Oefening: OpenTelemetry-gegevens gebruiken in een cloudeigen toepassing
In deze oefening krijgt u een betere zichtbaarheid van alle gegevens die zijn gegenereerd door OpenTelemetry in uw app. U voltooit het toevoegen van diagnostische gegevens aan de Store-service. Hiermee voegt u Prometheus en Grafana toe aan de eShopLite services en bekijkt u enkele van de metrische gegevens die worden vastgelegd. De volgende stap bestaat uit het toevoegen van Zipkin en het weergeven van de gedistribueerde traceringen. Ten slotte voegt u Application Insights toe aan uw app en gebruikt u deze om de gegevens weer te geven.
Prometheus en Grafana toevoegen
Prometheus en Grafana bieden Docker-installatiekopieën waarmee u ze eenvoudig aan uw projecten kunt toevoegen. U neemt ze op in het docker-compose.yml-bestand , in de hoofdmap van de oplossing.
Selecteer in Visual Studio Code in het deelvenster EXPLORER het bestand docker-compose.yml .
Voeg deze YAML toe aan de onderkant van het bestand:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Met de voorgaande Docker yaml worden twee nieuwe services, Prometheus en Grafana, toegevoegd. De sectie Prometheus configureert een container om te reageren op poort 9090. Hiermee wordt de prometheus-map toegewezen die een prometheus.yml-bestand verwacht. In de sectie Grafana wordt een container geconfigureerd om te reageren op poort 3000. Er worden drie mappen in een grafana-map toegewezen.
Prometheus configureren
Prometheus moet zo worden geconfigureerd dat deze weet waar de metrische gegevens moeten worden verzameld. U voegt een prometheus.yml bestand toe aan de map prometheus .
Klik in Visual Studio Code in het deelvenster EXPLORER met de rechtermuisknop op de map dotnet-waarneembaarheid en selecteer vervolgens Nieuwe map.
Voer prometheus in het naamveld in.
Klik in het deelvenster EXPLORER met de rechtermuisknop op de map prometheus en selecteer Vervolgens Nieuw bestand.
Voer in het naamveld prometheus.yml in.
Voer in de bestandseditor deze YAML in:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']De voorgaande YAML configureert Prometheus om metrische gegevens van de back-end- en front-endservices te scrapen. Terwijl de app wordt uitgevoerd in Docker, zijn de hostnamen de servicenamen.
Selecteer Ctrl+S om het bestand op te slaan.
Grafana configureren
Grafana moet zo worden geconfigureerd dat deze weet waar de metrische gegevens moeten worden verzameld.
Klik in Visual Studio Code in het deelvenster EXPLORER met de rechtermuisknop op de map dotnet-waarneembaarheid en selecteer vervolgens Nieuwe map.
Voer grafana in het naamveld in.
Klik met de rechtermuisknop op de map grafana en selecteer Vervolgens Nieuwe map.
Voer in het naamveld gegevensbron in.
Klik met de rechtermuisknop op de map grafana en selecteer Vervolgens Nieuwe map.
Voer het dashboard in het naamveld in.
Vouw de grafana-map uit, klik met de rechtermuisknop op de map gegevensbron en selecteer Vervolgens Nieuw bestand.
Voer in het naamveld datasource.yml in.
Voer op het tabblad Editor deze YAML in:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: trueDe voorgaande YAML configureert Grafana om Prometheus als gegevensbron te gebruiken.
Selecteer Ctrl+S om het bestand op te slaan.
Uw ASP.NET Core-app bijwerken om metrische gegevens beschikbaar te maken voor Prometheus
Het diagnostische project is nu alleen geconfigureerd om metrische gegevens beschikbaar te maken voor de console. U werkt het project bij om in plaats daarvan metrische gegevens beschikbaar te maken voor Prometheus.
Ga in Visual Studio Code in het TERMINAL-deelvenster onderaan naar de map Diagnostische gegevens .
Voer deze opdracht uit:
cd .\eShopLite\Diagnostics\Verwijder het
OpenTelemetry.Exporter.Consolepakket:dotnet remove package OpenTelemetry.Exporter.ConsoleVoeg het
OpenTelemetry.Exporter.Prometheus.AspNetCorepakket toe:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseVouw in het deelvenster EXPLORER de map Diagnostische gegevens uit en selecteer DiagnosticServiceCollectionExtensions.cs.
Vervang de consoleexporteur
.AddConsoleExporter();door deze code:.AddPrometheusExporter();Voeg onder aan het bestand, vóór de laatste
}, deze code toe:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Met deze code wordt een Prometheus-scraping-eindpunt toegevoegd aan elke service die dit met hun app omvat. Hierdoor kan Prometheus metrische gegevens uit schrooten
http://service/metrics.Selecteer Ctrl+S om het bestand op te slaan.
Metrische gegevens beschikbaar maken in de Store-service
De app is momenteel alleen geconfigureerd om metrische gegevens beschikbaar te maken voor de productenservice . U werkt de app bij om ook metrische gegevens voor de Store-service beschikbaar te maken.
Klik in het deelvenster EXPLORER onder SOLUTION EXPLORER met de rechtermuisknop op het Store-project en selecteer Vervolgens Projectverwijzing toevoegen.
Selecteer Diagnostische gegevens.
Vouw in het deelvenster EXPLORER de map Store uit en selecteer Program.cs.
Voeg onder de codeopmerking
// Add observability code hereeen aanroep toe aan de diagnostische methode:builder.Services.AddObservability("Store", builder.Configuration);Voeg vóór de
app.Run()methode deze code toe:app.MapObservability();Met deze methode wordt het Prometheus-scraping-eindpunt toegevoegd aan de Store-service .
Selecteer Ctrl+S om het bestand op te slaan.
Vouw in het deelvenster EXPLORER de map Product uit en selecteer Program.cs.
Voeg vóór de
app.Run()methode deze code toe:app.MapObservability();Met deze methode wordt het prometheus-scraping-eindpunt toegevoegd aan de productenservice .
Selecteer Ctrl+S om het bestand op te slaan.
De nieuwe waarneembaarheidsfuncties testen
U test nu de nieuwe waarneembaarheidsfuncties die u aan de app hebt toegevoegd.
Ga in het TERMINAL-deelvenster onderaan naar de map dotnet-waarneembaarheid/eShopLite.
cd ..Werk de appscontainers bij.
dotnet publish /p:PublishProfile=DefaultContainerGa naar de map dotnet-waarneembaarheid en start de app met Docker:
cd .. docker compose upSelecteer Openen in Browser voor Prometheus (9090) op het tabblad POORTEN. Als u lokaal in Visual Studio Code werkt, opent u een browser en gaat u op een nieuw tabblad naar de Prometheus-app
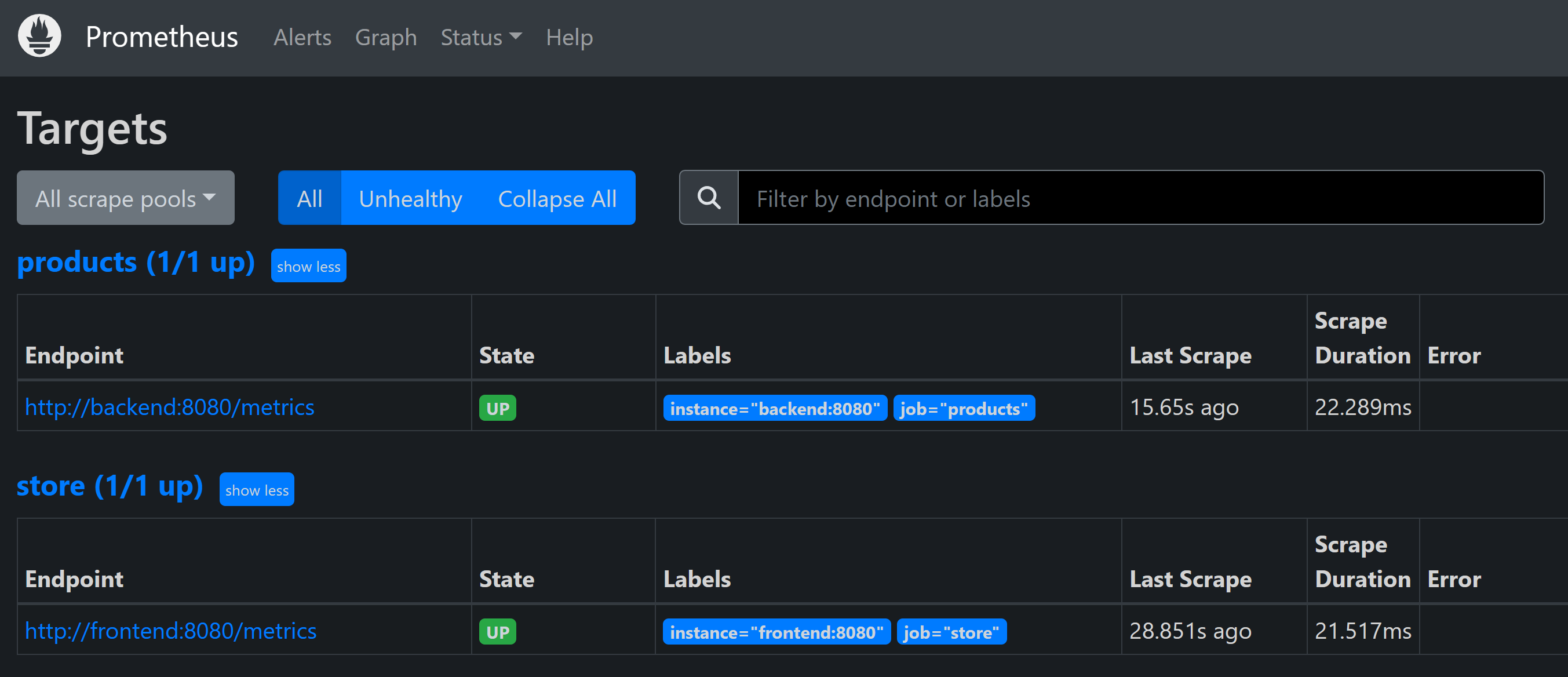
http://localhost:9090.Selecteer status in het bovenste menu en selecteer vervolgens Doelen.
Als het goed is, ziet u de producten en store-services die als UP worden vermeld.
Selecteer Openen in Browser voor Grafana (3000) op het tabblad POORTEN. Als u lokaal in Visual Studio Code werkt, opent u een browser en gaat u op een nieuw tabblad naar de Grafana-app
http://localhost:3000.Voer de gebruikersnaambeheerder in.
Voer het wachtwoord grafana in.
Selecteer Uw eerste dashboard maken.
Selecteer Dashboard importeren.
Ga op een nieuw tabblad naar GitHub en open het json-bestand ASP.NET Core-dashboard.
Kopieer het Raw-bestand .
Plak de JSON in het tekstvak Importeren via het JSON-dashboardmodel .
Selecteer Laden.
Selecteer Prometheus in de vervolgkeuzelijst Prometheus-gegevensbron.
Selecteer Importeren.
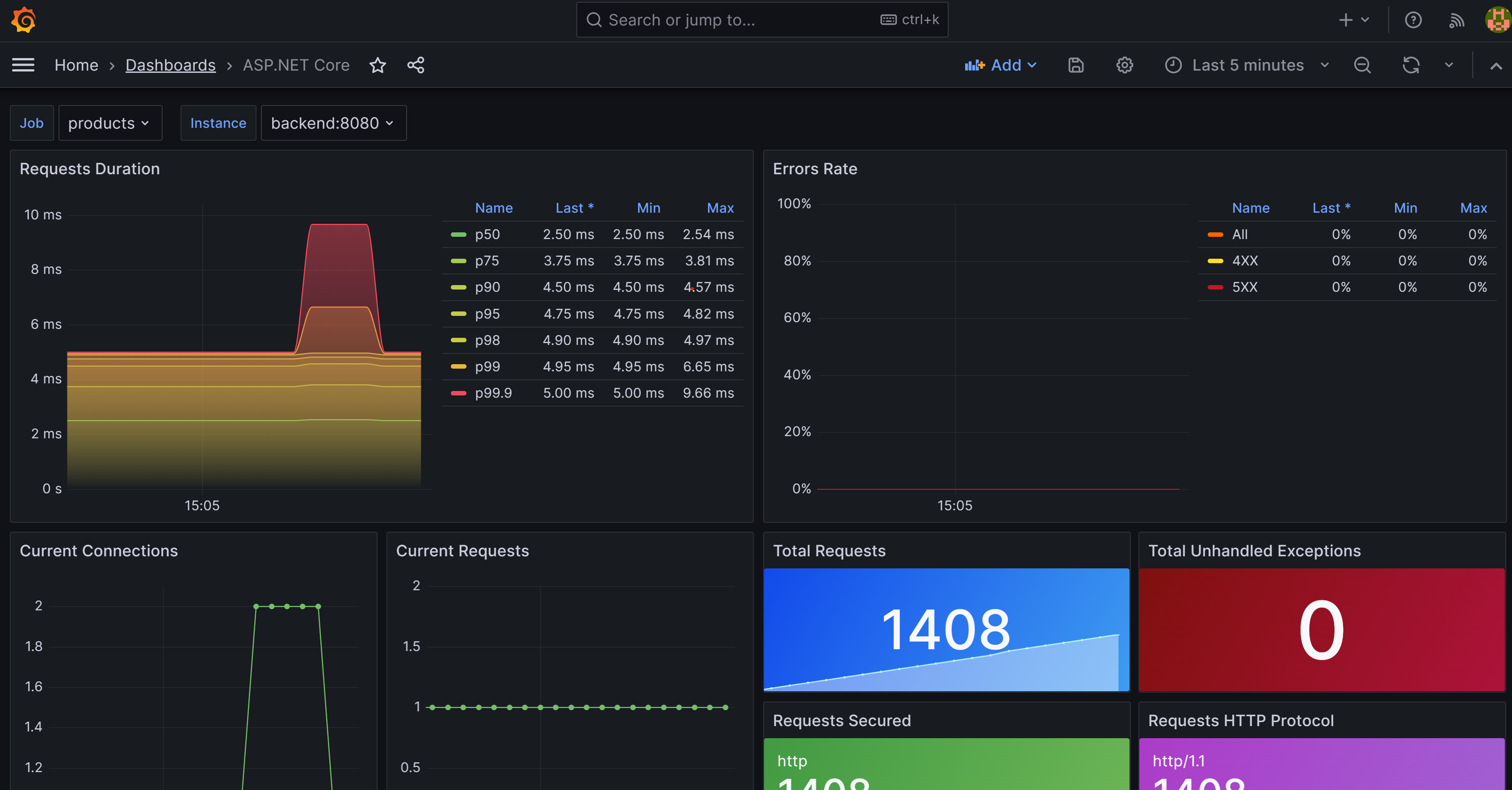
U ziet nu een dashboard met metrische gegevens voor de producten- en winkelservices. Selecteer de taak die u wilt wijzigen tussen de twee services.
Selecteer Ctrl+C in het TERMINAL-deelvenster om de app te stoppen.
Zipkin toevoegen
U kunt nu de traceringsmogelijkheden van de app uitbreiden door Zipkin toe te voegen. Zoals u eerder hebt gedaan, voegt u een Zipkin-container toe aan uw app en configureert u deze om verbinding te maken met de OpenTelemetry-collector. Vervolgens voegt u de OpenTelemetry Zipkin-exporteur toe aan uw app.
Selecteer in Visual Studio Code in het deelvenster EXPLORER het bestand docker-compose.yml in de map dotnet-waarneembaarheid .
Voeg
prometheusenzipkinvoeg dedepends_onvoor defrontend.depends_on: - backend - prometheus - zipkinVoeg
prometheushetdepends_ontoe voor debackend.depends_on: - prometheusOmgevingsvariabelen voor Zipkin toevoegen aan BEIDE
frontendenbackend:environment: - ZIPKIN_URL=http://zipkin:9411De twee services moeten er als volgt uitzien:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusVoeg deze YAML toe aan de onderkant van het bestand:
zipkin: image: openzipkin/zipkin ports: - 9411:9411De voorgaande YAML voegt een Zipkin-container toe aan de app. Hiermee configureert u de Zipkin-container om te reageren op poort 9411.
Selecteer Ctrl+S om het bestand op te slaan.
Ga in het TERMINAL-deelvenster naar de map Diagnostische gegevens .
cd ./eShopLite/Diagnostics/Voeg de Zipkin-exportpakketten toe.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseVouw in het deelvenster EXPLORER de map Diagnostische gegevens uit en selecteer DiagnosticServiceCollectionExtensions.cs.
Voeg onder aan de traceringsproviders Zipkin toe:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Selecteer Ctrl+S om het bestand op te slaan.
Ga in het TERMINAL-deelvenster onderaan naar de map dotnet-waarneembaarheid/eShopLite.
cd ..Werk de appscontainers bij.
dotnet publish /p:PublishProfile=DefaultContainerGa naar de map dotnet-waarneembaarheid en start de app met Docker:
cd .. docker compose upSelecteer Openen in Browser voor Prometheus (9090) op het tabblad POORTEN. Als u lokaal in Visual Studio Code werkt, opent u een nieuw browsertabblad en gaat u naar de Zipkin-app
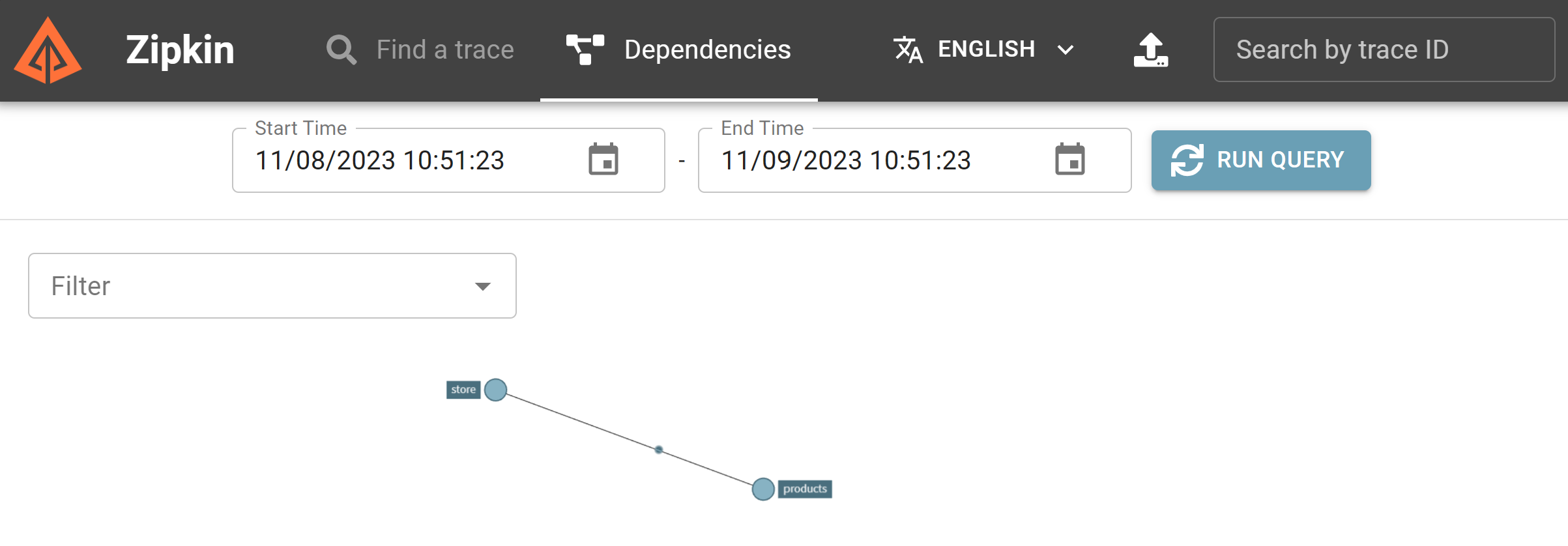
http://localhost:9411.Selecteer Afhankelijkheden in het menu.

Selecteer Ctrl+C in het TERMINAL-deelvenster om de app te stoppen.
Application Insights toevoegen
De laatste stap is het toevoegen van Application Insights aan uw app.
De Application Insights-resource maken in Azure
Meld u in Visual Studio Code in het deelvenster TERMINAL aan bij Azure.
az login --use-device-codeBekijk uw geselecteerde Azure-abonnement.
az account show -o tableAls het verkeerde abonnement is geselecteerd, selecteert u het juiste abonnement met behulp van de opdracht az account set .
Voeg de extensie voor Application Insights toe.
az extension add -n application-insightsEen Application Insights-resource maken.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteDe uitvoer moet er ongeveer als volgt uitzien:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Kopieer uit de voorgaande geretourneerde JSON de
connectionString, exclusief de '. Voorbeeld:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Selecteer in Visual Studio Code in het deelvenster EXPLORER het bestand docker-compose.yml .
U voegt een omgevingsvariabele toe die door het diagnostische project wordt gebruikt om verbinding te maken met Application Insights. Voeg deze YAML toe aan de Store-service :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Vervang de voorgaande verbindingsreeks door de verbindingsreeks die u hebt gekopieerd uit de Azure CLI.
Herhaal deze stappen voor de productenservice . De uiteindelijke YAML moet er als volgt uitzien:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Selecteer Ctrl+S om het bestand op te slaan.
Ga in het TERMINAL-deelvenster naar de map Diagnostische gegevens .
cd .\eShopLite\Diagnostics\Voeg het Application Insights-exportpakket toe.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseSelecteer in het deelvenster VERKENNEN de map Diagnostische gegevens en selecteer vervolgens DiagnosticServiceCollectionExtensions.cs.
Voeg boven aan het bestand deze
usinginstructie toe:using Azure.Monitor.OpenTelemetry.AspNetCore;Voeg hieronder
var otelBuilder = services.AddOpenTelemetry();deze code toe:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Selecteer Ctrl+S om het bestand op te slaan.
Ga in het TERMINAL-deelvenster onderaan naar de map dotnet-waarneembaarheid/eShopLite.
cd ..Werk de appscontainers bij.
dotnet publish /p:PublishProfile=DefaultContainerGa naar de map dotnet-waarneembaarheid en start de app met Docker:
cd .. docker compose upMeld u aan bij Azure Portal met dezelfde referenties die u hebt gebruikt om u aan te melden bij de Azure CLI.
Selecteer resourcegroepen in de Azure-portal.
Selecteer de eShopLite-resourcegroep .
Selecteer de Application Insights-resource eShopLiteInsights .
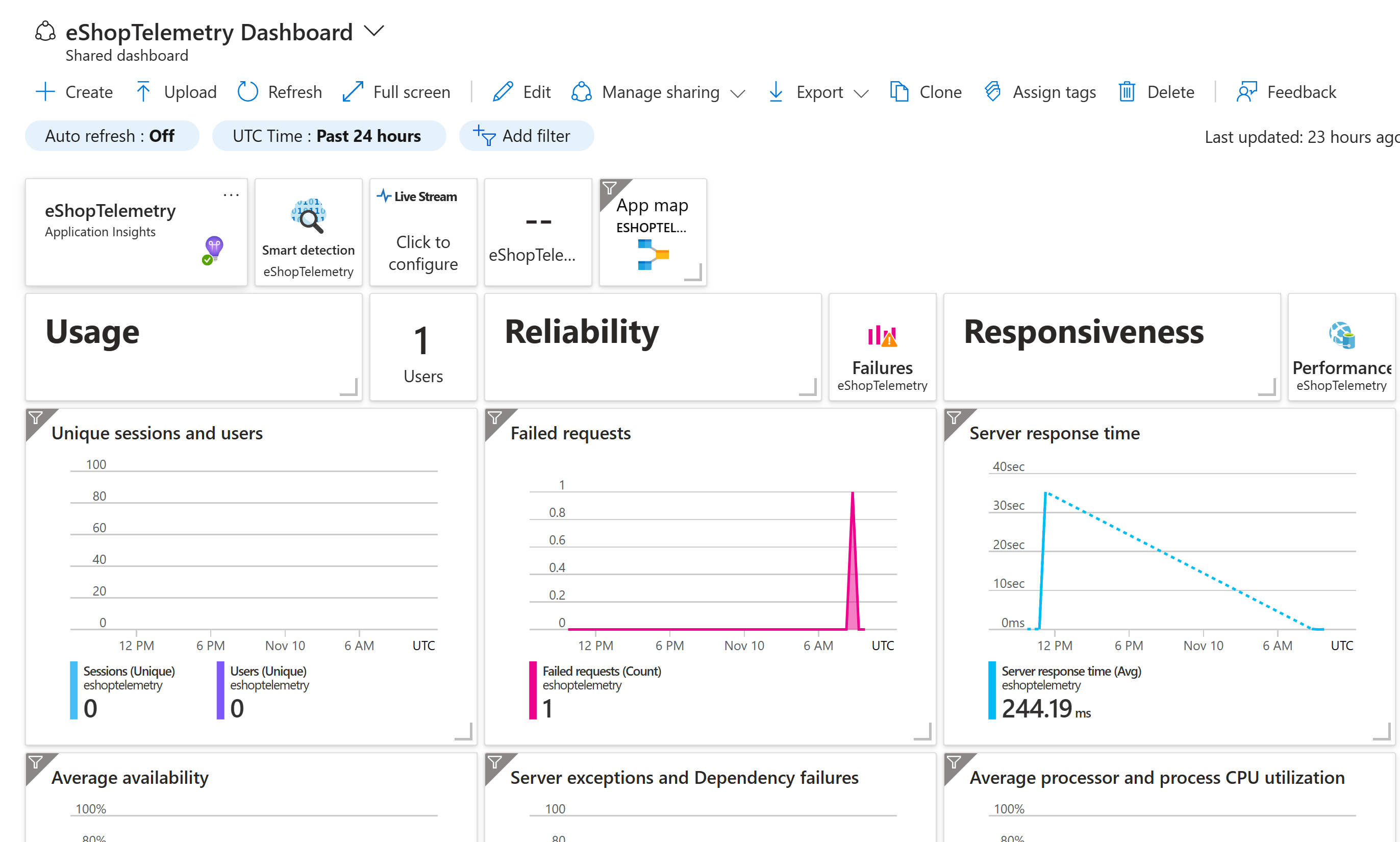
Selecteer het toepassingsdashboard.
Als u wijzigingen in metrische gegevens wilt zien, gaat u naar de app en wijzigt u de eShopLite voorraad. Vernieuw vervolgens het Application Insights-dashboard.
Druk in het TERMINAL-deelvenster op Ctrl+C om de app te stoppen.