Oefening: de voorbeeldtoepassing ophalen
Bereid u voor op het bouwen van een CI-pijplijn met Microsoft Azure Pipelines. De eerste stap is het bouwen en uitvoeren van de Space Game-web-app . Als u weet hoe u software handmatig bouwt, bereidt u zich voor om het proces in de pijplijn te herhalen.
Mara gaat dat precies doen, en door de procedures te volgen, kunt u hetzelfde doen.
Een persoonlijk Azure DevOps-toegangstoken maken
Meld u aan bij uw organisatie (
https://dev.azure.com/{yourorganization}). Als u nog geen Azure DevOps-organisatie hebt, maakt u een gratis organisatie voordat u begint. Nadat u zich hebt aangemeld, kiest u Azure DevOps als u meerdere organisaties hebt en gaat u naar de organisatie die u wilt gebruiken om deze module te voltooien. In dit voorbeeld isfabrikamde naam van de organisatie. Schermopname van het kiezen van uw Azure DevOps-organisatie.
Schermopname van het kiezen van uw Azure DevOps-organisatie.
Open op de startpagina de gebruikersinstellingen
 en selecteer Persoonlijke toegangstokens.
en selecteer Persoonlijke toegangstokens.Selecteer + Nieuw token.
Geef uw token een naam met elke gewenste naam. Het token wordt gebruikt wanneer de Codespace de agent registreert bij uw Azure DevOps-organisatie, zodat u de standaardverlooptijd kunt behouden.
Kies Aangepast gedefinieerd en kies Alle bereiken weergeven.
 Schermopname van het weergeven van alle bereiken voor een persoonlijk toegangstoken.
Schermopname van het weergeven van alle bereiken voor een persoonlijk toegangstoken.
Selecteer het volgende bereik: Agentgroepen (lezen en beheren) en kies Maken.
 Schermopname van het selecteren van machtigingen voor agentpools voor een persoonlijk toegangstoken.
Schermopname van het selecteren van machtigingen voor agentpools voor een persoonlijk toegangstoken.
Wanneer u klaar bent, kopieert u het token en slaat u het op een veilige locatie op. Voor uw beveiliging wordt deze niet meer weergegeven.
Waarschuwing
Behandel en gebruik een PAT zoals uw wachtwoord en bewaar het geheim.
Een fork maken
De eerste stap bij het gebruik van een project in Git is het maken van een fork, zodat u met de bronbestanden kunt werken en wijzigen. Een fork is een kopie van een GitHub-opslagplaats. De kopie bestaat in uw account en stelt u in staat om de gewenste wijzigingen aan te brengen zonder dat dit van invloed is op het oorspronkelijke project.
Hoewel u wijzigingen in het oorspronkelijke project kunt voorstellen, werkt u in deze les met het Space Game-webproject alsof het het oorspronkelijke project was dat eigendom is van Mara en het team.
Notitie
Als u deze opslagplaats eerder hebt gesplitst, bijvoorbeeld als u deze module of een andere Tailspin Toys-trainingsmodule eerder hebt voltooid, raden we u aan uw fork te verwijderen en een nieuwe fork te maken met behulp van de volgende stappen. Als u uw fork niet wilt verwijderen, moet u ervoor zorgen dat u uw fork synchroniseert.
Laten we het Space Game-webproject forken in uw GitHub-account:
Ga in een webbrowser naar GitHub en meld u aan.
Ga naar het Space Game-webproject .
Selecteer Vorken:
 Schermopname van GitHub met de locatie van de knop Fork.
Schermopname van GitHub met de locatie van de knop Fork.
Volg de instructies om de opslagplaats in uw account te splitsen.
Geheimen instellen voor zelf-hostende agent
Voordat u uw Codespace maakt, maakt u verschillende geheimen waarmee uw zelf-hostende Azure DevOps-agent kan worden uitgevoerd. In productie wilt u geen zelf-hostende agent gebruiken in GitHub Codespaces. Omdat uw team echter Codespaces gebruikt om te testen, is het een goede tijdelijke oplossing om deze te gebruiken wanneer u uw pijplijnen bouwt.
Ga naar uw geforkte GitHub-opslagplaats en selecteer Instellingengeheimen>>en -variabelen Codespaces.
 Schermopname van GitHub Codespaces-geheimen.
Schermopname van GitHub Codespaces-geheimen.
Maak de volgende codespaces-opslagplaatsgeheimen.
Naam Weergegeven als ADO_ORG De naam van de Azure DevOps-organisatie die u gebruikt om deze module te voltooien. In dit voorbeeld fabrikamis dit de naam van de organisatie. Deze organisatienaam moet dezelfde zijn die u hebt gebruikt bij het maken van uw PAT in de vorige stap.ADO_PAT Het persoonlijke toegangstoken dat u in de vorige stap hebt gemaakt. Tip
In deze trainingsmodule wordt uw agent toegewezen aan de
Defaultagentgroep. Als u uw agent niet wilt uitvoeren in deDefaultpool (u voert deze trainingsmodule bijvoorbeeld uit met behulp van uw Azure DevOps-productieomgeving en u hebt andere agents in de pool), kunt u een geheim maken met deDefaultnaamADO_POOL_NAMEen de naam opgeven van de agentgroep die u wilt gebruiken. Als dit geheim niet is opgegeven, wordt deDefaultpool gebruikt.
Codespaces instellen
Vervolgens stelt u Codespaces in, zodat u de website kunt bouwen, met bronbestanden kunt werken en uw pijplijn kunt uitvoeren met behulp van een zelf-hostende agent.
Selecteer code in uw geforkte GitHub-opslagplaats, selecteer Code opnieuw, kies het tabblad Codespaces en kies ervoor + om een nieuwe Codespace te maken.
 Schermopname van het maken van een nieuwe Codespace met opties.
Schermopname van het maken van een nieuwe Codespace met opties.
Wacht tot uw Codespace is gebouwd. Deze build kan even duren, maar u hoeft dit maar één keer te doen in deze stap van de trainingsmodule.
Wanneer de build is voltooid, wordt u omgeleid naar een onlineversie van Visual Studio Code. Uw Codespace wordt geleverd met een nieuwe installatie van Visual Studio Code, vergelijkbaar met een nieuwe installatie van Visual Studio Code op uw lokale computer. Wanneer de Codespace voor het eerst wordt gestart, wordt u mogelijk online gevraagd om bepaalde configuraties op te geven of u te vragen over voorkeuren. U kunt de voorkeuren kiezen die aansluiten bij de gebruiksstijl van Visual Studio Code.
De upstream remote instellen
Een externe is een Git-opslagplaats waar teamleden samenwerken (vergelijkbaar met een opslagplaats op GitHub). We gaan uw externen vermelden en een externe toevoegen die verwijst naar de kopie van de opslagplaats van Microsoft, zodat u de meest recente voorbeeldcode kunt ophalen.
Ga in de online editor van Visual Studio Code naar het terminalvenster en kies bash aan de rechterkant.
 Schermopname van het terminalvenster in de online-editor van Visual Studio Code.
Schermopname van het terminalvenster in de online-editor van Visual Studio Code.
Voer de
git remoteopdracht uit om uw externe apparaten weer te geven:git remote -vU hebt zowel toegang ophalen (downloaden) als pushen (uploaden) tot uw opslagplaats:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin geeft uw opslagplaats op GitHub aan. Wanneer u code van een andere opslagplaats versplitste, is het gebruikelijk om de oorspronkelijke externe naam te geven (degene die u hebt gesplitst vanuit) upstream.
Als u een externe upstream wilt maken die verwijst naar de Microsoft-opslagplaats, voert u deze
git remote addopdracht uit:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitVoer
git remoteeen tweede keer uit om de wijzigingen te bekijken:git remote -vU ziet dat u nog steeds toegang hebt tot zowel ophalen (downloaden) als pushen (uploaden) tot uw opslagplaats. U hebt nu ook toegang tot de Microsoft-opslagplaats opgehaald en gepusht:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
De web-app bouwen en uitvoeren
Ga in de online-editor van Visual Studio Code naar het terminalvenster en voer deze
dotnet buildopdracht uit om de app te bouwen:dotnet build --configuration ReleaseVoer vanuit het terminalvenster de volgende
dotnet runopdracht uit om de app uit te voeren:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-oplossingsbestanden kunnen meer dan één project bevatten. Het
--projectargument geeft het project op voor de Space Game-web-app .
Controleren of de toepassing wordt uitgevoerd
In de ontwikkelmodus is de Space Game-website geconfigureerd voor uitvoering op poort 5000.
U ziet een nieuw bericht in de Visual Studio-editor. Uw toepassing die wordt uitgevoerd op poort 5000 is beschikbaar. Selecteer Openen in browser om naar de actieve app te gaan.
 Schermopname van het bericht Port Forwarding Codespaces.
Schermopname van het bericht Port Forwarding Codespaces.
In het nieuwe browservenster ziet u de Space Game-website:
 Schermopname van een webbrowser met de Space Game-website.
Schermopname van een webbrowser met de Space Game-website.
U kunt communiceren met de pagina, inclusief het leaderboard. Wanneer u de naam van een speler selecteert, ziet u details over die speler:
 Schermopname van een webbrowser met het Space Game-leaderboard.
Schermopname van een webbrowser met het Space Game-leaderboard.
Wanneer u klaar bent, gaat u terug naar het terminalvenster en selecteert u Ctrl + C om de actieve app te stoppen.
Visual Studio Code voorbereiden
Stel eerst Visual Studio Code in, zodat u de website lokaal kunt bouwen en met bronbestanden kunt werken.
Visual Studio Code wordt geleverd met een geïntegreerde terminal, zodat u bestanden kunt bewerken en vanaf de opdrachtregel op één plaats kunt werken.
Visual Studio Code starten.
Selecteer Terminal in het menu Beeld.
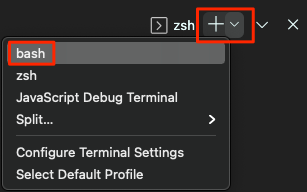
Selecteer bash in de vervolgkeuzelijst:
 Schermopname van het selecteren van de Bash-shell in Visual Studio Code.
Schermopname van het selecteren van de Bash-shell in Visual Studio Code.
In het terminalvenster kunt u een shell selecteren die op uw systeem is geïnstalleerd, zoals Bash, Zsh en PowerShell.
Hier gebruikt u Bash. Git voor Windows biedt Git Bash, waarmee u eenvoudig Git-opdrachten kunt uitvoeren.
Notitie
Als in Windows Git Bash niet wordt weergegeven als optie, controleert u of u Git hebt geïnstalleerd en start u Visual Studio Code opnieuw.
Als u wilt navigeren naar de map waaruit u wilt werken, zoals uw basismap (
~), voert u decdopdracht uit. U kunt desgewenst een andere map selecteren.cd ~
Git configureren
Als u niet eerder met Git en GitHub werkt, moet u eerst een paar opdrachten uitvoeren om uw identiteit te koppelen aan Git en te verifiëren met GitHub.
Git instellen legt het proces uitgebreider uit.
U moet minimaal de volgende stappen uitvoeren. Voer deze opdrachten uit vanuit de geïntegreerde Visual Studio Code-terminal.
- Stel uw gebruikersnaam in.
- Stel uw e-mailadres voor doorvoeren in.
- Sla uw GitHub-wachtwoord in de cache op.
Notitie
Als u al tweeledige verificatie gebruikt met GitHub, maakt u een persoonlijk toegangstoken en gebruikt u uw token in plaats van uw wachtwoord wanneer u hier later om wordt gevraagd.
Behandel uw toegangstoken op een wachtwoord. Bewaar het op een veilige plek.
De broncode ophalen
U krijgt nu de broncode van GitHub en stelt Visual Studio Code in, zodat u de app kunt uitvoeren en met broncodebestanden kunt werken.
Een fork maken
De eerste stap bij het gebruik van een project in Git is het maken van een fork, zodat u met de bronbestanden kunt werken en wijzigen. Een fork is een kopie van een GitHub-opslagplaats. De kopie bestaat in uw account en stelt u in staat om de gewenste wijzigingen aan te brengen zonder dat dit van invloed is op het oorspronkelijke project.
Hoewel u wijzigingen in het oorspronkelijke project kunt voorstellen, werkt u in deze les met het Space Game-webproject alsof het het oorspronkelijke project was dat eigendom is van Mara en het team.
Laten we het Space Game-webproject forken in uw GitHub-account:
Ga in een webbrowser naar GitHub en meld u aan.
Ga naar het Space Game-webproject .
Selecteer Vorken:
 Schermopname van GitHub met de locatie van de knop Fork.
Schermopname van GitHub met de locatie van de knop Fork.
Volg de instructies om de opslagplaats in uw account te splitsen.
Uw fork lokaal klonen
Nu u een kopie van het Space Game-webproject in uw GitHub-account hebt, kunt u een kopie naar uw computer downloaden of klonen, zodat u er lokaal mee kunt werken.
Een kloon, zoals een fork, is een kopie van een opslagplaats. Wanneer u een opslagplaats kloont, kunt u wijzigingen aanbrengen, controleren of ze naar verwachting werken en deze wijzigingen vervolgens weer uploaden naar GitHub. U kunt uw lokale kopie ook synchroniseren met wijzigingen die zijn aangebracht door andere geverifieerde gebruikers naar de kopie van uw opslagplaats van GitHub.
Ga als volgende te werk om het Space Game-webproject naar uw computer te klonen:
Ga naar uw fork van het Space Game-webproject op GitHub.
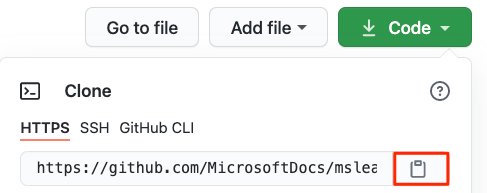
Selecteer Code in de opdrachtbalk. Er wordt een deelvenster weergegeven met de optie Klonen met tabbladen voor typen klonen. Selecteer op het tabblad HTTPS het kopieerpictogram naast de URL om de URL naar het klembord te kopiëren.
 Schermopname van het zoeken naar de URL en de knop kopiëren vanuit de GitHub-opslagplaats.
Schermopname van het zoeken naar de URL en de knop kopiëren vanuit de GitHub-opslagplaats.
Ga in Visual Studio Code naar het terminalvenster en voer
git clonede URL uit het klembord in en plak de URL. Deze moet er ongeveer als volgt uitzien:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitNadat de
Cloning 'mslearn-tailspin-spacegame-web'...bewerking is voltooid, voert u de volgende opdracht in om naar demslearn-tailspin-spacegame-webmap te gaan. De hoofdmap van uw opslagplaats.cd mslearn-tailspin-spacegame-web
De upstream remote instellen
Een externe is een Git-opslagplaats waar teamleden samenwerken (vergelijkbaar met een opslagplaats op GitHub). We gaan uw externen vermelden en een externe toevoegen die verwijst naar de kopie van de opslagplaats van Microsoft, zodat u de meest recente voorbeeldcode kunt ophalen.
Voer de
git remoteopdracht uit om uw externe apparaten weer te geven:git remote -vU hebt zowel toegang ophalen (downloaden) als pushen (uploaden) tot uw opslagplaats:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin geeft uw opslagplaats op GitHub aan. Wanneer u code van een andere opslagplaats versplitste, is het gebruikelijk om de oorspronkelijke externe naam te geven (degene die u hebt gesplitst vanuit) upstream.
Als u een externe upstream wilt maken die verwijst naar de Microsoft-opslagplaats, voert u deze
git remote addopdracht uit:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitVoer
git remoteeen tweede keer uit om de wijzigingen te bekijken:git remote -vU ziet dat u nog steeds toegang hebt tot zowel ophalen (downloaden) als pushen (uploaden) tot uw opslagplaats. U hebt nu ook toegang tot de Microsoft-opslagplaats opgehaald en gepusht:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Open het project in de verkenner
In Visual Studio Code wijst het terminalvenster naar de hoofdmap van het Space Game-webproject. Laten we het project openen om de structuur ervan te bekijken en met bestanden te werken.
De eenvoudigste manier om het project te openen, is door Visual Studio Code opnieuw te openen in de huidige map. Voer hiervoor de volgende opdracht uit vanuit de geïntegreerde terminal:
code -r .U ziet de map en de bestandsstructuur in de verkenner.
Open de geïntegreerde terminal opnieuw. De terminal plaatst u in de hoofdmap van uw webproject.
Als de code opdracht mislukt, moet u Visual Studio Code toevoegen aan uw systeemPAD. Hiervoor doet u het volgende:
Selecteer in Visual Studio Code F1 of selecteer Opdrachtpalet weergeven>om het opdrachtenpalet te openen.
Voer in het opdrachtpalet Shell-opdracht in : installeer de opdracht 'code' in PATH.
Herhaal de vorige procedure om het project te openen in de verkenner.
De web-app bouwen en uitvoeren
Nu u de web-app hebt, kunt u deze lokaal bouwen en uitvoeren.
Navigeer in Visual Studio Code naar het terminalvenster en voer de volgende
dotnet buildopdracht uit om de app te bouwen:dotnet build --configuration ReleaseNotitie
Als de
dotnetopdracht niet wordt gevonden, controleert u de vereisten aan het begin van deze module. Mogelijk moet u de .NET SDK installeren..NET-projecten worden doorgaans geleverd met twee buildconfiguraties: Fouten opsporen en vrijgeven. Builds voor foutopsporing zijn niet geoptimaliseerd voor prestaties. Ze maken het voor u gemakkelijker om uw programma te traceren en problemen op te lossen. Hier selecteert u de releaseconfiguratie om de web-app in actie te zien.
Voer vanuit het terminalvenster de volgende
dotnet runopdracht uit om de app uit te voeren:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-oplossingsbestanden kunnen meer dan één project bevatten. Het
--projectargument geeft het project op voor de Space Game-web-app .
Controleren of de toepassing wordt uitgevoerd
In de ontwikkelmodus is de Space Game-website geconfigureerd voor uitvoering op poort 5000.
Navigeer op een nieuw browsertabblad naar http://localhost:5000 de actieve app:
 Schermopname van een webbrowser met de Space Game-website.
Schermopname van een webbrowser met de Space Game-website.
Tip
Als er een fout wordt weergegeven in uw browser die is gerelateerd aan een privacy- of certificaatfout, selecteert u Ctrl + C in uw terminal om de actieve app te stoppen.
Voer vervolgens Ja uit dotnet dev-certs https --trust en selecteer deze wanneer u hierom wordt gevraagd. Zie dit blogbericht voor meer informatie.
Nadat uw computer uw lokale SSL-certificaat vertrouwt, voert u de opdracht een tweede keer uit en gaat u naar http://localhost:5000 een nieuw browsertabblad om de dotnet run actieve app te zien.
U kunt communiceren met de pagina, inclusief het leaderboard. Wanneer u de naam van een speler selecteert, ziet u details over die speler:
 Schermopname van een webbrowser met het Space Game-leaderboard.
Schermopname van een webbrowser met het Space Game-leaderboard.
Wanneer u klaar bent, gaat u terug naar het terminalvenster en selecteert u Ctrl+C om de actieve app te stoppen.