Oefening: weergeven in MR en weergeven in 3D
Easy-Sales is een op de verkoop gerichte mixed reality-toepassing die is gebouwd om de winkelervaring te verbeteren. De verkopers die deze toepassing gebruiken, kunnen de omgeving van de klant inspecteren en meten om te bepalen welke producten haalbaar zijn in de ruimte. Ze kunnen klanten ook helpen het product te visualiseren via mixed reality.
We zullen de -weergave in 3D en -weergave in MR functies van Power Apps implementeren om producten nauwkeurig te visualiseren.
3D-objecten toevoegen aan de SharePoint-lijst
De 3D-modellen en afbeeldingen die vereist zijn voor de toepassing, worden opgeslagen in de SharePoint--lijst. Laten we beginnen met het toevoegen van de vereiste resources aan deze lijst.
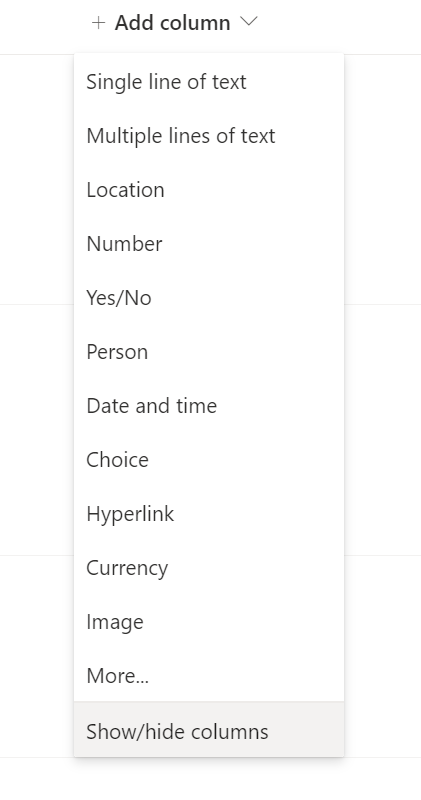
Selecteer in de gemaakte SharePoint lijst met de naam Easy Salesde + Kolom toevoegen en selecteer vervolgens Kolommen weergeven/verbergen.
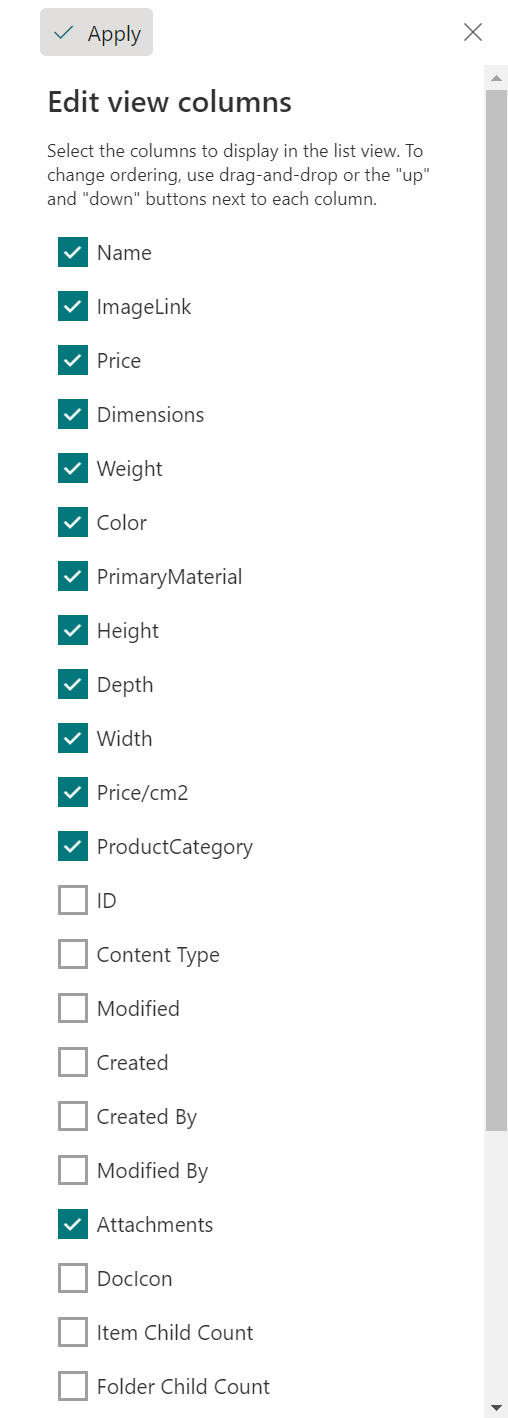
Zorg ervoor dat bijlagen is geselecteerd en druk vervolgens op toepassen bovenaan.
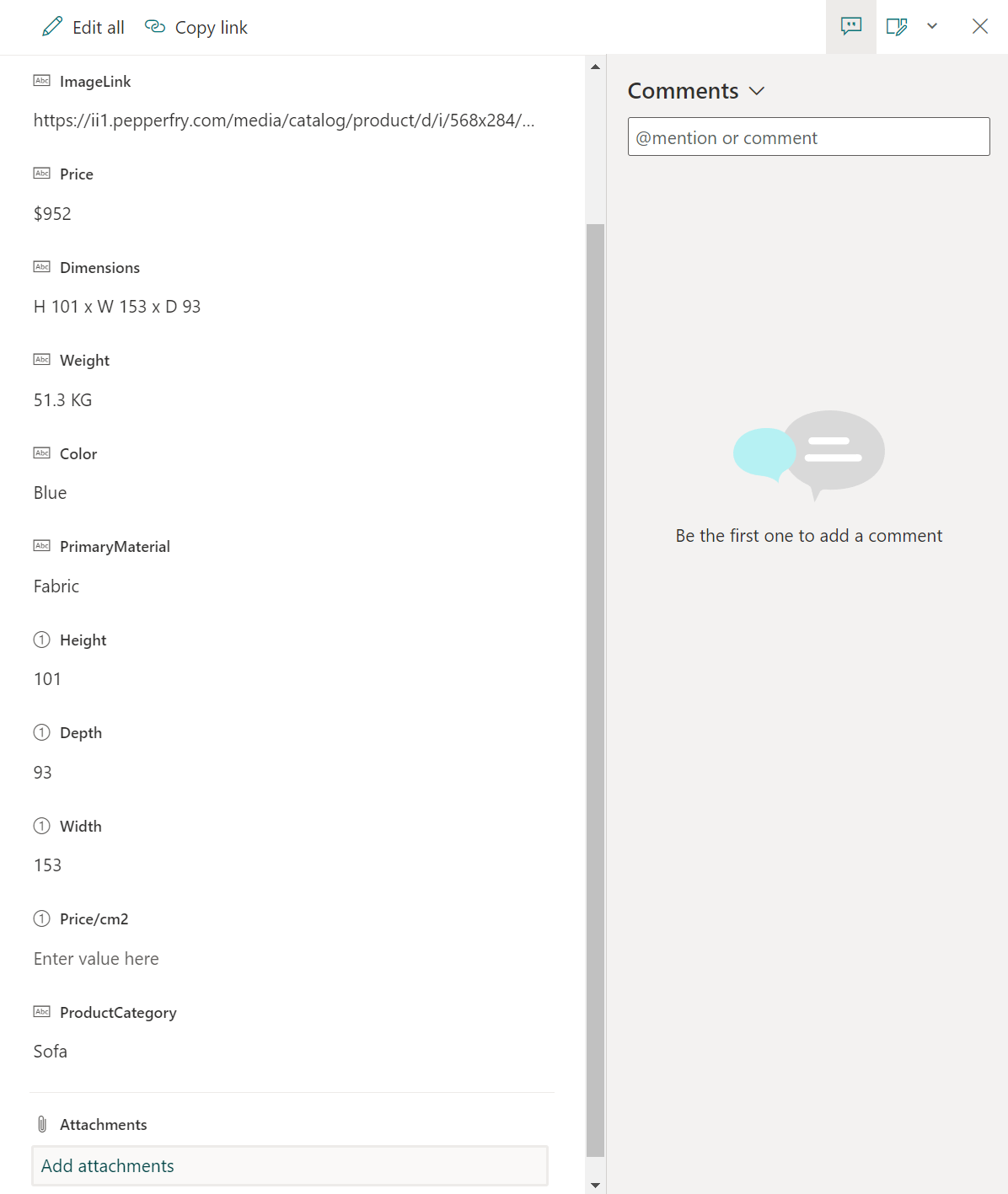
Selecteer een item in de lijst en selecteer vervolgens Bijlagen toevoegen. Selecteer uw 3D-model (.glb-bestand) of Image (.jpg-bestand) in de aangepaste map van Power Apps. Volg dezelfde procedure voor alle items in de lijst.
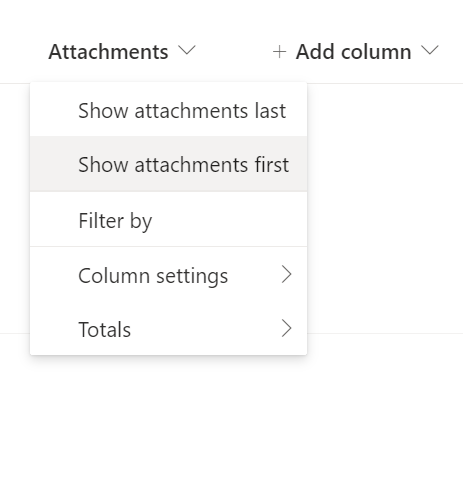
Selecteer de vervolgkeuzelijst naast de kolom Bijlagen en selecteer vervolgens Bijlagen eerstweergeven. We willen dat dat eerst voor eenvoudige toegang wordt geplaatst.
De pagina Details maken en de weergave toevoegen in het 3D-onderdeel
De detailpagina bevat alle details en informatie over het geselecteerde product. Het geeft u inzicht in bepaalde functies van het product. U moet de productpagina verbinden die u in de vorige sectie hebt ontworpen en de detailpagina die in deze sectie is gemaakt. Hier gebruikt u ook de -weergave in het onderdeel 3D van Power Apps om 3D-inhoud toe te voegen aan uw canvas-app. U kunt 3D-objecten draaien en inzoomen voor een betere weergave.
Maak twee nieuwe pagina's en wijzig de naam Product_details en Carpet_details.
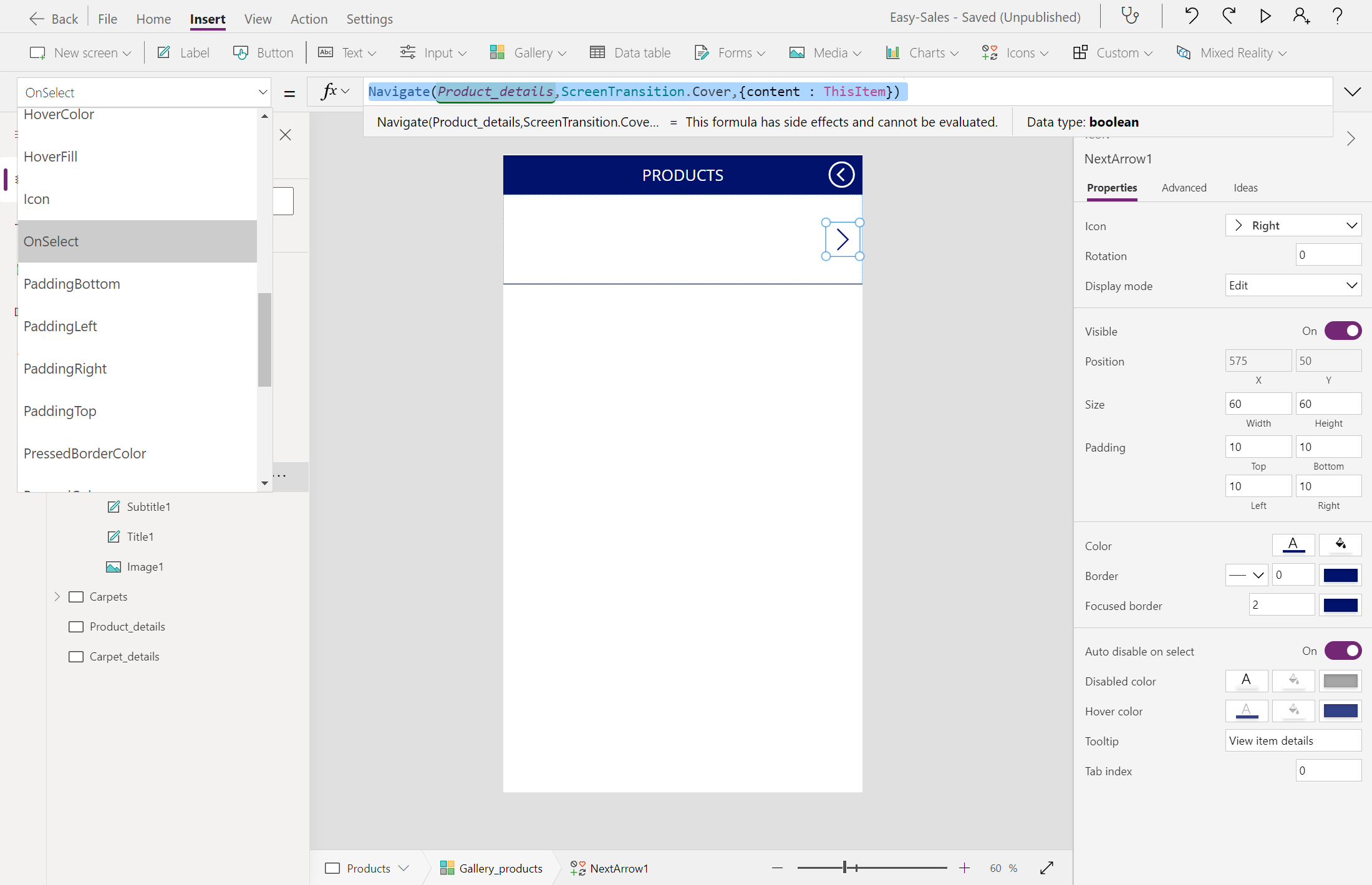
Selecteer het >-pictogram in het galerie-besturingselement dat is opgenomen op de pagina Producten en Tapijten pagina. Configureer vervolgens de eigenschap OnSelect door respectievelijk de volgende regels toe te voegen op het tabblad Functions.
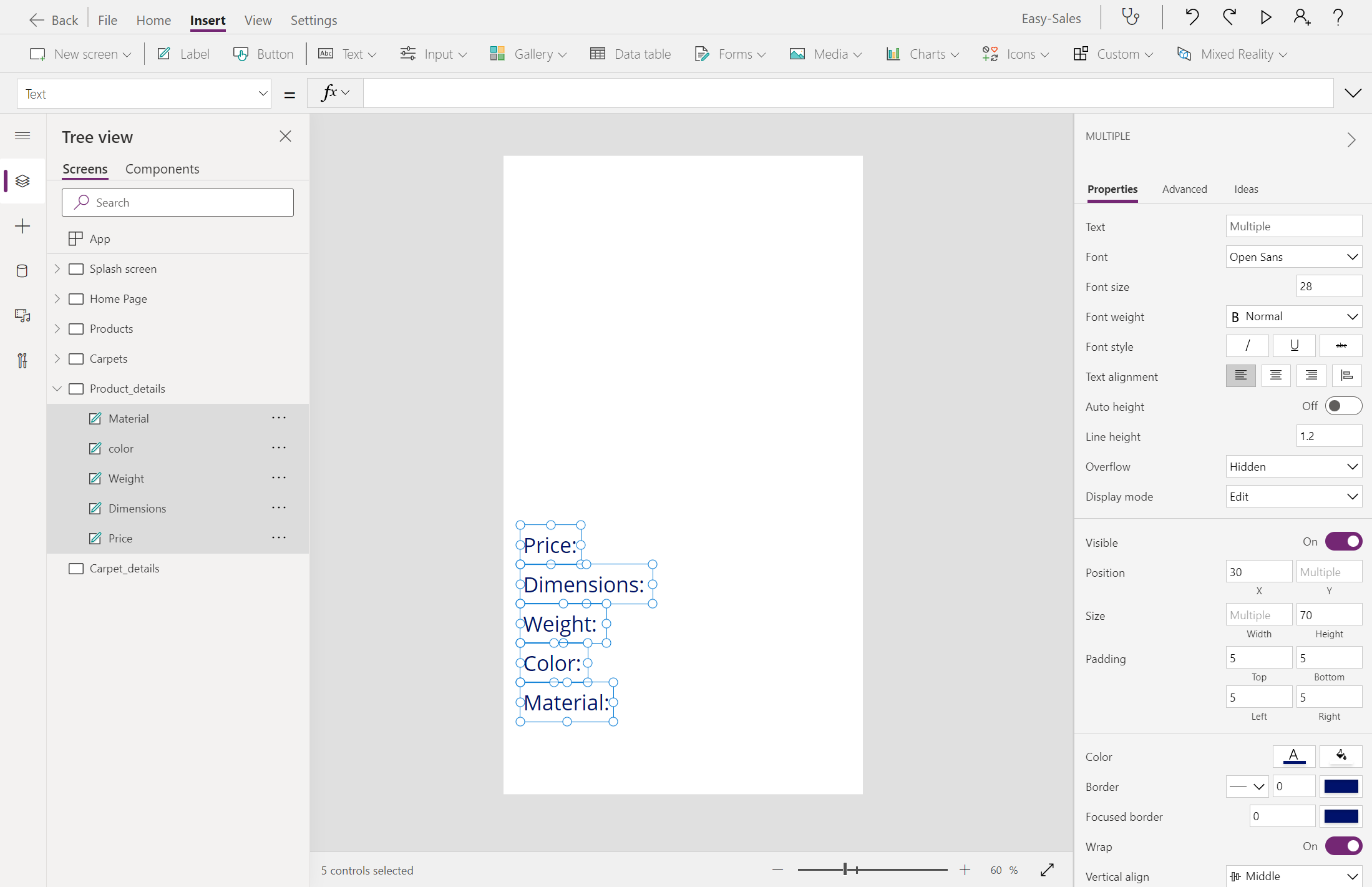
Navigate(Product_details,ScreenTransition.Cover,{content : ThisItem})Navigate(Carpet_details,ScreenTransition.Cover,{content_carpets : ThisItem})Laten we beginnen met het bouwen van de Product_details pagina door een paar labels toe te voegen, zoals Prijs, Dimensies, Gewicht, Kleuren Materiaal. U kunt de tekst in het label bewerken en de gewenste tekst invoegen in de eigenschap Text van dat Label. Wijzig de naam van de labels dienovereenkomstig.
Notitie
U kunt het thema, lettertype en kleurenpalet van uw toepassing aanpassen om de gebruikerservaring en het uiterlijk te verbeteren.
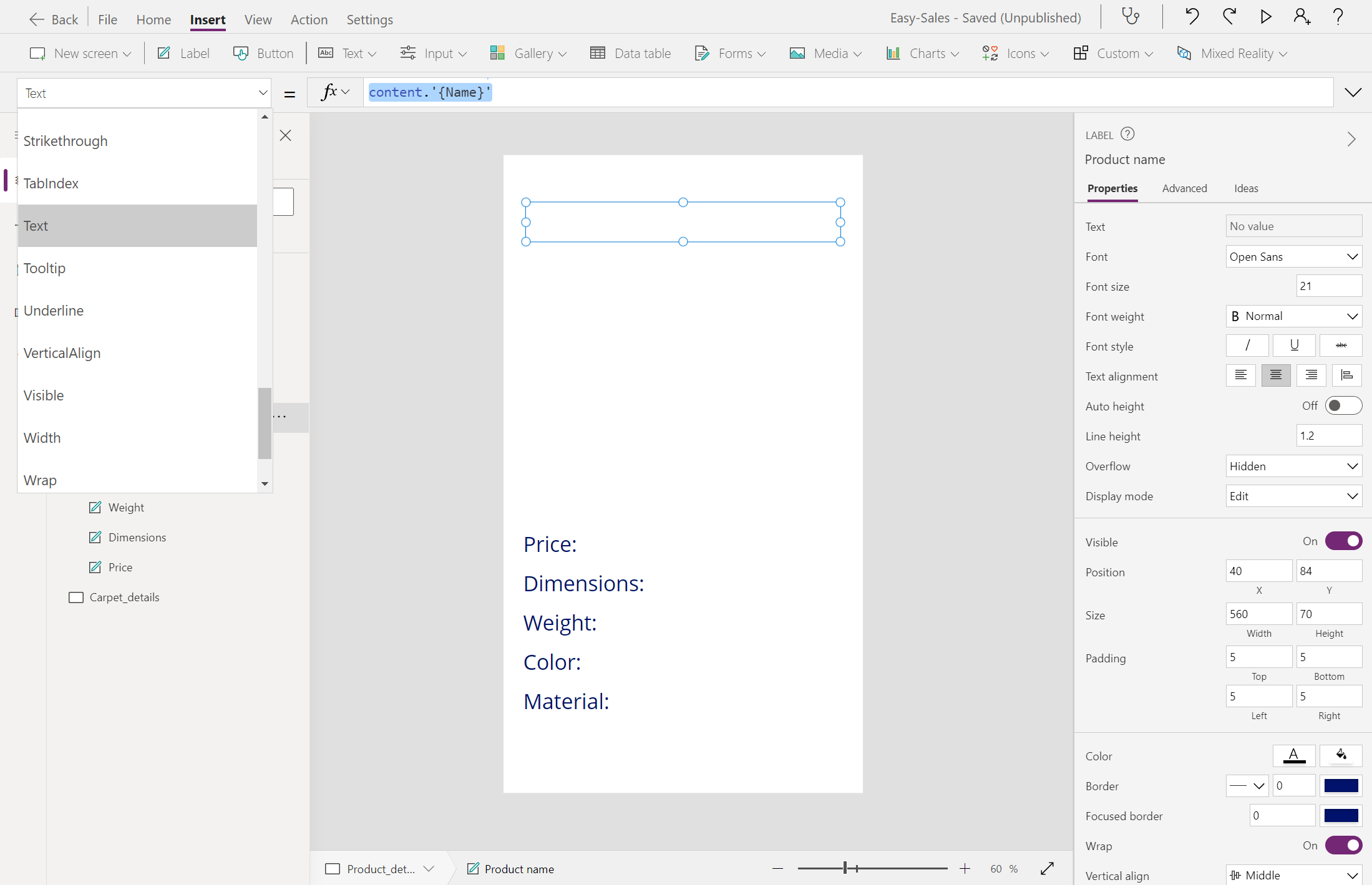
Voeg een ander label in met de naam Productnaam om de productnaam bovenaan weer te geven en Centre uitlijnen. Configureer de eigenschap Text van het label door de volgende regel toe te voegen:
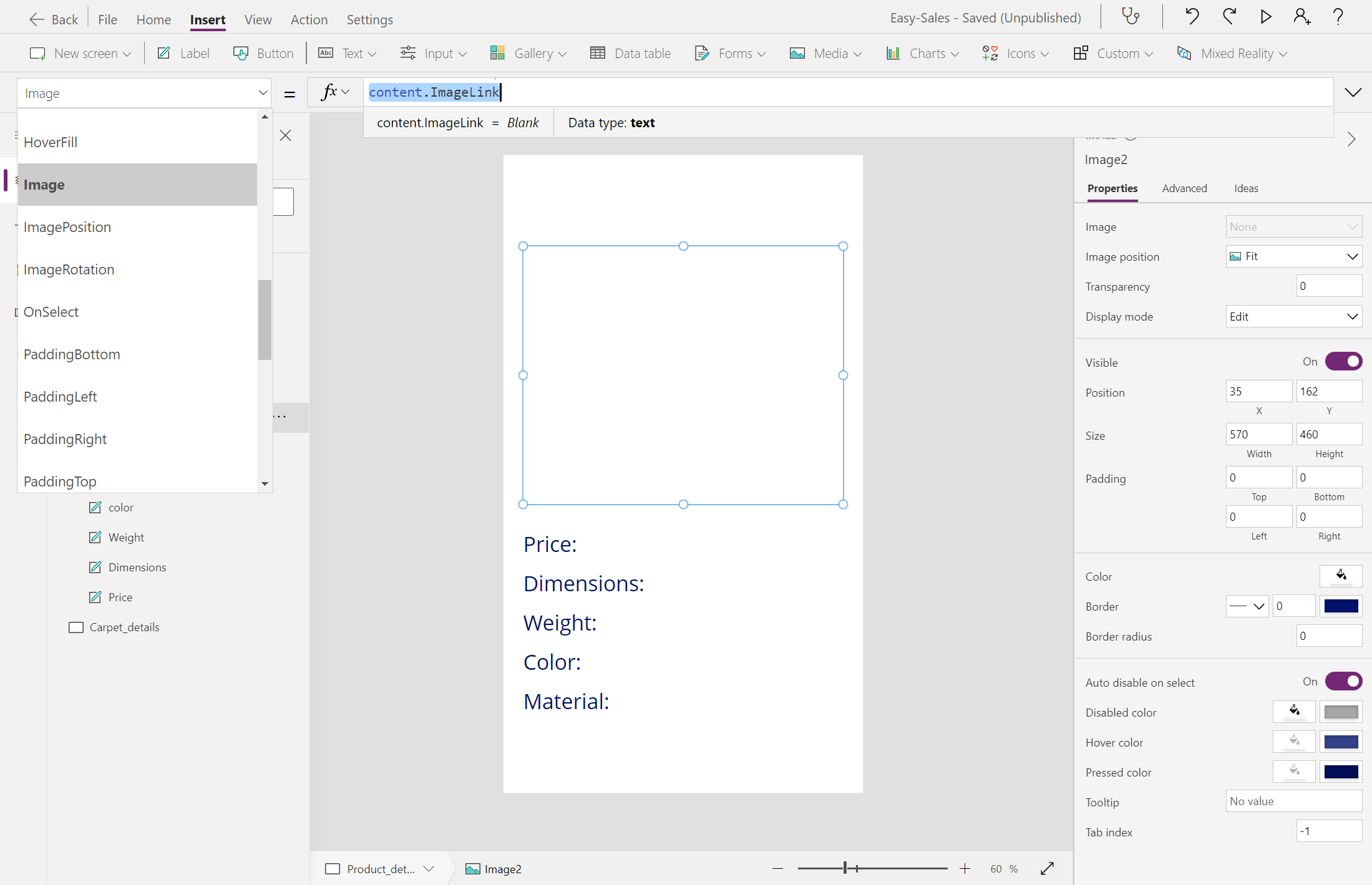
content.'{Name}'Selecteer de vervolgkeuzelijst Media en selecteer vervolgens Afbeelding om een afbeelding in te voegen in het Product_details scherm. Configureer de eigenschap Image op de volgende manier:
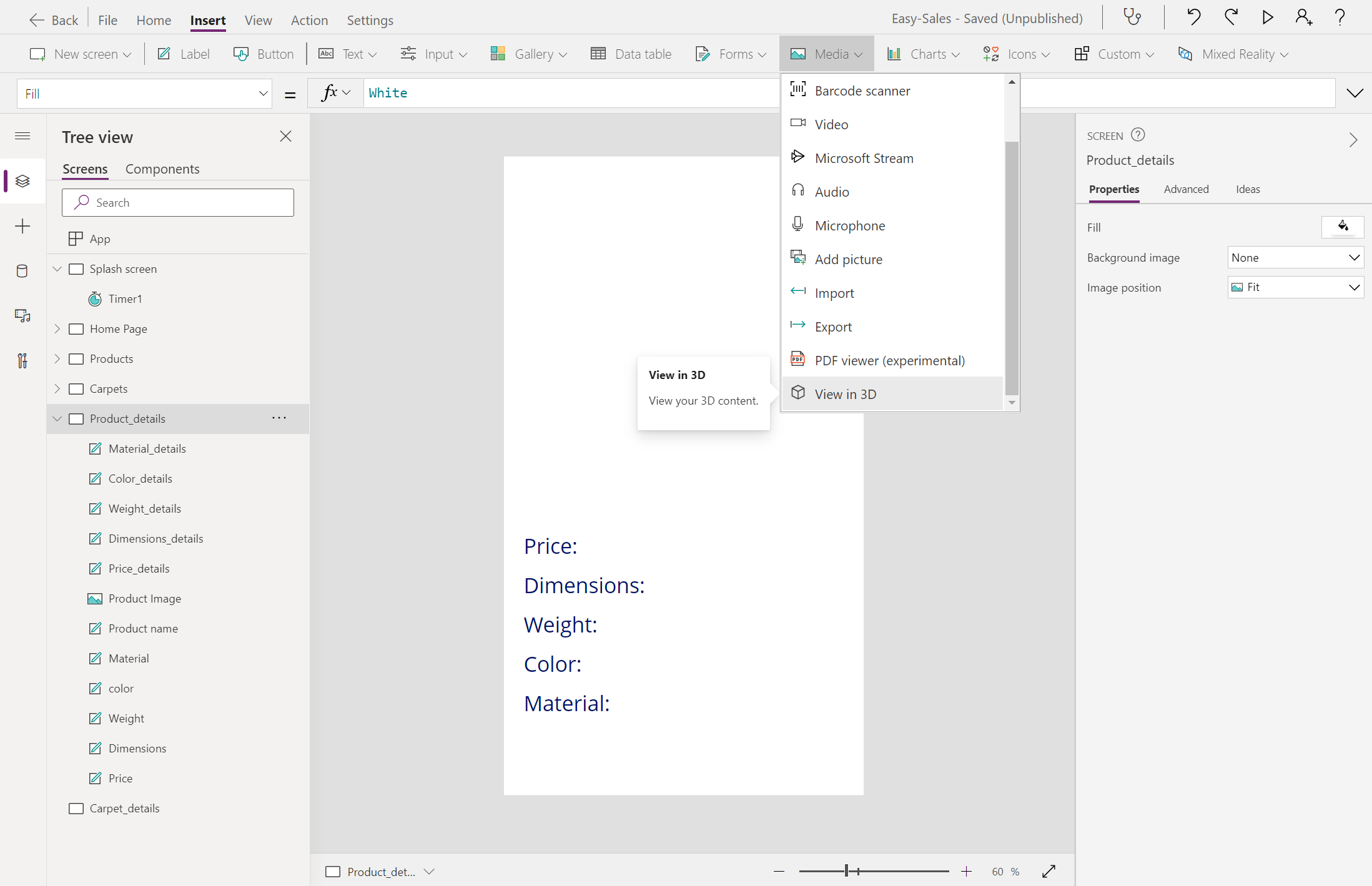
content.ImageLinkWe overlappen de -weergave in het onderdeel 3D over het onderdeel Image. De producten waaraan geen 3D-modellen zijn gekoppeld, kunnen worden bekeken via het onderdeel Image. Om de View in 3D-component toe te voegen, selecteert u de vervolgkeuzelijst Media en kiest u vervolgens View in 3D.
Notitie
Er wordt een standaardvorm opgenomen in het onderdeel. U kunt deze vorm wijzigen in een andere door de eigenschap Bron aan te passen.
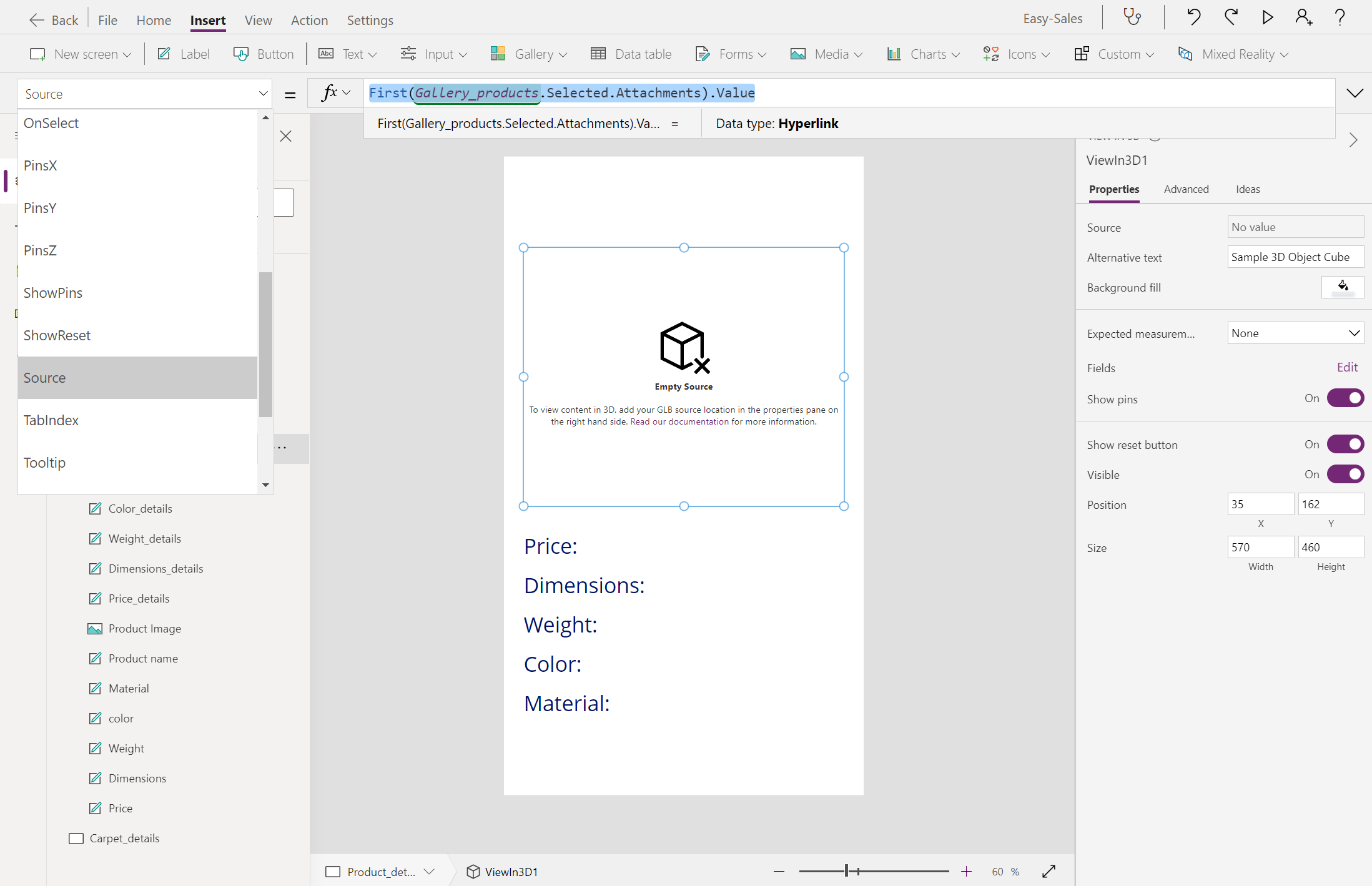
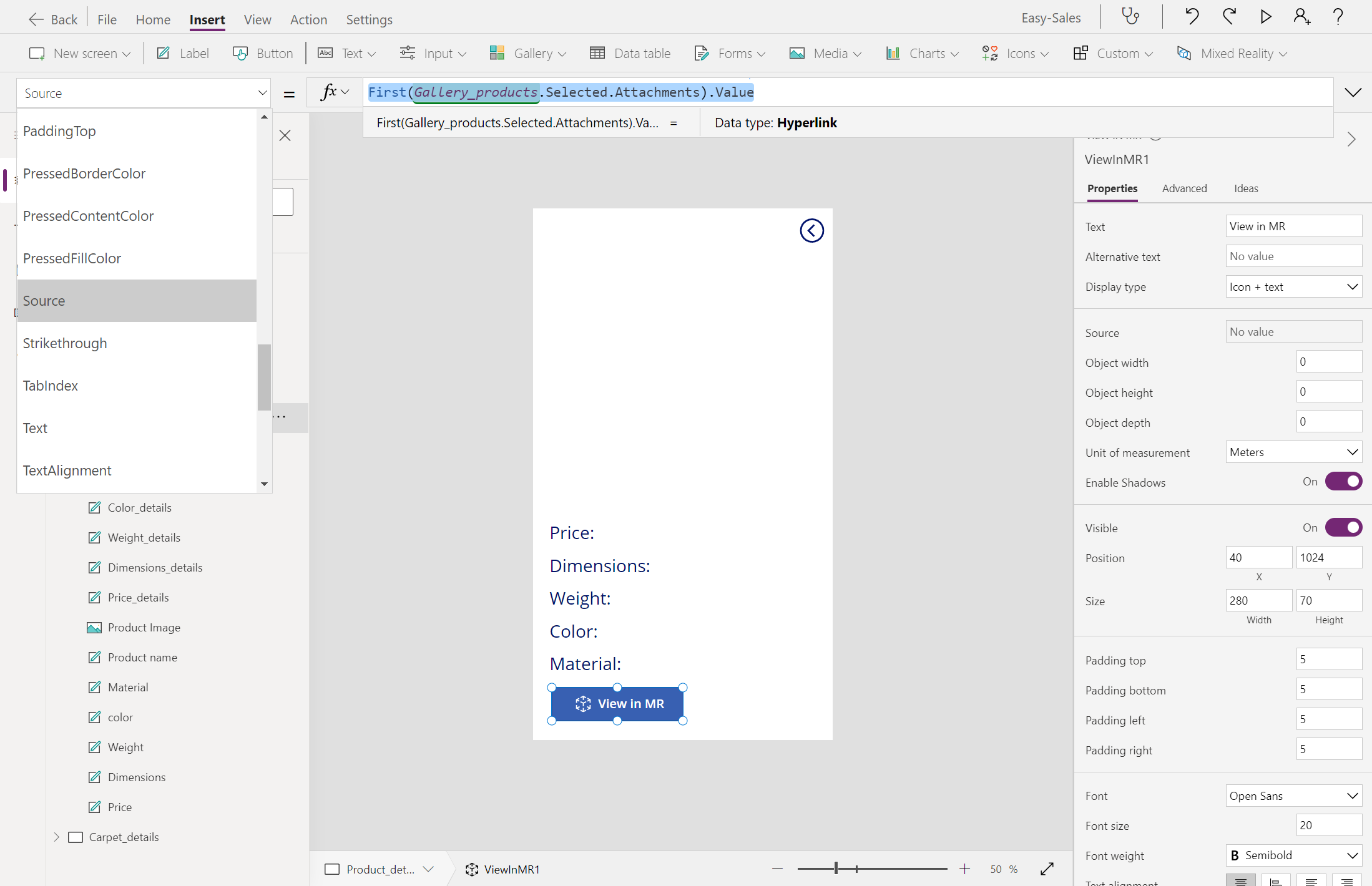
Plaats het onderdeel over het afbeeldingscomponent, zoals in de afbeelding te zien is, en configureer de eigenschap Bron van de Weergave in 3D als volgt om 3D-modellen uit de SharePoint-lijst te koppelen.
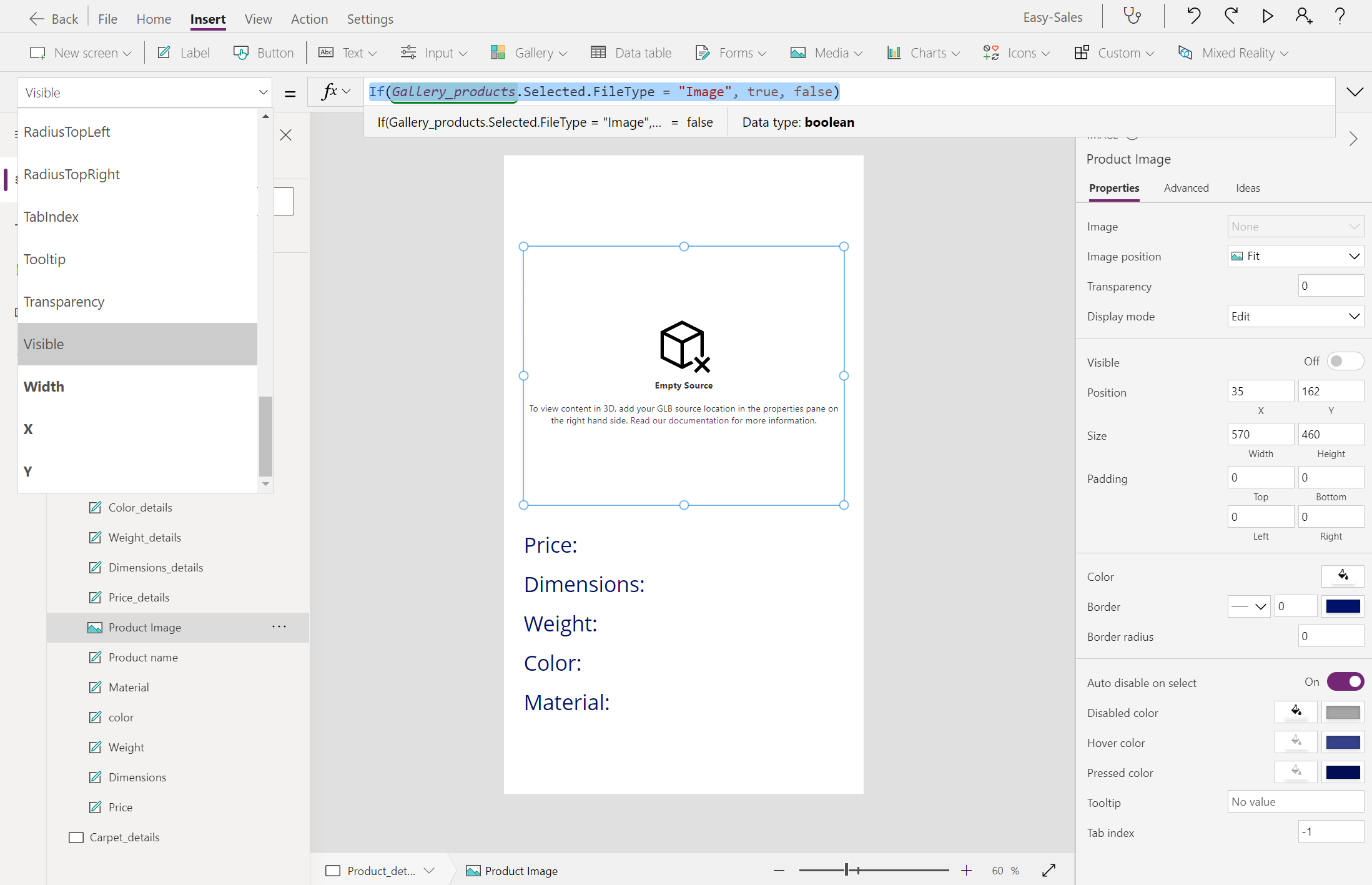
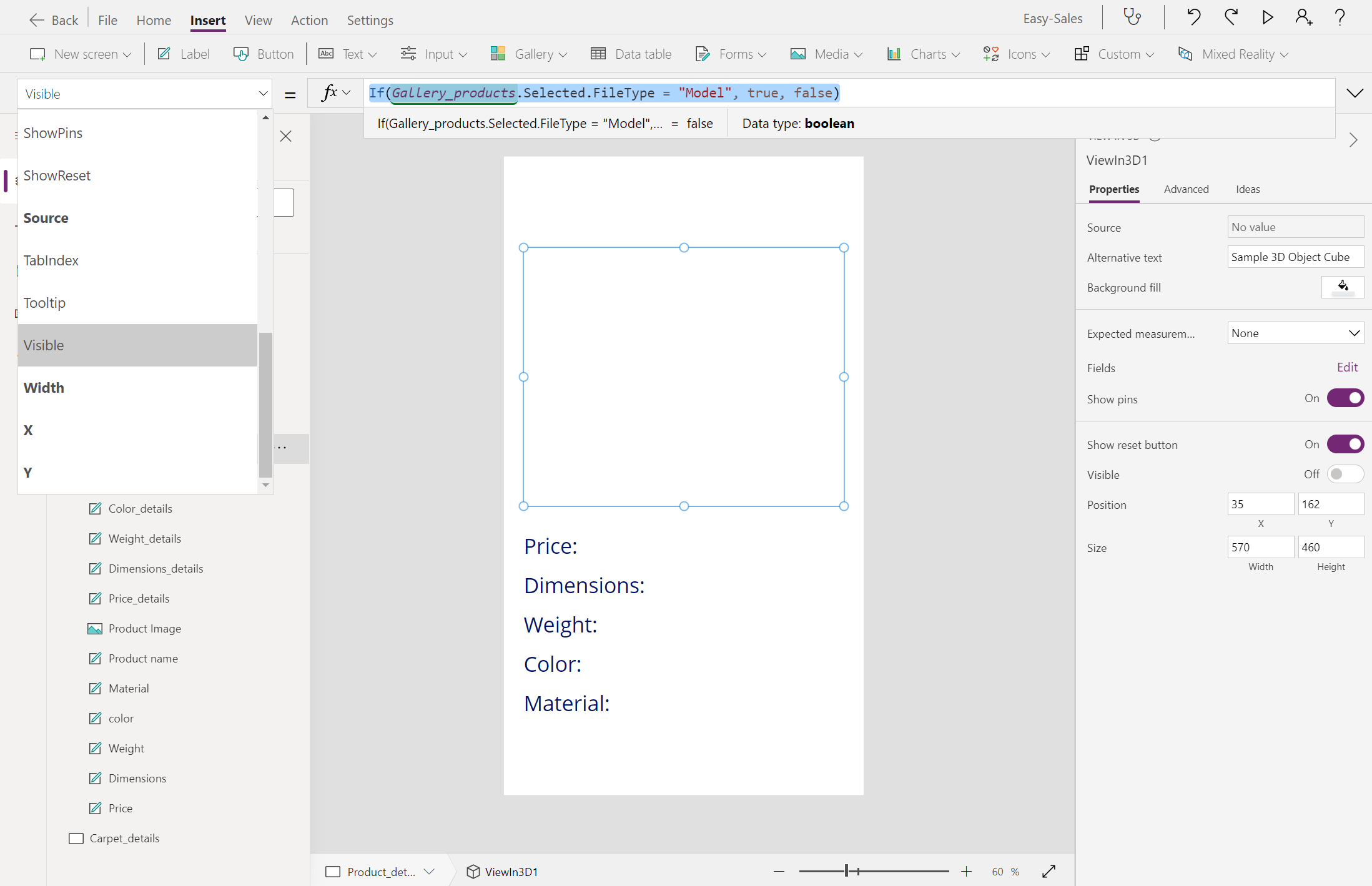
First(Gallery_products.Selected.Attachments).ValueWe wijzigen de eigenschap Zichtbaar van zowel de afbeelding als weergave in onderdelen van 3D om de producten eenvoudig weer te geven, afhankelijk van het bestandstype dat is opgeslagen in de kolom Bijlagen. Configureer de eigenschap Visible van de Image en View in onderdelen van 3D als volgt:
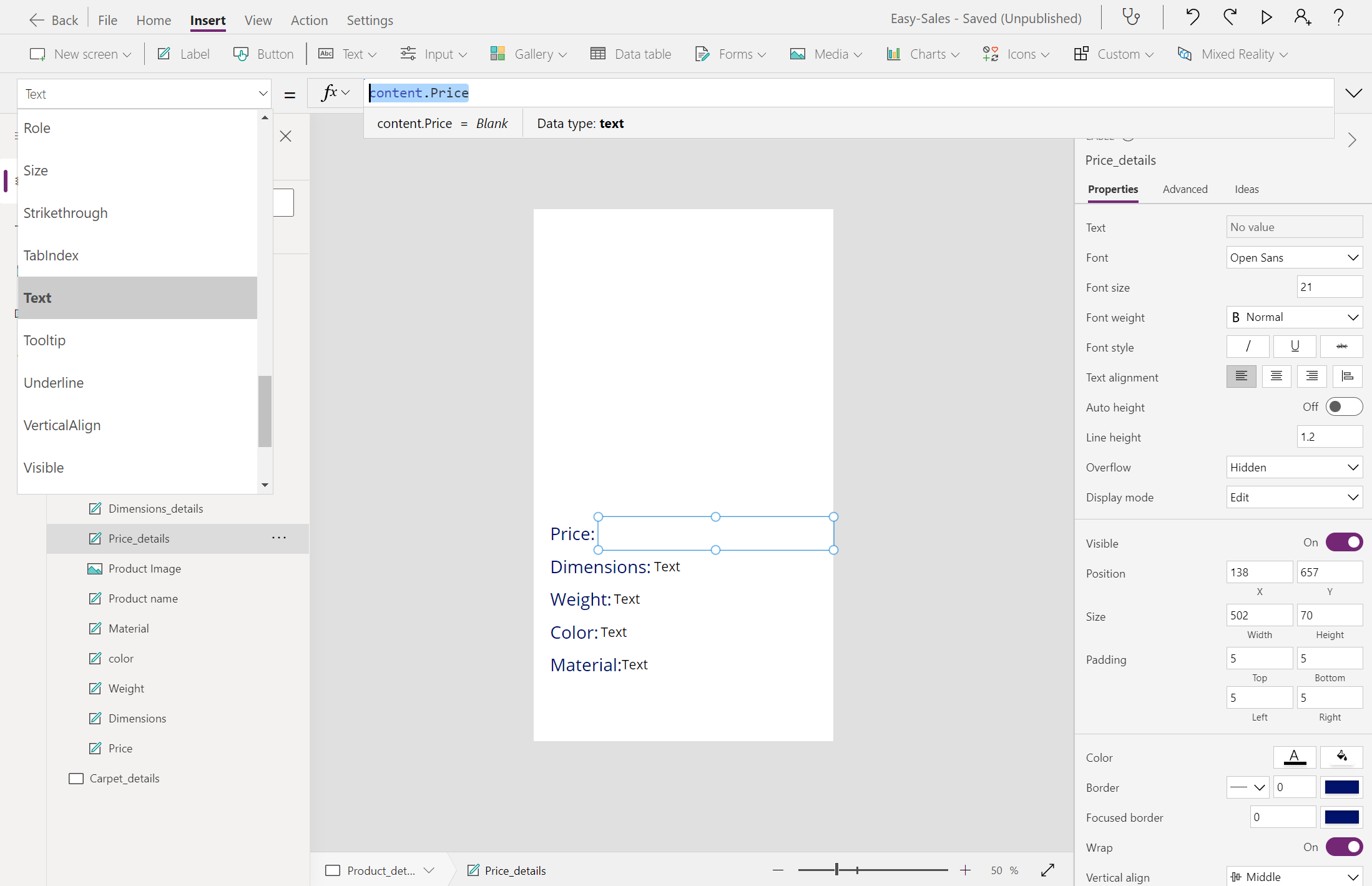
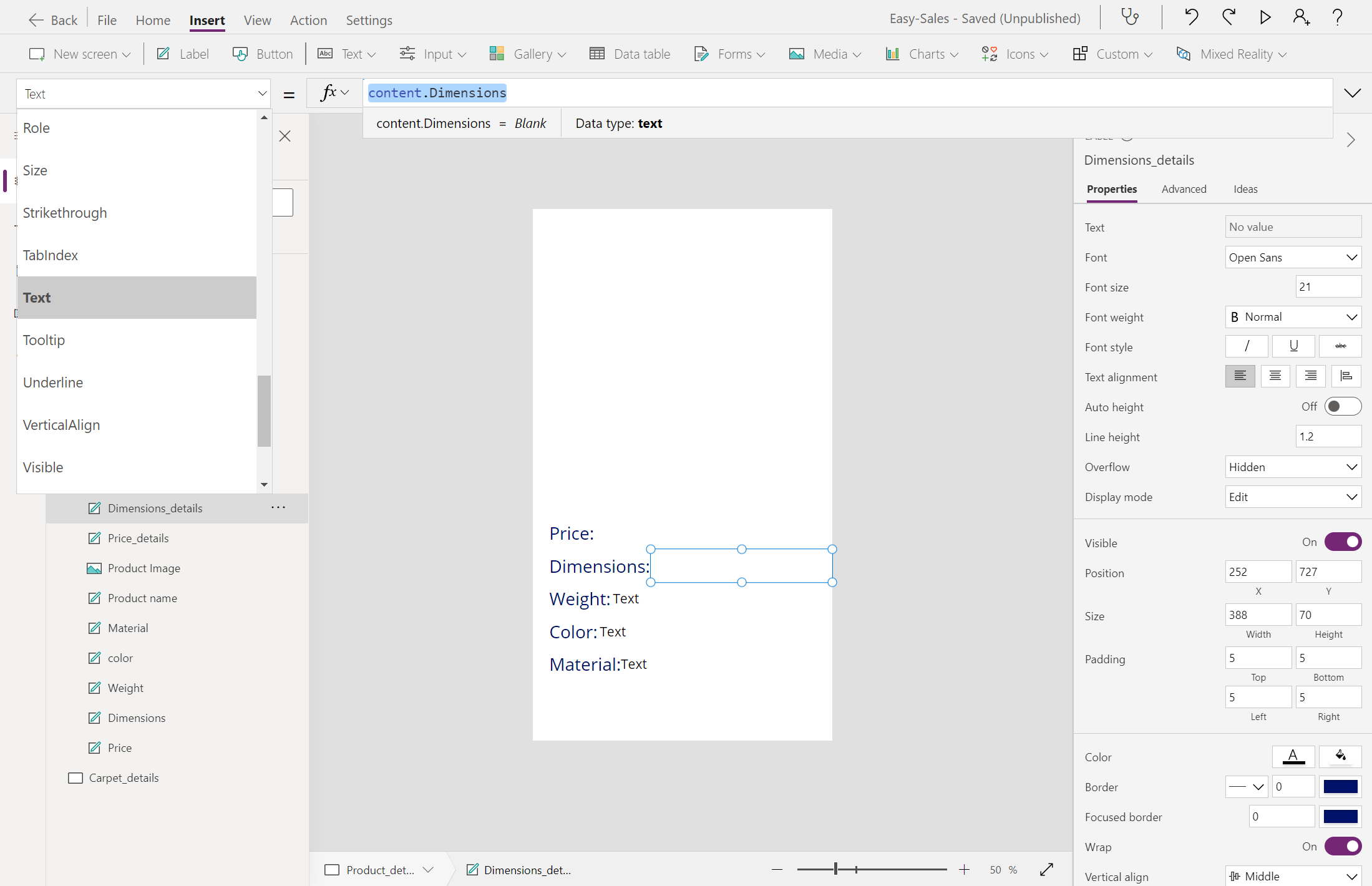
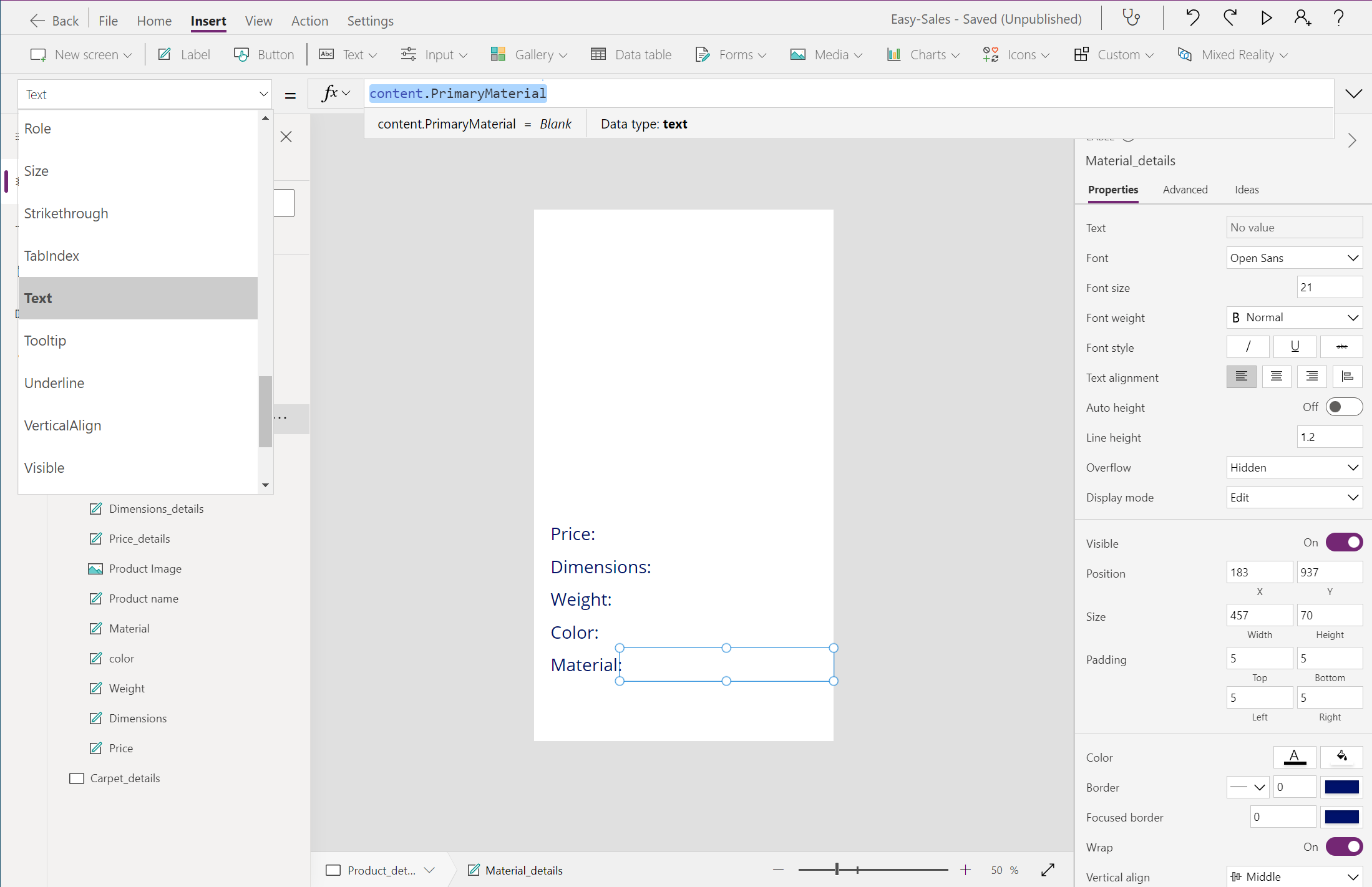
Voeg lege labels toe naast de Prijs, Dimensies, Gewicht, Kleuren Materiaal etiketten, zoals wordt weergegeven in de afbeelding om de productinformatie onder deze koppen weer te geven. Configureer de eigenschap Text van deze labels als volgt:
We voegen een Terug-pictogram toe om naar het vorige scherm te navigeren. Als u het pictogram Vorige wilt toevoegen, vouwt u de dropdownlijst uit en selecteert u het pictogram Vorige. Plaats het pictogram Back correct en configureer de eigenschap OnSelect door het volgende toe te voegen:
Navigate('Products',ScreenTransition.Cover)Volg dezelfde procedure voor Carpet_details. Pas de functie Navigate aan.
Tip / Fooi
Als u de voortgang wilt opslaan, selecteert u het tabblad Bestand bovenaan en selecteert u de optie Opslaan. U kunt ook Ctrl+S- gebruiken om uw voortgang op te slaan.
Notitie
Vermijd het opnemen van de -weergave in het onderdeel 3D op de Carpet_details pagina. We gebruiken geen 3D-modellen voor de categorie Carpet.
Weergeven in MR-component
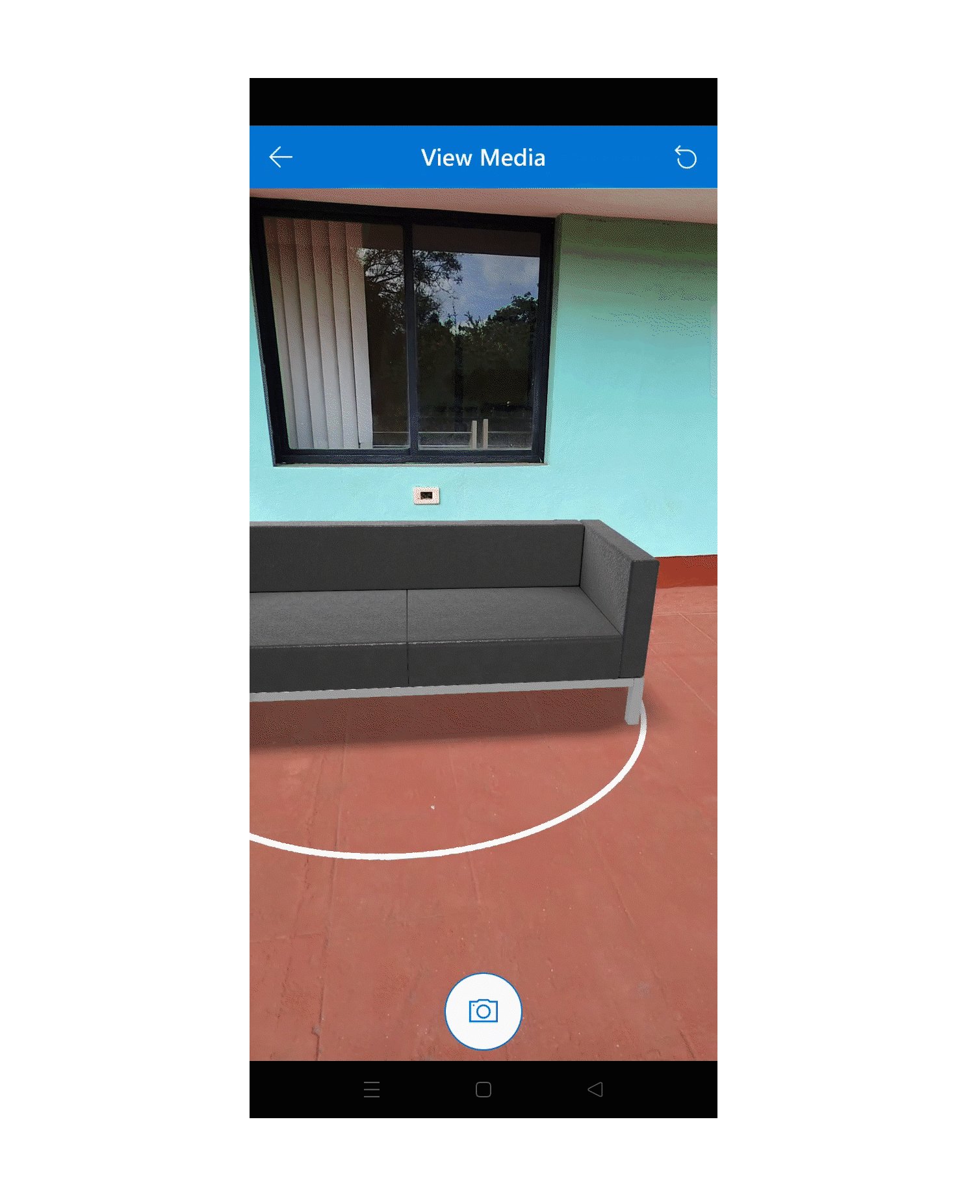
View in MR is een mixed reality-functie van Power Apps waarmee gebruikers 3D objecten kunnen plaatsen of afbeeldingen in hun werkelijke omgeving. De 3D-modellen en afbeeldingen die vereist zijn voor de toepassing, worden opgeslagen in de SharePoint--lijst. Laten we beginnen met het toevoegen van de benodigde resources in de SharePoint lijst.
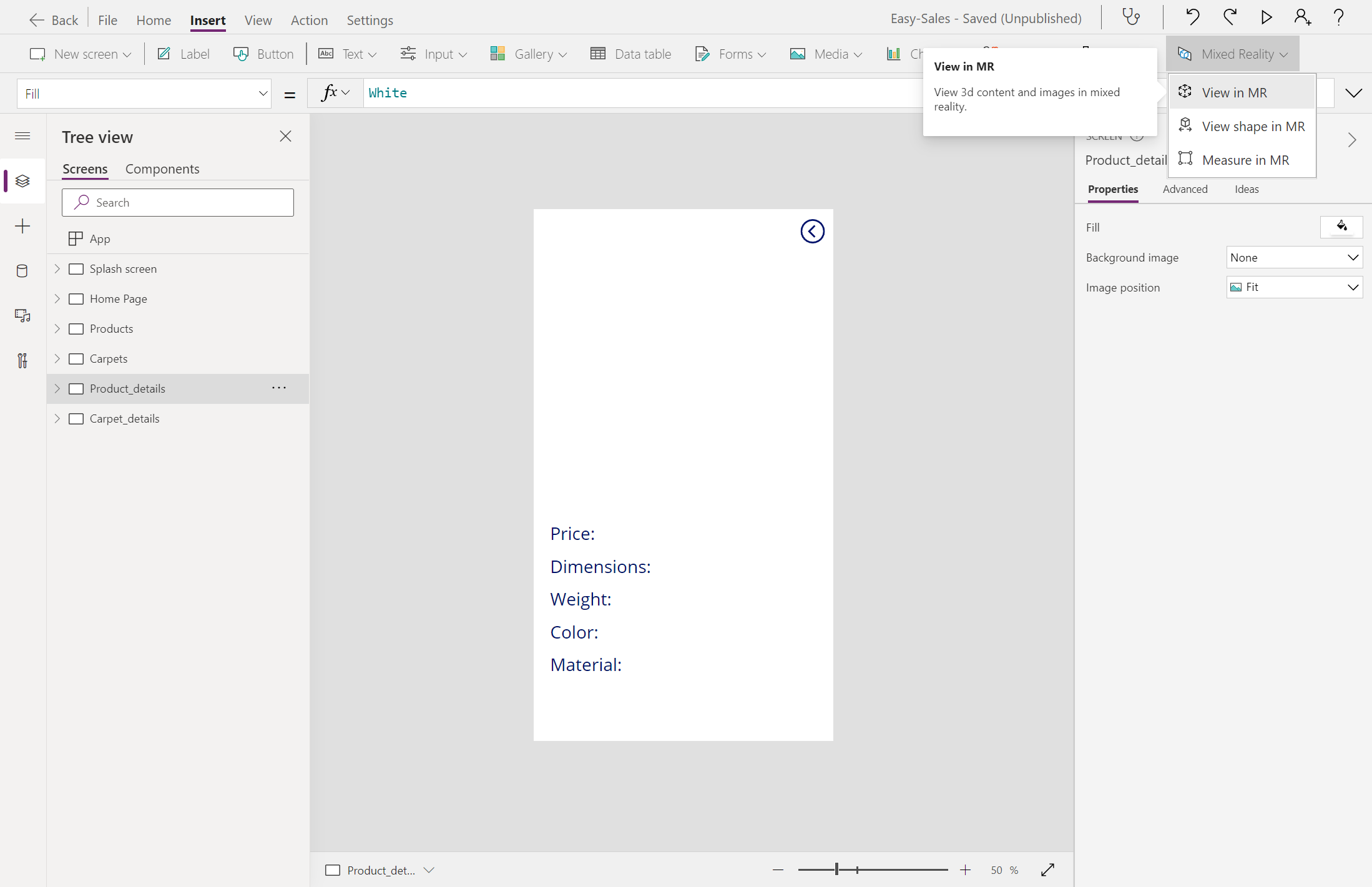
Voeg de component View in MR toe aan het Product_details- scherm. Open het tabblad Invoegen en vouw vervolgens de vervolgkeuzelijst Mixed Reality uit en selecteer vervolgens de weergave in het onderdeel MR.
Ga op het tabblad Eigenschappen voor de Weergave in MR component naar het veld Bron en voer dit in om toegang te krijgen tot de 3D-modellen die zijn opgeslagen in uw SharePoint-lijst.
First(Gallery_products.Selected.Attachments).ValueNotitie
De functie View in MR is niet opgenomen voor de categorie Carpets. In plaats daarvan zullen we de Prijs van het tapijt schatten, afhankelijk van de oppervlakte die is berekend in de Meten in MR-sessie.
Een andere unieke eigenschap die de -weergave in de MR-component biedt, is objectschaling. U kunt de grootten van uw 3D-modellen extern bewerken door de objectbreedte te wijzigen, objecthoogteen eigenschappen van objectdiepte te wijzigen.
Stel de volgende eigenschappen in het deelvenster Eigenschap in, zoals wordt weergegeven in de afbeelding:
- Object breedte = 1,5
- objecthoogte = 1
- Objectdiepte = 1
- maateenheid = Meters
Deze waarden worden ingesteld op basis van de 3D-modellen die in deze toepassing zijn opgenomen.
Notitie
U kunt ook de waarden aanpassen die worden doorgegeven aan objectbreedte, objecthoogteen objectdiepte op basis van uw behoeften. De doorgegeven waarden worden genomen in de eenheden die zijn opgegeven in maateenheid. Kies een geschikte meeteenheid in de vervolgkeuzelijst en voer de waarden later in.
Tip
Als u de voortgang wilt opslaan, selecteert u tabblad Bestand bovenaan en selecteert u de optie Opslaan. U kunt ook Ctrl+S- gebruiken om uw voortgang op te slaan.
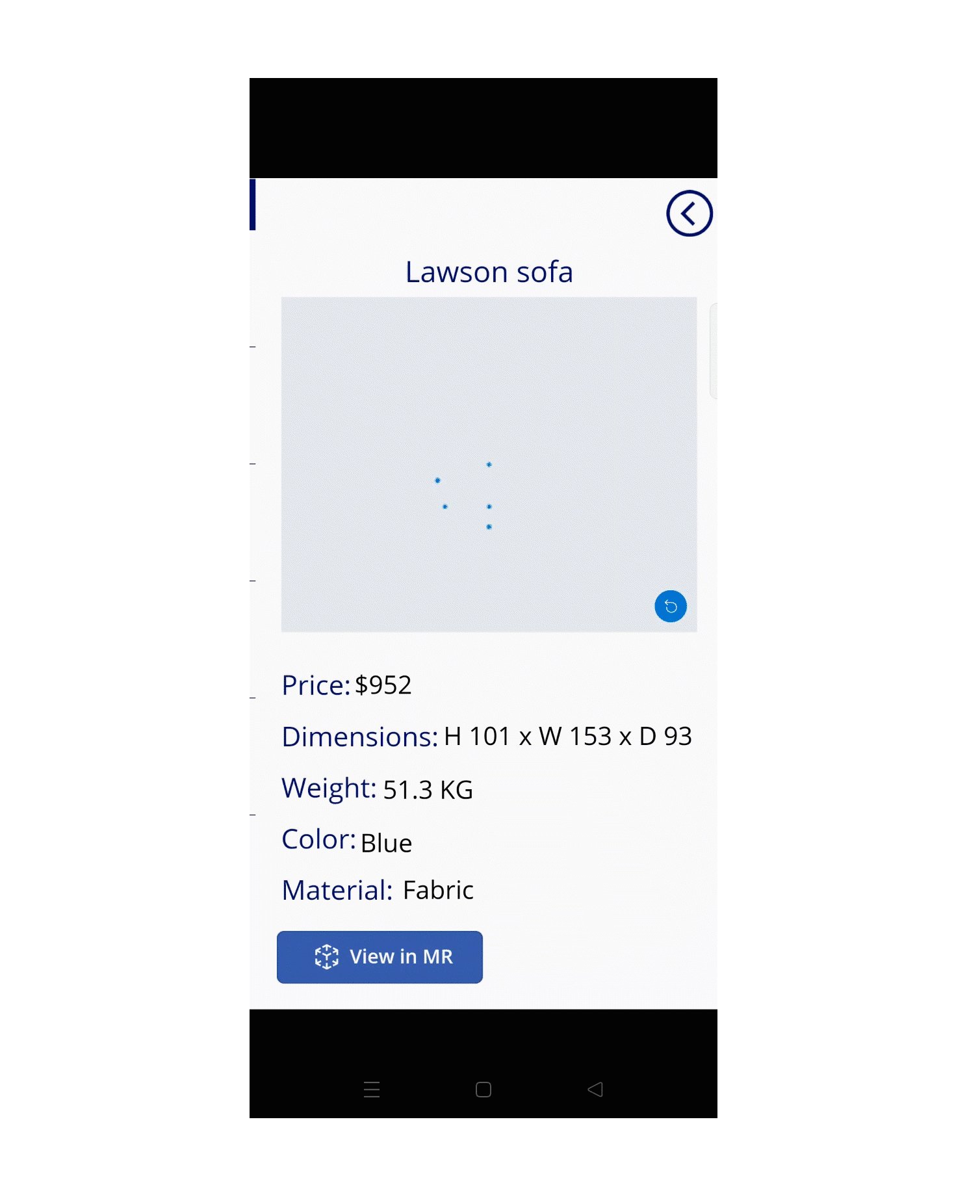
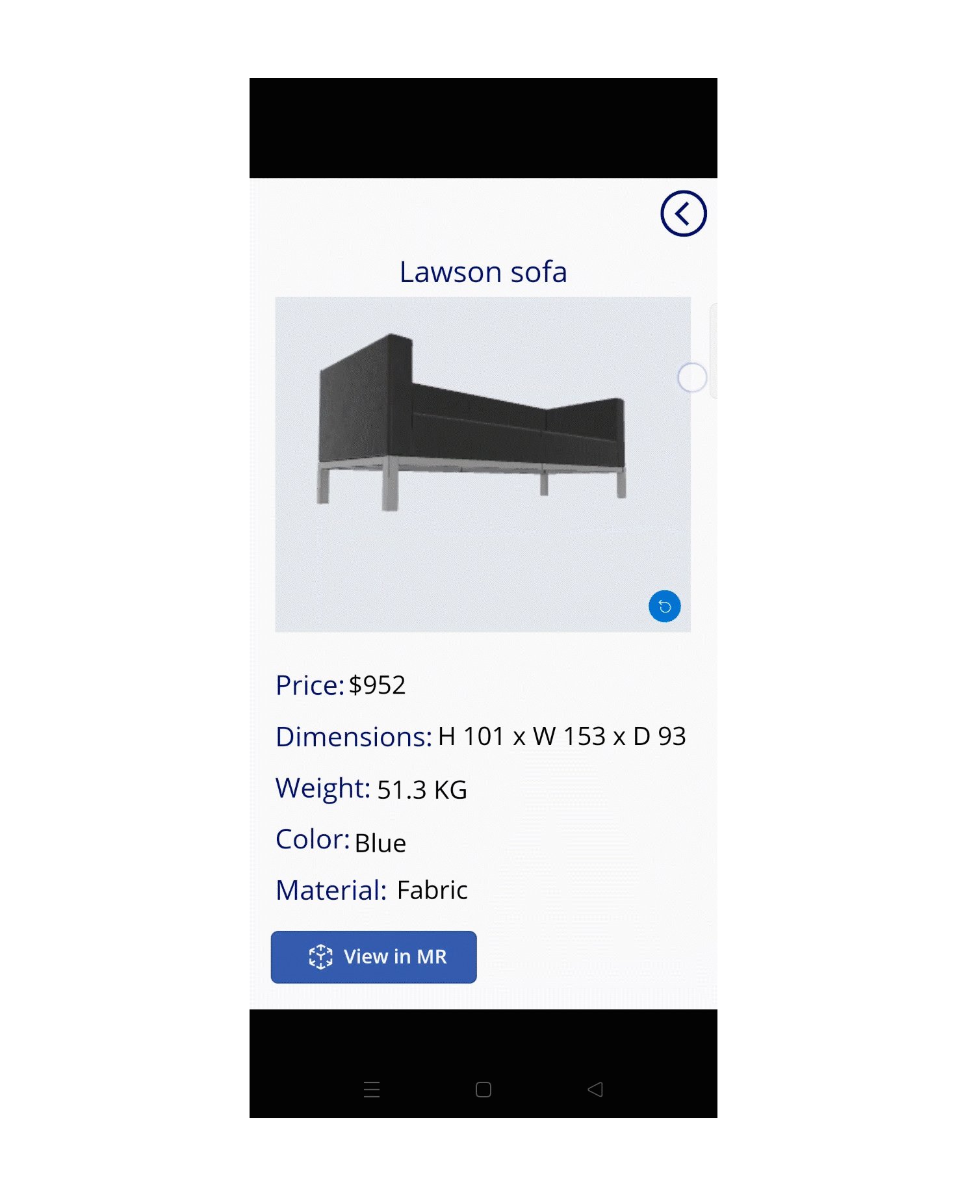
Als u de bovenstaande stappen implementeert, wordt een toepassing geproduceerd met een detailpagina met gedetailleerde productinformatie. De toepassing bevat ook de -weergave in het onderdeel 3D, zodat u 3D-inhoud kunt opnemen. U kunt ook 3D-modellen in uw echte omgeving plaatsen via het MR-weergave onderdeel. Nu u hebt geleerd hoe u deze functies kunt implementeren, kunt u deze opnemen in uw toekomstige toepassingen.