Oefening: Uw eerste XAML-pagina maken
Technici van uw energiebedrijf maken regelmatig klantbezoeken om apparaten te repareren en andere elektrische onderhoudstaken uit te voeren. Met een deel van de app kan de technicus notities maken over het bezoek. Er wordt een eenvoudige editor weergegeven waarin de technicus de details kan invoeren en opslaan.
Op Android ziet de app er als volgt uit:

U bent gevraagd om nog enkele andere functies toe te voegen aan deze pagina. Voordat u begint, wilt u weten hoe de pagina is gemaakt, zodat u de broncode bekijkt. U ziet dat de gebruikersinterface volledig is gemaakt met behulp van C#-code. Hoewel deze methode werkt, wordt de code met elkaar verbonden die de indeling verwerkt met de code die bepaalt hoe de gebruikersinterface werkt. U realiseert zich dat er al lang een gevaar bestaat voor de twee aspecten van de app die samen worden vergrendeld, waardoor toekomstig onderhoud moeilijk wordt en de app mogelijk kwetsbaarder wordt omdat er meer functies worden toegevoegd. U besluit het ui-ontwerp te scheiden van de UI-logica door de C#-code te extraheren die de indeling van de app definieert en deze te vervangen door een XAML-pagina.
In deze module wordt de .NET 8.0 SDK gebruikt. Zorg ervoor dat .NET 8.0 is geïnstalleerd door de volgende opdracht uit te voeren in de opdrachtterminal van uw voorkeur:
dotnet --list-sdks
Uitvoer die vergelijkbaar is met het volgende voorbeeld wordt weergegeven:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Zorg ervoor dat er een versie wordt vermeld die begint met 8 . Als er geen wordt vermeld of de opdracht niet wordt gevonden, installeert u de meest recente .NET 8.0 SDK.
De bestaande app controleren
Kloon de GitHub-opslagplaats voor deze oefening lokaal op uw computer.
Notitie
Het is raadzaam om de inhoud van de oefening te klonen of te downloaden naar een kort mappad, zoals C:\dev, om te voorkomen dat door build gegenereerde bestanden de maximale padlengte overschrijden.
Ga naar de map oefening1 in uw lokale kopie van de opslagplaats.
Open het Notes.sln Visual Studio-oplossingsbestand in deze map of de map in Visual Studio Code.
Vouw in het venster Solution Explorer het notitieproject uit, vouw het bestand MainPage.xaml uit en open het MainPage.xaml.cs-bestand .
Controleer de MainPage-klasse die in dit bestand is gedefinieerd. De constructor bevat de volgende code waarmee de gebruikersinterface wordt gemaakt:
public MainPage() { var notesHeading = new Label() { Text = "Notes", HorizontalOptions = LayoutOptions.Center, FontAttributes = FontAttributes.Bold }; editor = new Editor() { Placeholder = "Enter your note", HeightRequest = 100 }; editor.Text = File.Exists(_fileName) ? File.ReadAllText(_fileName) : string.Empty; var buttonsGrid = new Grid() { HeightRequest = 40.0 }; buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(30.0, GridUnitType.Absolute) }); buttonsGrid.ColumnDefinitions.Add(new ColumnDefinition() { Width = new GridLength(1.0, GridUnitType.Auto) }); var saveButton = new Button() { WidthRequest = 100, Text = "Save" }; saveButton.Clicked += OnSaveButtonClicked; Grid.SetColumn(saveButton, 0); buttonsGrid.Children.Add(saveButton); var deleteButton = new Button() { WidthRequest = 100, Text = "Delete" }; deleteButton.Clicked += OnDeleteButtonClicked; Grid.SetColumn(deleteButton, 2); buttonsGrid.Children.Add(deleteButton); var stackLayout = new VerticalStackLayout { Padding = new Thickness(30, 60, 30, 30), Children = { notesHeading, editor, buttonsGrid } }; this.Content = stackLayout; }De gebruikersinterface bestaat uit een
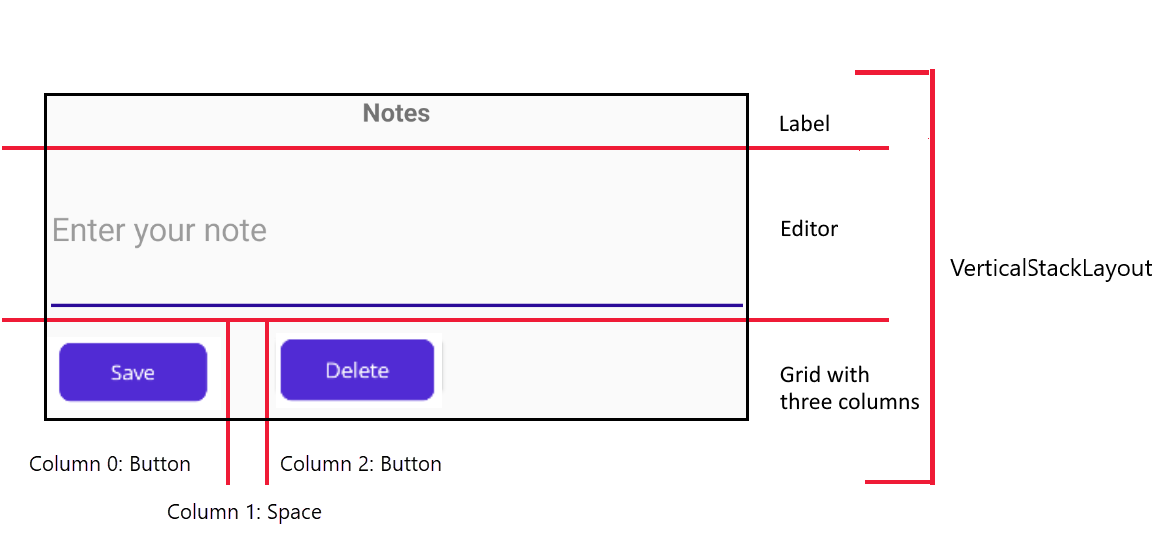
VerticalStackLayoutmet eenLabel,Editoren eenGridmet drie kolommen. De eerste kolom bevat het besturingselement saveButton , de tweede is een spatie en de derde kolom heeft het besturingselement deleteButton .In het volgende diagram ziet u de ui-structuur:

De MainPage-klasse bevat ook methoden voor gebeurtenisafhandeling voor de knoppen en code waarmee het
Editorbesturingselement wordt geïnitialiseerd. Deze code is niet onderscheiden van de definitie van de gebruikersinterface.Bouw en voer de app uit in Windows om te zien hoe deze eruitziet. Selecteer F5 om de app te bouwen en uit te voeren.
Sluit de app en ga terug naar Visual Studio of Visual Studio Code wanneer u klaar bent.
Een XAML-versie van de gebruikersinterface maken
Open het bestand MainPage.xaml . De opmaak op deze pagina vertegenwoordigt een lege INHOUDspagina van HET BEDRIJF:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.MainPage"> </ContentPage>Voeg een
VerticalStackLayoutbesturingselement toe aan de inhoudspagina:<ContentPage ...> <VerticalStackLayout Margin="30,60,30,30"> </VerticalStackLayout> </ContentPage>Voeg een
Labelbesturingselement toe aan deVerticalStackLayout. Stel de eigenschappen Text, HorizontalTextAlignment en FontAttributes van dit besturingselement in, zoals hieronder wordt weergegeven:<ContentPage ...> <VerticalStackLayout ...> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" /> </VerticalStackLayout> </ContentPage>Voeg een
Editorbesturingselement toe aan hetVerticalStackLayoutvolgende:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" /> </VerticalStackLayout> </ContentPage>Voeg een kind
Gridtoe aan deVerticalStackLayout. DitGridmoet drie kolommen hebben; de eerste en derde worden automatisch aangepast, terwijl de tweede een breedte van 30 heeft:<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ColumnDefinitions="Auto, 30, Auto"> </Grid> </VerticalStackLayout> </ContentPage>Voeg een toe
Buttonaan de eerste kolom van het onderliggende elementGrid. Dit is de knop Opslaan :<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button Grid.Column="0" Text="Save" WidthRequest="100" Clicked="OnSaveButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>Voeg nog een
Buttontoe aan de derde kolom van het onderliggende elementGrid. Dit is de knop Verwijderen :<ContentPage ...> <VerticalStackLayout ...> <Label .../> <Editor .../> <Grid ...> <Button ... /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>
De indelingscode verwijderen uit het bestand code-behind
Vouw in het venster Solution Explorer het knooppunt MainPage.xaml uit en open het MainPage.xaml.cs-bestand .
Verwijder het veld Editor uit de klasse MainPage .
Verwijder in het bestand MainPage.xaml.cs in de MainPage-constructor alle code die de elementen van de gebruikersinterface maakt en vervang deze door een aanroep naar de initializeComponent-methode . Voeg code toe waarmee wordt gecontroleerd of het bestand dat wordt gebruikt voor het opslaan van de notities bestaat, en zo ja, de inhoud wordt gelezen en het tekstveld van het besturingselement Editor wordt ingevuld. De constructor moet er als volgt uitzien:
public partial class MainPage : ContentPage { string _fileName = Path.Combine(FileSystem.AppDataDirectory, "notes.txt"); public MainPage() { InitializeComponent(); if (File.Exists(_fileName)) { editor.Text = File.ReadAllText(_fileName); } } ... }Selecteer in het menu Bouwen de optie Oplossing herbouwen. Controleer of de app zonder fouten wordt gebouwd.
Voer de toepassing uit. Het werkt precies zoals voorheen.
Als u tijd hebt, implementeert en voert u de app uit met behulp van de Android-emulator. De gebruikersinterface van de app moet er ongeveer uitzien als in de afbeelding aan het begin van deze oefening.