Afbeeldingen en afbeeldingsverwerking
Voordat we beeldverwerking en andere computer vision-mogelijkheden kunnen verkennen, is het handig om na te gaan wat een afbeelding daadwerkelijk is in de context van gegevens voor een computerprogramma.
Afbeeldingen als pixelmatrices
Op een computer is een afbeelding een matrix met numerieke pixel waarden. Denk bijvoorbeeld aan de volgende matrix:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
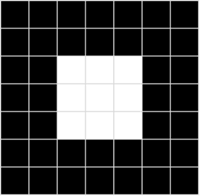
De matrix bestaat uit zeven rijen en zeven kolommen, die de pixelwaarden voor een afbeelding van 7x7 pixels vertegenwoordigen (ook wel resolutievan de afbeelding genoemd). Elke pixel heeft een waarde tussen 0 (zwart) en 255 (wit); met waarden tussen deze grenzen die grijstinten vertegenwoordigen. De afbeelding die wordt weergegeven door deze matrix ziet er ongeveer als volgt uit (vergrootglas):

De matrix met pixelwaarden voor deze afbeelding is tweedimensionaal (die rijen en kolommen vertegenwoordigt, of x en y- coördinaten) en definieert één rechthoek met pixelwaarden. Eén laag pixelwaarden zoals deze vertegenwoordigt een grijswaardenafbeelding. In werkelijkheid zijn de meeste digitale afbeeldingen multidimensionaal en bestaan ze uit drie lagen (ook wel kanalengenoemd) die kleurenkleuren van rood, groen en blauw (RGB) vertegenwoordigen. We kunnen bijvoorbeeld een kleurenafbeelding voorstellen door drie kanalen met pixelwaarden te definiëren die dezelfde vierkante vorm maken als in het vorige voorbeeld van grijswaarden:
Red:
150 150 150 150 150 150 150
150 150 150 150 150 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 255 255 255 150 150
150 150 150 150 150 150 150
150 150 150 150 150 150 150
Green:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
Blue:
255 255 255 255 255 255 255
255 255 255 255 255 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 0 0 0 255 255
255 255 255 255 255 255 255
255 255 255 255 255 255 255
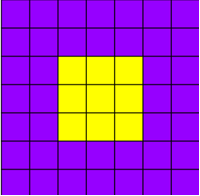
Dit is de resulterende afbeelding:

De paarse vierkantjes worden vertegenwoordigd door de combinatie:
Red: 150
Green: 0
Blue: 255
De gele vierkantjes in het midden worden vertegenwoordigd door de combinatie:
Red: 255
Green: 255
Blue: 0
Filters gebruiken om afbeeldingen te verwerken
Een veelgebruikte manier om taken voor afbeeldingsverwerking uit te voeren, is door filters toe te passen die de pixelwaarden van de afbeelding wijzigen om een visueel effect te maken. Een filter wordt gedefinieerd door een of meer matrices van pixelwaarden, filter kernelsgenoemd. U kunt bijvoorbeeld een filter definiëren met een 3x3-kernel, zoals wordt weergegeven in dit voorbeeld:
-1 -1 -1
-1 8 -1
-1 -1 -1
De kernel wordt vervolgens geconvolveerd over de afbeelding, waarbij voor elke 3x3-patch van pixels een gewogen som wordt berekend en het resultaat wordt toegewezen aan een nieuwe afbeelding. Het is gemakkelijker om te begrijpen hoe het filteren werkt door een stapsgewijs voorbeeld te verkennen.
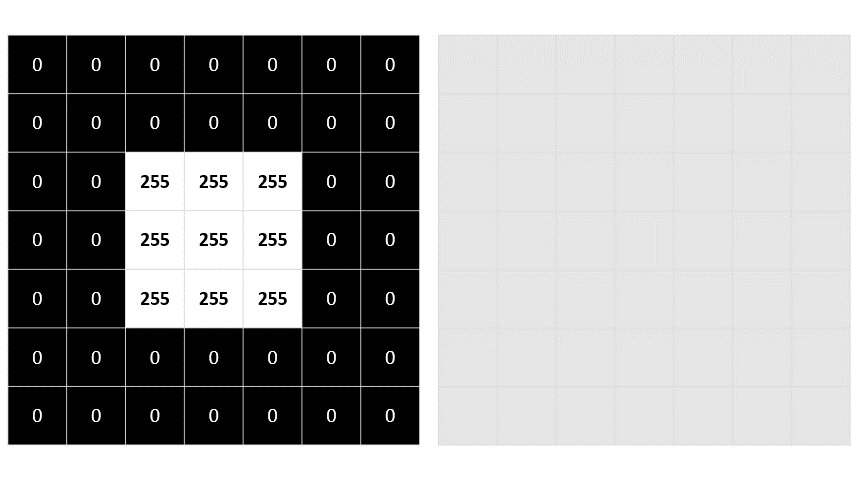
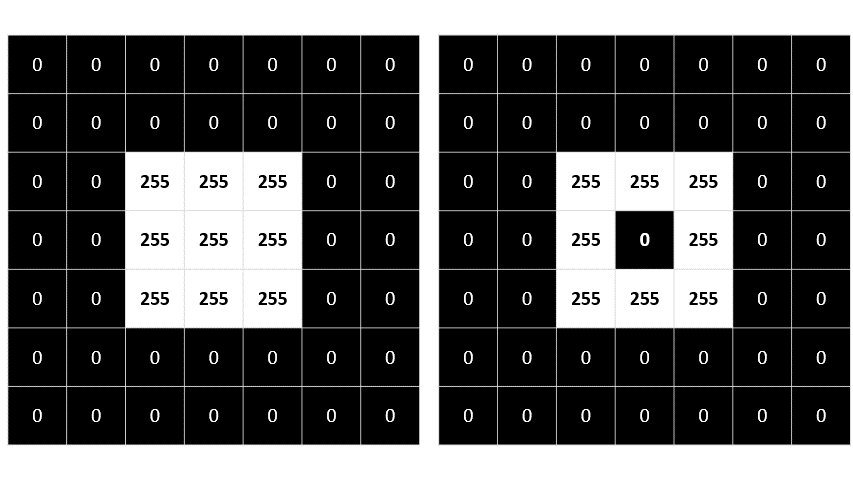
Laten we beginnen met de afbeelding in grijstinten die we eerder hebben verkend:
0 0 0 0 0 0 0
0 0 0 0 0 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 255 255 255 0 0
0 0 0 0 0 0 0
0 0 0 0 0 0 0
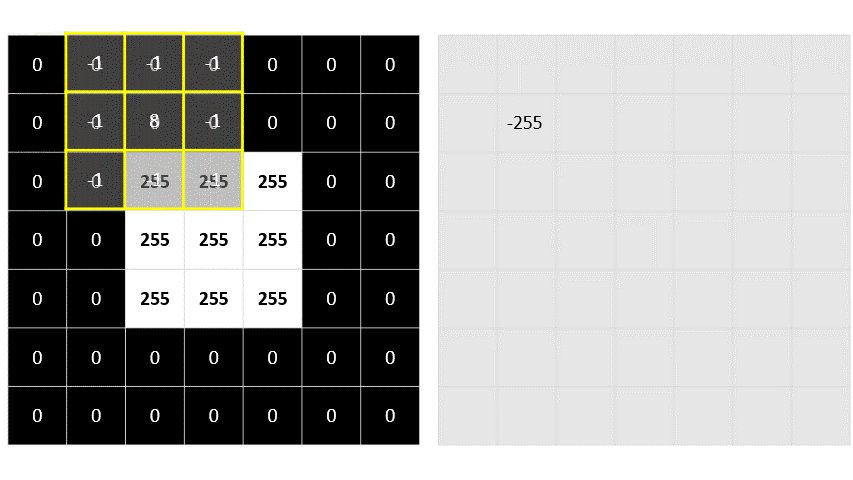
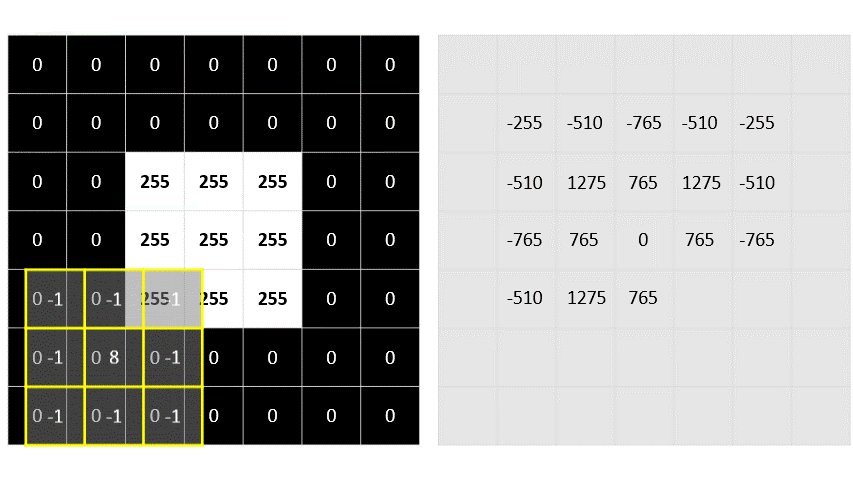
Eerst passen we de filterkernel toe op de linkerbovenhoek van de afbeelding, waarbij elke pixelwaarde wordt vermenigvuldigd met de overeenkomende gewichtswaarde in de kernel en de resultaten worden toegevoegd:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (0 x -1) + (255 x -1) = -255
Het resultaat (-255) wordt de eerste waarde in een nieuwe matrix. Vervolgens verplaatsen we de filterkernel één pixel naar rechts en herhalen we de bewerking:
(0 x -1) + (0 x -1) + (0 x -1) +
(0 x -1) + (0 x 8) + (0 x -1) +
(0 x -1) + (255 x -1) + (255 x -1) = -510
Nogmaals, het resultaat wordt toegevoegd aan de nieuwe matrix, die nu twee waarden bevat:
-255 -510
Het proces wordt herhaald totdat het filter is samengevoegd in de hele afbeelding, zoals wordt weergegeven in deze animatie:

Het filter wordt samengevoegd in de afbeelding en berekent een nieuwe matrix met waarden. Sommige waarden liggen mogelijk buiten het waardebereik van 0 tot 255 pixels, zodat de waarden worden aangepast aan dat bereik. Vanwege de vorm van het filter wordt de buitenrand van pixels niet berekend, dus wordt er een opvullingswaarde (meestal 0) toegepast. De resulterende matrix vertegenwoordigt een nieuwe afbeelding waarin het filter de oorspronkelijke afbeelding heeft getransformeerd. In dit geval heeft het filter het effect gehad van het markeren van de randen van vormen in de afbeelding.
Als u het effect van het filter duidelijker wilt zien, ziet u hier een voorbeeld van hetzelfde filter dat is toegepast op een echte afbeelding:
| Oorspronkelijke afbeelding | Gefilterde afbeelding |
|---|---|

|

|
Omdat het filter is geconvolveerd over de afbeelding, wordt dit soort afbeeldingsmanipulatie vaak aangeduid als convolutionele filtering. Het filter dat in dit voorbeeld wordt gebruikt, is een bepaald type filter (een laplace filter genoemd) waarmee de randen van objecten in een afbeelding worden gemarkeerd. Er zijn veel andere soorten filters die u kunt gebruiken om vervaging, verscherpen, kleurinversie en andere effecten te creëren.