Oefening: django-crispy-forms implementeren
Nadat u het gemaakte formulier hebt bekeken, ziet u mogelijk dat de opmaak niet hetzelfde is als de rest van de pagina. We gebruiken Bootstrap en het formulier is momenteel niet. Gelukkig is er een bibliotheek die ervoor kan zorgen dat onze formulieren ook Bootstrap gebruiken.
De bibliotheek django-crispy-forms
De bibliotheek django-crispy-forms verbetert verder de wijze waarop formulieren worden gegenereerd door Django. We gaan verkennen hoe we de bibliotheek kunnen gebruiken om ervoor te zorgen dat onze formulieren Bootstrap gebruiken.
De bibliotheek installeren
Net als bij elke Python-bibliotheek installeren we django-crispy-forms met behulp van pip.
Open requirements.txt in Visual Studio Code.
Voeg onder aan het bestand een nieuwe regel toe die wordt gelezen:
django-crispy-formsOpen een nieuw terminalvenster door Terminal>New Terminal te selecteren.
Installeer alle pakketten door de volgende opdracht uit te voeren:
pip install -r requirements.txt
De app registreren in Django en de sjabloon configureren
Alles wat Django gebruikt, moet worden geregistreerd als een app of middleware. Omdat django-crispy-forms een app is, vermelden we deze in de INSTALLED_APPS lijst.
Open project/settings.py in Visual Studio Code.
Voeg onder de regel die wordt gelezen
# TODO: Register crispy_formsde volgende code toe om django-crispy-forms te registreren.# TODO: Register crispy_forms 'crispy_forms',Voeg onder de regel die wordt gelezen
# TODO: Set template_packde volgende code toe om django-crispy-forms te configureren voor het gebruik van Bootstrap 4.# TODO: Set template_pack CRISPY_TEMPLATE_PACK = 'bootstrap4'
Onze sjabloon bijwerken om django-crispy-forms te gebruiken
Het grootste deel van het geweldige werk dat django-crispy-forms doet, is met behulp van een filter. Met een filter kunt u een variabele in een sjabloon opnemen en deze doorgeven aan een andere handler of een ander proces. In ons geval converteert het crispy filter ons formulier naar de opgegeven sjabloon, Bootstrap 4.
Open in Visual Studio Code dog_shelters/templates/dog_form.html.
Voeg onder de regel die wordt gelezen
{# TODO: Load crispy_forms_tags #}, de volgende code toe om het filter of de tag te laden.{# TODO: Load crispy_forms_tags #} {% load crispy_forms_tags %}Vervang de regel die wordt gelezen
{{ form.as_p }}door de volgende code om hetcrispyfilter te gebruiken.{{ form | crispy }}
De site testen
Nu alles is geïnstalleerd en bijgewerkt, gaan we onze site testen.
Sla alle bestanden op door Alles> opslaan te selecteren.
Ga in uw browser naar
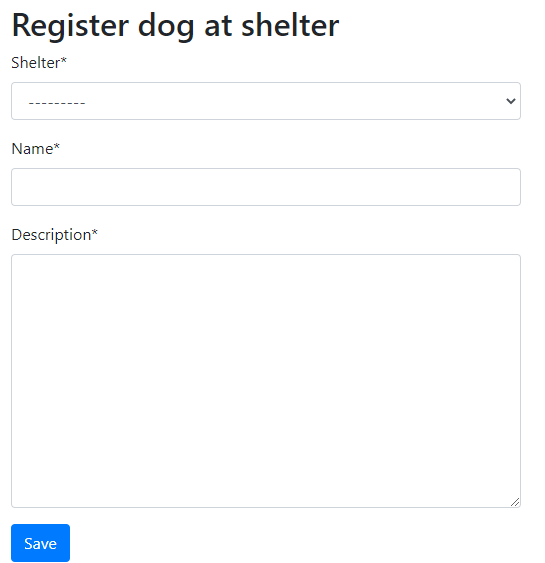
http://localhost:8000/dog/register.U ziet dat de pagina nu Bootstrap gebruikt voor het formulier.

U hebt uw toepassing nu bijgewerkt, zodat het formulier Bootstrap gebruikt.