Oefening: uw omgeving instellen
Het team integreert langzaam een DevOps-strategie in hun processen. In deze sectie zorgt u ervoor dat uw omgeving de inspanningen van het team tot nu toe weerspiegelt.
U doet dit als volgt:
- Voeg een gebruiker toe om ervoor te zorgen dat Azure DevOps verbinding kan maken met uw Azure-abonnement.
- Een Azure DevOps-project instellen voor deze module.
- Voeg de buildpipeline toe.
Een gebruiker toevoegen aan Azure DevOps
Als u deze module wilt voltooien, hebt u uw eigen Azure-abonnement nodig. U kunt gratis aan de slag met Azure.
Hoewel u geen abonnement nodig hebt om Azure DevOps te gebruiken om hierin te werken, gebruikt u hier Azure DevOps om te implementeren in Azure-resources die aanwezig zijn in uw Azure-abonnement. Om het proces te vereenvoudigen, meldt u zich aan bij zowel uw Azure-abonnement als uw Azure DevOps-organisatie onder hetzelfde Microsoft-account.
Als u verschillende Microsoft-accounts gebruikt om u aan te melden bij Azure en Azure DevOps, voegt u een gebruiker toe aan uw DevOps-organisatie onder het Microsoft-account dat u gebruikt om u aan te melden bij Azure. Zie Organisatiegebruikers toevoegen en toegangbeheren voor meer informatie. Wanneer u de gebruiker toevoegt, kiest u het Basic toegangsniveau.
Meld u vervolgens af bij Azure DevOps en meld u opnieuw aan onder het Microsoft-account dat u gebruikt om u aan te melden bij uw Azure-abonnement.
Het Azure DevOps-project ophalen
Zorg ervoor dat uw Azure DevOps-organisatie is ingesteld om de rest van deze module te voltooien. U doet dit door een sjabloon uit te voeren waarmee een project voor u wordt gemaakt in Azure DevOps.
De modules in dit leertraject vormen een voortgang terwijl u het Tailspin-webteam volgt via hun DevOps-traject. Voor leerdoeleinden heeft elke module een gekoppeld Azure DevOps-project.
De sjabloon uitvoeren
Voer een sjabloon uit waarmee alles voor u in uw Azure DevOps-organisatie wordt ingesteld.
de sjabloon uitvoeren
Voer op de site Azure DevOps Demo Generator de volgende stappen uit om de sjabloon uit te voeren:
Selecteer Aanmelden en accepteer de gebruiksvoorwaarden.
Op de pagina Nieuw project maken selecteert u uw Azure DevOps-organisatie en voert u een projectnaam in, zoals: Space Game - web - Release.

Selecteer Ja, ik wil deze opslagplaats splitsen>autoriseren. Als er een venster wordt weergegeven, autoriseert u de toegang tot uw GitHub-account.
Belangrijk
U moet deze optie selecteren, zodat de sjabloon verbinding maakt met uw GitHub-opslagplaats. Selecteer deze zelfs als u het Space Game-project al hebt gesplitst websiteproject. De sjabloon maakt gebruik van uw bestaande fork.
Selecteer Project aanmaken. Het duurt even voordat de sjabloon wordt uitgevoerd.
Selecteer Naar project navigeren om naar uw project in Azure DevOps te gaan.
Belangrijk
De Uw Azure DevOps-omgeving opschonen pagina in deze module bevat belangrijke opschoonstappen. Opschonen helpt ervoor te zorgen dat u geen gratis buildminuten meer hebt. Zorg ervoor dat u de opschoonstappen uitvoert, zelfs als u deze module niet voltooit.
De zichtbaarheid van uw project instellen
In eerste instantie is uw fork van de Space Game-opslagplaats op GitHub ingesteld op openbaar terwijl het project dat is gemaakt door de Azure DevOps-sjabloon is ingesteld op privé. Een openbare opslagplaats op GitHub is toegankelijk voor iedereen, terwijl een privéopslagplaats alleen toegankelijk is voor u en de personen met wie u deze wilt delen. Op dezelfde manier bieden openbare projecten in Azure DevOps alleen-lezentoegang tot niet-geverifieerde gebruikers, terwijl voor privéprojecten gebruikers toegang moeten worden verleend en geverifieerd voor toegang tot de services.
Op dit moment is het niet nodig om deze instellingen te wijzigen voor de doeleinden van deze module. Voor uw persoonlijke projecten moet u echter bepalen welke zichtbaarheid en toegang u aan anderen wilt verlenen. Als uw project bijvoorbeeld open source is, kunt u ervoor kiezen om zowel uw GitHub-opslagplaats als uw Azure DevOps-project openbaar te maken. Als uw project eigendom is, maakt u doorgaans zowel uw GitHub-opslagplaats als uw Azure DevOps-project privé.
Later kunt u de volgende resources nuttig vinden om te bepalen welke optie het beste is voor uw project:
- Privé- en openbare projecten gebruiken
- quickstart: Uw privéproject openbaar maken
- zichtbaarheid van opslagplaatsen instellen
Visual Studio Code voorbereiden
Stel Visual Studio Code in, zodat u de website lokaal kunt bouwen en de bronbestanden kunt gebruiken.
Visual Studio Code wordt geleverd met een geïntegreerde terminal, zodat u bestanden kunt bewerken en vanaf de opdrachtregel kunt werken, allemaal vanaf één locatie.
Start Visual Studio Code.
Selecteer Terminalen selecteer vervolgens Nieuwe terminal.
Selecteer in de vervolgkeuzelijst Git bash-. Als u bekend bent met een andere Unix-shell die u liever gebruikt, zoals Zsh, selecteert u die shell. Git voor Windows biedt Git Bash, waarmee u eenvoudig Git-opdrachten kunt uitvoeren.
Notitie
Als u in Windows Git Bash niet als optie ziet vermeld, zorg ervoor dat u Githebt geïnstalleerd en start vervolgens Visual Studio Code opnieuw.
Voer de volgende opdracht uit om naar uw thuisdirectory te navigeren.
cd ~
Git configureren
Als u niet eerder met Git en GitHub werkt, moet u eerst een paar opdrachten uitvoeren om uw identiteit te koppelen aan Git en te verifiëren met GitHub. Zie Git-instellen voor meer informatie.
U moet minimaal de volgende stappen uitvoeren:
- Download en installeer de nieuwste versie van Git.
- uw gebruikersnaam instellen.
- uw e-mailadres voor doorvoeren instellen.
Notitie
Als u al tweeledige verificatie gebruikt met GitHub, een persoonlijk toegangstokenmaken. Gebruik uw token in plaats van uw wachtwoord wanneer u hier later om wordt gevraagd.
Behandel uw toegangstoken zoals u een wachtwoord zou behandelen. Bewaar het op een veilige plek.
Stel uw project in in Visual Studio Code
Toen u de sjabloon uitvoerde om uw Azure DevOps-project in te stellen, heeft het proces automatisch de mslearn-tailspin-spacegame-web-deploy repository voor u geforkt. U gaat nu een kopie naar uw computer downloaden of clonen, zodat u ermee kunt werken.
De fork lokaal klonen
Ga in GitHubnaar je fork van het Space Game-webproject (mslearn-tailspin-spacegame-web-deploy).
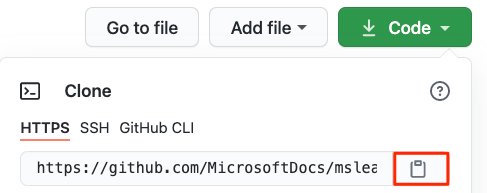
Selecteer Codeen selecteer vervolgens op het tabblad HTTPS de knop Kopiëren om de URL naar het Klembord te kopiëren.

Ga in Visual Studio Code naar het terminalvenster dat u eerder hebt geopend.
Voer de opdracht
git cloneuit. Vervang de URL die hier wordt weergegeven door de inhoud van het Klembord:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitGa naar de map mslearn-tailspin-spacegame-web-deploy. Deze map is de hoofdmap van uw opslagplaats.
cd mslearn-tailspin-spacegame-web-deploy
De upstream remote instellen
Een externe is een Git-opslagplaats waar teamleden samenwerken (zoals een opslagplaats op GitHub). Hier geeft u uw remote repositories weer en voegt u een remote toe die verwijst naar Microsofts opslagplaats, zodat u de meest recente voorbeeldcode kunt ophalen.
Voer de volgende opdracht uit om uw externe apparaten weer te geven:
git remote -vU ziet dat u zowel ophaal- (download) als push- (upload) toegang hebt tot uw opslagplaats.
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Origin- geeft uw opslagplaats op GitHub op. Wanneer u code uit een andere opslagplaats versplitst, wordt de oorspronkelijke externe (de bron waaruit u hebt gesplitst) meestal upstream-genoemd.
Voer het volgende commando uit om een remote met de naam upstream te maken die verwijst naar de Microsoft-opslagplaats:
git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitVoer
git remoteeen tweede keer uit om de wijzigingen te zien:git remote -vU ziet dat u nog steeds toegang hebt tot zowel ophalen (downloaden) als pushen (uploaden) tot uw opslagplaats. U hebt nu ook toegang opgehaald uit de Microsoft-opslagplaats:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (push)
Het project openen in Visual Studio Code
Voer de volgende opdracht uit vanuit de hoofdmap van uw project.
code .Open de geïntegreerde terminal opnieuw. De terminal brengt je naar de hoofdmap van je webproject.
Als de opdracht code mislukt, moet u Visual Studio Code toevoegen aan uw systeem-PATH. Ga hiervoor als volgt te werk:
- Selecteer in Visual Studio Code F1 of selecteer >Opdrachtpalet weergeven voor toegang tot het opdrachtenpalet.
- Typ shell-opdracht en zoek de opdracht Shell: installeer de opdracht Code in PATH opdracht.
- Start de terminal opnieuw op om het nieuwe PATH in werking te laten treden.
U bent nu ingesteld om te werken met de Space Game broncode en uw Azure Pipelines-configuratie vanuit uw lokale ontwikkelomgeving.
De branch ophalen van GitHub
Open in Visual Studio Code de geïntegreerde terminal.
Voer de volgende commando's uit om de release-pipeline-branch op te halen uit de MicrosoftDocs-opslagplaats. Check een nieuwe branch upstream/release-pipelineuit.
git fetch upstream release-pipeline git checkout -B release-pipeline upstream/release-pipelineAls optionele stap opent u in Visual Studio Code het azure-pipelines.yml-bestand en maakt u vertrouwd met de eerste YAML-pijplijnconfiguratie.
De pijplijn uitvoeren
Op dit moment hebt u het volgende:
- Een fork van de mslearn-tailspin-spacegame-web-deploy repository in uw GitHub-account.
- De mslearn-tailspin-spacegame-web-deploy opslagplaats is lokaal gekloond.
- Een vertakking met de naam release-pipeline die de broncode van de website en een initiële Azure Pipelines-configuratie bevat.
Vervolgens activeert u de pijplijn handmatig om deze te laten uitvoeren. Deze stap zorgt ervoor dat uw project is ingesteld om te bouwen vanuit uw GitHub-opslagplaats. De eerste pijplijnconfiguratie bouwt de toepassing en produceert een builds-artefact.
Navigeer naar uw project in Azure Devops en selecteer vervolgens Pipelines.
Selecteer de mslearn-tailspin-spacegame-web-deploy pipeline. Als u hierom wordt gevraagd, selecteert u Resources Authoriseren om de serviceverbinding te autoriseren.

Selecteer Pijplijn uitvoerenen selecteer vervolgens de release-pipeline branch in de vervolgkeuzelijst Branch/tag. Selecteer uitvoeren.

Selecteer op de pagina Samenvatting je pipeline job om de logboeken te bekijken.

Nadat de build is voltooid, selecteert u de knop Terug om terug te keren naar de overzichtspagina.

Selecteer uw gepubliceerde artefact.

De Tailspin.Space.Game.Web.zip is uw build-artifact. Dit bestand bevat uw ingebouwde toepassing en de bijbehorende afhankelijkheden.

U hebt nu een build-pijplijn voor het Space Game-webproject. Vervolgens voegt u een implementatiefase toe om uw buildartefact te implementeren in Azure App Service.