Oefening: Een eenvoudige Azure-functie lokaal maken en testen met Visual Studio
Visual Studio biedt een uitstekende omgeving voor het maken en testen van een Azure Function-app. U kunt een Azure Function lokaal ontwikkelen en controleren of deze correct werkt voordat u deze naar de cloud implementeert.
In het scenario van de onlinewebsite van het luxe horloge is er een vereiste voor een functie die gedetailleerde informatie over een horloge retourneert wanneer het modelnummer van het horloge wordt gegeven. De gegevens die u nodig hebt, zijn onder andere: de fabrikant, het type kast terug (effen, transparant of gegraveerd), de omlijsting, de stijl van de wijzerplaat, de afwerking van de zaak, het aantal juwelen, enzovoort.
In deze oefening implementeert en test u een versie van deze functie lokaal met behulp van Visual Studio.
Notitie
Voordat u aan deze oefening begint, moet u ervoor zorgen dat VS 2022 is geïnstalleerd, samen met de web- en cloudworkloadextensies ASP.NET en webontwikkeling en Azure-ontwikkeling.
Een Azure-functie-app maken
Een Azure Function-app maken met behulp van een Azure Functions-sjabloon .
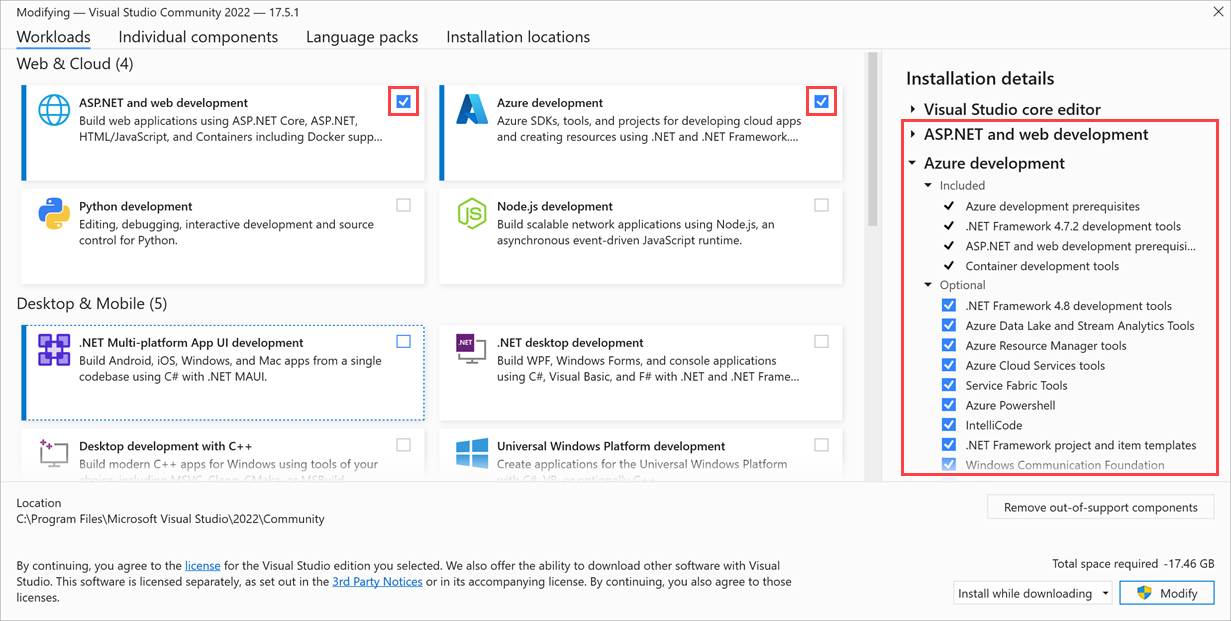
Start Visual Studio Installer en selecteer Wijzigen op de startpagina van Visual Studio 2022.
Zorg ervoor dat ASP.NET en webontwikkeling en Azure-ontwikkeling zijn geselecteerd en beschikbaar zijn (als u Installeren niet selecteert tijdens het downloaden) en selecteer vervolgens Sluiten.

Selecteer Starten op de startpagina van Visual Studio 2022.
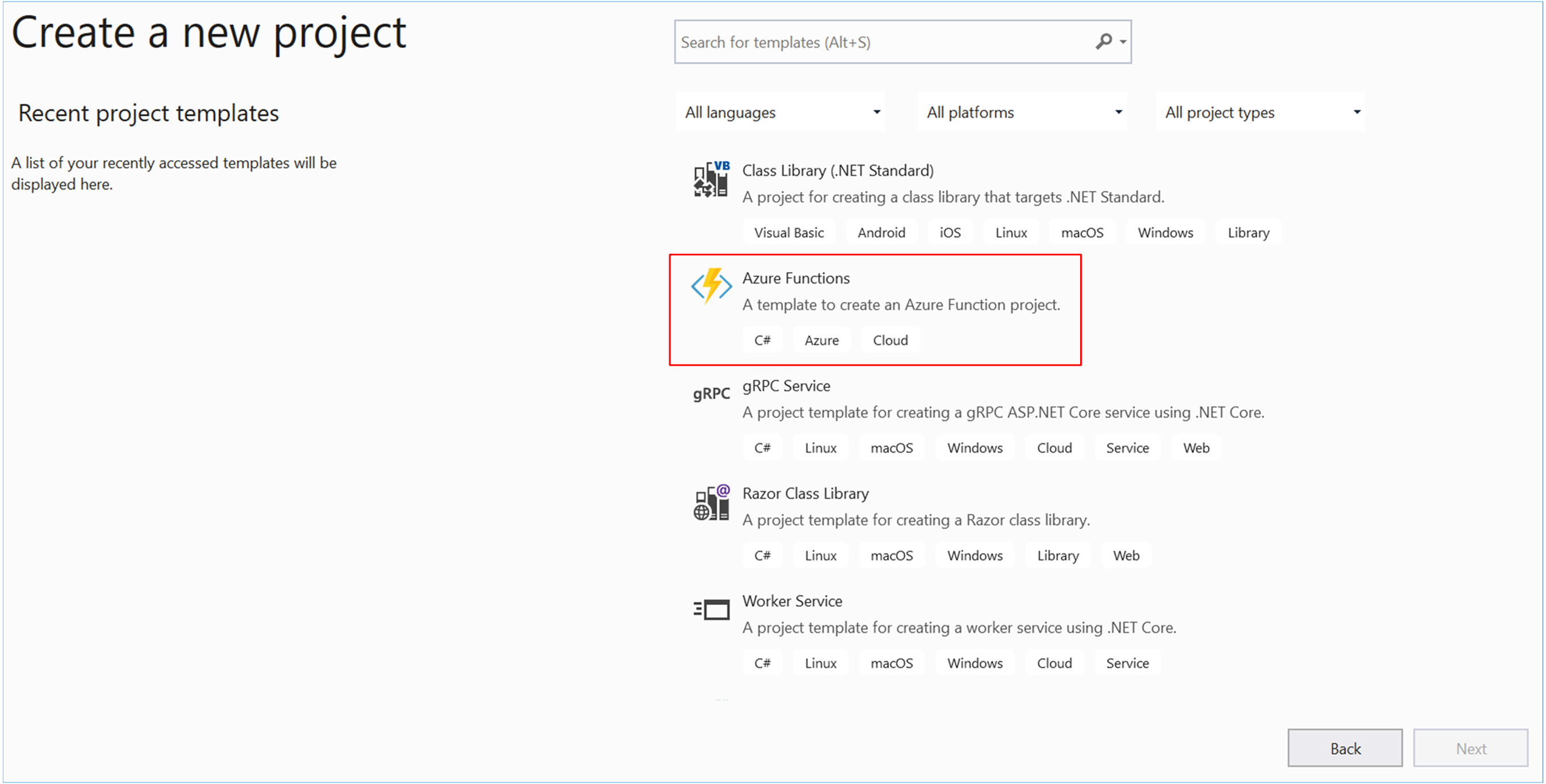
Selecteer Een nieuw project maken in het menu Aan de slag. Het venster Een nieuw project maken wordt weergegeven.
Zoek of blader naar de Azure Functions-sjabloon en selecteer vervolgens Volgende.

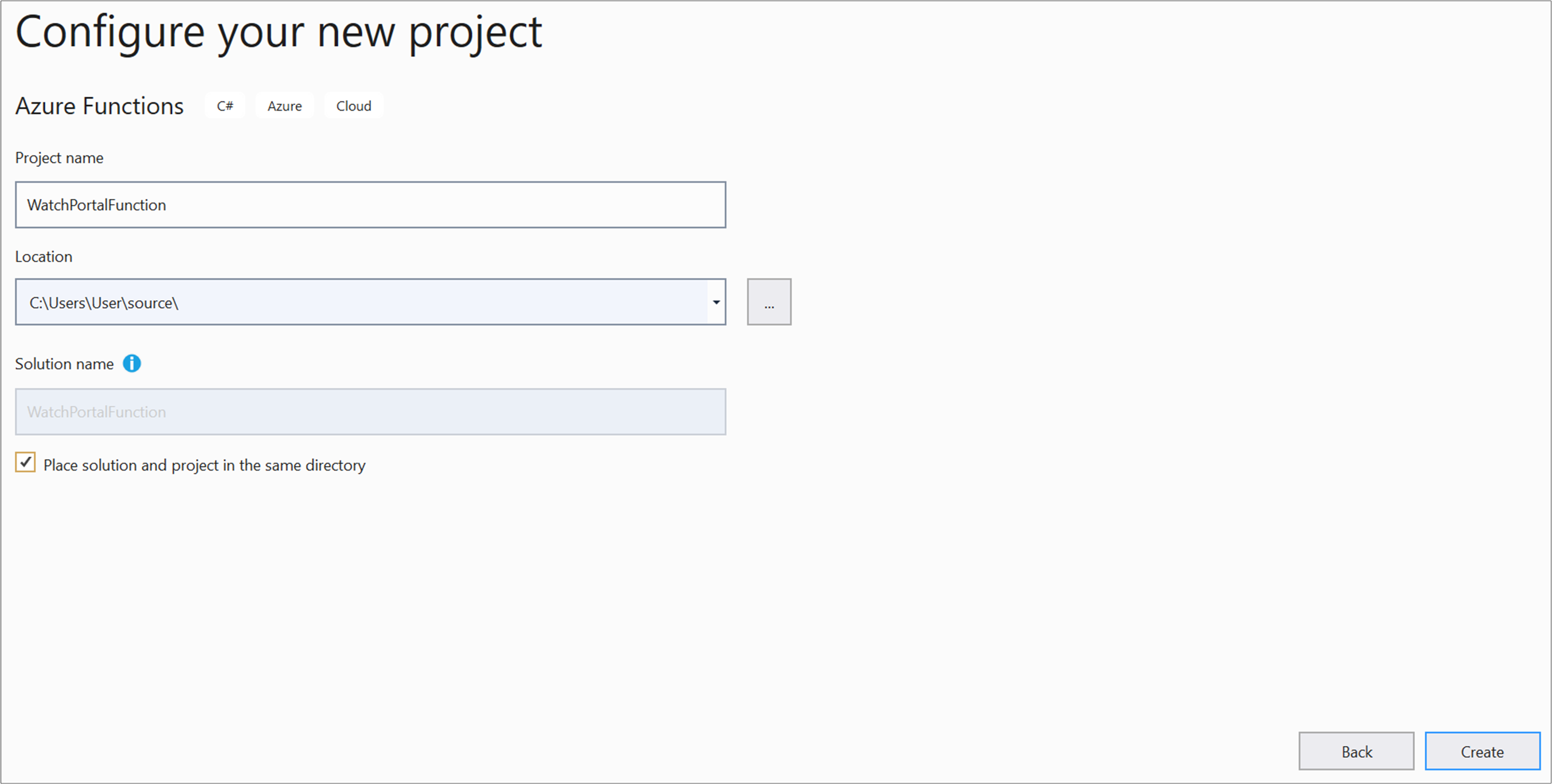
De pagina Uw nieuwe project configureren wordt weergegeven. Voer de volgende waarden in.
Veld Waarde Projectnaam WatchPortalFunction Location Selecteer een locatie om uw project op te slaan door naar een map te bladeren of door een map op uw lokale computer te maken. Naam van de oplossing WatchPortalFunction accepteren (standaard). Oplossing en project in dezelfde map plaatsen Uitgeschakeld (NIET geselecteerd). Deze instelling zorgt voor de juiste mapstructuur voor deze module. 
Selecteer Volgende.
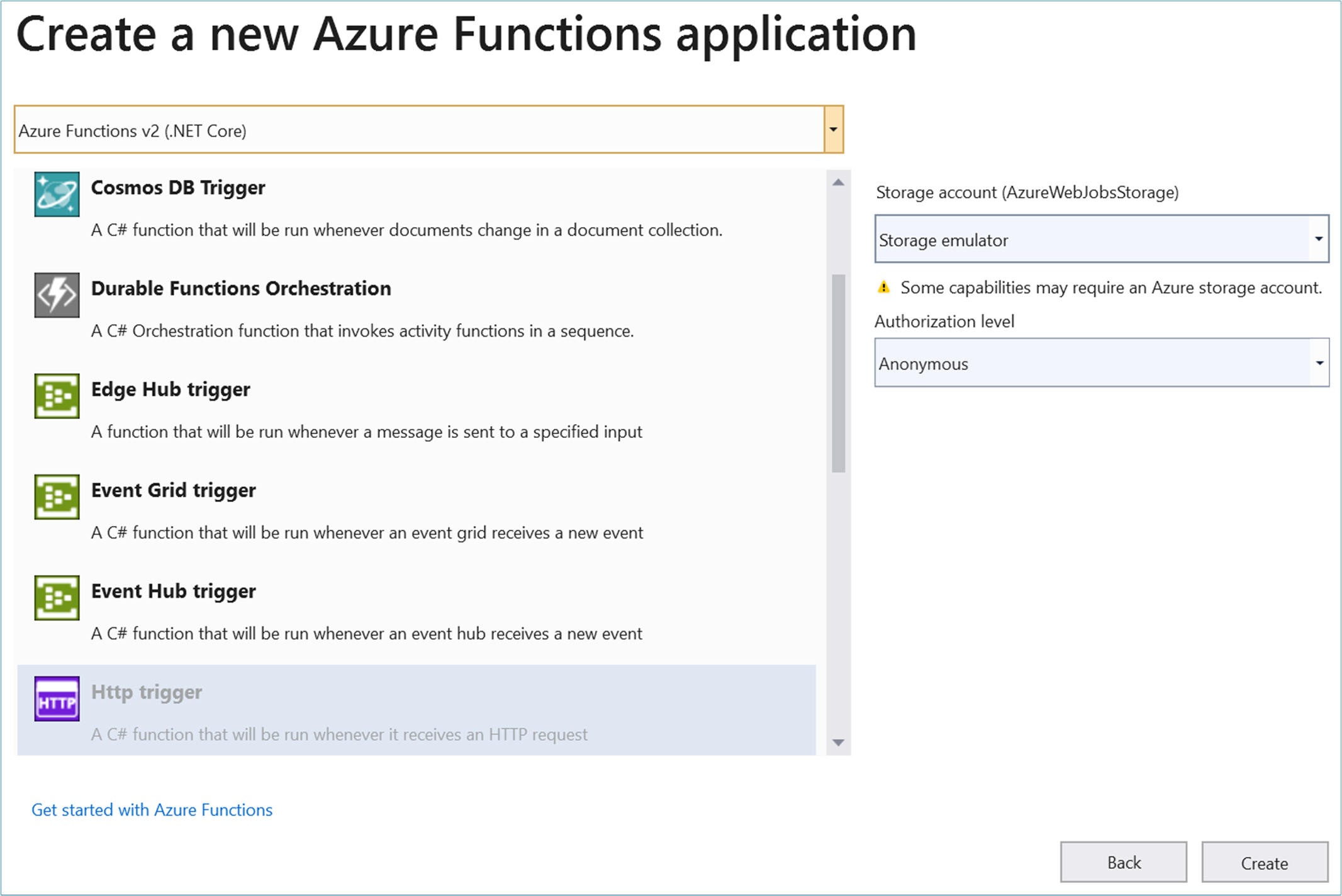
De pagina Aanvullende informatie wordt weergegeven.
Selecteer de volgende waarden.
Veld Waarde Dotnet-versie *.NET 6.0 (langetermijnondersteuning) Functietrigger Http-trigger Azurite gebruiken voor runtime-opslagaccount (AzureWebJobsStorage) Gecontroleerd Docker inschakelen Niet ingeschakeld Verificatieniveau Anonieme Als in een Visual Studio-melding wordt weergegeven dat updates gereed zijn, selecteert u Vernieuwen.
Selecteer Maken.

Visual Studio maakt het
WatchPortalFunctionproject en geeft het broncodebestandFunction1.csvan de Functions-app weer in het venster van de code-editor. Het bestand bevat de code voor een klasse met de naamFunction1.Zoals wordt weergegeven in de volgende voorbeeldcode, bevat de
Function1klasse standaardcode van de HTTP-triggersjabloon. De methodeRunis voorzien van het kenmerk[FunctionName ("Function1")]. In de vorige les hebben we geleerd dat de standaardparameters voor deRunmethode eenHttpRequestobject zijn met de details van de aanvraag die de functie heeft geactiveerd, en een traceerlogboekvermelding voor het vastleggen van traceringsgegevens.namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
De Azure-functie WatchInfo maken
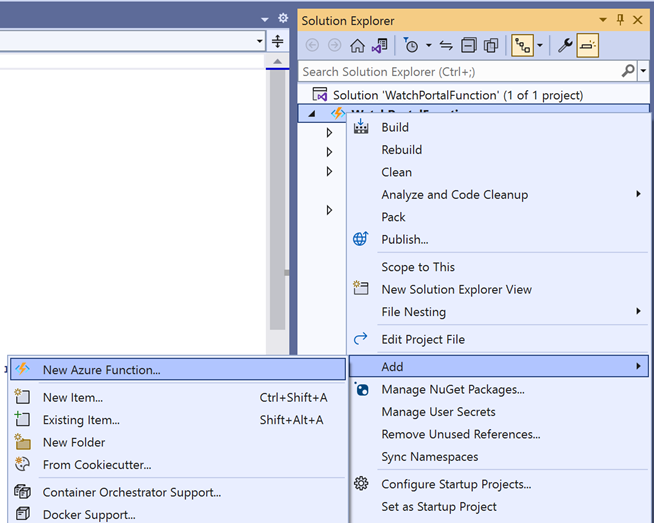
Selecteer Solution Explorer in het menu Beeld. Klik in het venster Solution Explorer met de rechtermuisknop op het Azure Functions-project WatchPortalFunction en selecteer in het contextmenu Nieuwe Azure-functie toevoegen>.

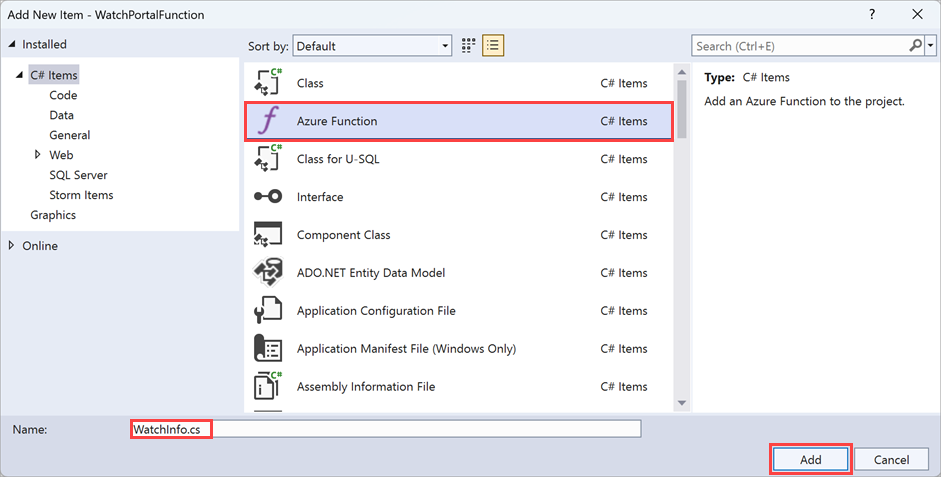
Selecteer in het venster Nieuw item toevoegen - WatchPortalFunction de optie Azure-functie. Voer in het veld Naam WatchInfo.cs in en selecteer vervolgens Toevoegen.

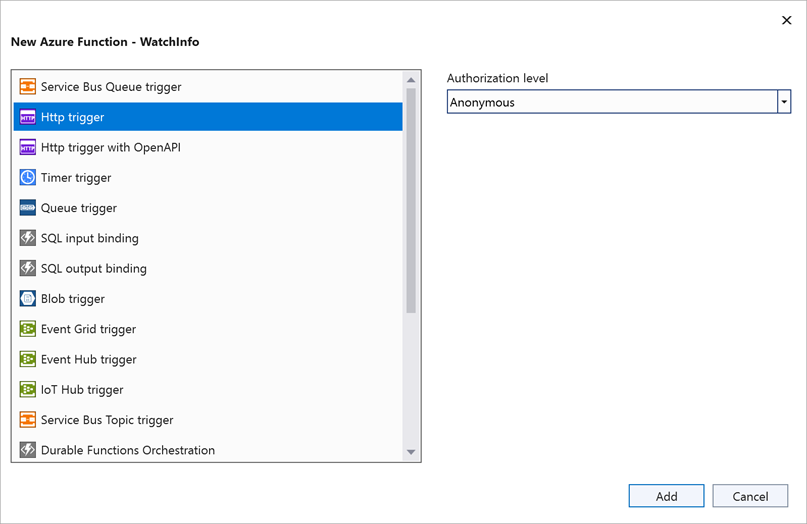
Selecteer in het venster Nieuwe Azure-functie - WatchInfo op HTTP-trigger. Selecteer Anoniem in de vervolgkeuzelijst Autorisatieniveau en selecteer vervolgens Toevoegen.

Visual Studio maakt een nieuwe functie en de
Runmethode wordt geannoteerd met het[FunctionName("WatchInfo")]kenmerk.Verwijder de code na de regel in de hoofdtekst van de
Runlog.LogInformationfunctie. Het resultaat moet er als volgt uitzien.namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Voeg de volgende code in de hoofdtekst van de
Runmethode nalog.LogInformationregel in.// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Deze code leest de
modelparameter uit de queryreeks in de HTTP-aanvraag en retourneert de details voor dat horlogemodel. In deze voorbeeldcode hebben we dummygegevenswatchinfogemaakt die worden geretourneerd, ongeacht de waarde vanmodel. De functie retourneert een antwoord dat deze details bevat. Als de HTTP-aanvraag geen querytekenreeks bevat, retourneert de functie een foutbericht. In een praktijkvoorbeeld gebruikt u demodelwaarde om een zoekactie van het juistewatchinforesultaat uit te voeren.
De Azure-functie lokaal testen
Selecteer foutopsporing starten> op de opdrachtbalk.
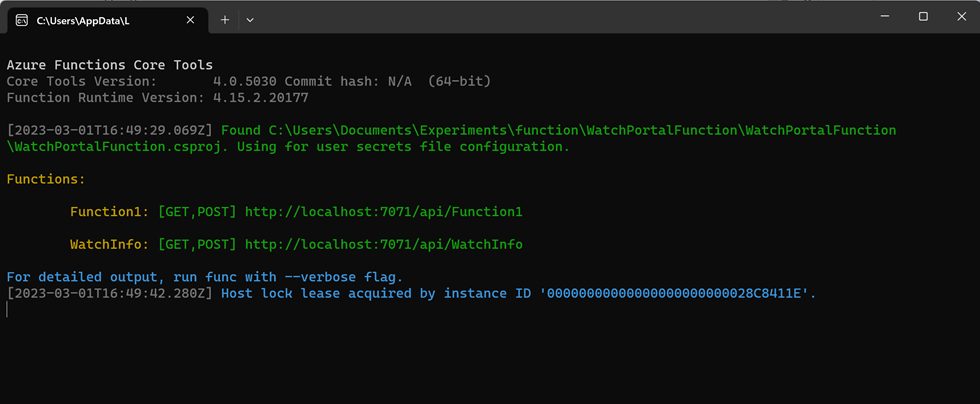
Visual Studio bouwt de Azure Function-app en start de Azure Functions-runtime. Er wordt een uitvoervenster geopend om berichten weer te geven wanneer de runtime wordt gestart. Wanneer de runtime gereed is, wordt een lijst met de HTTP-functies en de URL weergegeven die u kunt gebruiken om elke functie te activeren.

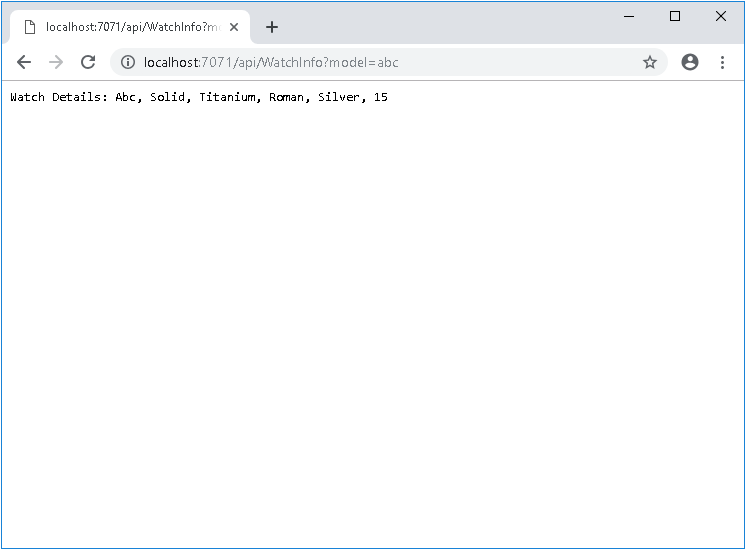
Open een webbrowser en voer de URL in die wordt weergegeven in het runtimevenster. De standaard-URL is
http://localhost:7071/api/WatchInfo?model=abc, dus dat is de URL die we in deze oefening gebruiken. De aanvraag activeert deWatchInfofunctie en geeft het modelabcdoor als de querytekenreeksparameter. In de webbrowser moeten de dummygegevens worden weergegeven die door de functie zijn gegenereerd.
Voer de URL
http://localhost:7071/api/WatchInfoin. Deze aanvraag bevat geen queryreeks. De trigger retourneert het foutbericht en de webbrowser geeft het berichtPlease provide a watch model in the query stringweer.Sluit de webbrowser, maar laat de Azure Function-app actief.
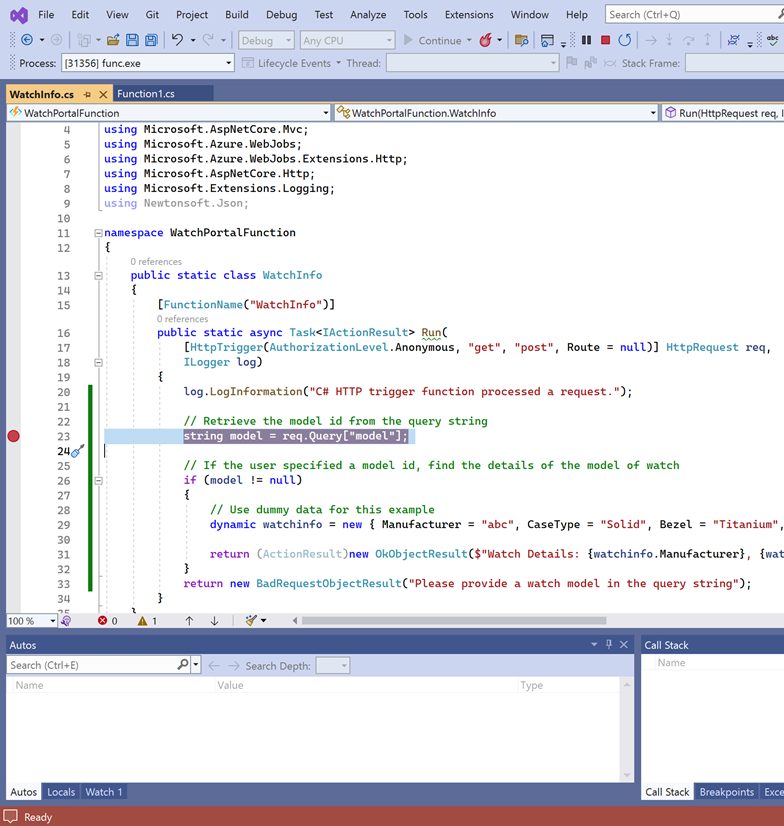
Stel in Visual Studio een onderbrekingspunt in op de coderegel waar het model wordt opgehaald uit de queryreeks.

Start de webbrowser opnieuw op en voer de URL zonder de querytekenreeks in
http://localhost:7071/api/WatchInfo.Visual Studio markeert de code op het onderbrekingspunt waar de uitvoering is onderbroken.
Druk in Visual Studio op F10 om de instructie op het onderbrekingspunt te doorlopen.
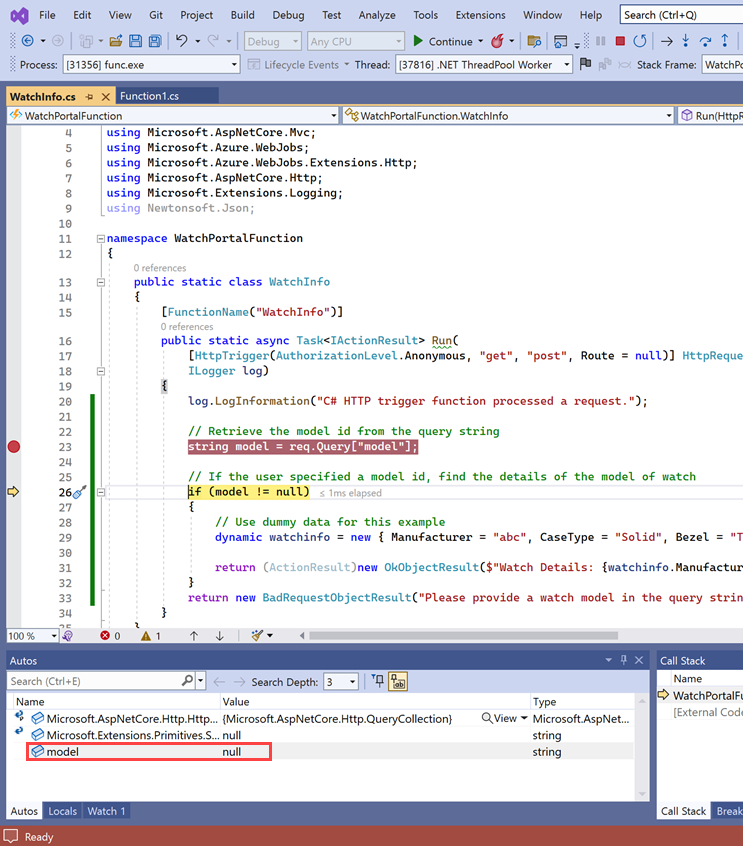
Controleer op het tabblad Automatisch van het foutopsporingsprogramma of de
modelvariabele isnull. De variabele geeft deze waarde weer omdat de queryreeks geen modelparameter bevat.
Druk nogmaals op F10 en controleer of het besturingselement naar de instructie springt die een
BadRequestObjectResultobject retourneert.Druk op F5 om door te gaan met het uitvoeren van de methode en terug te keren naar de webbrowser. Hetzelfde foutbericht moet worden weergegeven.
Voer in de webbrowser de URL in met een queryreeks en een modelparameter. Doorloop de functie in het foutopsporingsprogramma en controleer of het model correct is opgehaald. De variabele
modelmoet worden gevuld met de waarde van de parameter en de details van het model worden geretourneerd als eenOkObjectResult-object.Selecteer foutopsporing >stoppen in de menubalk.
In deze oefening hebt u gezien hoe de Azure Functions Tools-extensie in Visual Studio de ervaring van het maken van een Azure Function-app vereenvoudigt door vertrouwde hulpprogramma's te gebruiken om uw code te bouwen en fouten op te sporen.