Oefening: de trigger van uw pijplijn bijwerken
Een collega vraagt u de functie AlwaysOn van App Service in te schakelen op de bedrijfswebsite, zodat de website-app altijd wordt uitgevoerd.
In deze oefening werkt u de pijplijn bij die u hebt gemaakt om automatisch uit te voeren wanneer een bestand wordt gewijzigd in uw hoofdbranch . U gebruikt de bijgewerkte pijplijn om de aangevraagde configuratiewijziging naar de website te implementeren.
Tijdens het proces gaat u het volgende doen:
- Werk uw pijplijn bij, zodat deze automatisch wordt geactiveerd wanneer een bestand wordt gewijzigd in de implementatiemap in de hoofdbranch .
- Breng een wijziging aan in uw Bicep-bestand.
- Controleer of de pijplijn automatisch wordt uitgevoerd.
De trigger bijwerken zodat deze is gebaseerd op vertakkingen
Open in Visual Studio Code het bestand deploy/azure-pipelines.yml .
Verwijder de handmatige trigger op de eerste regel.
Voeg de volgende triggerdefinitie toe op de eerste regel:
trigger: batch: true branches: include: - mainU ziet dat u ook gelijktijdigheidsbeheer inschakelt om te voorkomen dat uw pijplijn meerdere keren tegelijk wordt uitgevoerd.
Sla de wijzigingen in het bestand op.
Voer uw wijzigingen door, maar push de wijzigingen nog niet. Je duwt ze snel.
git add . git commit -m 'Add branch trigger'
Uw Bicep-bestand bijwerken
Open in Visual Studio Code het bestand main.bicep .
Voeg in de eigenschap van de
appServiceAppresourcedefinitie desiteConfigeigenschap toe, met een waarde vanalwaysOntrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Sla de wijzigingen in het bestand op.
Voer in de Visual Studio Code-terminal de volgende code uit om uw wijzigingen door te voeren en beide doorvoeringen te pushen:
git add . git commit -m 'Configure app Always On setting' git push
Controleren of de pijplijn mislukt
Selecteer Pijplijnen in uw browser en selecteer vervolgens uw pijplijn.
Selecteer de meest recente uitvoering om te zien dat de pijplijn automatisch is uitgevoerd. De pijplijn is uitgevoerd omdat u de wijzigingen naar een vertakking hebt gepusht die door de vertakking wordt bewaakt. Als de pijplijn nog steeds wordt uitgevoerd, wacht u een minuut en vernieuwt u de pagina.

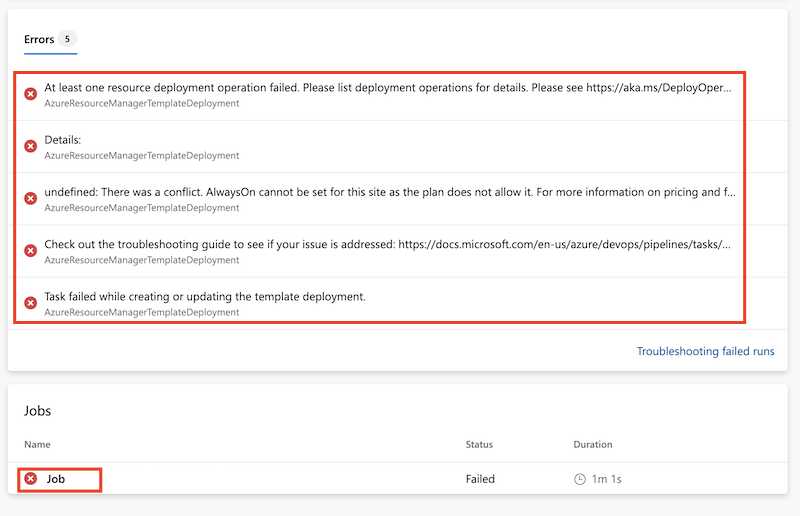
De pijplijn toont een mislukte implementatie.
Als u de fout wilt diagnosticeren, selecteert u de taak in Jobs en selecteert u vervolgens de mislukte AzureResourceManagerTemplateDeployment-taak . Schuif naar het volledige foutbericht. Het foutbericht bevat de volgende tekst:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsDit foutbericht geeft aan dat de implementatie is mislukt omdat de App Service-app is geïmplementeerd met behulp van de gratis F1-laag, die de Functie AlwaysOn niet ondersteunt.
Belangrijk
In dit voorbeeld ziet u hoe het belangrijk is om uw Bicep-bestanden te testen, inclusief alle parameterwaarden die u gebruikt. Het is eenvoudig om subtiele fouten toe te voegen aan uw resourceconfiguratie of andere code. Mogelijk ontdekt u geen probleem totdat de code in uw pijplijn wordt geïmplementeerd en mislukt. In een toekomstige module leert u enkele strategieën die u kunt gebruiken om uw Bicep-code te verifiëren en te testen.
Corrigeer het Bicep-bestand en zie dat de pijplijn opnieuw wordt geactiveerd
U spreekt uw collega over de mislukte implementatie. Samen besluit u dat de AlwaysOn-instelling alleen moet worden toegepast voor uw productieomgeving. Hier lost u het probleem op dat uw implementatiefout heeft veroorzaakt door de nieuwe regel toe te passen die u besluit te gebruiken.
Voeg in Visual Studio Code nieuwe eigenschappen toe voor elk omgevingstype aan de
environmentConfigurationMapvariabele:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Wijzig de instelling van
alwaysOnde toepassing om de juiste configuratietoewijzingswaarde voor het omgevingstype te gebruiken:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Sla de wijzigingen in het bestand op.
Voer uw wijzigingen door in de Visual Studio Code-terminal en push ze:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Controleren of de pijplijn slaagt
Ga in Azure DevOps terug naar de lijst Met pijplijnen en selecteer uw pijplijn.
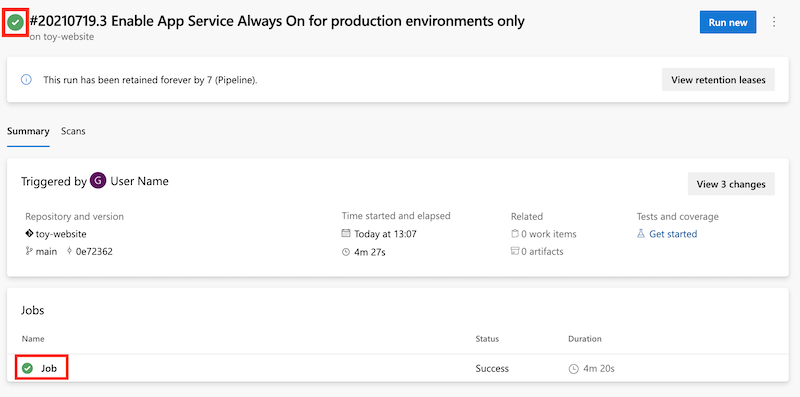
Selecteer de meest recente uitvoering. Als de pijplijn nog steeds wordt uitgevoerd, wacht u een minuut en vernieuwt u de pagina.

De pijplijn toont een geslaagde implementatie. Het is deze keer gelukt omdat u een geldig Bicep-bestand hebt gebruikt.
De resources opschonen
Nu u de oefening hebt voltooid, kunt u de resources verwijderen zodat u er geen kosten voor in rekening worden gebracht.
Voer in de Visual Studio Code-terminal de volgende opdracht uit:
az group delete --resource-group ToyWebsite --yes --no-wait
De resourcegroep wordt op de achtergrond verwijderd.
Remove-AzResourceGroup -Name ToyWebsite -Force