Oefening: uw opslagplaats publiceren
Bij het speelgoedbedrijf hebben de ontwikkelaars van de website u aangeboden om u te helpen bij het schrijven van de Bicep-sjabloon. U hebt hen verteld dat u de Bicep-code in een opslagplaats hebt behouden en dat ze u hebben gevraagd om de opslagplaats te publiceren. In deze oefening publiceert u uw Git-opslagplaats, zodat uw collega's de bestanden kunnen bekijken en met u kunnen samenwerken.
Tijdens het proces gaat u het volgende doen:
- Maak een nieuwe externe opslagplaats.
- Configureer uw lokale Git-opslagplaats om te integreren met de externe opslagplaats.
- Push uw wijzigingen vanuit uw lokale opslagplaats naar de externe opslagplaats.
- Controleer of de wijzigingen worden weergegeven in de externe opslagplaats.
Een opslagplaats maken in GitHub
Ga in een browser naar GitHub. Meld u aan met uw GitHub-account of maak een nieuw account als u er nog geen hebt.
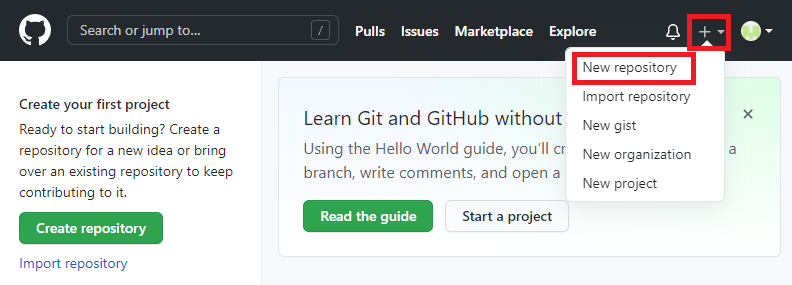
Selecteer het pluspictogram (+) in de rechterbovenhoek van het venster en selecteer vervolgens Nieuwe opslagplaats.

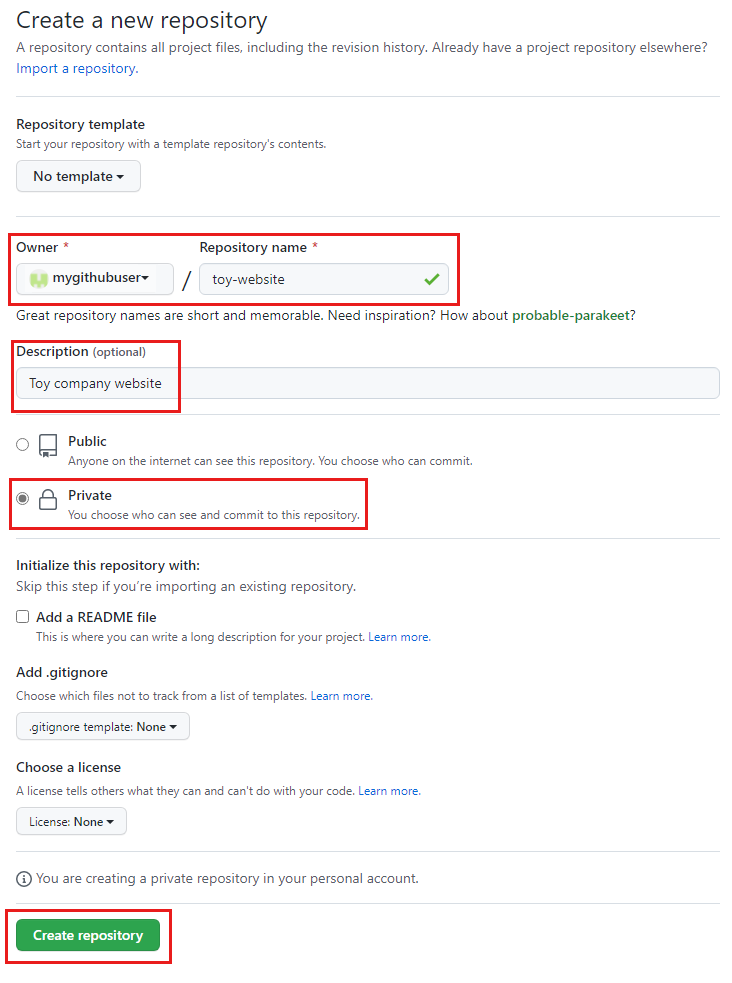
Voer de details van uw nieuwe opslagplaats in:
- Eigenaar: Selecteer uw GitHub-gebruikersnaam in de vervolgkeuzelijst. In de schermopname
mygithubuserziet u de naam van het GitHub-account van de eigenaar van de opslagplaats. Verderop in deze module gebruikt u de accountnaam. - Naam van opslagplaats: voer een zinvolle maar korte naam in. Gebruik
toy-website-workflowvoor deze module . - Beschrijving: Voeg een beschrijving toe om anderen inzicht te geven in het doel van de opslagplaats.
- Privé: U kunt GitHub gebruiken om openbare en persoonlijke opslagplaatsen te maken. Maak een privéopslagplaats, omdat alleen personen binnen uw organisatie toegang moeten hebben tot de bestanden van uw speelgoedwebsite. U kunt later toegang verlenen aan anderen.
Nadat u klaar bent, moet de configuratie van de opslagplaats er als volgt uitzien:

- Eigenaar: Selecteer uw GitHub-gebruikersnaam in de vervolgkeuzelijst. In de schermopname
Klik op Opslagplaats maken.
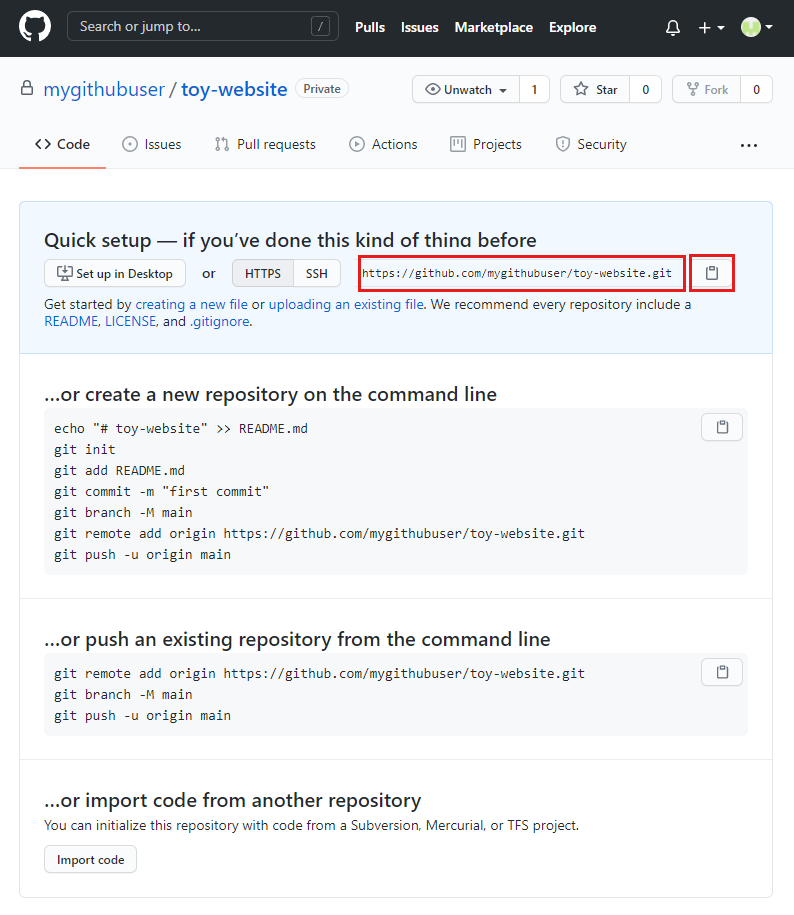
Noteer de URL van de opslagplaats op de bevestigingspagina die wordt weergegeven. U kunt de knop Kopiëren gebruiken om de URL te kopiëren. U gebruikt het binnenkort.

Een opslagplaats maken in Azure-opslagplaatsen
Ga in een browser naar Azure DevOps. Meld u aan of maak een nieuw account.
Als u een nieuw account maakt, volgt u de aanwijzingen om een Azure DevOps-organisatie te maken. Azure DevOps vraagt u vervolgens om een nieuw project te maken. Ga door naar de volgende stap.
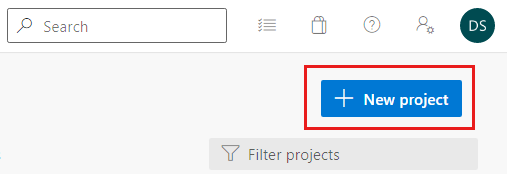
Als u zich hebt aangemeld bij een bestaande Azure DevOps-organisatie, selecteert u de knop Nieuw project om een nieuw project te maken.

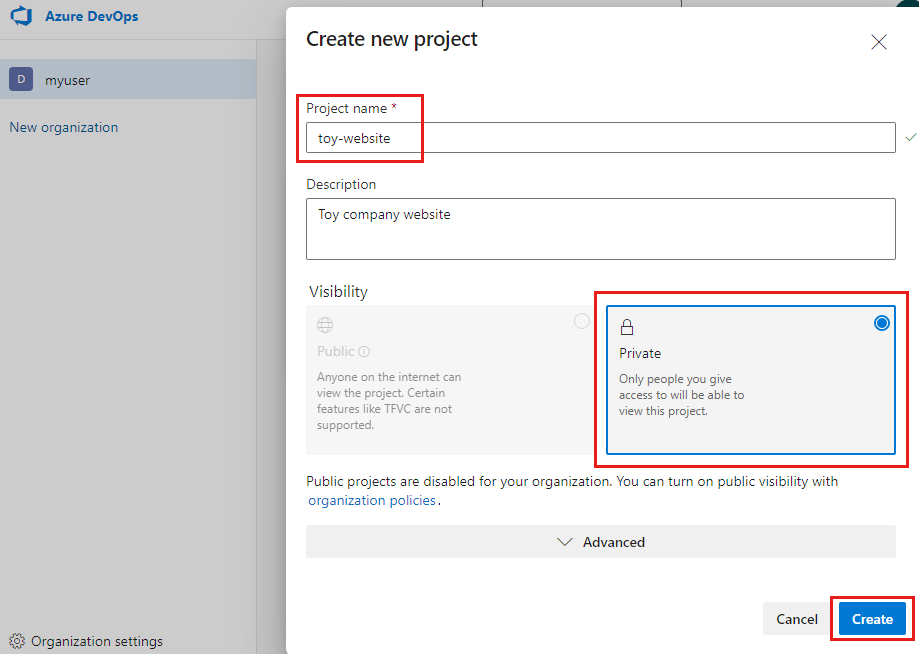
Voer de details van uw nieuwe project in:
- Projectnaam: Voer een betekenisvolle maar korte naam in. Gebruik
toy-websitevoor deze module . - Beschrijving: Voeg een beschrijving toe om anderen inzicht te geven in het doel van de opslagplaats.
- Zichtbaarheid: U kunt Azure DevOps gebruiken om openbare en privéopslagplaatsen te maken. Maak een privéopslagplaats, omdat alleen personen binnen uw organisatie toegang moeten hebben tot de bestanden van uw website. U kunt later toegang verlenen aan anderen.
Nadat u klaar bent, moet uw projectconfiguratie er als volgt uitzien:

- Projectnaam: Voer een betekenisvolle maar korte naam in. Gebruik
Selecteer Maken.
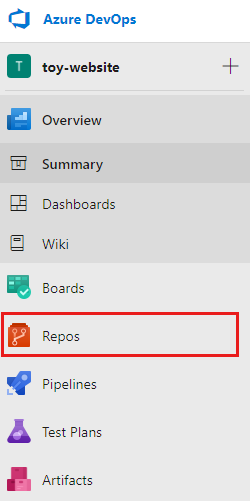
Selecteer op de projectpagina die wordt weergegeven de menuopdracht Opslagplaatsen .

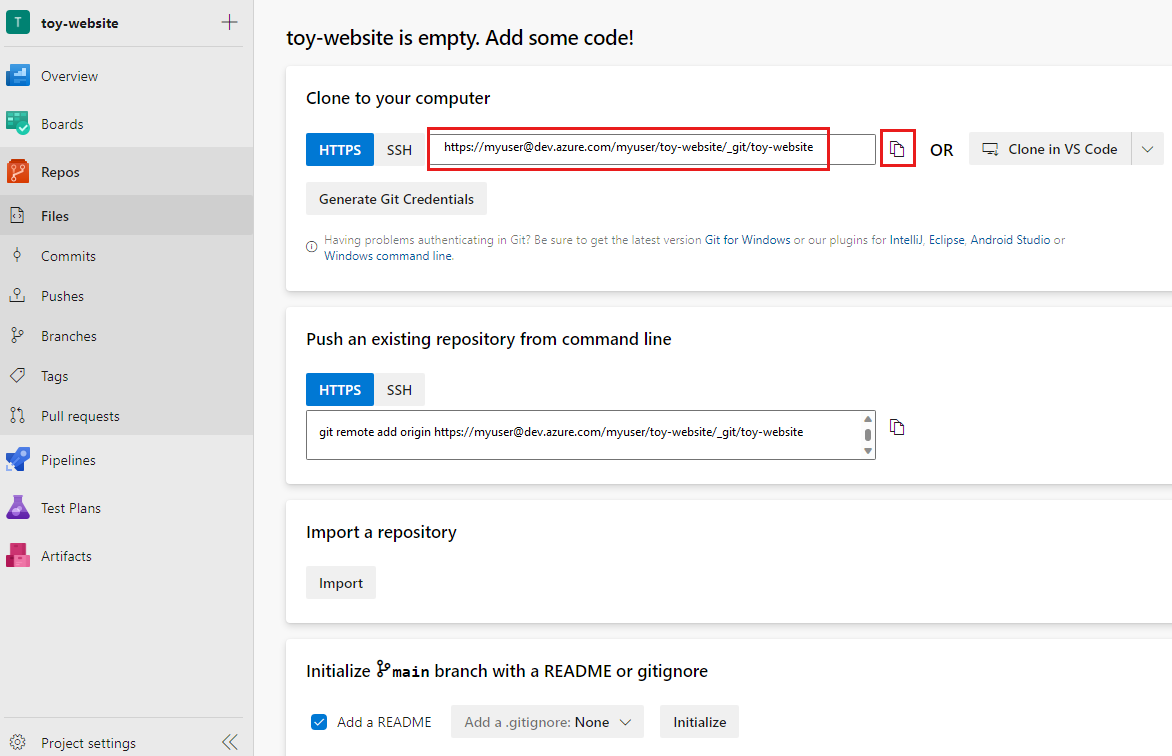
Noteer de URL van de opslagplaats. U kunt de knop Kopiëren gebruiken om de URL te kopiëren. U gebruikt het binnenkort.

Een Git-wachtwoord genereren
Wanneer u werkt met Azure-opslagplaatsen vanuit Visual Studio Code in macOS, moet u een speciaal wachtwoord gebruiken dat verschilt van het wachtwoord dat u gebruikt om u aan te melden.
Notitie
Als u Windows gebruikt, gaat u verder met de volgende sectie, configureert u uw lokale Git-opslagplaats.
Selecteer de knop Git-referenties genereren.
Azure-opslagplaatsen maken een willekeurig wachtwoord dat u kunt gebruiken.
Noteer de wachtwoordwaarde . U gebruikt het binnenkort.
Houd uw browser geopend. U controleert de opslagplaats later in deze oefening opnieuw.
Uw lokale Git-opslagplaats configureren
Zorg ervoor dat u zich in de hoofdvertakking bevindt door de volgende opdracht in te voeren in de Visual Studio Code-terminal:
git checkout mainVoer de volgende opdracht in om uw lokale opslagplaats te integreren met de externe opslagplaats die u hebt gemaakt. Vervang
YOUR_REPOSITORY_URLdoor de URL die u eerder hebt opgeslagen.git remote add origin YOUR_REPOSITORY_URLU gebruikt de opdracht
git remote addom een nieuwe verwijzing naar een externe opslagplaats te maken. U noemt de verwijzingorigin, de standaardnaam.Controleer of de externe verbinding is gemaakt.
git remote -vDe uitvoer ziet eruit als in het voorbeeld.
origin https://github.com/mygithubuser/toy-website.git (fetch) origin https://github.com/mygithubuser/toy-website.git (push)origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (fetch) origin https://myuser@dev.azure.com/myuser/toy-website/_git/toy-website (push)
Uw wijzigingen pushen met behulp van de Git CLI
Voer in de Visual Studio Code-terminal de volgende opdracht in:
git push -u origin mainOmdat uw huidige lokale vertakking de hoofdbranch is, vertelt deze opdracht Git dat uw lokale hoofdbranch de hoofdbranch in uw externe opslagplaats bijhoudt. Ook worden de doorvoeringen vanuit uw lokale opslagplaats naar de externe opslagplaats gepusht.
Dit is de eerste keer dat u deze externe opslagplaats hebt gebruikt, dus de terminal vraagt u om te selecteren hoe u zich moet verifiëren. Kies de optie om de browser te gebruiken.
Volg de instructies in de browser om u aan te melden en Visual Studio Code te autoriseren voor toegang tot uw GitHub-opslagplaats.
In het terminalvenster wordt uitvoer weergegeven die vergelijkbaar is met het volgende voorbeeld:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Resolving deltas: 100% (2/2), done. To https://github.com/mygithubuser/toy-website.git * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Deze uitvoer geeft aan dat Git de inhoud van uw opslagplaats naar de externe opslagplaats heeft gepusht.
Voer in de Visual Studio Code-terminal de volgende opdracht in:
git push -u origin mainOmdat uw huidige lokale vertakking de hoofdbranch is, vertelt deze opdracht Git dat uw lokale hoofdbranch de hoofdbranch in uw externe opslagplaats bijhoudt. Het pusht ook de doorvoeringen vanuit uw lokale opslagplaats naar de externe.
Dit is de eerste keer dat u deze opslagplaats hebt gebruikt, dus u wordt gevraagd u aan te melden.
Als u Windows gebruikt, voert u dezelfde referenties in die u eerder in deze oefening hebt gebruikt om u aan te melden bij Azure DevOps.
Als u macOS gebruikt, plakt u het wachtwoord dat u eerder in deze oefening hebt gegenereerd.
In het terminalvenster wordt uitvoer weergegeven die vergelijkbaar is met het volgende voorbeeld:
Enumerating objects: 16, done. Counting objects: 100% (16/16), done. Delta compression using up to 8 threads Compressing objects: 100% (11/11), done. Writing objects: 100% (16/16), 2.30 KiB | 785.00 KiB/s, done. Total 16 (delta 2), reused 0 (delta 0), pack-reused 0 remote: Analyzing objects... (16/16) (5 ms) remote: Storing packfile... done (165 ms) remote: Storing index... done (75 ms) To https://dev.azure.com/myuser/toy-website/_git/toy-website * [new branch] main -> main Branch 'main' set up to track remote branch 'main' from 'origin'.Deze uitvoer geeft aan dat Git de inhoud van uw opslagplaats naar de externe opslagplaats heeft gepusht.
Een README-bestand toevoegen
Nu uw collega's uw opslagplaats gaan gebruiken, is het belangrijk om een README.md-bestand te maken om te begrijpen wat uw opslagplaats is en hoe ze aan de slag kunnen gaan.
Open Explorer in Visual Studio Code.
Voeg een nieuw bestand toe aan de hoofdmap van de huidige mapstructuur en noem het README.md.
Kopieer de volgende tekst naar het bestand:
# Toy company's website This repository contains the website for our toy company. ## How to use The Azure infrastructure is defined using [Bicep](/azure/azure-resource-manager/bicep). To deploy the website's Azure resources, use the _deploy/main.bicep_ file.Tip
Dit is een tijdelijke aanduiding voor het README-bestand, dus het bevat niet veel nuttige inhoud. Wanneer u met uw eigen Git-opslagplaatsen werkt, maakt u een README-bestand waarmee iemand begrijpt hoe u aan de slag kunt met uw code. U kunt het beschouwen als een lichtgewicht handleiding voor uw project.
Sla het bestand op.
Het bestand faseren en doorvoeren naar uw lokale Git-opslagplaats. U kunt kiezen of u doorvoert met behulp van de Git CLI of met broncodebeheer in Visual Studio Code.
Opnieuw pushen met Visual Studio Code
Nu u een nieuw bestand hebt doorgevoerd, moet u uw wijzigingen opnieuw pushen, zodat de externe versie de meest recente bestanden heeft. Deze keer gebruikt u Visual Studio Code om naar de externe opslagplaats te pushen.
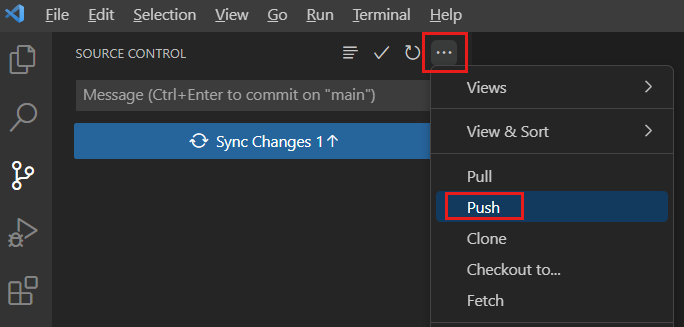
Open Source Control in Visual Studio Code.
Selecteer het pictogram met drie puntjes aan de rechterkant van de werkbalk Broncodebeheer en selecteer vervolgens Pushen.

U wordt niet gevraagd u opnieuw aan te melden. Uw referenties worden gedeeld tussen de Git CLI en Visual Studio Code.
De wijzigingen in GitHub controleren
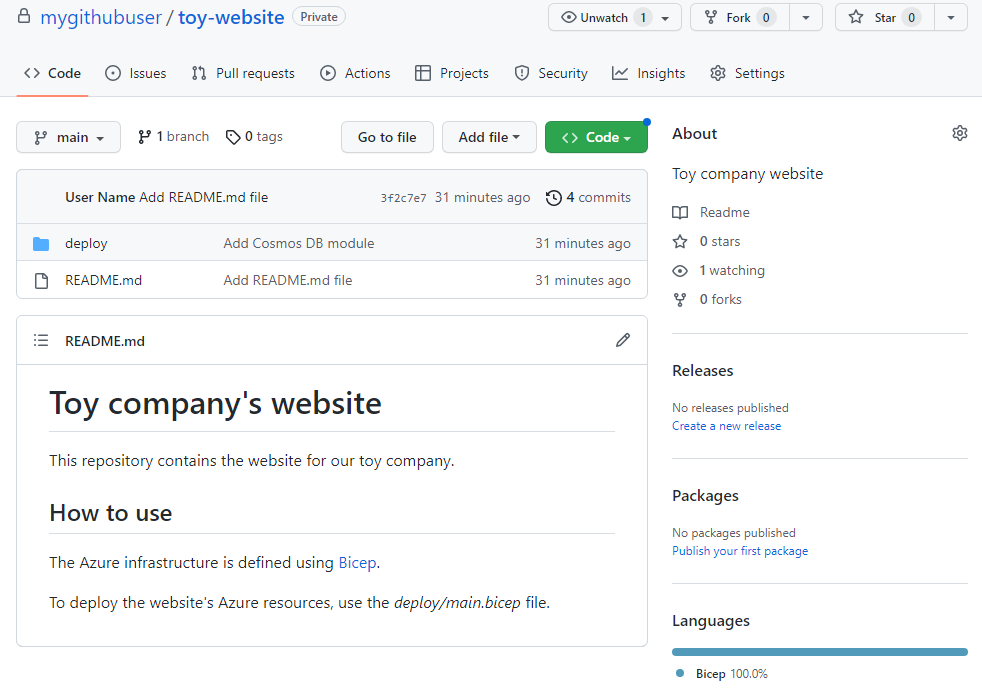
Nu u uw wijzigingen naar uw externe opslagplaats hebt gepusht, kunt u de inhoud van de opslagplaats op GitHub inspecteren.
Vernieuw de pagina van de opslagplaats in uw browser.
U ziet dat de bestanden die u hebt gemaakt, nu worden weergegeven en uw README.md-bestand wordt weergegeven.

Blader door de GitHub-interface om de bestanden te verkennen en u ziet dat uw wijzigingen allemaal worden weergegeven. Omdat GitHub de volledige lijst met wijzigingen in elk bestand heeft, kunt u zelfs de geschiedenis van een bestand bekijken, net zoals u kunt wanneer u in Visual Studio Code werkt.
De wijzigingen in Azure-opslagplaatsen controleren
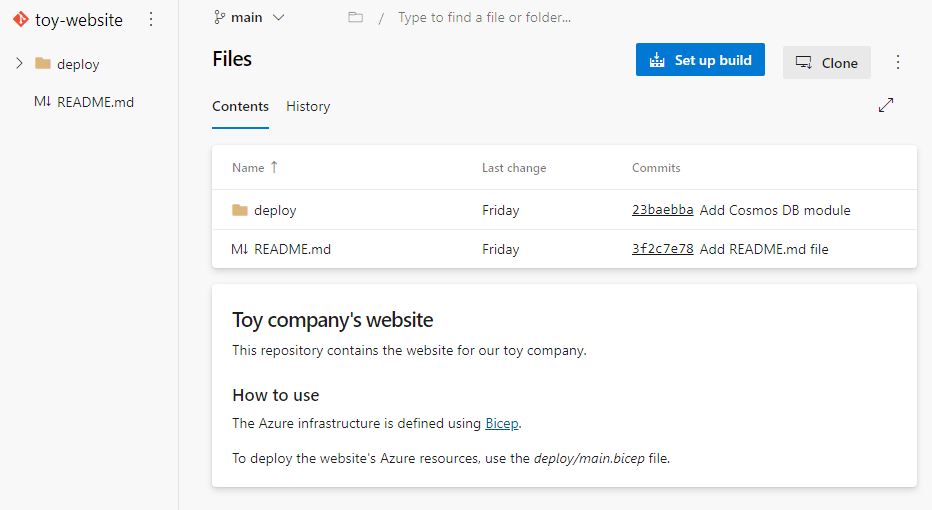
Nu u uw wijzigingen naar uw externe opslagplaats hebt gepusht, kunt u de inhoud van de opslagplaats op Azure-opslagplaatsen inspecteren.
Vernieuw de pagina Opslagplaatsen in uw browser.
U ziet dat de bestanden die u hebt gemaakt, nu worden weergegeven en uw README.md-bestand wordt weergegeven.

Blader door de Interface voor Azure-opslagplaatsen om de bestanden te verkennen en u ziet dat uw wijzigingen allemaal worden weergegeven. Omdat Azure-opslagplaatsen de volledige lijst met wijzigingen in elk bestand hebben, kunt u zelfs de geschiedenis van een bestand bekijken, net zoals u kunt wanneer u in Visual Studio Code werkt.