Oefening: algemene weergaven implementeren om gegevens te bewerken
Om gebruikers toe te staan nieuwe honden te registreren bij een schuilplaats, gebruiken CreateViewwe .
Het model bijwerken ter ondersteuning van get_absolute_url
Laten we beginnen met het bijwerken van het model ter ondersteuning get_absolute_url.
Open in Visual Studio Code dog_shelters/models.py.
Voeg de volgende code toe onder de regel die wordt gelezen
# TODO: Import reverseom dereversefunctie te importeren.# TODO: Import reverse from django.urls import reverseVoeg de volgende code toe aan de
Dogklasse onmiddellijk de regel die leest# TODO: Add get_absolute_urlom het dog_detail pad van URLconf te lezen en geef de id door als de parameter.# TODO: Add get_absolute_url def get_absolute_url(self): return reverse('dog_detail', kwargs={"pk": self.pk})
Belangrijk
Houd er rekening mee dat Python bijlagen met tabs beheert in plaats van accolades ({ }). Vanwege dit feit get_absolute_url moet u op hetzelfde tabbladniveau als de #TODO opmerking. U kunt de bestanden in de oplossingsmap raadplegen om het voltooide project te bekijken.
DogCreateView maken
Laten we eens maken DogCreateView zodat iemand een hond kan registreren.
Open in Visual Studio Code dog_shelters/views.py.
Voeg aan het einde van views.py de volgende code toe om te maken
DogCreateView.class DogCreateView(generic.CreateView): model = models.Dog template_name = 'dog_form.html' fields = ['shelter', 'name', 'description']
We stellen het model in op , Dogde sjabloon moet worden dog_form.html en de lijst met velden die we willen bewerken.
Notitie
De volgorde waarin u de velden opgeeft, is de volgorde waarin ze in het formulier worden weergegeven.
De route registreren
Nu onze weergave is gemaakt, gaan we de route registreren in onze URLconf.
Open in Visual Studio Code dog_shelters/urls.py.
Voeg onder de regel die wordt gelezen
# TODO: Register create viewde volgende code toe om de route te registreren.# TODO: Register create view path('dog/register', views.DogCreateView.as_view(), name='dog_register'),
De HTML-sjabloon maken
We gaan de sjabloon maken om ons formulier te hosten.
Maak in Visual Studio Code een nieuw bestand in dog_shelters/sjablonen met de naam dog_form.html.
Voeg de volgende code toe aan dog_form.html om de sjabloon te maken om ons formulier te hosten.
{% extends 'base.html' %} {# TODO: Register crispy_forms_tags #} {% block title %} Register dog at shelter {% endblock %} {% block content %} <h2>Register dog at shelter</h2> <form method="POST"> {% csrf_token %} {{ form.as_p }} <button type="submit" class="btn btn-primary">Save</button> </form> {% endblock %}
Notitie
We voegen zelf een notitie toe om een bibliotheek toe te voegen, die we in de volgende oefening gaan doen.
Een koppeling naar de registratiepagina maken
Laten we een koppeling maken op onze opvanglijstpagina, die momenteel de startpagina voor onze toepassing is, naar de registratiepagina die we hebben gemaakt.
Open in Visual Studio Code dog_shelters/templates/shelter_list.html.
Voeg onder de regel die wordt gelezen
{# TODO: Add link to registration page #}de volgende code toe om de koppeling te maken.{# TODO: Add link to registration page #} <div> <a href="{% url 'dog_register' %}">Register a dog available for adoption</a> </div>
De pagina testen
Laten we onze pagina in actie zien.
Sla alle bestanden op door Alles> opslaan te selecteren.
Ga in uw browser naar
http://localhost:8000.Selecteer Een hond registreren die beschikbaar is voor acceptatie.
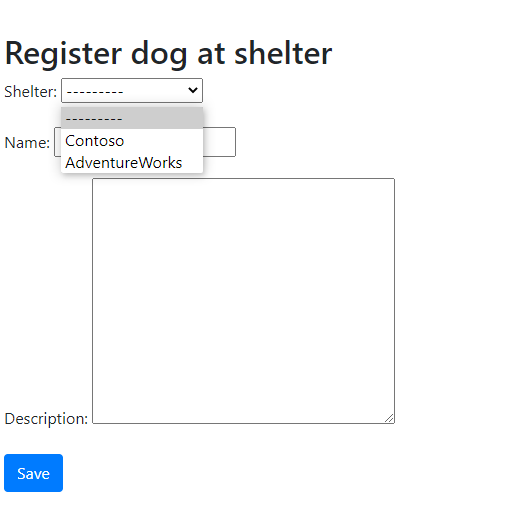
U ziet nu het formulier.

U ziet hoe de relatie met de refererende sleutel een vervolgkeuzelijst wordt.
Kies een schuilplaats en voeg een naam en beschrijving toe voor een hond.
Selecteer Opslaan.
U wordt nu omgeleid naar de pagina met details voor uw hond.
U hebt nu een aanmaakformulier gemaakt met behulp van CreateView Django.