Oefening: een Docker Compose-bestand maken voor indeling
Het bedrijf Contoso outdoor equipment heeft twee services die ze willen groeperen om te bouwen en te implementeren als één eenheid. Het bedrijf besluit Docker Compose te gebruiken om de services samen te bouwen.
In deze oefening maakt u een YAML-bestand voor Docker Compose. Vervolgens gebruikt u het hulpprogramma Docker Compose om de Docker-containerinstallatiekopieën te bouwen en uit te voeren.
Verbinding maken met de codespace
Als u de verbinding met de codespace hebt verbroken die u in de vorige oefening hebt gebruikt, maakt u nu opnieuw verbinding:
- Open een browser en ga naar de eShopLite-opslagplaats.
- Selecteer Code en selecteer vervolgens het tabblad Codespaces .
- Selecteer de coderuimte die u in de vorige oefening hebt gemaakt. GitHub opent de codespace.
- Ga naar de map /dotnet-docker .
Het Docker Compose-bestand maken
Gebruik het docker-compose-bestand om installatiekopieën te configureren voor zowel de back-end- als front-endservices:
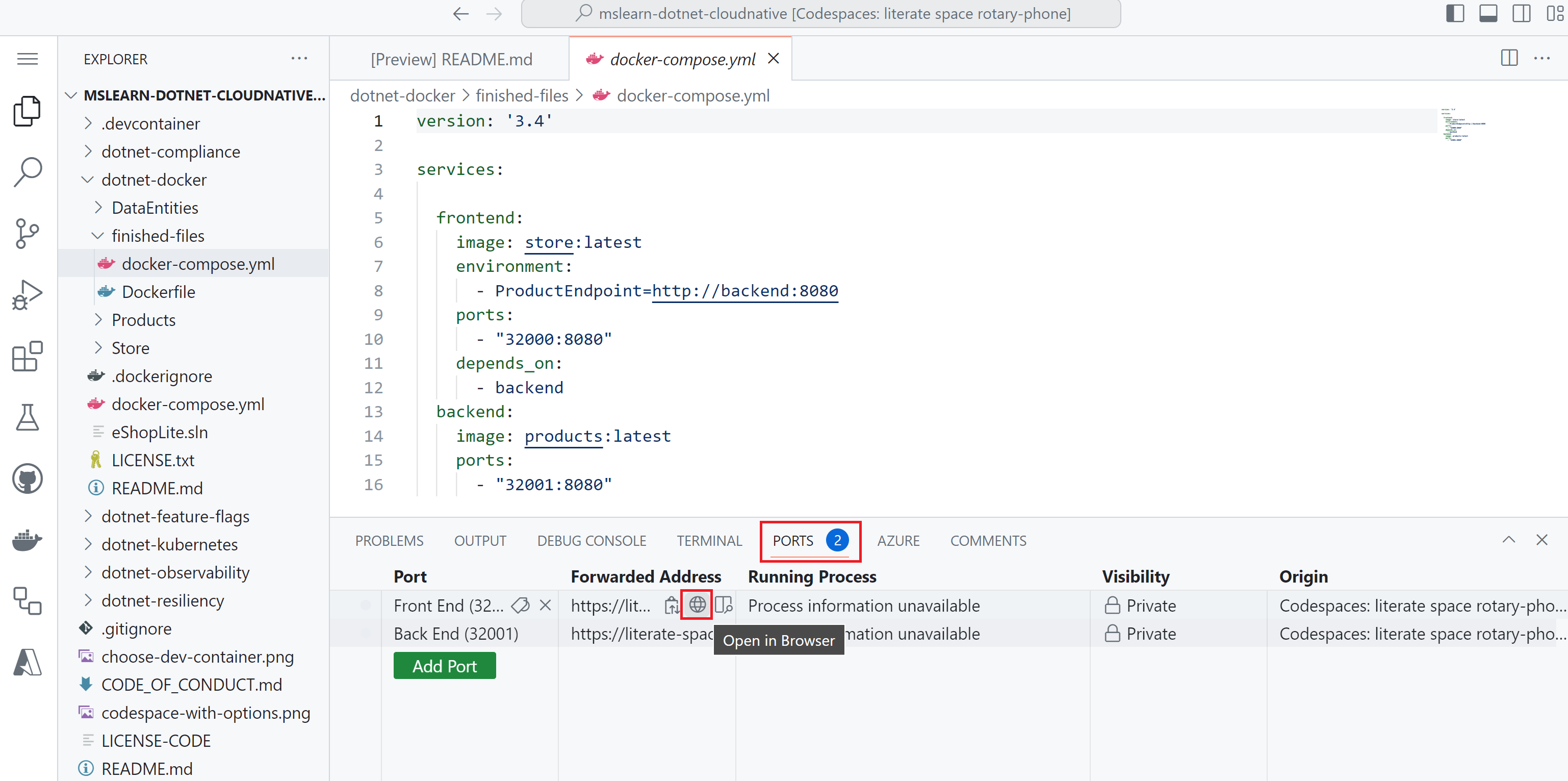
Open in de map dotnet-docker van de codespace het bestand met de naam ./dotnet-docker/docker-compose.yml. Dit bestand is leeg.
Voeg de volgende code toe aan het bestand docker-compose.yml:
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Deze code doet verschillende dingen:
- Hiermee maakt u de front-endwebsite en noemt deze front-endwebsite.
- De code stelt een omgevingsvariabele in voor de website:
ProductEndpoint=http://backend:8080. Deze code is hoe de front-endservice de back-endservice Producten vindt. - Met de code wordt een poort geopend en wordt aangegeven dat deze afhankelijk is van de back-endservice.
- De back-endservice met de naam back-end wordt hierna gemaakt.
- De laatste opdracht geeft aan welke poort moet worden geopend.
Ter vergelijking: het docker-compose.yml bestand dat u moet gebruiken als u dockerfiles hebt:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"De code is bijna identiek. Het enige verschil is dat u de buildfasen moet hebben die verwijzen naar elk dockerfile.
Bouw de installatiekopieën en voer de containers uit
Gebruik Nu Docker Compose om zowel front-end- als back-endonderdelen te bouwen en te starten.
Als u de containerinstallatiekopieën wilt bouwen met .NET-containerondersteuning, selecteert u het tabblad Terminal en voert u vervolgens de volgende opdracht uit. Als uw app nog steeds wordt uitgevoerd, sluit u eerst met Ctrl+C.
dotnet publish /p:PublishProfile=DefaultContainerAls u zowel de front-endwebsite als de back-endweb-API wilt starten, voert u deze opdracht uit:
docker compose upEr wordt uitvoer weergegeven en vervolgens worden de website en web-API uitgevoerd. Als het goed is, ziet u uitvoer die vergelijkbaar is met dit voorbeeld:
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appAls u de front-endservice wilt testen, selecteert u het tabblad Poorten . Selecteer vervolgens rechts van het lokale adres voor de front-endpoort het wereldbolpictogram. In de browser wordt de startpagina weergegeven.
Selecteer Producten. In de catalogus ziet u de merchandise van Contoso.