Oefening: Bicep-parameters gebruiken met meerdere omgevingen
Nu uw werkstroom wordt geïmplementeerd in beide omgevingen, bent u klaar om te integreren met de API van derden voor productbeoordelingen.
Uw websiteteam heeft u de API-sleutels en URL's verstrekt die uw website moet gebruiken voor toegang tot de service. Er zijn verschillende waarden voor uw test- en productieomgevingen die u kunt gebruiken. In deze les werkt u uw werkstroom bij om elk van uw omgevingen te configureren met de juiste instellingen voor de productbeoordelings-API.
Tijdens het proces gaat u het volgende doen:
- Maak geheimen voor de api-sleutels controleren voor elk van uw omgevingen.
- Werk de werkstroom bij met de juiste invoer- en geheime waarden voor elke omgeving.
- Werk uw Bicep-bestand bij om de instellingen door te geven die u nodig hebt voor de API voor productbeoordeling.
- Bekijk de resultaten van de werkstroom en de wijzigingen in uw Azure-omgeving.
Geheimen toevoegen
U besluit de API-sleutels op te slaan in GitHub-geheimen om ervoor te zorgen dat ze op de juiste wijze worden beveiligd.
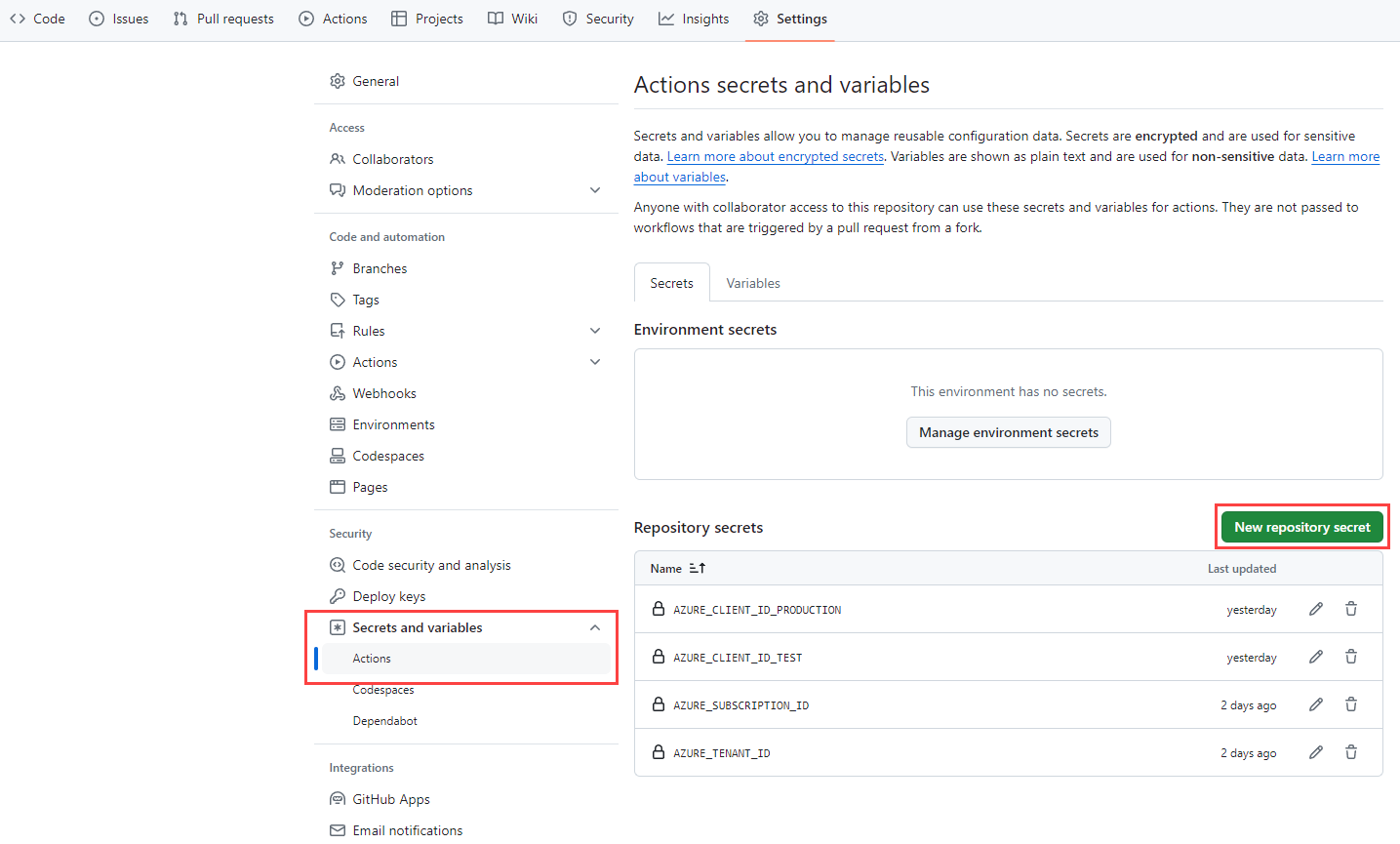
Ga in uw browser naar >>en variabelenacties.

Selecteer de knop Nieuw opslagplaatsgeheim .
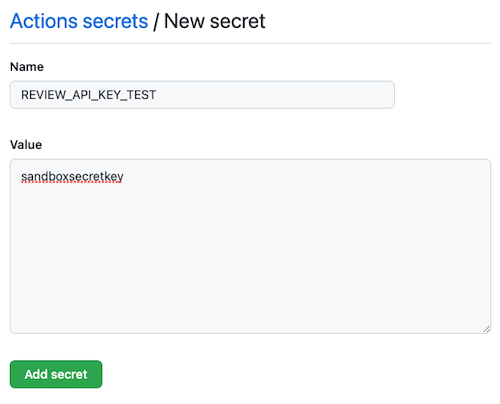
Voer REVIEW_API_KEY_TEST in als de geheime naam en sandboxsecretkey als de waarde.

Selecteer Geheim toevoegen.
Herhaal het proces om een ander geheim toe te voegen met de naam REVIEW_API_KEY_PRODUCTION als de geheime naam en productionsecretkey als de waarde. Selecteer Geheim toevoegen.
Het deploy.yml-bestand bijwerken om de nieuwe instellingen te gebruiken
Open in Visual Studio Code het bestand deploy.yml .
Werk de werkstroomtrigger bij om nieuwe waarden voor de
inputsensecretsinstellingen op te nemen:on: workflow_call: inputs: environmentType: required: true type: string resourceGroupName: required: true type: string reviewApiUrl: required: true type: string secrets: AZURE_CLIENT_ID: required: true AZURE_TENANT_ID: required: true AZURE_SUBSCRIPTION_ID: required: true reviewApiKey: required: trueU ziet dat u de API-URL's als invoer opneemt omdat ze geen geheime waarden zijn.
Werk in de
validatetaak de stappen bij om de nieuwe implementatieparameters op te nemen:jobs: validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - if: inputs.environmentType != 'Production' uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} deploymentMode: Validate - if: inputs.environmentType == 'Production' uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }} additionalArguments: --what-ifWerk de
deploytaak bij om de nieuwe implementatieparameters op te nemen:deploy: needs: validate environment: ${{ inputs.environmentType }} runs-on: ubuntu-latest outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy Bicep file with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ inputs.resourceGroupName }} template: ./deploy/main.bicep parameters: > environmentType=${{ inputs.environmentType }} reviewApiUrl=${{ inputs.reviewApiUrl }} reviewApiKey=${{ secrets.reviewApiKey }}Sla de wijzigingen in het bestand op.
Het workflow.yml-bestand bijwerken om de nieuwe instellingen op te geven
Open in Visual Studio Code het bestand workflow.yml .
Voeg de
reviewApiUrlinvoer en dereviewApiKeygeheimen voor elke omgeving toe:name: deploy-toy-website-environments concurrency: toy-company on: push: branches: - main workflow_dispatch: permissions: id-token: write contents: read jobs: # Lint the Bicep file. lint: uses: ./.github/workflows/lint.yml # Deploy to the test environment. deploy-test: uses: ./.github/workflows/deploy.yml needs: lint with: environmentType: Test resourceGroupName: ToyWebsiteTest reviewApiUrl: https://sandbox.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_TEST }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_TEST }} # Deploy to the production environment. deploy-production: uses: ./.github/workflows/deploy.yml needs: deploy-test with: environmentType: Production resourceGroupName: ToyWebsiteProduction reviewApiUrl: https://api.contoso.com/reviews secrets: AZURE_CLIENT_ID: ${{ secrets.AZURE_CLIENT_ID_PRODUCTION }} AZURE_TENANT_ID: ${{ secrets.AZURE_TENANT_ID }} AZURE_SUBSCRIPTION_ID: ${{ secrets.AZURE_SUBSCRIPTION_ID }} reviewApiKey: ${{ secrets.REVIEW_API_KEY_PRODUCTION }}Sla de wijzigingen in het bestand op.
Het Bicep-bestand bijwerken
Open het bestand main.bicep .
Voeg onder de parameters die zich al in het bestand bevinden de volgende parameters toe voor de nieuwe beoordelings-API:
@description('The URL to the product review API.') param reviewApiUrl string @secure() @description('The API key to use when accessing the product review API.') param reviewApiKey stringWerk de
appServiceAppresourcedefinitie bij om de URL en sleutel van de beoordelings-API voor de toepassing op te geven, zodat de code van uw website deze kan gebruiken:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } { name: 'ReviewApiUrl' value: reviewApiUrl } { name: 'ReviewApiKey' value: reviewApiKey } ] } } }Sla de wijzigingen in het bestand op.
Voer uw wijzigingen door en push deze naar uw Git-opslagplaats met behulp van de volgende opdrachten:
git add . git commit -m "Add new review API settings to Bicep file and workflow" git push
De implementatieresultaten bekijken
Ga in uw browser naar de werkstroomuitvoeringen.
Selecteer de meest recente uitvoering.
Selecteer de meest recente uitvoering van uw werkstroom.
Wacht totdat de werkstroom is onderbroken voordat de implementatie-productie-/implementatietaak wordt uitgevoerd. Het kan enkele minuten duren voordat de werkstroom dit punt bereikt.
Keur de implementatie goed in de productieomgeving door Implementaties beoordelen te selecteren en vervolgens Productie te selecteren en Goedkeuren en implementeren te selecteren.
Wacht totdat de werkstroom is uitgevoerd.
Selecteer Code en selecteer vervolgens de productieomgeving .
U ziet nu meerdere implementaties in de geschiedenis van de omgeving.
Ga in een browser naar de Azure-portal.
Ga naar de resourcegroep ToyWebsiteProduction .
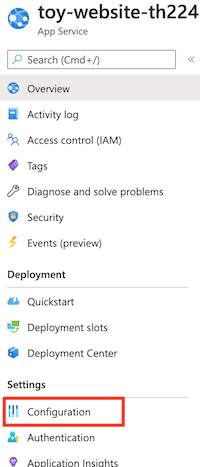
Open de Azure-app Service-app in de lijst met resources.
Selecteer Configuratie.

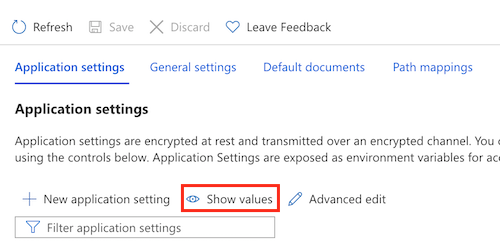
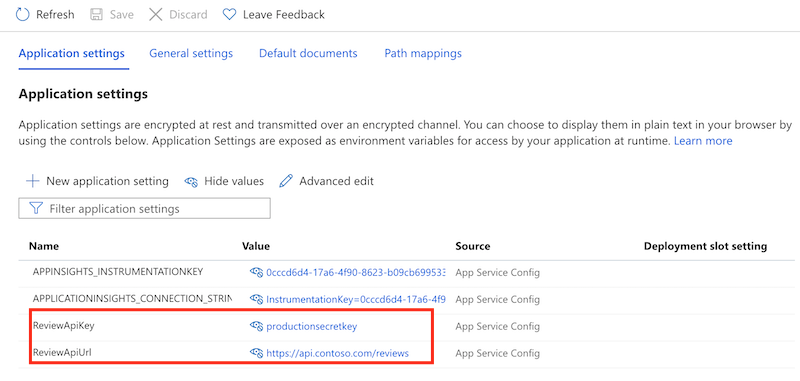
Selecteer Waarden weergeven.

U ziet dat de waarden voor de instellingen ReviewApiKey en ReviewApiUrl zijn ingesteld op de waarden die u voor de productieomgeving hebt geconfigureerd.

Vergelijk de huidige waarden met de configuratie-instellingen voor de App Service-app in de resourcegroep ToyWebsiteTest . U ziet dat de waarden verschillen.
De resources opschonen
Nu u de oefening hebt voltooid, kunt u de resources verwijderen zodat u er geen kosten voor in rekening worden gebracht.
Voer in de Visual Studio Code-terminal de volgende opdrachten uit:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
az group delete --resource-group ToyWebsiteProduction --yes --no-wait
De resourcegroep wordt op de achtergrond verwijderd.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force
Remove-AzResourceGroup -Name ToyWebsiteProduction -Force