Oefening: de webtoepassing implementeren in Azure App Service
In deze module maakt u een pijplijn met meerdere fases om uw toepassing te bouwen en te implementeren in Azure App Service. U leert het volgende:
- Maak een App Service-exemplaar om uw webtoepassing te hosten.
- Maak een pijplijn met meerdere fases.
- Implementeren in Azure App Service.
Het App Service-exemplaar maken
Meld u aan bij de Azure Portal.
Selecteer App Services- in het linkerdeelvenster.
Selecteer >web-app maken om een nieuwe web-app te maken.
Voer op het tabblad Basisinformatie de volgende waarden in.
Instelling Waarde projectdetails Abonnement uw abonnement Resourcegroep Selecteer Nieuwemaken en voer tailspin-space-game-rgin en selecteer OK. Instantie Details Naam Geef een unieke naam op, zoals tailspin-space-game-web-1234. Deze naam moet uniek zijn in Azure. Het wordt onderdeel van de domeinnaam. Kies in de praktijk een naam die uw service beschrijft. Noteer de naam voor later. Uitgeven Code Runtime stack .NET 6 (LTS) Besturingssysteem Linux Regio Selecteer een regio, bij voorkeur een regio bij u in de buurt. prijsplannen Linux-abonnement Accepteer de standaardwaarde. Prijsplan Selecteer de Basic B1 prijscategorie in de vervolgkeuzelijst. Selecteer Beoordelen enmaken, controleer het formulier en selecteer vervolgens maken. Het duurt even voordat de implementatie is voltooid.
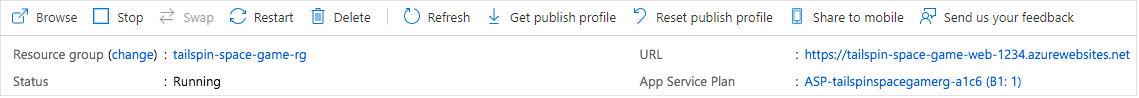
Wanneer de implementatie is voltooid, selecteert u Ga naar de resource. In de App Service Essentials worden details weergegeven met betrekking tot uw implementatie.
Selecteer de URL om de status van uw App Service te controleren.

Belangrijk
In de Uw Azure DevOps-omgeving opschonen pagina in deze module wordt uitgelegd hoe u uw App Service-exemplaar verwijdert nadat u klaar bent. Opschonen zorgt ervoor dat er geen kosten in rekening worden gebracht voor Azure-resources nadat u deze module hebt voltooid. Zorg ervoor dat u de opschoonstappen volgt, zelfs als u deze module niet voltooit.
Een serviceverbinding maken
Belangrijk
Zorg ervoor dat u bent aangemeld bij Azure en Azure DevOps onder hetzelfde Microsoft-account.
Ga in Azure DevOps naar het project Space Game - web - Release.
Selecteer in de linkerbenedenhoek van de pagina Project-instellingen.
Selecteer onder Pipelinesde optie Service-verbindingen.
Selecteer nieuwe serviceverbindingen selecteer vervolgens Azure Resource Manager- en selecteer vervolgens Volgende.
Selecteer service-principal (automatisch)en selecteer vervolgens volgende.
Vul de vereiste velden als volgt in: Als u hierom wordt gevraagd, meldt u zich aan bij uw Microsoft-account.
Veld Waarde Bereikniveau Abonnement Abonnement Uw Azure-abonnement Resourcegroep tailspin-space-game-rg Serviceverbindingsnaam Resource Manager - Tailspin - Ruimtespel Zorg ervoor dat Toegangsmachtigingen verlenen aan alle pijplijnen is geselecteerd.
Selecteer opslaan.
Voeg de buildfase toe aan uw pijplijn
Met een pijplijn met meerdere fasen kunt u afzonderlijke fasen definiëren die uw wijziging doorloopt terwijl deze wordt gepromoveerd via de pijplijn. Elke fase definieert de agent, variabelen en stappen die nodig zijn om die fase van de pijplijn uit te voeren. In deze sectie definieert u één fase om de build uit te voeren. U definieert een tweede fase voor het implementeren van de webtoepassing in App Service.
Als u uw bestaande buildconfiguratie wilt converteren naar een pijplijn met meerdere fasen, voegt u een stages sectie toe aan uw configuratie en voegt u vervolgens een of meer stage secties toe voor elke fase van uw pijplijn. Fasen worden onderverdeeld in taken. Dit zijn een reeks stappen die opeenvolgend als een eenheid worden uitgevoerd.
Open vanuit uw project in Visual Studio Code azure-pipelines.yml en vervang de inhoud door deze code:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: dropVoer vanuit de geïntegreerde terminal de volgende commando's uit om uw wijzigingen toe te voegen, door te voeren en ze vervolgens naar uw externe vertakking te pushen.
git add azure-pipelines.yml git commit -m "Add a build stage" git push origin release-pipelineNavigeer in Azure Pipelines naar uw pijplijn om de logboeken weer te geven.
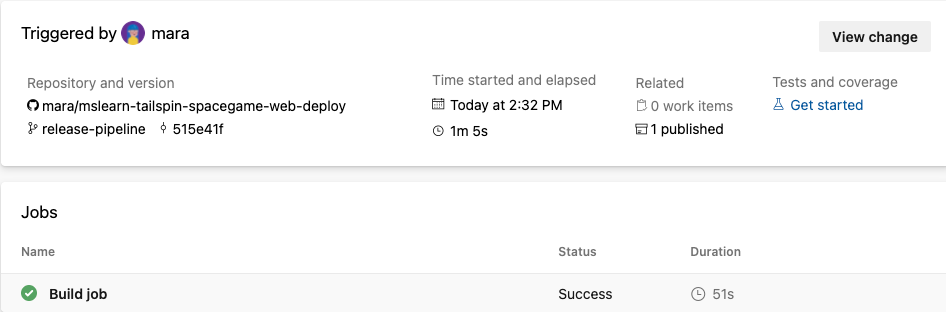
Nadat de build is voltooid, selecteert u de knop Terug om terug te keren naar de overzichtspagina en controleert u de status van uw pijplijn en gepubliceerde artefact.

De ontwikkelomgeving maken
Een -omgeving is een abstracte weergave van uw implementatieomgeving. U kunt omgevingen gebruiken om specifieke criteria voor uw release vast te stellen, zoals welke pijplijn is gemachtigd om naar de omgeving uit te rollen. Omgevingen kunnen ook worden gebruikt om handmatige goedkeuringen in te stellen, zodat een specifieke gebruiker of groep goedkeuring kan verlenen voordat de implementatie wordt hervat.
In Azure Pipelines selecteer Omgevingen.

Selecteer Omgevingmaken.
Voer bij Naamde tekst devin.
Laat de resterende velden op de standaardwaarden staan.
Selecteer maken.
De naam van uw web-app opslaan in een pijplijnvariabele
De Deploy stap die we maken, gebruikt de naam om te bepalen naar welk App Service-exemplaar moet worden gedeployd, bijvoorbeeld tailspin-space-game-web-1234.
Hoewel u deze naam in uw pijplijnconfiguratie kunt codeeren, kunt u deze definiëren als een variabele, zodat uw configuratie beter kan worden gebruikt.
Selecteer in Azure DevOps Pipelines en selecteer vervolgens Library.

Selecteer + variabelegroep om een nieuwe variabelegroep te maken.
Voer Release- in voor de variabelegroepnaam.
Selecteer toevoegen onder Variabelen om een nieuwe variabele toe te voegen.
Voer WebAppName in voor de naam van de variabele en de naam van uw App Service-exemplaar voor de waarde: b.v. tailspin-space-game-web-1234.
Selecteer opslaan.
De implementatiefase toevoegen aan uw pijplijn
We breiden onze pijplijn uit door een implementatiefase toe te voegen om de Space Game- te implementeren in App Service met behulp van de download- en AzureWebApp@1-taken om het build-artefact te downloaden en vervolgens te implementeren.
Vervang vanuit Visual Studio Code de inhoud van azure-pipelines.yml door de volgende yaml:
trigger: - '*' variables: buildConfiguration: 'Release' stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Deploy' displayName: 'Deploy the web application' dependsOn: Build jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppName)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Let op de gemarkeerde sectie en hoe we de
downloadenAzureWebApp@1taken gebruiken. De pijplijn haalt de$(WebAppName)op uit de variabelegroep die we eerder hebben gemaakt.U ziet ook hoe we
environmentgebruiken om te implementeren in de dev-omgeving.Voeg vanuit de geïntegreerde terminal azure-pipelines.yml toe aan de index. Voer vervolgens de wijziging door en push deze naar GitHub.
git add azure-pipelines.yml git commit -m "Add a deployment stage" git push origin release-pipelineNavigeer in Azure Pipelines naar uw pijplijn om de logboeken weer te geven.
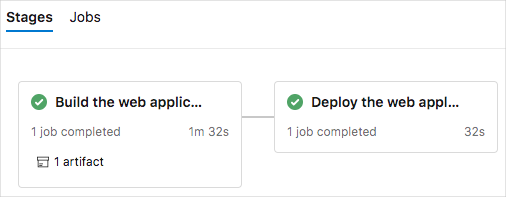
Nadat de build is voltooid, selecteert u de knop Terug om terug te keren naar de overzichtspagina en de status van uw fasen te controleren. Beide fasen zijn voltooid in ons geval.

De geïmplementeerde website weergeven in App Service
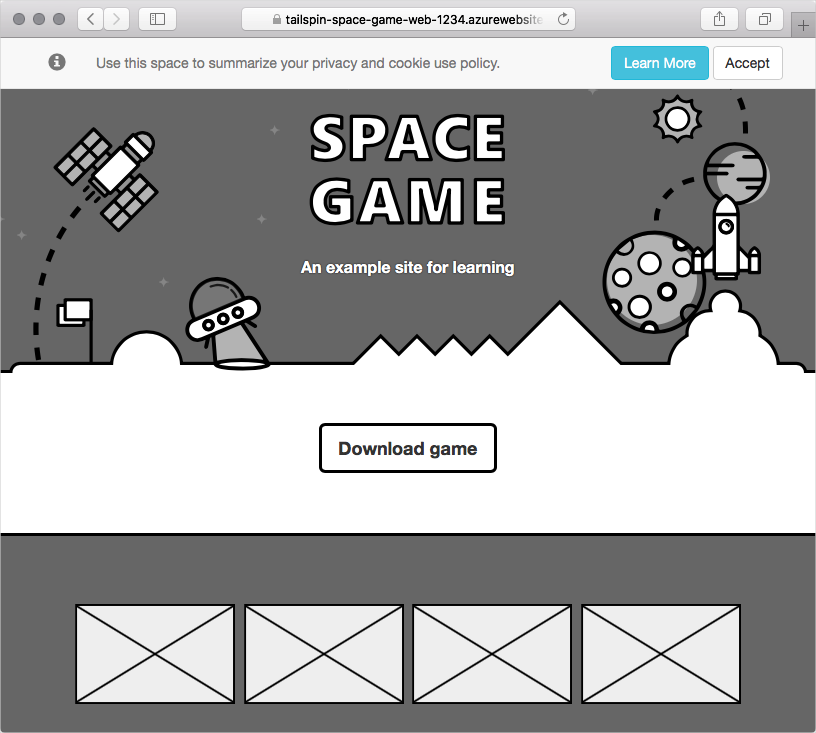
Als het tabblad App Service nog steeds is geopend, vernieuwt u de pagina. Ga anders naar uw Azure App Service in Azure Portal en selecteer de URL van het exemplaar: bijvoorbeeld
https://tailspin-space-game-web-1234.azurewebsites.net
De Space Game-website is geïmplementeerd in Azure App Service.

Gefeliciteerd! U hebt de Space Game-website geïmplementeerd in Azure App Service met behulp van Azure Pipelines.