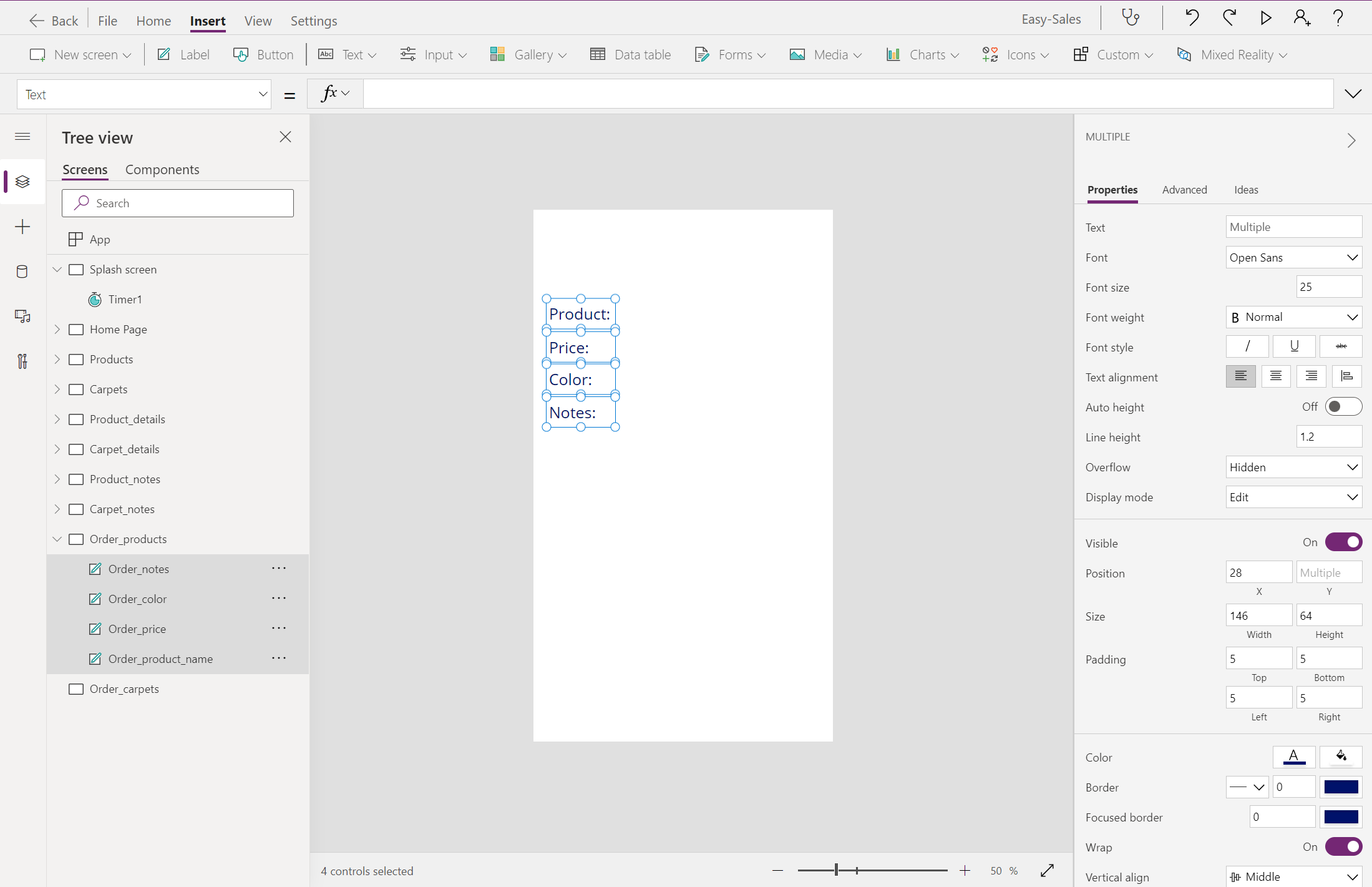
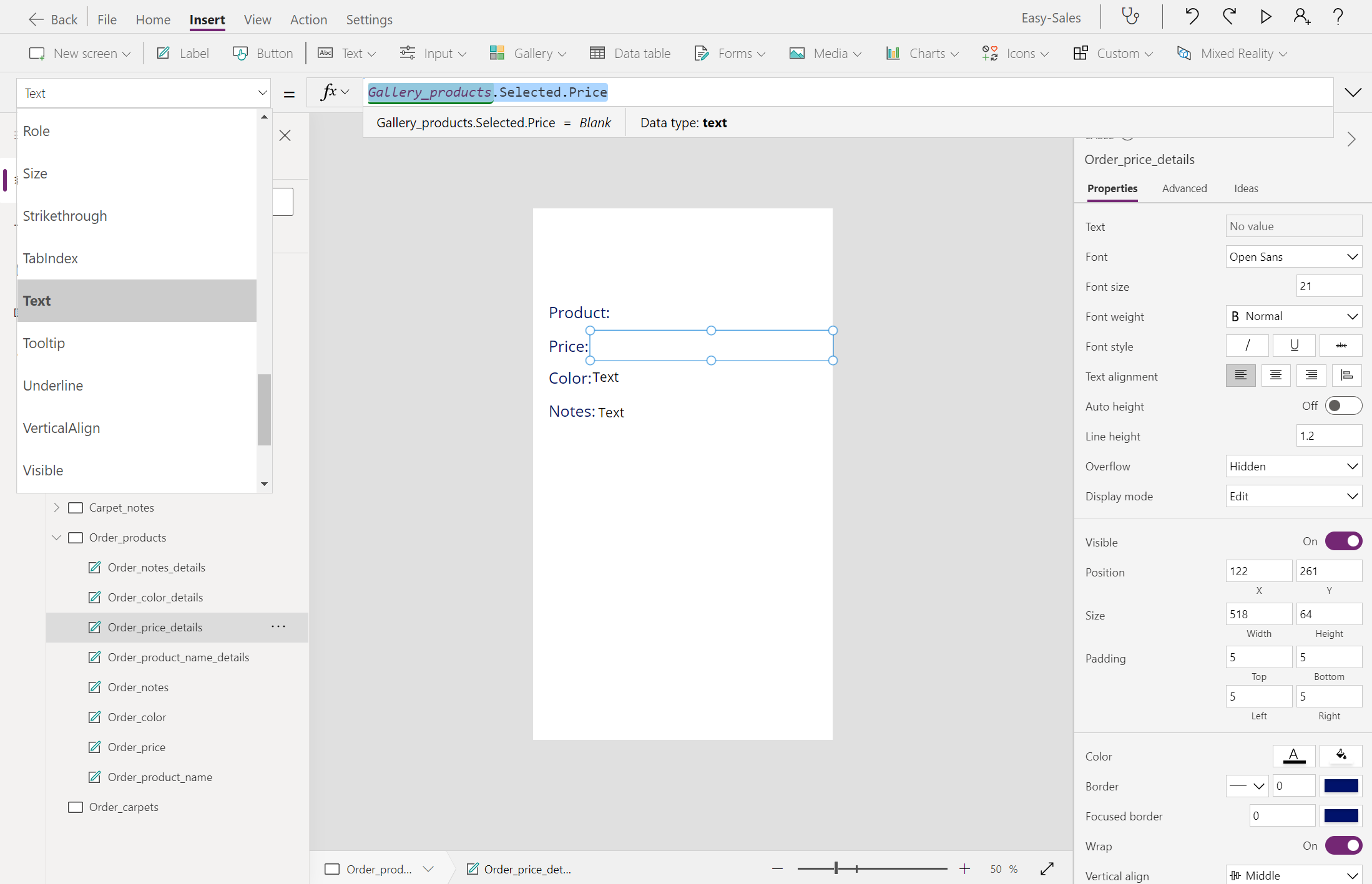
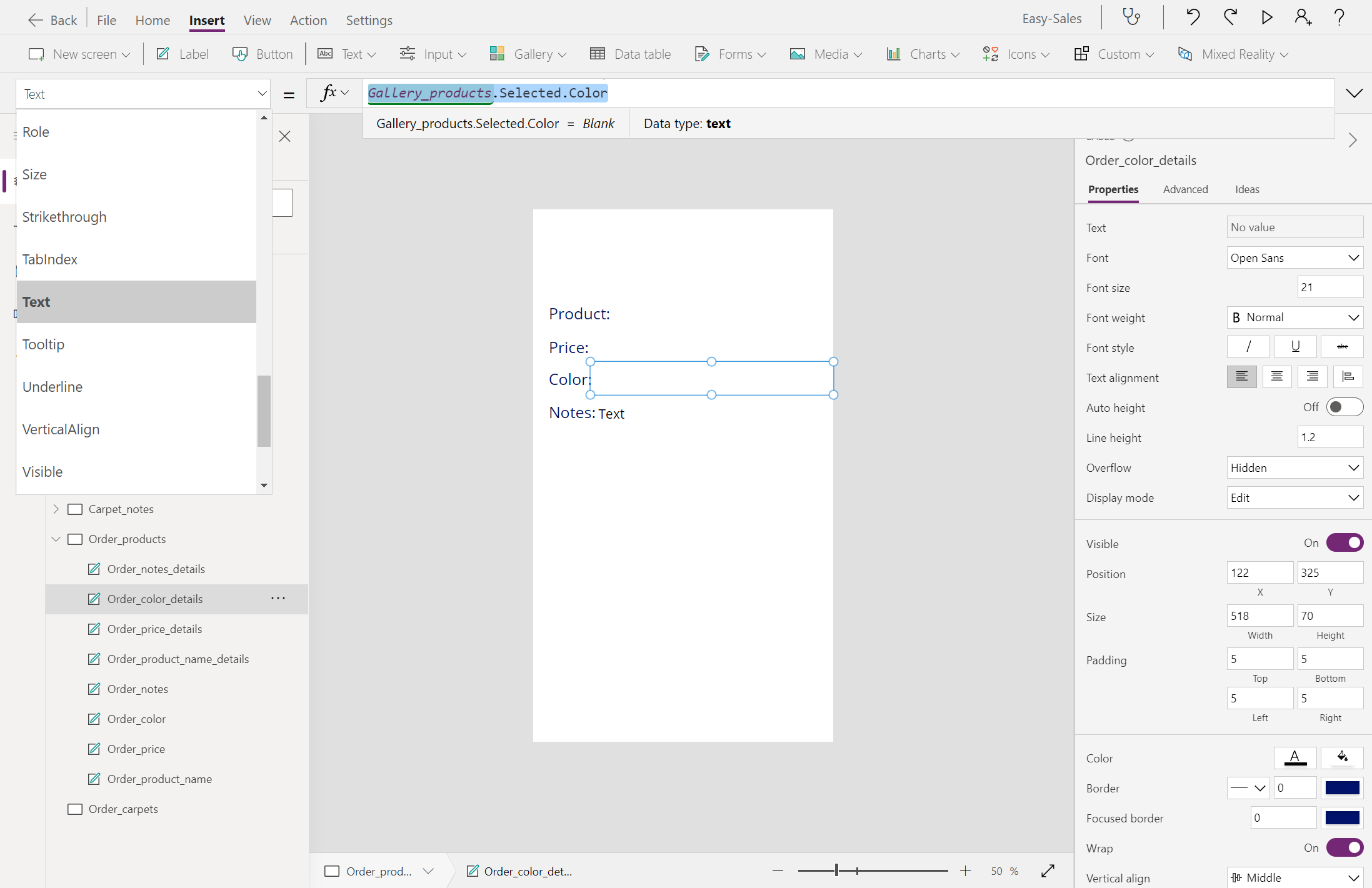
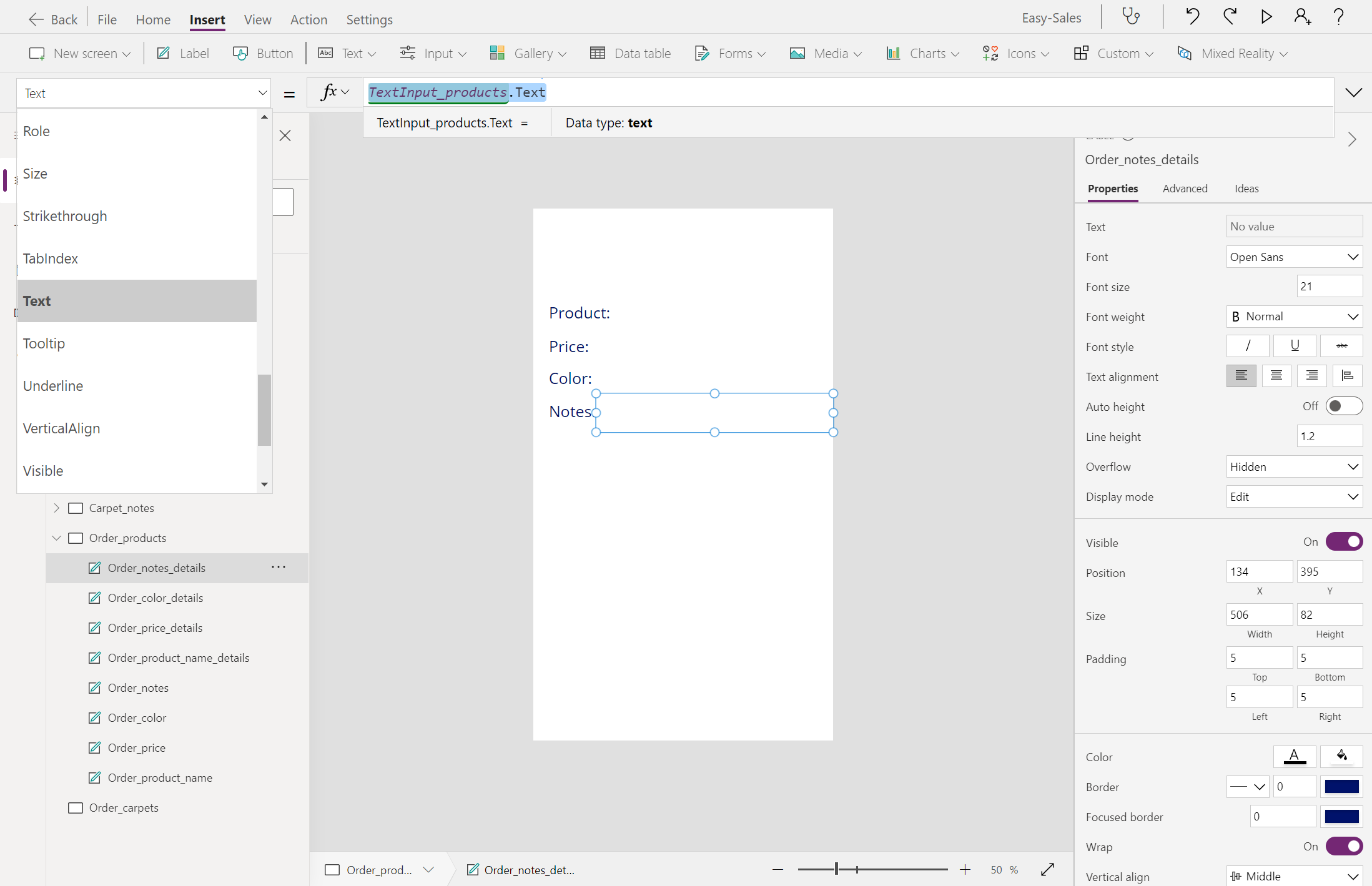
Voeg op de pagina Order_productsProduct, Price, Coloren Notities labels in en wijzig de naam dienovereenkomstig.
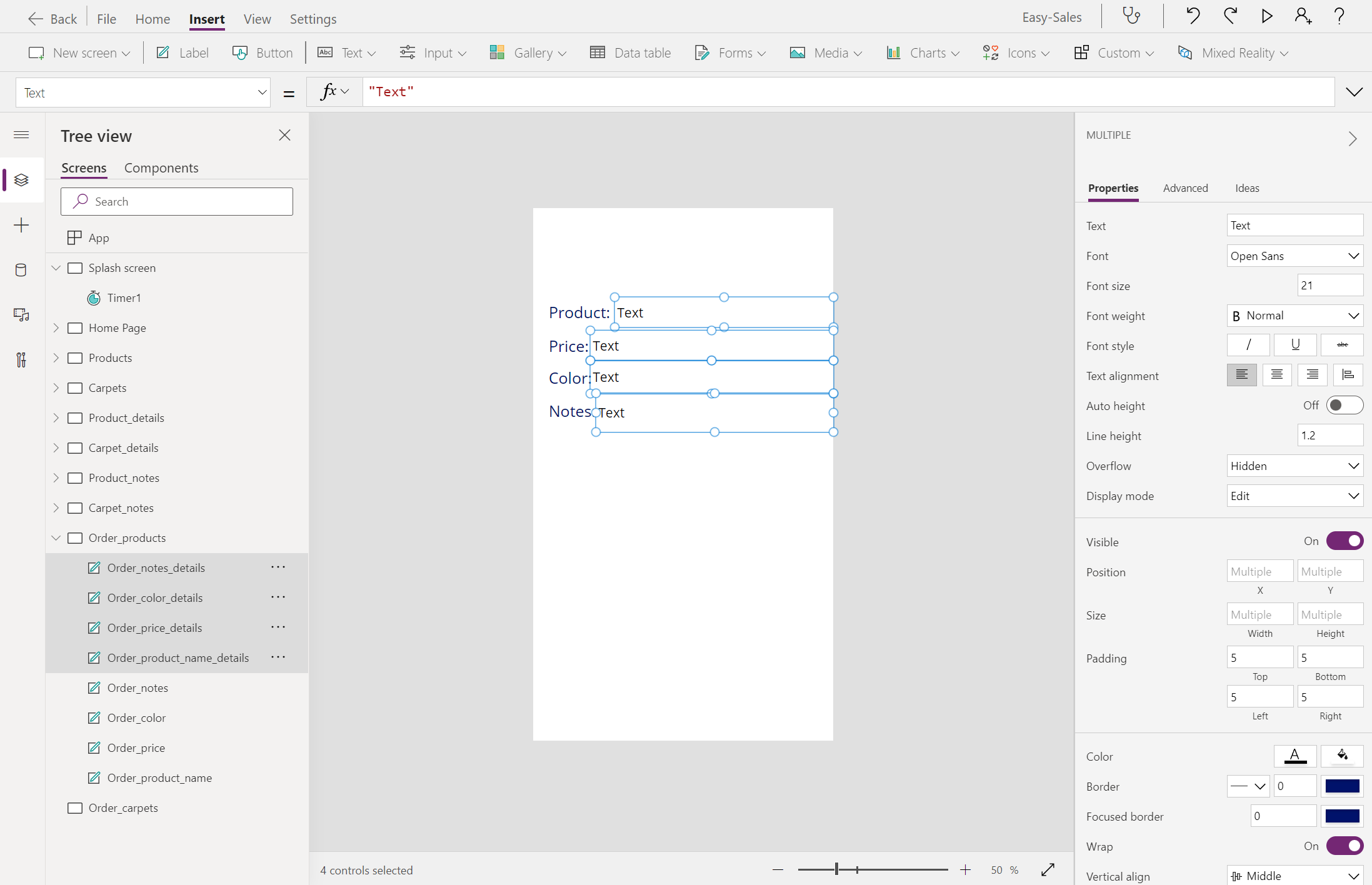
Voeg lege labels in naast de Product, Price, Coloren Notes zoals weergegeven in de afbeelding.
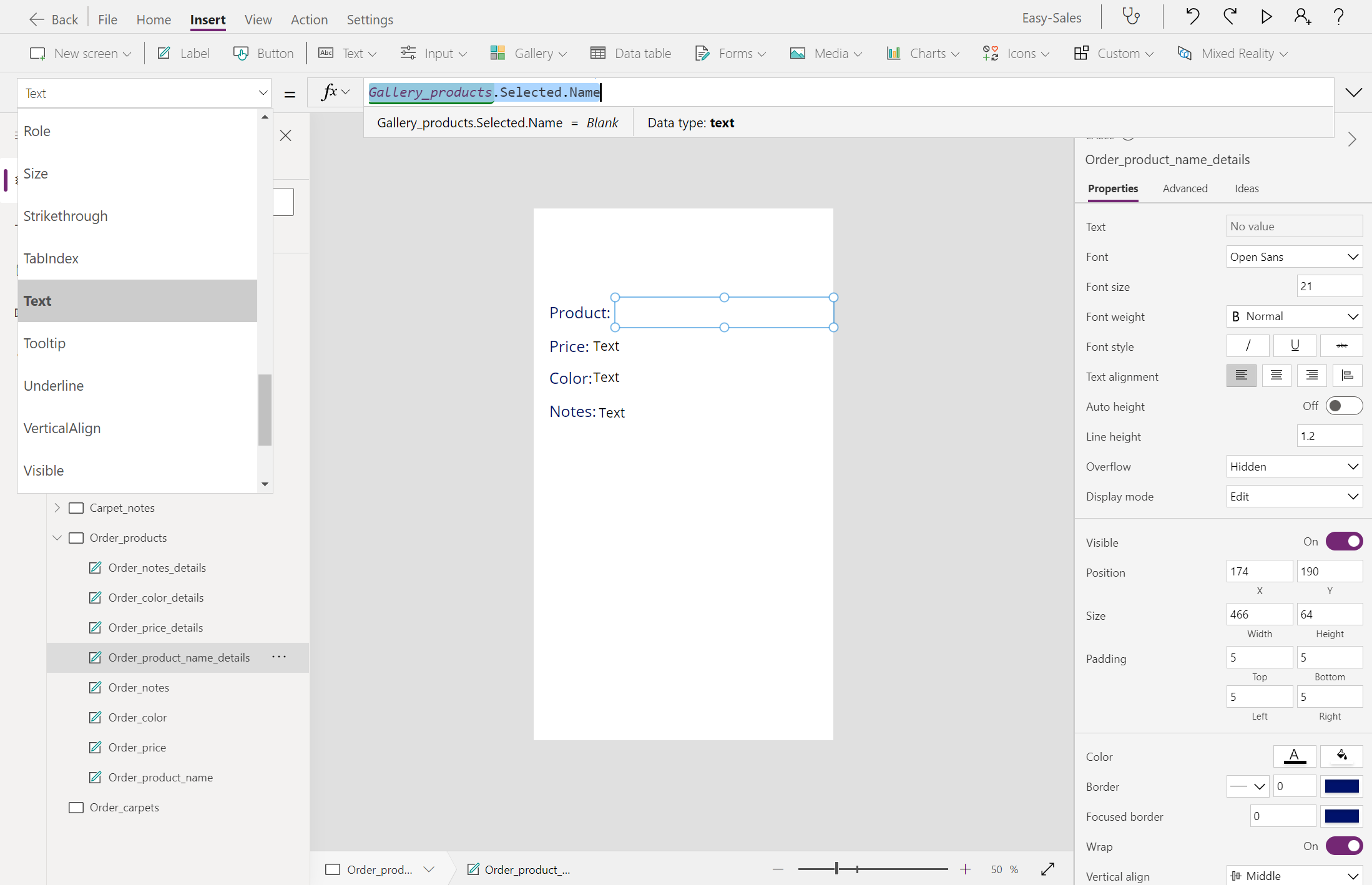
Configureer de eigenschap Text van deze lege labels als volgt:
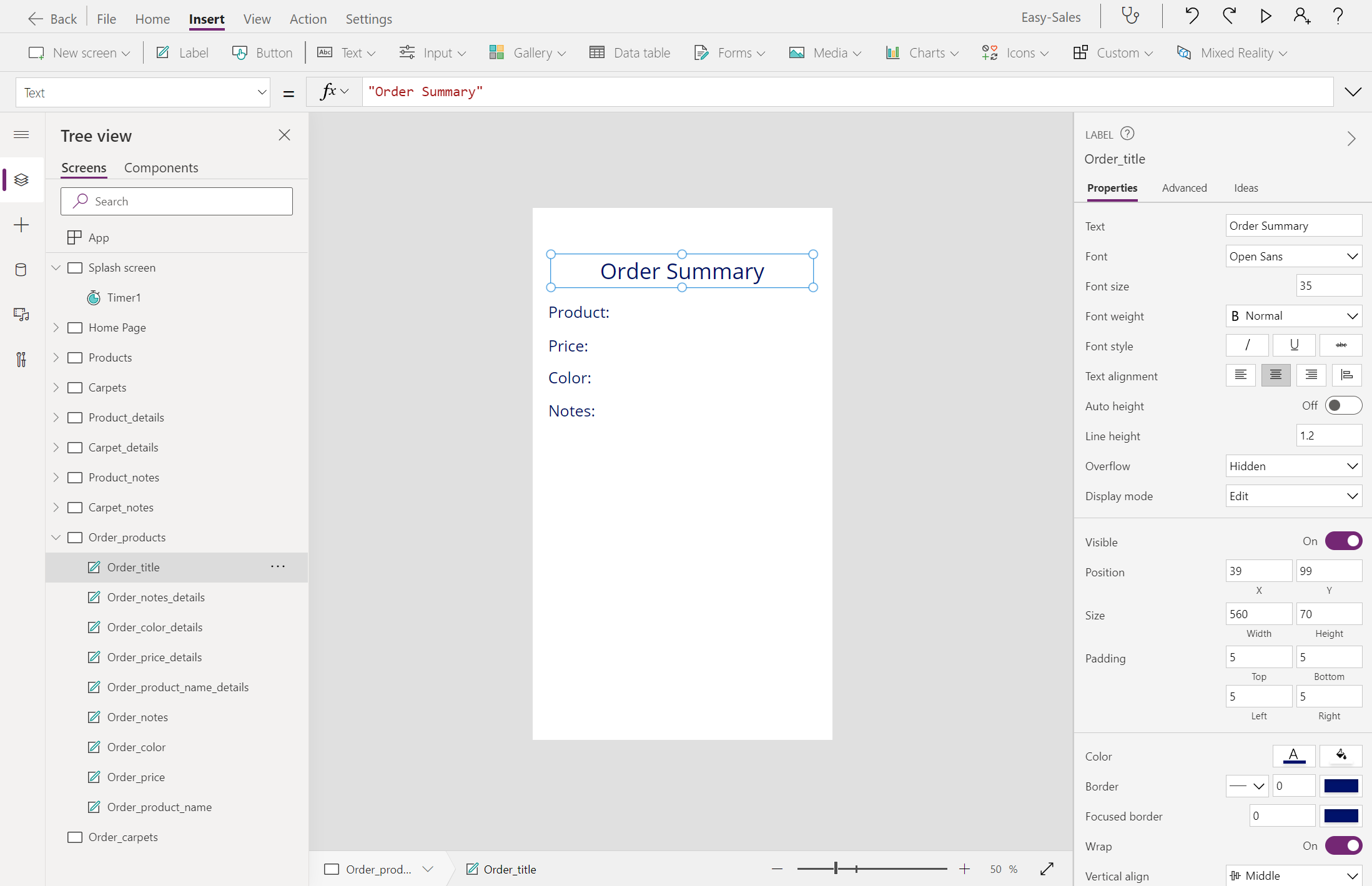
Voeg bovenaan nog een label toe en wijzig de weergavetekst in Orderoverzicht. Wijzig de tekengrootte en het lettertype op basis van uw behoeften.
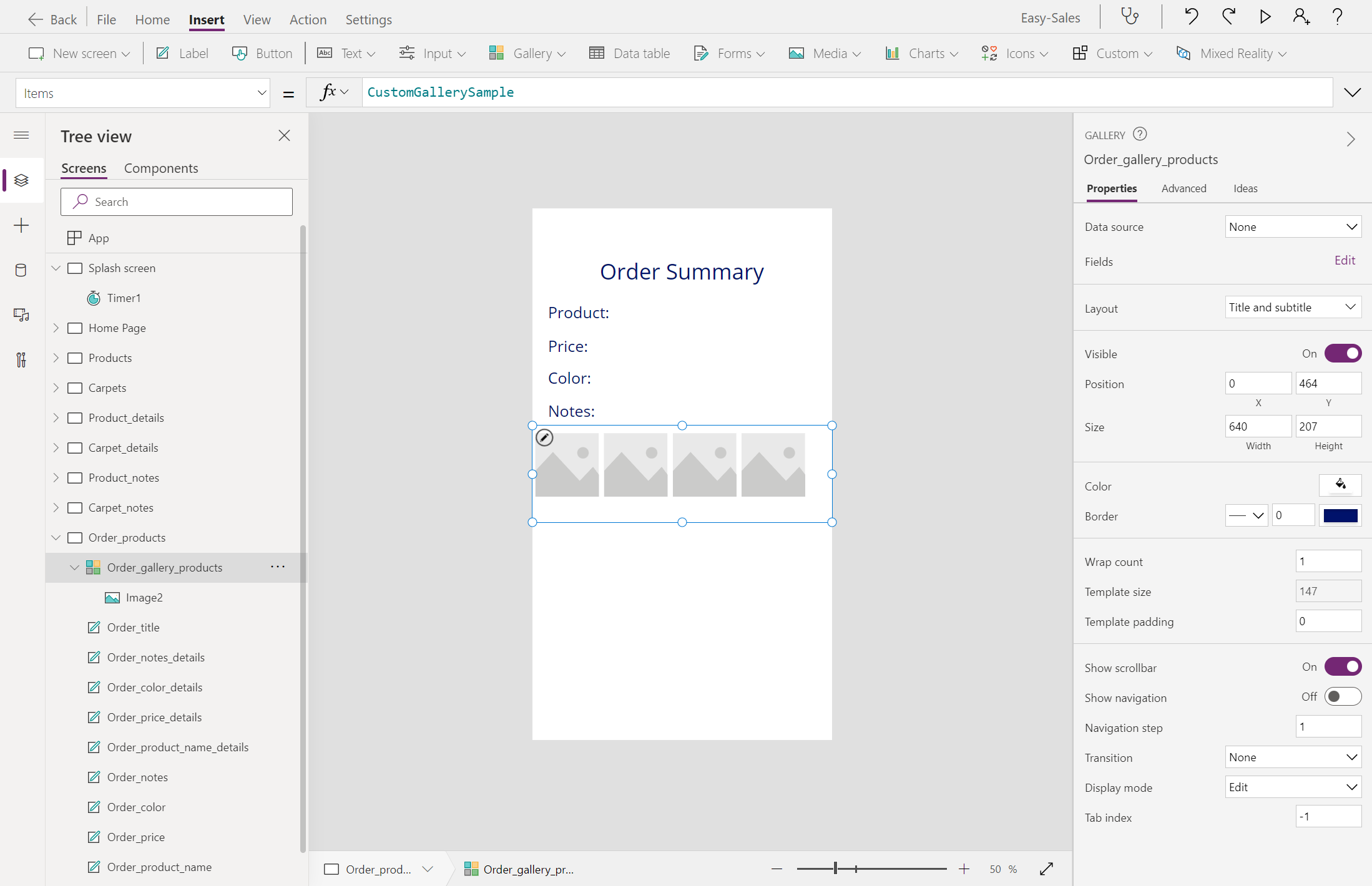
Vouw de vervolgkeuzelijst Galerie uit en selecteer Horizontaal. Alleen de afbeelding behouden; andere onderdelen van de Galerie verwijderen. Wijzig de naam Order_gallery_products
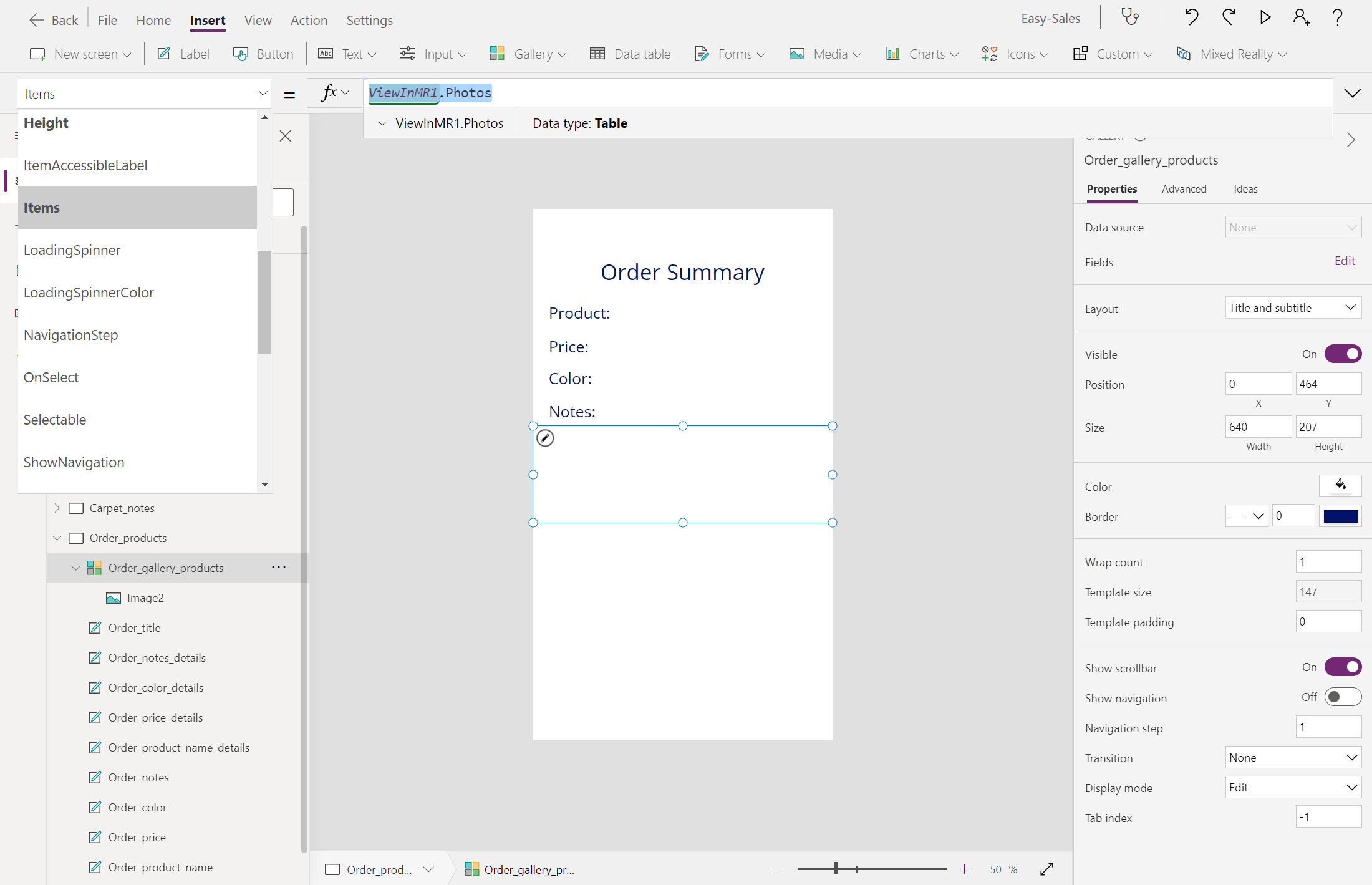
Configureer de eigenschap Items van deze galerie door de volgende regel toe te voegen:
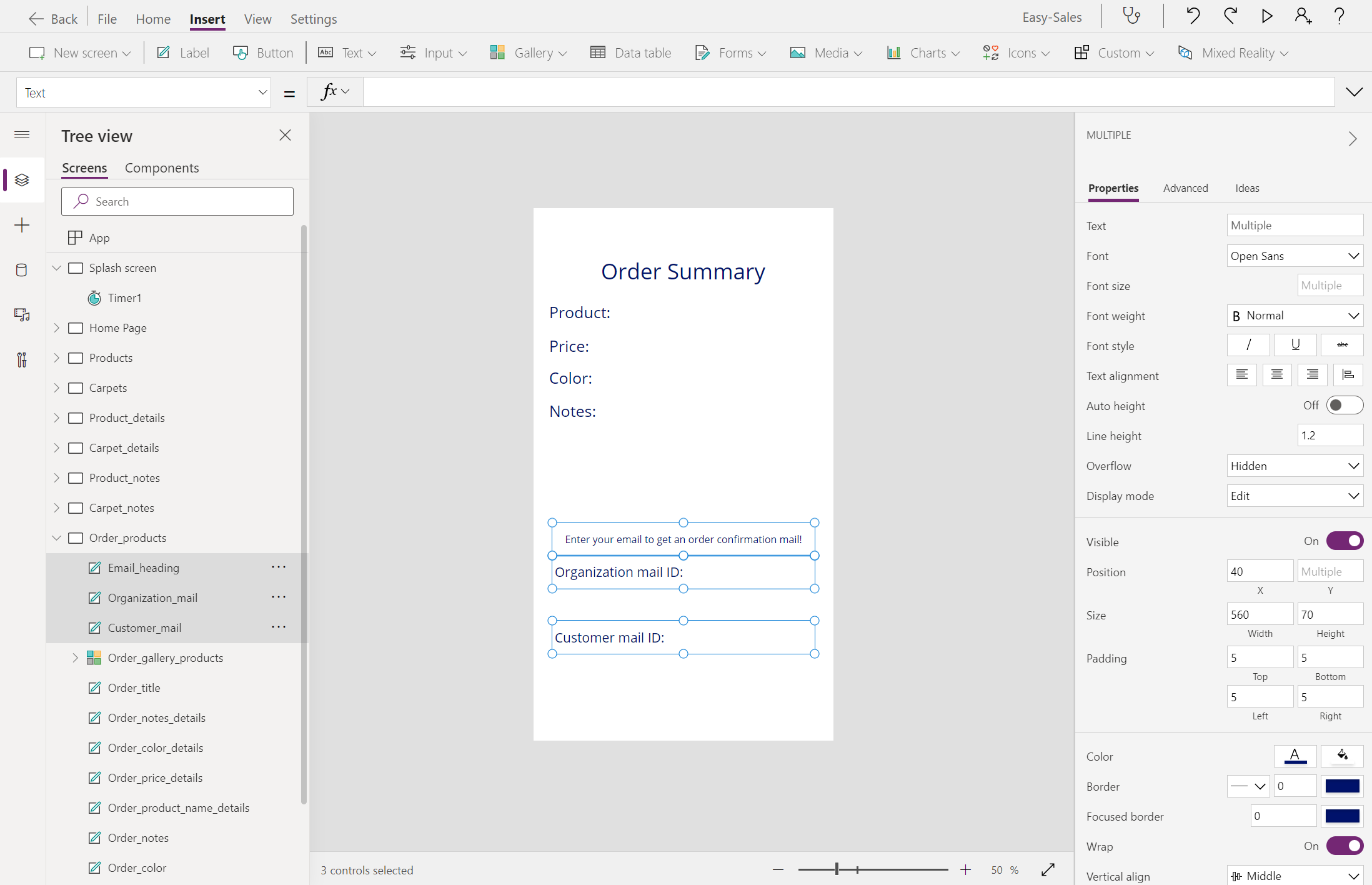
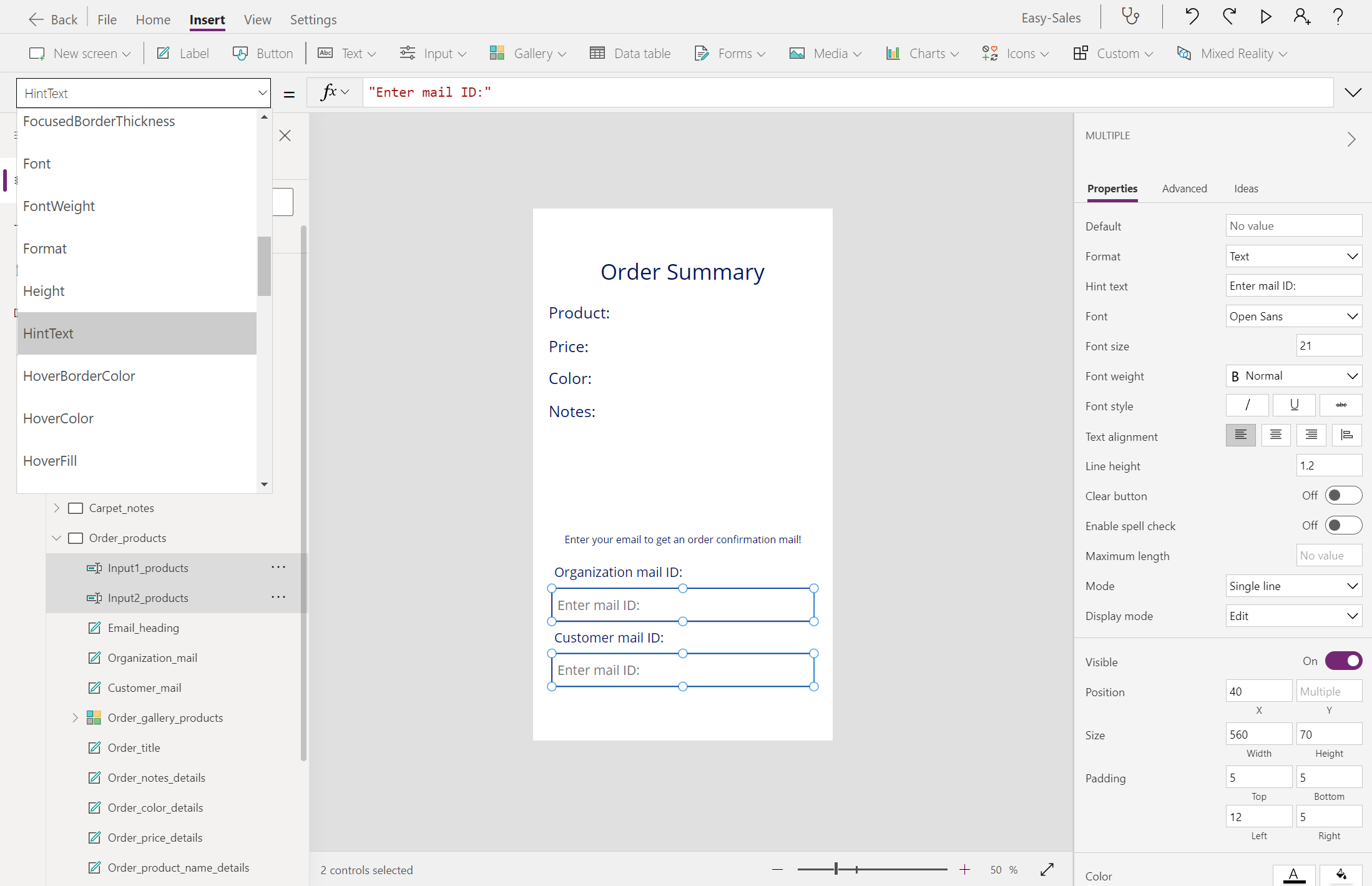
ViewInMR1.PhotosVoeg drie labels toe en wijzig de weergavetekst in Voer uw e-mail in om een bevestigingsmail te ontvangen!, organisatie-e-mail-id:en e-mail-id van klant: respectievelijk.
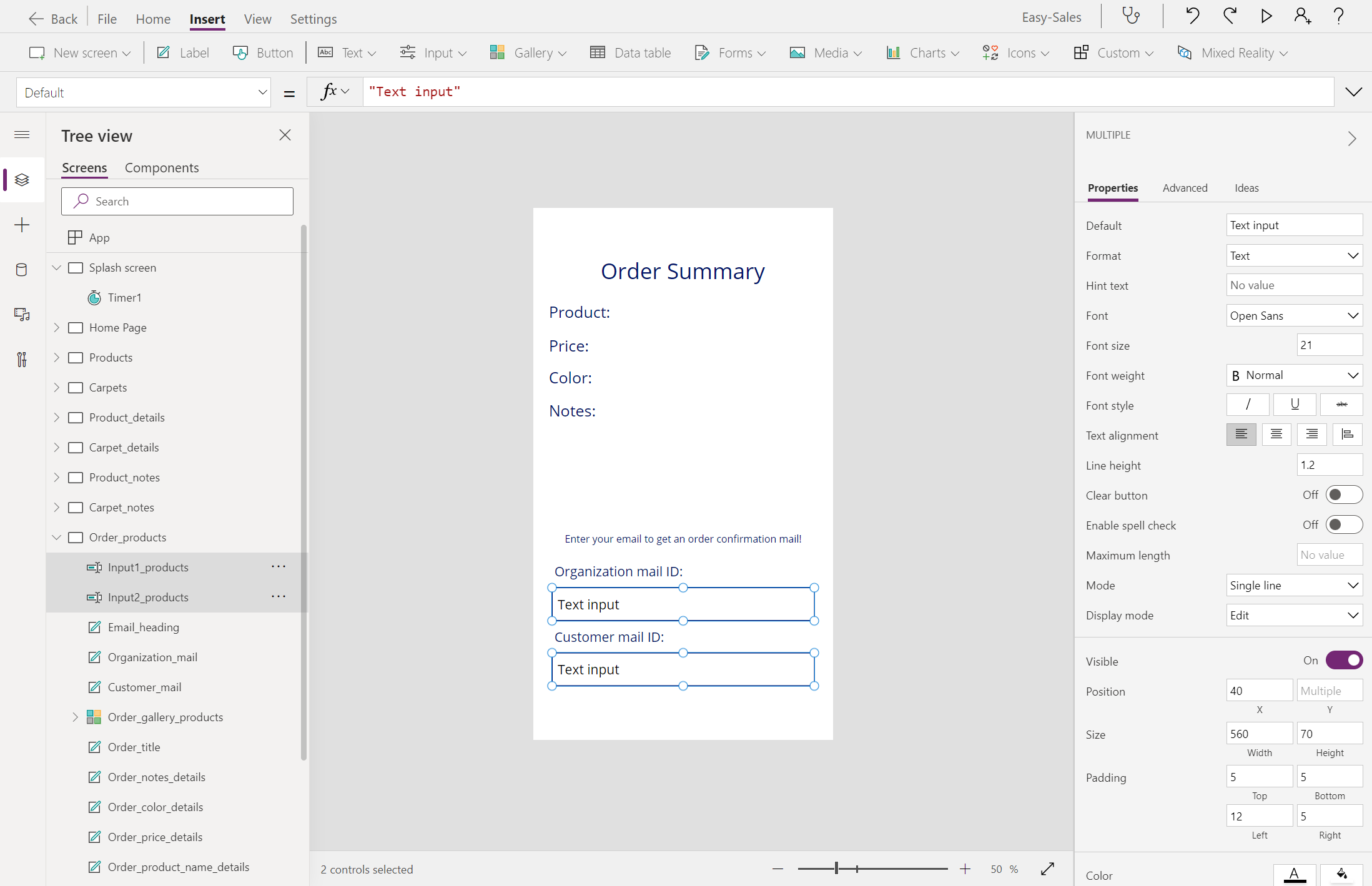
Vouw de vervolgkeuzelijst Invoer uit en selecteer Tekstinvoer. Voeg twee tekstinvoer onderdelen toe aan het scherm en plaats deze zoals weergegeven in de afbeelding. Wijzig de naam Input1_products en Input2_products.
Configureer de eigenschap Hint text door e-mail-id in te voeren:; sla geen waarde op in de eigenschap Default. Pas de tekengrootte en -kleur aan op basis van uw behoeften.
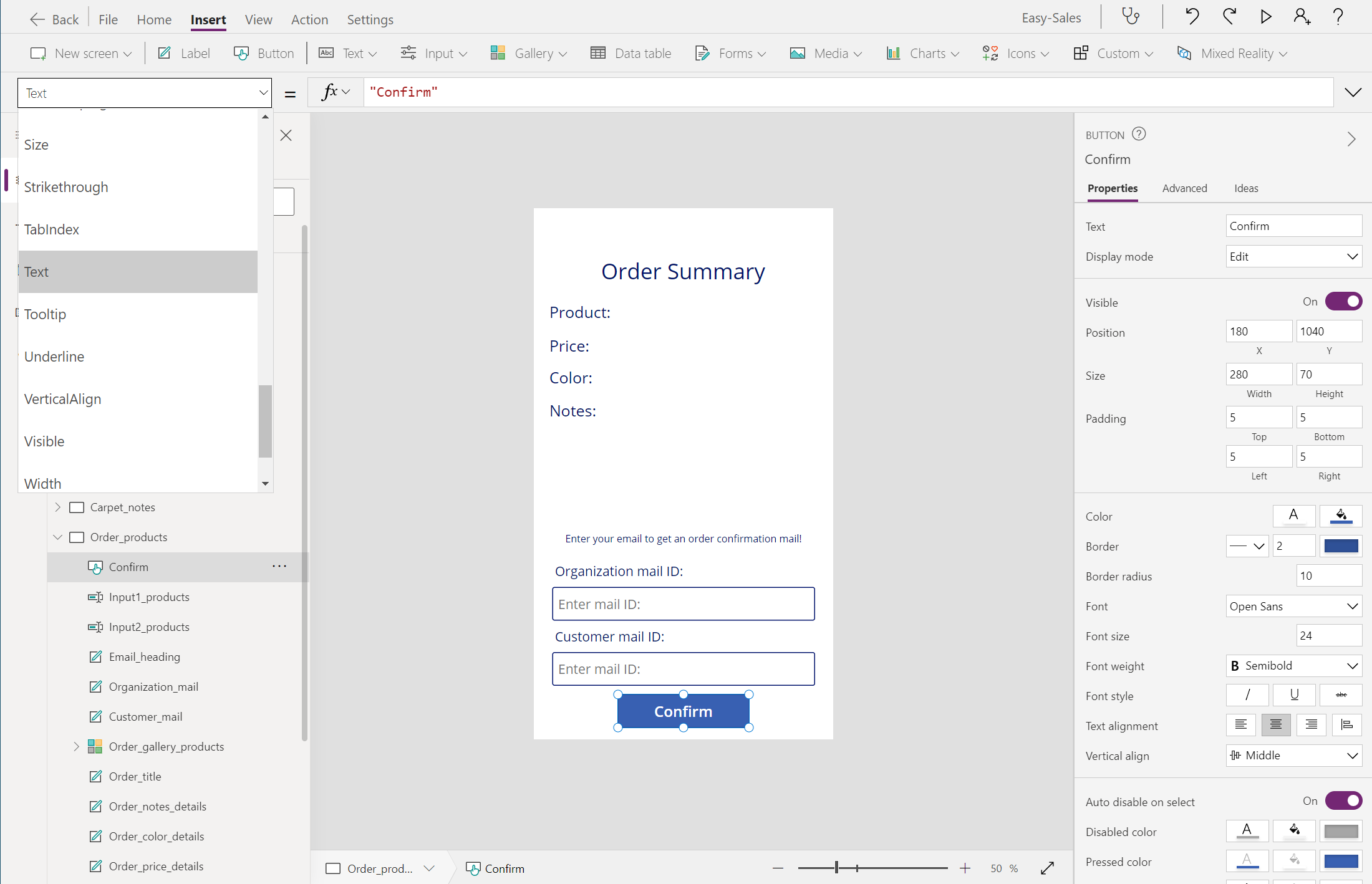
Voeg een knop toe vanaf het tabblad Invoegen en configureer de eigenschap Text door Bevestigentoe te voegen.
Vouw de vervolgkeuzelijst Pictogrammen uit en selecteer Terug en pictogram Start. Plaats ze correct, zoals wordt weergegeven in de afbeelding.
Configureer de eigenschap OnSelect van deze twee pictogrammen als volgt:
Volg dezelfde procedure voor Bestel_tapijten.
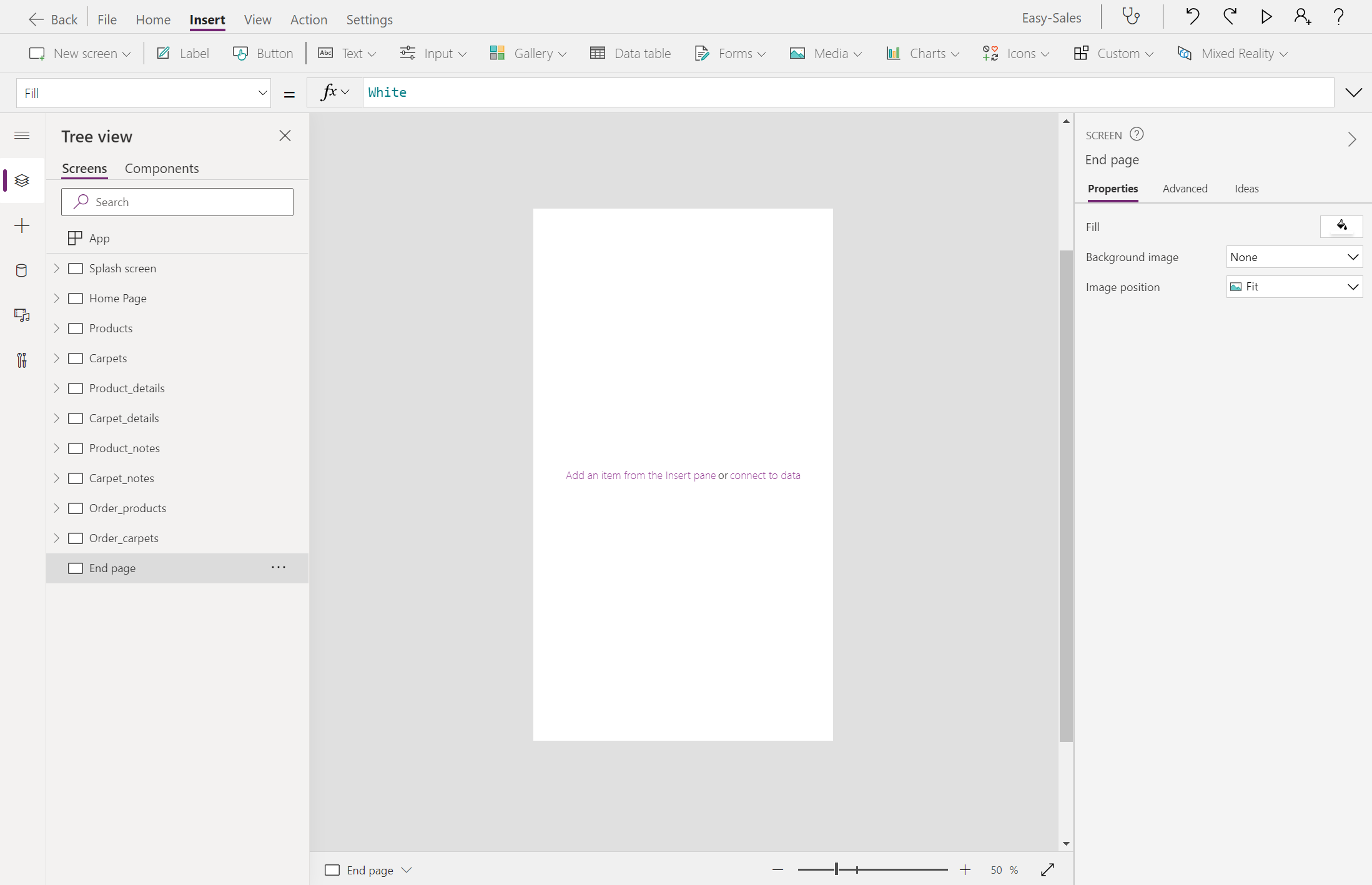
Eindpagina maken
Maak een leeg scherm en hernoem het eindpagina.
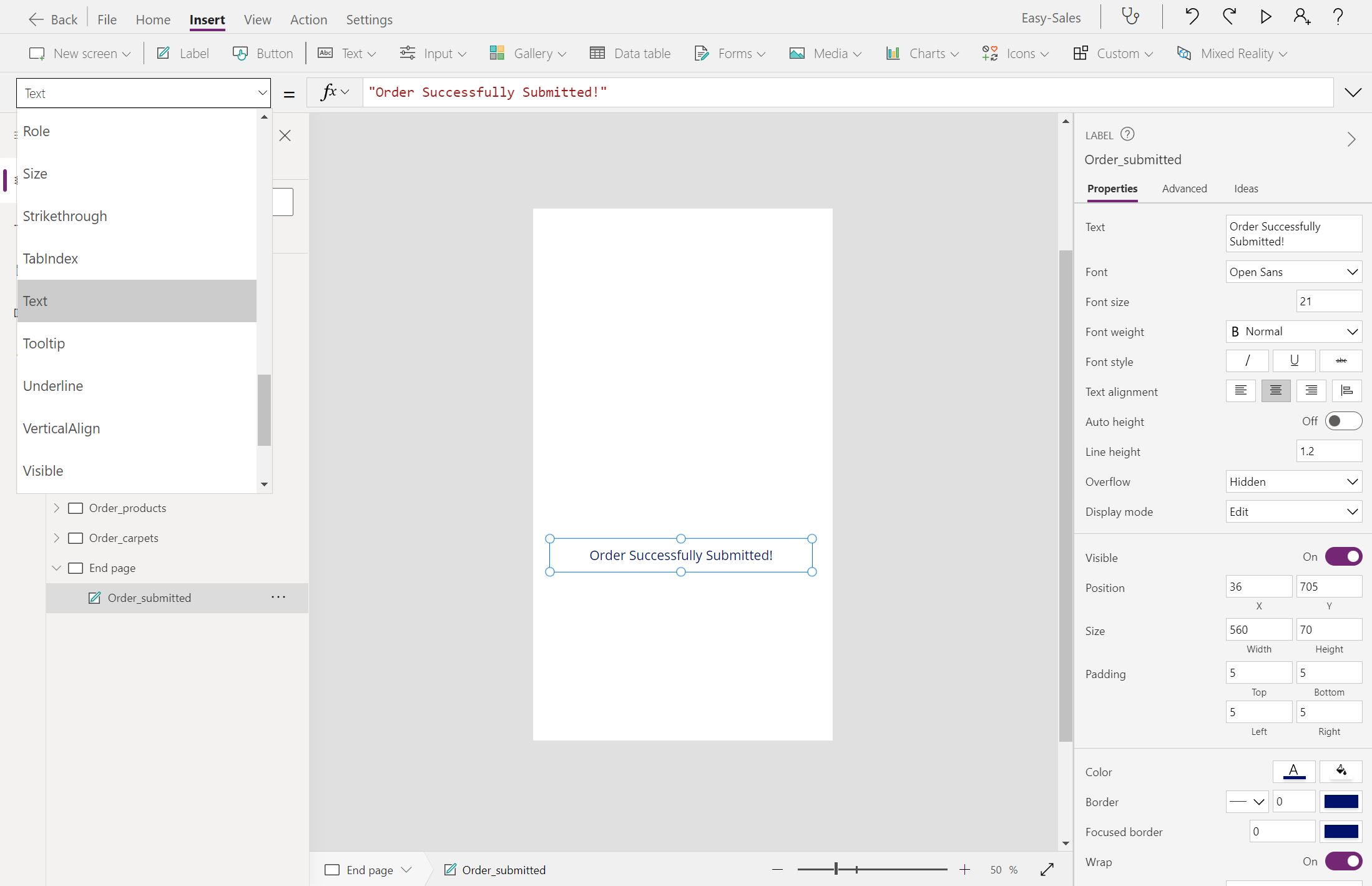
Voeg een label toe en wijzig de weergavetekst in Bestelling is verzonden.. Plaats het label zoals vereist op het scherm.
Voeg onderaan het scherm een knop toe. Configureer de eigenschap Text van de knop door Shop meertoe te voegen. Laten we de gebruiker naar de startpagina leiden: selecteer de knop Shop meer en voeg vervolgens de volgende regel toe aan de eigenschap OnSelect.
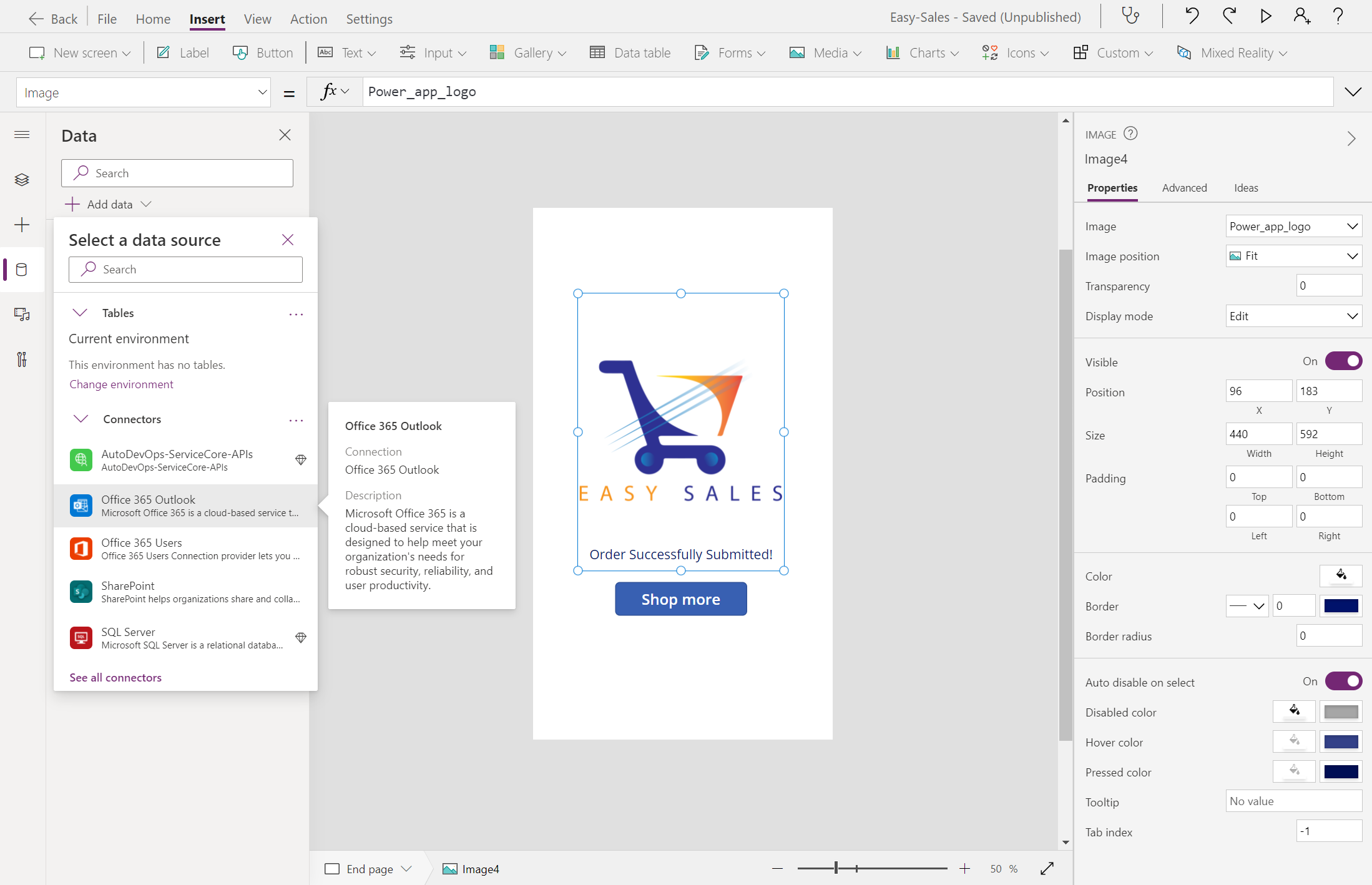
Navigate('Home Page',ScreenTransition.Cover)Vouw de vervolgkeuzelijst Media uit en selecteer Afbeelding om een afbeeldingsonderdeel toe te voegen aan de Eindpagina.
Plaats de afbeelding zoals weergegeven in de afbeelding. Selecteer het logo bestand dat u wilt weergeven.
Fooi
Sla uw toepassing regelmatig op door het tabblad Bestand bovenaan te selecteren en de optie Opslaan te selecteren. Als u hierom wordt gevraagd, selecteert u de optie De cloud en selecteert u vervolgens Opslaan.
E-mailberichten verzenden via Power Apps
Selecteer het tabblad Gegevens en selecteer + Gegevens toevoegen. Vouw de Connectorsuit en selecteer vervolgens Office 365 Outlook- om deze toe te voegen als een van de connectors voor deze toepassing.
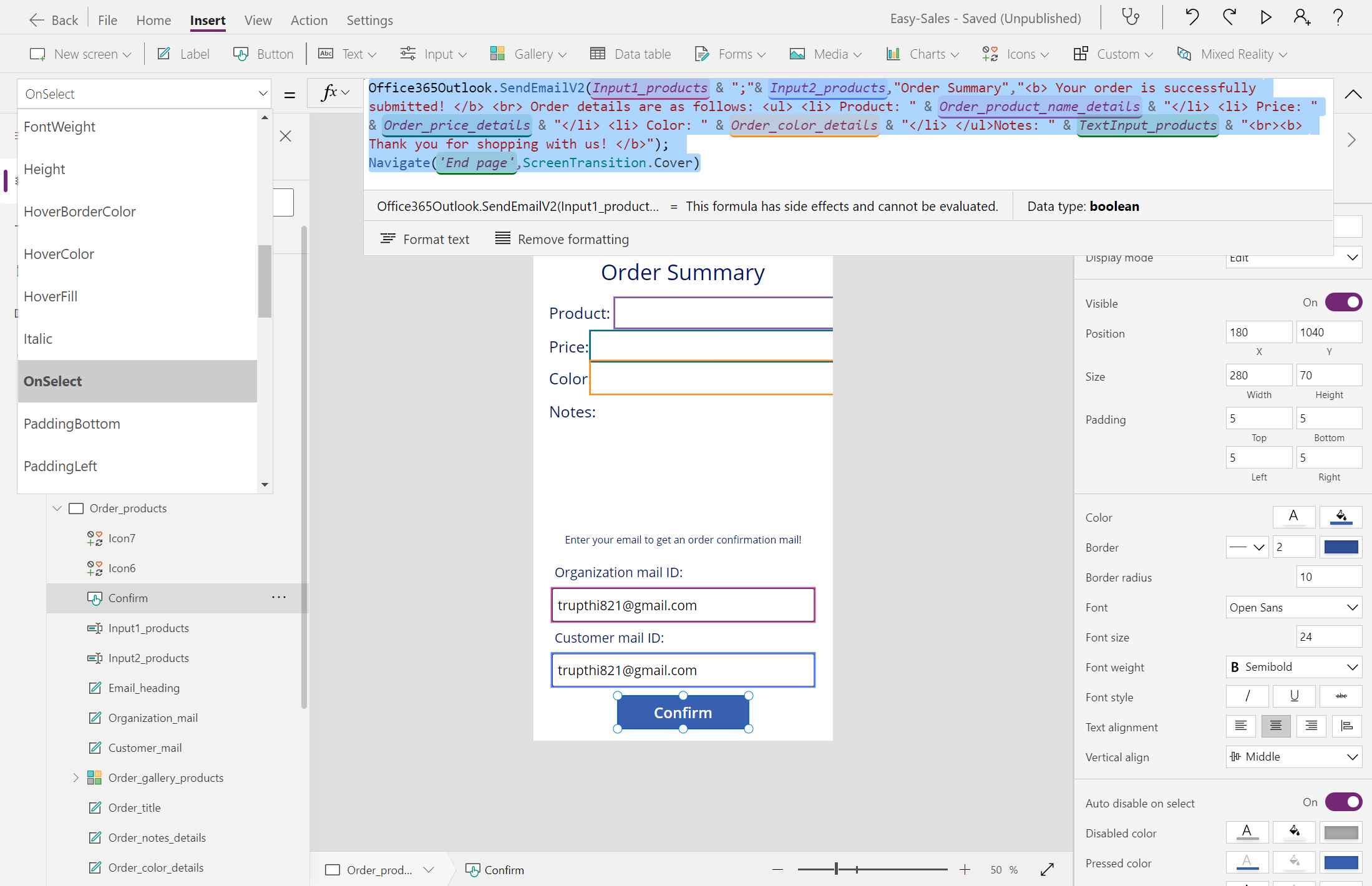
Open Order_products en configureer vervolgens de eigenschap OnSelect van de knop Bevestig door de volgende regels toe te voegen:
Office365Outlook.SendEmailV2(Input1_products & ";"& Input2_products,"Order Summary","<b> Your order is successfully submitted! </b> <br> Order details are as follows: <ul> <li> Product: " & Order_product_name_details & "</li> <li> Price: " & Order_price_details & "</li> <li> Color: " & Order_color_details & "</li> </ul>Notes: " & TextInput_products & "<br><b> Thank you for shopping with us! </b>"); Navigate('End page',ScreenTransition.Cover)Notitie
De namen die in de voorgaande functie worden gebruikt, volgen de naamconventies die tijdens de ontwikkeling in deze toepassing worden gebruikt. U kunt de functie aanpassen op basis van uw toepassing.
Als u de voorgaande stappen implementeert, moet uw toepassing op de volgende manier werken: uw toepassing bevat een notitiepagina voor het opslaan van alle sessienotities, een pagina Orderoverzicht om uw bestelling te controleren en e-mailberichten te verzenden, en een eindpagina om een uitstekende sluiting voor de toepassing te bieden.
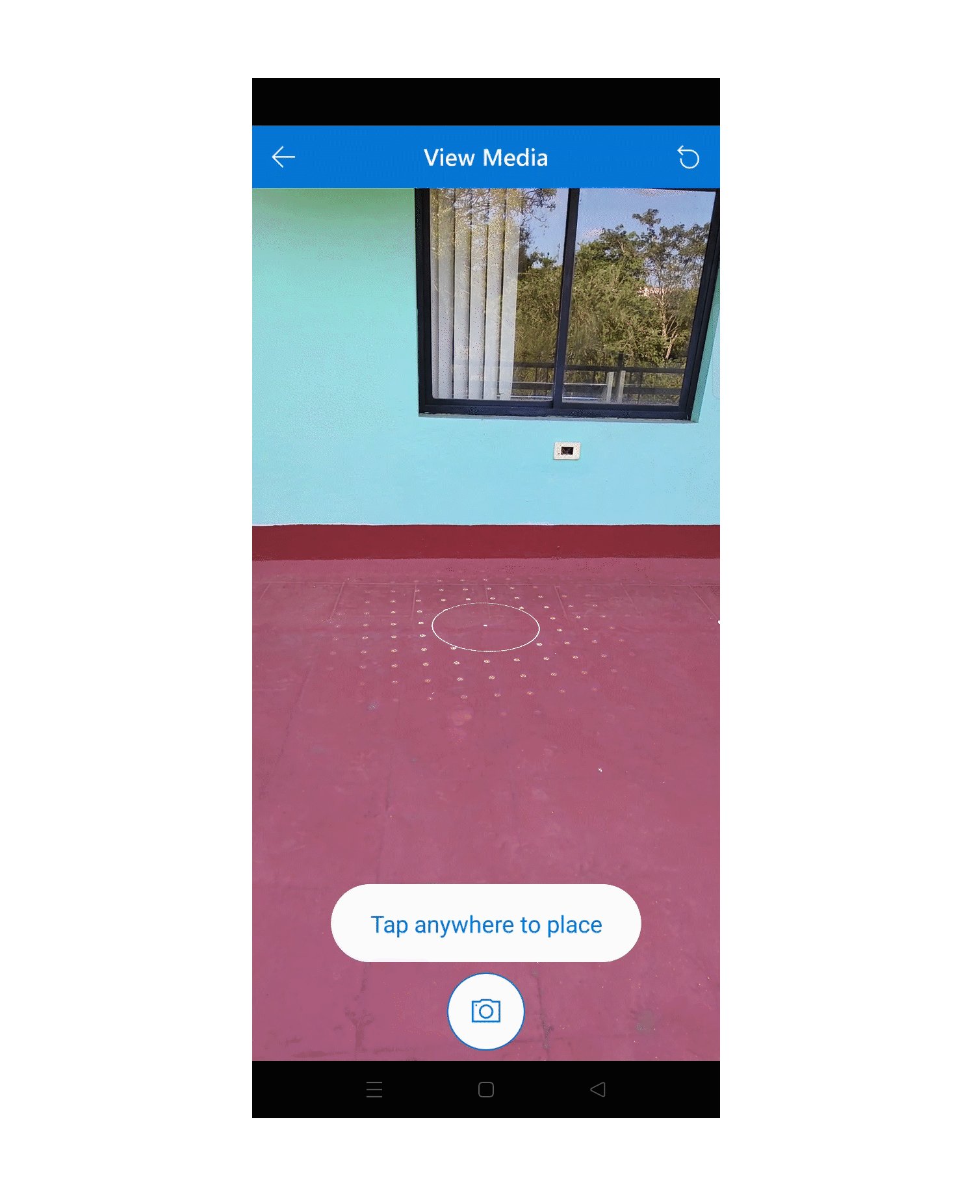
Uw toepassing testen op een mobiel apparaat
Kies de downloadkoppeling voor uw apparaat:
- Ga voor iOS (iPad of iPhone) naar de App Store-.
- Ga voor Android naar Google Play.
Open Power Apps op uw mobiele apparaat en meld u aan met uw Microsoft-accountreferenties.
De apps die u onlangs hebt gebruikt, worden weergegeven op het standaardscherm wanneer u zich aanmeldt bij Power Apps Mobile.
De Home is het standaardscherm wanneer u zich aanmeldt. Hier worden de apps weergegeven die u onlangs hebt gebruikt en de apps die u als favorieten hebt gemarkeerd.
Als u een app op een mobiel apparaat wilt uitvoeren, selecteert u de app-tegel. Als dit de eerste keer is dat u een canvas-app uitvoert met power Apps mobile, worden de veegbewegingen weergegeven op een scherm.
Als u een app wilt sluiten, veegt u met uw vinger vanaf de linkerrand van de app naar rechts. Op Android-apparaten kunt u ook de knop Terug selecteren en bevestigen dat u de app wilt sluiten.
Notitie
Als voor een app een verbinding met een gegevensbron of machtiging is vereist voor het gebruik van de mogelijkheden van het apparaat (zoals de camera- of locatieservices), moet u toestemming geven voordat u de app kunt gebruiken. Normaal gesproken wordt u alleen gevraagd wanneer u de app de eerste keer uitvoert.